Wenn Sie den Seitenersteller von Elementor verwenden, fragen Sie sich vielleicht, wie Sie ein Popup-Menü erstellen. Das Menüsystem einer Website ist entscheidend, um durch die vielen Abschnitte der Website zu gelangen. Die Verwendung eines Popup-Menüs kann auch dazu beitragen, dass sich Ihre Website von der Masse abhebt. Das Erstellen eines Popup-Menüs auf Ihrer WordPress-Website ist einfach, indem Sie den Elementor-Seitenersteller verwenden.

Mit dem Seitenersteller von Elementor können Sie in wenigen Minuten ein Popup-Menü entwerfen.
Erstellen Sie ein Popup-Menü mit Elementor
Um zu beginnen, müssen Sie zunächst ein Menü im WordPress-Admin-Dashboard erstellen, indem Sie die Standardmenüoption verwenden. Popups > Vorlagen > Seite "Neu hinzufügen", nachdem Sie Ihr Menü erstellt haben.

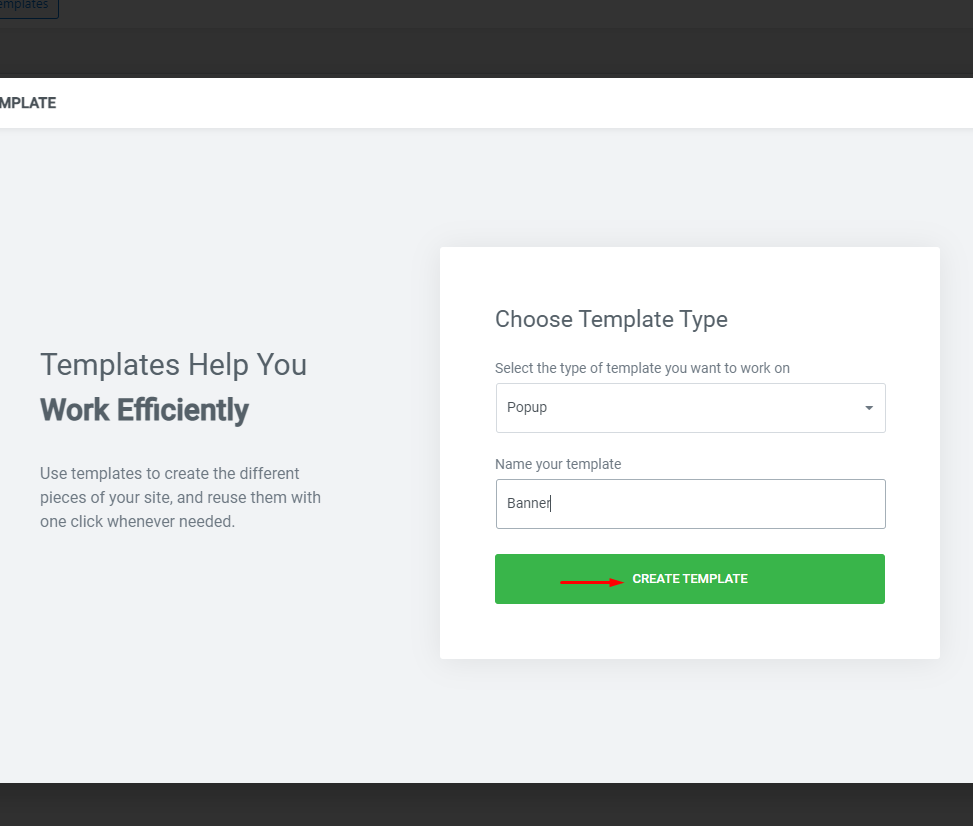
Wählen Sie die Option Vorlage erstellen und geben Sie dem Popup einen Namen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
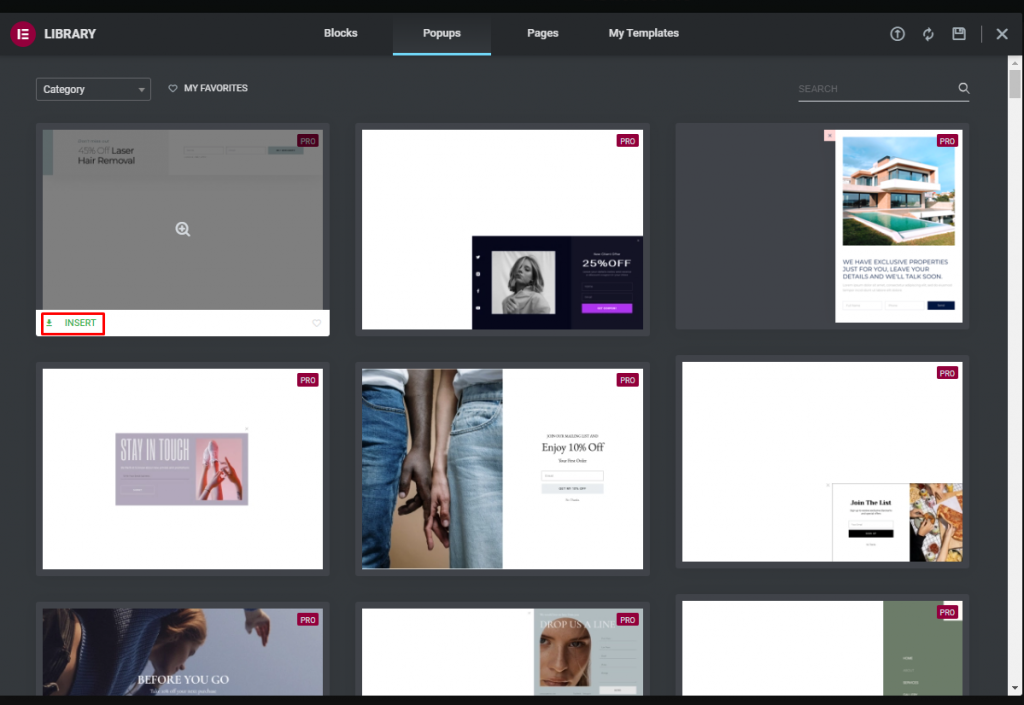
Um ein neues Popup zu erstellen, klicken Sie einfach auf die Schaltfläche Einfügen in der Vorlage, die Sie verwenden möchten.

Schließen Sie die Bibliotheken und entwickeln Sie die Seite so, als wäre es Ihre eigene, wenn Sie ganz von vorne anfangen möchten. Wenn Sie fertig sind, verwenden Sie die Schaltfläche „Veröffentlichen“, um den Vorgang abzuschließen.
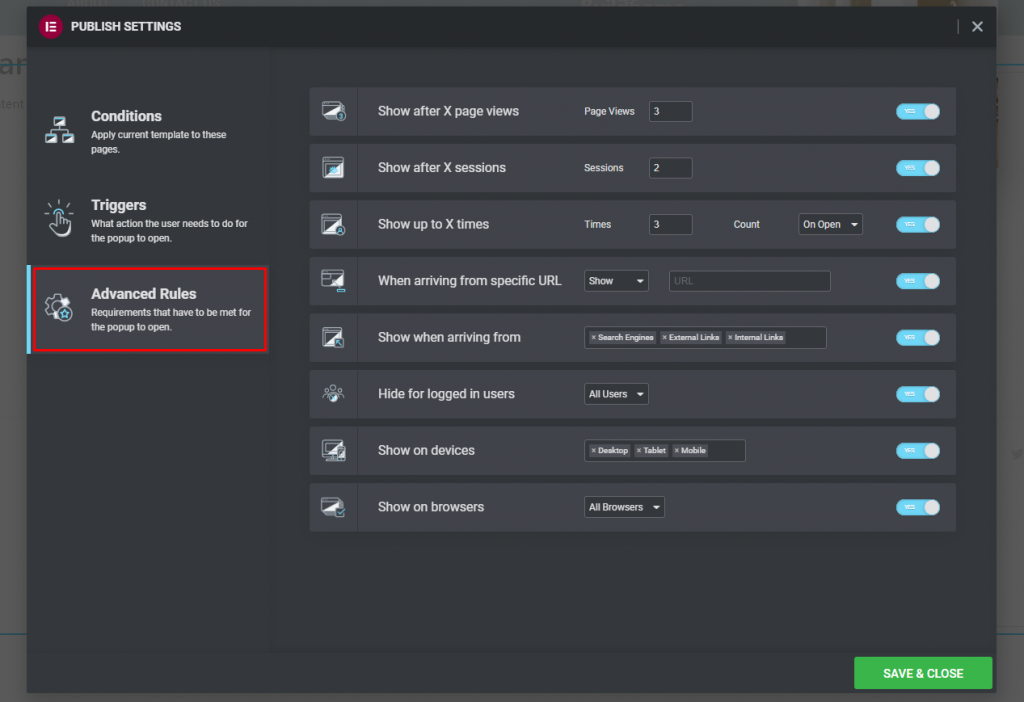
Popup-Kriterien, Auslöser und erweiterte Regeln müssen jetzt festgelegt werden, damit es angezeigt wird.
