Wenn es darum geht, eine kurze Ausgabe des Inhalts der Website bereitzustellen, spielen Header eine große Rolle. Es verfügt über die notwendigen Befugnisse, um Menschen entsprechend ihren Bedürfnissen zu verschiedenen Abschnitten zu navigieren. Darüber hinaus sind Sticky Header ziemlich cool, da sie die Möglichkeit bieten, sich überall auf der Website zu bewegen, auch wenn Sie sich nicht ganz oben auf der Seite befinden, wo sich der Header-Bereich befindet.

Divi ist ein vielseitiges WordPress-Theme, mit dem Sie verschiedene Designs erstellen können, und dies zieht wirklich große Aufmerksamkeit bei Ihren Zuschauern auf sich. Heute sehen wir uns also an, wie Sie eine Umschaltregisterkarte für einen Sticky-Header erstellen. Dies ist eine großartige Idee, um die Kopfzeile umzuschalten, wenn Ihre Website einen Galerie- oder Blog-Bereich hat, da manchmal die klebrige Kopfzeile die Ansicht blockiert. Das heutige Tutorial wird also super toll und hilfreich für Leute sein, die mit dem Problem mit dem Header-Abschnitt zu kämpfen haben.
Schnallen Sie sich an und lassen Sie uns mit unserem heutigen Design beginnen.
Designvorschau
Wir werden dieses Design heute erstellen. Wenn Sie hier bemerken, können Sie sehen, dass der Menütitel Sticky Menu immer sichtbar ist. Wenn wir auf die Umschaltoption klicken, wird sie nach oben verschoben.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenTeil 1: Importieren und Einrichten der Vorlage
Wir werden heute an dieser vorgefertigten Vorlage arbeiten. Sie können die Vorlagendatei herunterladen, indem Sie hier klicken.
Vorlage importieren
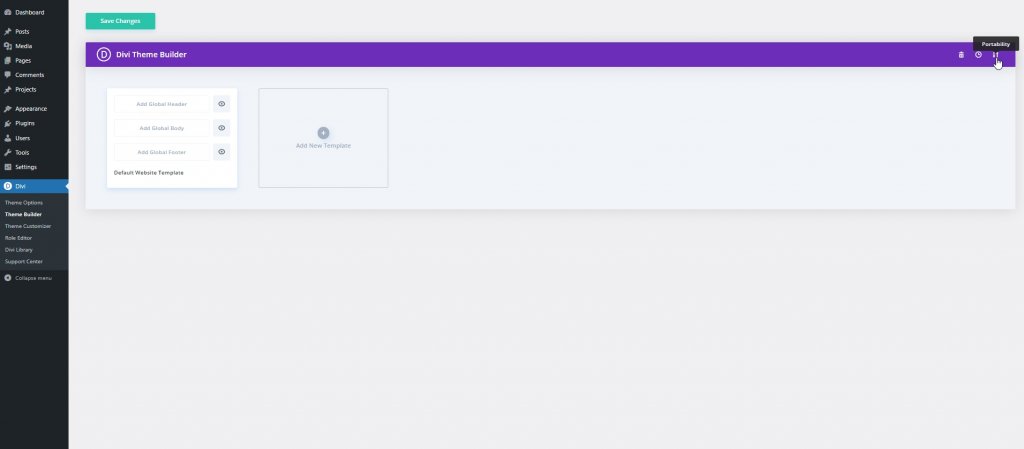
Wir hoffen, dass Sie die JSON-Datei erfolgreich über den oben angegebenen Link heruntergeladen haben. Entpacken Sie es nun und rufen Sie die JSON-Datei ab. Gehen Sie dann zu Ihrem WordPress-Dashboard und klicken Sie in der Theme-Builder-Option auf das Portabilitätssymbol.

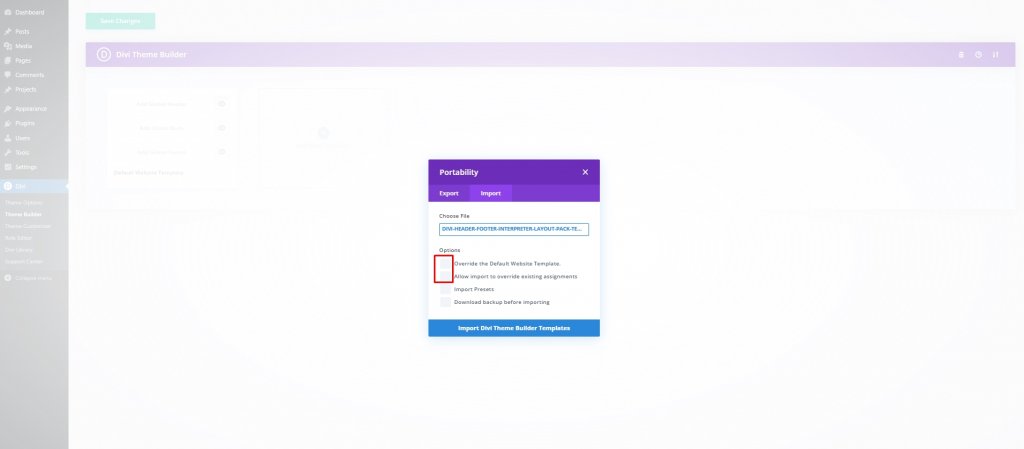
Wechseln Sie zur Importoption und deaktivieren Sie diese markierten Optionen und klicken Sie auf "Divi Theme Builder-Vorlage importieren".

