Den Hintergrundgrafiken auf Ihrer Website kann neues Leben eingehaucht werden, indem Sie den Hintergrundmasken und -mustern in Divi Bildlaufbewegungen hinzufügen. Sie haben bereits gesehen, wie Sie die Hintergrundoptionen von Divi kreativ mischen können, einschließlich der Erstellung von zwei Ebenen von Hintergrunddesigns. Aber ab sofort beinhalten die Hintergrundeinstellungen von Divi jetzt Bildlaufbewegungen.

In diesem Handbuch zeigen wir, wie Sie die Bildlaufoptionen von Divi verwenden, um Hintergrundmasken und -muster zu entwerfen und zu animieren (kein benutzerdefinierter Code erforderlich). Um dies zu erreichen, verwenden wir eine Divi- Zeile, um eine schwebende Hintergrundebene zu erstellen (ähnlich wie hier), mit der wir die Hintergrundmasken und -muster animieren, wenn ein Benutzer über einen Textabschnitt scrollt. Ich hoffe dir gefällt es.
Entwurfsvorschau
Hier ist ein kurzes Beispiel dafür, wie die Hintergrund-Scroll-Animation des Tutorials aussehen wird.
Entwurfsverfahren
Abschnitt Hintergrund
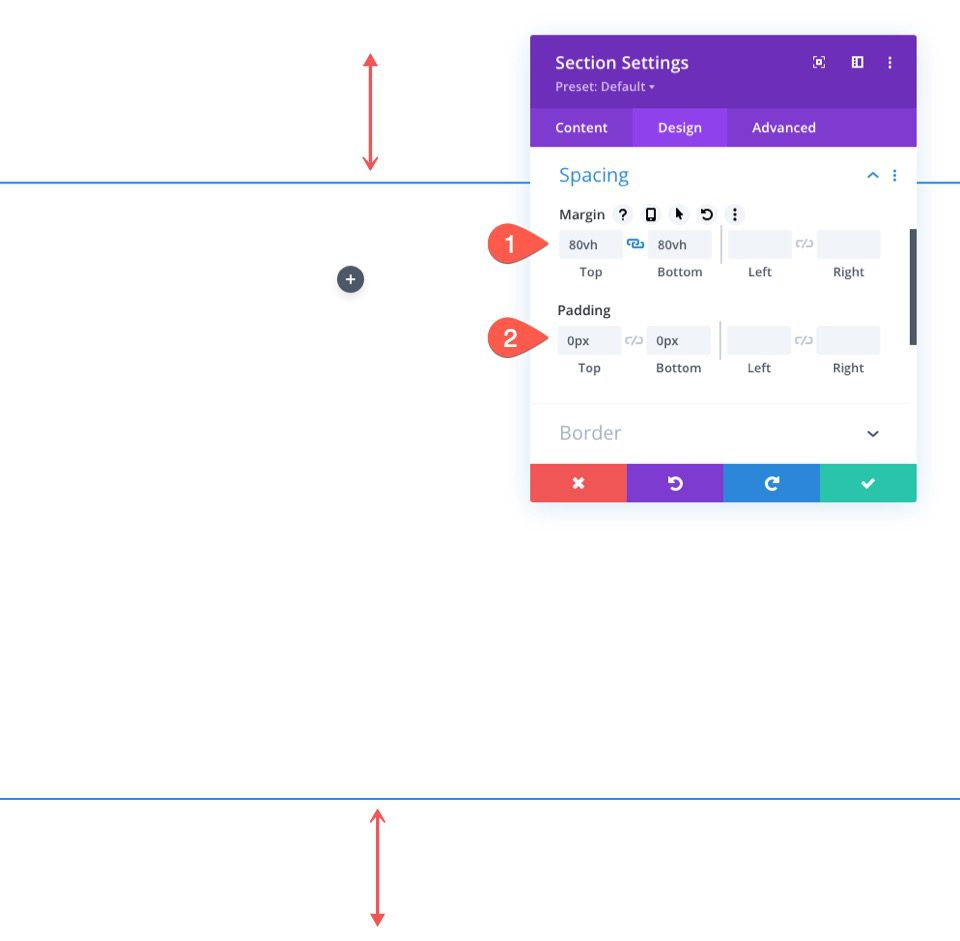
Zunächst erstellen wir keine Reihe; Stattdessen aktualisieren wir den bereits vorhandenen Standardabschnitt des Builders. Wir müssen die vertikale Höhe des Abschnitts erhöhen, damit unser Hintergrunddesign den Browser ausfüllt. Das