Benutzerdefinierte Inhaltsfelder sind sehr praktische Werkzeuge, um Tipps, Informationen und Warnungen auf einer Webseite bereitzustellen. Es ist auch sehr nützlich, wichtige Abschnitte eines Artikels hervorzuheben. Mit Divi können Sie dieses Seitenelement mit integrierten Tools erstellen und wesentliche Teile eines Blog-Posts auf die effektivste und bequemste Weise präsentieren. Im heutigen Tutorial erfahren Sie, wie Sie benutzerdefinierte Inhaltsboxen in Divi entwerfen. Außerdem werden wir sie in verschiedenen Stilen mit verschiedenen Farben und Symbolen ändern. Alle diese Aktionen werden von integrierten Divi- Optionen ausgeführt. Lassen Sie uns also nicht mehr Zeit verschwenden und beginnen Sie mit dem heutigen Tutorial.

Vorschau
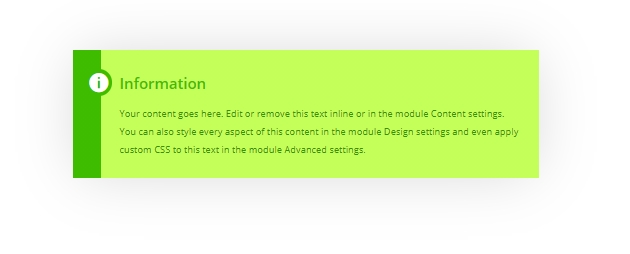
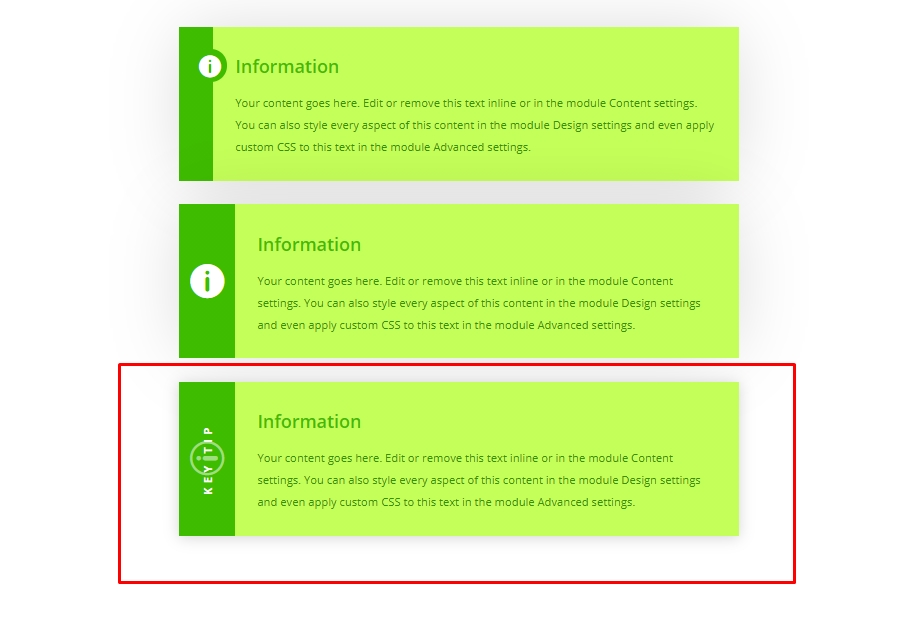
Hier sind die Inhaltsboxen, die wir heute erstellen werden. Später werden wir sehen, wie diese weiter angepasst werden können.

Erstellung von Inhaltsboxen
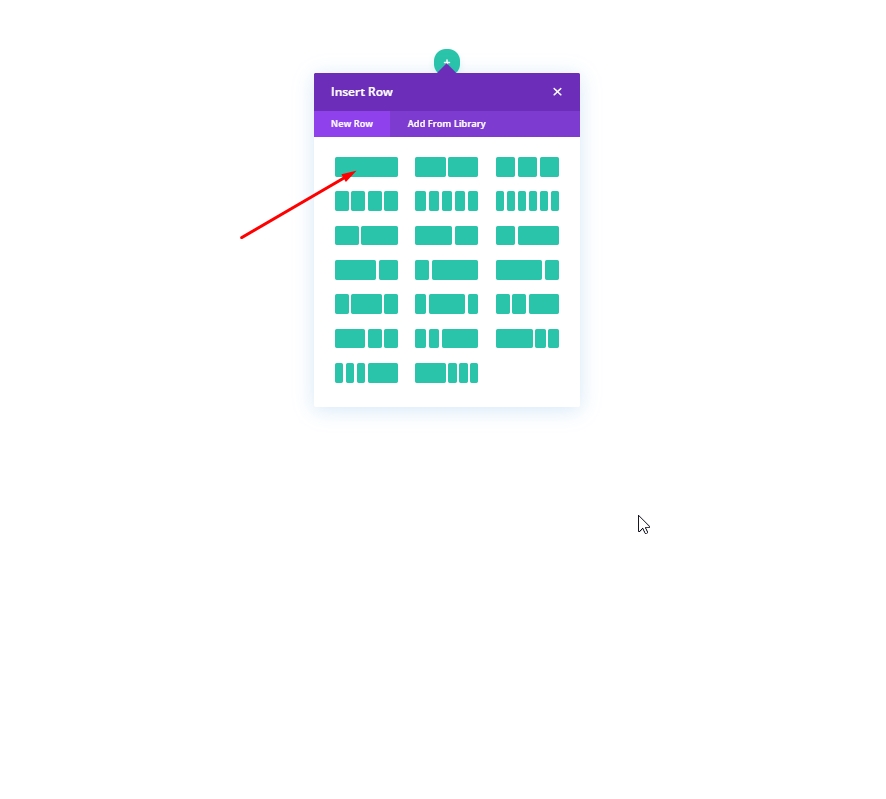
Wir beginnen mit dem Hinzufügen einer einspaltigen Zeile zu unserem ersten Abschnitt.