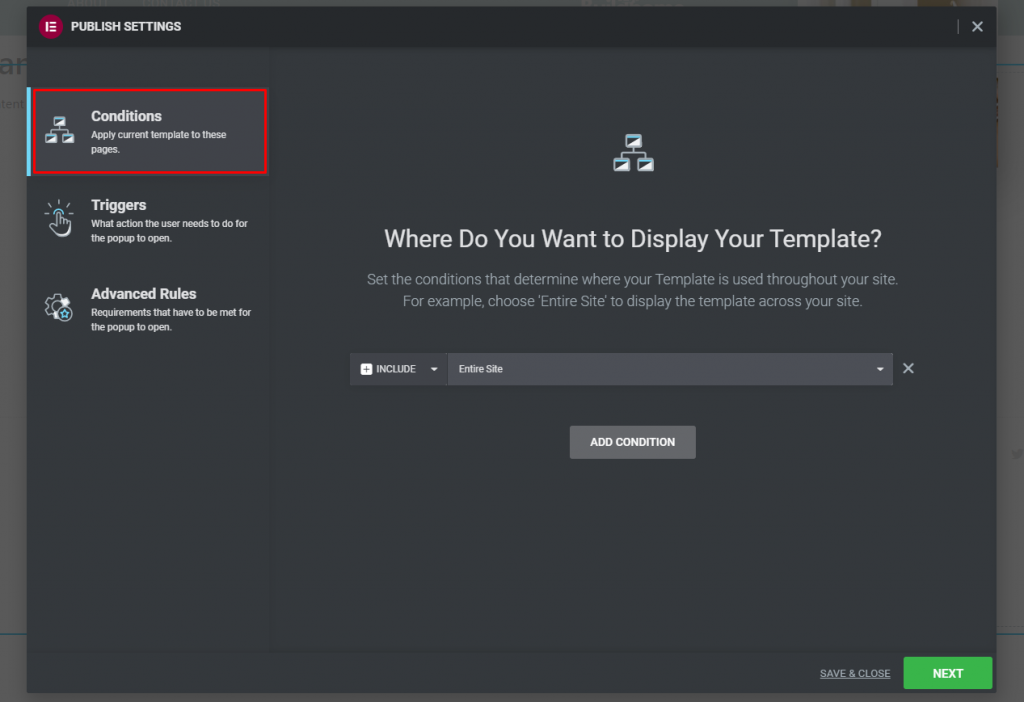
Bedingungen
Um die Popup-Vorlage auf Ihrer gesamten Website zu verwenden, müssen Sie angeben, wo sie angezeigt wird. Die Option Gesamte Website ist erforderlich, wenn Sie das Popup-Banner auf Ihrer gesamten Website anzeigen möchten. Darüber hinaus können Sie das Popup in verschiedenen Bereichen Ihrer Website anzeigen oder verbergen.