Hinzufügen einer Mindesthöhe zum Abschnitt ist eine einfache Methode, um dies zu erreichen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenÖffnen Sie die Einstellungen des Abschnitts. Aktualisieren Sie die Polsterung und die Mindesthöhe auf der Registerkarte Design wie folgt:
- Mindestgröße: 50 vw
- Polsterung: 0Pixel oben, 0Pixel unten

Hintergrundverlauf für den Abschnitt
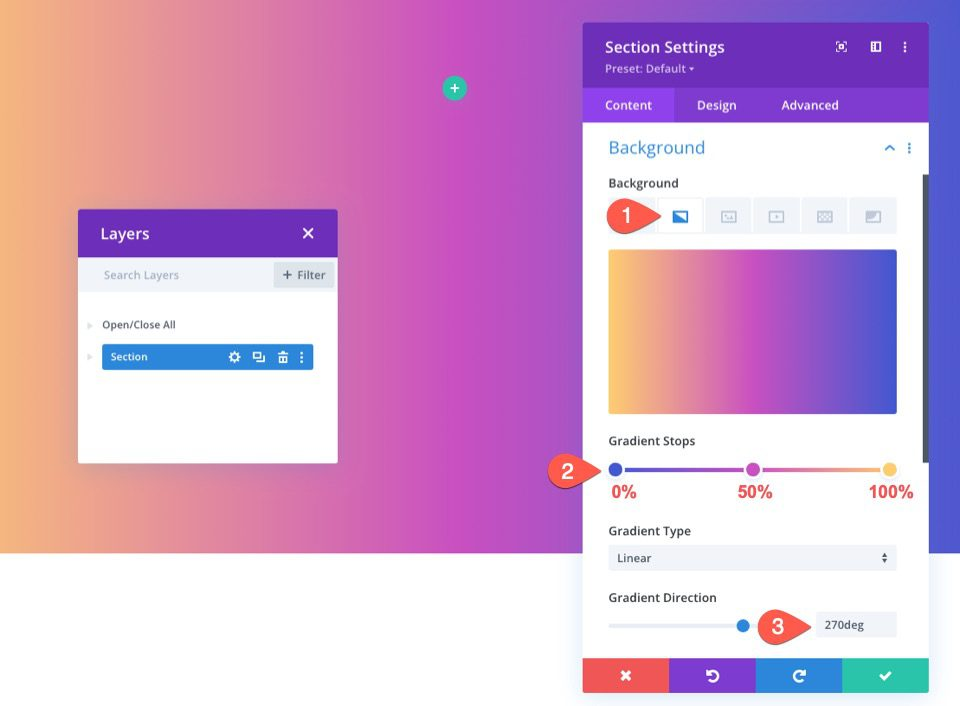
Wir können dem Segment jetzt einen einzigartigen Hintergrundgradienten geben. Wir werden für diesen Verlauf drei Farbstopps mit ziemlich regelmäßigen Abständen hinzufügen. Um uns darauf zu konzentrieren, unsere animierten Hintergründe für die Reihe zu erstellen, halten wir es einfach.
Stellen Sie sicher, dass die Abschnittseinstellungen auf der Registerkarte „Inhalt“ geöffnet sind, bevor Sie die ersten Farbverlaufsstopps hinzufügen. Klicken Sie auf , um einen neuen Verlauf zu erstellen, nachdem Sie die Registerkarte „Verlauf“ ausgewählt haben. Diese beiden voreingestellten Verlaufsfarben werden hinzugefügt. Fügen Sie die folgenden Verlaufsstopps hinzu, jeweils mit einer anderen Farbe und Position:
- Gradientenstopp #1: #4158d0 (bei 0%)
- Gradientenstopp #2: #c850c0 (bei 50%)
- Gradientenstopp #3: #ffcc70 (bei 100%)
- Steigungsrichtung: 270 Grad

