Manchmal müssen wir Teammitglieder auf unseren Websites anzeigen. Dies ist eine hervorragende Möglichkeit, unsere geschickten Teammitglieder der Außenwelt zu präsentieren. Wir können ihr Bild, ihren Namen und ihre Bezeichnung im Unternehmen anzeigen. Um ihnen mehr Aufmerksamkeit zu verleihen, können Sie ihre Social-Media-Links zum Design hinzufügen. Normalerweise fügen die Leute diese Links unter dem Namen und der Bezeichnung hinzu, aber es ist an der Zeit, den klugen Zug zu machen und die Art des Designs zu ändern. Im heutigen Divi- Tutorial erfahren Sie, wie Sie eine Teammitgliedsseite erstellen, bei der die Social-Media-Symbole über dem Bild schweben. Lassen Sie uns nicht mehr Zeit verschwenden und machen Sie es!
Schleichspitze
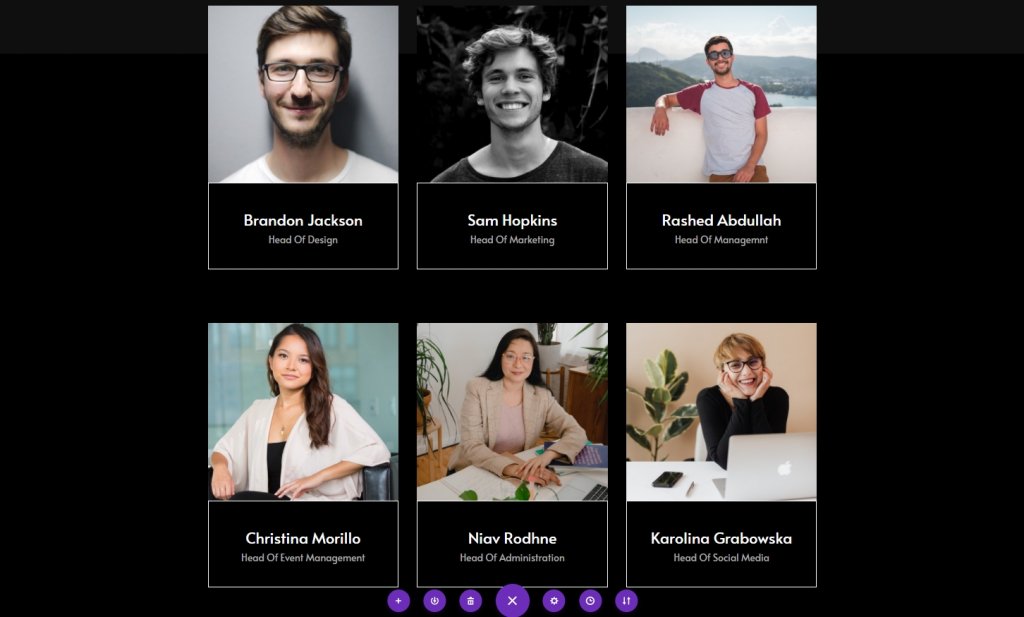
Dies wird unser heutiges Design sein.
Teil 1: Designmodul
Einstellungen: Abschnitt Eins
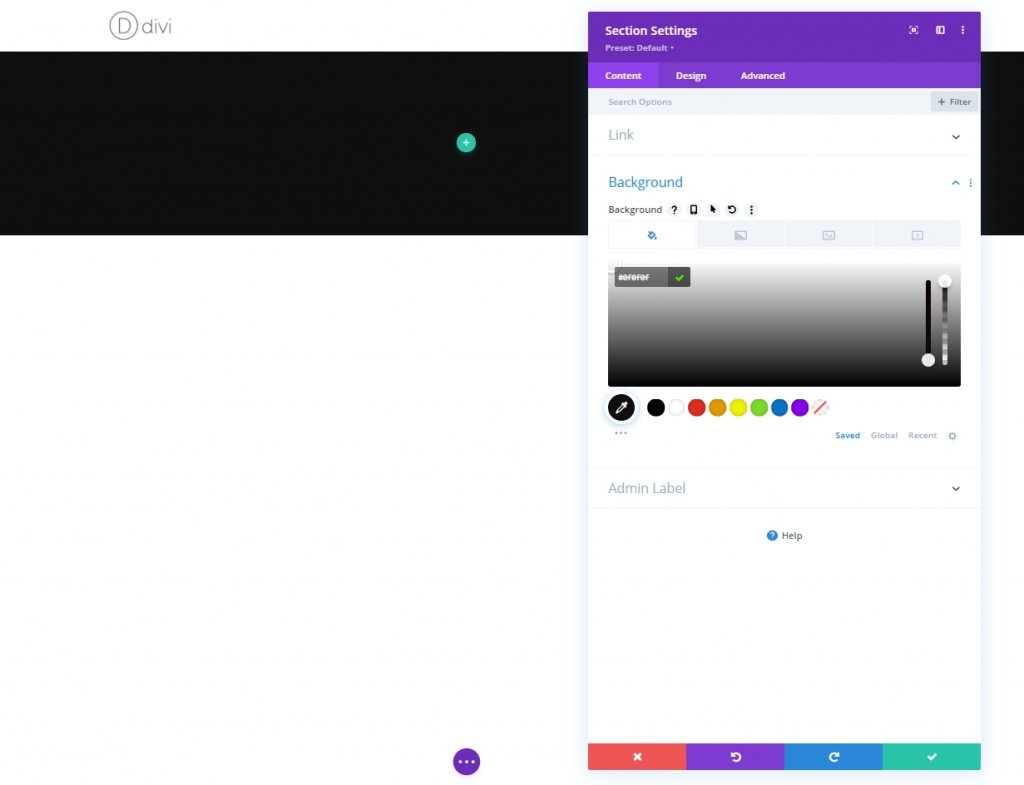
Hintergrundfarbe
Beginnen Sie damit, die Farbe des ersten Abschnitts auf die Seite zu ändern, an der Sie gerade arbeiten. Öffnen Sie die Abschnittseinstellungen und ändern Sie die Hintergrundfarbe.
- Hintergrundfarbe: #0f0f0f

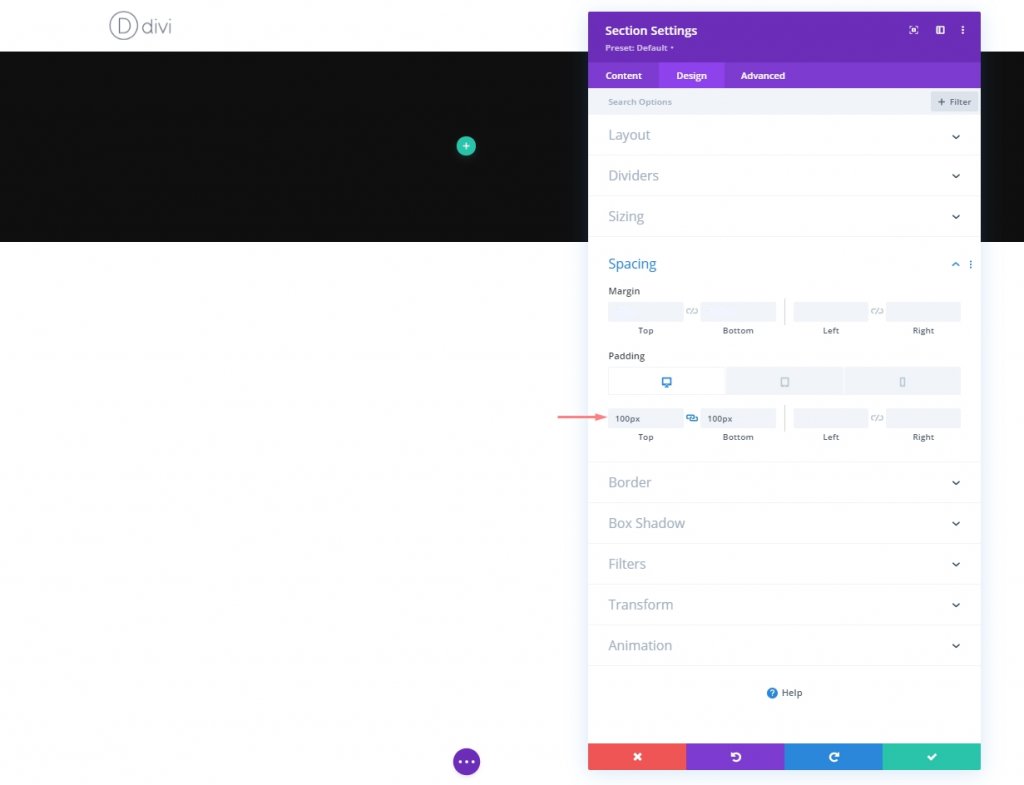
Abstand
Jetzt von der Design-Registerkarte und ändern Sie die Abstandseinstellungen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen- Obere Polsterung: Desktop und Tablet: 100px und Telefon: 50px
- Untere Polsterung: Desktop und Tablet: 100px und Telefon: 50px

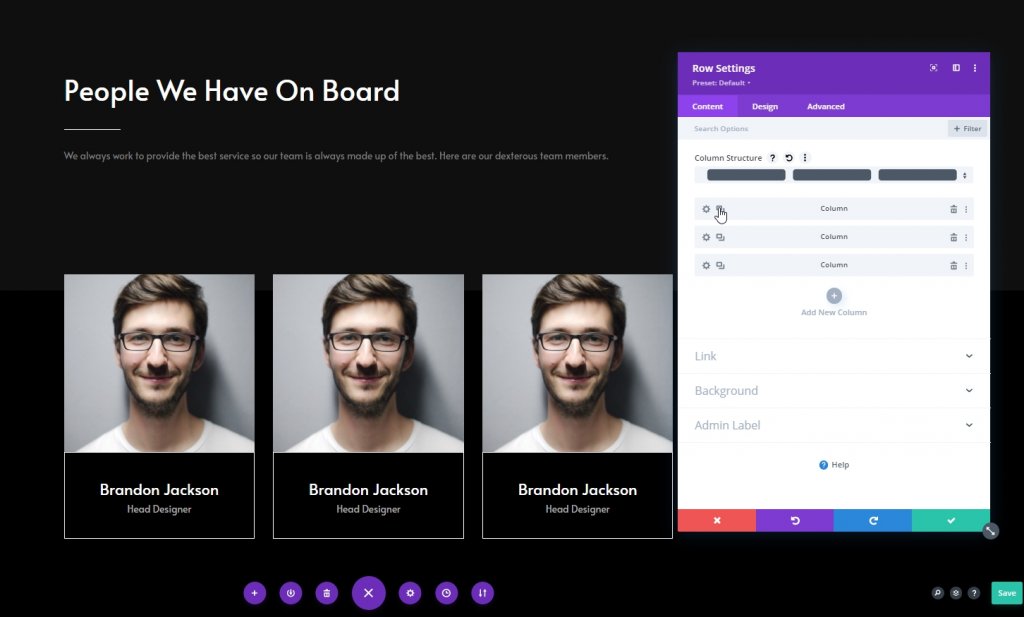
Neue Zeilen hinzufügen
Spaltenstruktur
Fügen Sie nun eine neue Zeile mit folgender Spaltenstruktur hinzu.

