Divi bietet uns eine riesige Möglichkeit, unsere Websites auf verschiedene Weise zu dekorieren, und es gibt viele Optionen in Divi , mit denen Sie wirklich atemberaubende Designs erstellen können. Haben Sie jemals darüber nachgedacht, eine Kopfzeile zu erstellen, in der Ihr Logo über der primären und sekundären Menüleiste steht? Nun, das werden wir heute lernen. Es ist eine innovative Möglichkeit, Ihre Kopfzeile anzuzeigen. Lassen Sie uns also nicht mehr Zeit verschwenden und sehen, wie das geht!

Schleichspitze
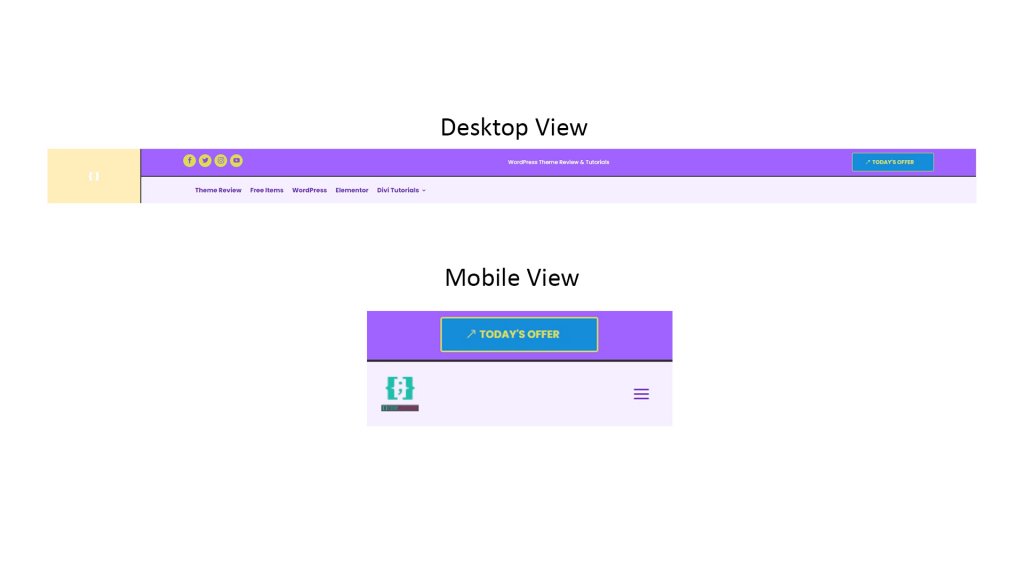
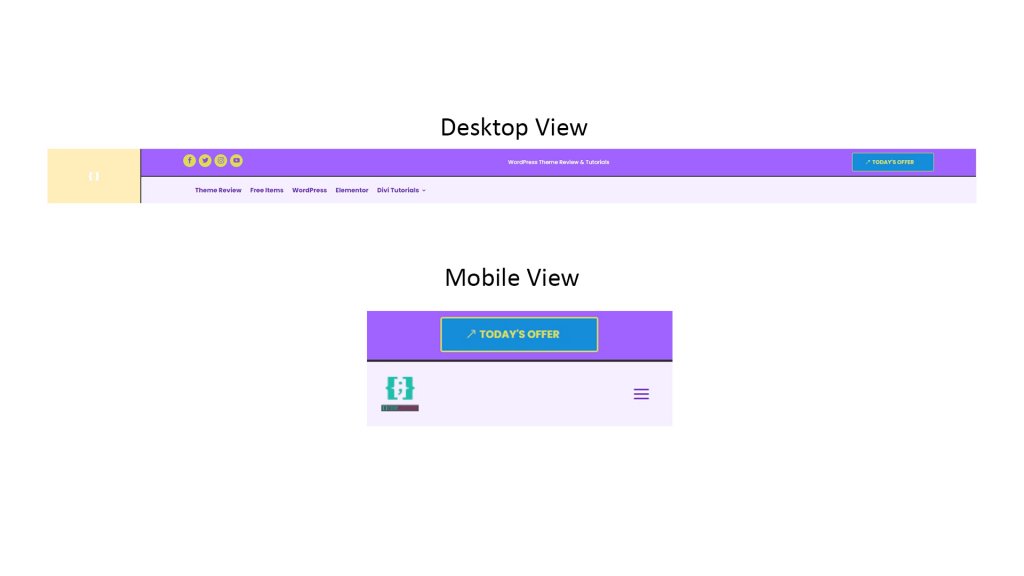
Dies ist das Header-Design, das wir heute erstellen werden.

Abschnitt 1: Globale Header-Vorlage
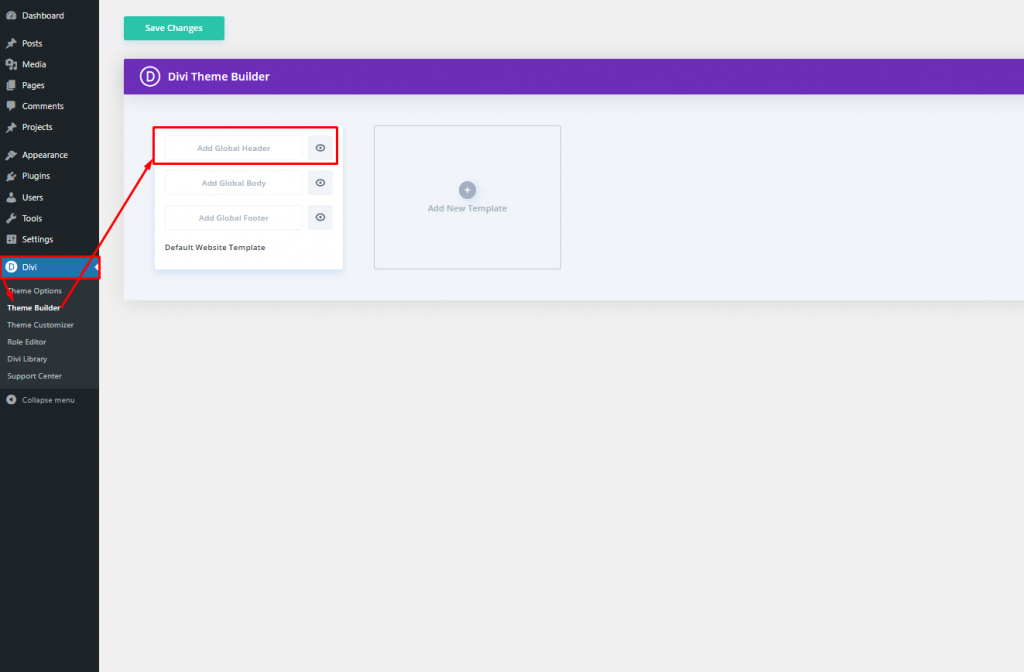
Zunächst müssen wir eine globale Header-Vorlage erstellen. Gehen wir dazu zum "Divi 
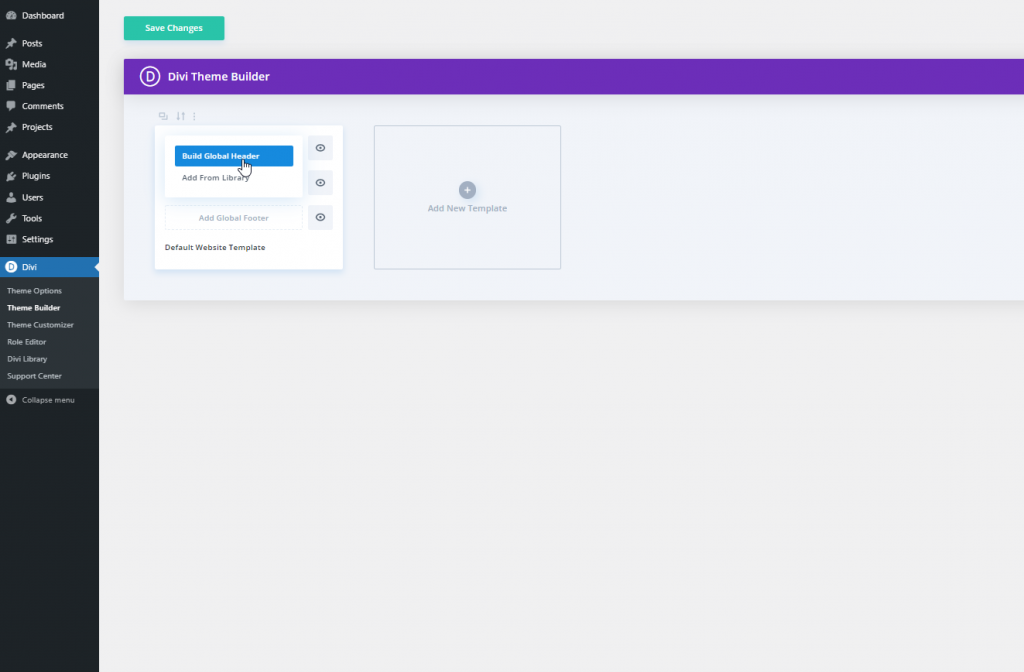
Klicken Sie auf die Option "Globalen Header hinzufügen" und Sie sehen ein Dropdown-Menü. Wählen Sie "Globalen Header erstellen" und fahren Sie fort.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
Abschnitt 2: Header-Design
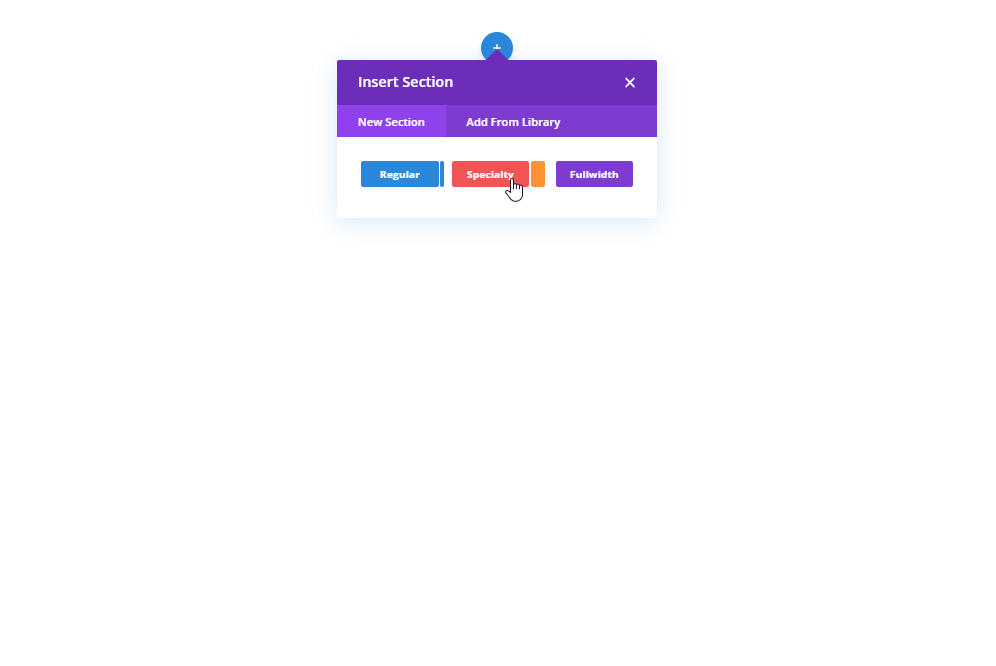
Hinzufügen: Spezialbereich
Wir wählen den Spezialbereich aus , um dieses Design zu erstellen.

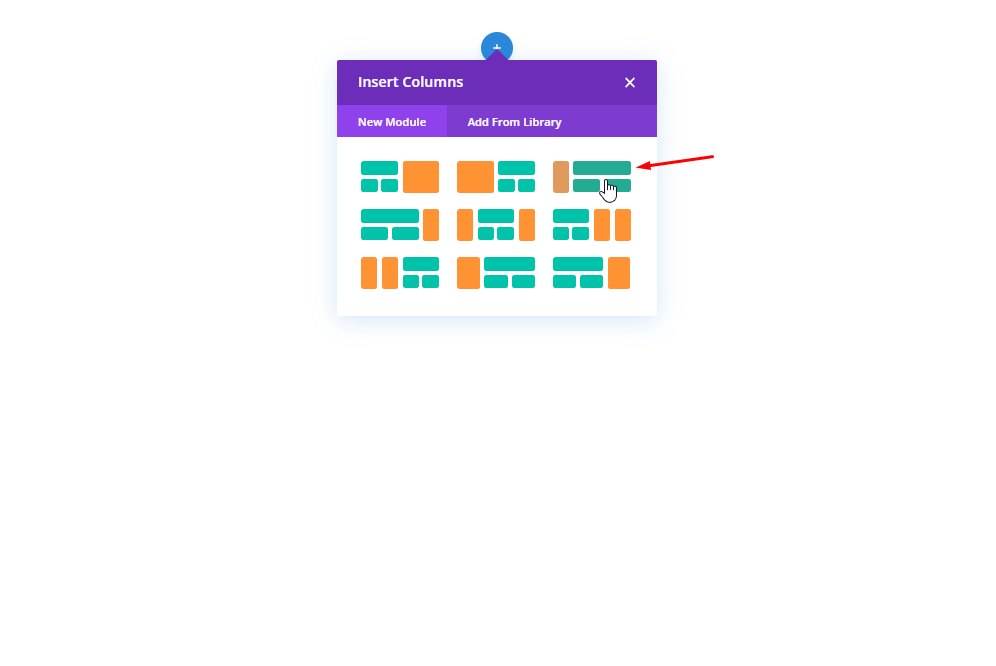
Spaltenstruktur
Bitte wählen Sie die markierte Spaltenstruktur für den Abschnitt aus.