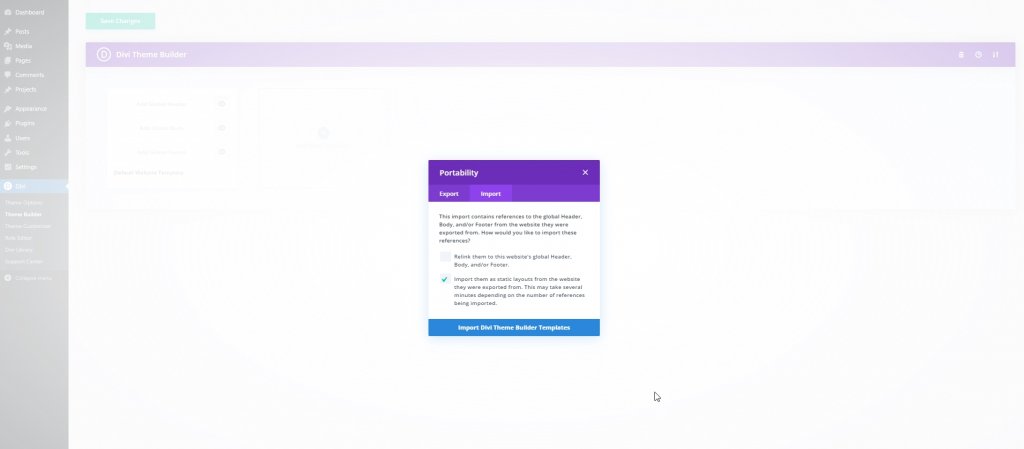
Klicken Sie nun auf Als statisches Layout importieren und gehen Sie weiter.

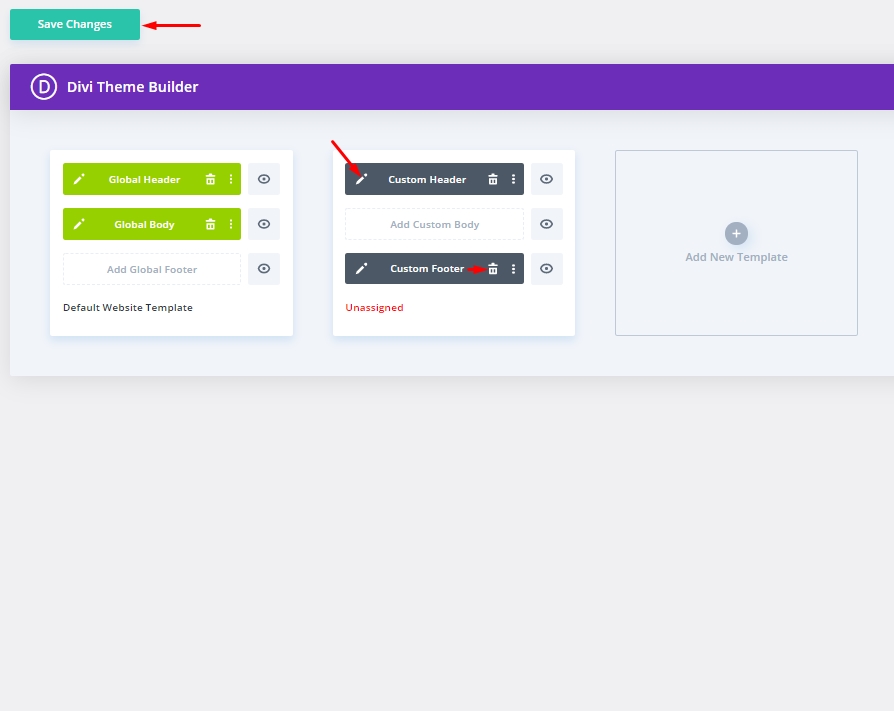
Jetzt ist unser Layout importiert. Löschen Sie den Fußzeilenbereich, klicken Sie auf Änderungen speichern und öffnen Sie die Bearbeitungseinstellungen.

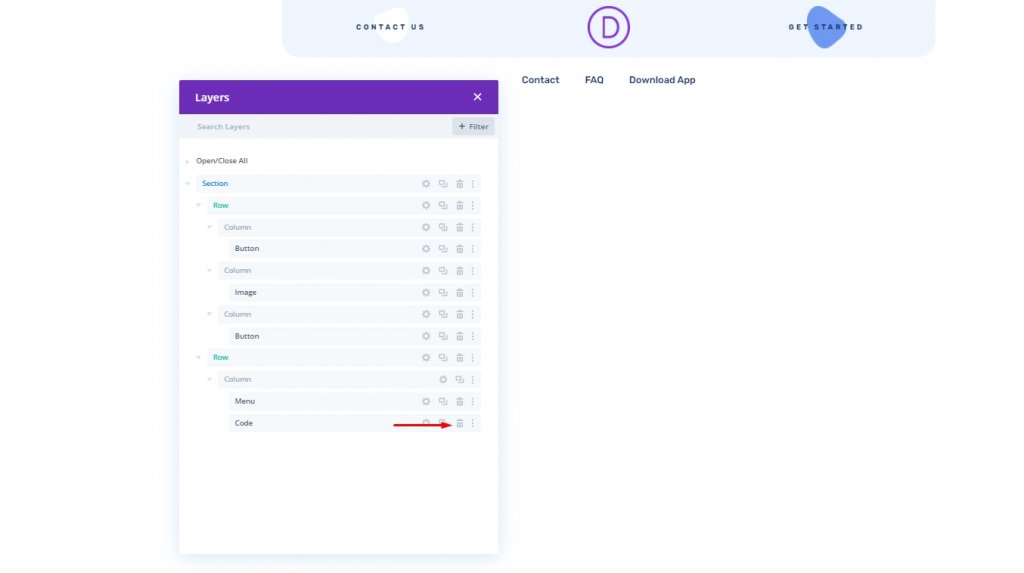
Vorhandenes Codemodul löschen
Jetzt kann unser Design bearbeitet werden und wir löschen das vorhandene Codemodul aus den Ebenen.

