"Frequently Asked Question(FAQ)" ist ein spezieller Abschnitt, in dem ein Dienstanbieter wichtige Informationen teilt oder Zweifel ausgeräumt, die Normalerweise von Menschen gestellt werden. Dies ist ein wichtiger Abschnitt für jede Website, die jeden Dienst bietet, weil die Leute in der Regel ihre ersten besuchen, um Antworten auf ihre Fragen zu finden. Eine FAQ-Seite mit kreativem Design ist eine großartige Möglichkeit zu sagen, wie schön Durst Sie sind, und zur gleichen Zeit, Sie kümmern sich um ihre Anfragen.

FAQ-Bereich ist ein fester Abschnitt mit mehreren Fragen und Antworten. Es ist wichtig, sie zu organisieren. Im heutigen Tutorial erfahren wir, wie wir Divi verwenden können, um einen kreativen FAQ-Bereich mit anklickbaren Registerkarten zu entwerfen.
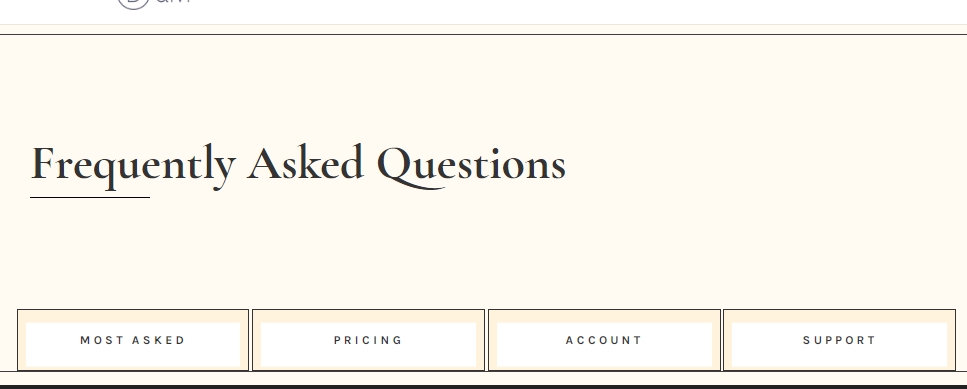
Sneak Peek
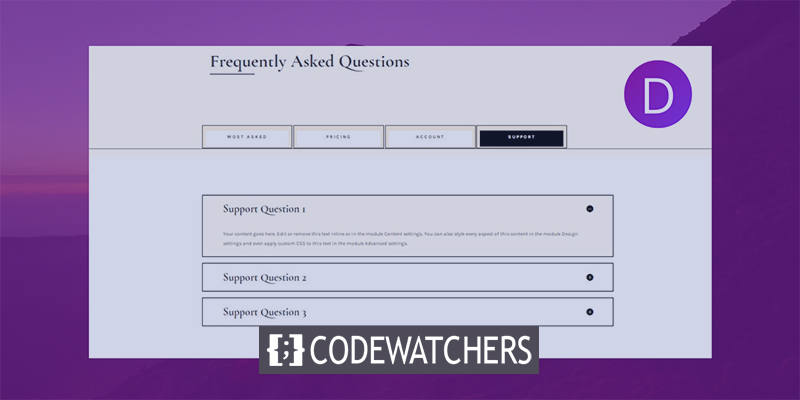
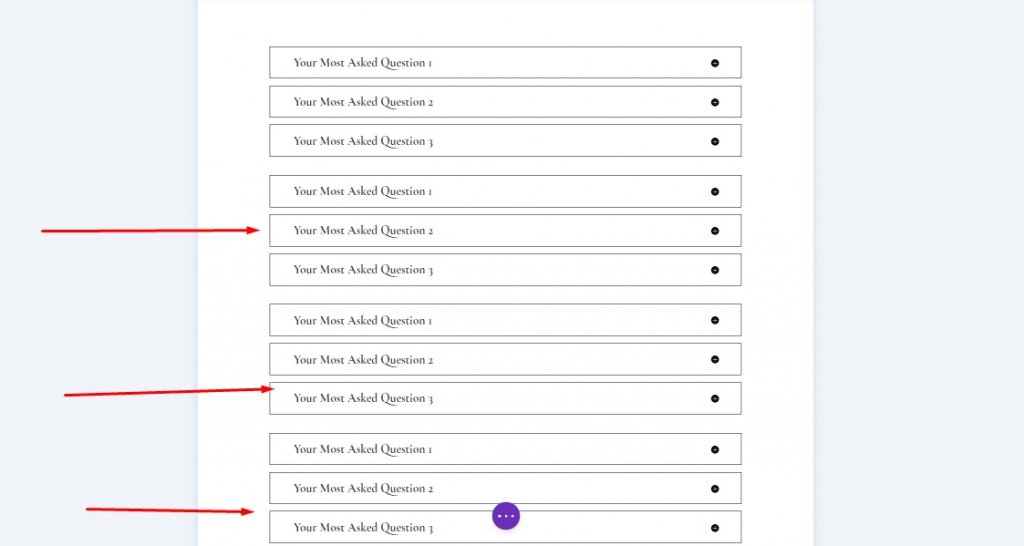
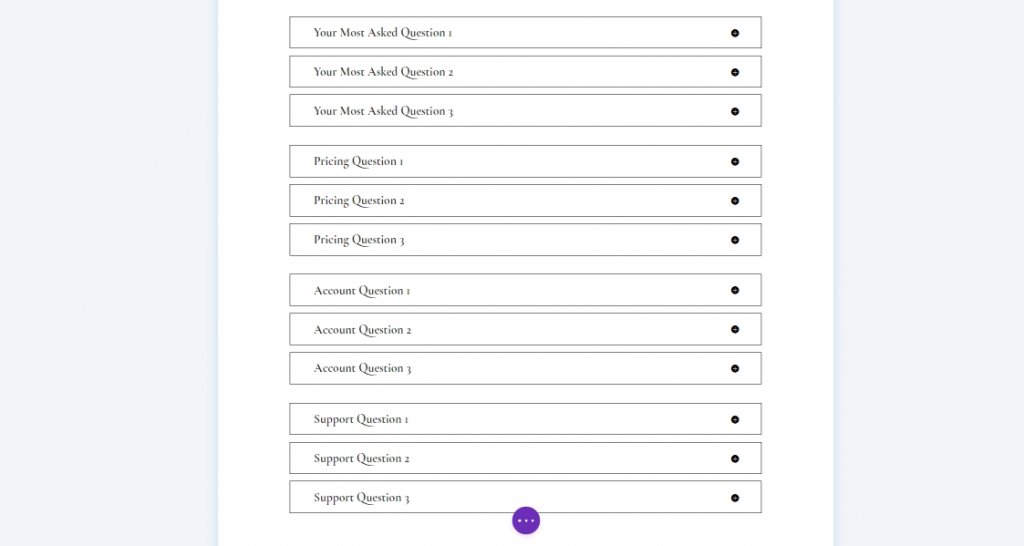
So wird unser endgültiges Design aussehen.
Aufbau der Struktur
Hinzufügen: Abschnitt 1
Hintergrundfarbe
Wir beginnen mit dem Hinzufügen einer Hintergrundfarbe im ersten Abschnitt unserer Arbeitsseite. Öffnen Sie die Abschnittseinstellungen, und wenden Sie die Hintergrundfarbe an.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen- Hintergrundfarbe: #fffbf2

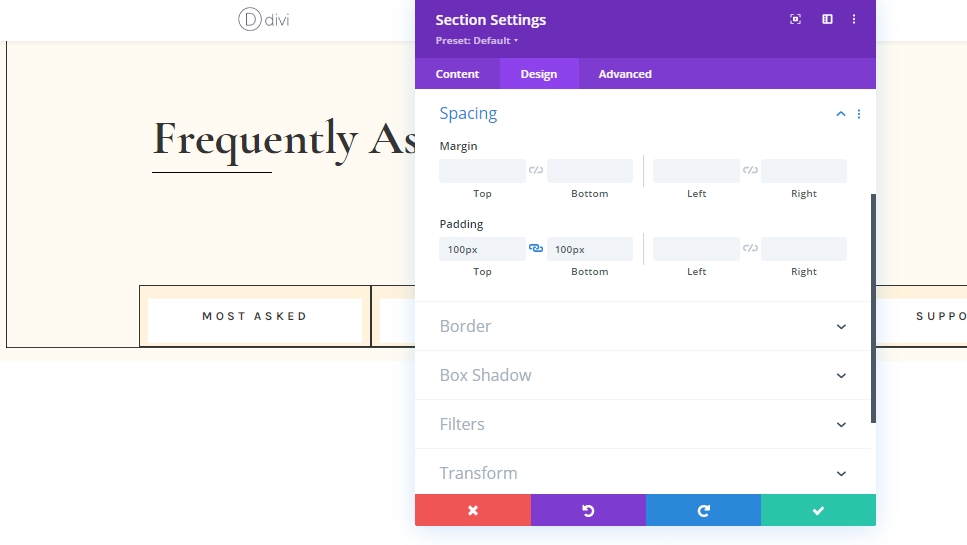
Abstandseinstellungen
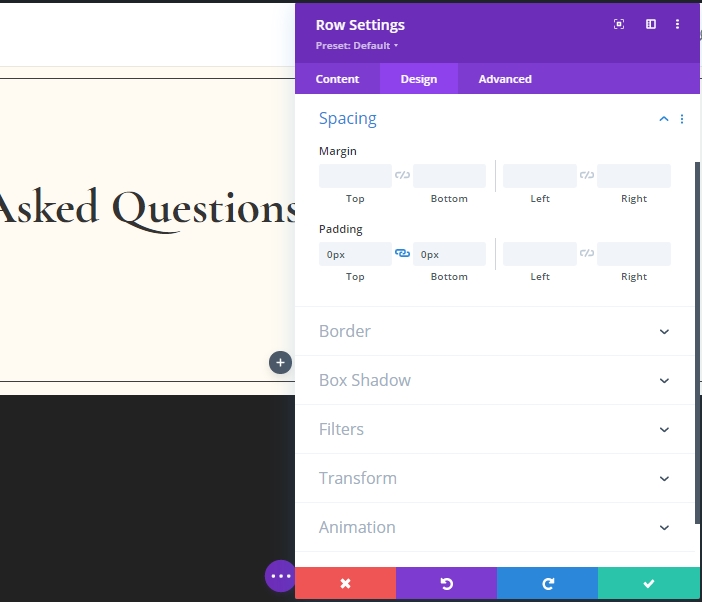
Wir werden einige Anpassungen am Abstand vornehmen.
- Untere Polsterung: 0px