Design: 1. Inhaltsbox
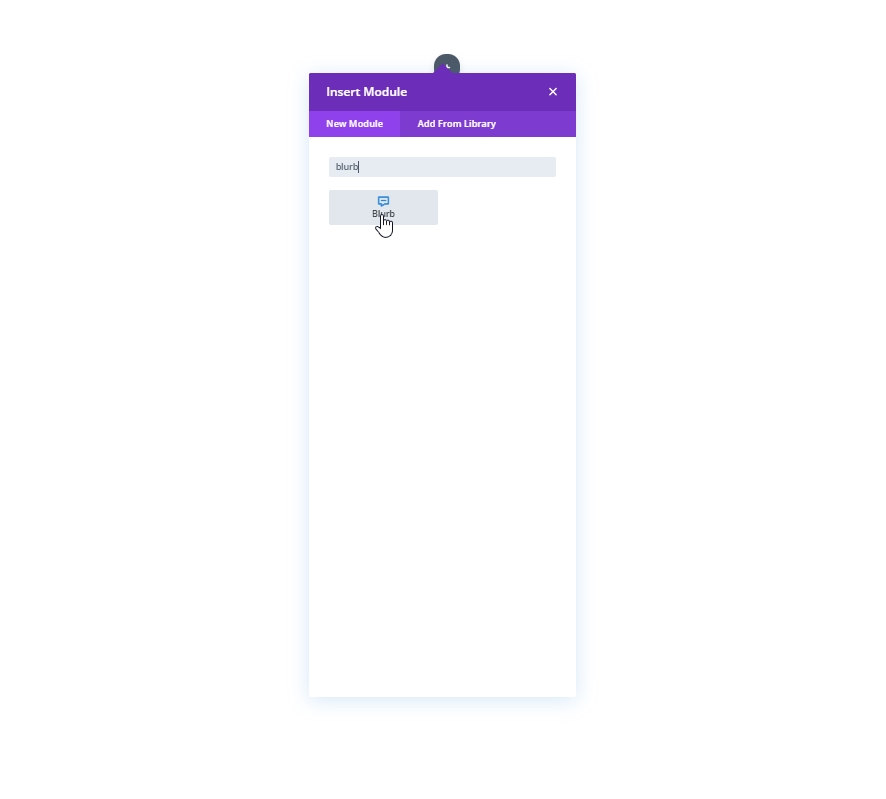
Fügen Sie ein Klappenmodul hinzu, um unsere erste Inhaltsbox zu erstellen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
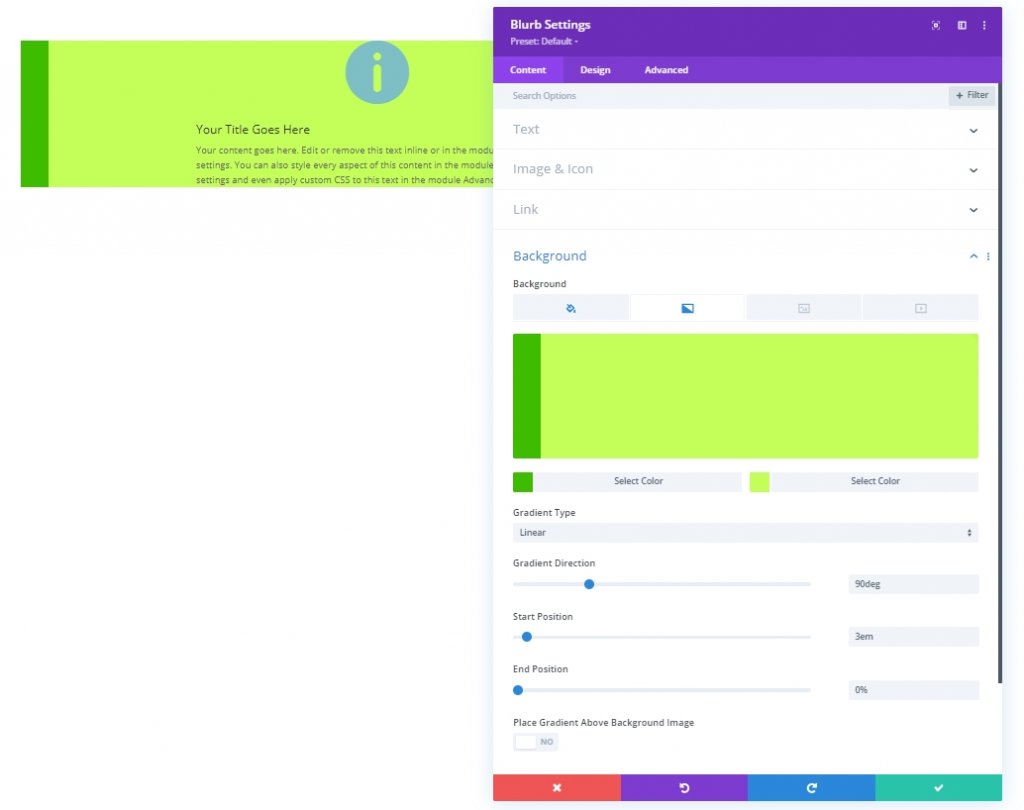
Nehmen Sie im Inhaltsbereich die folgenden Änderungen vor:
- Symbol verwenden: JA
- Symbol: Informationssymbol
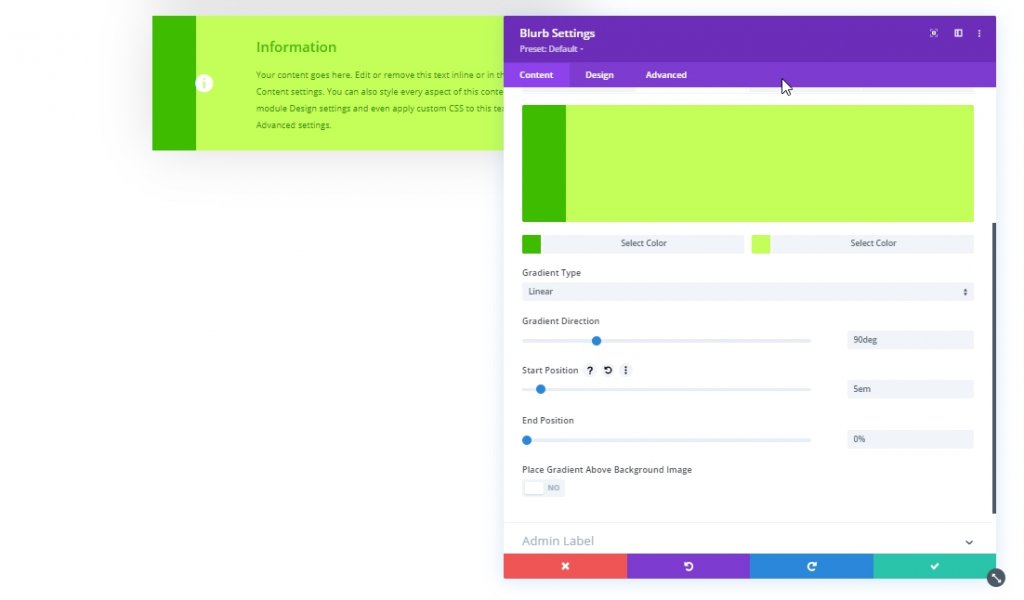
- Hintergrundfarbe: #ffffff
- Hintergrundfarbverlauf links: #3EBC00
- Hintergrund mit Farbverlauf rechts: #C4FF59
- Verlaufsrichtung: 90deg
- Startposition: 3em
- Endposition: 0%

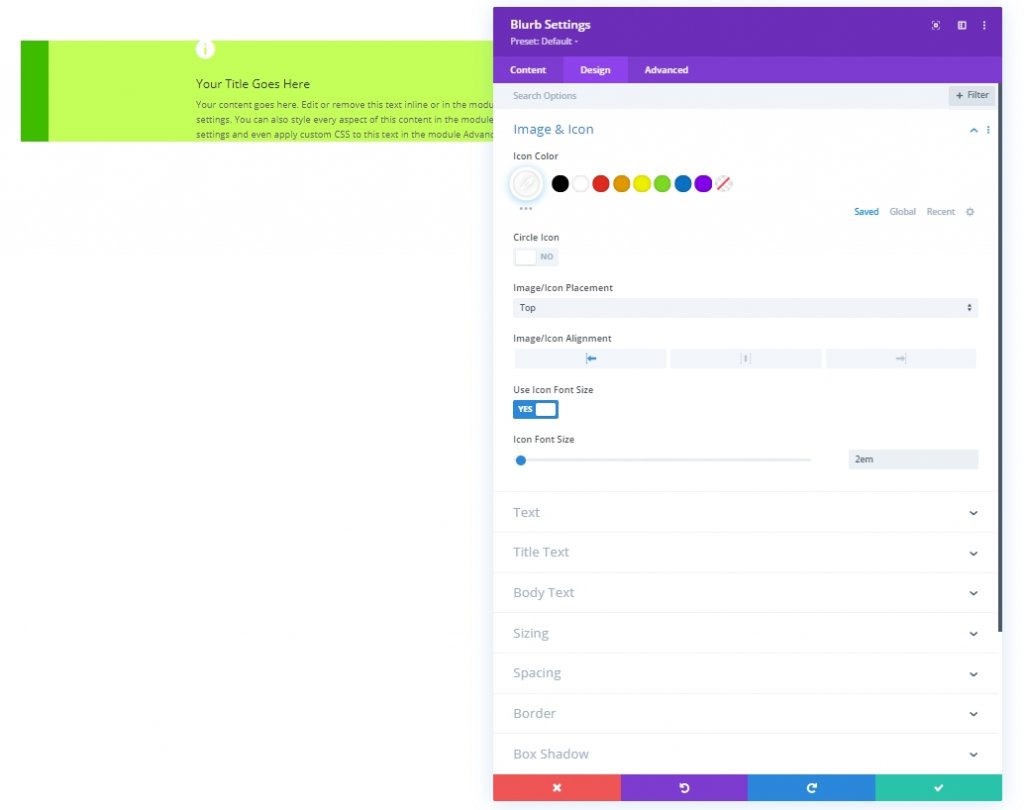
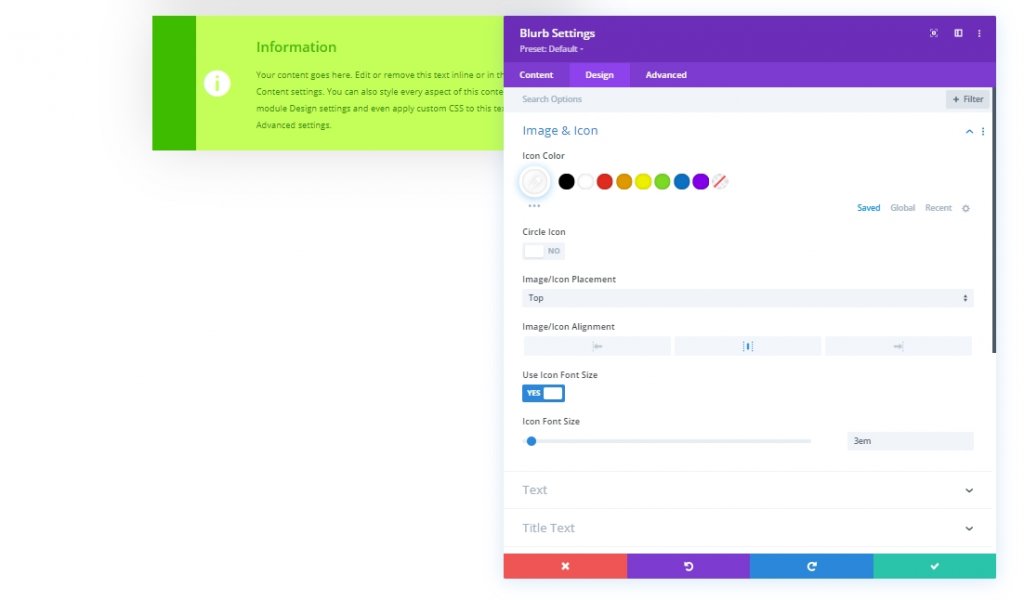
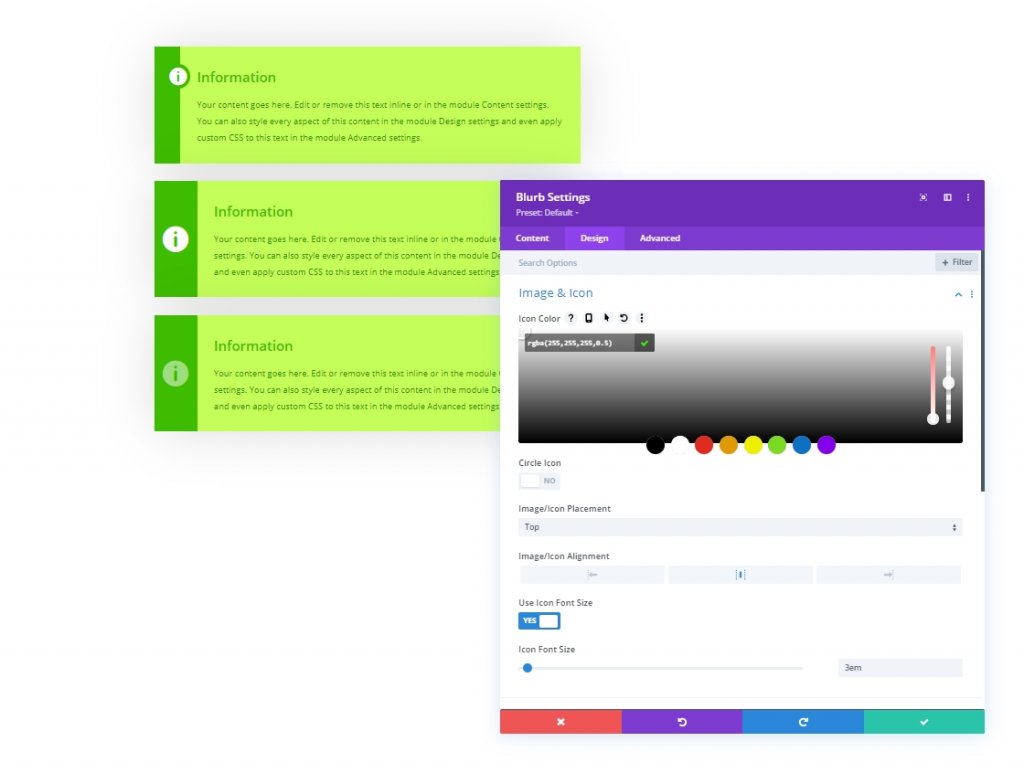
Aktualisieren Sie auf der Registerkarte Design den Symbolstil wie folgt:
- Symbolfarbe: #ffffff
- Bild-/Symbolausrichtung: Links
- Symbolschriftgröße verwenden: JA
- Symbolschriftgröße: 2em