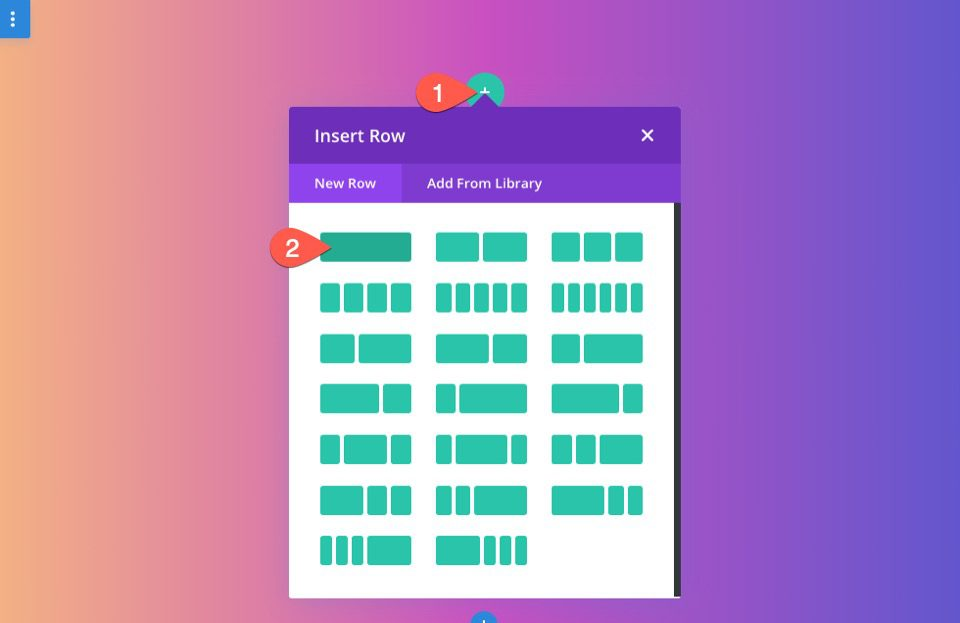
Zeilen hinzufügen
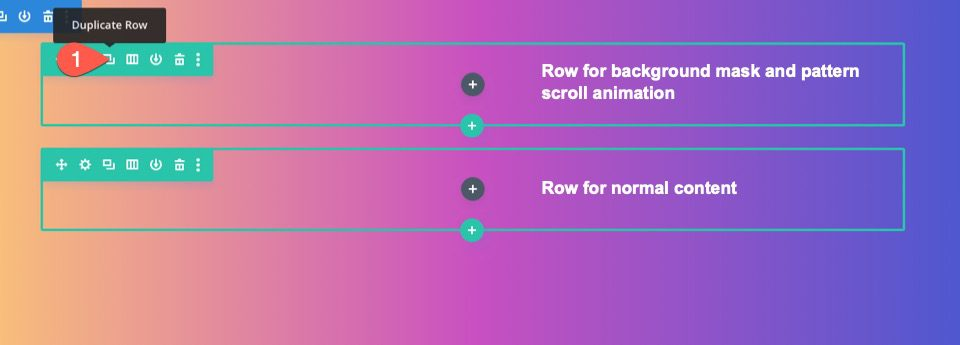
Fügen Sie unserem Abschnitt jetzt, da er fertig ist, eine einspaltige Zeile hinzu. In dieser Zeile werden unsere Hintergrundmaske und die Muster-Scrollbewegung verwendet.

Kopieren Sie die Zeile, die Sie gerade danach erstellt haben. Wir werden unsere Sachen in dieser zweiten (duplizierten) Reihe auf die gleiche Weise verwenden, wie Sie es normalerweise tun würden. Die Hintergrund-Scroll-Animation sollte sich jetzt in der oberen Reihe befinden und der reguläre Inhalt sollte sich in der unteren Reihe befinden.

Zeilenanpassung
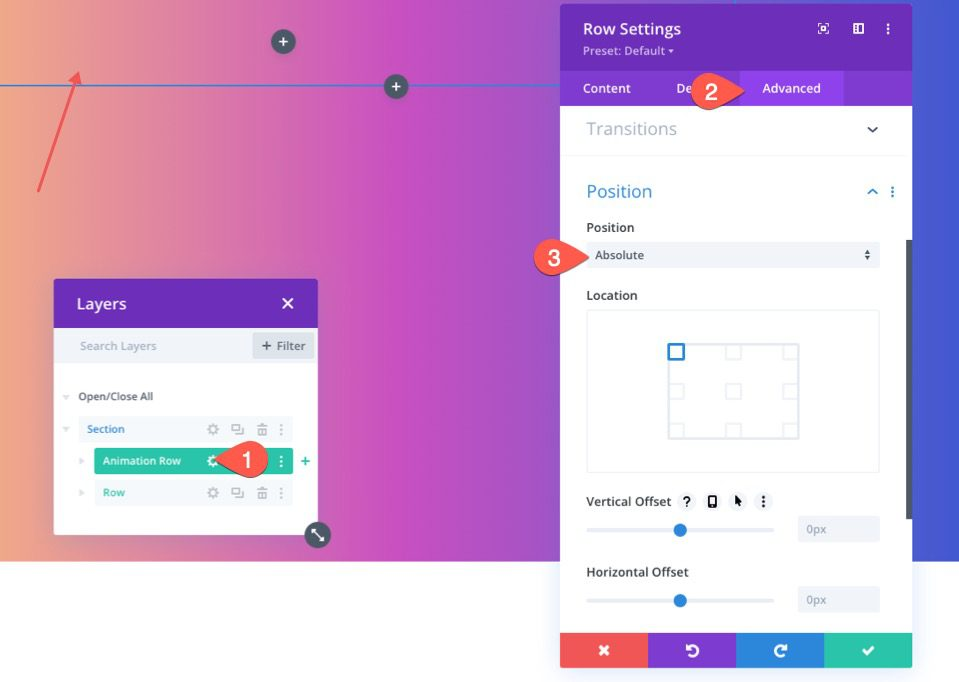
Wir können uns jetzt auf die Zeile konzentrieren, die wir für unsere Hintergrund-Scroll-Animation verwenden werden, da unser Hintergrundgradient für den Abschnitt vollständig ist. Starten Sie die Einstellungen der Zeile. Aktualisieren Sie die folgenden Informationen auf der Registerkarte Erweitert:
- Position: Absolut

Auf diese Weise kann die Zeile den Abschnitt abdecken, ohne wirklich Platz auf der Seite einzunehmen. Es müssen nur noch Höhe und Breite aktualisiert werden, damit sie die Breite und Höhe des Abschnitts vollständig umschließen. Als Ergebnis werden das notwendige Overlay und unsere zweite Hintergrundebene erstellt.
