Suchen Sie nach einer kostenlosen Möglichkeit, mit Elementor ? beeindruckende Diagramme zu erstellen. Dieses Tutorial zeigt Ihnen, wie Sie mit Elementor kostenlos ein Diagramm erstellen.

Wenn Sie Ihre Daten in einem unverwechselbaren Diagramm oder Diagramm anbieten, ist dies für das Publikum ansprechender als reiner Text. Die Verwendung unverwechselbarer und professionell aussehender Diagramme auf Ihrer Website kann die Interaktion erhöhen. Die meisten produktiven Website-Besitzer stellen ihr Material grafisch dar, anstatt umfangreiche Absätze zu schreiben.
In Elementor können Sie die Informationen im Allgemeinen visuell anzeigen, das Diagramm-Widget ist jedoch nicht im Seitenersteller verfügbar. Um das Chart-Widget nutzen zu können, müssen Sie zunächst ein zusätzliches Plugin installieren.
Erstellen Sie ansprechende Diagramme in Elementor
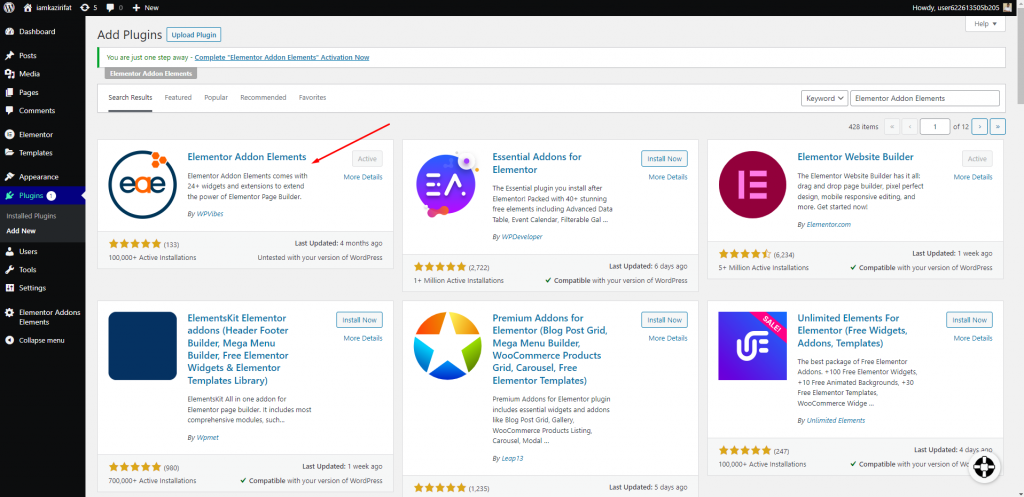
Installieren Sie das Elementor Addon Elements WordPress-Plugin, um Diagramme in Elementor kostenlos zu erstellen. Das Plugin ist kostenlos und Sie können damit auf die Diagramm-Widgets zugreifen. Suchen Sie im Plugin-Store danach, installieren und aktivieren Sie es dann.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
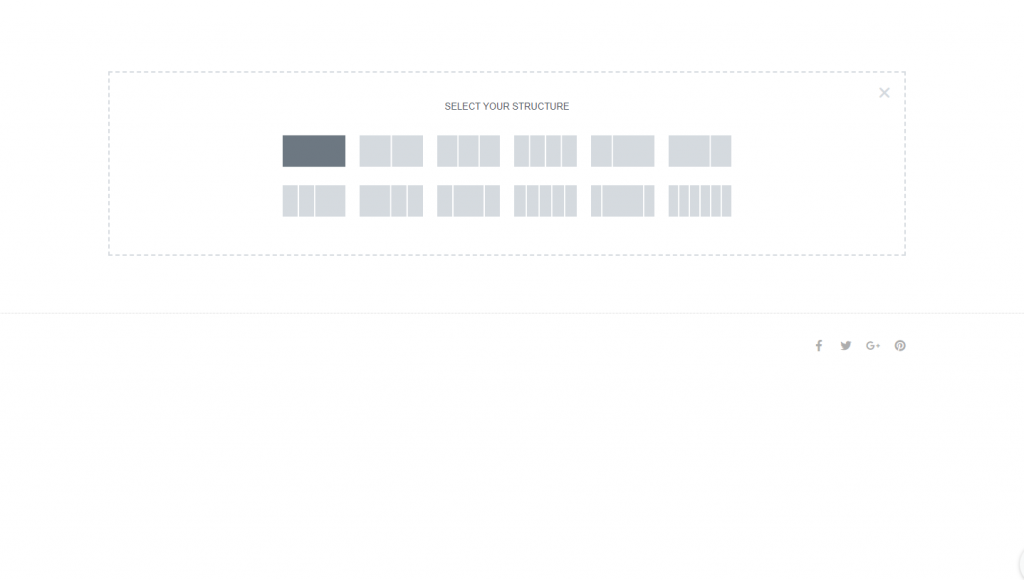
Um einen Abschnitt hinzuzufügen, öffnen Sie die Seite im Elementor-Editor und klicken Sie auf das Symbol „+“. Nachdem Sie den Abschnitt hinzugefügt haben, wählen Sie eine Spalte dafür aus.

