Wer mag keine Animationen? Animation spielt eine große Rolle bei der Gestaltung von Websites. Heute erfahren wir, wie Sie Shapes mit CSS erstellen und ihnen Animationseffekte hinzufügen. Früher haben wir HTML-Lösungen wie Canvas oder SVG verwendet, um solche benutzerdefinierten Animationen zur Website hinzuzufügen, aber heute werden wir sehen, wie es möglich ist, ein solches visuelles Paradigma mit Divi mit benutzerdefiniertem CSS zu entwerfen.

Zuerst erfahren wir, wie Sie ein benutzerdefiniertes Shape mit CSS erstellen und dann einen eindeutigen Bildlaufeffekt bereitstellen. Wir werden das Ganze mit den integrierten Funktionen von Divi erledigen. Also lasst uns loslegen.
Vorschau
Unser endgültiges Design wird so aussehen.
Animierte benutzerdefinierte Formen mit CSS
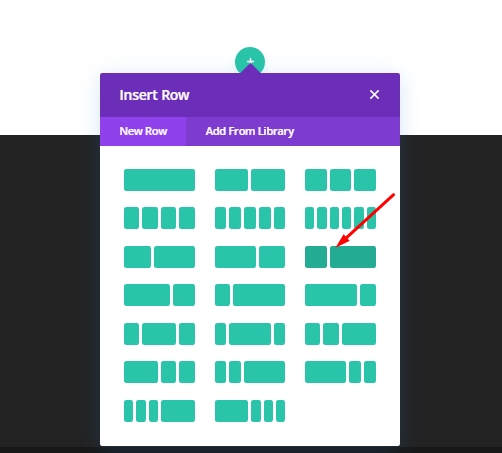
Hinzufügen: Zeile zum Anfangsabschnitt
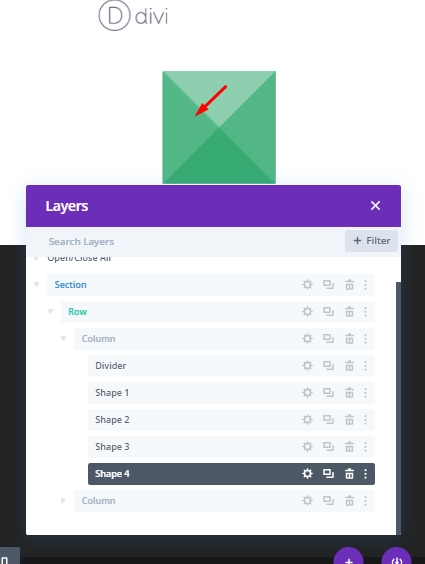
Zuerst fügen wir die markierte Zeilenstruktur des Bildes zum Hauptteil der Seite hinzu.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
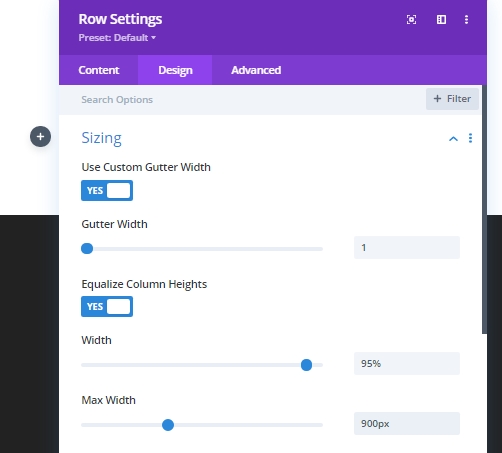
Nehmen Sie nun einige Änderungen an den Einstellungen der Entwurfsregisterkarte vor.
- Verwenden Sie Custom Gutter Width: Ja
- Gutter breite: 1
- Spaltenhöhen ausgleichen: JA
- Breite: 95%
- Maximale Breite: 900px