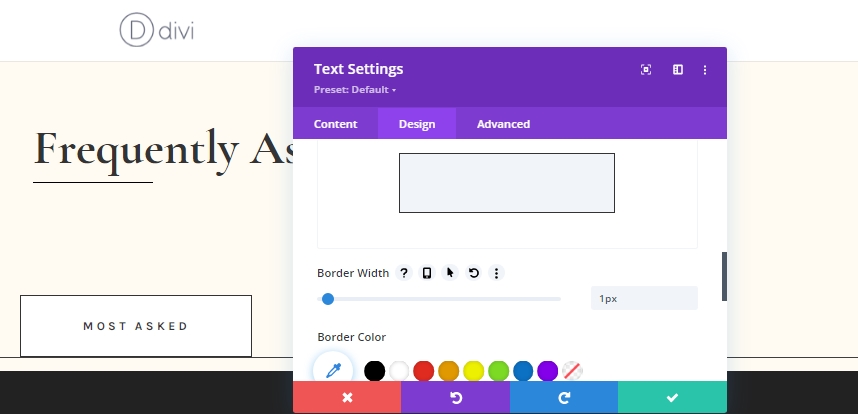
Rahmeneinstellungen
Nun werden wir einen benutzerdefinierten Rahmen auf den Abschnitt anwenden.
- Grenzbreite: 1vw
- Rahmenfarbe: #fffbf2

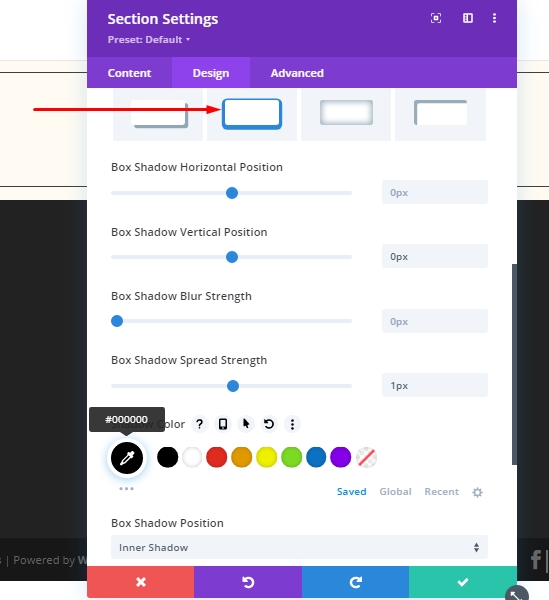
Box Shadow-Einstellungen
Fügen Sie einen Boxschatten hinzu.
- Box Shadow Vertikale Position: 0px
- Box Shadow Spread Stärke: 1px
- Schattenfarbe: #000000
- Box-Schattenposition: Innenschatten

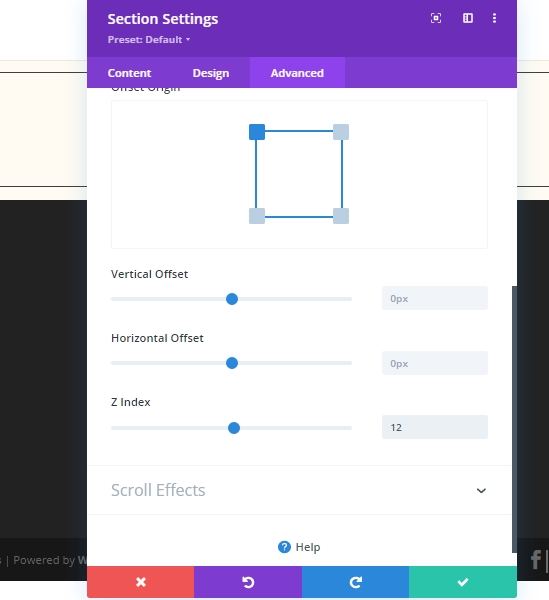
Z-Indexeinstellungen
Erhöhen Sie den Z-Index-Wert in der erweiterten Registerkarte und wir sind mit diesen Abschnitteinstellungen fertig.

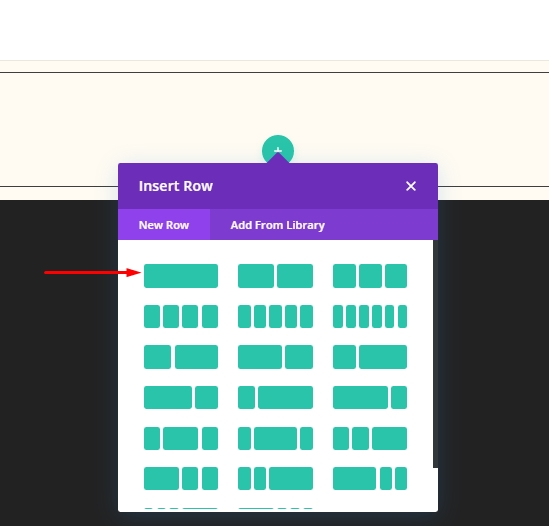
Hinzufügen: Zeile 1 auf Abschnitt 1
Spaltenstruktur
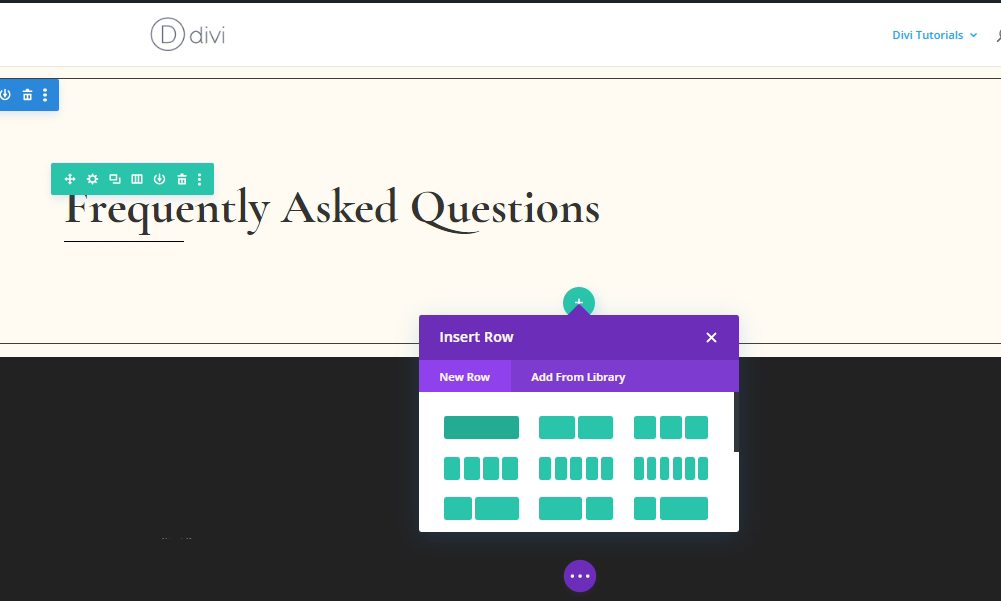
Fügen Sie dem neu abgeschlossenen Abschnitt eine neue Zeile (im Bild erwähnt) hinzu.

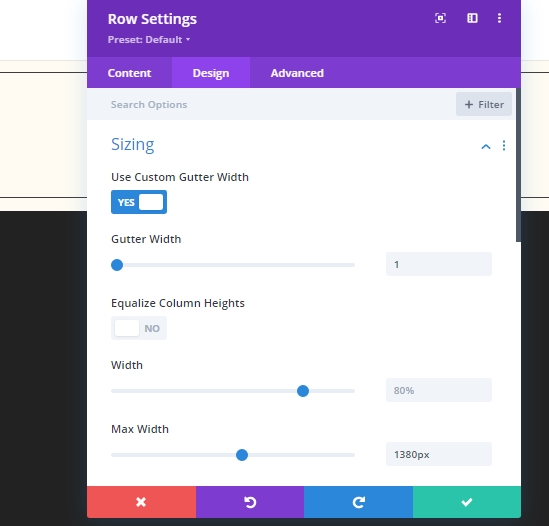
Größeneinstellungen
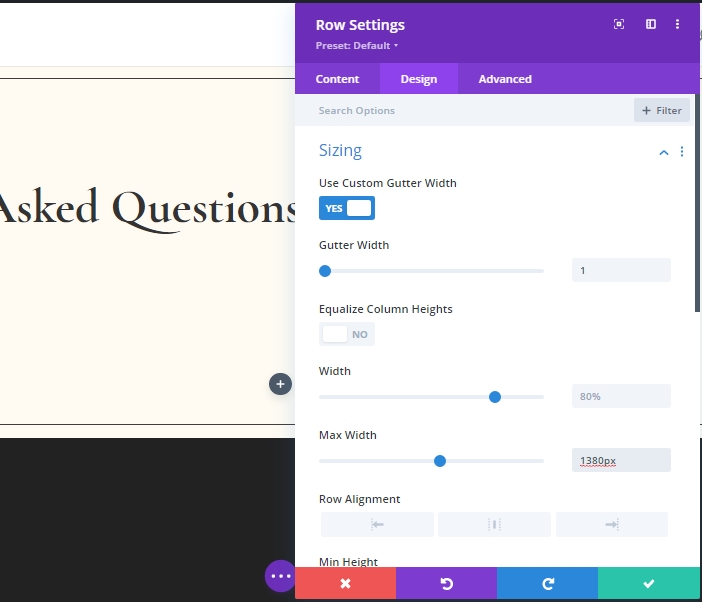
Öffnen Sie die Zeileneinstellungen, und nehmen Sie die folgenden Anpassungen vor.
- Verwenden Sie Custom Gutter Width: Ja
- Gutter breite: 1
- Maximale Breite: 1380px