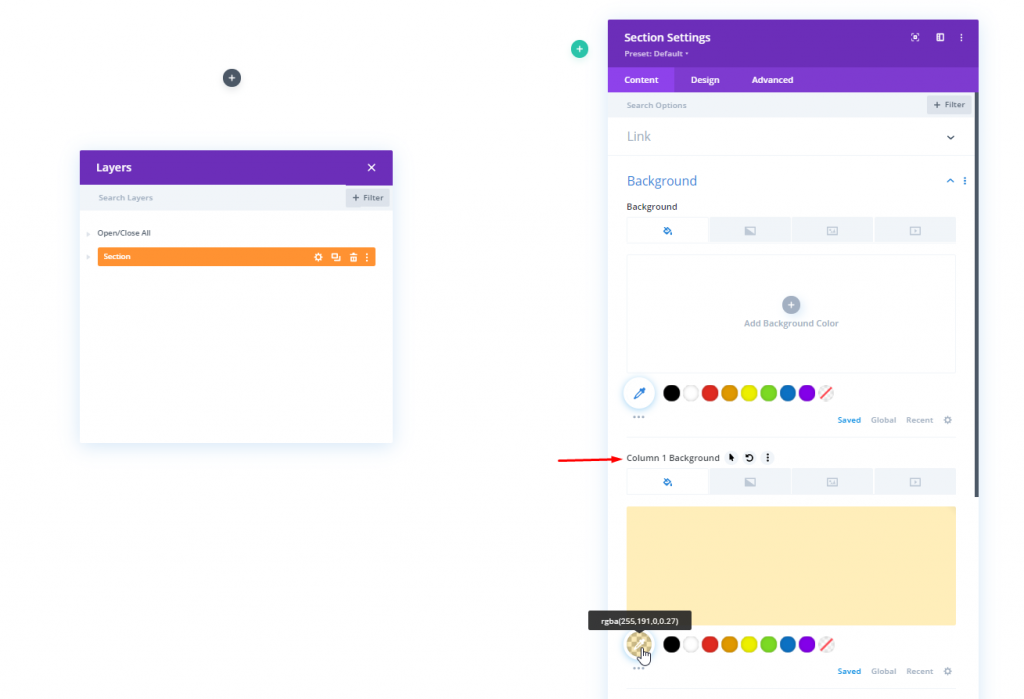
Hintergrundfarbe: Spalte 1
Öffnen Sie nun die Einstellung von Spalte 1 des neu erstellten Bereichs Spezialitäten und ändern Sie die Hintergrundfarbe.
- Hintergrundfarbe: rgba(255,191,0,0.27)

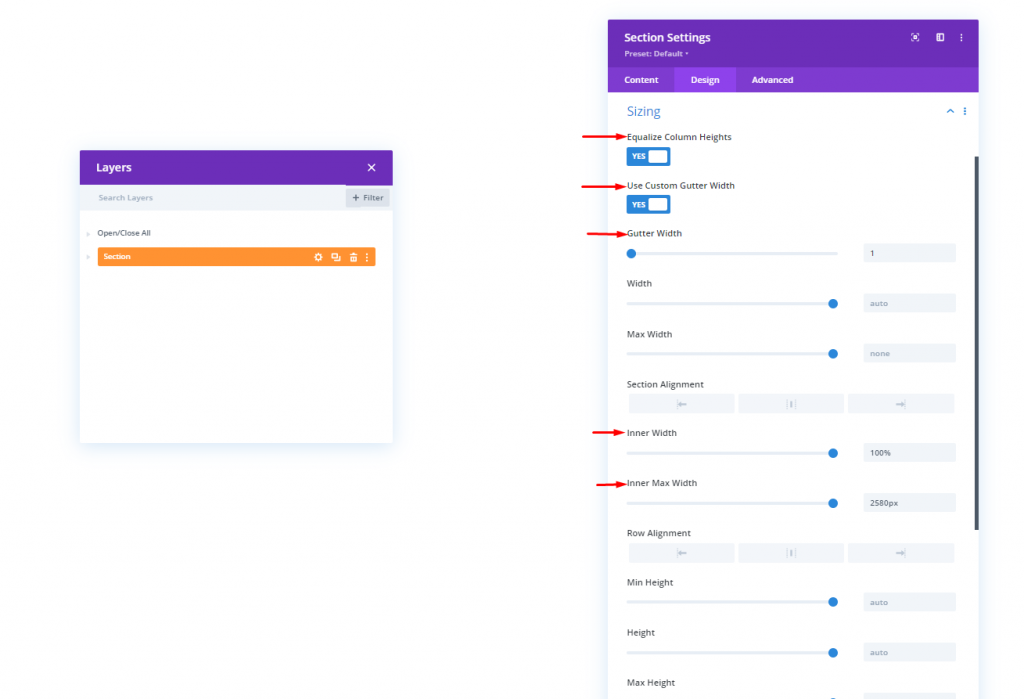
Größe
Ändern Sie die folgenden Werte auf der Registerkarte Design.
- Spaltenhöhen ausgleichen: Ja
- Benutzerdefinierte Dachrinnenbreite verwenden: Ja
- Dachrinnenbreite: 1
- Innenbreite: 100%
- Innere maximale Breite: 2580px

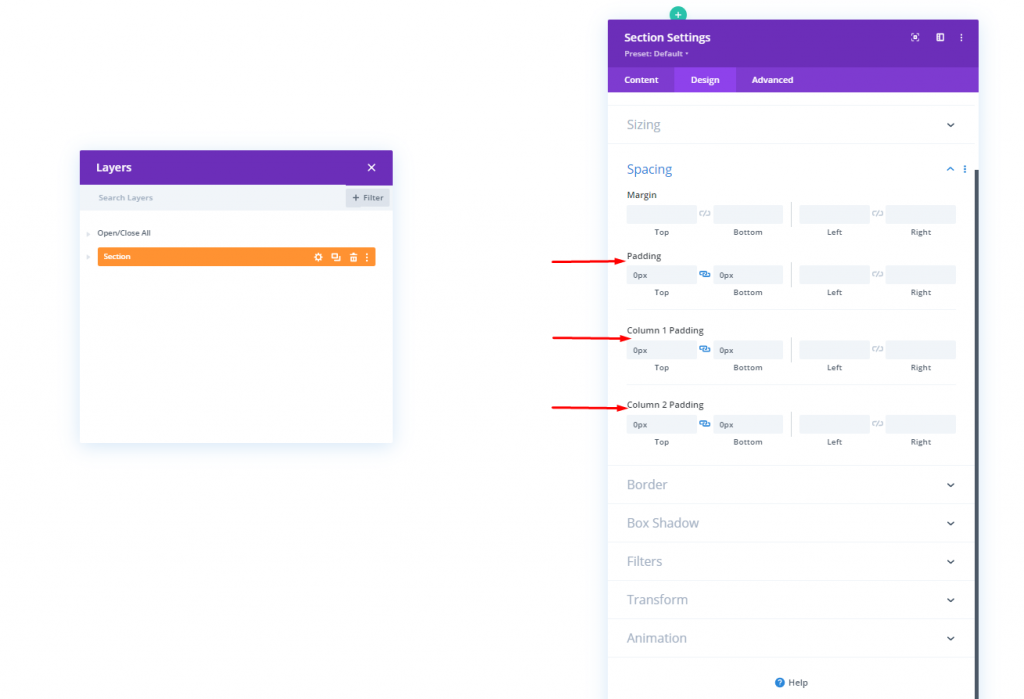
Abstand
Wechseln Sie nun von derselben Registerkarte "Design" zur Einstellung "Abstand".
- Obere Polsterung: 0px
- Untere Polsterung: 0px
- Spalte 1 oberer Abstand: 0px
- Spalte 1 untere Polsterung: 0px
- Spalte 2 obere Polsterung: 0px
- Spalte 2 untere Polsterung: 0px

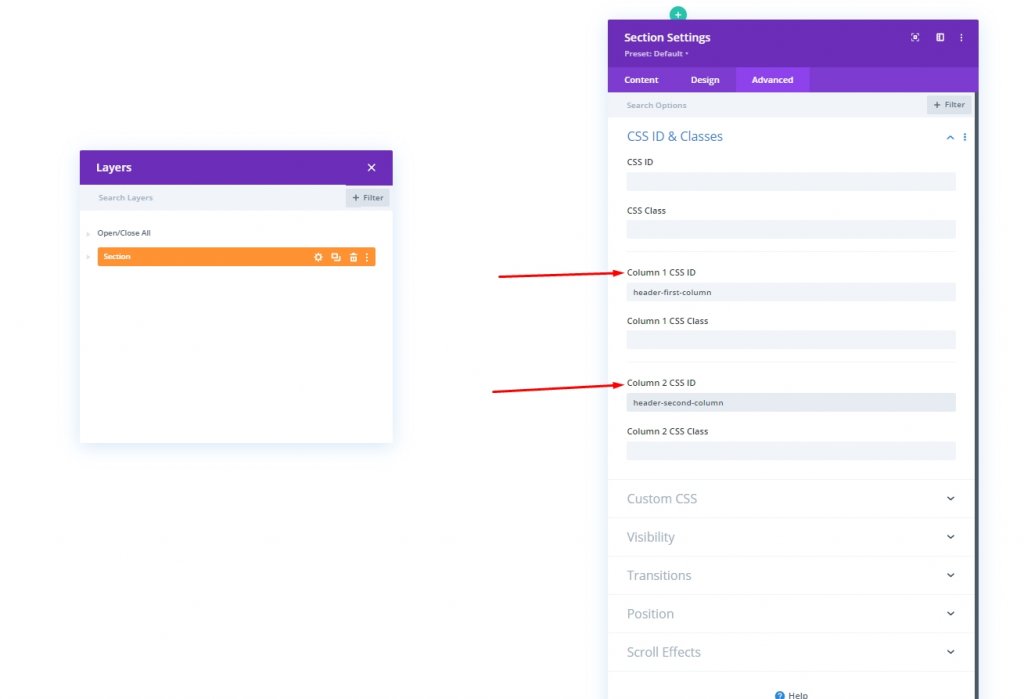
Spalten-CSS-IDs
Wenden wir auf der Registerkarte Erweitert eine benutzerdefinierte CSS-ID auf beide Spalten an.
- Spalte 1 CSS-ID: header-first-column
- Spalte 2 CSS-ID: header-second-column

Hinzufügen: Bildmodul zu Spalte 1
Bild-Upload
Fügen Sie nun in Spalte 1 ein Bildmodul hinzu und fügen Sie Ihr Logo ein.

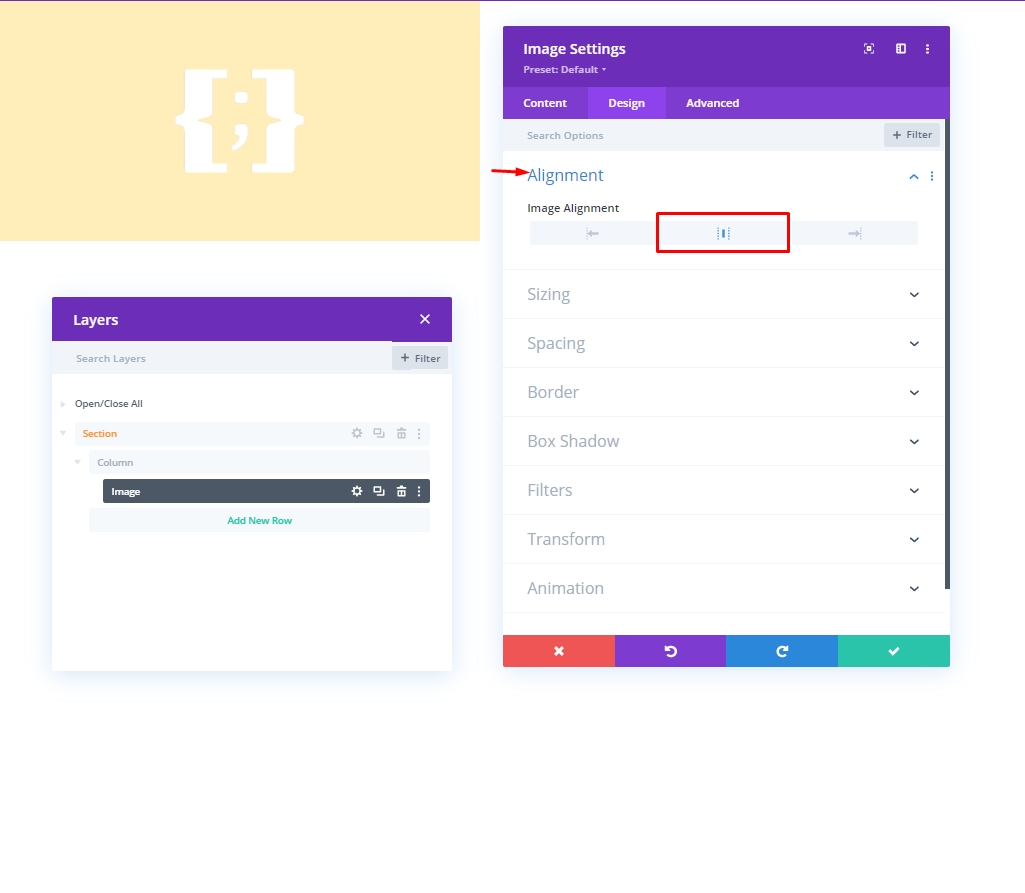
Ausrichtung
Wechseln Sie nun zur Registerkarte Design und nehmen Sie Änderungen an der Bildausrichtung vor.
- Bildausrichtung: Mitte