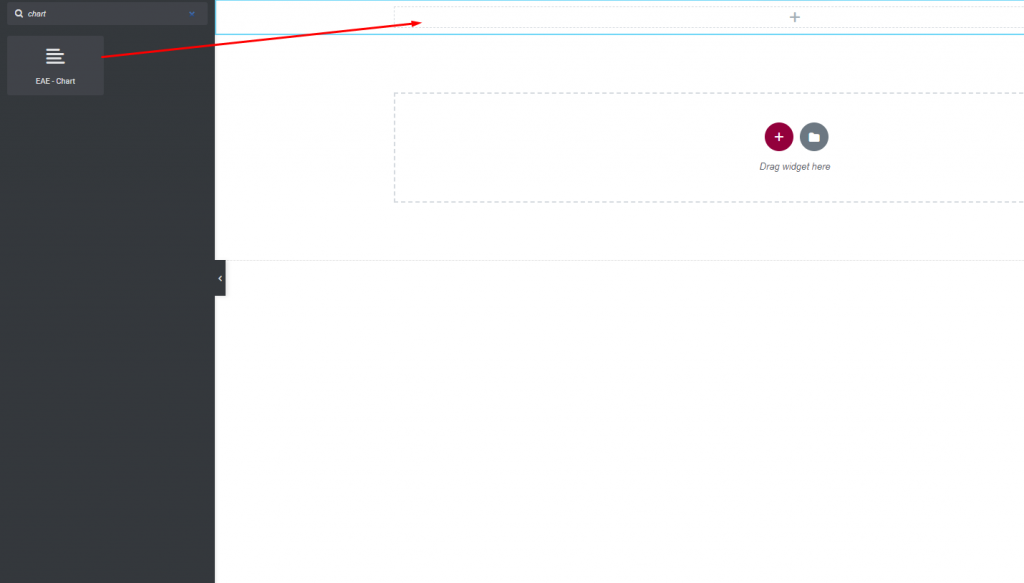
Suchen Sie nun in Elementor Addon Elements nach dem Diagramm-Widget und platzieren Sie es in Ihrer neu erstellten Spalte.