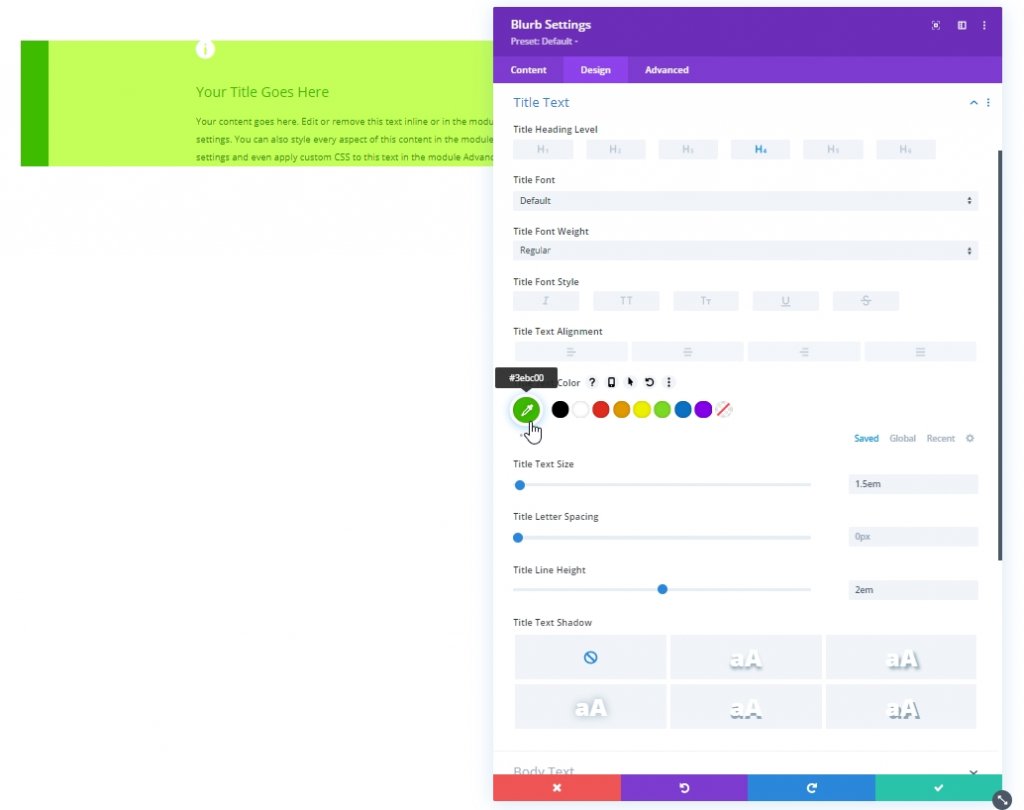
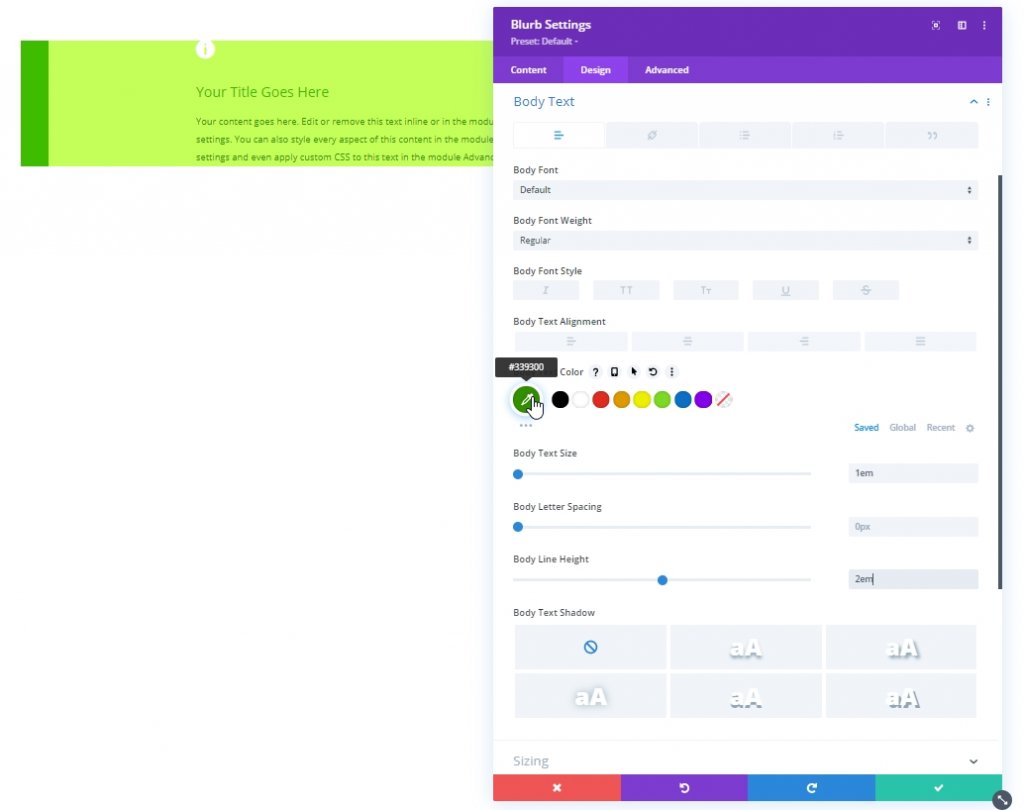
Passen Sie die Texteinstellungen wie folgt an:
- Titeltextfarbe: #3EBC00
- Titeltextgröße: 1.5em
- Höhe der Titelzeile: 2em