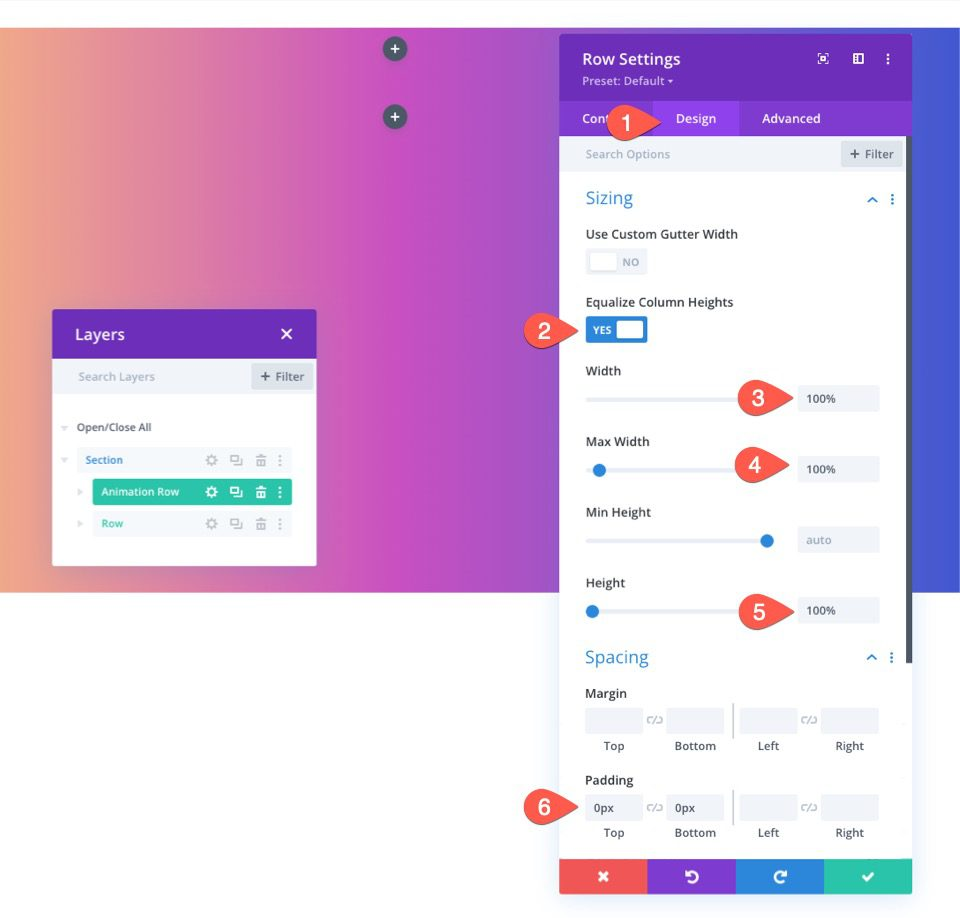
Aktualisieren Sie die Größeneinstellungen wie folgt auf der Registerkarte „Design“:
- Spaltenhöhen ausgleichen: JA
- Breite: 100%
- Maximale Breite: 1000 x 025
- Höhe: 100%
- Polsterung: 0Pixel oben, 0Pixel unten

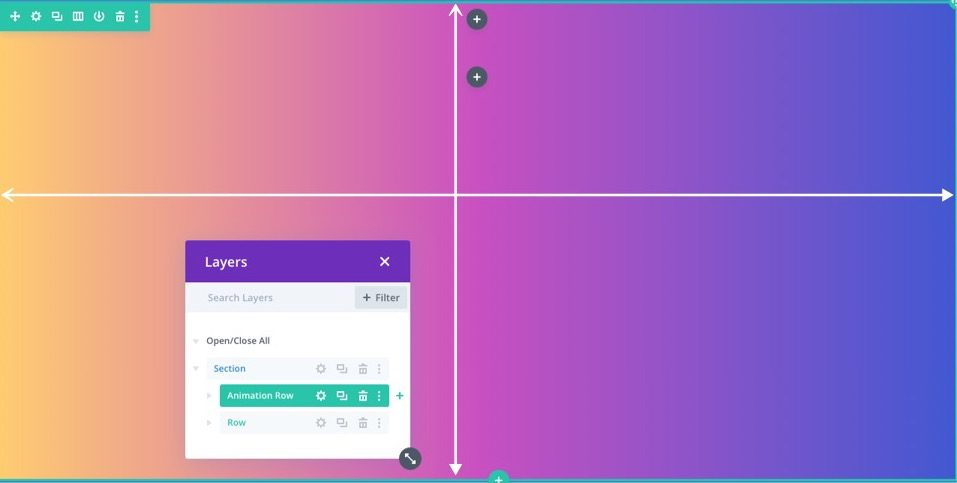
Die Zeile überlagert jetzt ordnungsgemäß den Hintergrund des gesamten Abschnitts, auch wenn Sie ihn möglicherweise nicht mehr sehen können.