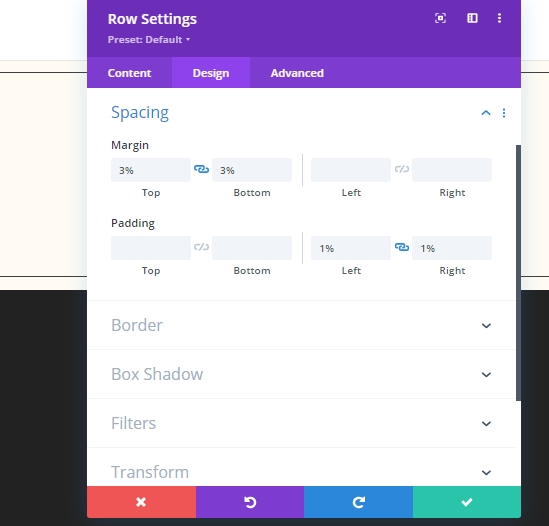
Abstandseinstellungen
Nehmen Sie auch einige Anpassungen auf den Abstandsregisterkarten vor!
- Obere Marge: 3%
- Untere Marge: 3%
- Linke Polsterung: 1%
- Rechte Polsterung: 1%

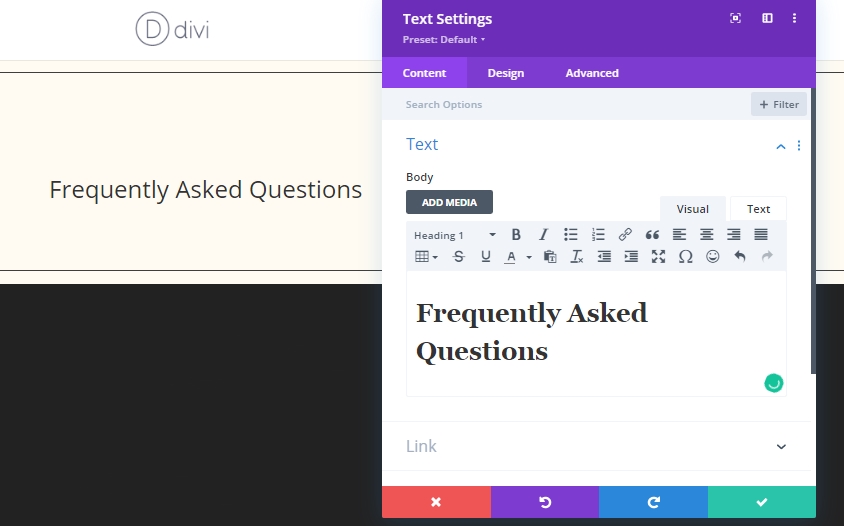
Hinzufügen: Spaltentextmodul
H1 Inhalt
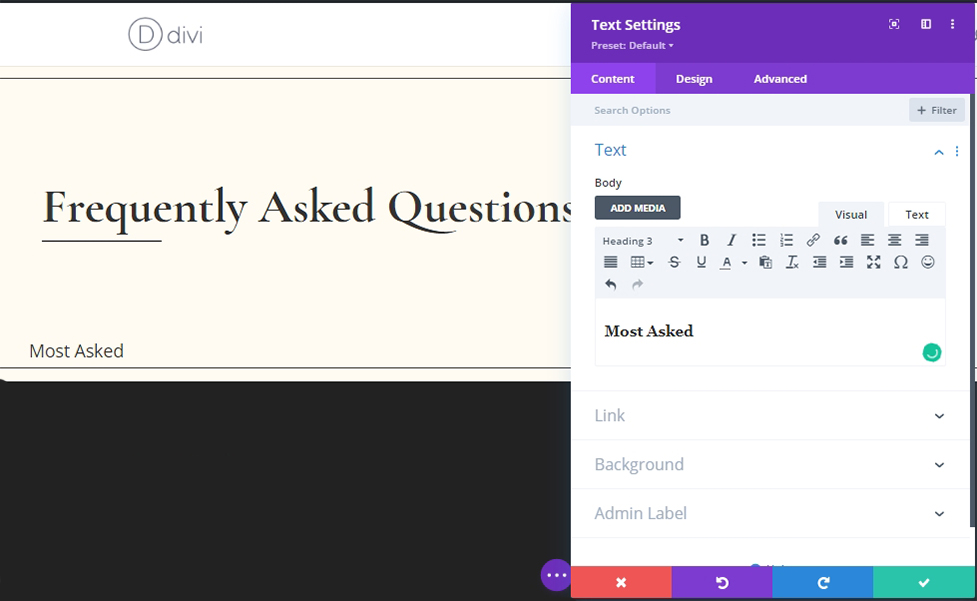
Fügen Sie der Zeile ein Textmodul hinzu, und fügen Sie ein H1-Tag hinzu.

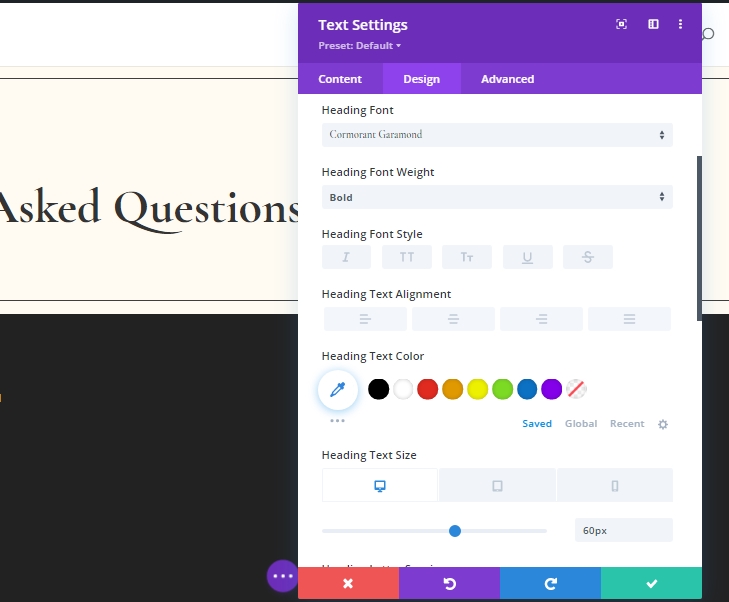
H1-Texteinstellungen
Ändern Sie die H1-Texteinstellungen.
- Überschrift Schriftart: Cormorant Garamond
- Überschrift Schriftgewicht: Fett
- Überschrift Textgröße: Desktop: 60px, Tablet: 42px und Telefon: 36px

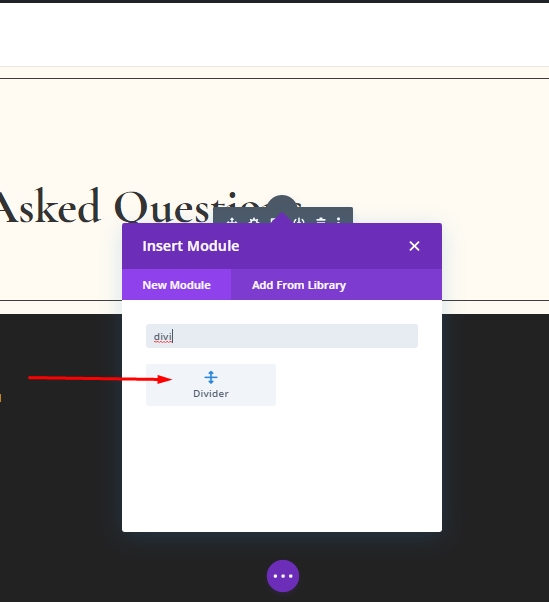
Hinzufügen: Teilermodul auf Spalte
Fügen Sie unter dem Textmodul ein Trennmodul hinzu.

Sichtbarkeitseinstellung
Stellen Sie sicher, dass die Option Divider anzeigen aktiviert ist.
- Show Divider: Ja

Zeileneinstellungen
Wechseln Sie zur Entwurfsregisterkarte, und ändern Sie die Farbe des Teilers.
- Linienfarbe: #000000

Größeneinstellungen
Nehmen Sie unter den Zeileneinstellungen einige Anpassungen an der Größe vor.
- Teiler Gewicht: 2px
- Maximale Breite: 150px
- Höhe: 2px

Abstandseinstellungen
Fügen Sie nun einen Rand aus den Abstandseinstellungen hinzu.
- Obere Marge: 4%

Hinzufügen: Zeile 2 auf Abschnitt 1
Spaltenstruktur
Fügen Sie eine zweite Zeile unterhalb der 1. Zeile mit derselben Spaltenstruktur hinzu.

Größeneinstellungen
Ändern Sie die Größeneinstellungen der neu erstellten Zeile über die Registerkarte Entwurf.
- Verwenden Sie Custom Gutter Width: Ja
- Gutter breite: 1
- Maximale Breite: 1380px

Abstandseinstellungen
Nehmen Sie auch einige kleine Anpassungen am Abstandsabschnitt vor.
- Top Polsterung: 0px
- Untere Polsterung: 0px

Hinzufügen: Spaltentextmodul 1
H3-Inhalt
Fügen Sie ein neues Textmodul hinzu, und fügen Sie H3-Inhalte hinzu.