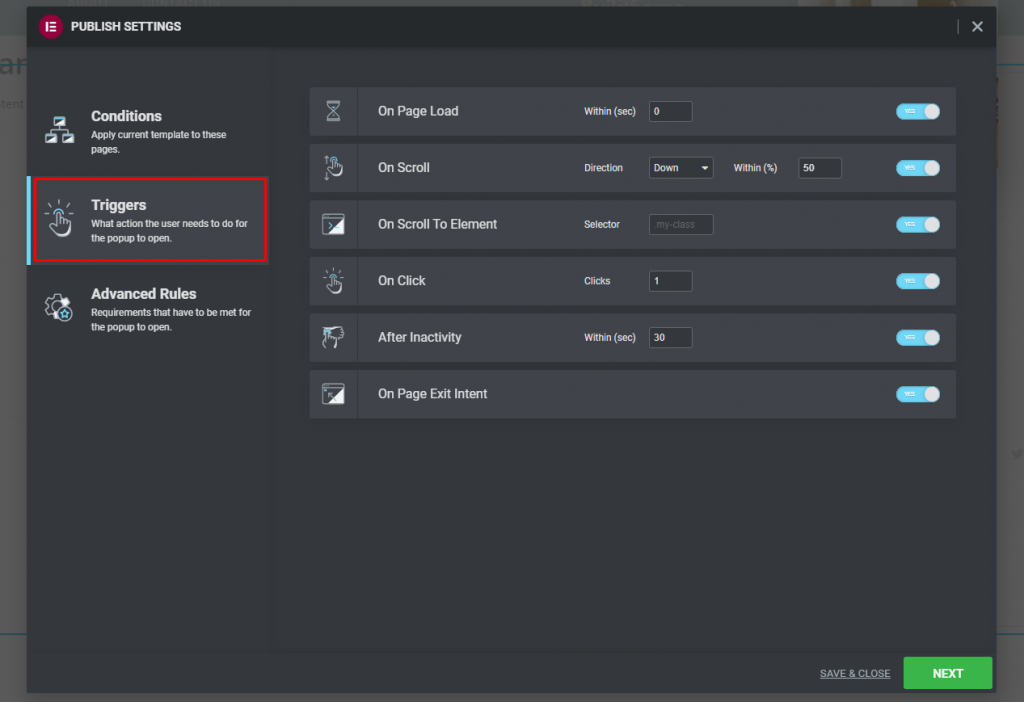
Löst aus
Um das Popup zu aktivieren, müssen Sie festlegen, was der Benutzer tun muss. Wenn eine Seite geladen wird, können Sie einen Timer einstellen, um den Trigger zu aktivieren. Der Auslöser kann auch so eingestellt werden, dass er scrollt oder klickt. Es gibt eine Vielzahl von Triggermöglichkeiten. Es muss aktiviert und seine Parameter konfiguriert werden.