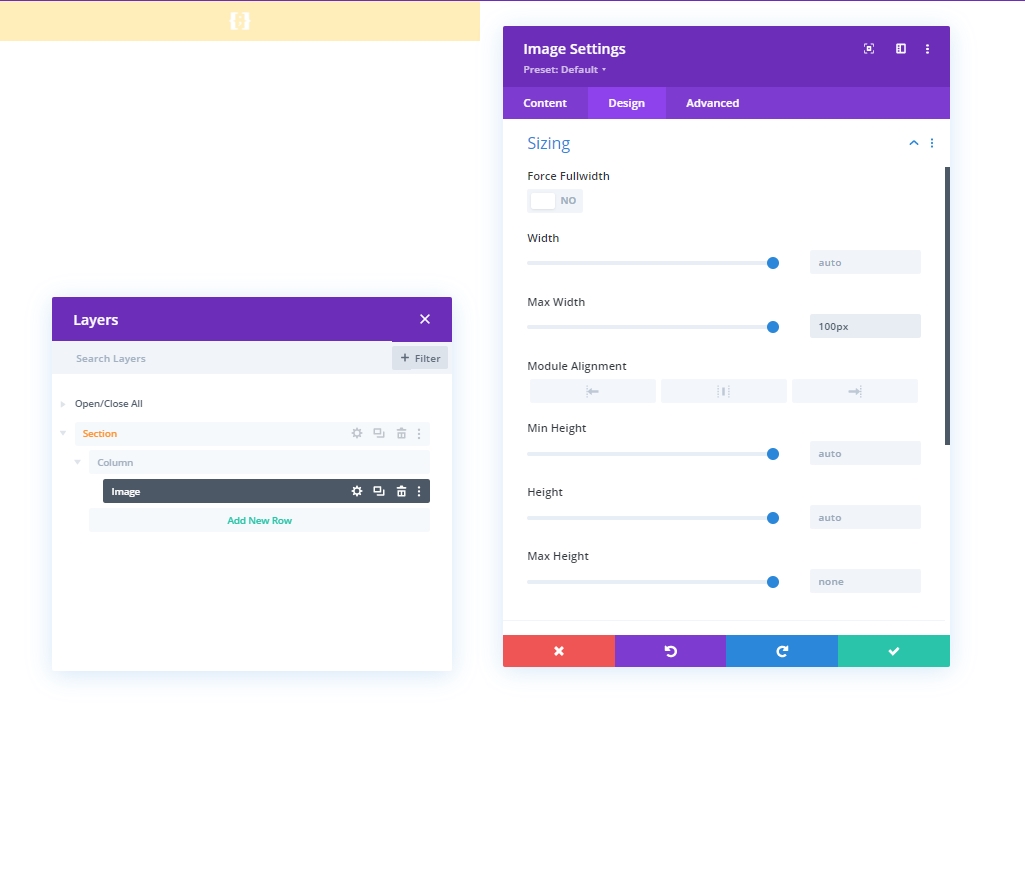
Größe
Ändern Sie im Abschnitt "Größe" den Wert für die maximale Breite.

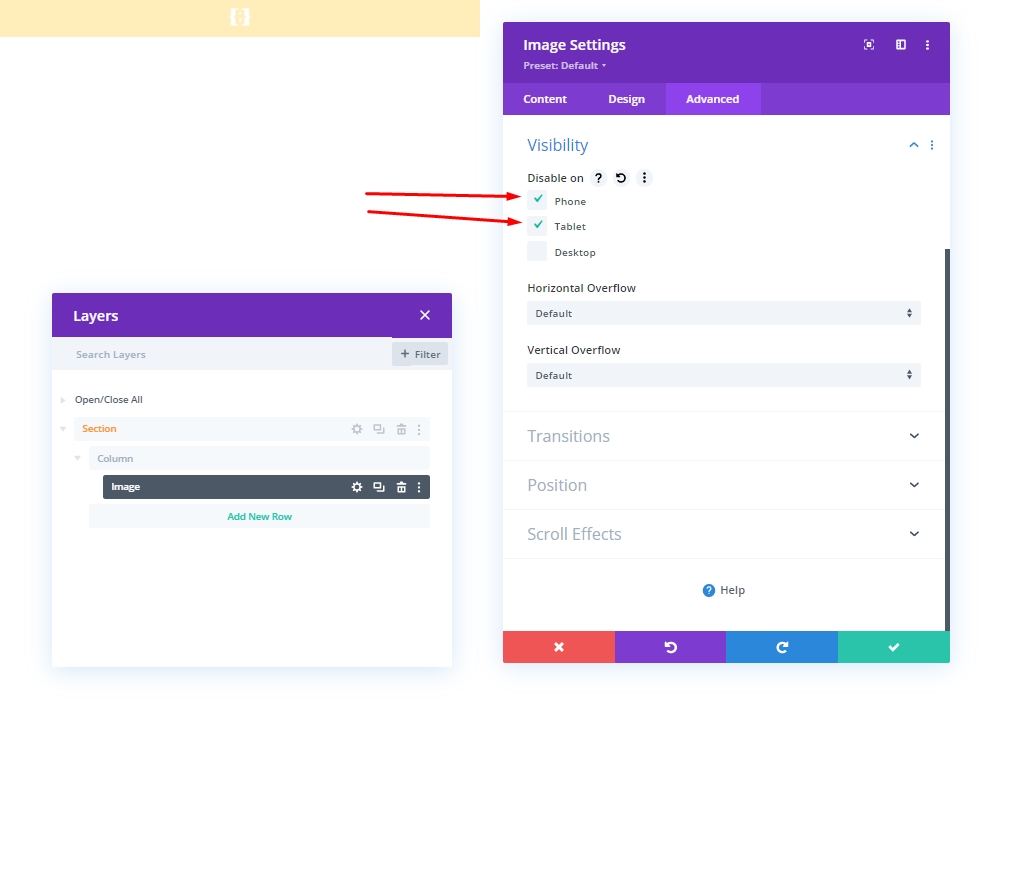
Sichtweite
Verstecken Sie nun dieses spezielle Modul vor kleineren Geräten, wir deaktivieren die Sichtbarkeit von Mobilgeräten und Tablets.

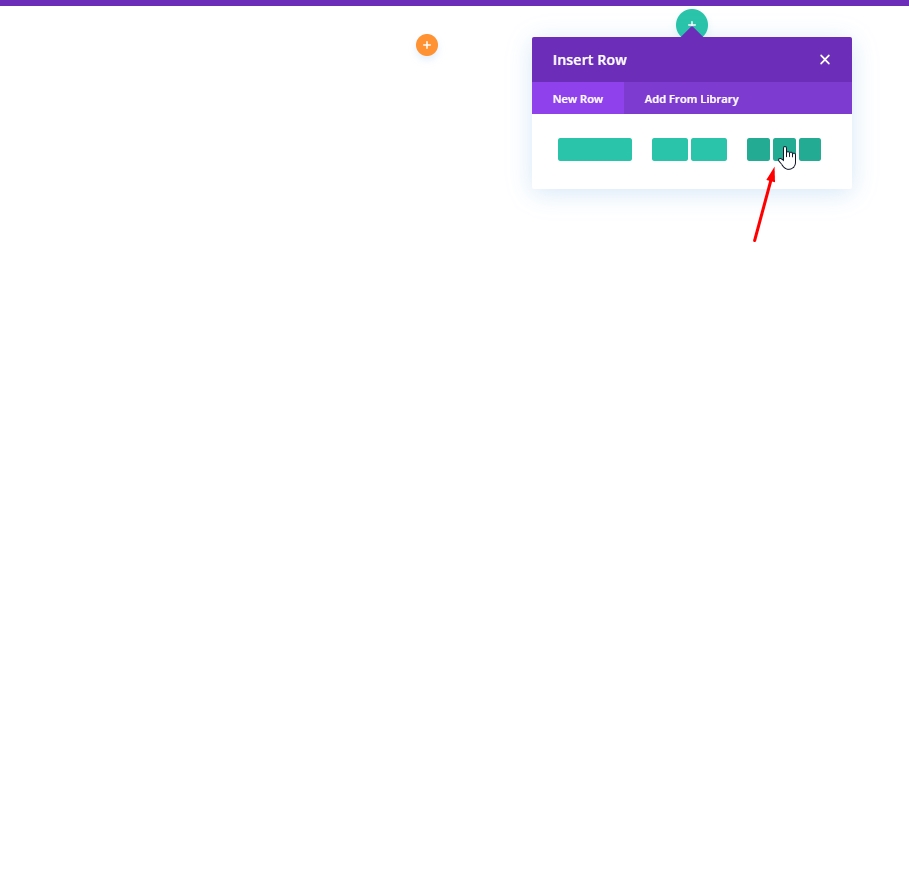
Hinzufügen: Zeile 1 bis Spalte 2
Spaltenstruktur
Wir fügen die markierte Spaltenstruktur in Spalte 2 unserer Spezialbereiche hinzu. Dies dient als unsere erste Zeile.

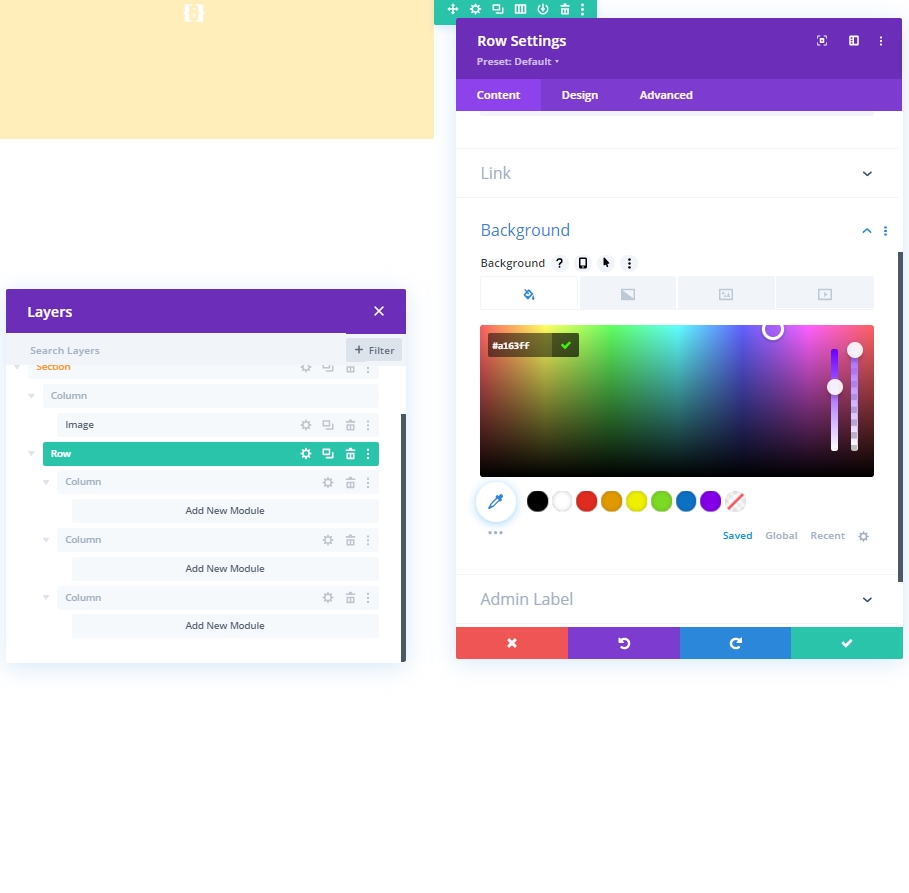
Hintergrundfarbe
Wenden Sie die Hintergrundfarbe aus den Zeileneinstellungen an.
- Hintergrundfarbe: rgba(161,99,255,0.1)

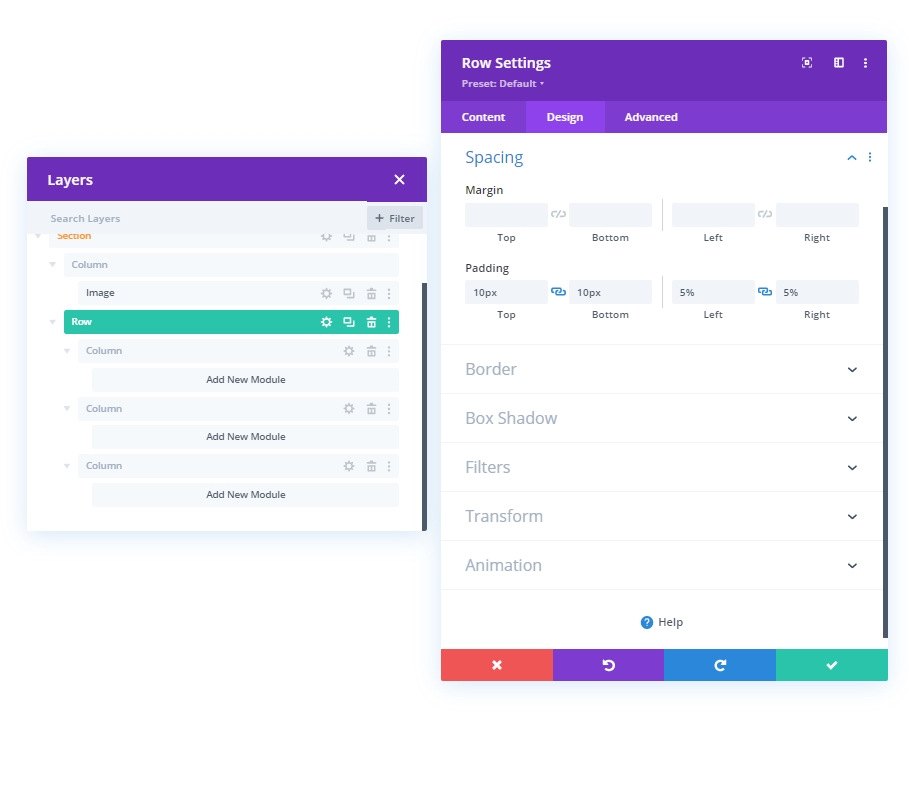
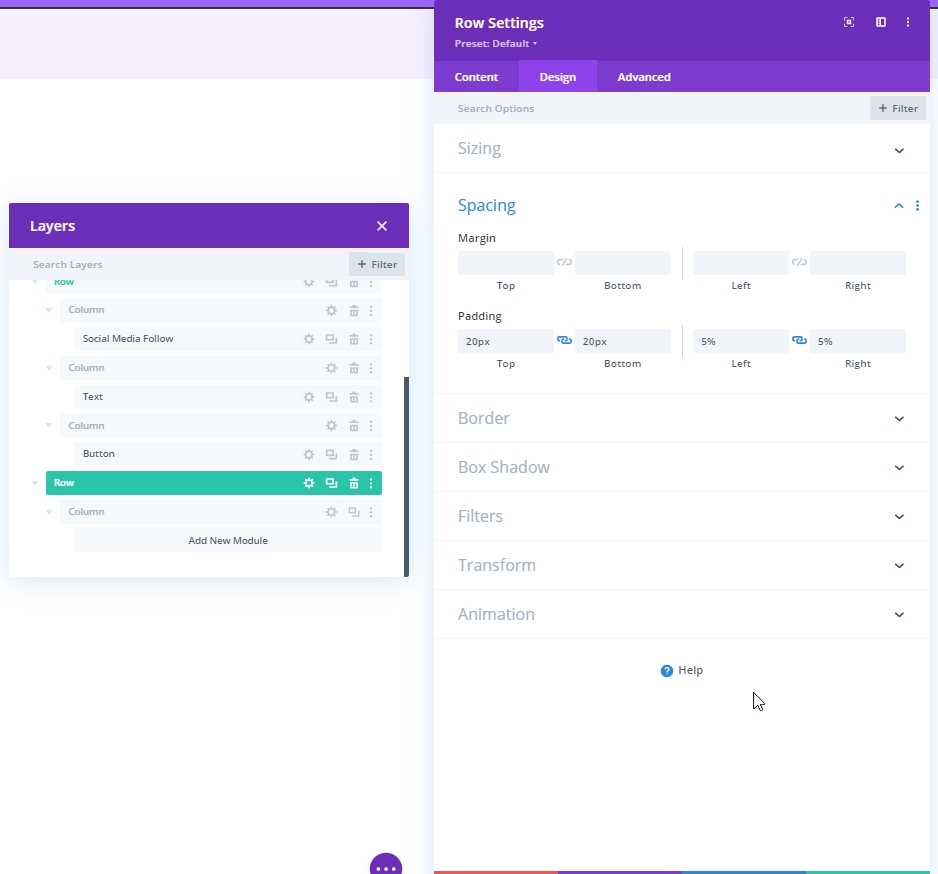
Abstand
Ändern Sie auf der Registerkarte Design die Abstandseinstellungen wie folgt:
- Obere Polsterung: 10px
- Untere Polsterung: 10px
- Linke Polsterung: 5%
- Rechte Polsterung: 5%