- Textkörperfarbe: #339300
- Körpertextgröße: 1em
- Körperlinienhöhe: 2em

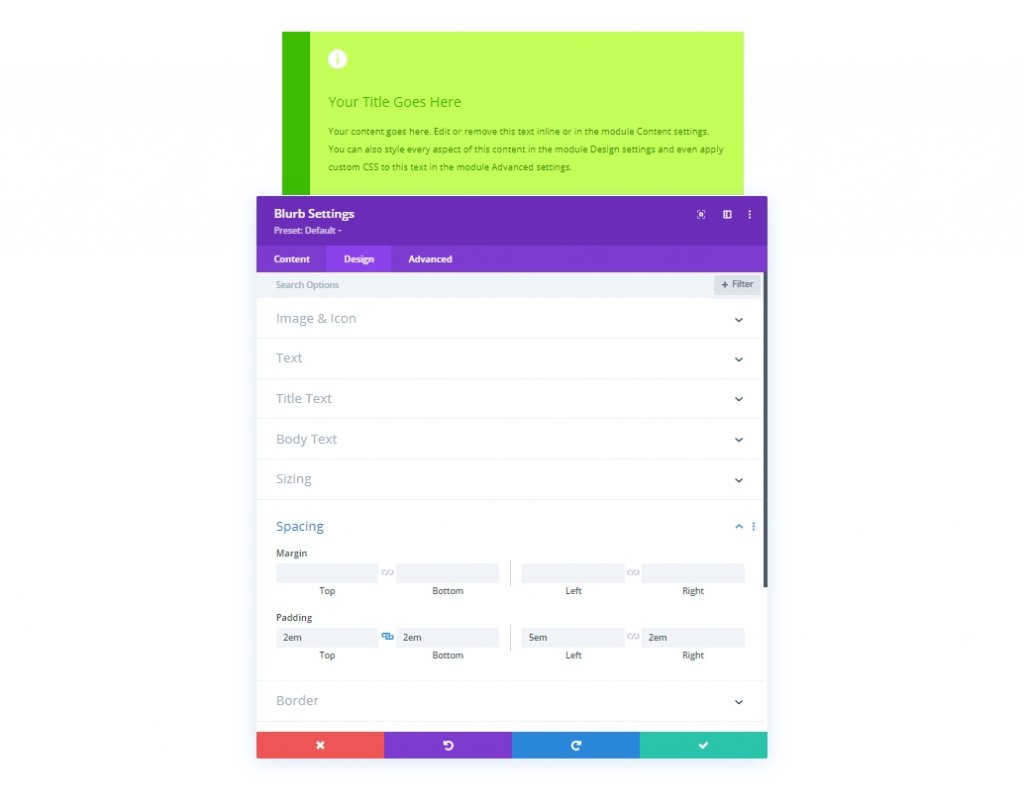
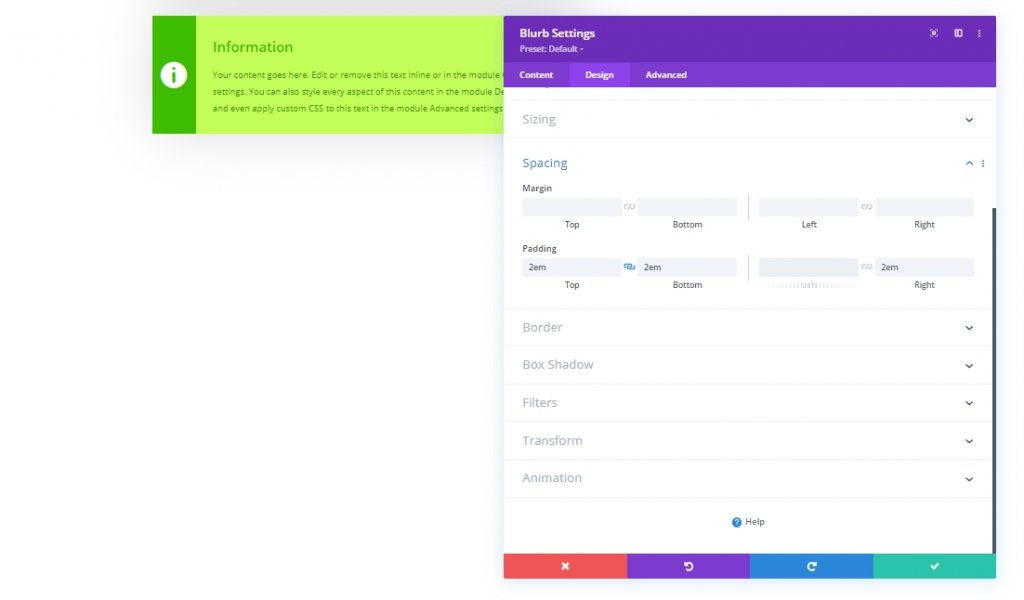
Wenn Sie mit dem Stylen von Texten fertig sind, aktualisieren wir die Größe und den Abstand.
- Inhaltsbreite: 100%
- Maximale Breite: 700px
- Modulausrichtung: Mitte
- Polsterung: 2em oben, 2em unten, 5em links, 2em rechts

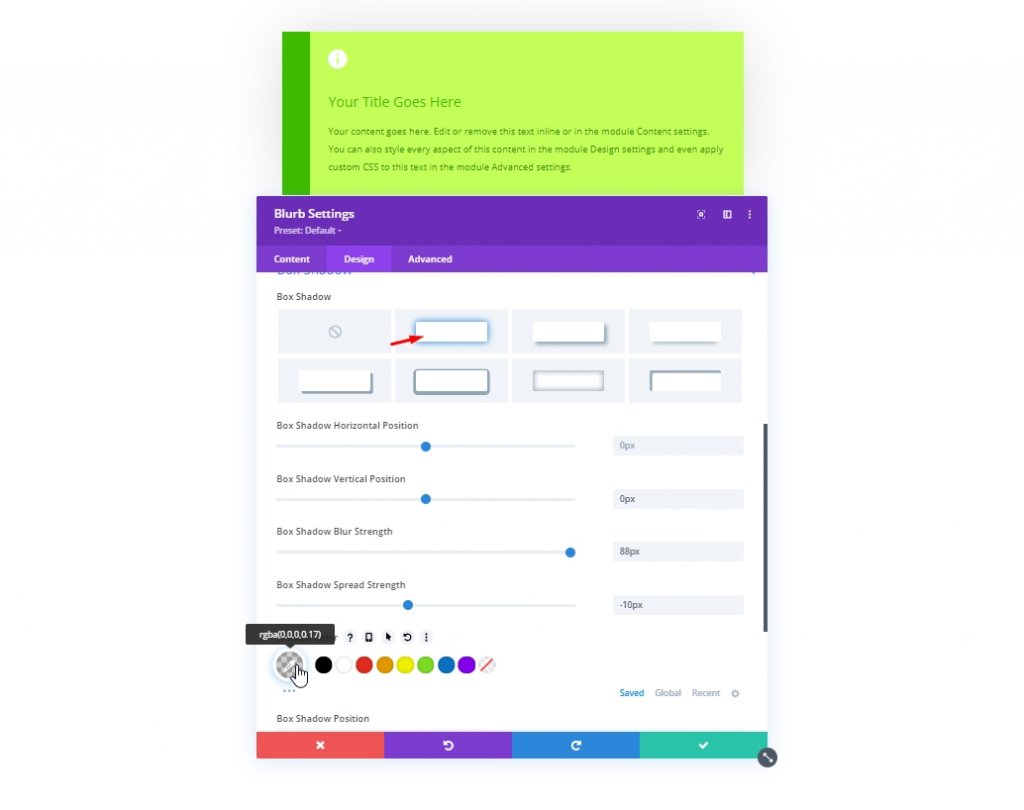
Wir fügen dem Klappenmodul wie folgt einen Box-Shadow hinzu:
- Box Shadow: siehe Screenshot
- Vertikale Position des Boxschattens: 0px
- Stärke der Box-Schattenunschärfe: 88px
- Stärke der Box-Schattenausbreitung: -10px
- Schattenfarbe: rgba(0,0,0,0.17)