Erweiterte Regeln
Um das Popup zu öffnen, müssen Sie die oben aufgeführten Bedingungen erfüllen. Die Bedingungen sind wie folgt:
- Anzeige nach X Seitenaufrufen
- Show nach X Sitzung
- Bis zu X Mal anzeigen
- Wenn Sie von einer bestimmten URL kommen
- Für eingeloggten Benutzer ausblenden
- Auf Geräten anzeigen
- In Browsern anzeigen

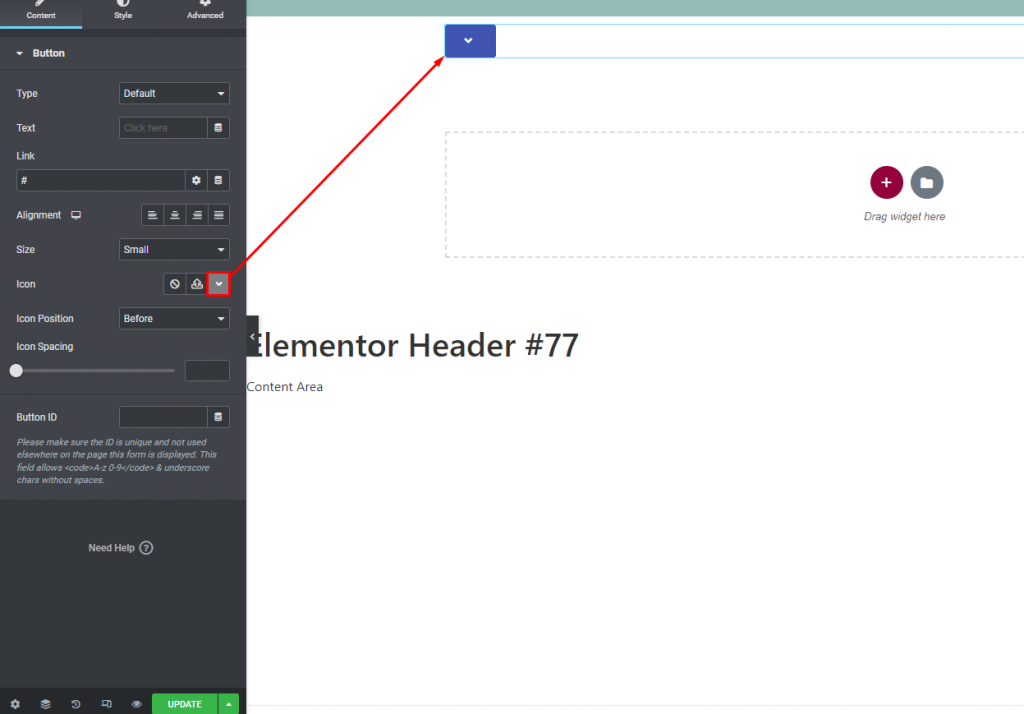
Wenn Sie fertig sind, klicken Sie auf Save & Close, um Ihre Arbeit zu speichern. Klicken Sie oben links auf Ihrem Bildschirm auf „Vorlage“ und dann auf „Theme Builder“. Sobald Sie dies getan haben, fügen Sie das Schaltflächen-Widget zur Seite hinzu, entfernen Sie den Text und fügen Sie das Popup-Menü-Symbol hinzu.

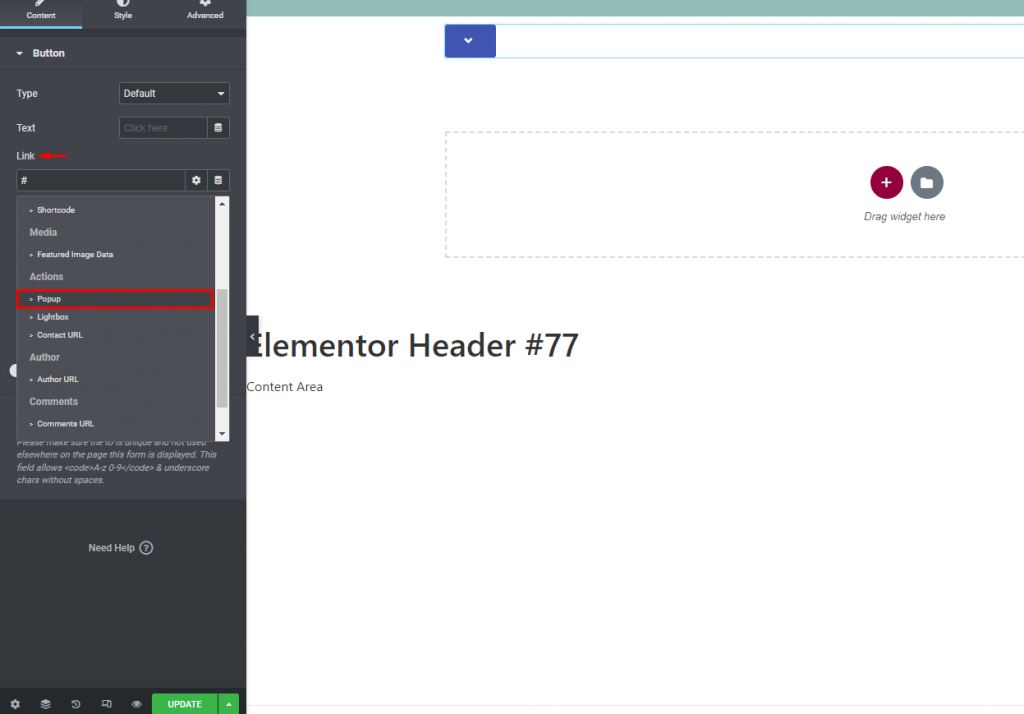
Wählen Sie im Linkfeld die Option Dynamisches Tag und dann Popup aus.