Hintergrundmuster
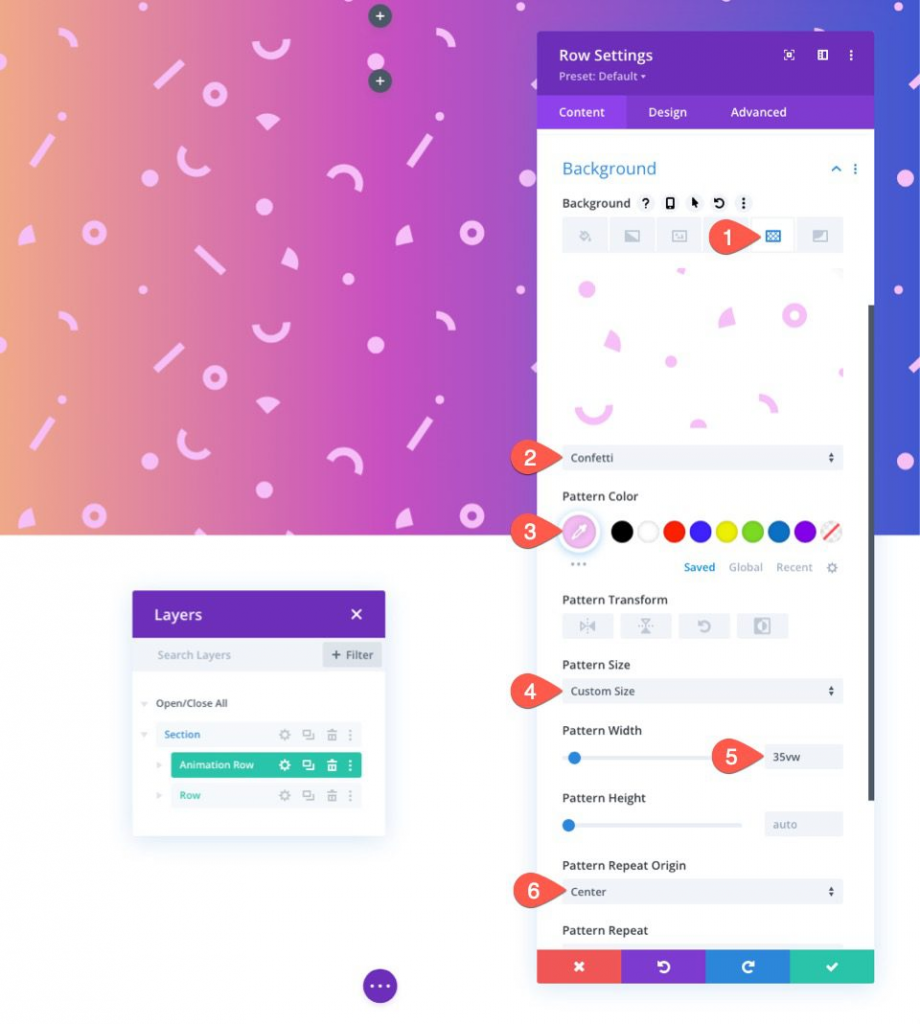
In diesem Beispiel wenden wir das Konfetti-Muster als Zeilenhintergrund an.
Starten Sie die Einstellungen der Zeile. Aktualisieren Sie die folgenden Informationen auf der Registerkarte Muster der Hintergrundoption:
- Hintergrundmuster: Konfetti
- Musterfarbe: #f6bef7
- Mustergröße: Benutzerdefinierte Größe
- Musterbreite: 35vw
- Ursprung der Musterwiederholung: Mitte

Bildlaufeffekte hinzufügen
Nachdem wir unser Hintergrundmuster festgelegt haben, können wir der Reihe nun Bildlaufeffekte hinzufügen.