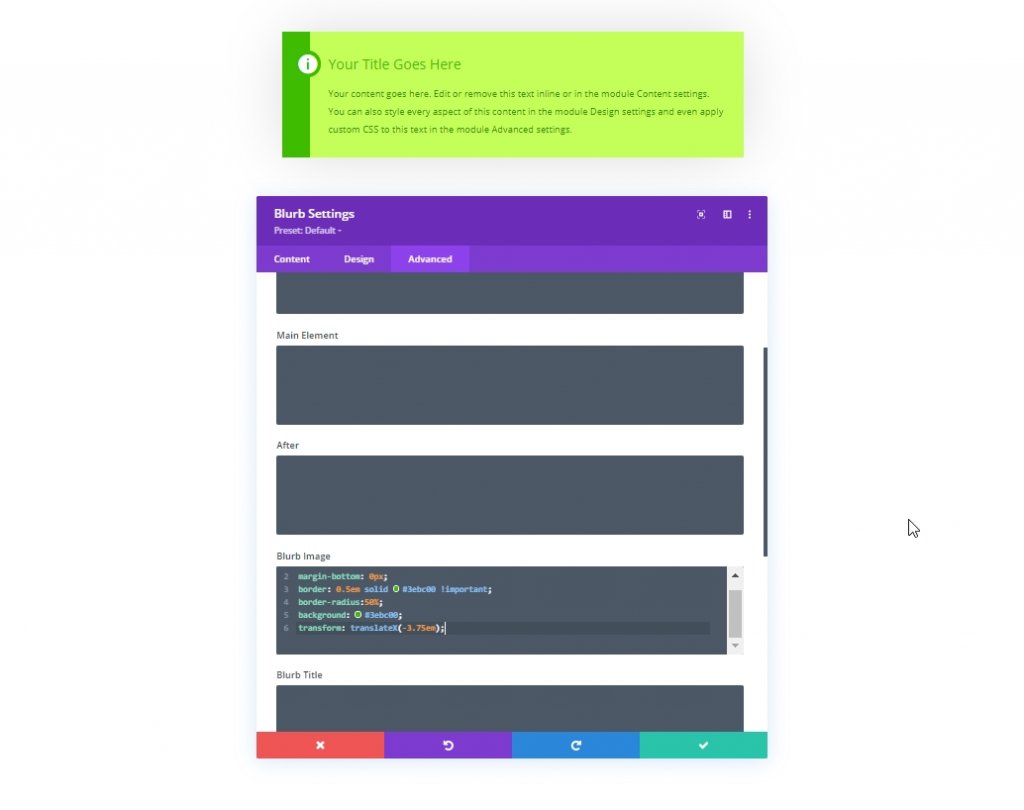
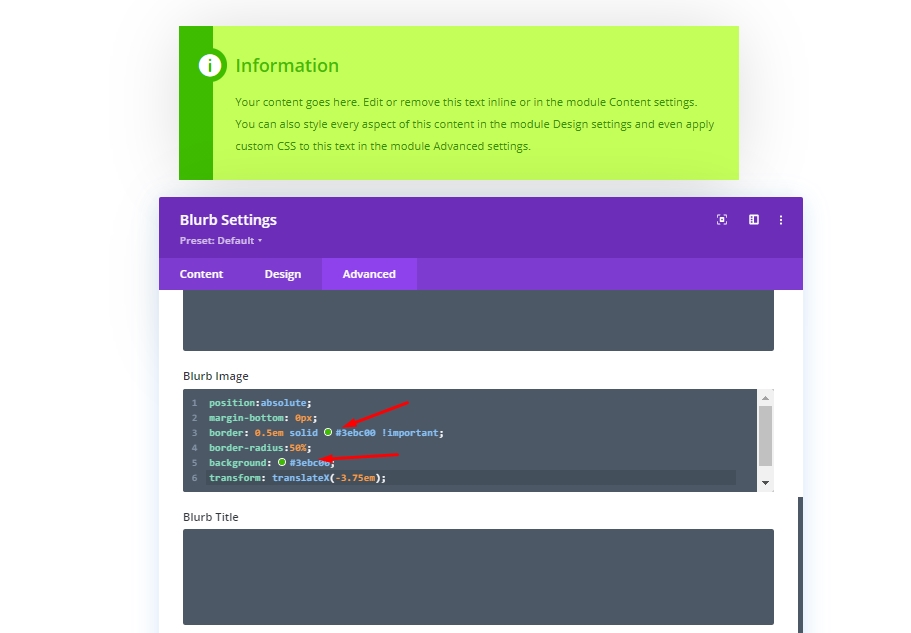
Wir gehen zum erweiterten Abschnitt, um benutzerdefiniertes CSS hinzuzufügen, das dem Symbol einen kreisförmigen Hintergrund mit der gleichen Farbe wie der linke Verlaufsteil verleiht. Außerdem wird das Symbol genau dort platziert, wo wir es haben möchten, da wir nicht möchten, dass das Dokument Platz für das Symbol opfert. Fügen Sie den Code in den CSS-Abschnitt des Klappenbilds ein.
position:absolute;
margin-bottom: 0px;
border: 0.5em solid #3ebc00 !important;
border-radius:50%;
background: #3ebc00;
transform: translateX(-3.75em);
Stellen Sie sicher, dass Sie die Farbe im CSS-Feld des Bildes ändern, während Sie weitere Anpassungen vornehmen. Ansonsten bleibt es gleich. Sehen wir uns nun an, wie unsere erste Inhaltsbox aussieht.

Design: 2. Inhaltsbox
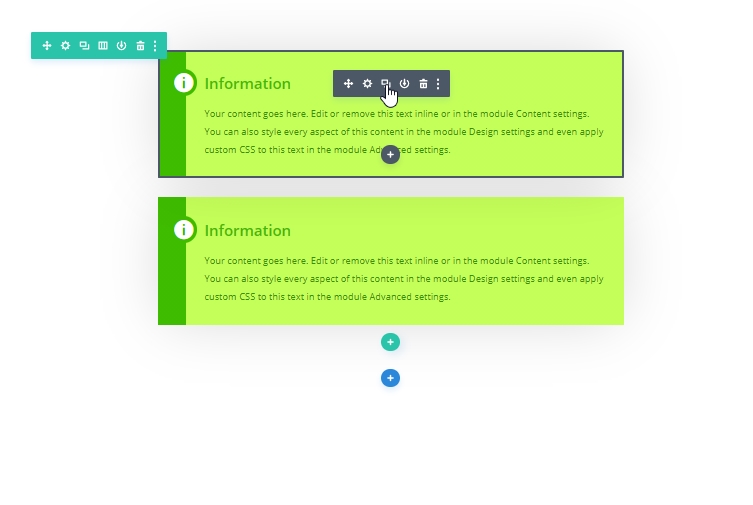
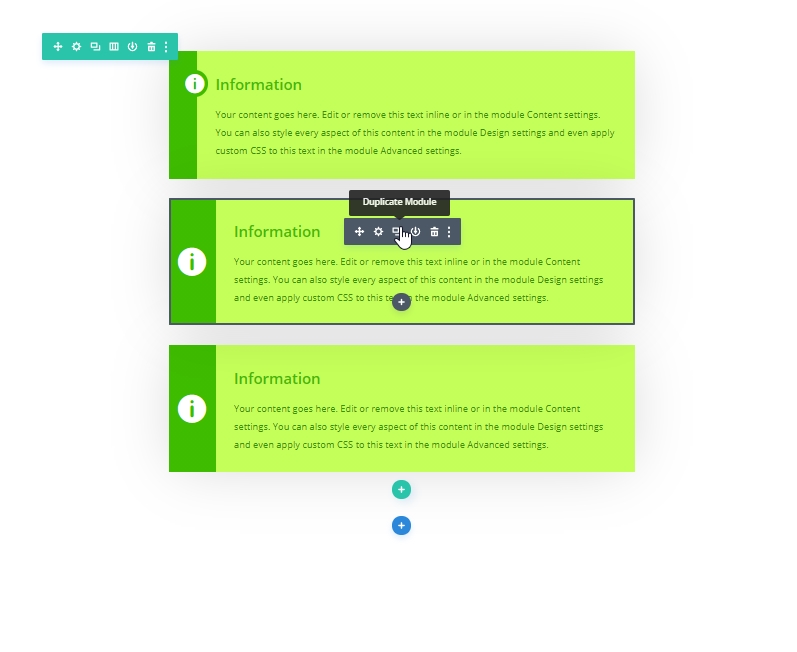
Klonen Sie einfach das erste Inhaltsbox-Design. Es wird viel Zeit und Mühe sparen.