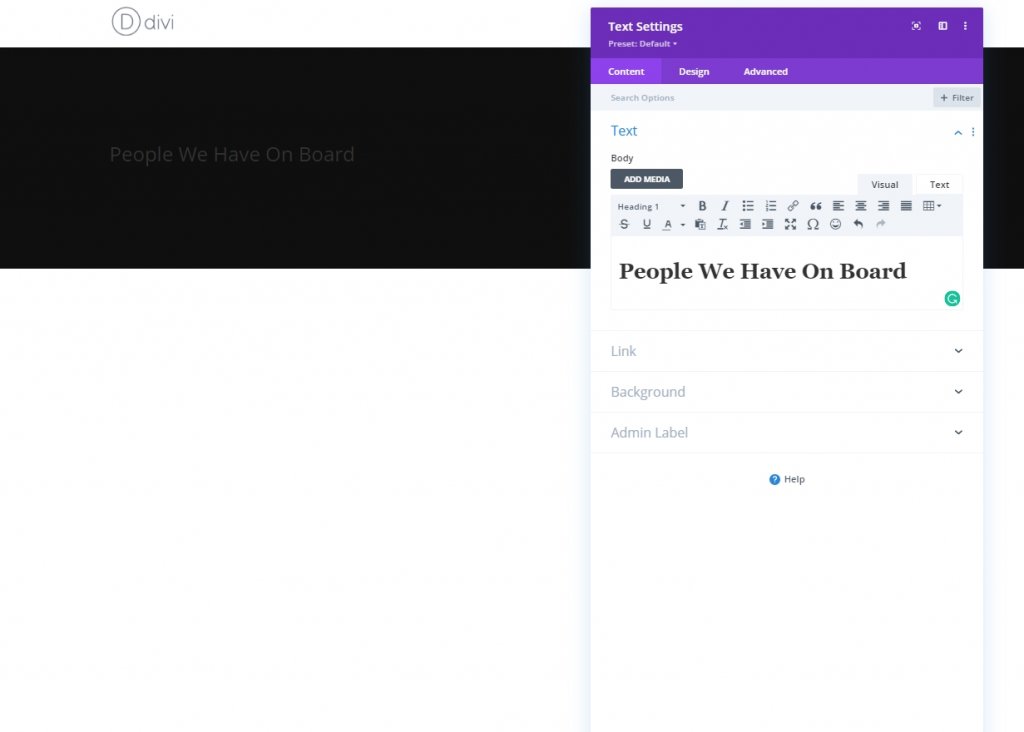
Spalte: Textmodul 1
H1-Inhalt hinzufügen
Jetzt fügen wir diesem Modul mit H1-Inhalten einen Kontext unserer Wahl hinzu.

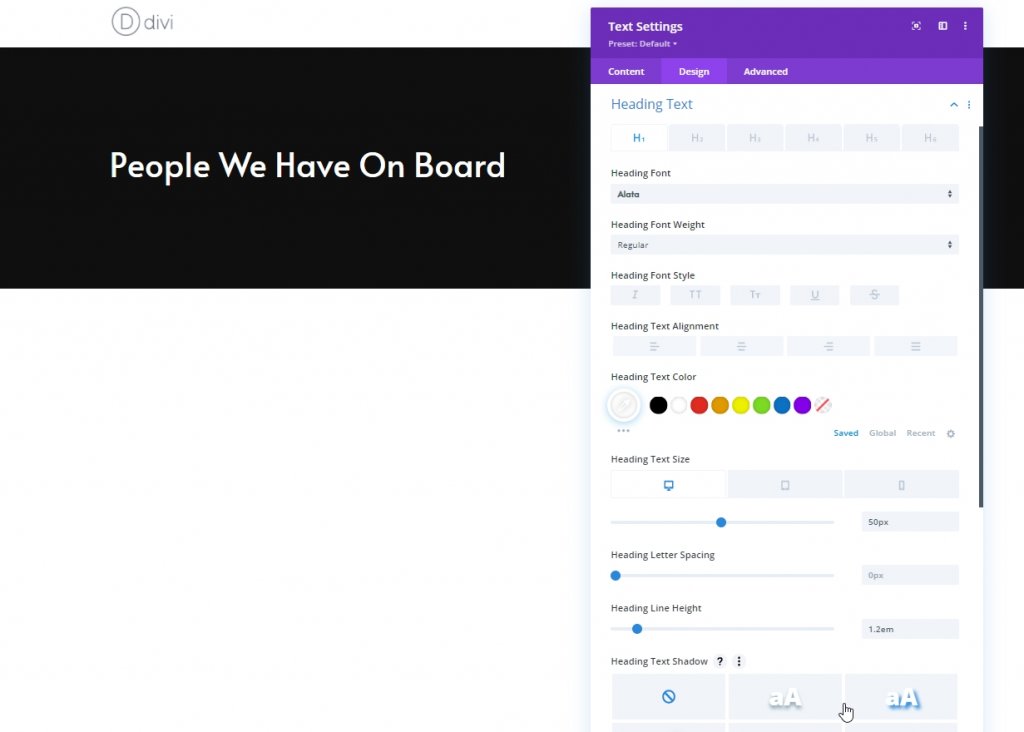
H1-Texteinstellungen
Nehmen Sie nun einige Änderungen am Modul auf der Registerkarte Design vor. Ändern Sie zuerst die Kurseinstellungen.
- Überschrift Schriftart: Alata
- Textfarbe der Überschrift: #ffffff
- Überschrift Textgröße: Desktop: 50px, Tablet: 45px und Telefon: 35px
- Höhe der Überschriftslinie: 1.2em

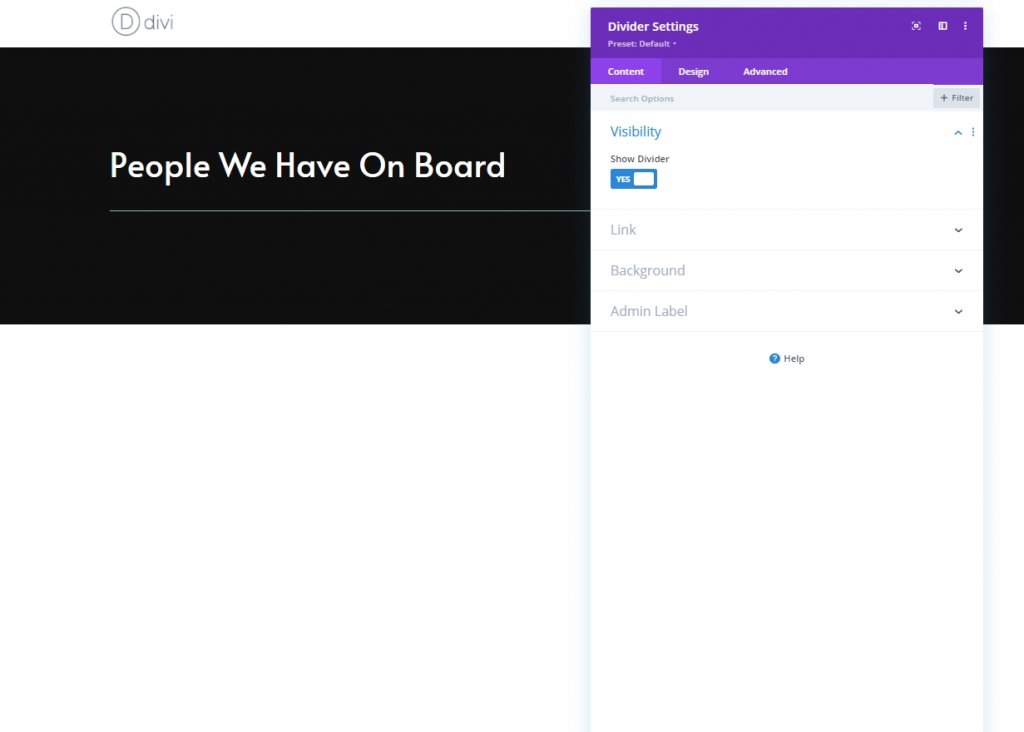
Spalte: Teilermodul
Sichtweite
Fügen wir ein Teilermodul hinzu. Stellen Sie sicher, dass die Option "Teiler anzeigen" aktiviert ist.
- Teiler anzeigen: Ja

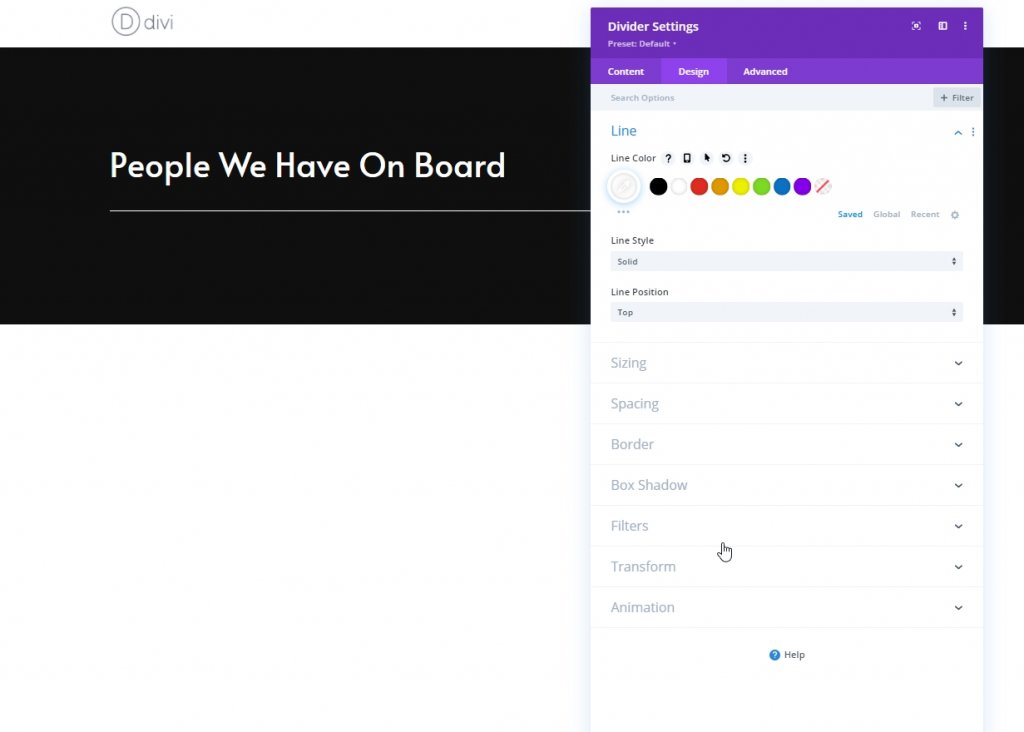
Linie
Ändern Sie auf der Registerkarte Design die Linienfarbe.
- Linienfarbe: #ffffff

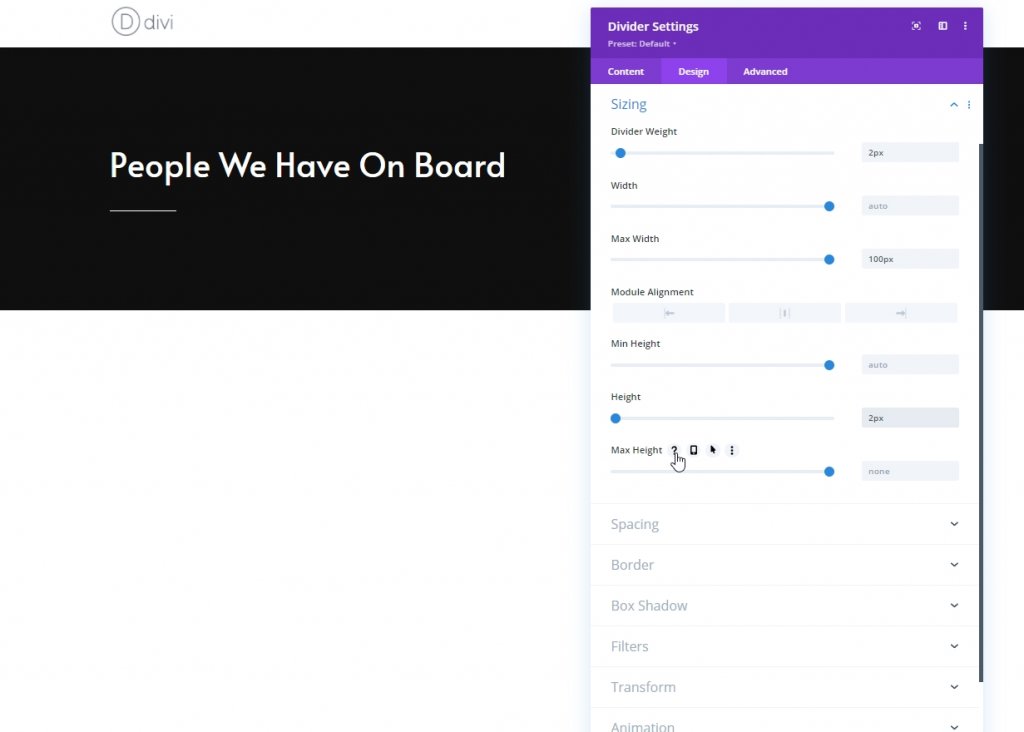
Größe
Ändern Sie die Größe dieses Teilermoduls.
- Teilergewicht: 2px
- Maximale Breite: 100px
- Höhe: 2px