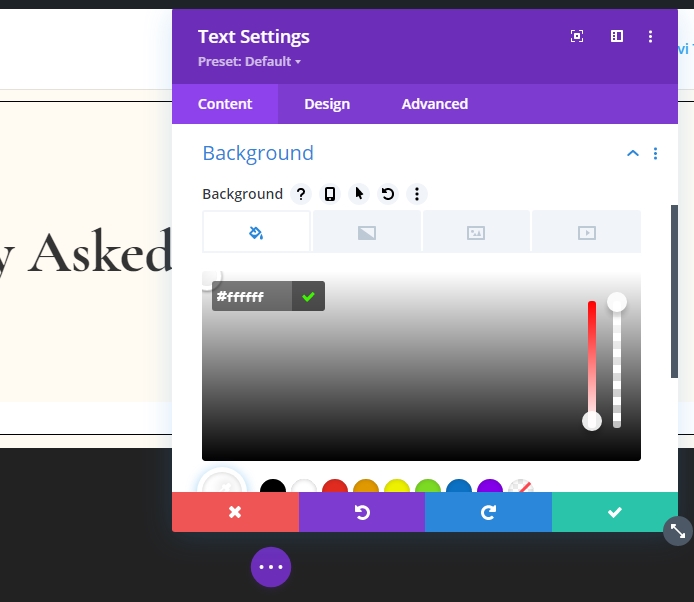
Hintergrundfarbe
Fügen Sie eine Hintergrundfarbe hinzu.
- Hintergrundfarbe: #ffffff

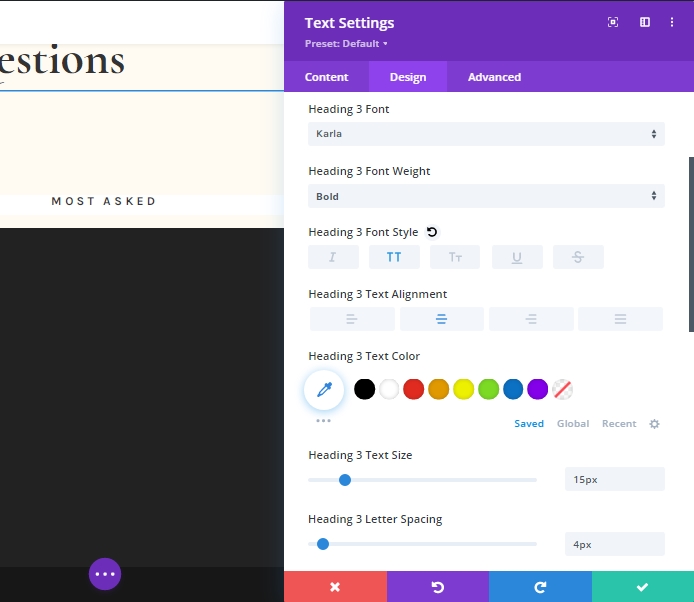
H3-Inhaltseinstellungen
Nehmen Sie diese Einstellungen für H3-Text vor.
- Überschrift 3 Schriftart: Karla
- Überschrift 3 Schriftgewicht: Fett
- Überschrift 3 Schriftstil: Großbuchstaben
- Überschrift 3 Textausrichtung: Mitte
- Überschrift 3 Textgröße: 15px
- Überschrift 3 Buchstabenabstand: 4px

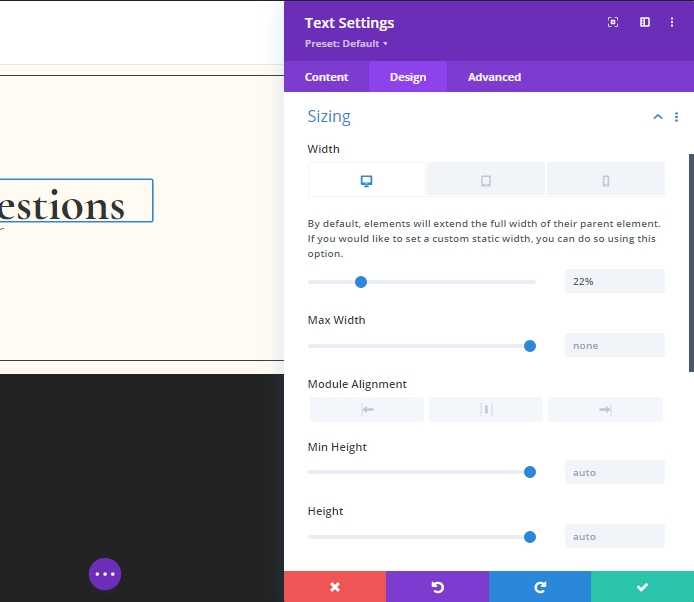
Größeneinstellungen
Ändern Sie die Größeneinstellungen für verschiedene Bildschirmgrößen.

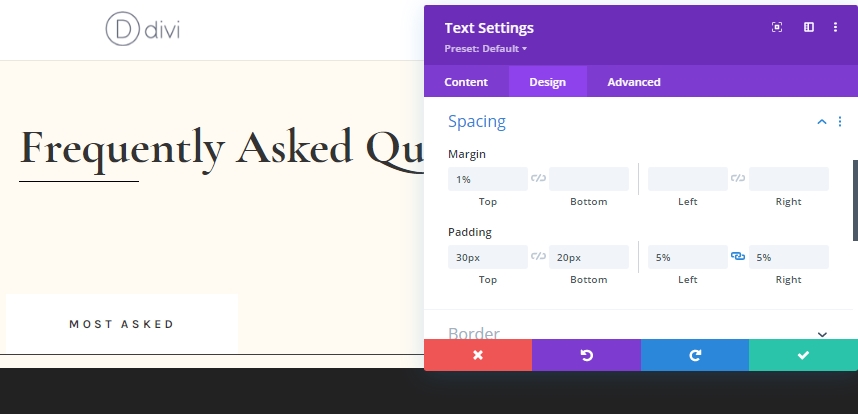
Abstandseinstellungen
Passen Sie Abstandswerte an.
- Rechter Rand: 1%
- Top Polsterung: 30px
- Untere Polsterung: 20px
- Linke Polsterung: 5%
- Rechte Polsterung: 5%

Grenze
Fügen Sie unserem Laufdesign einen Rahmen hinzu.
- Grenzbreite: 1px

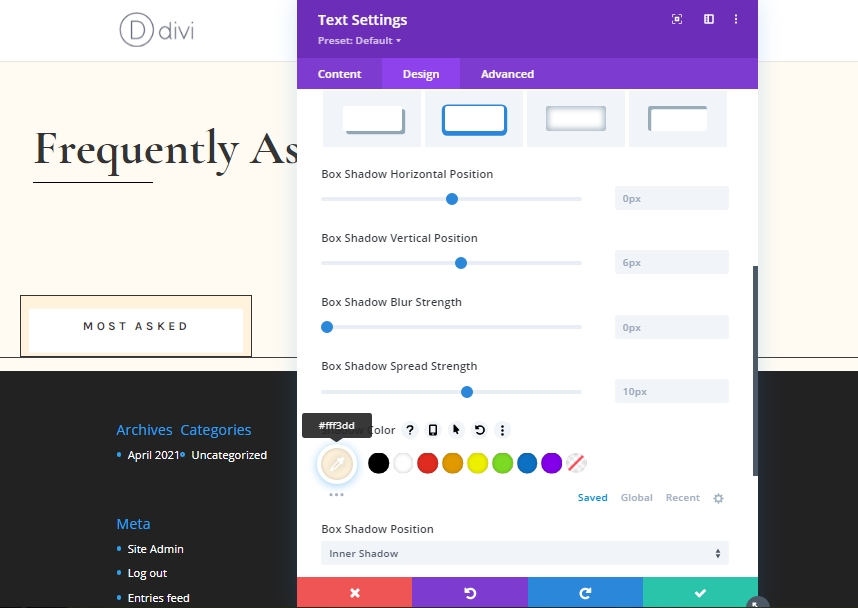
Box Shadow
Fügen Sie einen Kastenschatten hinzu, um das Design lebendiger zu gestalten.
- Box Shadow Vertikale Position: 0px
- Schattenfarbe: #fff3dd
- Box-Schattenposition: Innenschatten

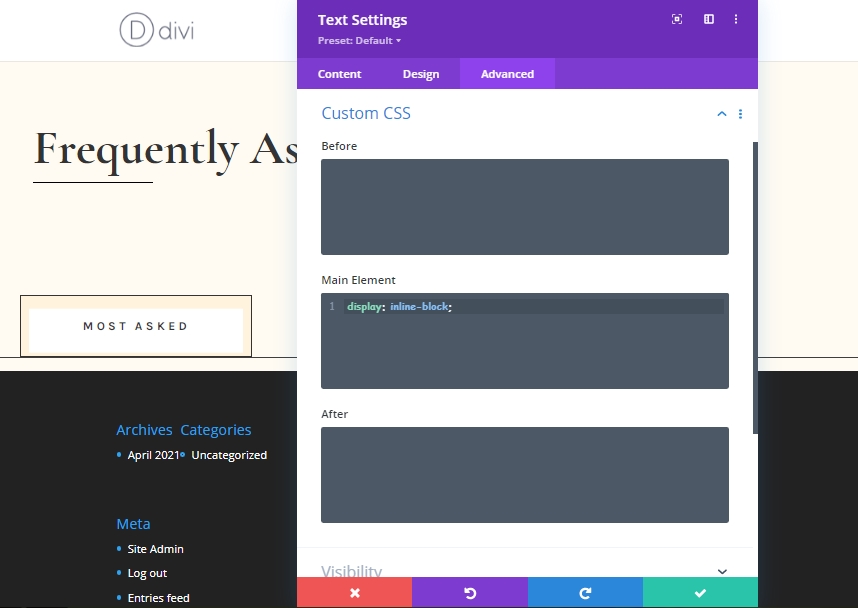
Hauptelement CSS
Als letzte Aufgabe für dieses Textmodul fügen wir einen benutzerdefinierten CSS-Code von der erweiterten Registerkarte hinzu. Dieses CSS wird mit dem gesamten Textdesign kombiniert und ermöglicht es, mehrere Module nebeneinander der gleichen Kategorie anzuzeigen.
display: inline-block;
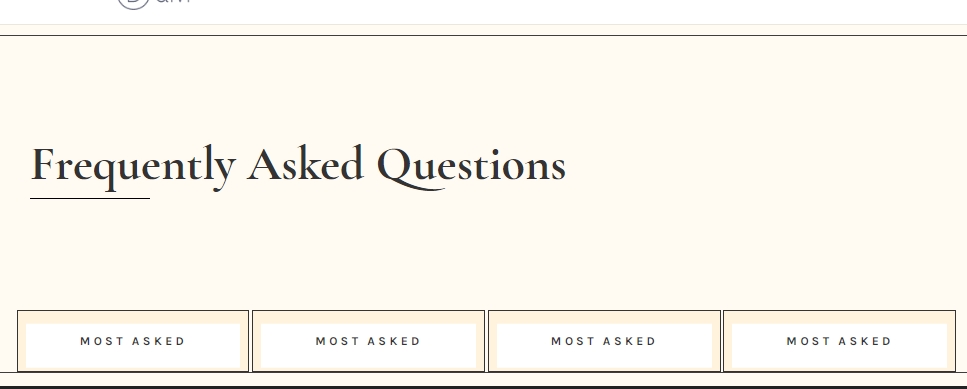
Duplizieren Sie das Textmodul 3 mal
Klonen Sie nun das neu fertige Textmodul dreimal.