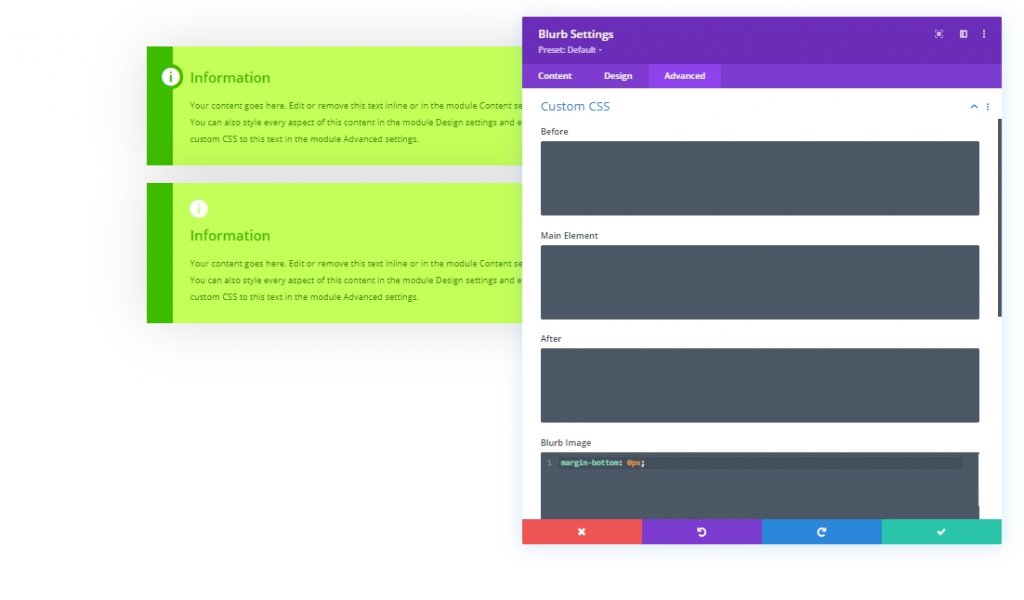
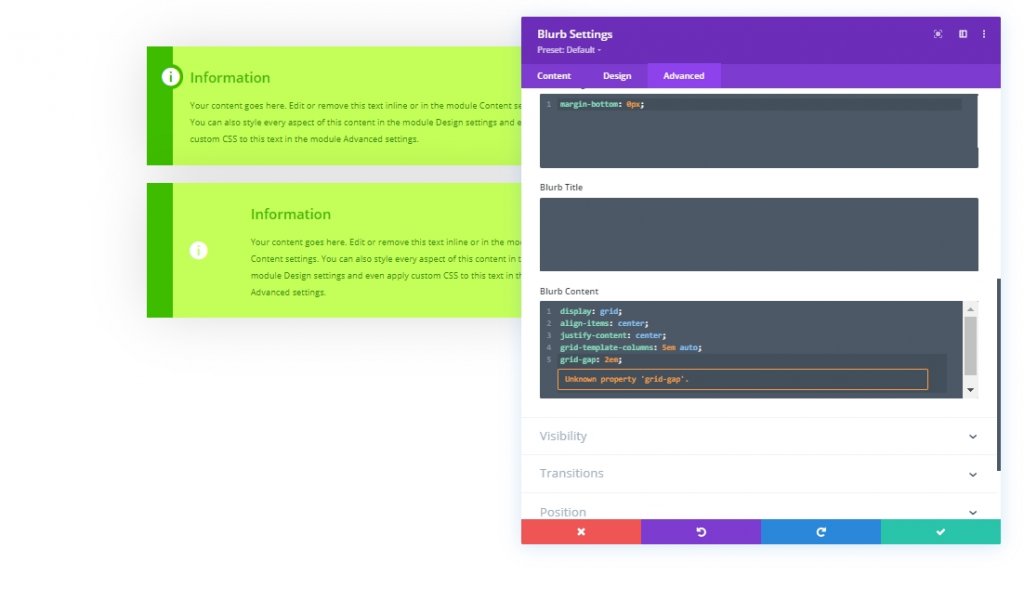
Jetzt verwenden wir die CSS-Grid-Eigenschaft, um das Symbol auf der linken Seite vertikal zu zentrieren. Um dies zu tun, ändern wir das CSS für das Klappenbild mit dem folgenden Code.
margin-bottom: 0px;
Fügen Sie diesen CSS-Code auch in das Inhaltsfeld ein.
display: grid;
align-items: center;
justify-content: center;
grid-template-columns: 5em auto;
grid-gap: 2em;
Hier wird die linke Spaltenbreite, die das Symbol enthält, auf 5em und die rechte Spalte mit Texten darin auf Auto gesetzt. Also müssen wir die linke Verlaufsfarbe an die Breite von 5em anpassen.
- Startposition: 5em

Nehmen Sie die folgenden Änderungen auf der Registerkarte Design vor.
- Bild-/Symbolausrichtung: Mitte
- Symbolschriftgröße: 3em

Jetzt nehmen wir die linke Polsterung weg, da wir sie nicht mehr brauchen.

Da alles aufgereiht ist, hier die endgültige Ansicht.

Design: 3. Inhaltsbox
Klonen Sie als nächstes das Design der zweiten Inhaltsbox und beginnen Sie, richtig daran zu arbeiten.

Öffnen Sie die geklonte Klappeneinstellung und wechseln Sie zur Registerkarte Design, um die Symbolfarbe zu ändern.
- Symbolfarbe: rgba(255,255,255,0.5)