Spalte: Textmodul 1
Beschreibenden Kontext hinzufügen
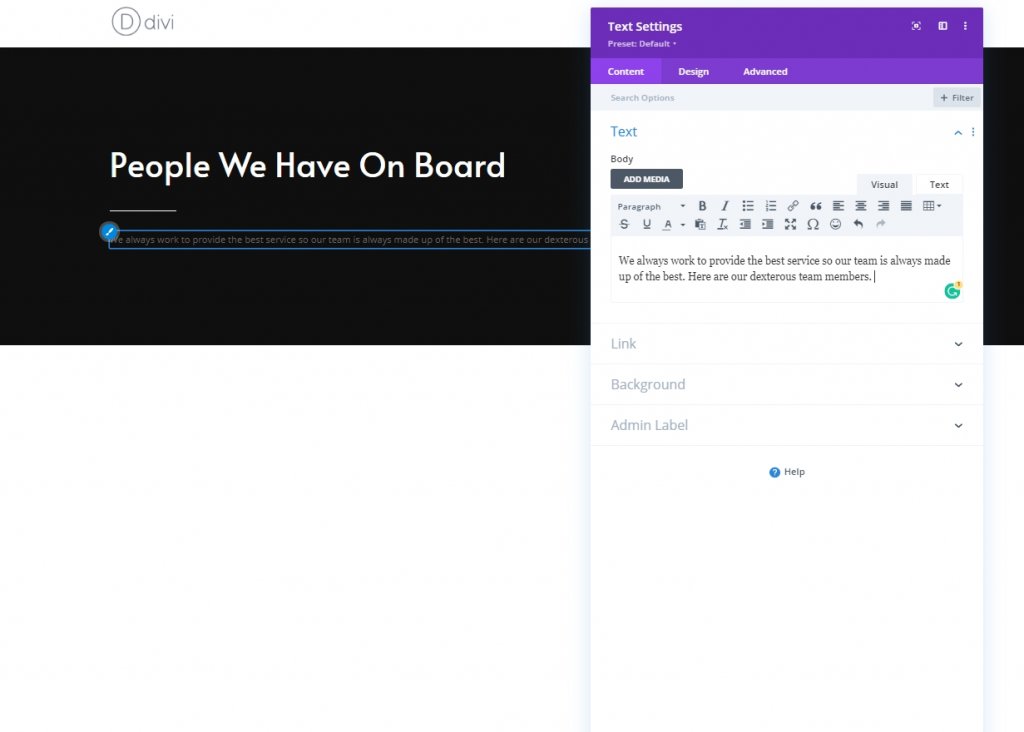
Hier fügen wir ein weiteres Textmodul hinzu, in das wir Inhalte unserer Wahl einfügen.

Texteinstellungen
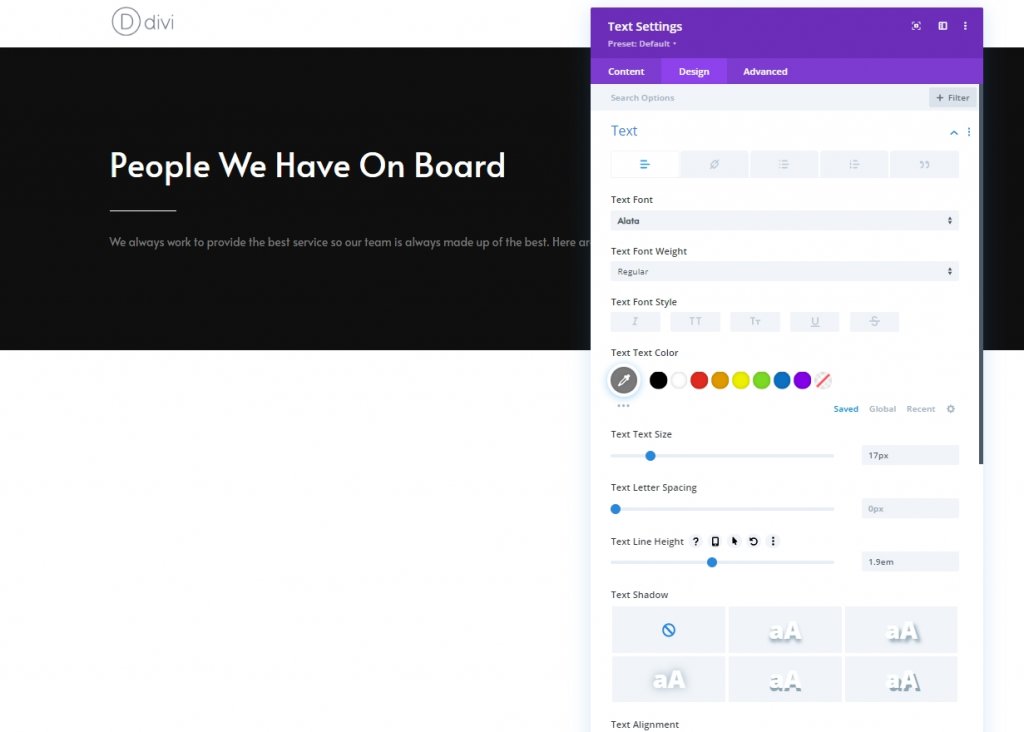
Ändern Sie auf der Registerkarte "Design" die Texteinstellungen entsprechend.
- Textschriftart: Alata
- Textfarbe: #7c7c7c
- Textgröße: 17px
- Textzeilenhöhe: 1.9em

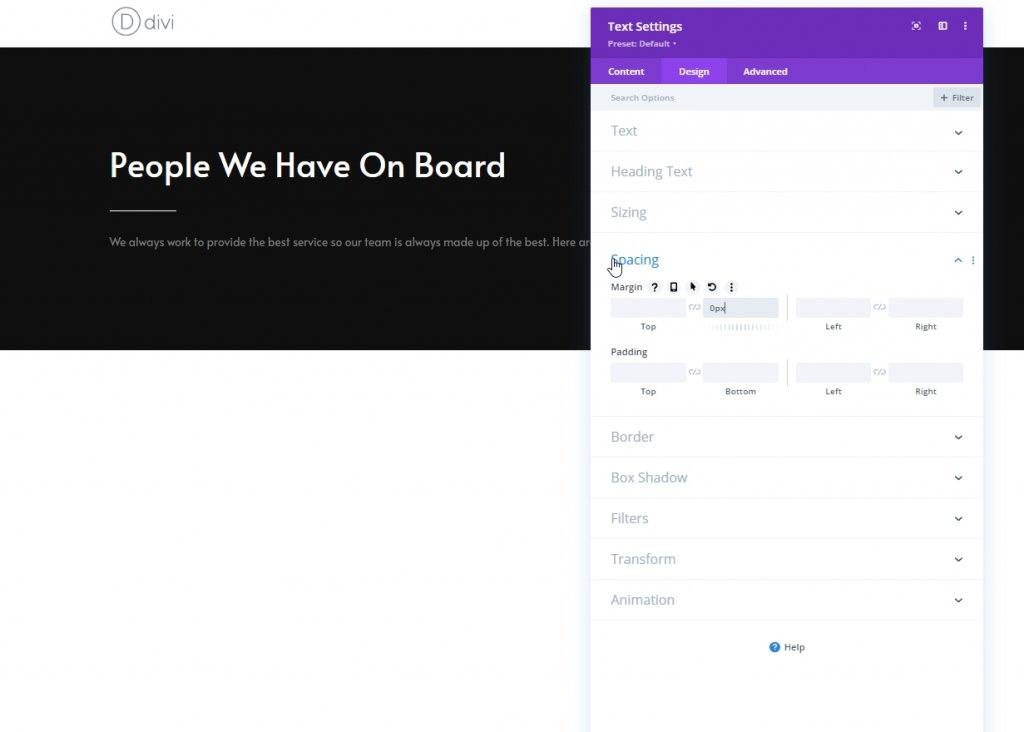
Abstand
Nehmen Sie im Abstandsabschnitt die folgende Änderung vor.
- Unterer Rand: 0px

Hinzufügen und Einstellungen: Abschnitt zwei
Fügen Sie nun einen weiteren regulären Abschnitt unter dem vorherigen hinzu.

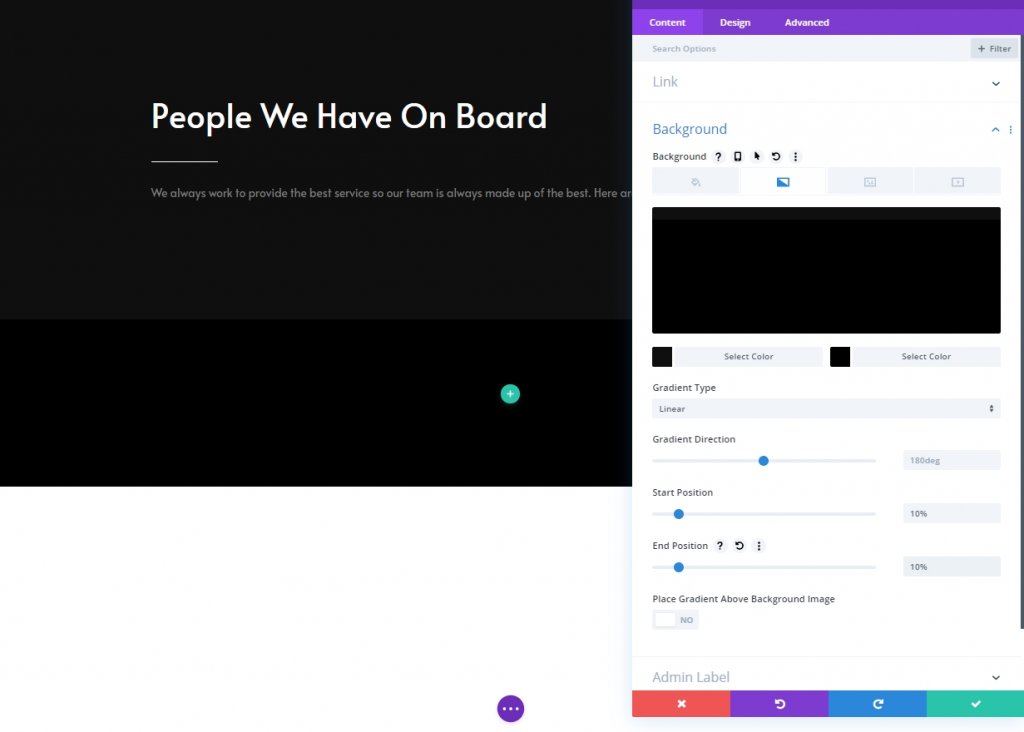
Hintergrund mit Farbverlauf
Verwenden Sie nun einen Verlaufshintergrund für diesen Abschnitt.
- Farbe 1: #0f0f0f
- Farbe 2: #000000
- Startposition: 10%
- Endposition: 10%

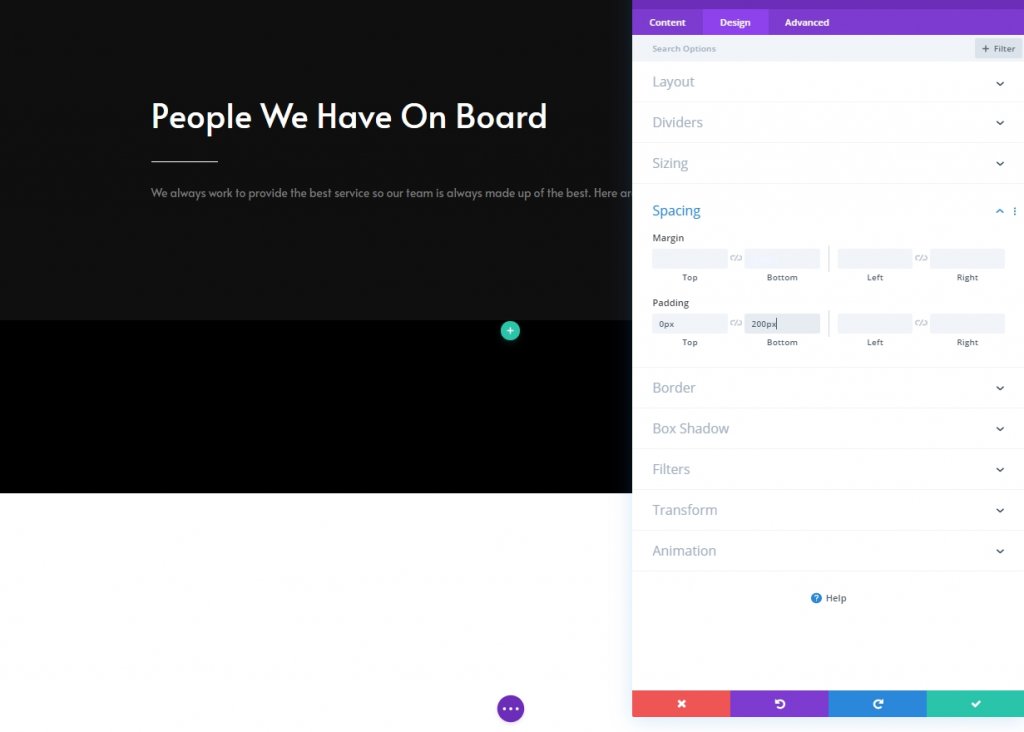
Abstand
Ändern Sie als Nächstes die Abstandseinstellungen.
- Obere Polsterung: 0px
- Untere Polsterung: 200px