Inhalt auf geklonten Modulen ändern
Ändern Sie nun den Inhalt auf geklonten Modulen nach Bedarf.

Hinzufügen: Abschnitt 2
Abstand
Fügen Sie nun einen Abschnitt "Regular" direkt unter dem vorherigen Abschnitt hinzu, und ändern Sie die Abstandseinstellungen auf der Registerkarte Entwurf.
- Top Polsterung: 100px
- Untere Polsterung: 100px

Hinzufügen: Zeile 1 auf Abschnitt 2
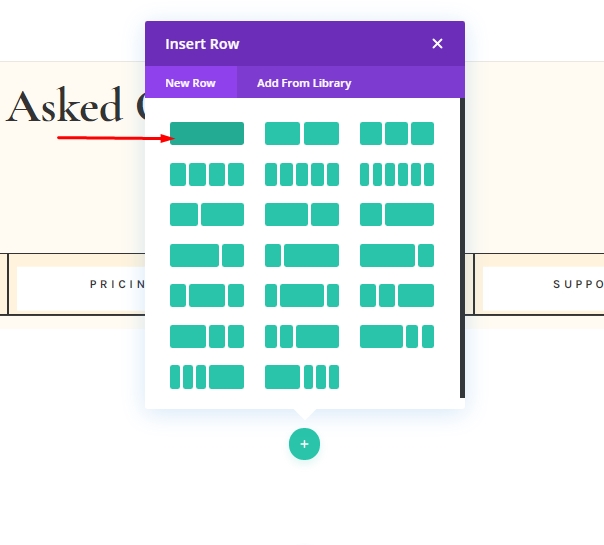
Spaltenstruktur
Fügen Sie nun diesem Abschnitt eine neue Zeile hinzu. Verwenden Sie die spaltenstruktur, die auf dem Bild markiert ist.

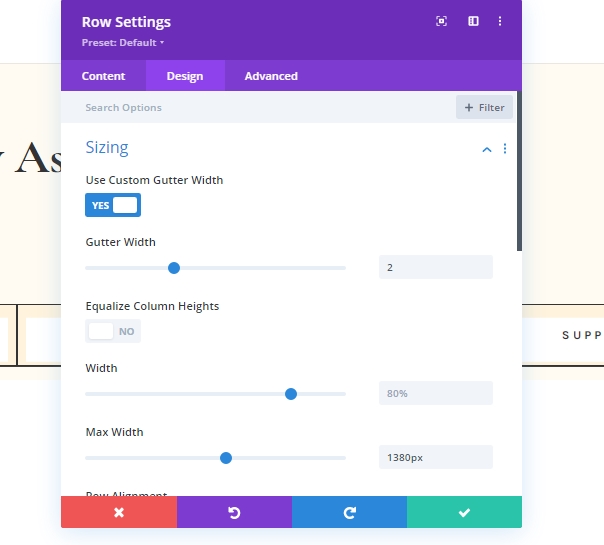
Größeneinstellungen
Öffnen Sie die Zeileneinstellungen, und nehmen Sie die Größe über die Registerkarte Entwurf vor.
- Verwenden Sie Custom Gutter Width: Ja
- Gutter breite: 2
- Maximale Breite: 1380px

Hinzufügen: Modul 1 auf Spalte umschalten
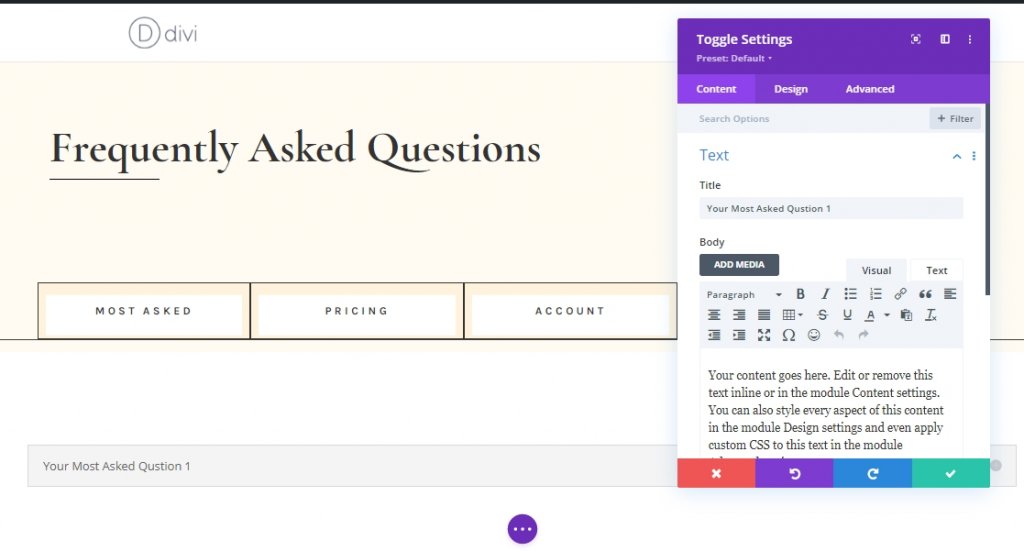
Hinzufügen von Inhalten
Fügen Sie der Zeile ein Umschaltmodul hinzu, und fügen Sie Inhalt hinzu.

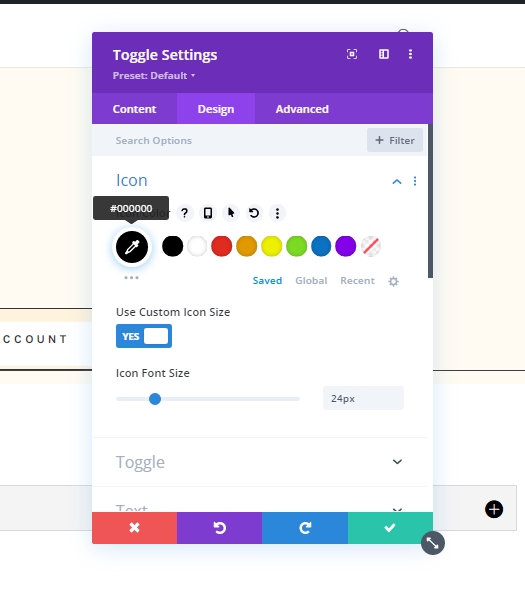
Symboleinstellungen
Nehmen Sie auf der Registerkarte Design Anpassungen an den Symboleinstellungen vor.
- Symbolfarbe: #000000
- Verwenden Sie benutzerdefinierte Symbolgröße: Ja
- Icon Schriftgröße: 24px

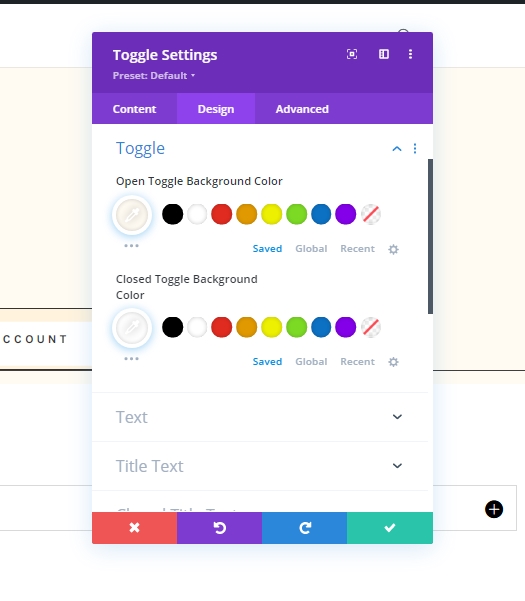
Umschalten von Einstellungen
Ändern Sie die Umschalteinstellungen .
- Öffnen Sie die Hintergrundfarbe öffnen: #fffbf2
- Geschlossenes Umschalten hintergrundfarbe: #ffffff