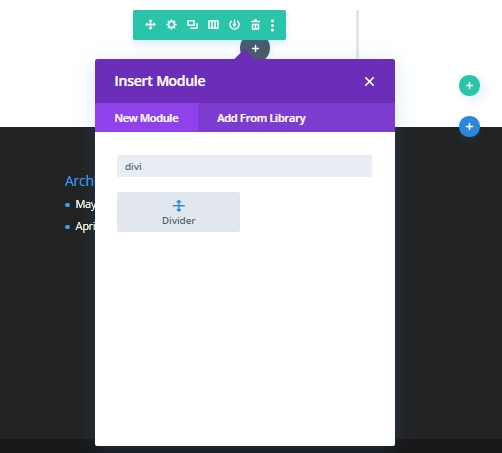
Hinzufügen: Trennmodul
Wir fügen ein Trennmodul für den Abstand in der Spalte hinzu, das die CSS-Shapes enthält.

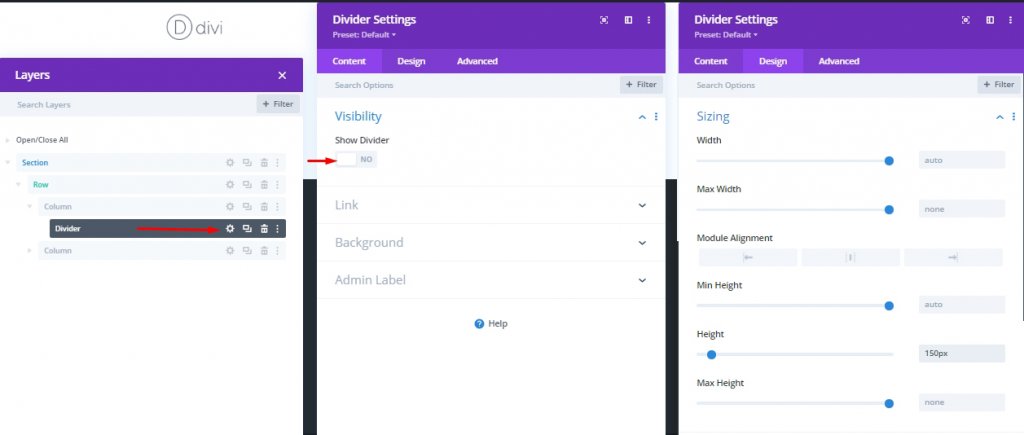
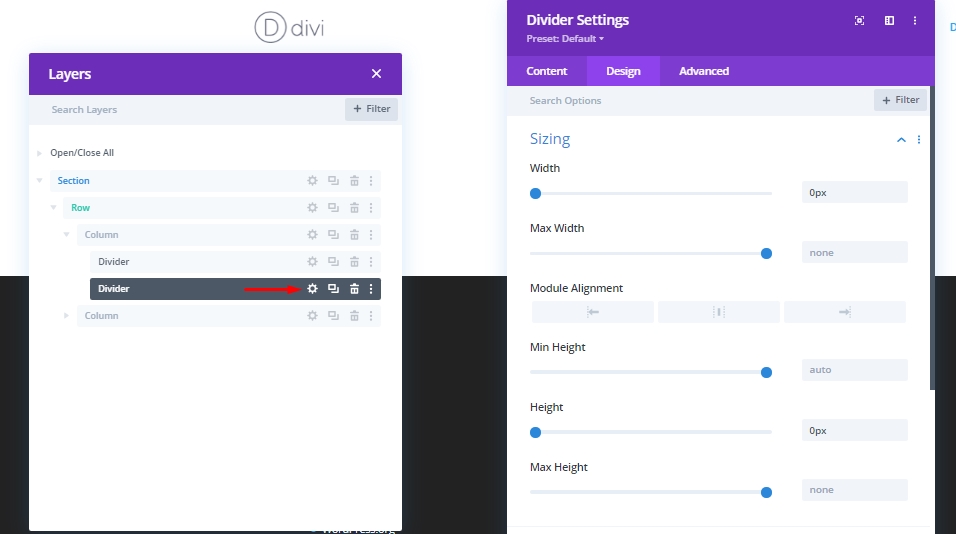
Öffnen Sie nun die Trennlinieneinstellungen und nehmen Sie folgende Änderungen vor.
- Show-Teiler: NEIN
- Höhe: 150px