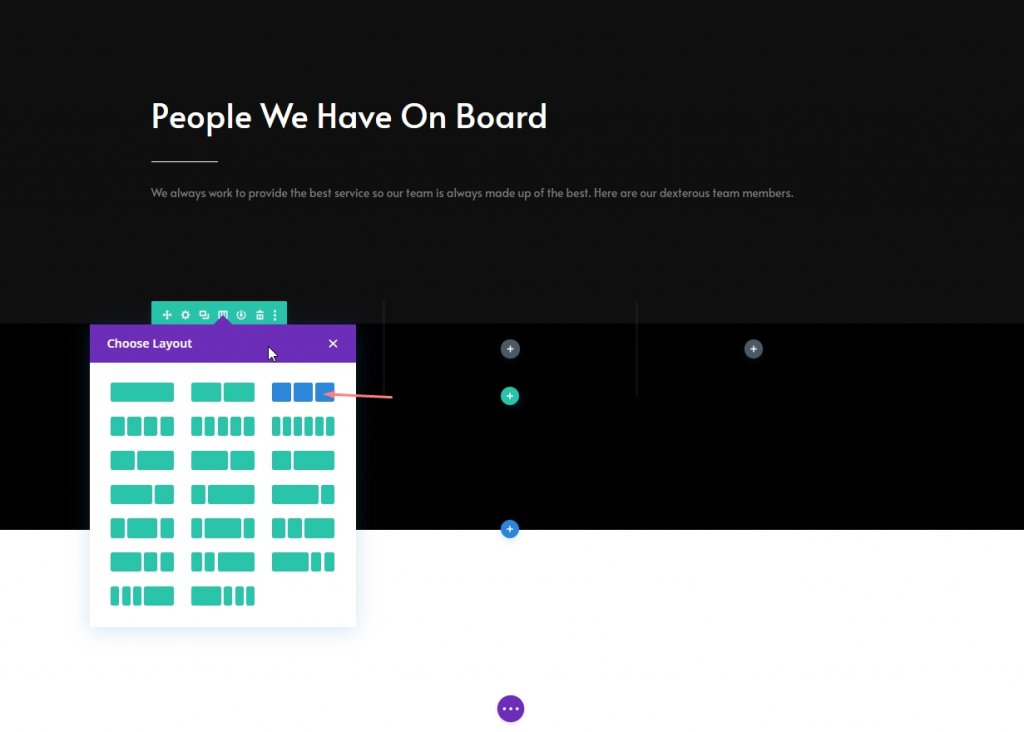
Neue Zeilen hinzufügen
Spaltenstruktur
Fügen Sie nun in diesem Abschnitt eine neue Zeile mit der folgenden Spaltenstruktur hinzu.

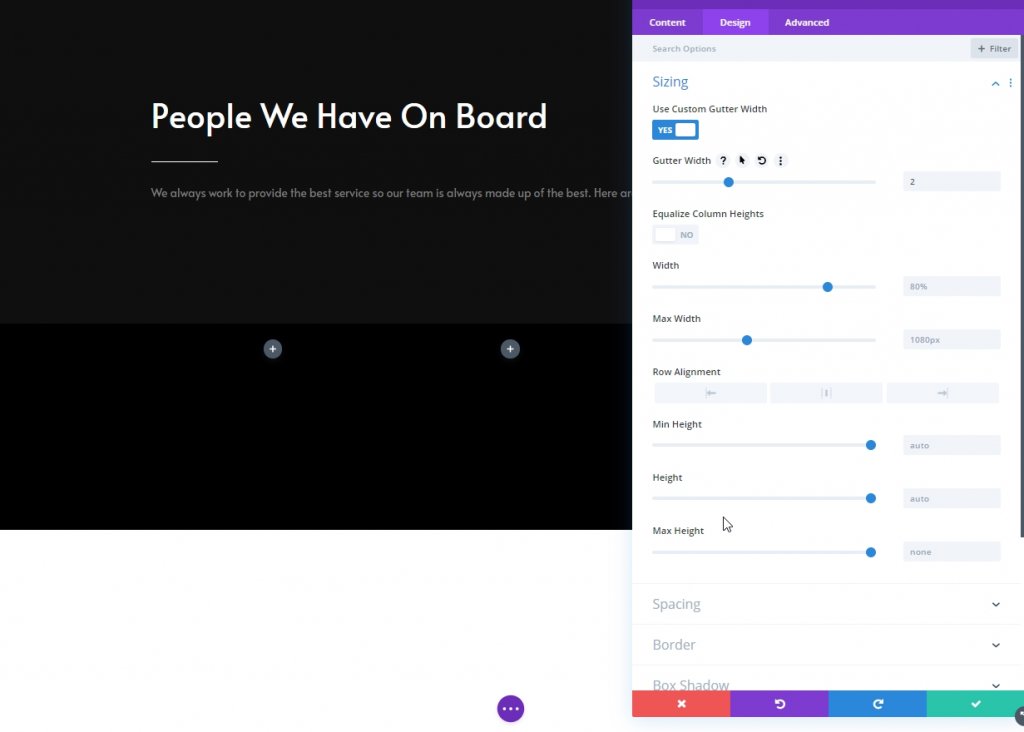
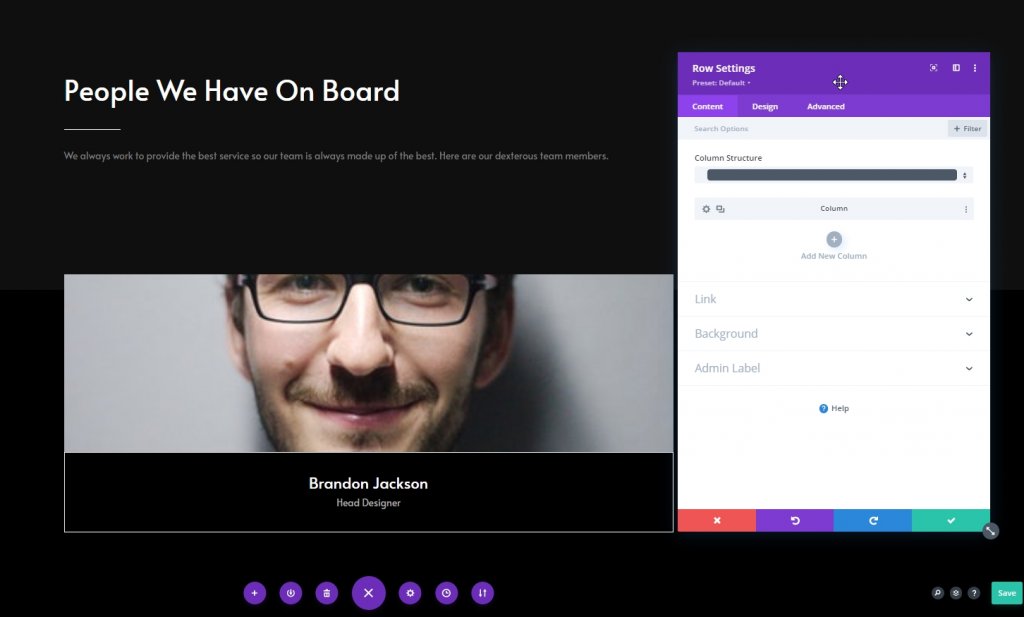
Größe
Öffnen Sie die Zeileneinstellungen und ändern Sie die Größeneinstellungen wie folgt:
- Benutzerdefinierte Dachrinnenbreite verwenden: Ja
- Dachrinnenbreite: 2px

Spalte 1: Social Media Follow-Modul
Soziale Netzwerke hinzufügen
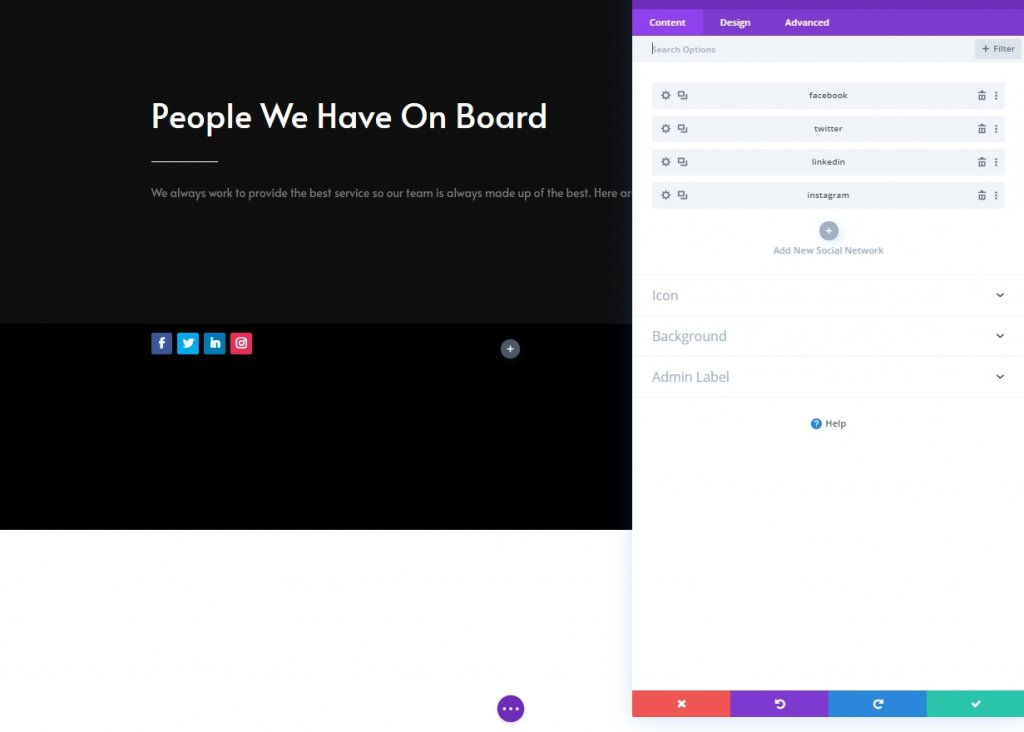
Jetzt fügen wir Spalte 1 ein Social Media Follow-Modul hinzu und setzen die gewünschten Social Media-Verbindungen

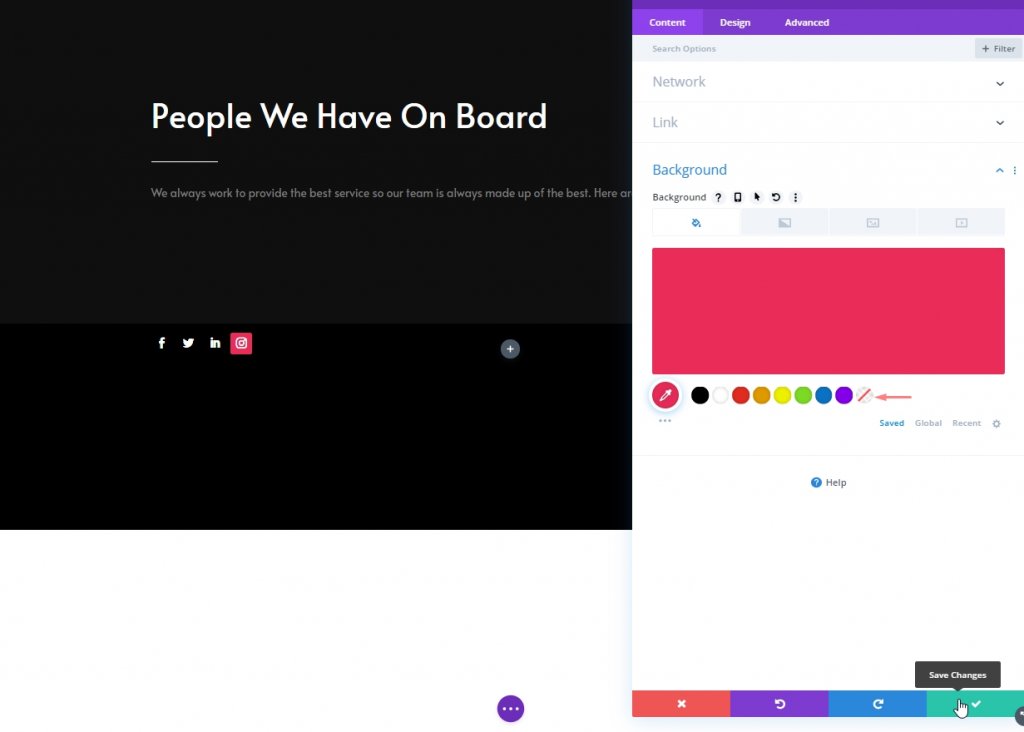
Hintergrundfarbe von Social Media Icons entfernen Remove
Klicken Sie für jedes Symbol auf Einstellungen, gehen Sie dann zum Hintergrund und wählen Sie transparent aus. Sie können auch auf Farbe klicken und sie entfernen.