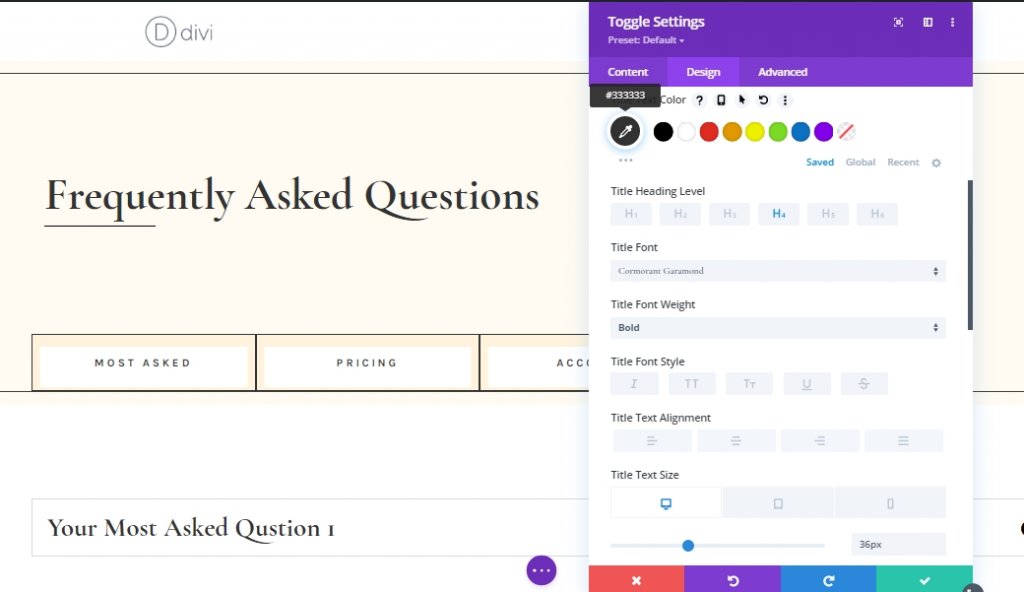
TitelText
Es ist zeitfürst, den Titeltext anzupassen.
- Öffnen Titel TextFarbe: #333333
- Titel Textfarbe: #333333
- Titelüberschriftsebene: H4
- Titel Schriftart: Cormorant Garamond
- Titel Font Weight: Bold
- Titel Textgröße: Desktop: 36px, Tablet: 34px und Telefon: 28px

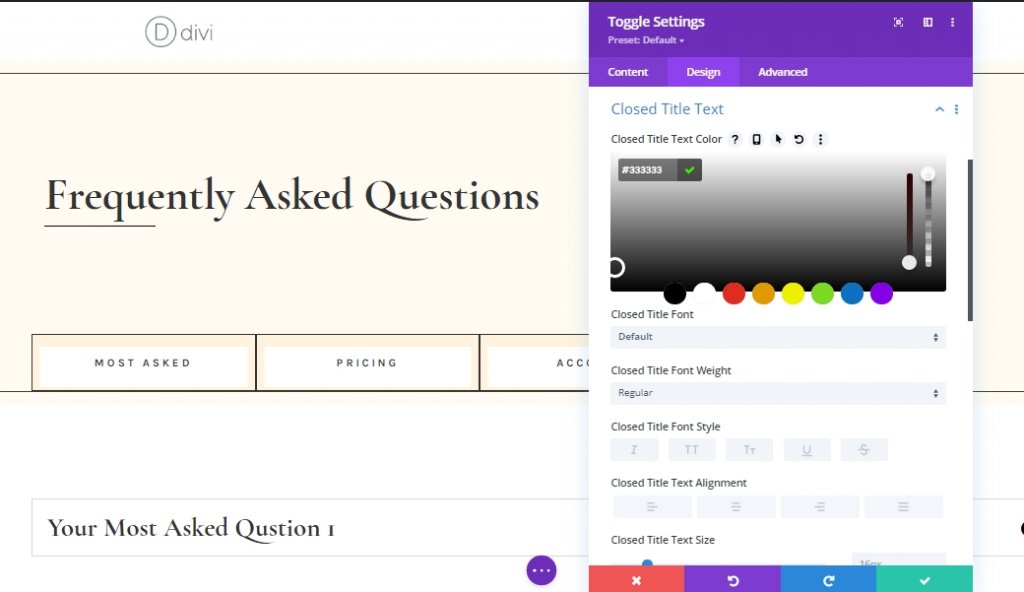
Geschlossener Titeltext
Ändern Sie die Farbe für den Schließen von Titeltext.
- Geschlossener Titel TextFarbe: #333333

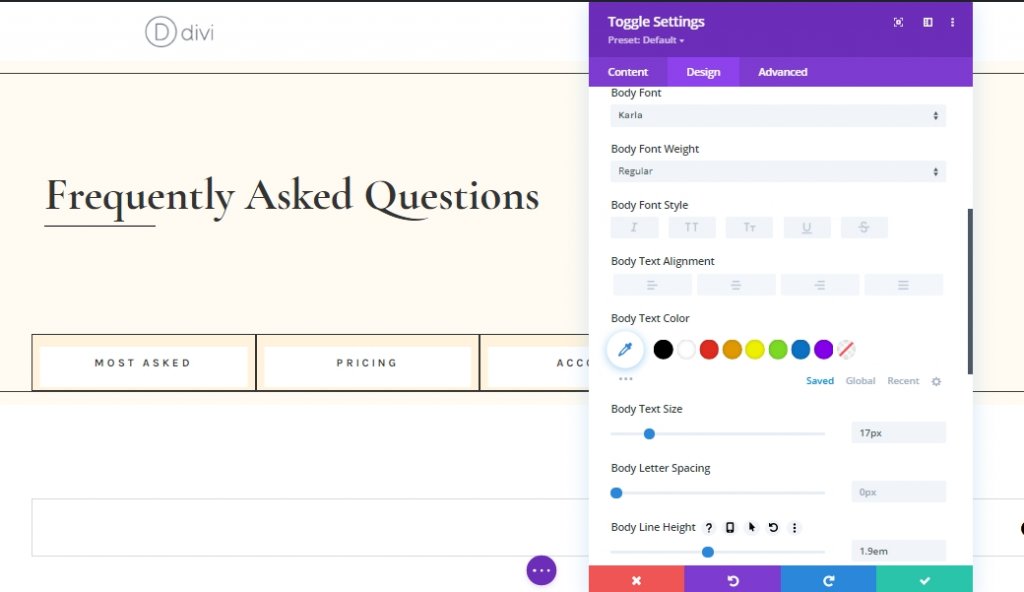
Textkörper
Wir passen auch den Textkörper an.
- Körperschrift: Karla
- Textgröße des Textes: 17px
- Körperlinienhöhe: 1.9em

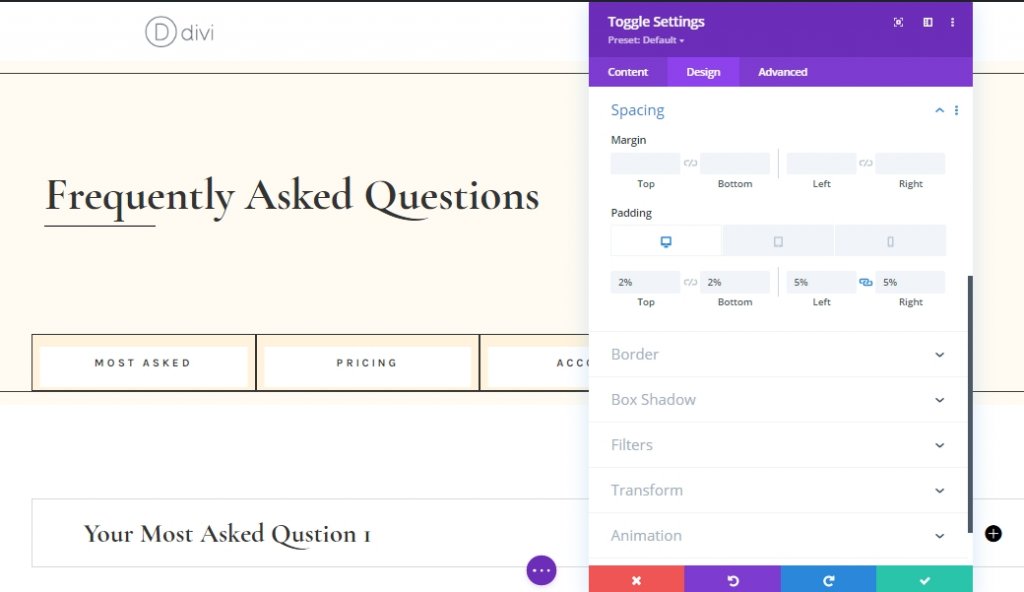
Abstandseinstellungen
Ändern Sie nun einige Abstandswerte, um sie reaktionsfähig zu machen.
- Top Padding: Desktop: 2%, Tablet: 4% und Telefon: 6%
- Untere Polsterung: Desktop: 2%, Tablet: 4% und Telefon: 6%
- Linke Polsterung: 5%
- Rechte Polsterung: 5%

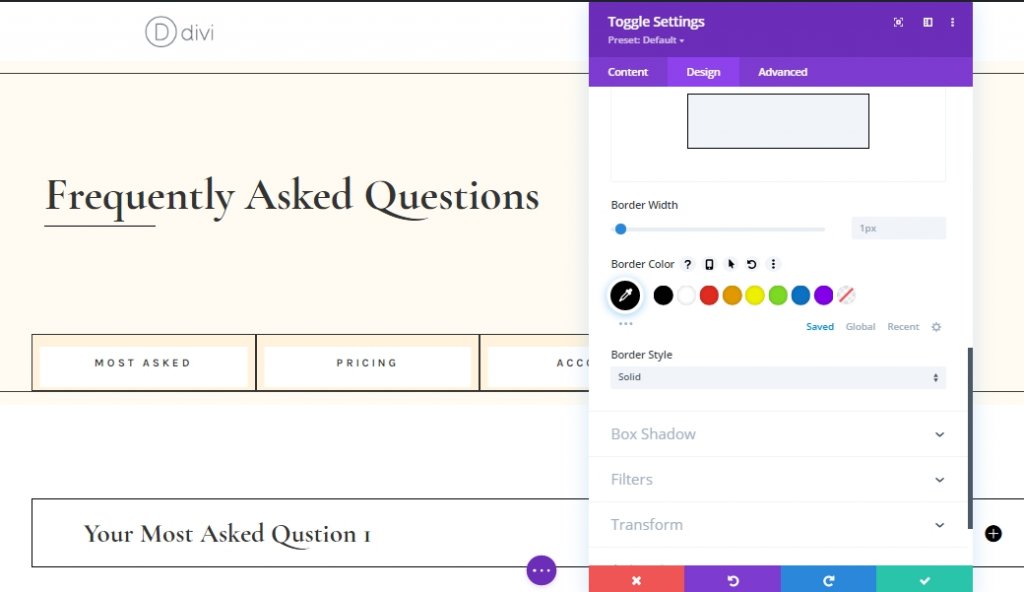
Rahmeneinstellungen
Ändern Sie dann die Rahmenfarbe in Schwarz.
- Rahmenfarbe: #000000