Da der Positionswert unserer Formen - absolut - sein wird, können wir den Abstand der Spalte einfach anpassen, indem wir die Höhe des Teilers anpassen. Auf diese Weise können Sie die Trennwand auch als Designelement anpassen.
CSS-Form Nr. 1
Jetzt erstellen wir CSS-Shapes mit dem Trennmodul. Ich werde den Umgebungsrand des Trennmoduls verwenden, um Formen und nicht das Modul zu erstellen, um später andere Module wie Text oder Codemodul zu verwenden. Klonen Sie nun das vorherige Teilermodul.

Nun bearbeiten Sie wie unten beschrieben.
- Breite: 0px
- Höhe: 0px

Grenzoptionen
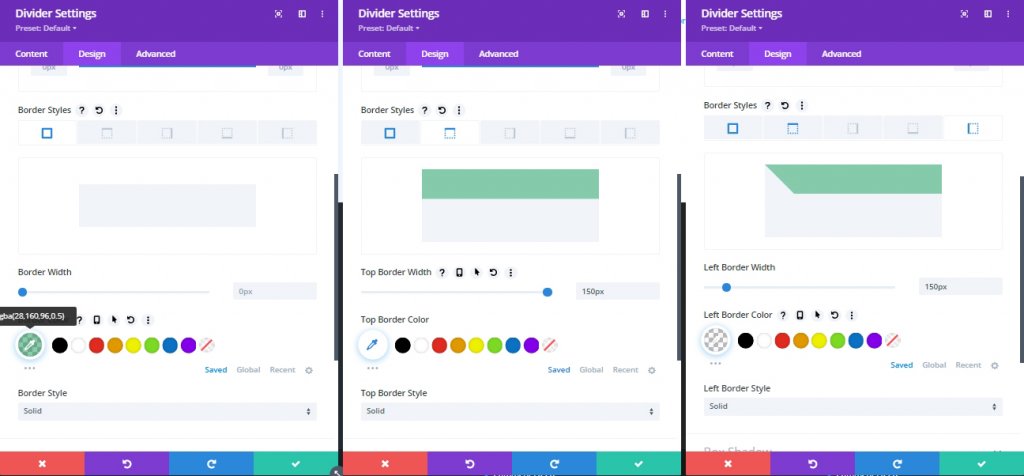
Jetzt erstellen wir ein Dreieck, das oben rechts zeigt. Nehmen Sie Anpassungen am Trennrahmen vor, um dieses Design zu erstellen. Beschriften Sie den duplizierten Teiler als - Form 1. Es wird hilfreich für die zukünftige Identifizierung sein.
- Randfarbe: rgba(28,160,96,0.5)
- Obere Grenzbreite: 150px
- Linke Randbreite: 150px
- Linke Rahmenfarbe: transparent