Teil 2: Erstellen Sie eine Umschaltregisterkarte mit Sticky Header
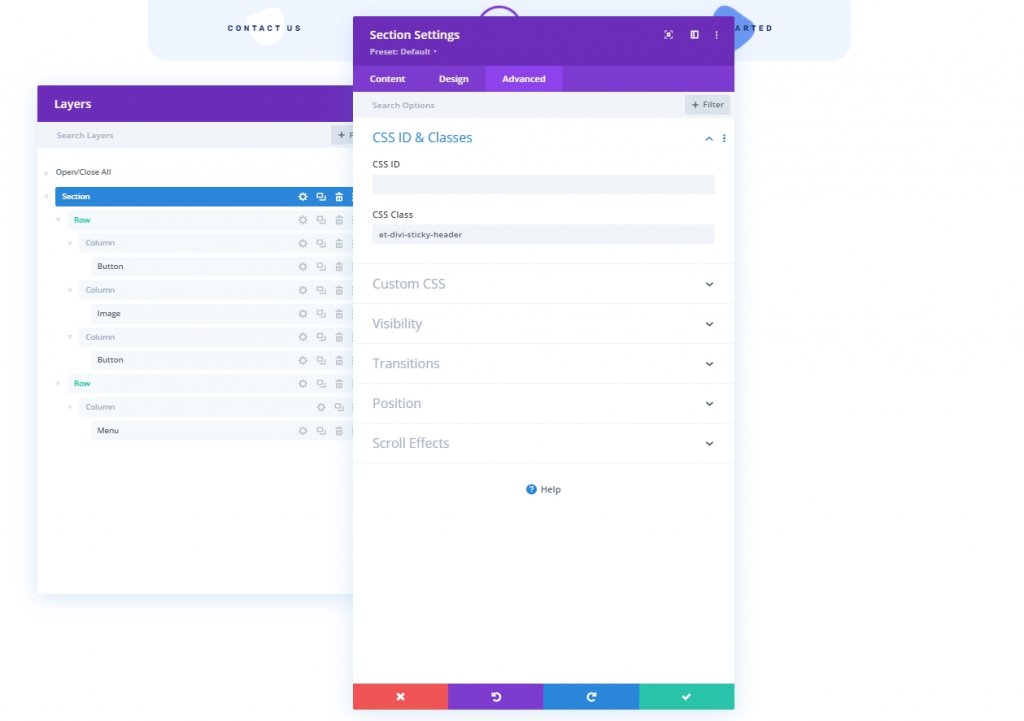
Die Abschnittseinstellungen
Wir implementieren den Sticky-Effekt in den gesamten Abschnitt und müssen dafür eine CSS-Klasse in den gesamten Abschnitt einfügen, damit wir später damit arbeiten können.
Öffnen Sie die Abschnittseinstellungen und aktualisieren Sie Folgendes:
- CSS-Klasse: et-divi-sticky-header
- Klebrige Position: Bleiben Sie oben

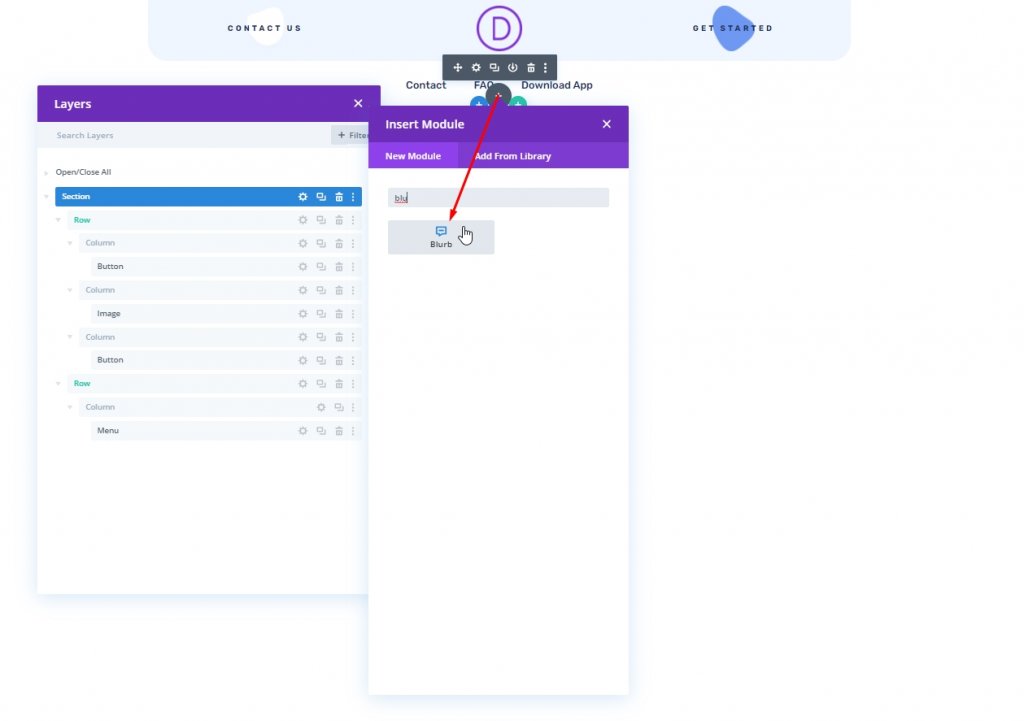
Toggle Erstellen von Registerkarten aus einem Blurb-Modul
Wir werden ein Klappenmodul unter dem Menümodul hinzufügen.