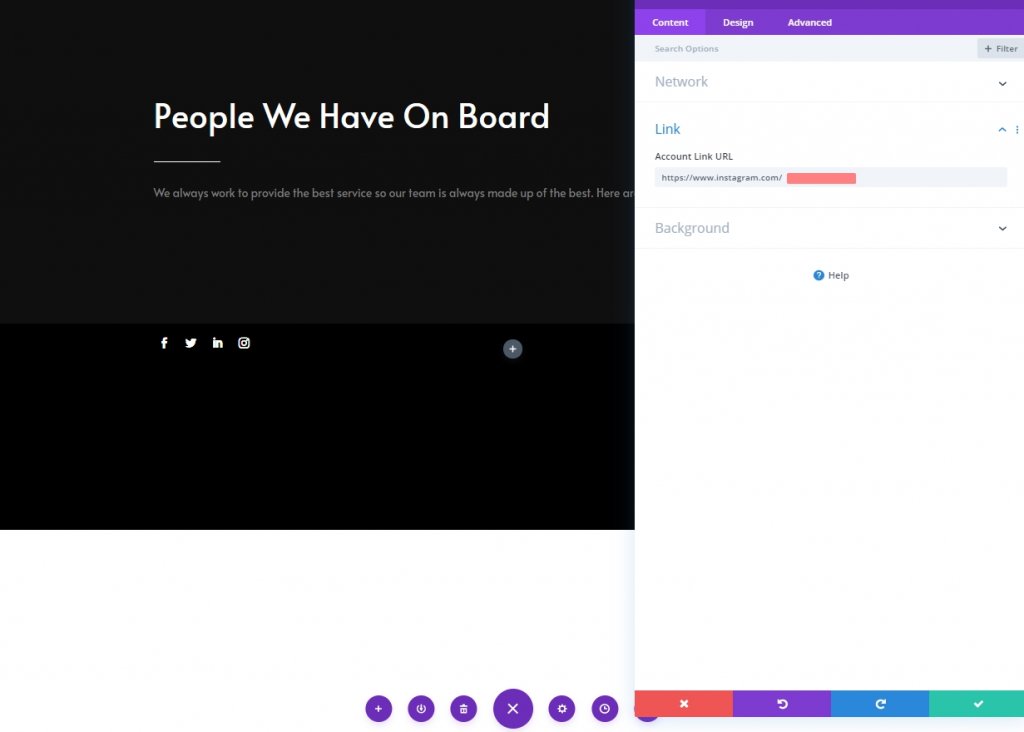
Link zu jedem sozialen Netzwerk hinzufügen Link
Fügen Sie auch jedem sozialen Netzwerk einen entsprechenden Link hinzu.

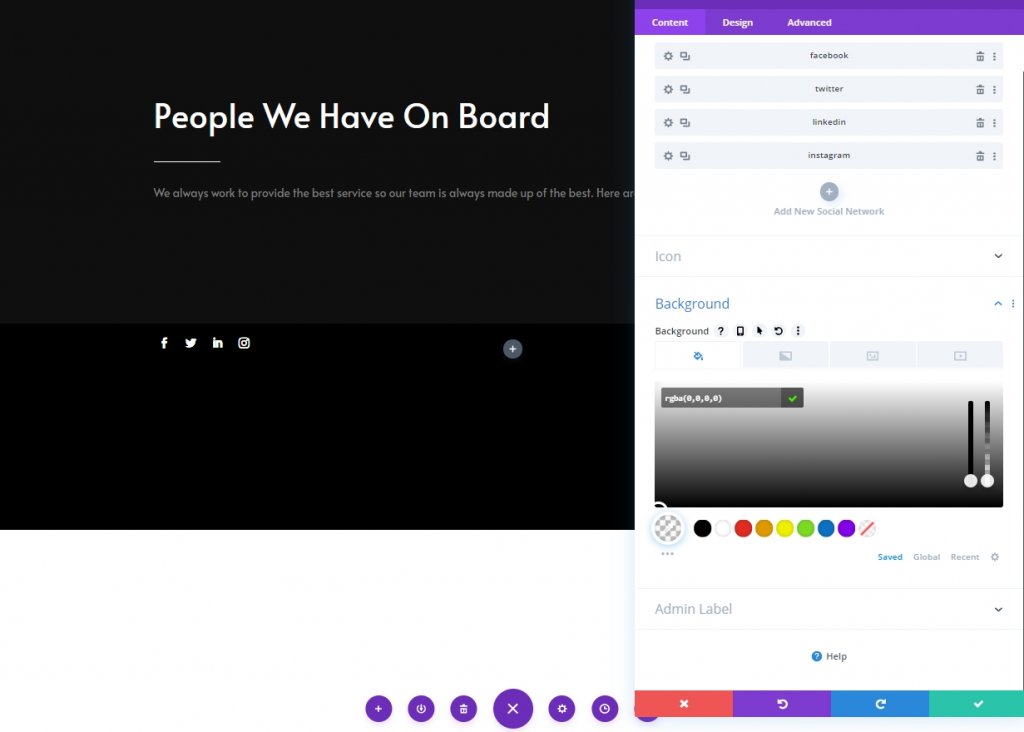
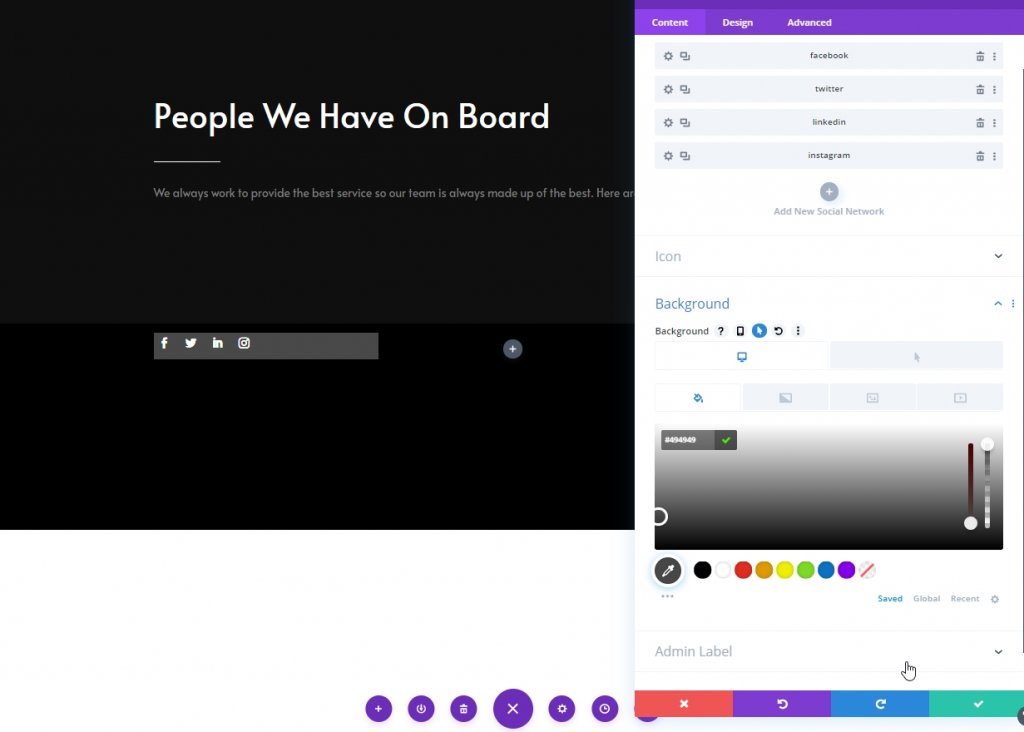
Standardhintergrundfarbe
Fügen Sie in der Option Moduleinstellungen diese Farbe als Hintergrund hinzu.
- Hintergrundfarbe: rgba(0,0,0,0)

Hintergrundfarbe schweben
Ändern Sie die Hintergrundfarbe für den Hover-Effekt.
- Hintergrundfarbe schweben: #494949

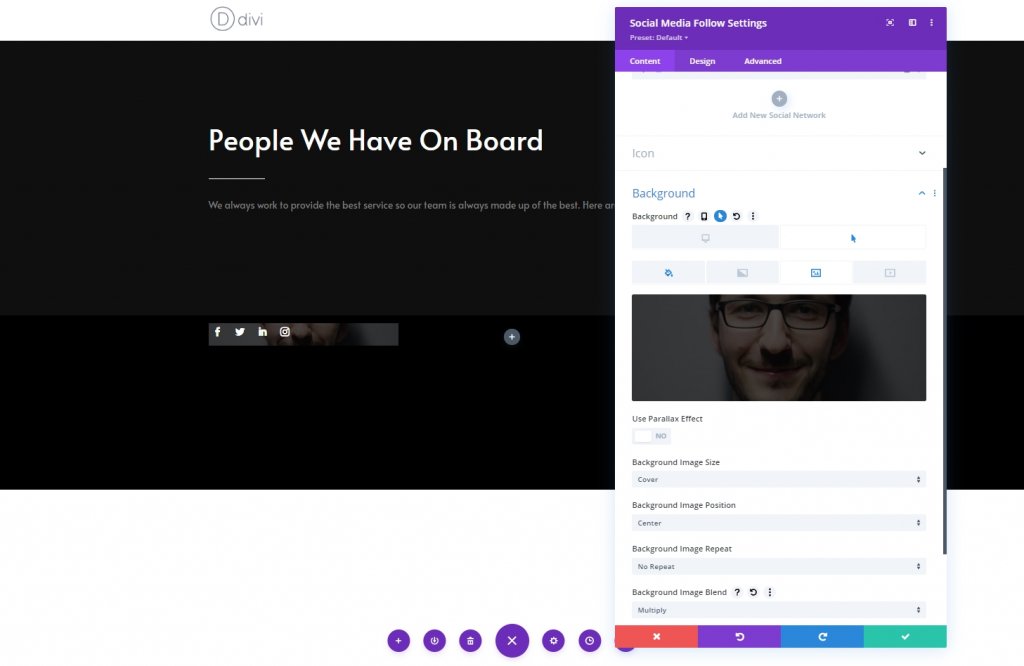
Hintergrundbild
Laden Sie dann ein Bild eines Teammitglieds als Hintergrund hoch.
- Hintergrundbildgröße: Cover
- Hintergrundbild-Mischung: Multiplizieren

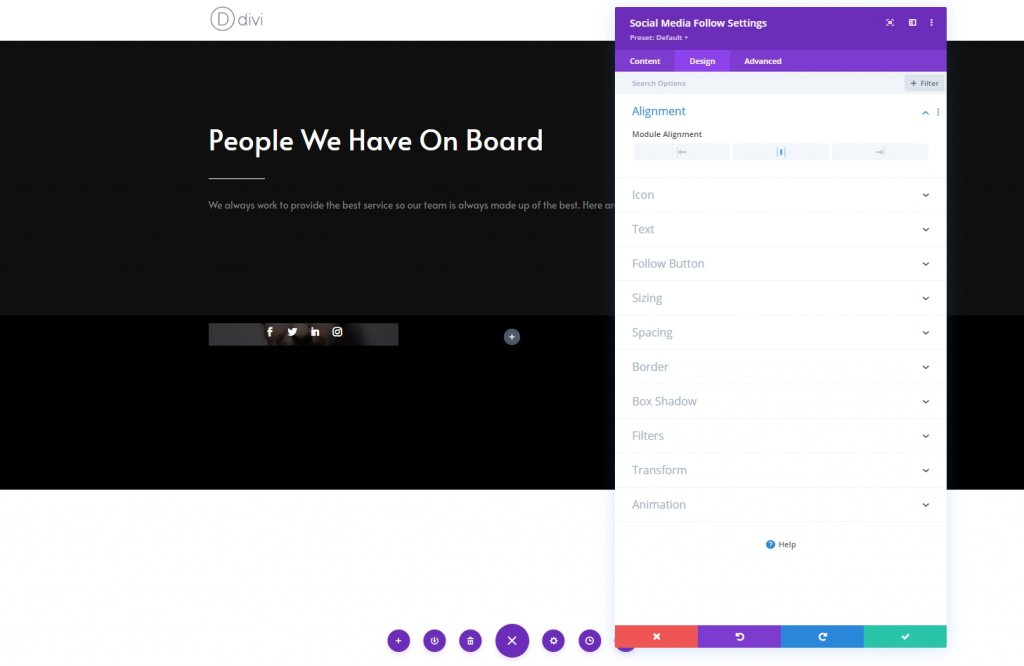
Ausrichtung
Ändern Sie auf der Registerkarte Design des Moduls die Ausrichtungseinstellungen.
- Modulausrichtung: Mitte