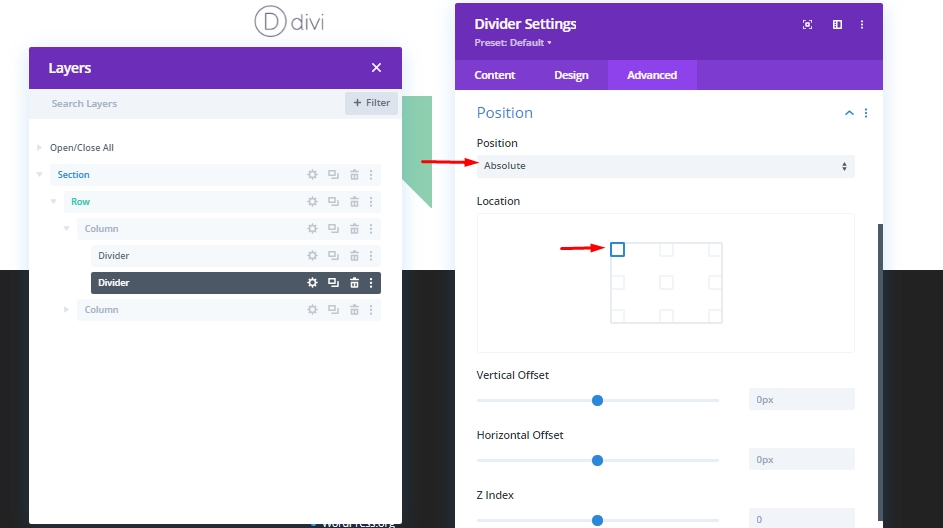
Da wir später Bildlaufanimationen zu unseren Designs hinzufügen werden, muss der Positionswert in dieser Form und in den Shapes, die wir im Voraus erstellen, absolut sein, da die Elemente die richtige Reihenfolge bleiben sollten. Denken Sie daran - alle Shapes haben den gleichen Ausgangspunkt. Ändern Sie hierzu die folgenden Werte.
- Position: Absolut
- Postion-Standort: Oben rechts (Standard)

Wir haben gerade unser erstes CSS-Dreieck erstellt. Nun geht es weiter.
CSS-Form Nr. 2
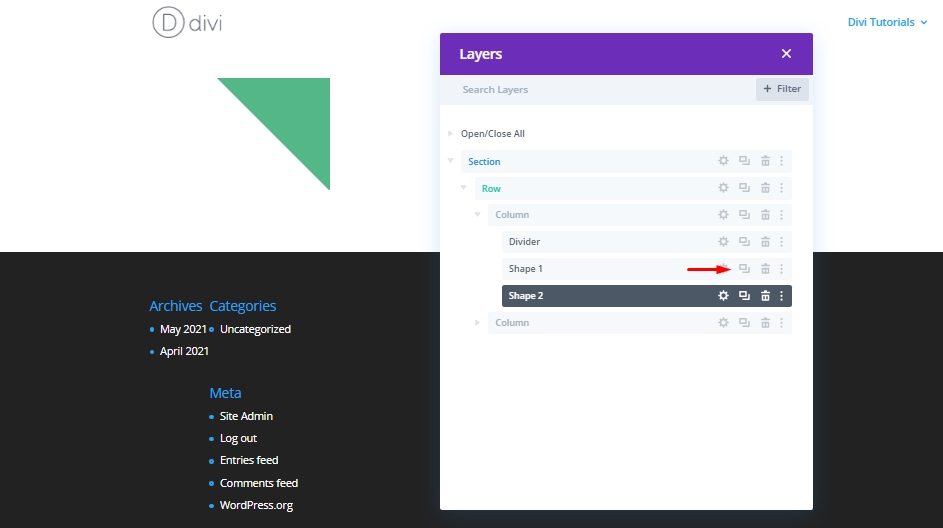
Jetzt erstellen wir ein weiteres identisches Dreieck, indem wir unser Divider-Modul namens Shape 1 klonen und es als Form 2 beschriften.