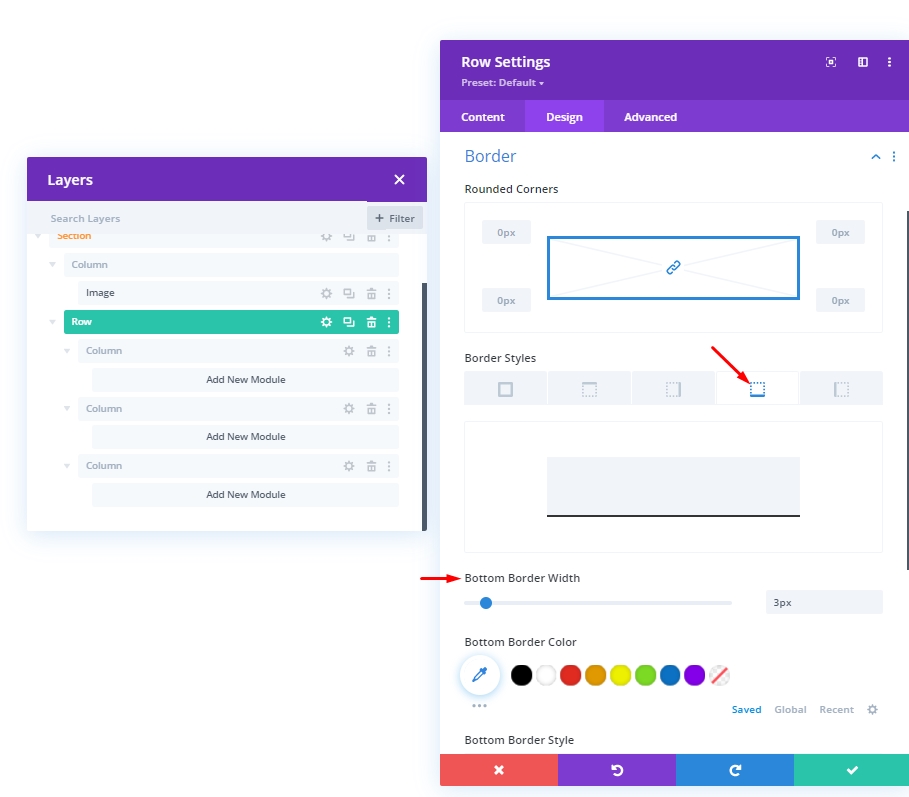
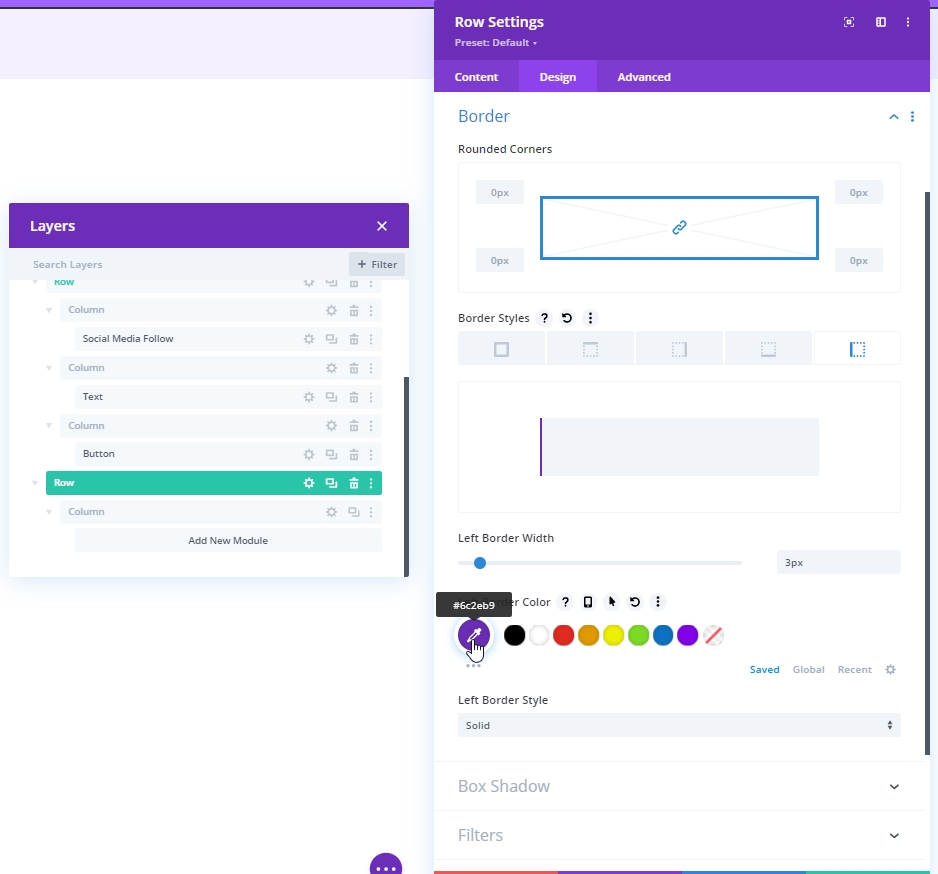
Saum
Nehmen Sie nun einige Änderungen an den Randeinstellungen vor.
- Breite des unteren Rands: 3px
- Breite des linken Rands: Desktop: 3px, Tablet und Telefon: 0px
- Rahmenfarbe: #6c2eb9

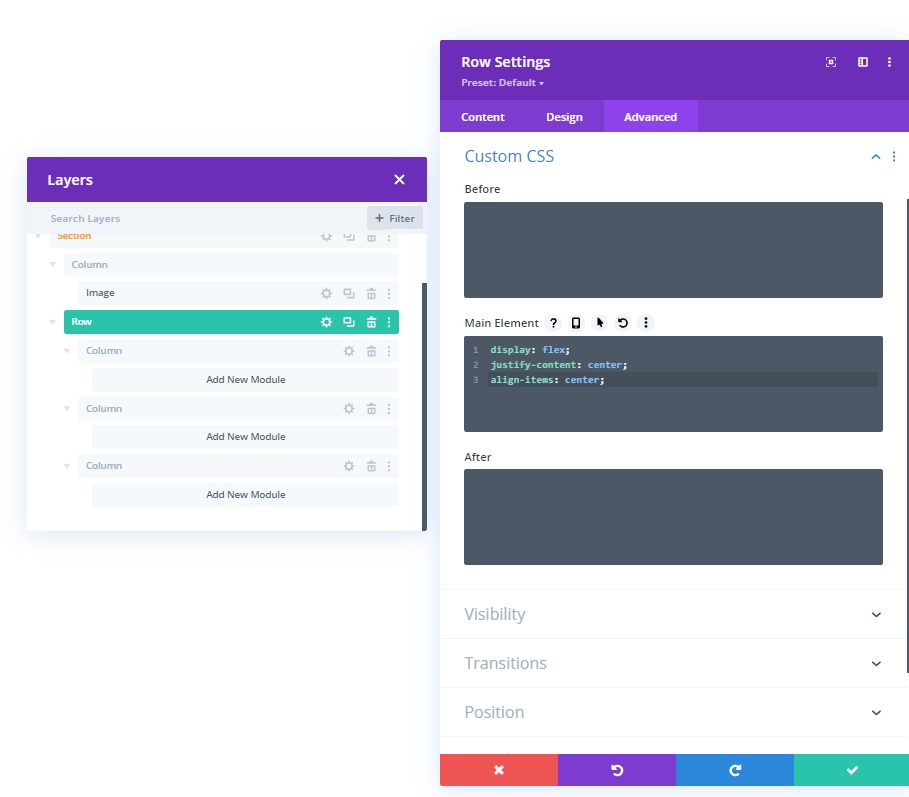
Hauptelement-CSS
Schreiben Sie nun den CSS-Code im Block "Hauptelement" auf der Registerkarte Erweitert auf.
display: flex;
justify-content: center;
align-items: center;
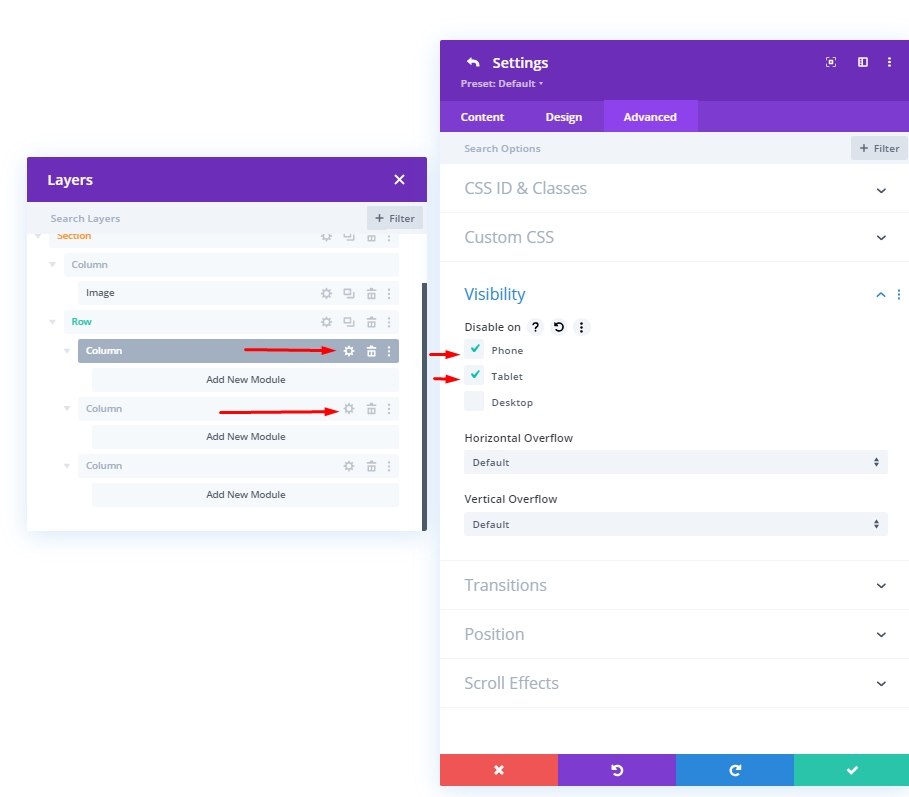
Sichtbarkeit: Spalte 1 und 2 ausblenden
Wir blenden die Sichtbarkeit von Spalte 1 und 2 für kleinere Geräte aus, um das Design zu vereinfachen. Dadurch wird unser Design sauberer.