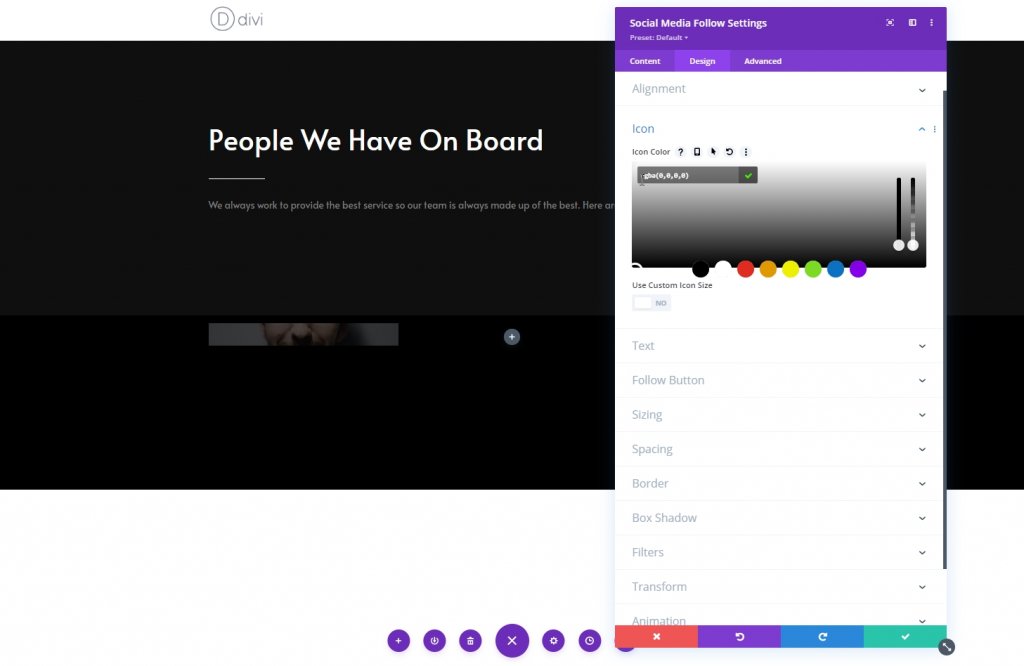
Symbol
Ändern Sie nun die Symbolfarbe.
- Symbolfarbe: rgba(0,0,0,0)

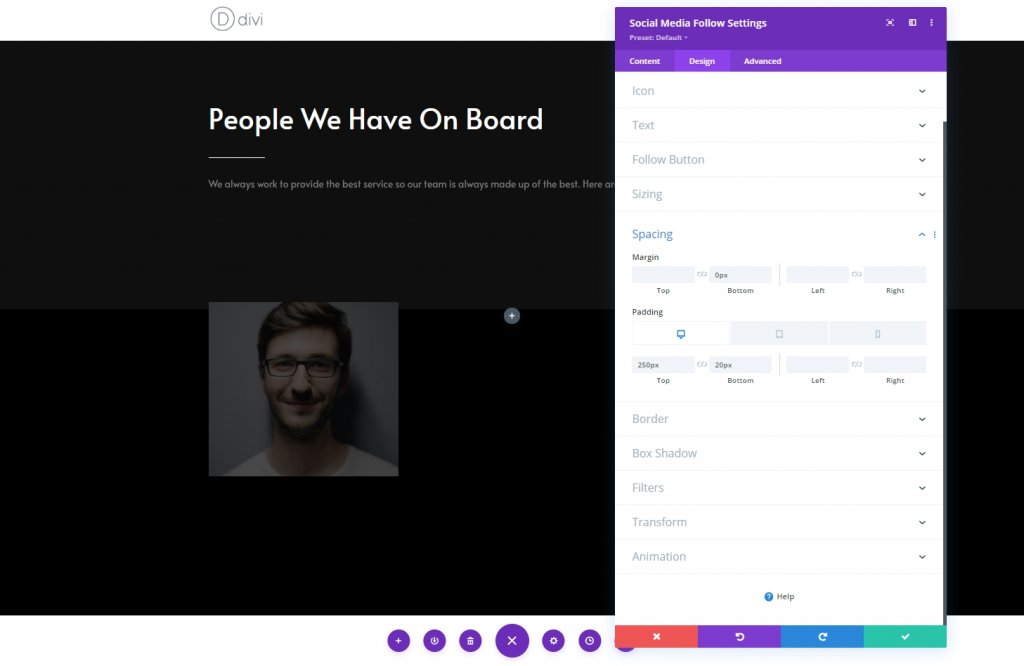
Abstand
Gehen Sie dann zu den Abstandseinstellungen und wenden Sie die folgenden Werte an:
- Unterer Rand: 0px
- Obere Polsterung: Desktop: 250px, Tablet: 450px und Telefon: 200px
- Untere Polsterung: 20px

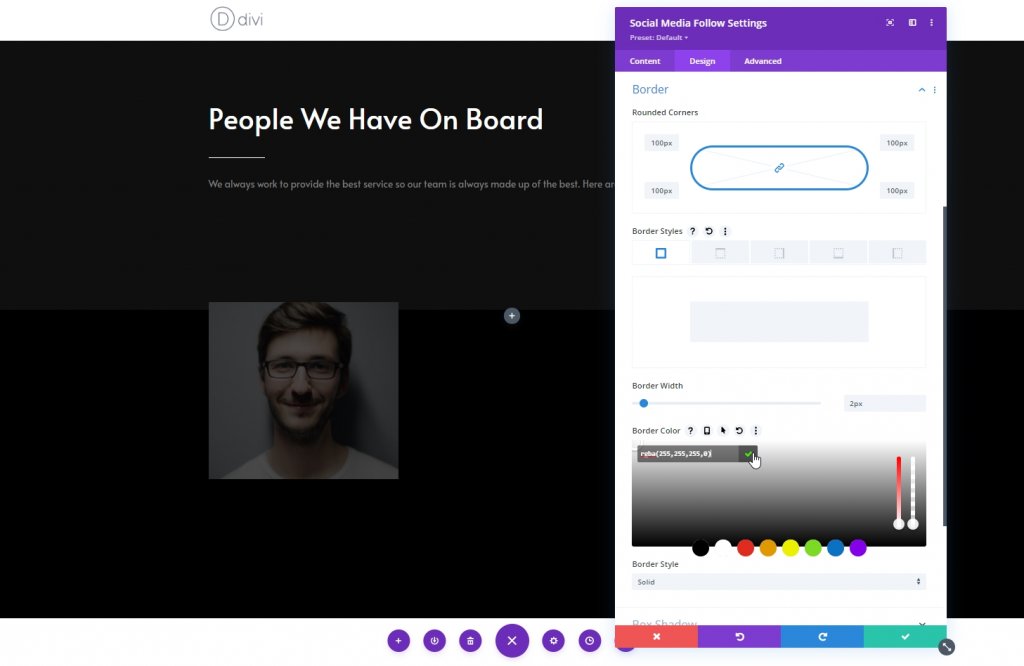
Rand
Ändern Sie nun die Rahmeneinstellung entsprechend.
- Alle Ecken: 100px
- Randbreite: 2px
- Rahmenfarbe: rgba(255,255,255,0)

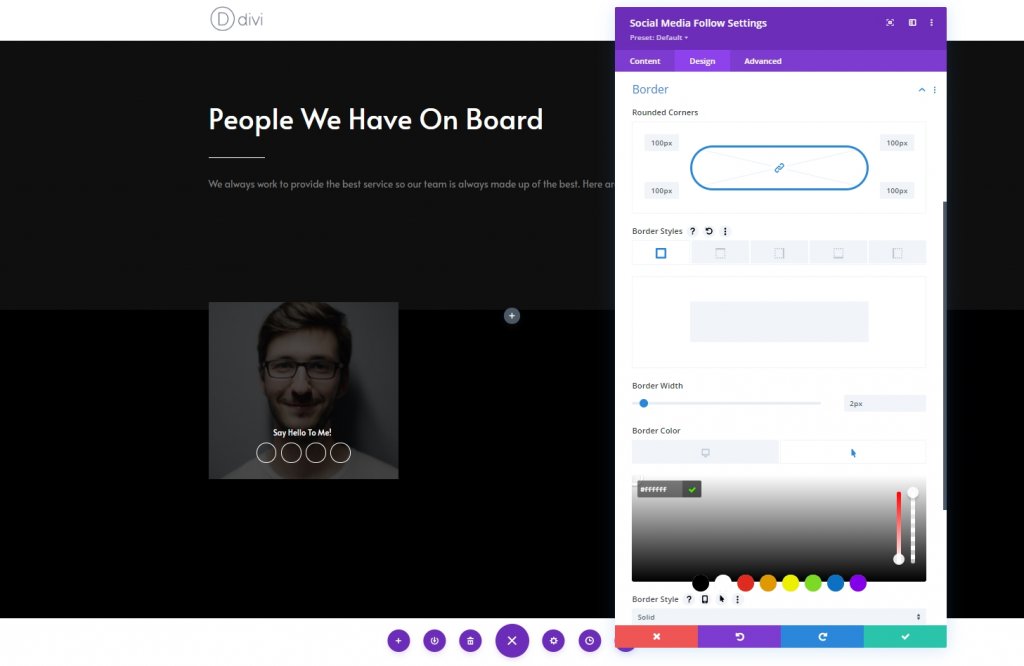
Grenze schweben
Verwenden Sie nun einen Rahmen für den Hover.
- Hover-Rahmenfarbe: #ffffff

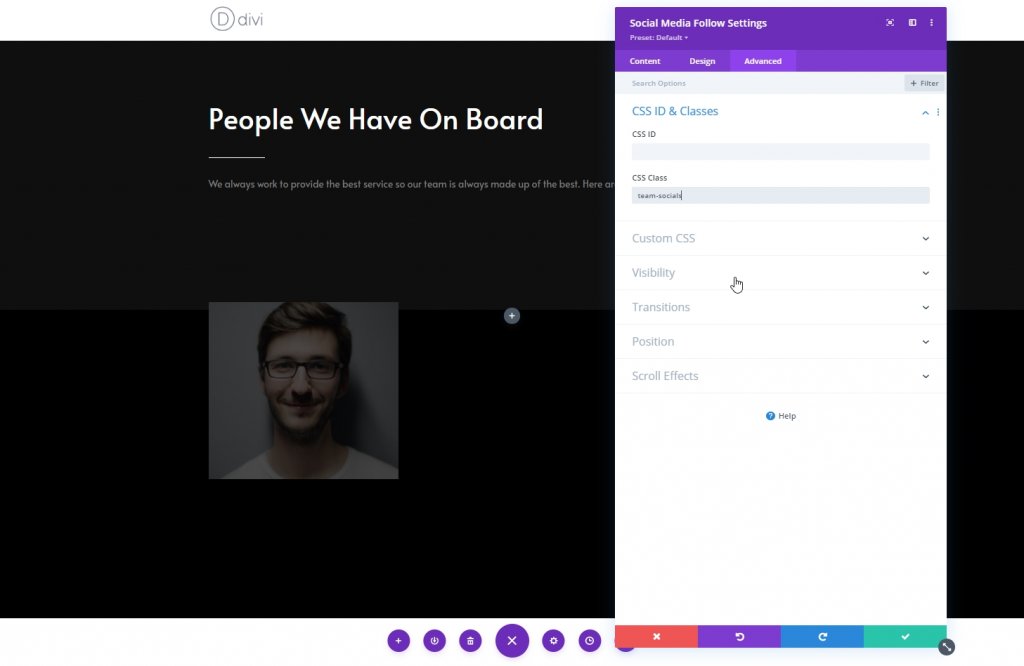
CSS-Klasse
Fügen Sie nun auf der Registerkarte "Erweitert" eine benutzerdefinierte CSS-Klasse hinzu.
- CSS-Klasse: team-socials