Scroll-Animation
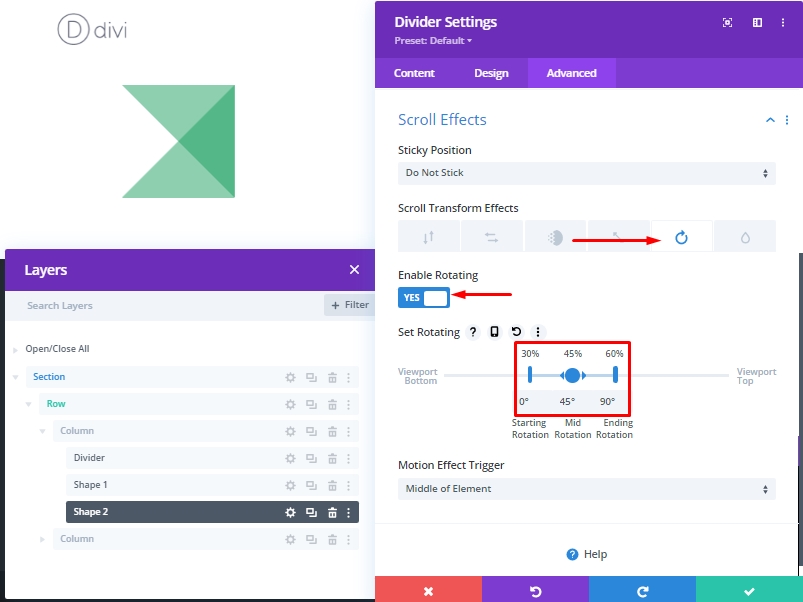
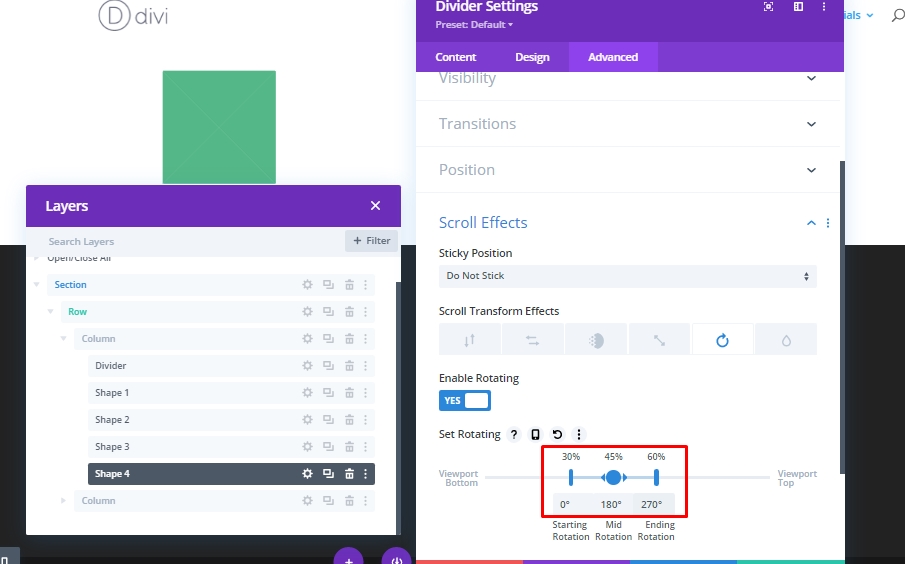
Öffnen Sie nun die Einstellungen für Form 2, und nehmen Sie diese Änderungen vor.
- Scroll-Transformationseffekte: Drehen
- Drehen aktivieren: JA
- Startrotation: 0° (bei 30%)
- Mittlere Drehung: 45° (bei 45%)
- Endrotation: 90° (bei 60%)

CSS-Form Nr. 3
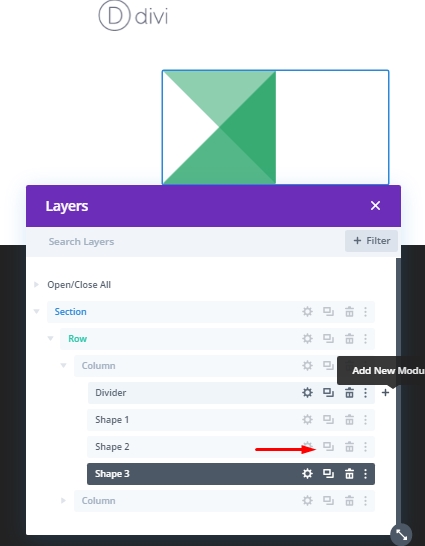
Duplizieren Sie dieses Mal die Form 2, und beschriften Sie den duplizierten Teiler als Form 3.