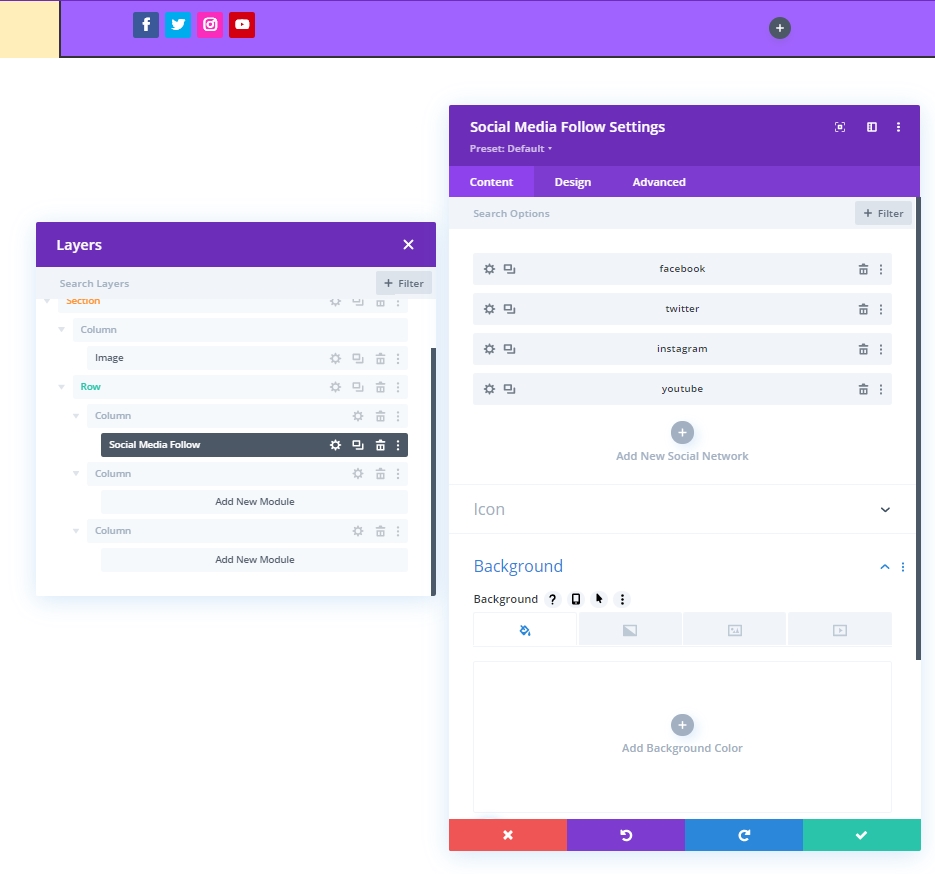
Hinzufügen: Social Media-Modul zu Spalte 1
Hinzufügung des sozialen Netzwerks
Fügen wir der ersten Spalte ein Social Media Follow-Modul hinzu. Wählen Sie Ihre gewünschte Social-Media-Plattform aus und fügen Sie sie hier hinzu.

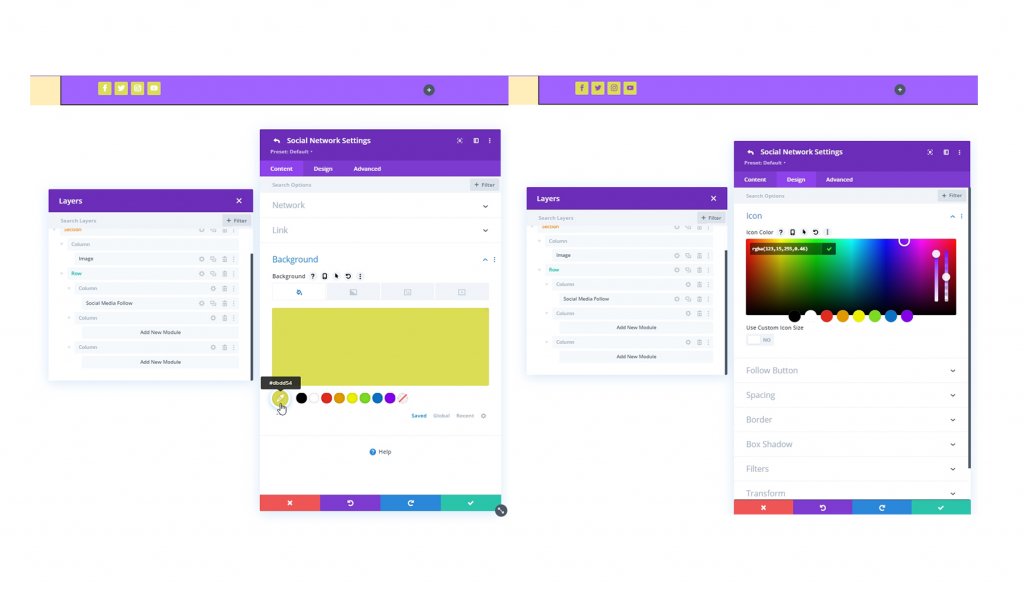
Farbe für Hintergrund und Symbol ändern
Wir werden einige Farbanpassungen am Social Media Follow-Modul vornehmen.
- Hintergrundfarbe: #DBDD54
- Symbolfarbe: rgba(123,15,255,0.46)

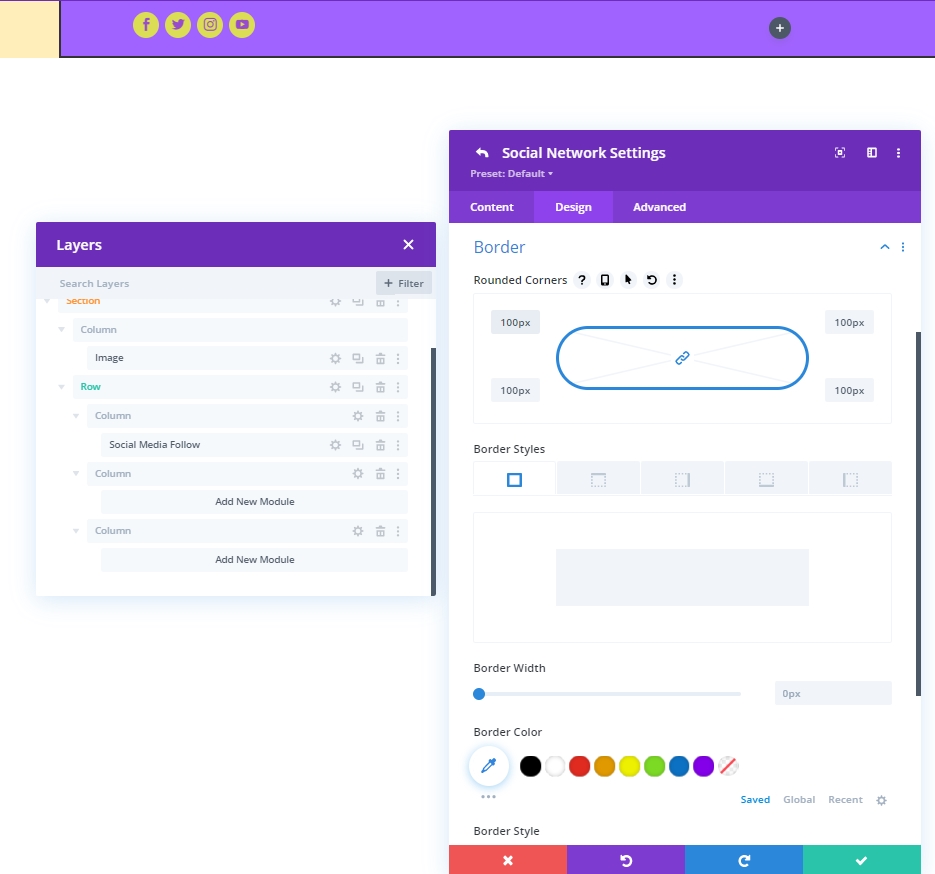
Saum
Machen Sie nun von den Randeinstellungen aus unsere sozialen Symbole abgerundet.
- Alle Ecken: 100px

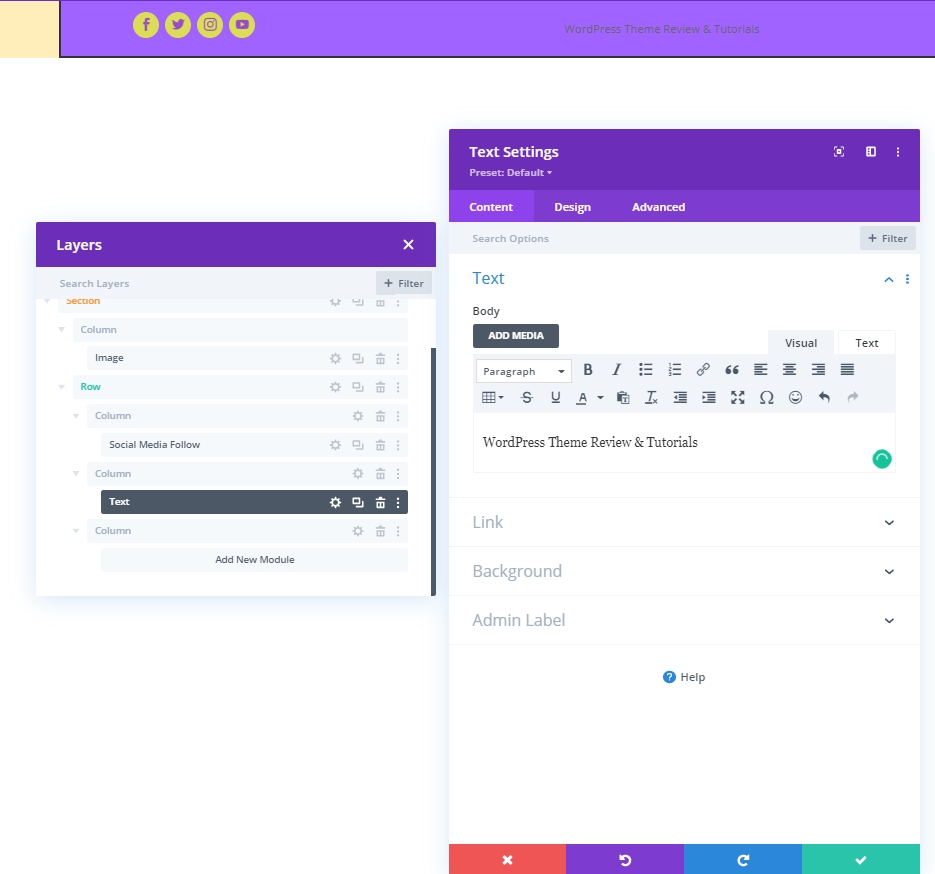
Hinzufügen: Textmodul zu Spalte 2
Modul und Inhalt
Fügen Sie ein Textmodul zu Spalte 2 hinzu und fügen Sie einen Slogan oder etwas nach Ihrer Wahl hinzu.

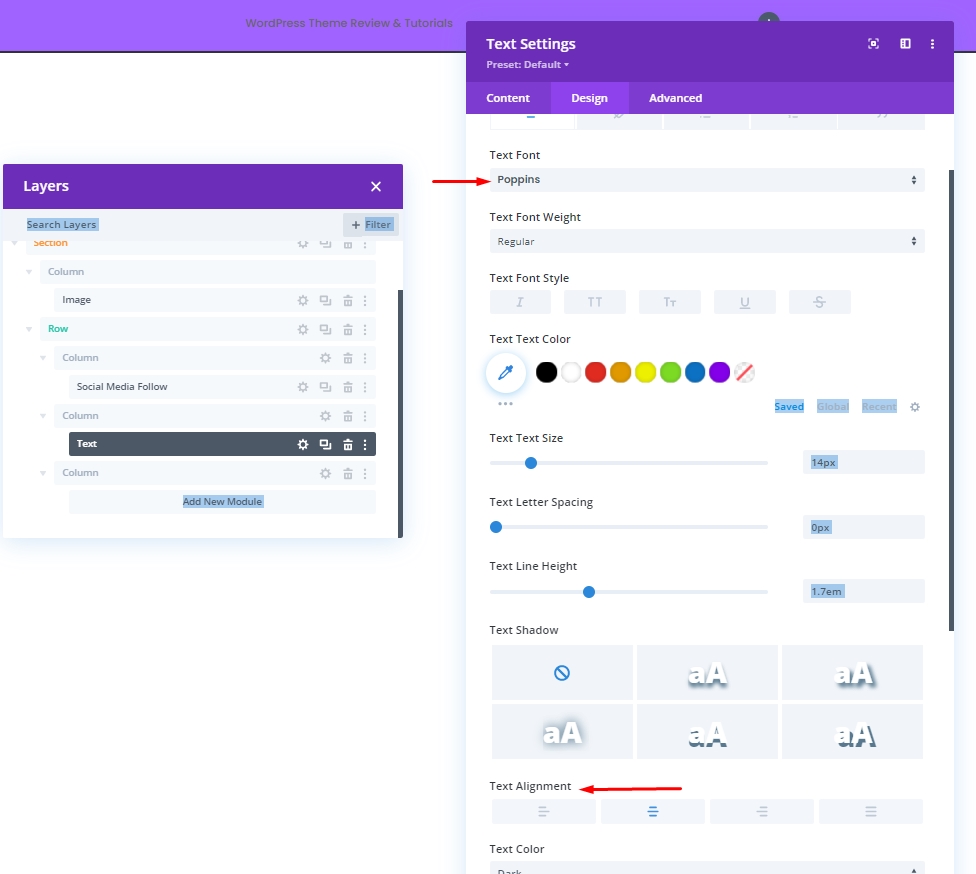
Texteinstellungen
Ändern Sie den Textstil.
- Textschriftart: Poppins
- Textausrichtung: Mitte

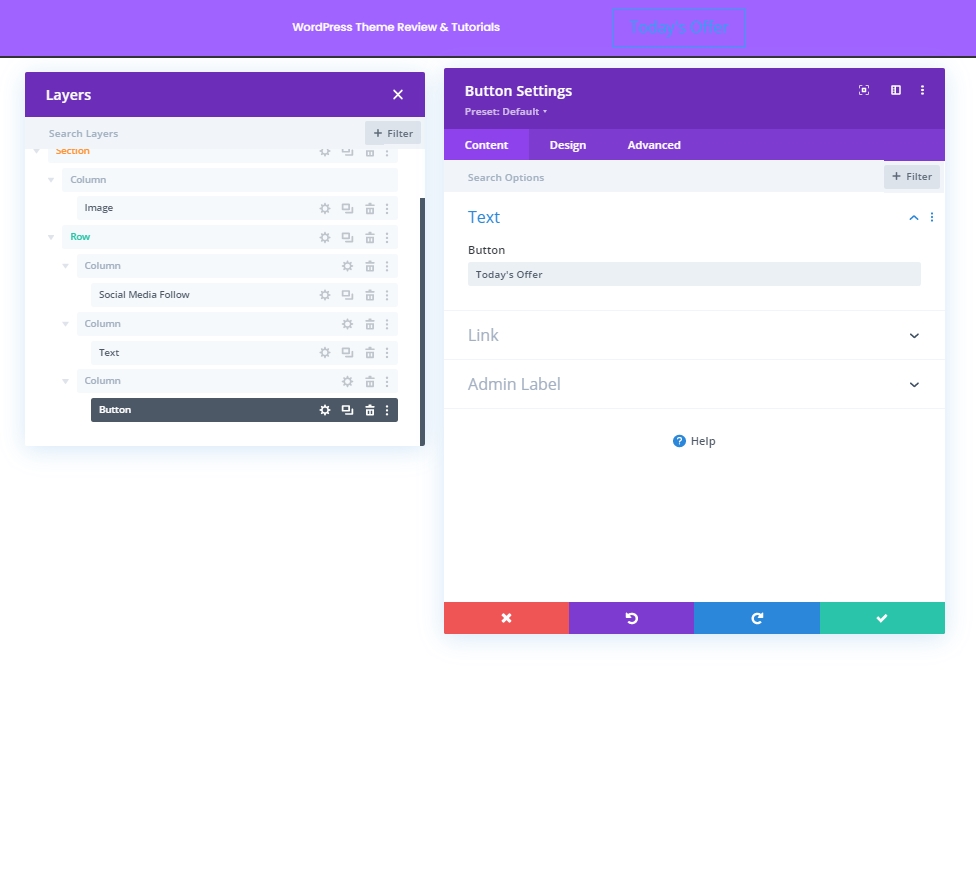
Hinzufügen: Schaltflächenmodul zu Spalte 3
Modul und Inhalt
Fügen Sie in Spalte 3 ein Schaltflächenmodul und einen Inhalt Ihrer Wahl hinzu.