Inhaltseinstellung für Blurb
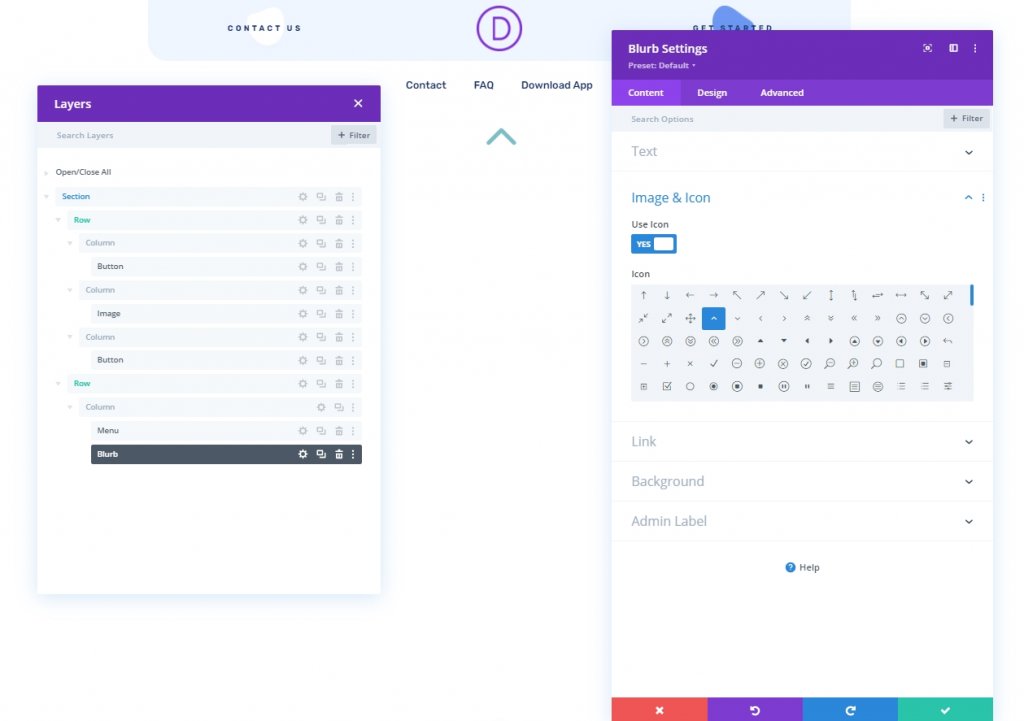
Öffnen Sie anschließend die Einstellung für das Klappenmodul und aktualisieren Sie den Inhalt wie folgt:
- Titelinhalt löschen
- Körperinhalt löschen
- Symbol verwenden: JA
- Symbol: Pfeil nach oben (siehe Screenshot)
- Hintergrundfarbe: #ffffff

Blurb-Designeinstellungen
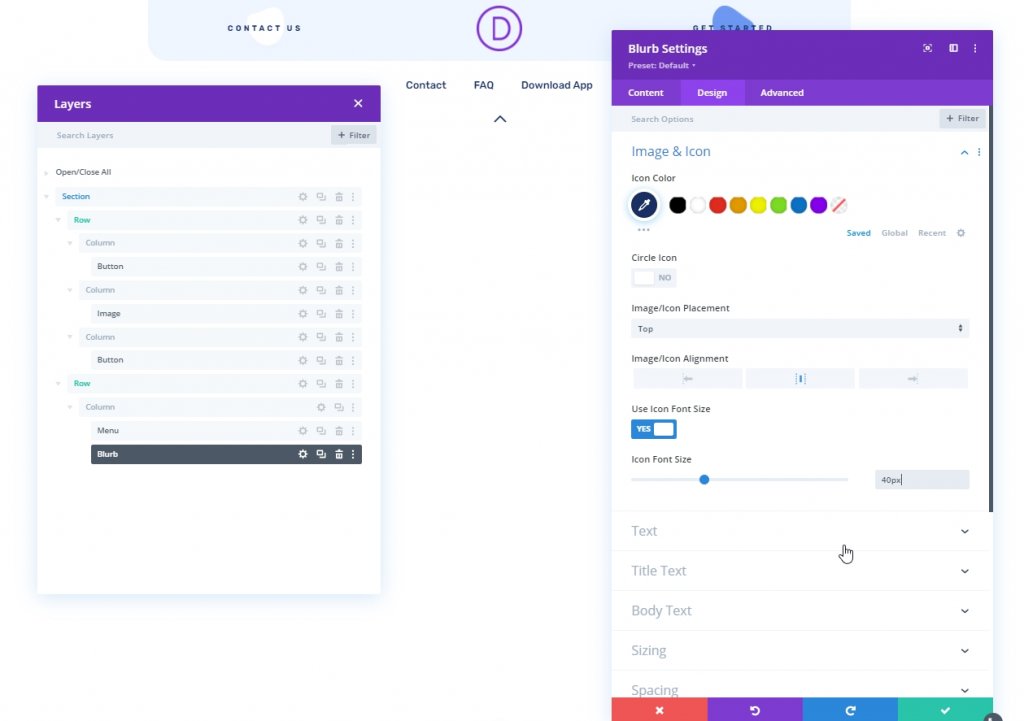
Aktualisieren Sie auf der Registerkarte "Design" Folgendes:
- Symbolfarbe: #1a3066
- Symbolschriftgröße verwenden: JA
- Symbolschriftgröße: 40pxp