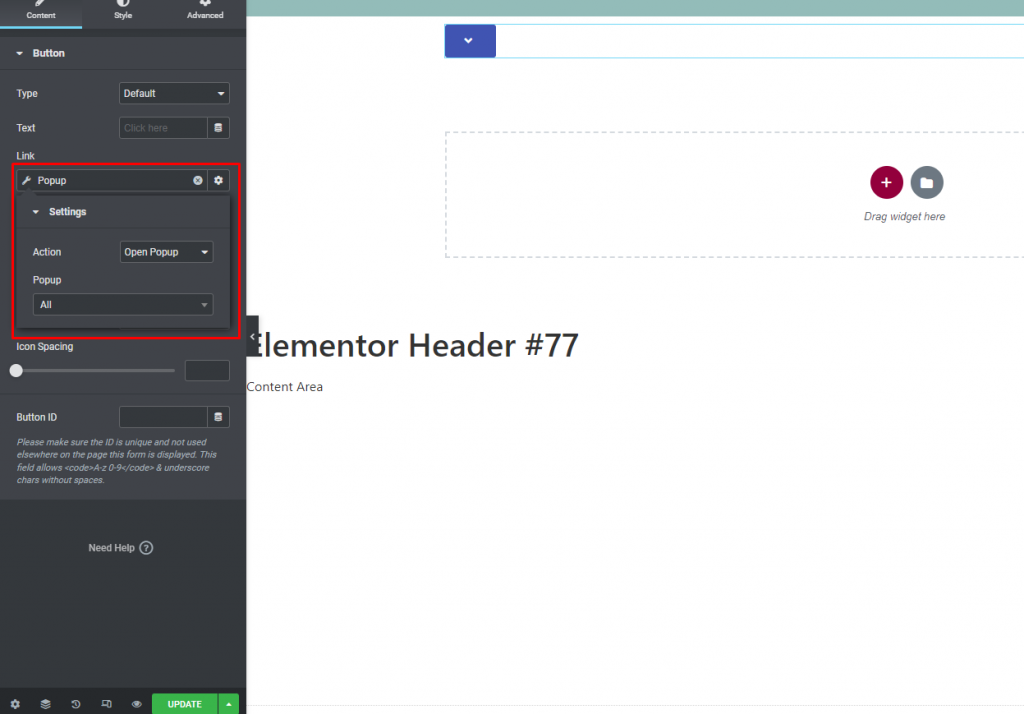
Wählen Sie das zuvor erstellte Popup aus, indem Sie erneut auf die Popup-Option klicken.

Es ist fertig! Fügen Sie das Popup-Menü zu Ihrer Webseite hinzu, indem Sie diesen Schritten folgen.
Letztes Wort
Wenn Sie die Schritte befolgen, können Sie mit dem Seitenersteller von Elementor ein Popup-Menü erstellen. Wenn Sie diese Dinge zu Ihrer Website hinzufügen, wirkt sie realer und vertrauenswürdiger. Ich hoffe, dieser Artikel hilft Ihnen dabei, Ihrer Website ein Popup-Menü hinzuzufügen. Wenn Sie Tipps und Tricks für Elementor lernen möchten, können Sie sich auch unsere Elementor-Tutorials ansehen.