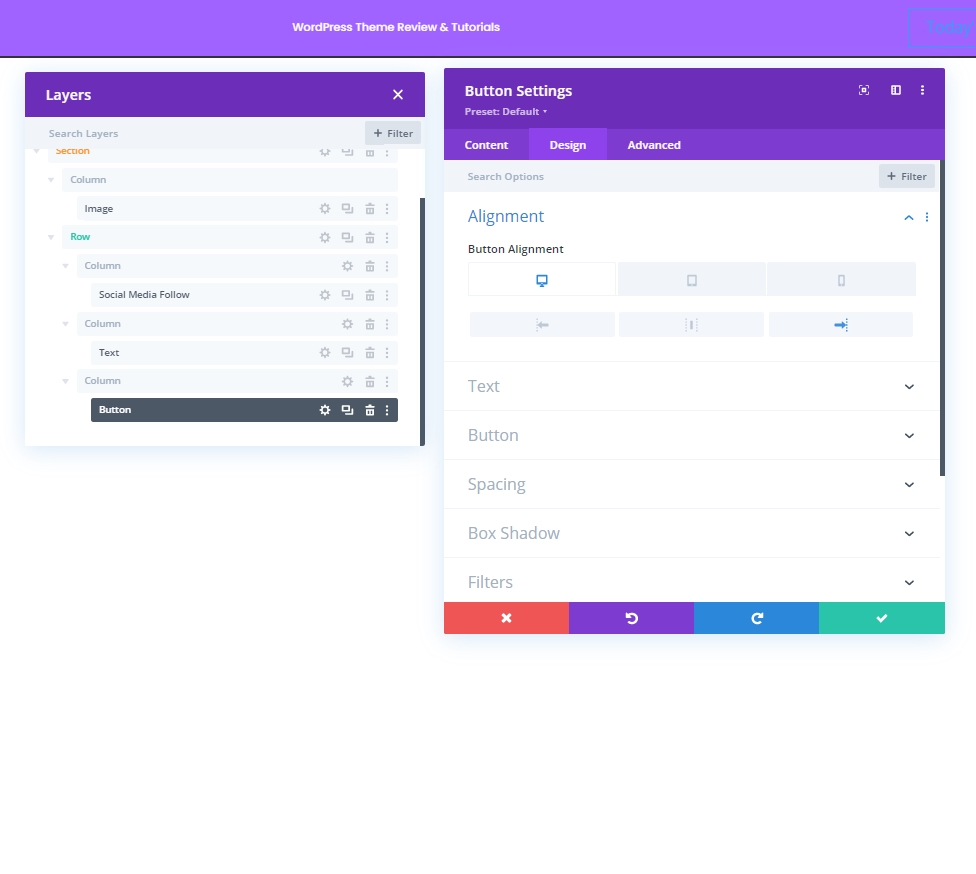
Tastenausrichtung
Ändern Sie auf der Registerkarte "Design" die Ausrichtung der Schaltfläche, damit sie perfekt auf Geräten mit verschiedenen Bildschirmgrößen platziert werden kann.
- Tastenausrichtung: Desktop: Rechts, Tablet und Telefon: Mitte

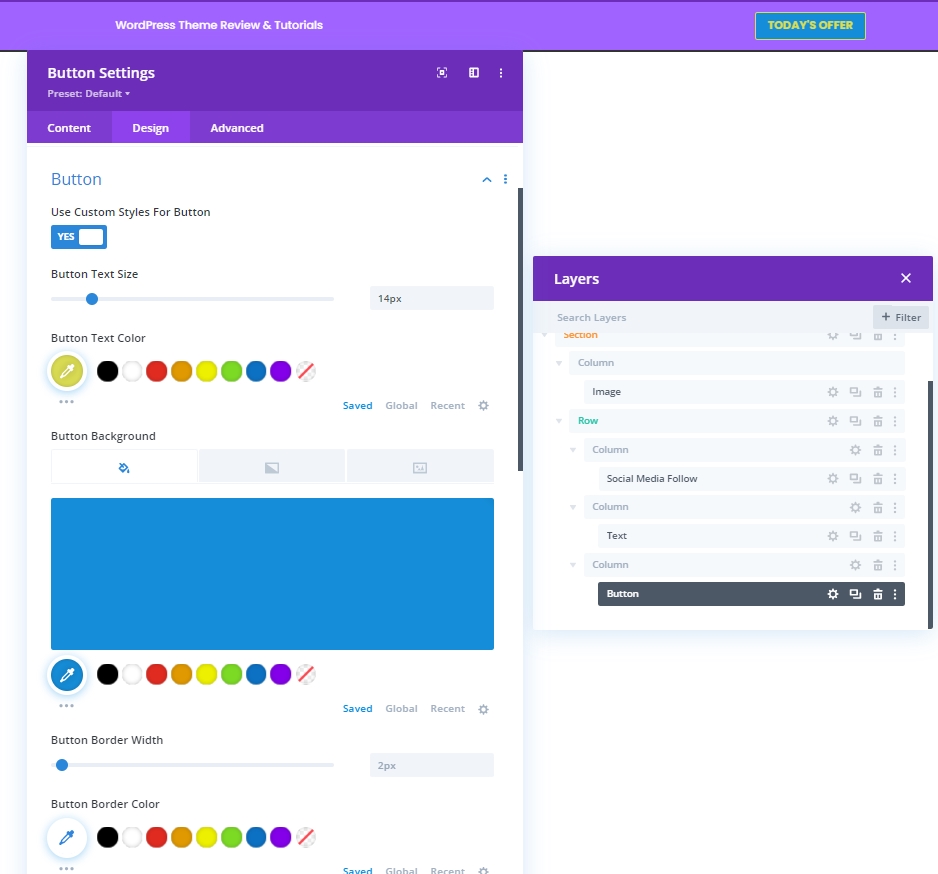
Tasteneinstellungen
Nehmen Sie nun einige Anpassungen an der Schaltfläche vor, um sie attraktiver zu machen.
- Benutzerdefinierte Stile für Schaltfläche verwenden: Ja:
- Schaltflächentextgröße: 14px
- Schaltflächentextfarbe: #DBDD54
- Schaltflächenhintergrundfarbe: #158DD8

- Schaltflächenschriftart: Poppins
- Schriftstärke der Schaltfläche: Fett
- Schaltflächenschriftart: Großbuchstaben
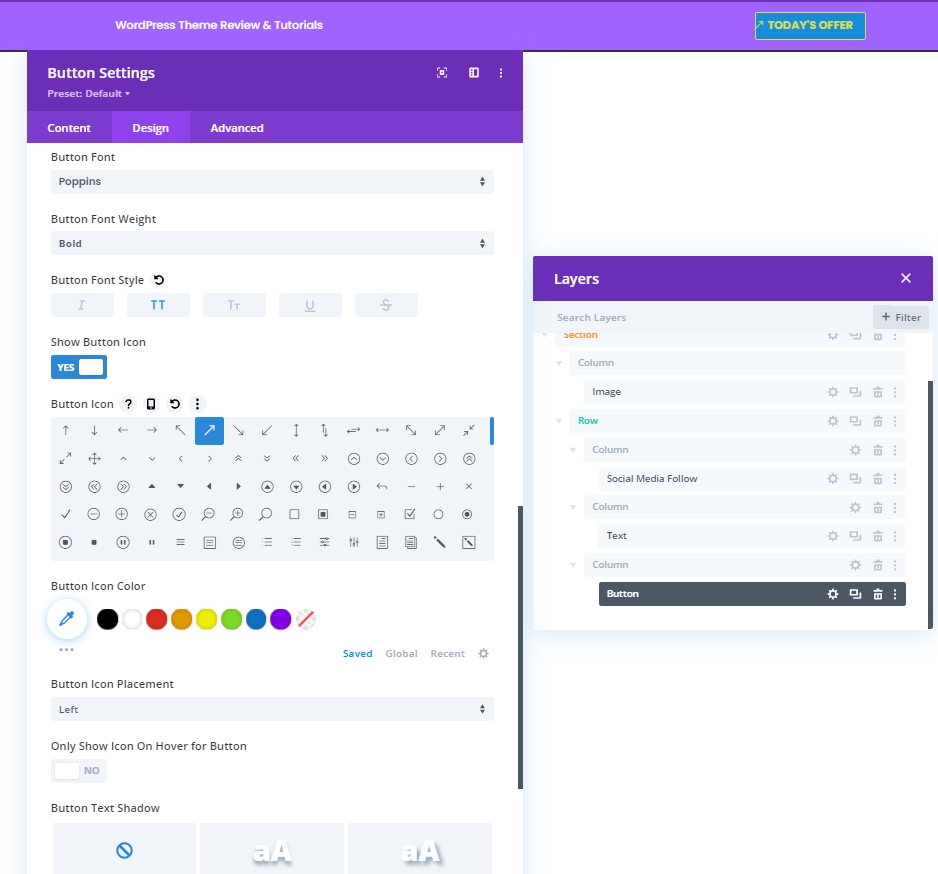
- Schaltflächensymbol anzeigen: Ja
- Platzierung der Schaltflächensymbole: Links

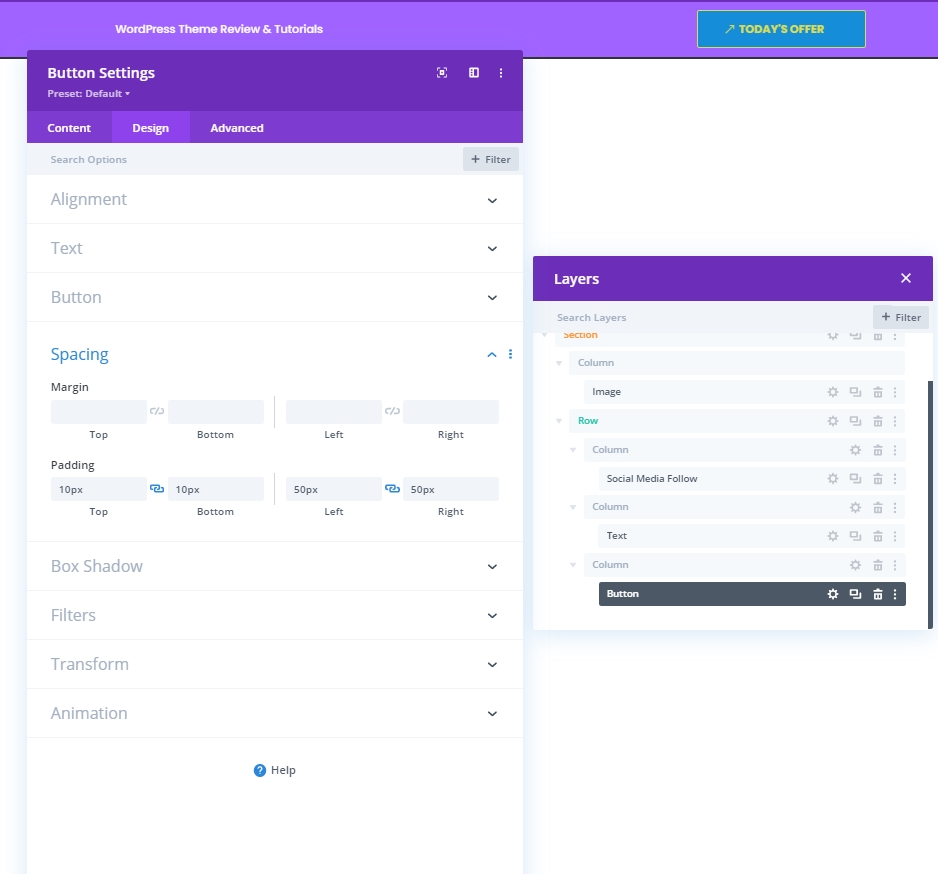
Abstand
Nehmen Sie nun die folgenden Änderungen an den Füllwerten vor.
- Obere Polsterung: 10px
- Untere Polsterung: 10px
- Linke Polsterung: 50px
- Rechte Polsterung: 30px