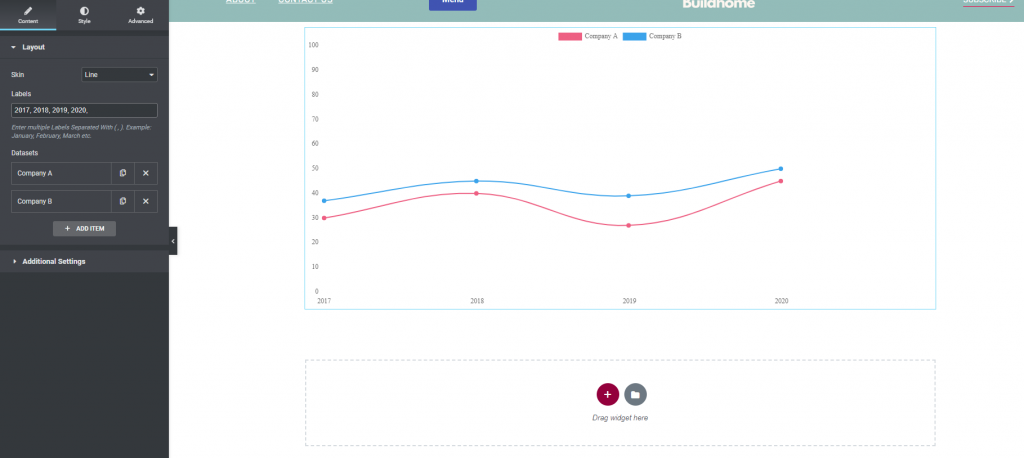
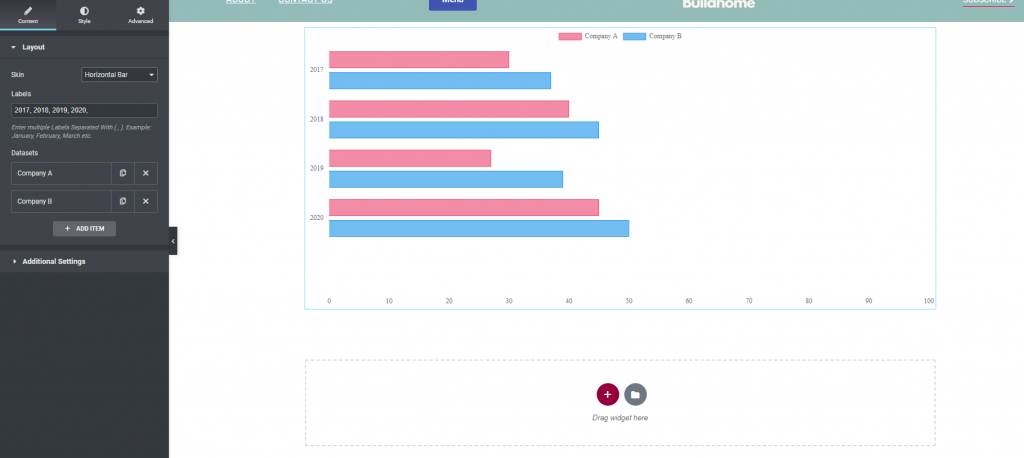
Hier wird ein Standarddiagramm angezeigt. Sie müssen es jetzt anpassen. Die Skin-Auswahl finden Sie auf der Registerkarte Layout. Sie können auch das Diagramm einstellen - über die Skin-Option.
- Vertikaler Balken - Der Diagrammbalken wird vertikal angezeigt.
- Horizontaler Balken - Der Diagrammbalken wird horizontal angezeigt.
- Linie - Der Diagrammbalken wird als Linie angezeigt.
Wenn Sie den Skin als Aufstellung festlegen, sieht die Diagrammleiste so aus.

Wenn die Linien horizontal wären, würde es so aussehen.

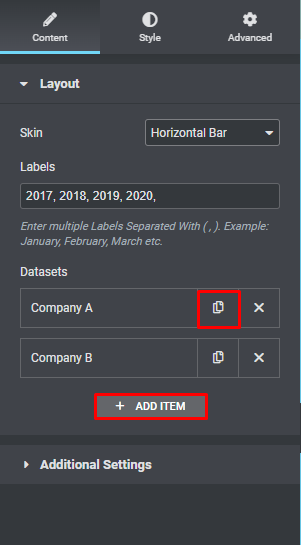
Sie können die Ebene in das Beschriftungsfeld eingeben. Danach können Sie das Datensatzelement sehen. Durch Klicken auf die Schaltfläche Artikel hinzufügen können Sie einen Artikel hinzufügen. Um ein Element zu löschen, verwenden Sie das Symbol „X“, und um es zu duplizieren, kopieren Sie das Symbol.