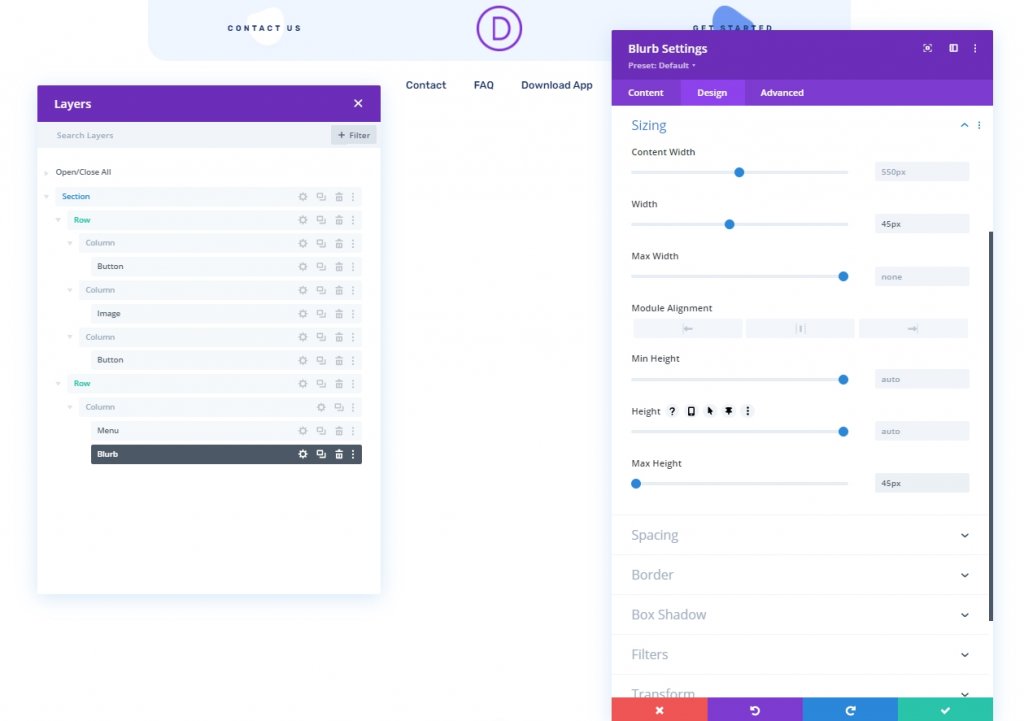
Öffnen Sie die Größeneinstellung und nehmen Sie die folgenden Anpassungen vor.
- Breite: 45px
- Höhe: 45px

- Rand: 0px Unten
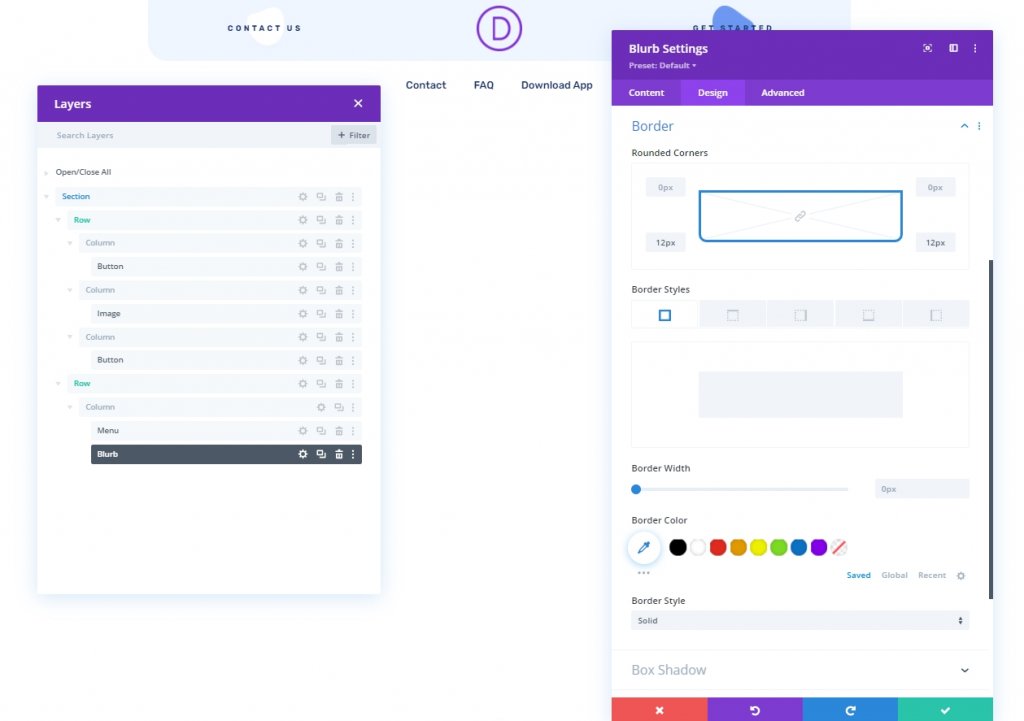
- Abgerundete Ecken: 12 px unten links, 12 px unten rechts
- Transformieren Y-Achse übersetzen: 100%
- Bild-/Symbolanimation: Keine Animation