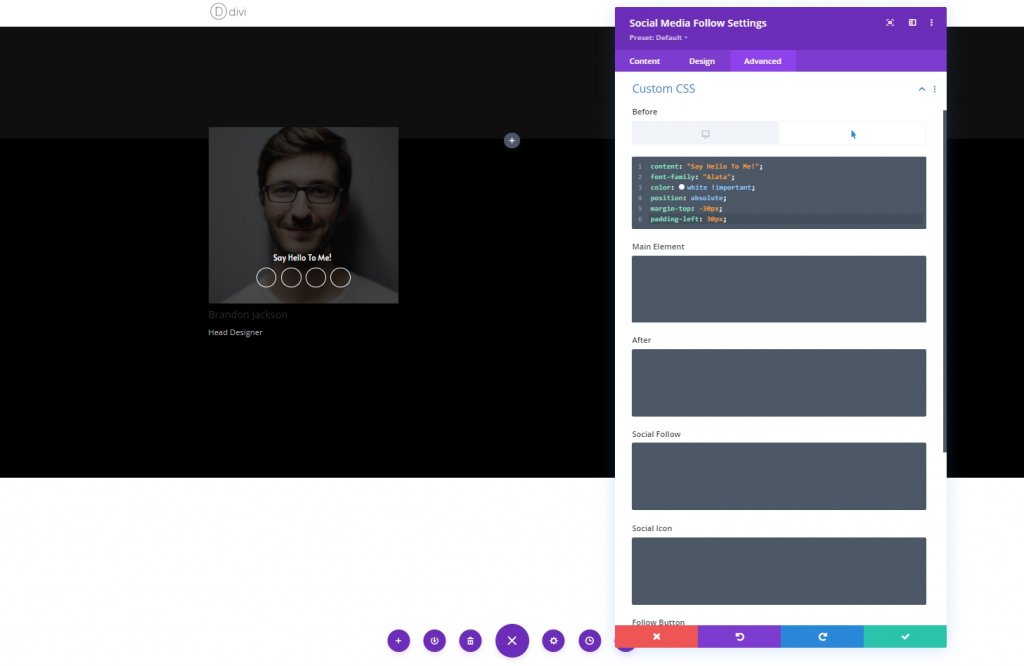
Bewegen Sie den Mauszeiger vor dem Element
Beenden Sie nun die Moduleinstellungen, indem Sie den folgenden CSS-Code auf das Element before anwenden. Stellen Sie sicher, dass Sie es auf den Hover stellen.
content: "Say Hello To Me!";
font-family: "Alata";
color: white !important;
position: absolute;
margin-top: -30px;
padding-left: 30px;
Spalte 1: Personenmodul
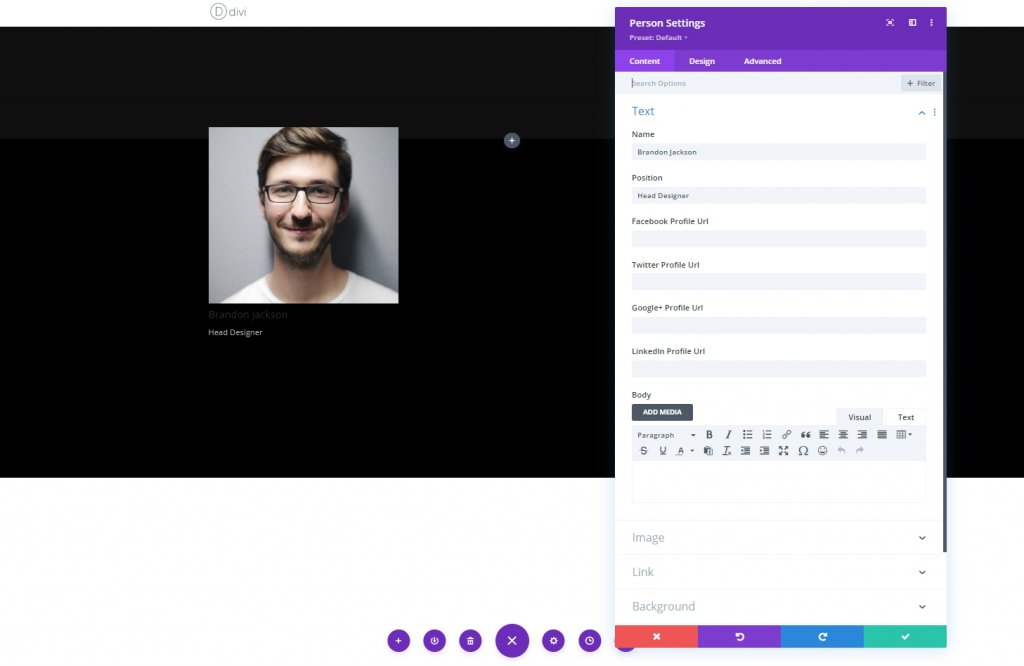
Inhalt hinzufügen
Das letzte Modul, das wir in dieser Spalte verwenden werden, ist ein Personenmodul. Fügen Sie das Modul und die darin enthaltenen Informationen hinzu.

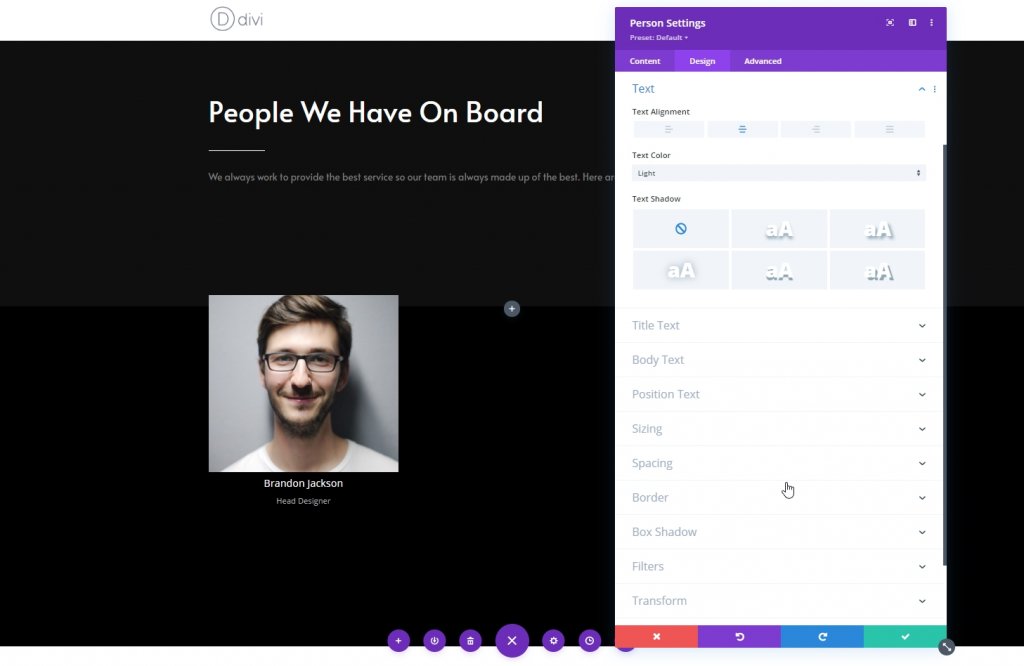
Texteinstellungen
Auf der Registerkarte Design des Personenmoduls und ändern Sie die Texteinstellungen wie folgt:
- Textausrichtung: Mitte
- Textfarbe: Hell

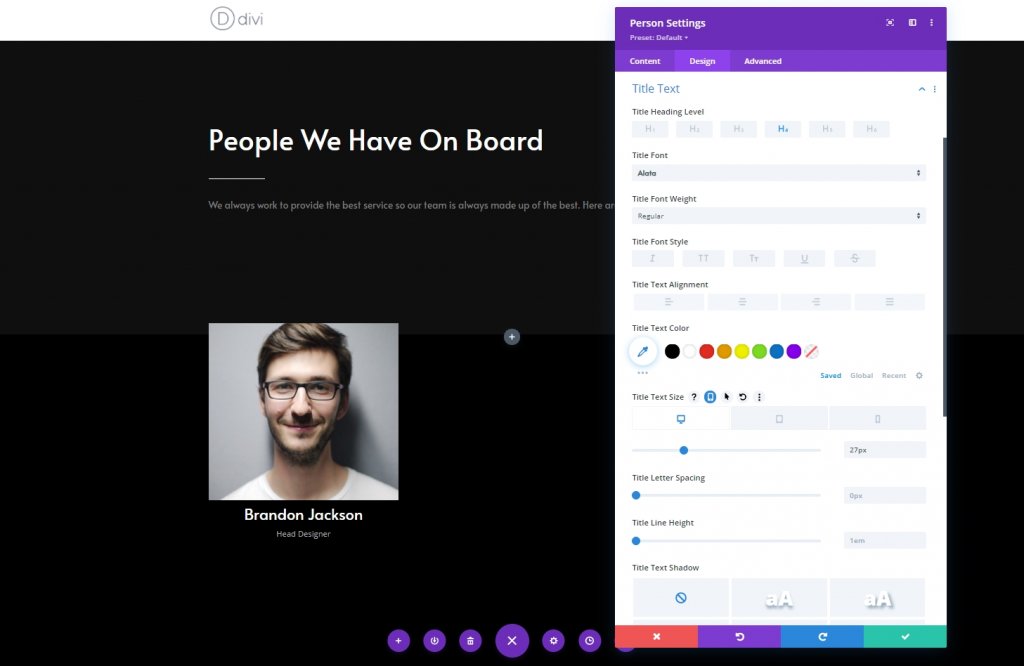
Einstellungen für Titeltext
Ändern Sie nun den Titeltextbereich.
- Titelschriftart: Alata
- Titeltextgröße: Desktop: 27px, Tablet: 25px und Telefon: 22px

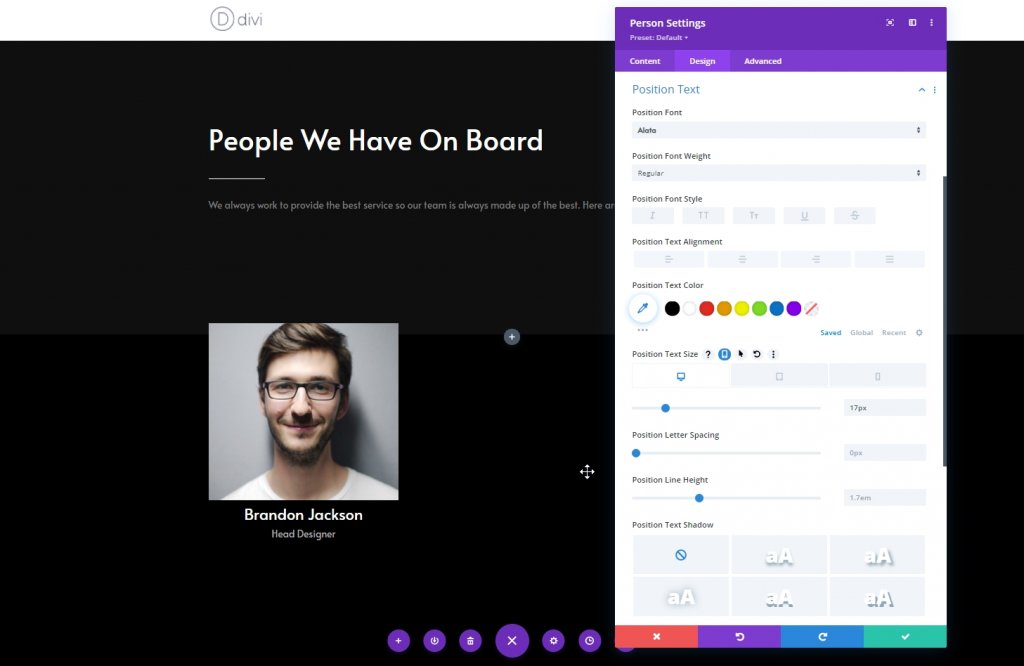
Texteinstellungen positionieren
Ändern Sie die Einstellungen für Positionstext.
- Position Schriftart: Alata
- Positionstextgröße: Desktop: 17px Und Tablet und Telefon: 15px