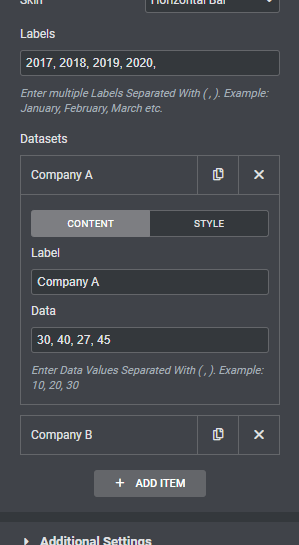
Um ein Element zu ändern, klicken Sie darauf und die Bearbeitungsoption wird angezeigt. Sie können den Namen und den Datensatz auf der Registerkarte „Inhalt“ des Bearbeitungselements ändern.

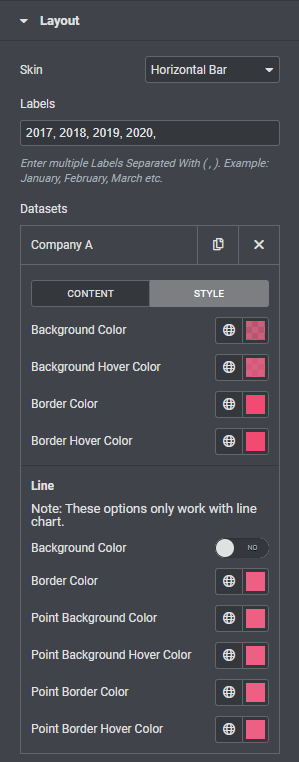
Fahren Sie mit der Stilauswahl fort, um den Artikel zu personalisieren. In diesem Abschnitt können Sie die Hintergrundfarbe, die Hintergrund-Hover-Farbe, die Rahmenfarbe und die Rahmen-Hover-Farbe ändern.
Es gibt eine eindeutige Stilauswahl für die Liniendiagramm-Skin. Sie können den Hintergrund, den Rahmen, den Punkthintergrund und die Hover-Farbe ändern.

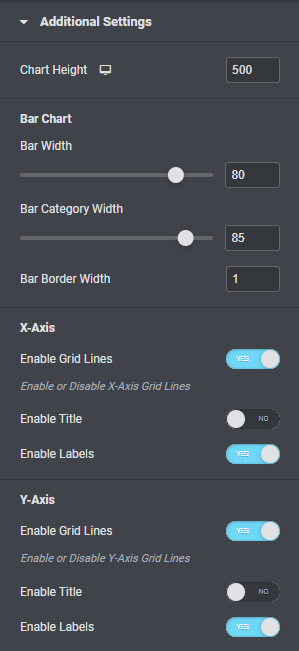
Fahren Sie nun mit der zusätzlichen Einstellung fort, in der Sie eine Balkenhöhe einstellen können, je nachdem, ob die Haut vertikal oder horizontal ist. Anschließend können Sie die Balkenbreite, Kategoriebreite und Balkenrahmenbreite konfigurieren.
Danach können Sie die Rasterlinie, den Titel und die Beschriftungen für die x- und y-Achse umschalten.