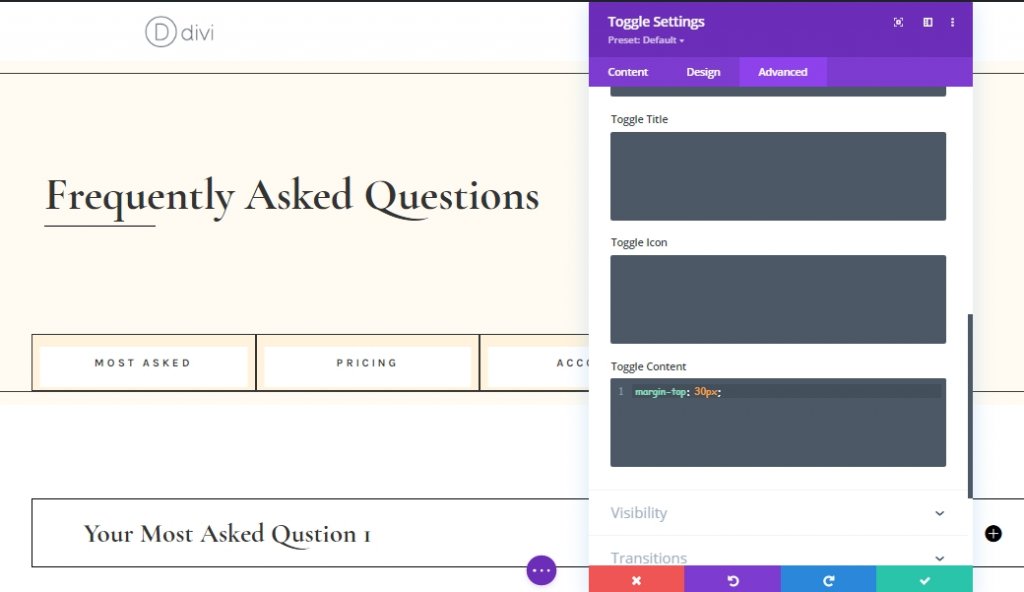
Umschalten von Content CSS
Fügen Sie auf der erweiterten Registerkarte dem Umschaltinhaltsbereich einen CSS-Code hinzu.
margin-top: 30px;
Duplizieren des Umschaltmoduls
Wie wir mit unserem ersten Umschaltmodul fertig sind, klonen Sie es so oft, wie Sie es brauchen.

Hinzufügen eindeutiger Inhalte
Ändern Sie alle Inhalte aus geklonten Umschaltmodulen. Auf diese Weise wird es einzigartiger aussehen.

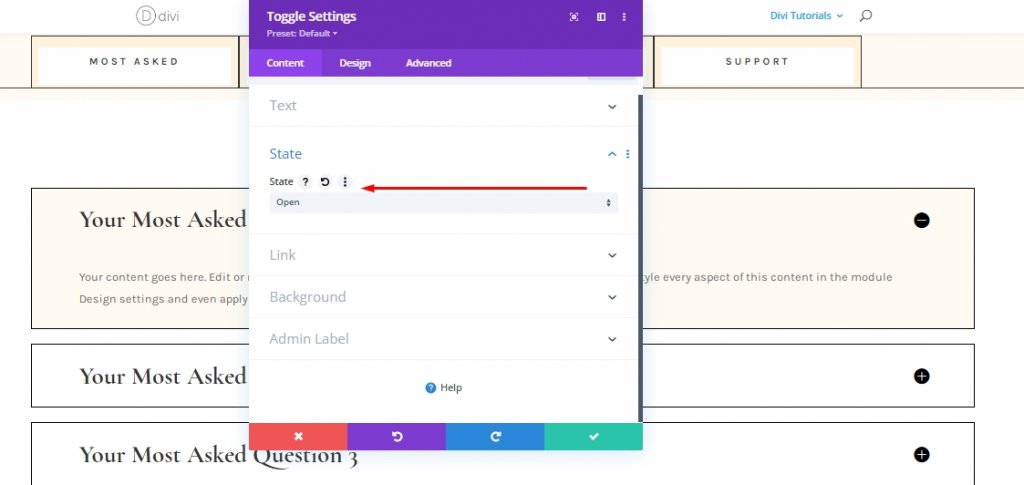
Umschalten der Modulstatuseinstellungen
Erweitern Sie das Umschaltmodul 1, und ändern Sie den Status.
- Zustand: Offen

Duplizieren ganze Zeile 3 Mal
Wir haben jetzt unsere ersten Reihe von Umschaltmodulen abgeschlossen. Jetzt werden wir es dreimal klonen. Es gibt vier Umschaltmodulzeilen. 4 Zeilen für vier Abschnitte, die wir zuvor erstellt haben.

Inhalt auf duplizierten Modulen ändern
Ändern Sie den Inhalt auf geklonten Modulen entsprechend Ihren Bedarf.

Hinzufügen von Funktionen
Abschnitt 1 Zeile 2: Konsekutives CSS-ID-Hinzufügen
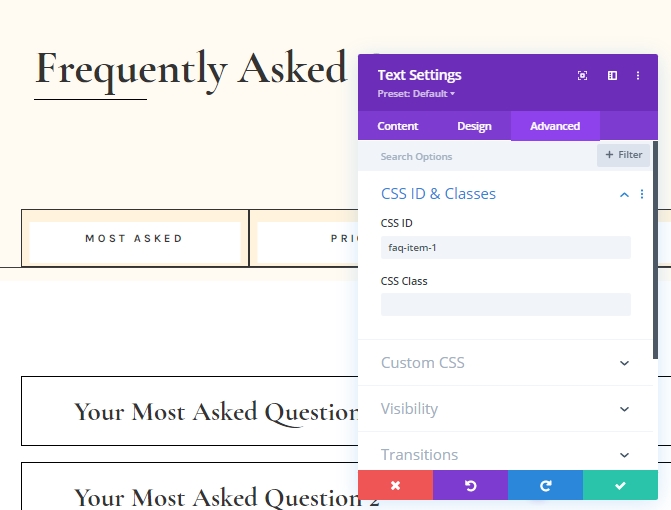
Jetzt fügen wir einige benutzerdefinierte CSS-ID zu unseren Modulen hinzu. Hier versuchen wir, ein Design zu machen, bei dem ein Besucher auf FAQ-Registerkarten klickt, und die folgenden FAQ-Umschalter werden erweitert. Um dieses Design funktionsfähig zu machen, öffnen Sie jedes Textmodul aus "Zeile 2 auf Abschnitt 1", und fügen Sie die folgenden aufeinander folgenden CSS-IDs hinzu.
- Textmodul #1: faq-item-1
- Textmodul #2: faq-item-2
- Textmodul #3: faq-item-3
- Textmodul #4: faq-item-4

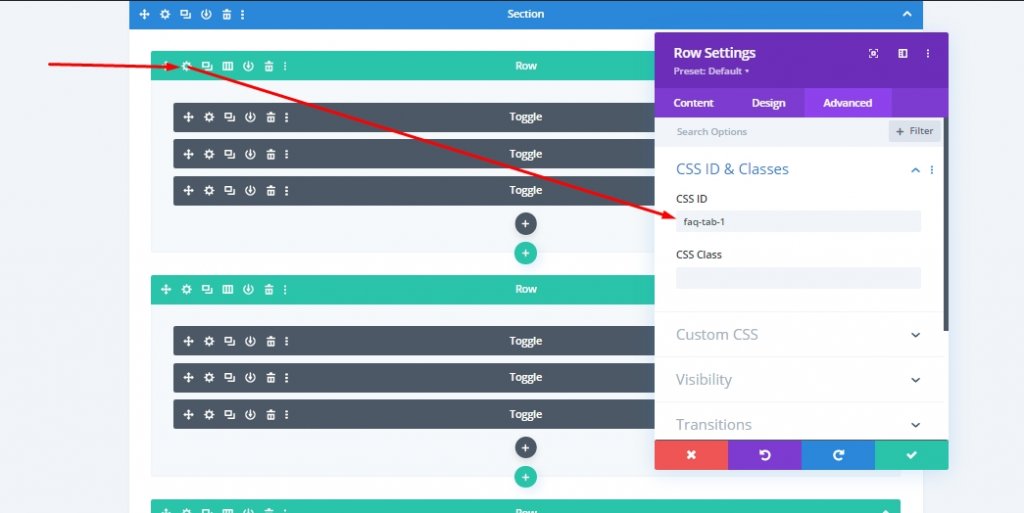
Abschnitt 2 Alle Zeilen: Konsekutives CSS-ID-Hinzufügen
Dann fügen wir CSS-IDs zu allen vier Zeilen hinzu, die das Umschaltmodul in Abschnitt 2 enthalten. Außerdem werden wir die gleiche aufeinanderfolgende Reihenfolge beibehalten.
- Erste Reihe: faq-tab-1
- Zweite Reihe: faq-tab-2
- Dritte Reihe: faq-tab-3
- Vierte Reihe: faq-tab-4