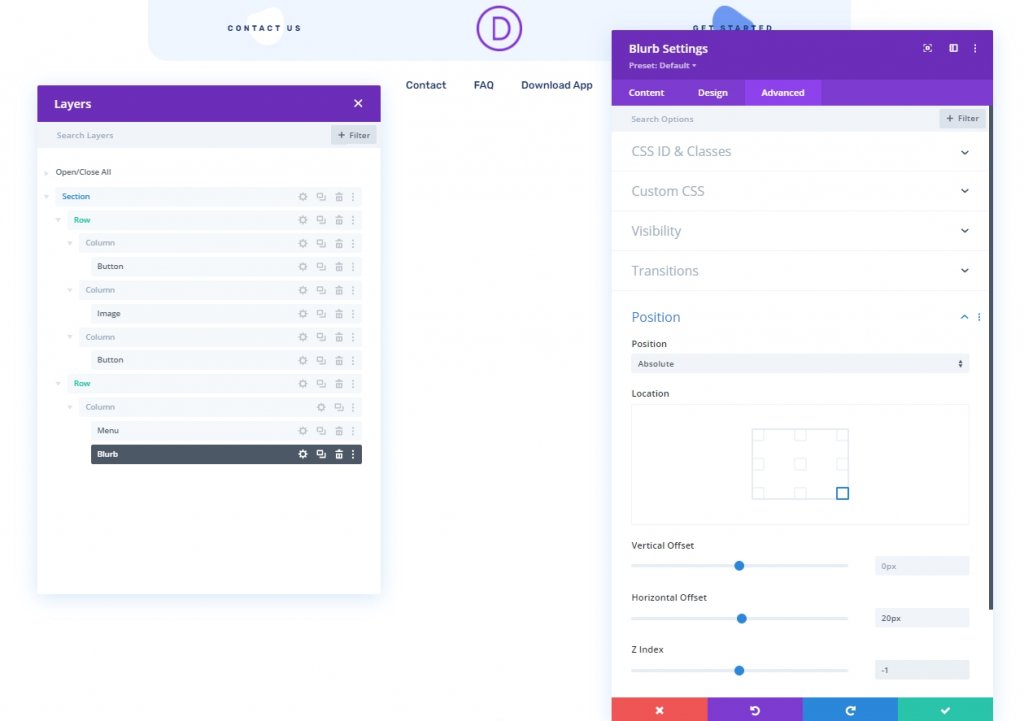
Erweiterte Einstellungen von Blurb
Aktualisieren Sie auf der Registerkarte Erweitert Folgendes:
- CSS-Klasse: et-divi-sticky-toggle
- Position: Absolut
- Ort: unten rechts
- Horizontaler Versatz: 20px
- Z-Index: -1

Wir haben alle Einstellungen des Blurb-Moduls erfolgreich abgeschlossen. Gemäß unserem Design befindet sich das Klappenmodul, das wir als Umschalttaste verwenden werden, in der unteren linken Ecke des Menümoduls.
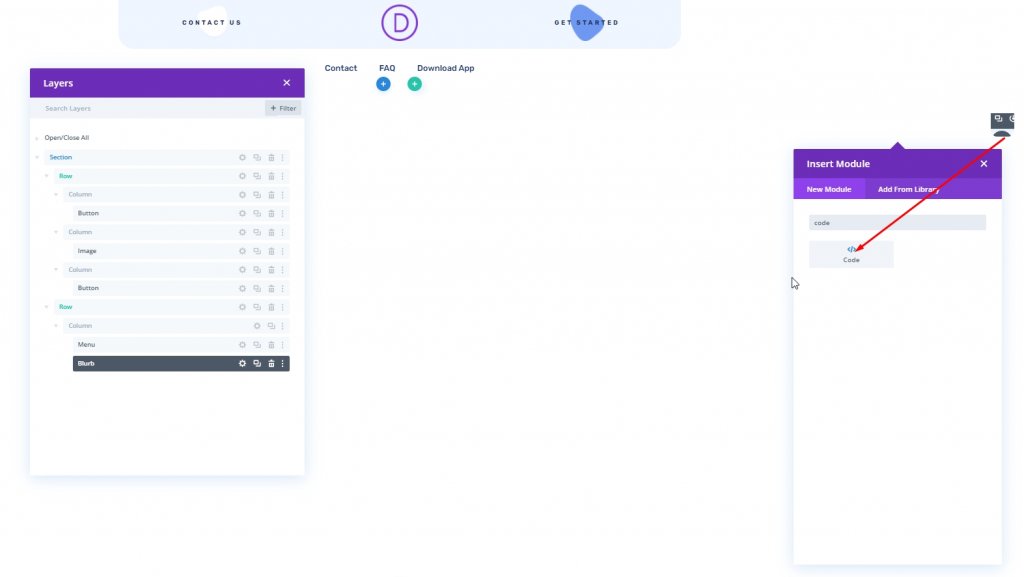
Teil 3: Code hinzufügen
Um unserem Design nun weitere Funktionen hinzuzufügen, fügen Sie ein Codemodul unter dem Klappenmodul hinzu.