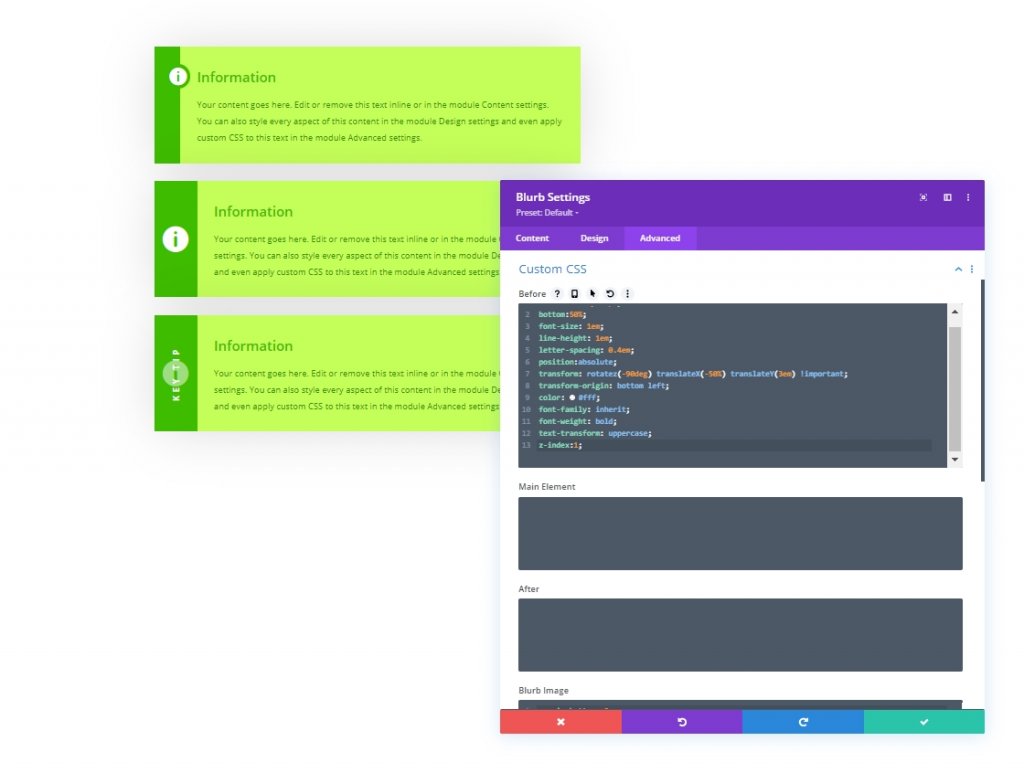
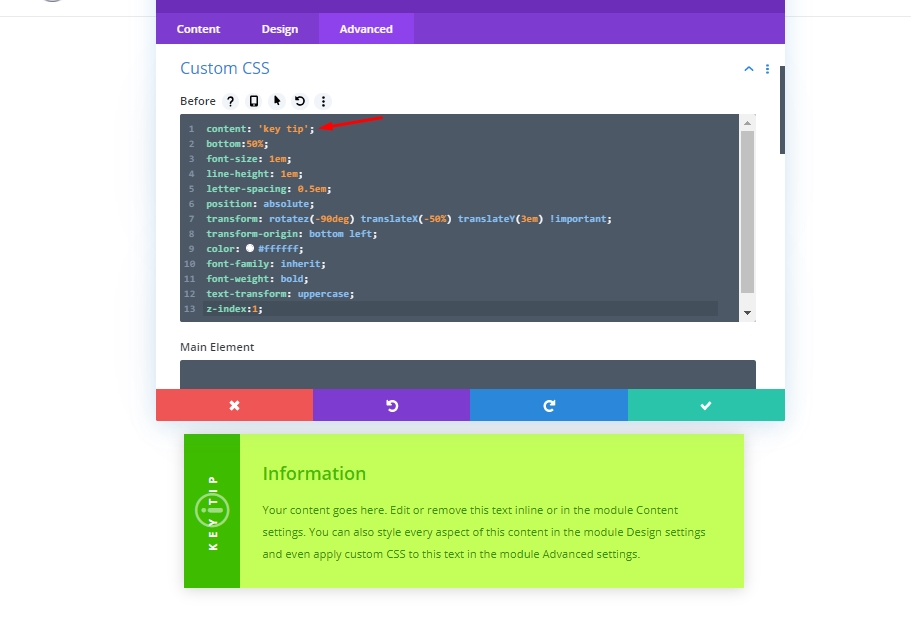
Jetzt fügen wir einen Beschriftungstext über dem Symbol vertikal hinzu, indem wir benutzerdefiniertes CSS hinzufügen. Fügen Sie dazu den folgenden Code in das Feld Vor CSS ein.
content: 'key tip';
bottom:50%;
font-size: 1em;
line-height: 1em;
letter-spacing: 0.4em;
position:absolute;
transform: rotatez(-90deg) translateX(-50%) translateY(3em) !important;
transform-origin: bottom left;
color: #fff;
font-family: inherit;
font-weight: bold;
text-transform: uppercase;
z-index:1;
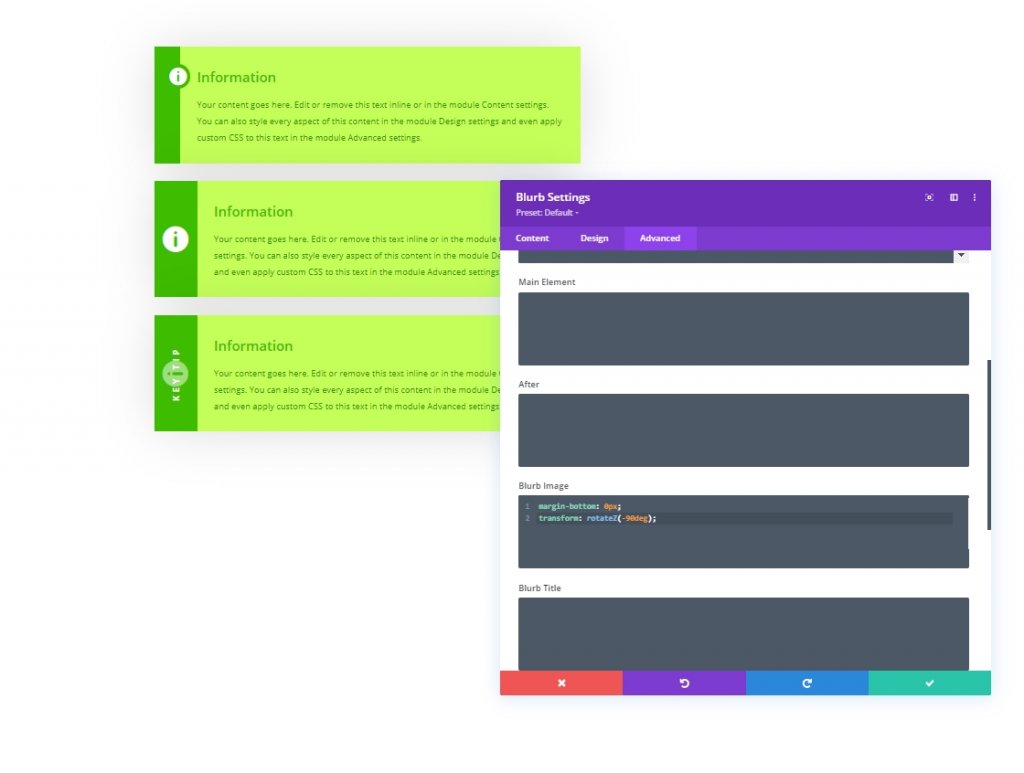
Fügen Sie außerdem den unten angegebenen Code hinzu, um das CSS-Feld des Bildes zu blenden, um das Symbol zu rotieren.
margin-bottom: 0px;
transform: rotateZ(-90deg);
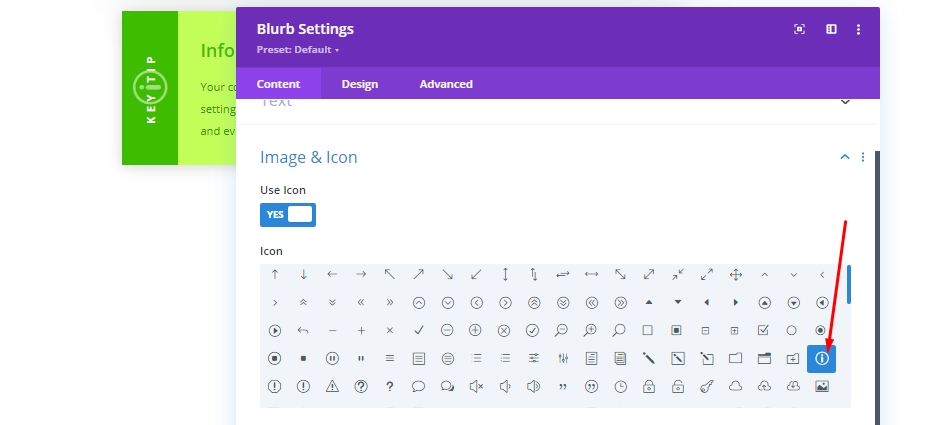
Zuletzt ändern Sie das Symbol entsprechend dem Bild. Es sieht ansprechender aus.

Die endgültige Ausgabe unseres Designs sieht so aus.

Design-Aktualisierung
Aktualisieren Sie das Design durch Änderung der Körpergröße
Da wir das gesamte Design in em-Längeneinheiten erstellt haben, was die Schriftgröße der Elemente im Stammkörper bedeutet, können wir die Größe der Boxen ändern, indem wir den Textkörperwert ändern.
Farben ändern
Im ersten Inhaltsfeld haben wir die Farbe des Symbols als Hintergrund aus einem CSS-Code hinzugefügt. aktualisieren Sie diese Farbe, um das Gesamtambiente zu ändern, wenn Sie darüber nachdenken, ein anderes Farbmuster zu wählen.

Aktualisieren des Etikettentexts
Im dritten Inhaltsfeld können wir die Beschriftung des CSS-Codes ändern, den wir im Feld Vor CSS platziert haben.

Erstellen Sie eine wiederverwendbare Inhaltsbox
Sie können dieses Design ganz einfach auf zwei verschiedene Arten speichern. Eine besteht darin, das Modul in der Divi-Bibliothek zu speichern, wo Sie es in jeden Abschnitt jeder Seite importieren können. Eine andere Möglichkeit besteht darin, es als globales Preset zu speichern. Lassen Sie uns besprechen, wie es geht.
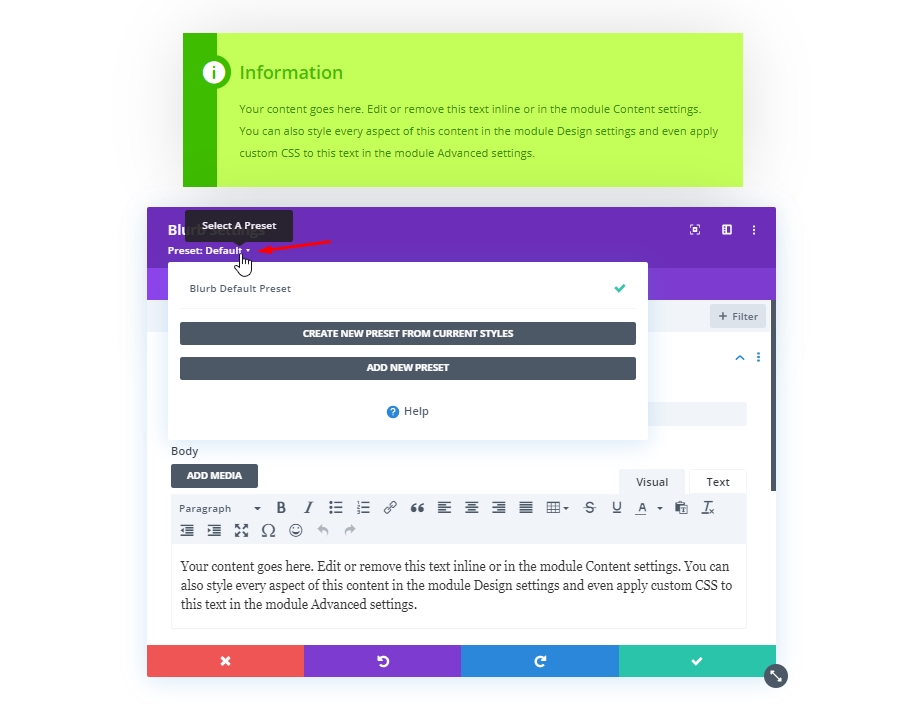
Klicken Sie zunächst auf die Unterüberschrift des Blurb-Einstellungsfensters. Sie sehen ein Dropdown-Menü mit zwei Optionen.