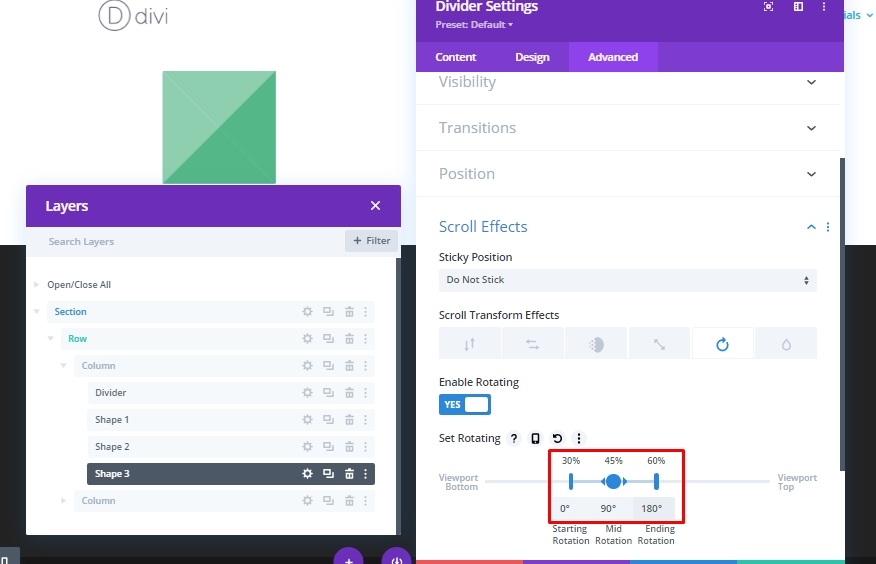
Scroll-Animation
Ändern Sie dann die Transformationsrotationswerte.
- Mittlere Drehung: 90°
- Endrotation: 180°

CSS-Form Nr. 4
Duplizieren Sie erneut das vorherige Modul und nennen Sie es "Shape 4".

Scroll-Animation
Ändern Sie dann die Transformationsrotationswerte.
- Mittlere Drehung: 180°
- Endrotation: 270°

Scroll-Animationstests
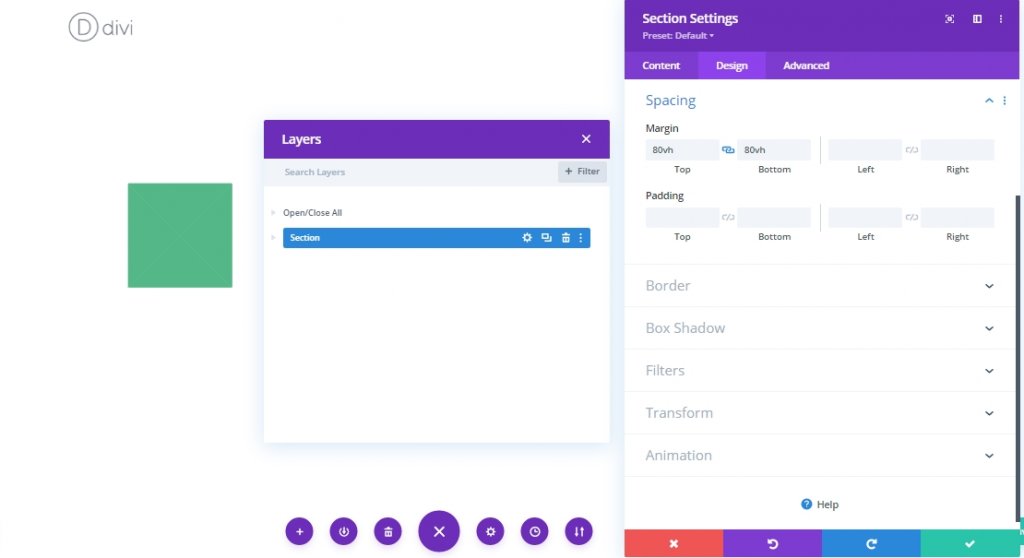
Um die Bildlaufanimation zu testen, müssen Sie nun einen temporären Rand über und unter der Trennwand hinzufügen.
- Rand: 80vh oben, 80vh unten