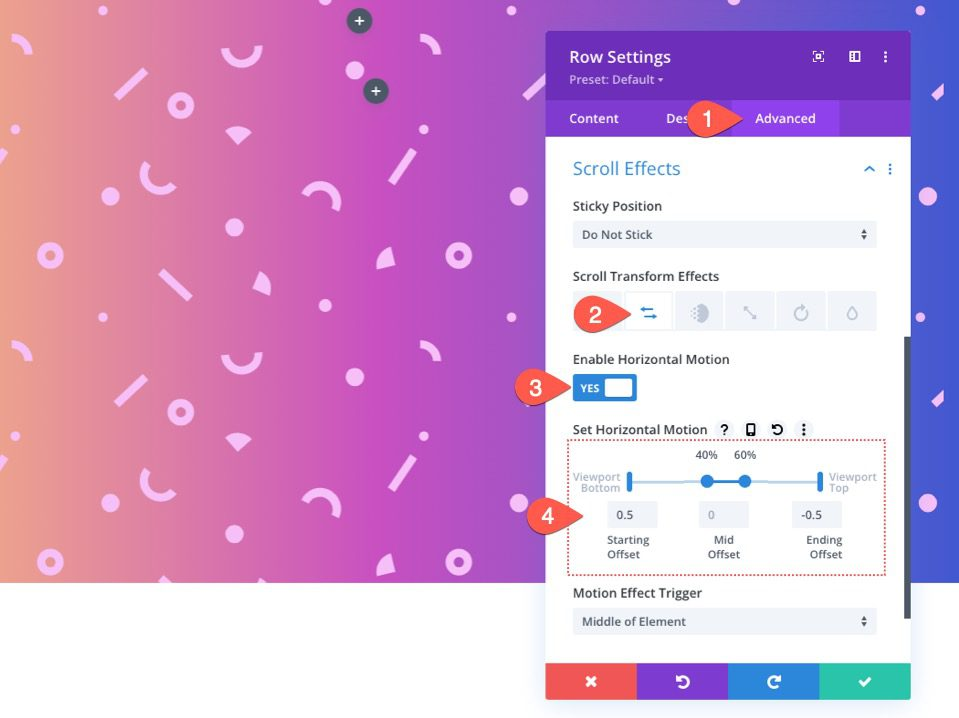
Aktivieren Sie die Registerkarte Erweitert. Aktualisieren Sie Folgendes unter den Bildlaufeffektoptionen:
- Horizontale Bewegung aktivieren: JA
- Start-Offset: 0,5 (bei 0%)
- Mittenversatz: 0 (von 400 x 025 bis 600 x 025)
- End-Offset: -0,5 (bei 1000 x 025)

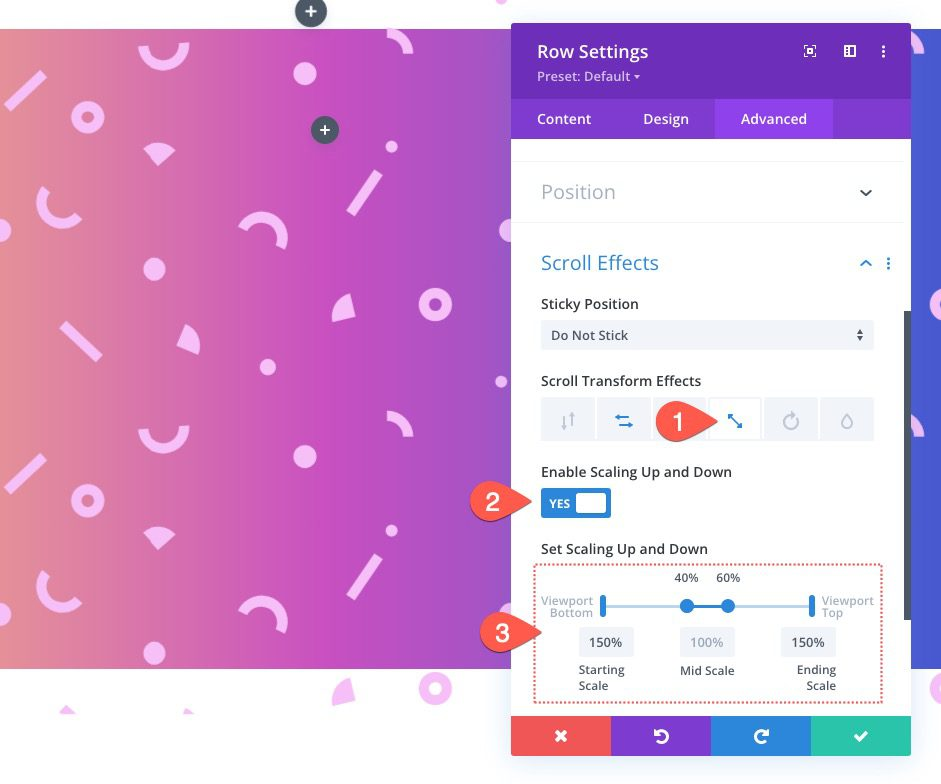
- Aufwärts- und Abwärtsskalierung aktivieren: JA
- Anfangsmaßstab: 150% (bei 0%)
- Mittlere Skala: 1000 x 025 (von 400 x 025 bis 600 x 025)
- Endskalierung: 150% (bei 100%)

Fügen Sie eine Hintergrundmaske hinzu
Sobald unsere Reihe fertig ist, können wir mit der Spalte innerhalb derselben Reihe fortfahren und eine Hintergrundmaske mit Bildlaufeffekten anwenden. Beginnen wir mit dem Hinzufügen einer Hintergrundmaske.