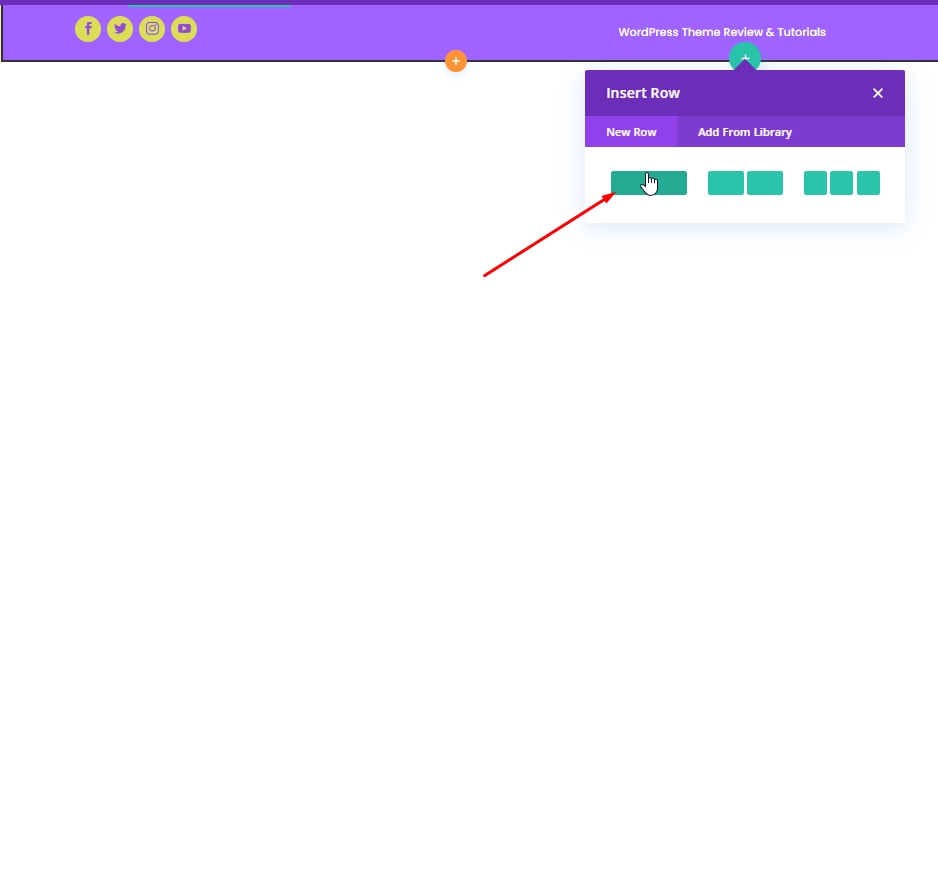
Hinzufügen: Zeile 2 zu Spalte 2
Spaltenstruktur
Jetzt fügen wir diesem Spaltenmodul die letzte Zeile hinzu.

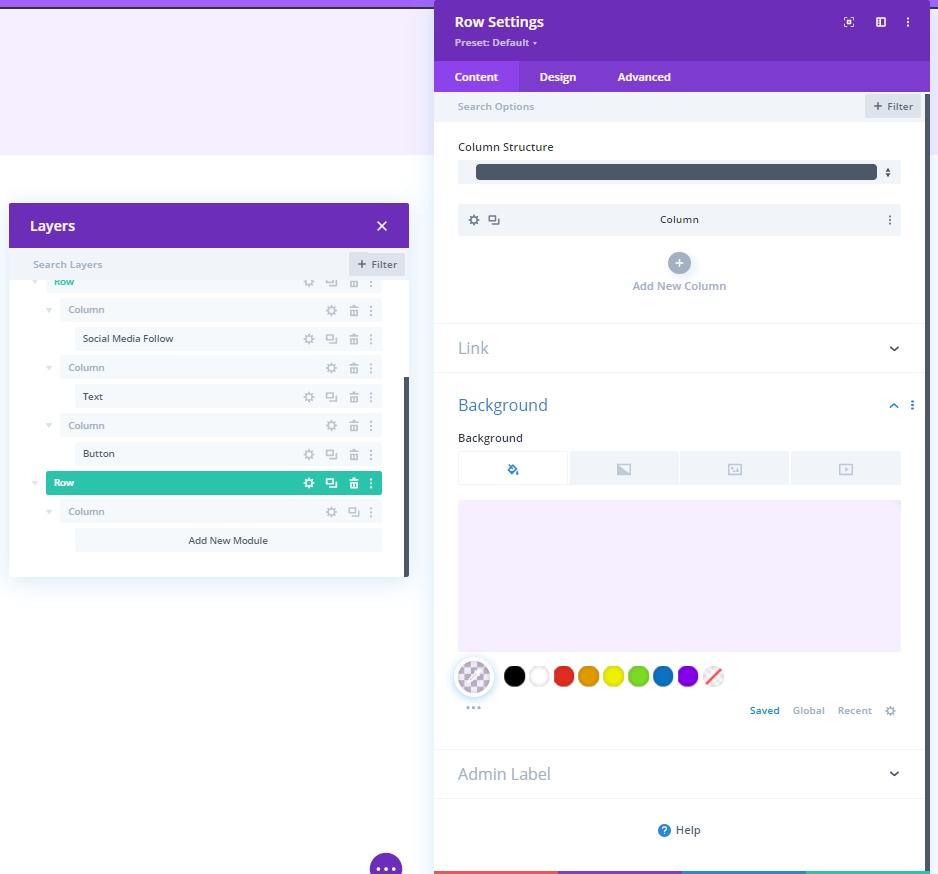
Hintergrundfarbe
Wenden Sie die folgende Farbe als Hintergrund an.
- Hintergrundfarbe: rgba(161,99,255,0.1)

Abstand
Passen Sie die Abstandseinstellungen der Reihe an.
- Obere Polsterung: 20px
- Untere Polsterung: 20px
- Linke Polsterung: 5%
- Rechte Polsterung: 5%

Saum
Wenden Sie dann die folgenden Rahmeneinstellungen an:
- Breite des linken Rands: Desktop: 3px, Tablet und Telefon: 0px
- Farbe des linken Rands: #6c2eb9

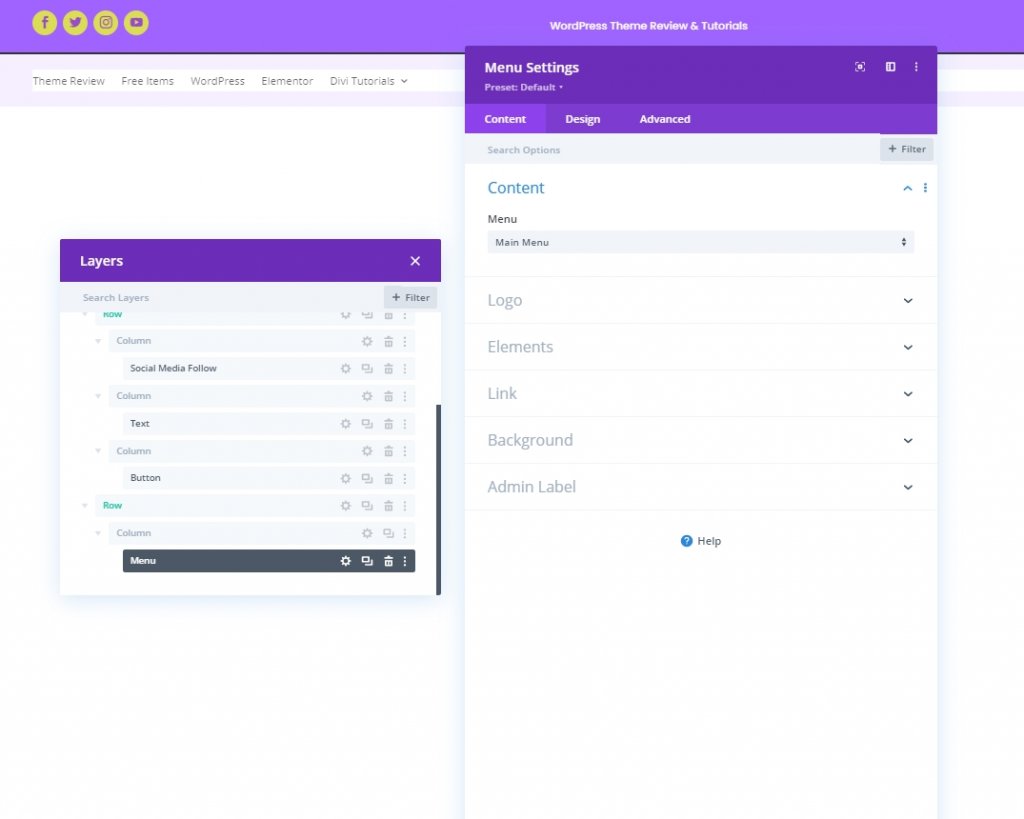
Hinzufügen: Menümodul zu Spalte 2
Wählen Sie nun das gewünschte Menü aus und stellen Sie es ein.

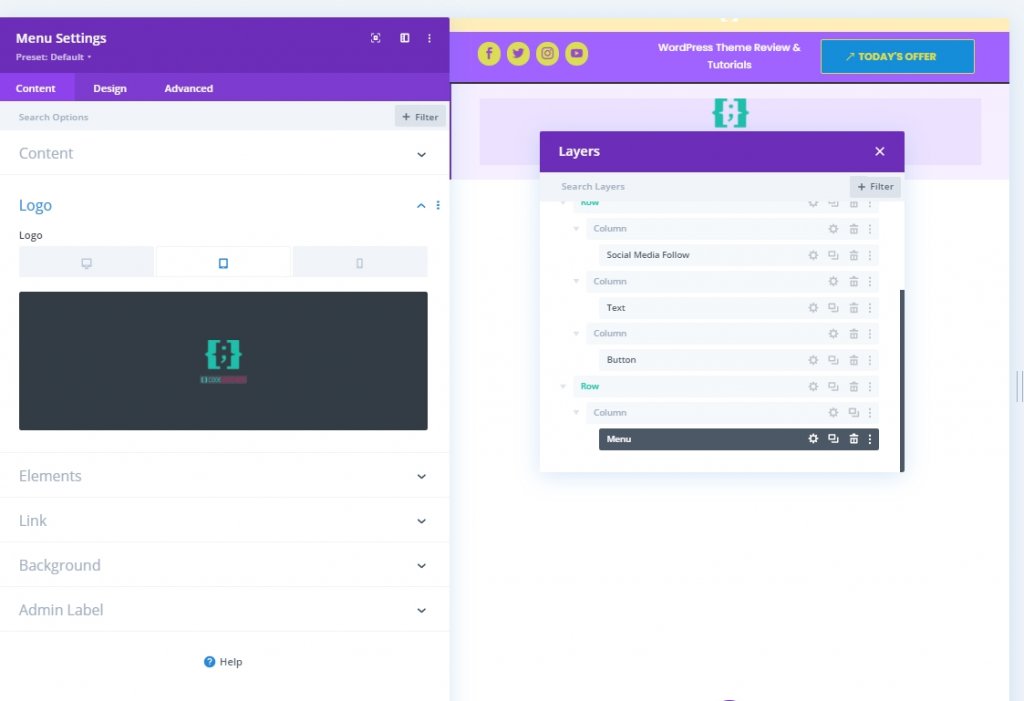
Logo für Tablet und Telefon hochladen
Fügen Sie ein Logo für Geräte mit kleinerer Bildschirmgröße hinzu.

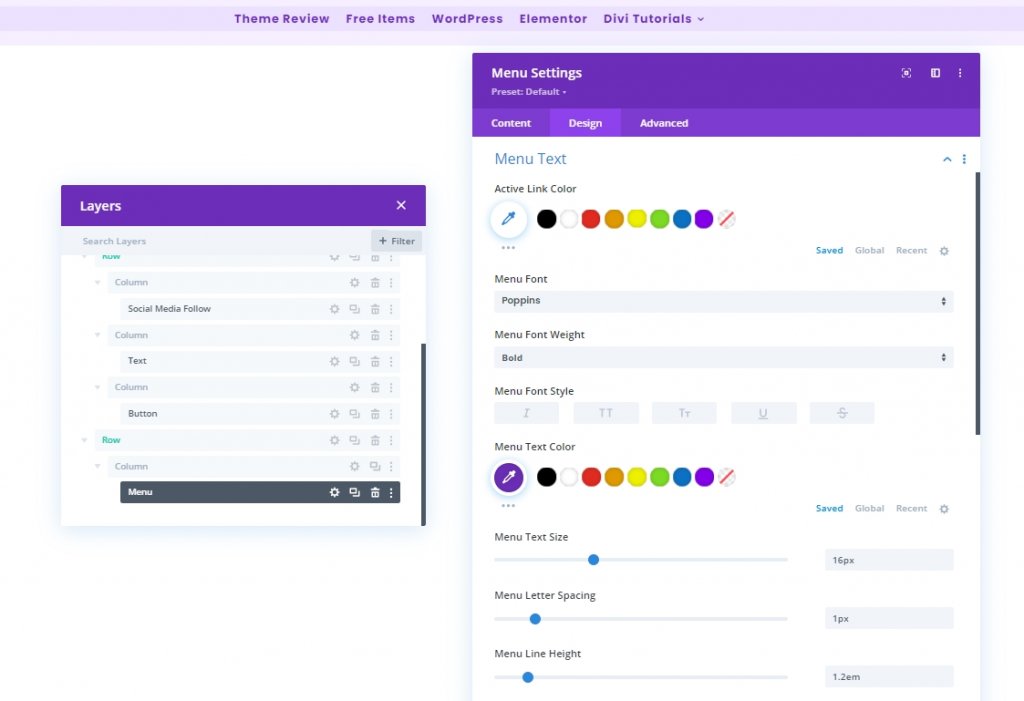
Menütexteinstellungen
Nehmen Sie nun einige Anpassungen am Menütext vor, damit er übersichtlicher aussieht.
- Menüschriftart: Poppins
- Menütextfarbe: #6c2eb9
- Menütextgröße: 16px