Hinzufügen eines Titels
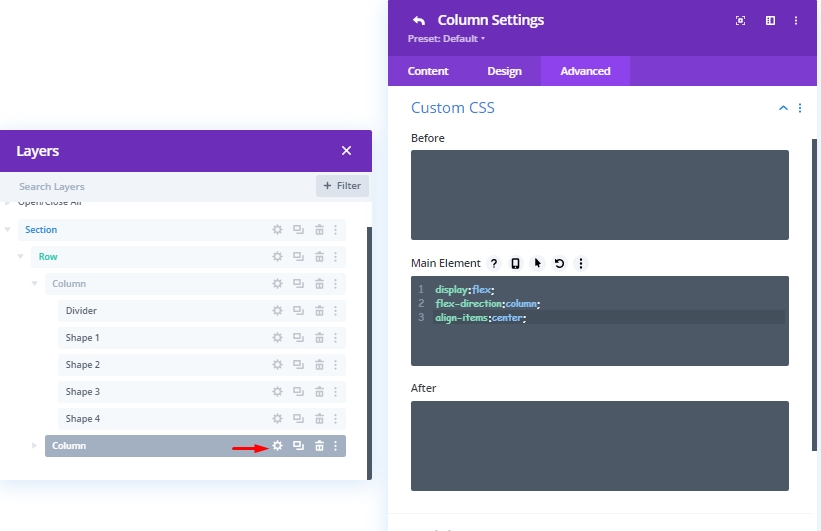
Einen animierten Titel mit einem solchen Design auf einer Webseite zu haben, ist ziemlich gut. Also werden wir ihm jetzt einen Titel hinzufügen. Zuvor fügen wir einige CSS-Codes im Hauptelementabschnitt der Registerkarte Erweitert in Spalte 2 (wobei sich der Titel befinden wird) hinzu, sodass unser Titel vertikal zentriert bleibt.
display:flex;
flex-direction:column;
align-items:center;
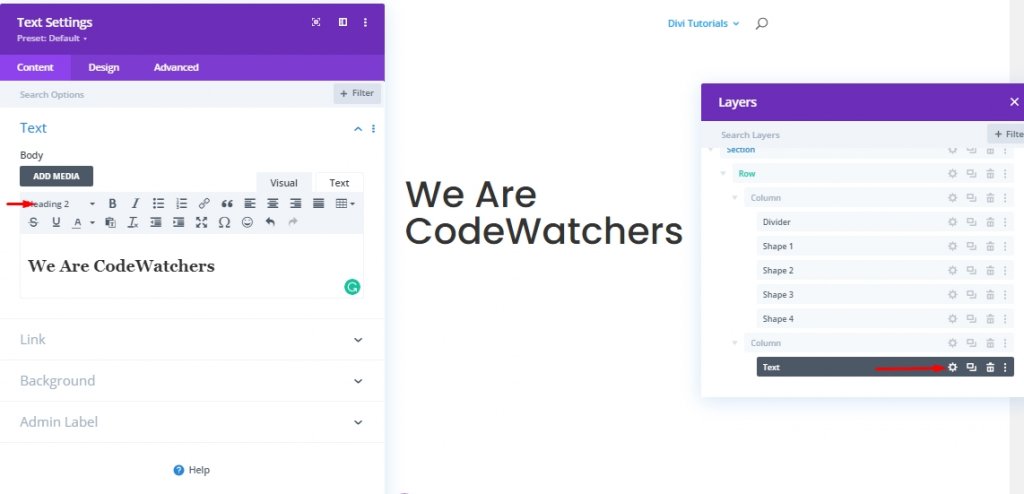
Fügen Sie nun diesem Spalte 2 ein Textmodul hinzu, und fügen Sie dazu eine H2-Überschrift hinzu.