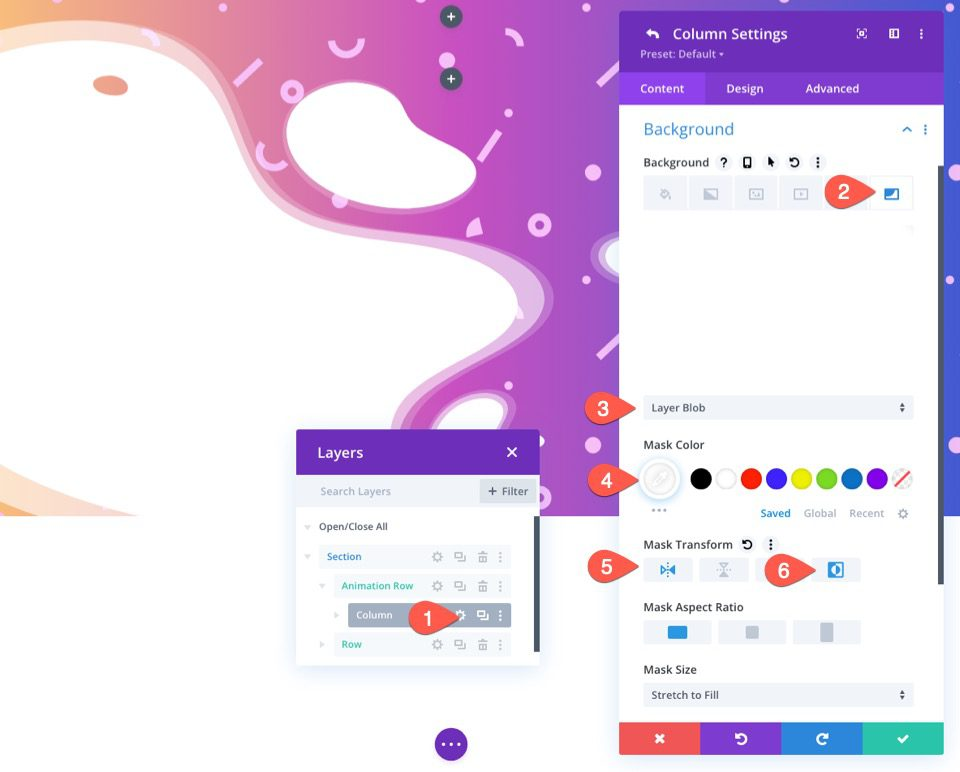
Öffnen Sie dazu die Spalteneinstellungen. Aktualisieren Sie Folgendes auf der Registerkarte „Masken“:
- Maske: Layer-Blog
- Maskenfarbe: #ffffff
- Maskentransformation: Horizontal spiegeln, Invertieren

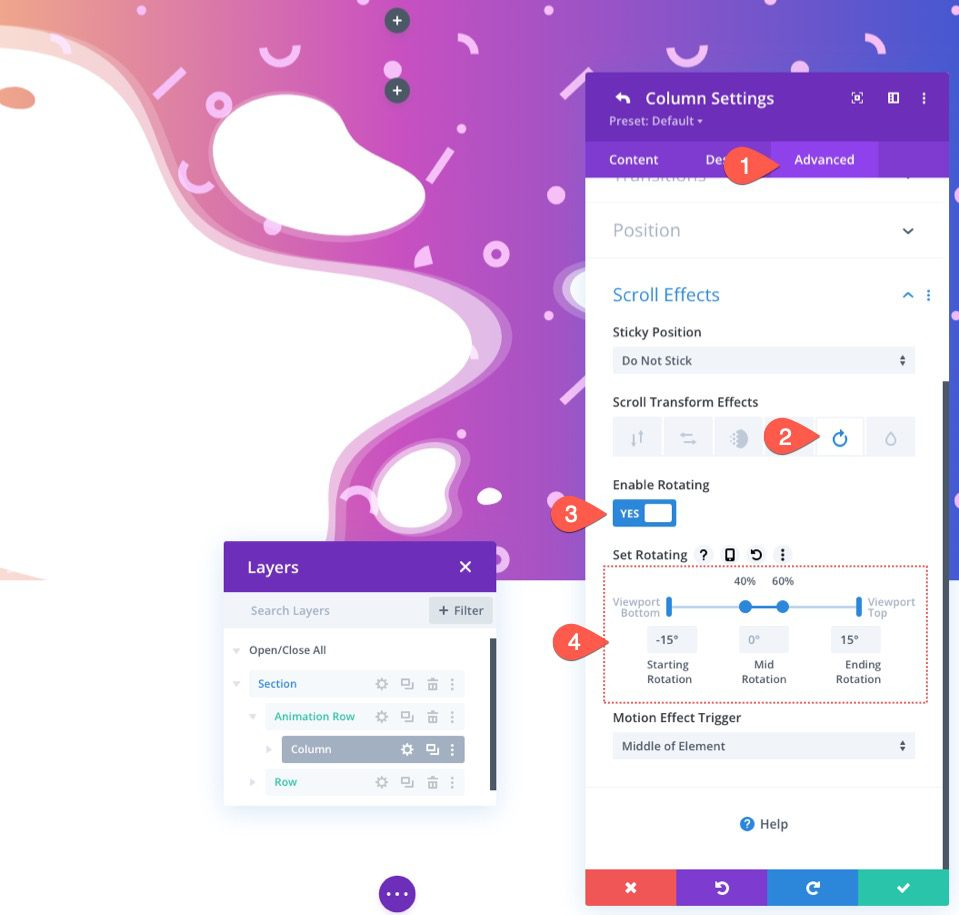
Scrollen Sie Effekte zur Spalte
Nachdem wir unsere Hintergrundmaske eingerichtet haben, können wir nun Bildlaufeffekte auf die Spalte anwenden. Denken Sie daran, dass die Bildlaufeffekte der übergeordneten Zeile bereits an die Spalte gesendet wurden. Um die Maske während der Bildlaufbewegung weiter vom Muster zu trennen, müssen wir nur die Spalte in die entgegengesetzte Richtung der Reihe drehen.