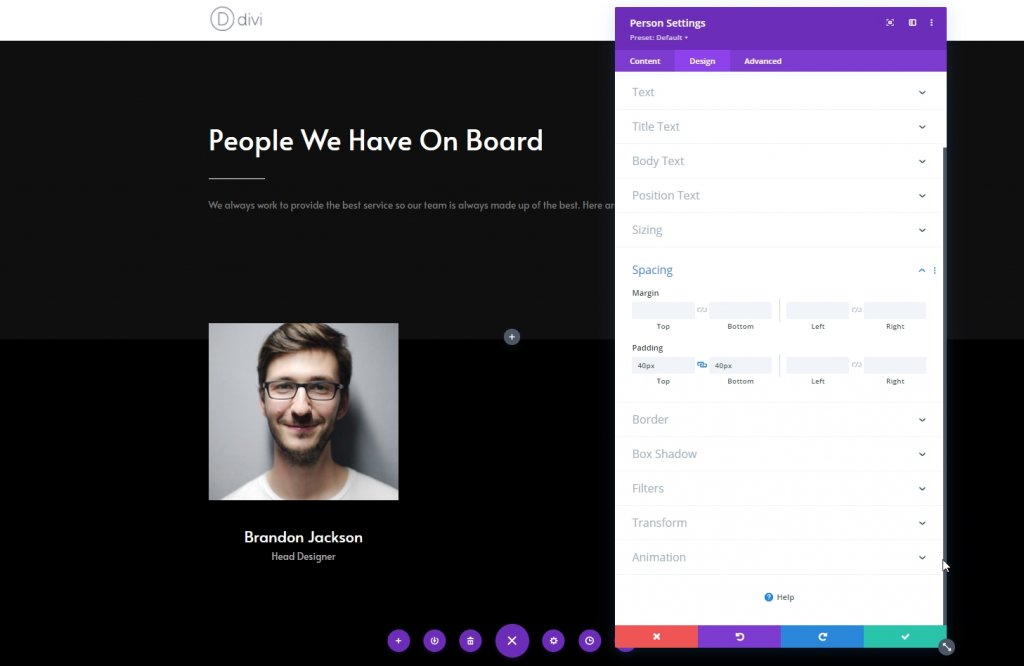
Abstand
Wenden Sie eine benutzerdefinierte obere und untere Auffüllung auf die Abstandseinstellungen an.
- Obere Polsterung: 40px
- Untere Polsterung: 40px

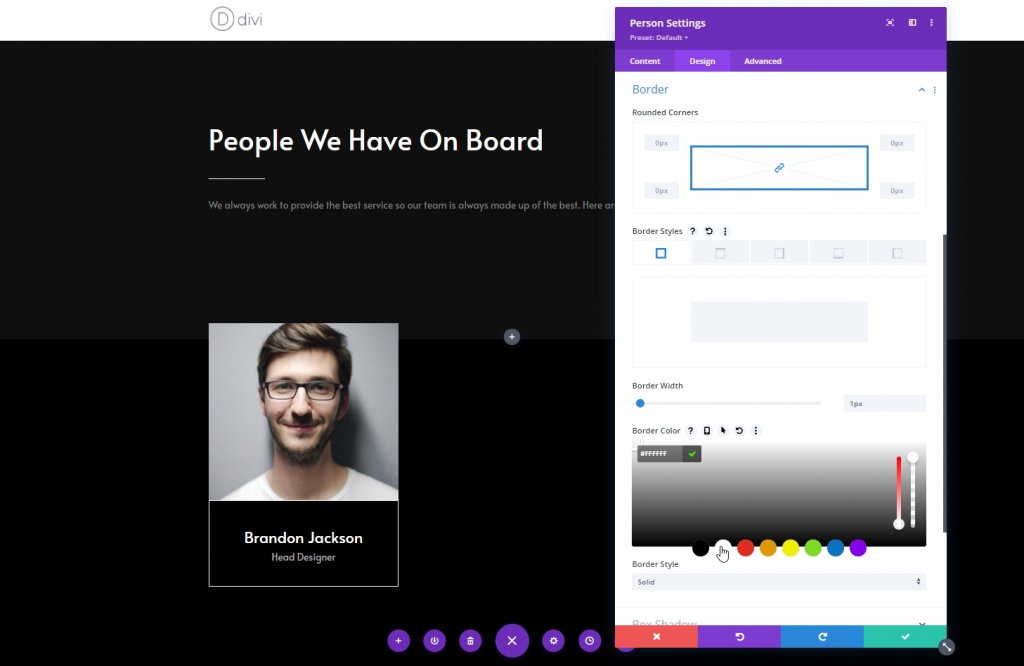
Rand
Wenden Sie nun die folgenden Rahmeneinstellungen an und beenden Sie die Spalte.
- Randbreite: 1px
- Rahmenfarbe: #ffffff

Andere Spalten entfernen
Löschen Sie nun die Spalten für den Abschnitt.

Spalte zweimal klonen
Dupliziere nun die Spalte eins zweimal.

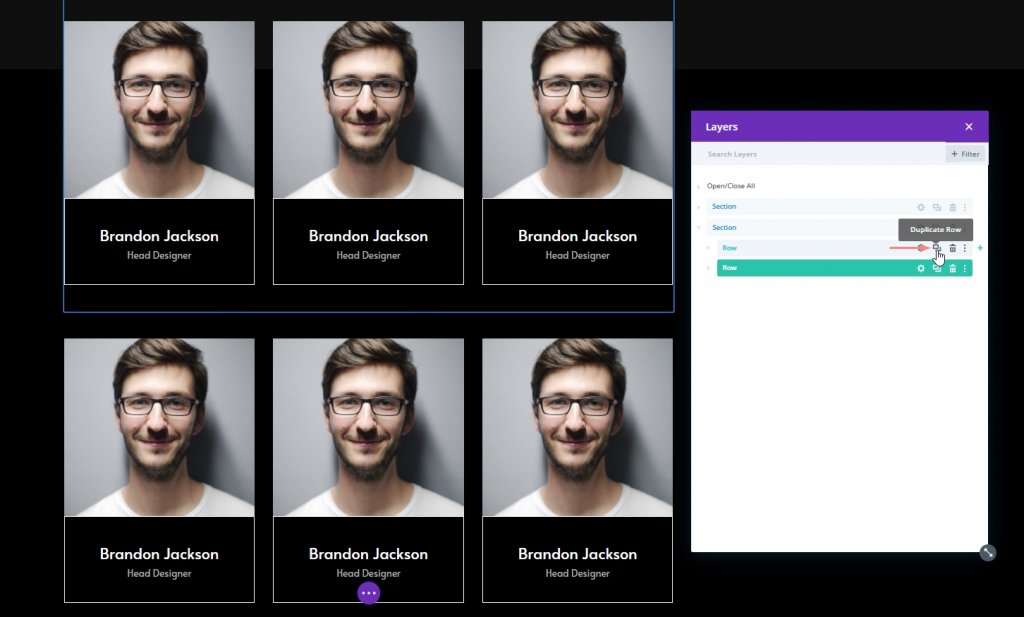
Ganze Zeile klonen
Duplizieren Sie nun die gesamte Zeile nach Bedarf. Hier werden wir es einmal duplizieren.

Doppelte Inhalte ändern
Jetzt werden wir die Bilder, Social-Media-Links und Personeninformationen für jede Person ändern.

Teil 2: Codemodul
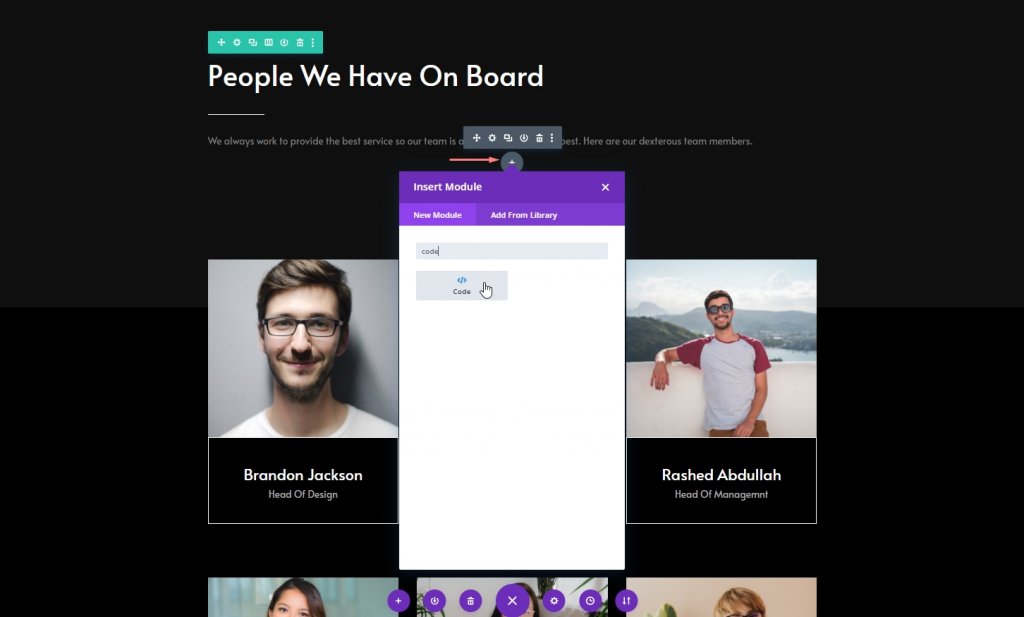
Code-Modul in Abschnitt 1
Fügen Sie nun ein Codemodul unter dem Textmodul von Abschnitt eins hinzu.

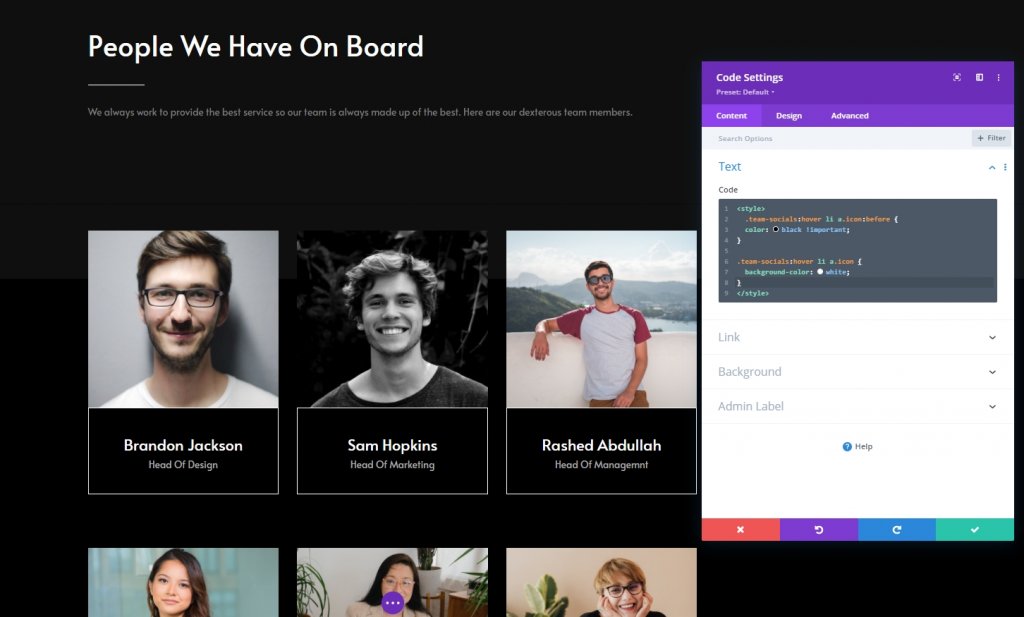
CSS-Code hinzufügen
Kopieren Sie nun die folgenden CSS-Codezeilen und fügen Sie sie in das Codemodul ein und Sie sind fertig. Vergessen Sie nicht, sie in das Style- Tag einzufügen.
.team-socials:hover li a.icon:before {
color: black !important;
}
.team-socials:hover li a.icon {
background-color: white;
}

Endergebnis
Bisher haben wir alle Schritte erfolgreich abgeschlossen, so sehen unsere Ergebnisse aus.
Fazit
Im heutigen Tutorial haben wir versucht zu zeigen, wie kreativ wir eine Teammitgliederseite gestalten können. Durch den schwebenden Effekt des Divi- Themas lassen sich die sozialen Verbindungen der Teammitglieder so ästhetisch darstellen. Wir hoffen, dass Sie die heutigen Tutorials nützlich finden. Ein Austausch mit Ihrer Umgebung wird uns ermutigen, weitere neue und erstaunliche Divi- Tutorials zu entwickeln.