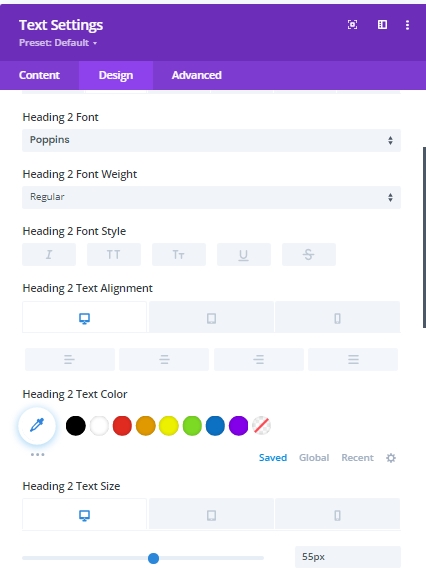
Ändern Sie nun auf der Registerkarte Entwurf die folgenden Einstellungen.
- Überschrift 2 Schriftart: Poppins
- Überschrift 2 Textausrichtung: Standard (Desktop), Mitte (Tablet und Telefon)
- Überschrift 2 Textgröße: 55px (Desktop), 45px (Tablet), 35px (Telefon)
- Breite: 100%

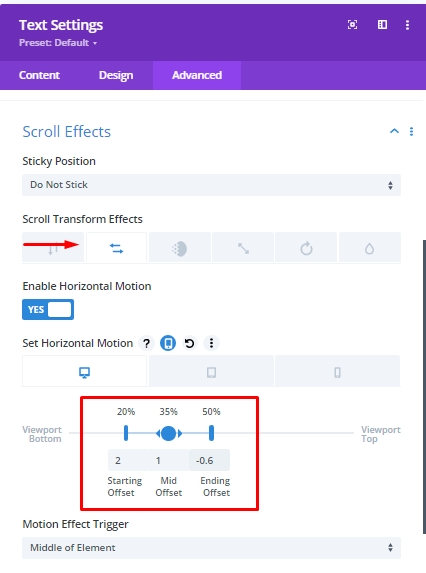
Nun fügen wir diesem Text einen Scrolleffekt hinzu.
- Scroll-Transformationseffekte: Horizontale Bewegung
- Horizontale Bewegung aktivieren: JA
- Startoffset: 2 (bei 20%)
- Mittlerer Offset: 1 (bei 35%)
- Endoffset: Desktop -0,6 (bei 50%), Tablet und Telefon 0 (bei 50%)

Aus unterschiedlichem Blickwinkel geformte Erkundung
Da wir nun mit Designs fertig sind, können wir nun verschiedene Formen für das Top-Dreieck-Design erkunden. Halten Sie dazu den Befehl (für Mac) und Control(für Windows) und wählen Sie alle 4 Formen aus, und klicken Sie auf Einstellungen eines beliebigen Shapes. Dadurch werden kombinierte Einstellungen für alle diese Shapes geöffnet. Und sehen Sie, welches Design Ihnen am besten gefällt.
Endgültige Ansicht
Alle unsere Arbeit ist getan, jetzt werden wir sehen, wie viele Arten von Designs können wir auf unserer Website hinzufügen.
Schlussfolgerung
Wer seinem Webdesign eine neue Dimension verleihen möchte, wird immer nach etwas Außergewöhnlichem wie dieser Art von Design suchen. Benutzerdefinierte CSS-Form mit animiertem Scrollen wird auf jeden Fall die Schönheit Ihres Projekts erweitern. Diese sind sehr einfach zu entwerfen mit Divi, und es braucht keine zusätzlichen Plugins, weil alle Funktionen eingebaut sind. Ich hoffe, Sie werden das heutige Tutorial mögen, da es Ihnen eine nette Idee über CSS Shape Animation geben wird. Wir freuen uns über Ihre Gedanken zum heutigen Artikel, und wenn Ihnen das gefällt, wird ein Teil überwältigend sein.