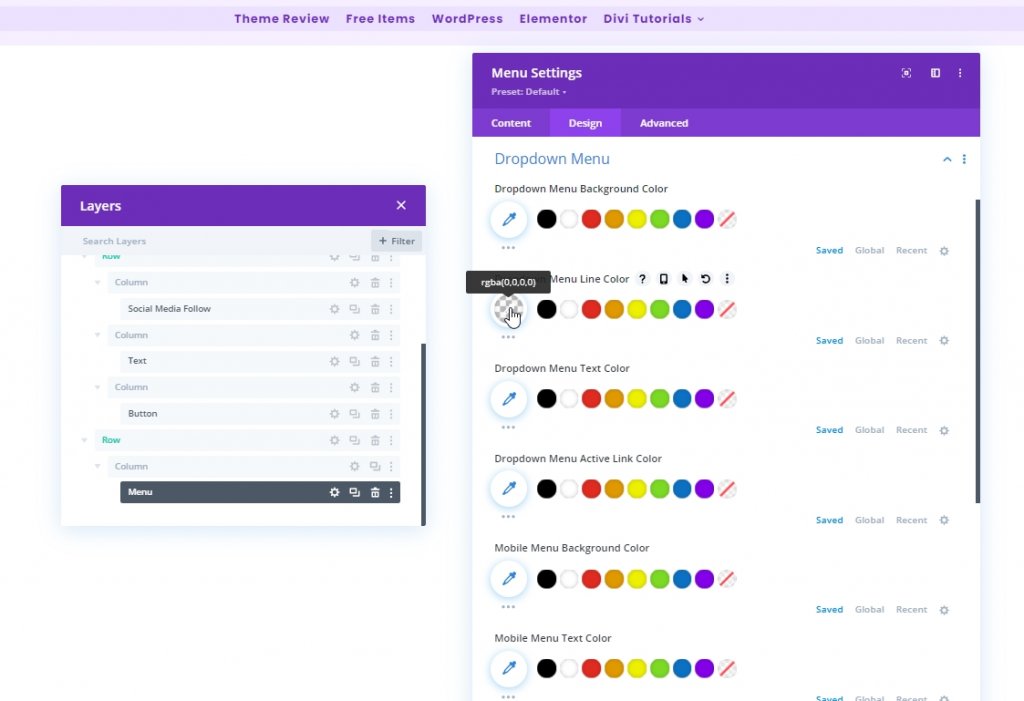
Texteinstellungen des Dropdown-Menüs
Fügen Sie nun unserem Dropdown-Menü eine Linienfarbe hinzu.
- Farbe der Dropdown-Menüzeile: rgba(0,0,0,0)

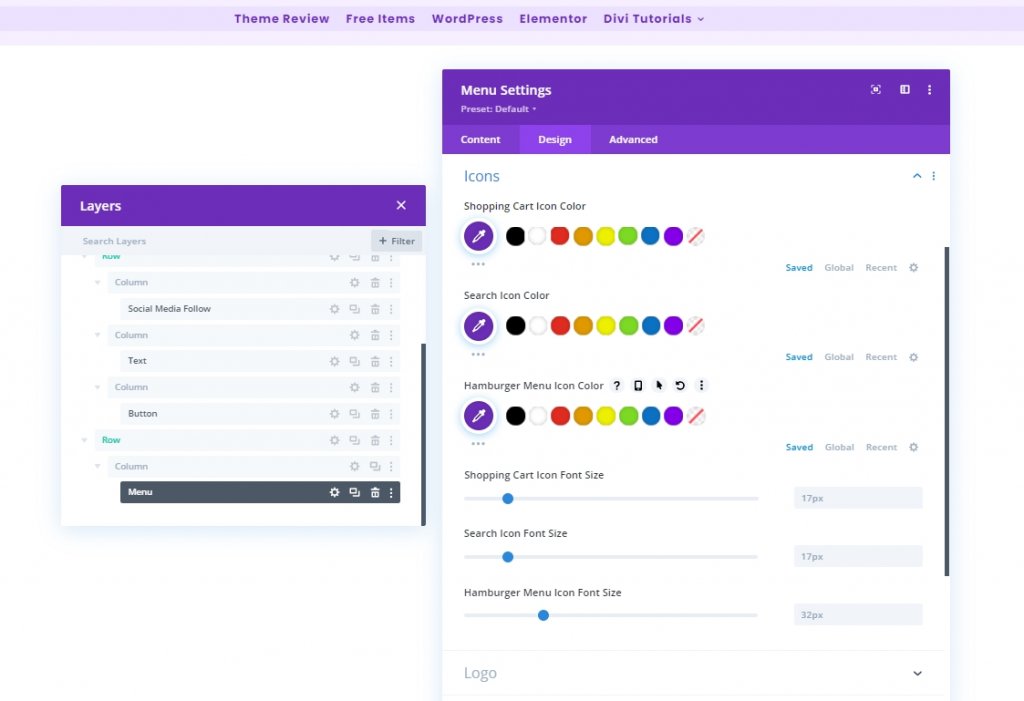
Symboleinstellungen
Ändern Sie nun die Symboleinstellungen.
- Farbe des Einkaufswagensymbols: #6c2eb9
- Farbe des Suchsymbols: #6c2eb9
- Hamburger Menüsymbolfarbe: #6c2eb9

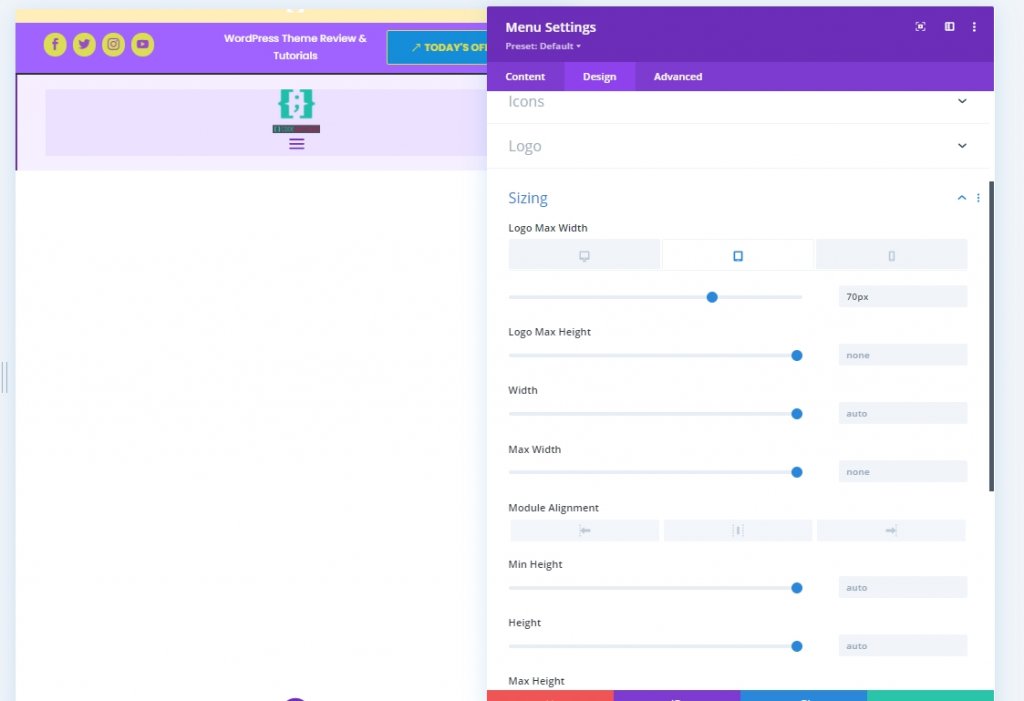
Größe
Wenden Sie eine maximale Logobreite auf Tablet und Telefon an.
- Max. Breite des Logos: Tablet: 70px und Telefon: 50px

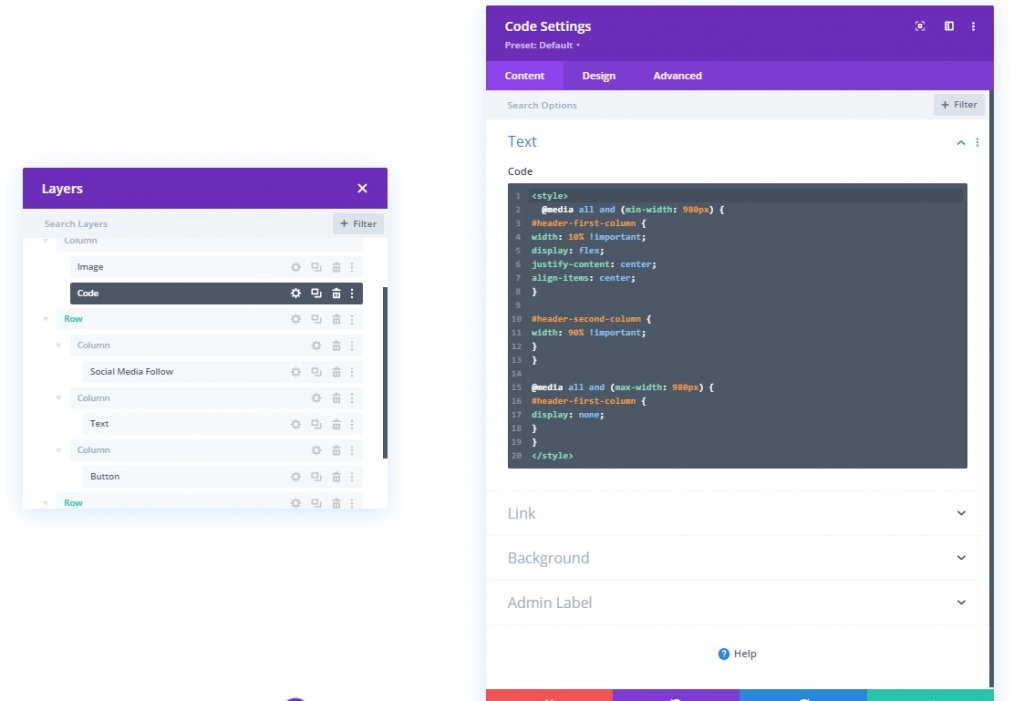
Hinzufügen: Codemodul zu Spalte 1
Um Änderungen an unserem Header-Design vorzunehmen, werden wir einige CSS-Anpassungen vornehmen. Fügen Sie dazu in Spalte 1 ein Codemodul hinzu. Kopieren Sie nun den unten stehenden Code und fügen Sie ihn in dieses Modul ein. Stellen Sie sicher, dass Sie sie zwischen den Style- Code einfügen.
@media all and (min-width: 980px) {
#header-first-column {
width: 10% !important;
display: flex;
justify-content: center;
align-items: center;
}
#header-second-column {
width: 90% !important;
}
}
@media all and (max-width: 980px) {
#header-first-column {
display: none;
}
}
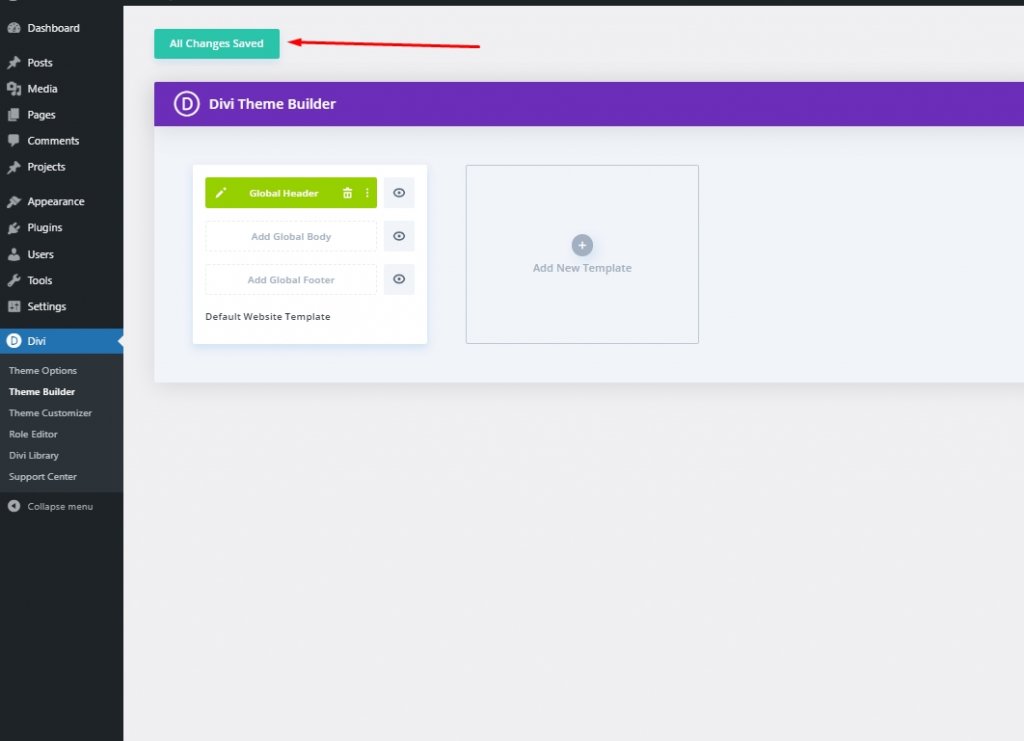
Abschnitt 3: Speichern Sie das Design
Wir sind fertig mit der Gestaltung. Alles ist perfekt platziert und jetzt speichern wir das Design und sehen das Ergebnis. Klicken Sie oben rechts auf das Kreuzsymbol. Es bringt Sie zum Dashboard und klicken Sie auf das Design speichern.

Letzter Blick
So sieht unser endgültiges Design aus.

Abschluss
Wir haben bereits erwähnt, dass Sie mit Divi immer mehr Kreativität in Ihr Design einbringen können. Es gibt viele Möglichkeiten, Ihre Website vorzeigbar zu machen, und Divi kann Ihnen all diese Unterstützung bieten. Ich hoffe, das heutige Tutorial wird Ihnen helfen, einen einzigartigen Header für Ihre Website zu erstellen. Fühlen Sie sich frei, Ihre Gedanken zu teilen, und wenn Ihnen dieses Tutorial gefällt, wird ein freundliches Teilen Sie FANTASTISCH machen!