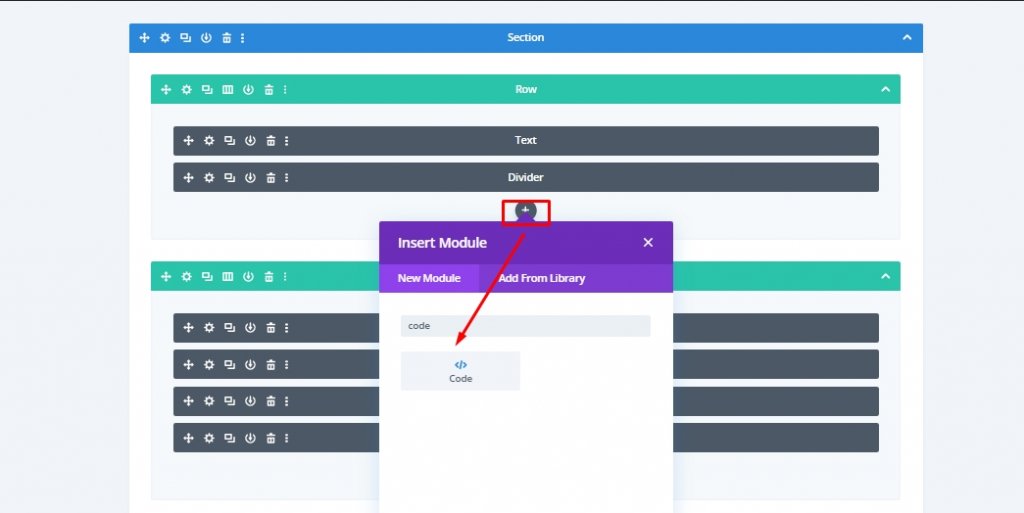
Hinzufügen: Codemodul zu Zeile 1 in Abschnitt 1
Da wir zu Recht alle aufeinander folgenden CSS-IDs platziert haben, werden wir nun einige CSS- und JQuery-Codes zu unserer Seite hinzufügen. Fügen Sie ein neues Codemodul in die erste Zeile von Abschnitt 1 (unter Teilermodul) hinzu.

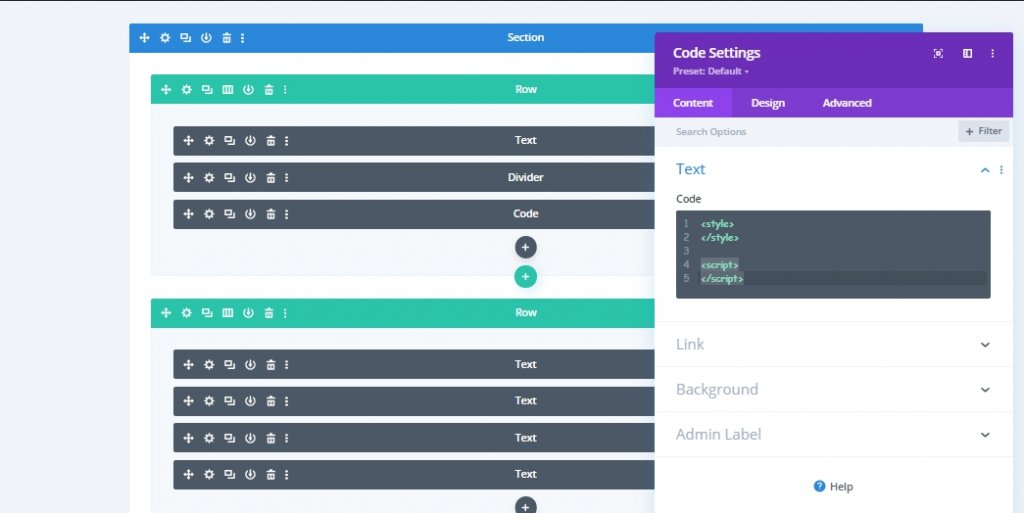
Stellen Sie sicher, dass Stil- und Skripttags auf der erweiterten Registerkarte hinzugefügt werden.

Hinzufügen: CSS-Code
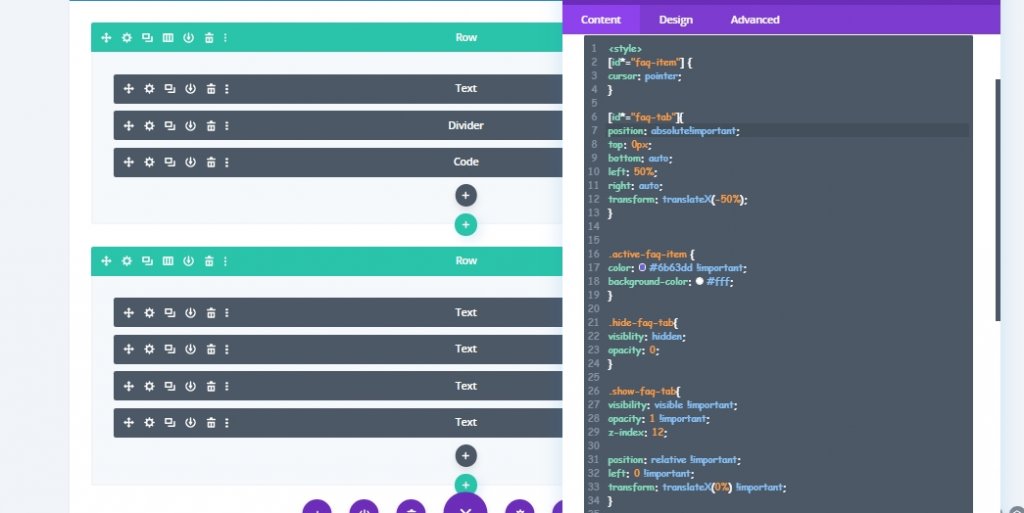
Kopieren Sie den folgenden Code zwischen Stiltags, und fügen Sie ihn ein.
[id*="faq-item"] {
cursor: pointer;
}
[id*="faq-tab"]{
position: absolute!important;
top: 0px;
bottom: auto;
left: 50%;
right: auto;
transform: translateX(-50%);
}
.active-faq-item {
color: #6b63dd !important;
background-color: #fff;
}
.hide-faq-tab{
visiblity: hidden;
opacity: 0;
}
.show-faq-tab{
visibility: visible !important;
opacity: 1 !important;
z-index: 12;
position: relative !important;
left: 0 !important;
transform: translateX(0%) !important;
}
.faq-item-active {
background-color: #000 !important;
color: #fff !important;
}
.faq-item-active h3{
color: #fff !important;
}
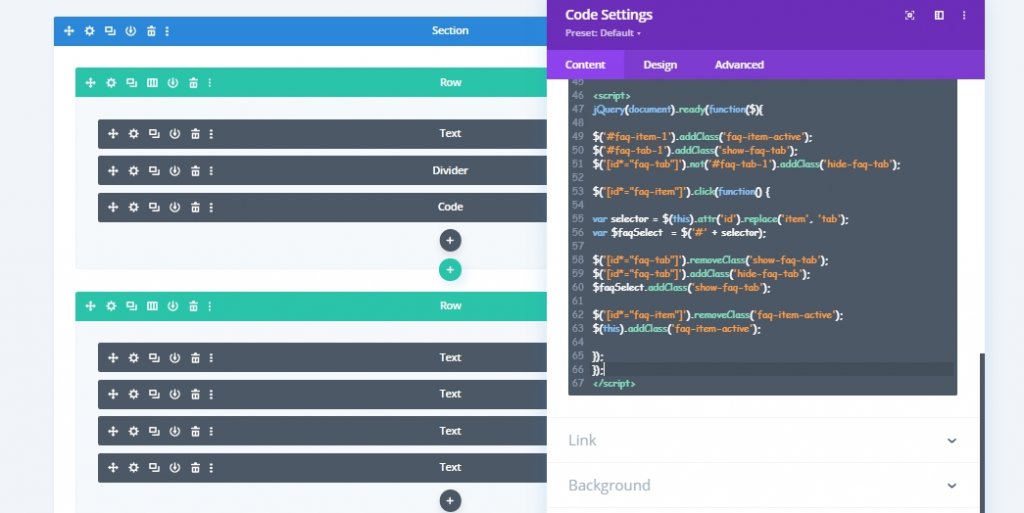
Hinzufügen: JQuery-Code
Fügen Sie nun einen JQuery-Code zwischen Skript-Tags hinzu.
jQuery(document).ready(function($){
$('#faq-item-1').addClass('faq-item-active');
$('#faq-tab-1').addClass('show-faq-tab');
$('[id*="faq-tab"]').not('#faq-tab-1').addClass('hide-faq-tab');
$('[id*="faq-item"]').click(function() {
var selector = $(this).attr('id').replace('item', 'tab');
var $faqSelect = $('#' + selector);
$('[id*="faq-tab"]').removeClass('show-faq-tab');
$('[id*="faq-tab"]').addClass('hide-faq-tab');
$faqSelect.addClass('show-faq-tab');
$('[id*="faq-item"]').removeClass('faq-item-active');
$(this).addClass('faq-item-active');
});
});
Endergebnis
Wir sind mit der Arbeit fertig, und unser maßgeschneiderter FAQ-Bereich wird so aussehen.
Letzte Worte
Wir können alle Arten von schönen Designs durch Divi machen, die die Besucher auf der Website für eine lange Zeit halten wird. Das heutige interaktive FAQ-Seitendesign ist eines dieser vielen. Wenn Sie mehr solche Divi Tutorials sehen möchten, lassen Sie es uns in den Kommentaren wissen. Auch, wenn Sie wollen, dass wir das Tutorial Ihrer Wahl zu tun, lassen Sie es uns wissen. Wenn Sie das heutige Tutorial genossen haben, würde uns eine Aktie inspirieren, mehr Tutorials für Sie zu bringen.