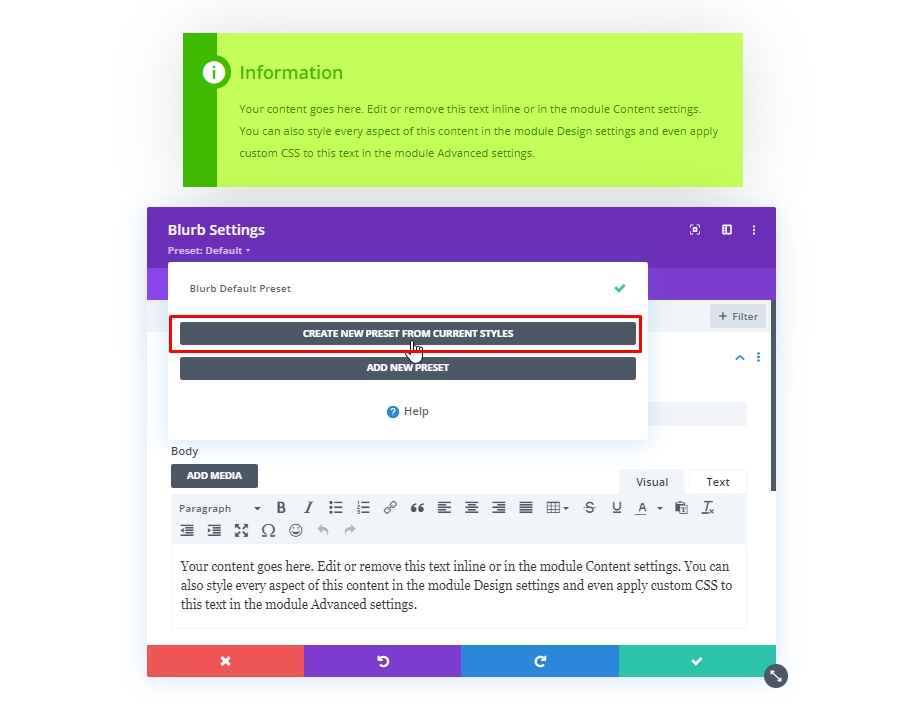
Wählen Sie dann die erste Option aus, die besagt - Neue Voreinstellung aus aktuellen Stilen erstellen.

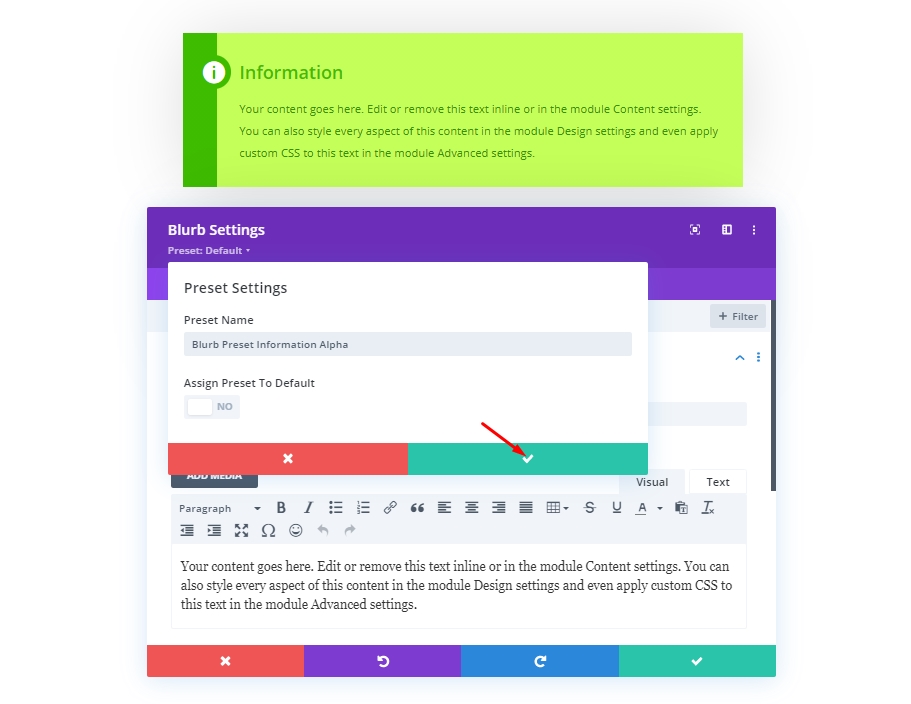
Fügen Sie nun einen Preset-Namen nach Ihrer Wahl hinzu und speichern Sie ihn.

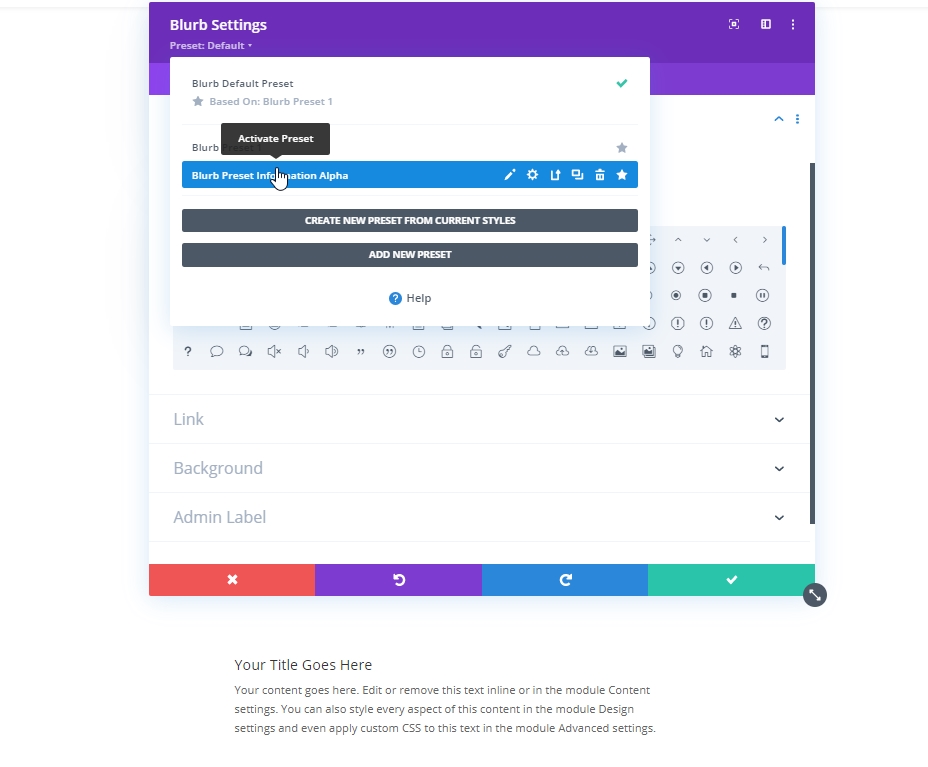
Wenn Sie nun möchten, dass diese Einstellungen auf ein Klappenmodul angewendet werden, aktivieren Sie einfach diese Voreinstellung aus der Unterüberschrift Klappeneinstellungen.

Endergebnis
Hier ist also unser endgültiges Ergebnis des Designs. Es ist sehr einfach zu gestalten, aber gleichzeitig ein wichtiges Designmaterial.

Letzte Worte
Wir haben bereits gesagt, dass das benutzerdefinierte Inhaltsfeld die Benutzererfahrung Ihrer Website bereichert und Ihr Engagement für die Website ausdrückt, da diese Abschnitte Inhalte enthalten, die für ein solches Thema sehr relevant sind. Diese Art von Inhaltsbox kann ganz einfach über das Blurb-Modul von Divi gestaltet werden. Hoffentlich werden Sie es also in Blog-Posts oder verschiedenen beschreibenden Abschnitten im nächsten Projekt verwenden.