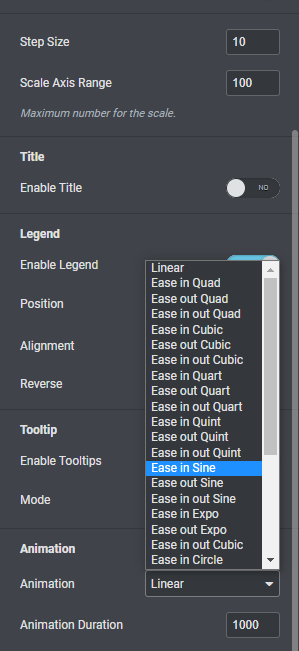
Sie können auch die Legenden- und Tooltip-Optionen ein- und ausschalten. Mit der Animationsoption können Sie mehrere Animationen für das Balkendiagramm sowie die Dauer der Animation auswählen.

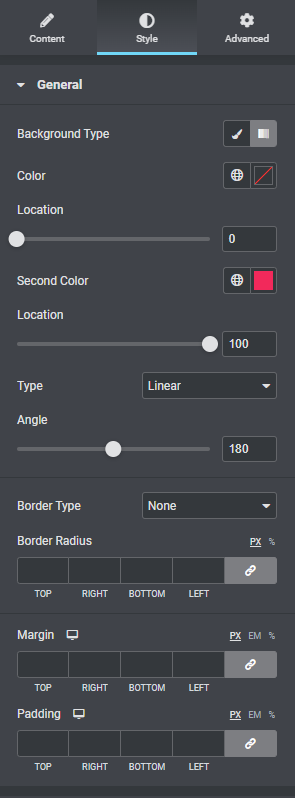
Um den Zeichenabschnitt zu gestalten, gehen Sie zur Registerkarte Stil. Auf der Registerkarte „Allgemein“ können Sie die Hintergrundfarbe in „klassisch“ oder „Verlauf“ ändern, den Mischmodus aktivieren, Randfarbe, Randradius, Polsterung, Rand und mehr hinzufügen.

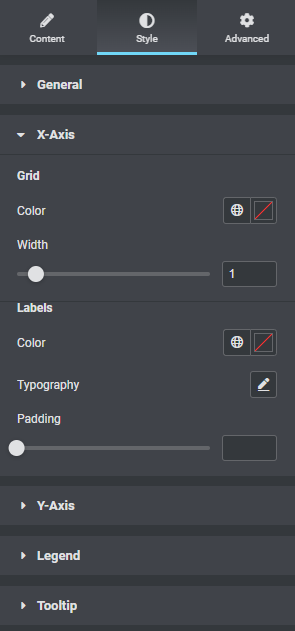
Sie können die Gitterfarbe und -breite im X-Achsen-Menü ändern. Etikettenfarben, Schriftart und Polsterung können alle angepasst werden.

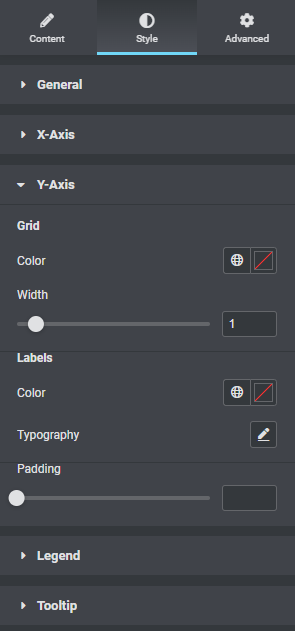
Ebenso können Sie das Raster auslegen und die y-Achse beschriften.
QuickInfo-Hintergrundfarbe, Rahmen, Pfeilgröße, Schriftart und andere Optionen sind über die QuickInfo-Option verfügbar.

Das ist alles. Ihr Diagrammabschnitt ist vollständig.
Einpacken
Nach dem Prozess können Sie mit Elementor kostenlos einen wunderschönen Barbereich auf Ihrer Website erstellen. Elementor ermöglicht immer die Erstellung attraktiver Websites, indem es unbegrenzte Möglichkeiten bietet. Hoffentlich ist dieses Tutorial für Sie nützlich, und wenn ja, teilen Sie es bitte mit Ihren Freunden. Sehen Sie sich auch andere Elementor-Tutorials an.