Aktivieren Sie die Registerkarte Erweitert. Aktualisieren Sie die folgenden Informationen, indem Sie die Registerkarte Drehen unter den Bildlaufeffektoptionen auswählen:
- Drehen aktivieren: JA
- Startrotation: -15 Grad (bei 0%)
- Mittlere Drehung: 0 Grad (von 400 x 025 bis 600 x 025)
- Endrotation: 15 Grad (bei 1000 x 025)

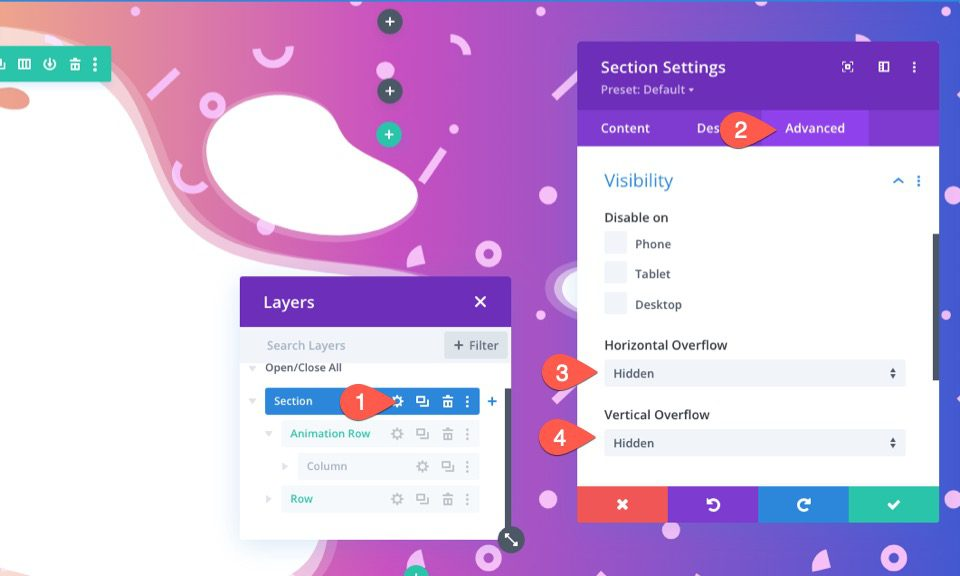
Blenden Sie den Abschnittsüberlauf aus
Immer wenn die Bildlaufbewegung dazu führt, dass die Reihe an dem Abschnitt vorbeigeht, ist er immer noch sichtbar.
Wir müssen den Überlauf des Abschnitts verbergen, damit dies besser aussieht. Öffnen Sie dazu die Einstellungen des Abschnitts. Aktualisieren Sie die Sichtbarkeitsparameter wie folgt auf der Registerkarte Erweitert:
- Horizontaler Überlauf: Ausgeblendet
- Vertikaler Überlauf: Ausgeblendet

Jetzt haben wir ein besser aussehendes Design.
Sobald Sie Inhalte entsprechend Ihrem Interesse zum Abschnitt hinzufügen, wird es viel besser aussehen. So sieht unser Design nach dem Hinzufügen von Inhalten aus.
Letzte Worte
Erstaunlicherweise machen es die Hintergrundoptionen von Divi einfach, solch schöne Hintergründe zu entwerfen. Darüber hinaus verleiht ihnen die Scroll-Animation dieser Designs zusammen mit den Scroll-Effekten von Divi ein neues Leben.
Weitere Informationen finden Sie in unserem zugehörigen Divi-Tutorial .