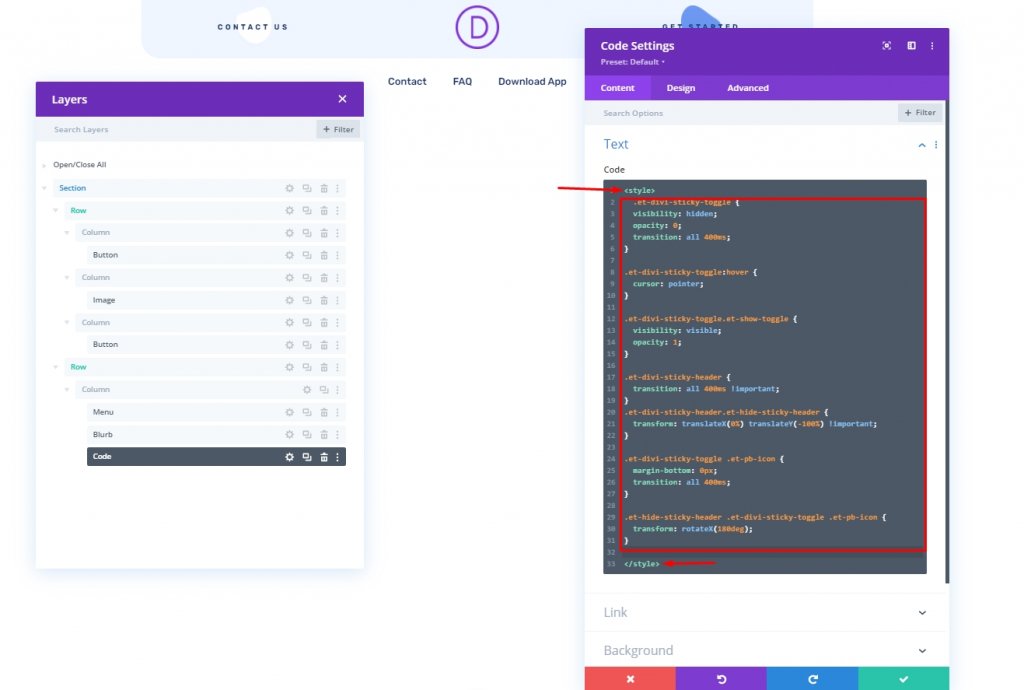
CSS-Code hinzufügen
Fügen Sie dem Codemodul den folgenden CSS-Code hinzu. Stellen Sie sicher, dass Sie sie in ein Style- Tag einfügen.
.et-divi-sticky-toggle {
visibility: hidden;
opacity: 0;
transition: all 400ms;
}
.et-divi-sticky-toggle:hover {
cursor: pointer;
}
.et-divi-sticky-toggle.et-show-toggle {
visibility: visible;
opacity: 1;
}
.et-divi-sticky-header {
transition: all 400ms !important;
}
.et-divi-sticky-header.et-hide-sticky-header {
transform: translateX(0%) translateY(-100%) !important;
}
.et-divi-sticky-toggle .et-pb-icon {
margin-bottom: 0px;
transition: all 400ms;
}
.et-hide-sticky-header .et-divi-sticky-toggle .et-pb-icon {
transform: rotateX(180deg);
}

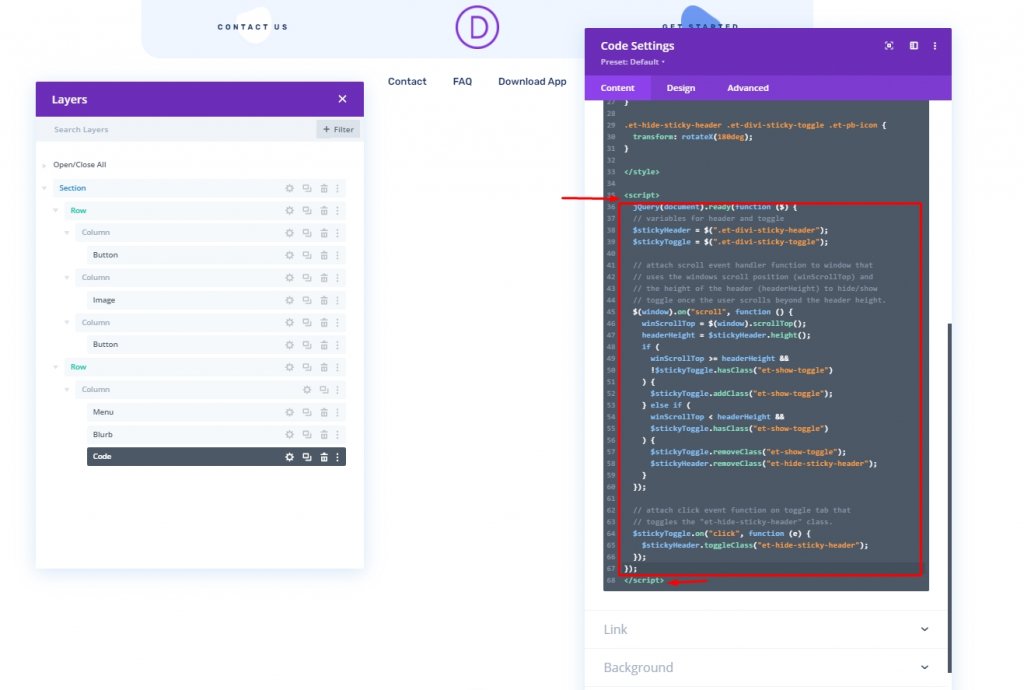
JQuery-Code hinzufügen
Fügen Sie den JQuery-Code zum Codemodul hinzu und fügen Sie ihn in ein Script- Tag ein.
jQuery(document).ready(function ($) {
// variables for header and toggle
$stickyHeader = $(".et-divi-sticky-header");
$stickyToggle = $(".et-divi-sticky-toggle");
// attach scroll event handler function to window that
// uses the windows scroll position (winScrollTop) and
// the height of the header (headerHeight) to hide/show
// toggle once the user scrolls beyond the header height.
$(window).on("scroll", function () {
winScrollTop = $(window).scrollTop();
headerHeight = $stickyHeader.height();
if (
winScrollTop >= headerHeight AndAnd
!$stickyToggle.hasClass("et-show-toggle")
) {
$stickyToggle.addClass("et-show-toggle");
} else if (
winScrollTop < headerHeight AndAnd
$stickyToggle.hasClass("et-show-toggle")
) {
$stickyToggle.removeClass("et-show-toggle");
$stickyHeader.removeClass("et-hide-sticky-header");
}
});
// attach click event function on toggle tab that
// toggles the "et-hide-sticky-header" class.
$stickyToggle.on("click", function (e) {
$stickyHeader.toggleClass("et-hide-sticky-header");
});
});
Teil vier: Endgültige Einstellungen
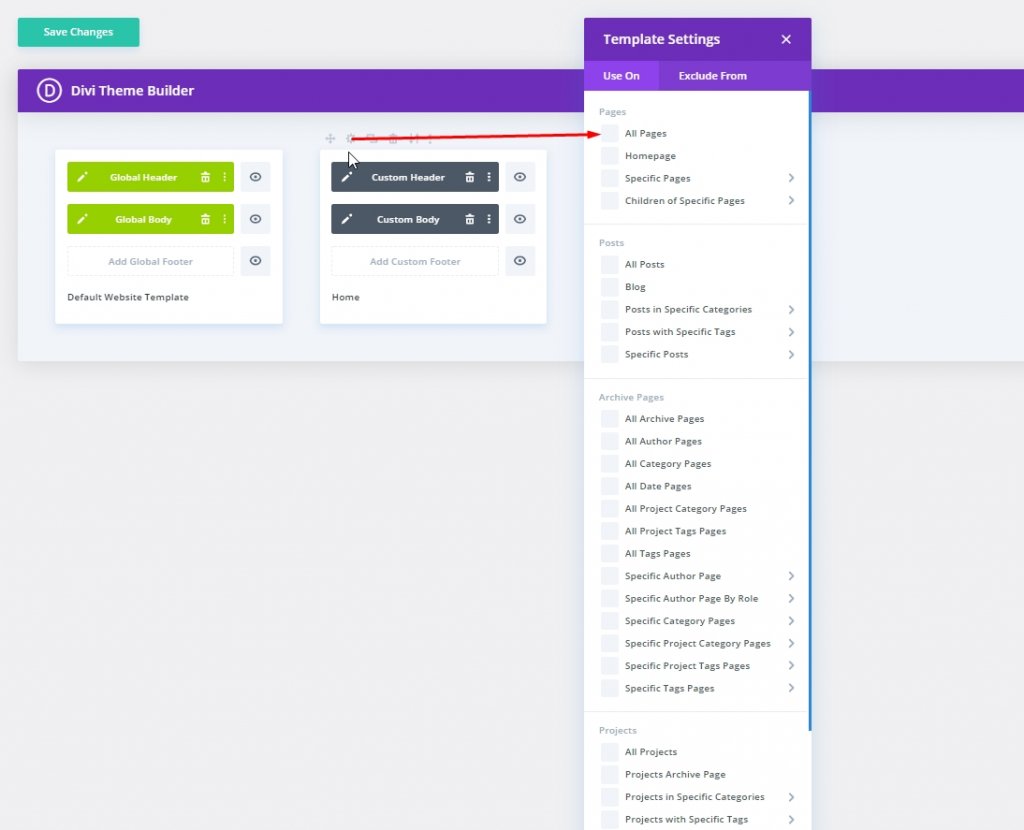
Speichern Sie nun das Design von unten rechts und klicken Sie oben rechts auf das Kreuz. Sie kehren über das Dashboard zum Theme Builder zurück. Klicken Sie dort auf das Zahnradsymbol und wählen Sie Alle Seiten aus. Und wir sind fertig.

Endgültiges Design
Dies ist das Ergebnis dessen, was wir bisher getan haben. Wir hoffen, dass Sie damit zufrieden sind.
Fazit
Im heutigen Design haben wir versucht, Ihnen zu zeigen, dass Sie in Divi einen attraktiven Sticky Header Toggle-Tab gestalten können. Dies wird Ihrem Benutzer eine angenehmere Erfahrung bieten, während er sich auf Ihrer Website befindet. Vielleicht können Sie diesen Trick für Ihre nächste Webentwicklungsarbeit verwenden, und er wird sicherlich positives Feedback von Kunden bringen. Ich hoffe, es gefällt euch, und wenn ja, wird eine Anteilnahme groß sein!





