Visitenkarten sind ein beliebter Weg, um einer Person einen Unternehmen einzelnen einzuführen. Es trägt alle notwendigen Informationen über diese Person und liefert seine nützlichen Kontaktinformationen. Wie wäre es mit einer virtuellen Visitenkarte auf einer Website, die flippt und denselben Job tut? "Es wird definitiv dynamischer sein, und soziale Links werden daran befestigt, so dass jeder das Individuum leicht kontaktieren kann. Nun, das klingt wirklich interessant und wir werden es wirklich interessant Erfahren Sie heute über dieses Design, auf Zwei! Also. Lass uns anfangen.

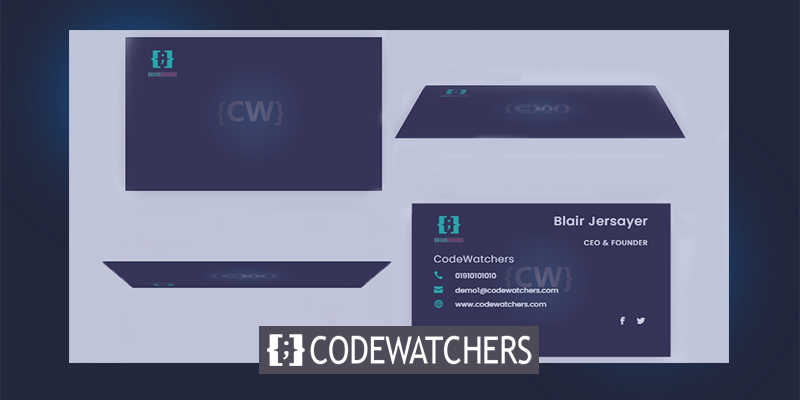
Design-Vorschau
Heute werden wir dieses Design bauen. sieht interessant aus, huh?
Teil 1: Entwurf der Visitenkarte, die auf Klick flascht
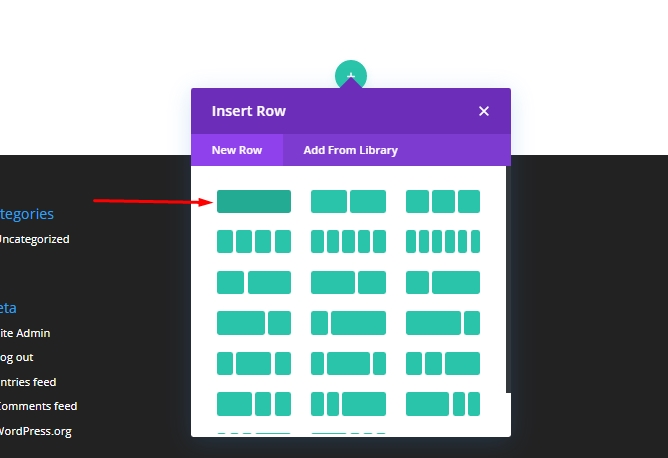
Hinzufügen: Zeile 1
Beginnen Sie mit dem Hinzufügen einer One-Salten-Zeile in den regulären Abschnitt.

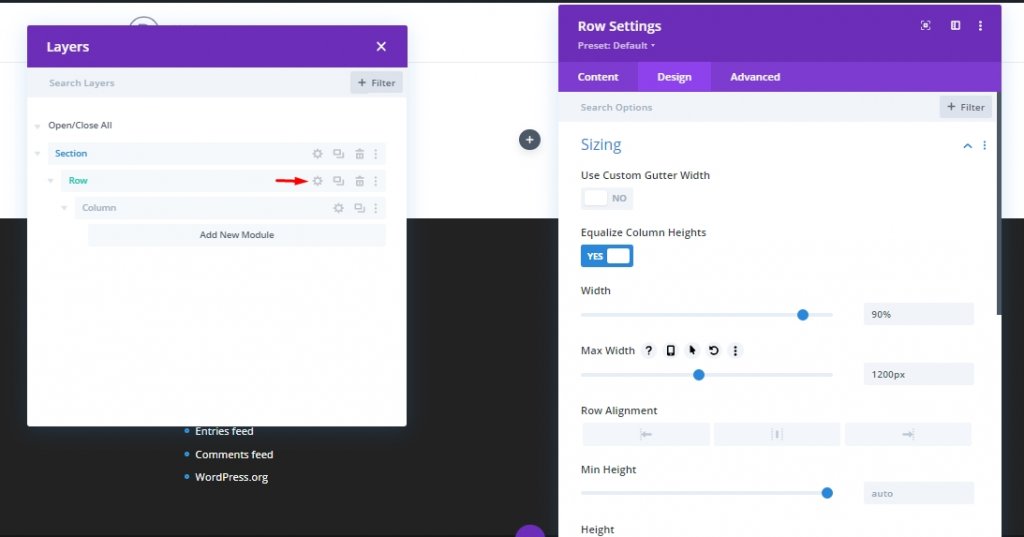
Aktualisieren Sie die folgenden Einstellungen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen- Säulenhöhen ausgleichen: Ja
- Breite: 90%
- Max Breite: 1200px

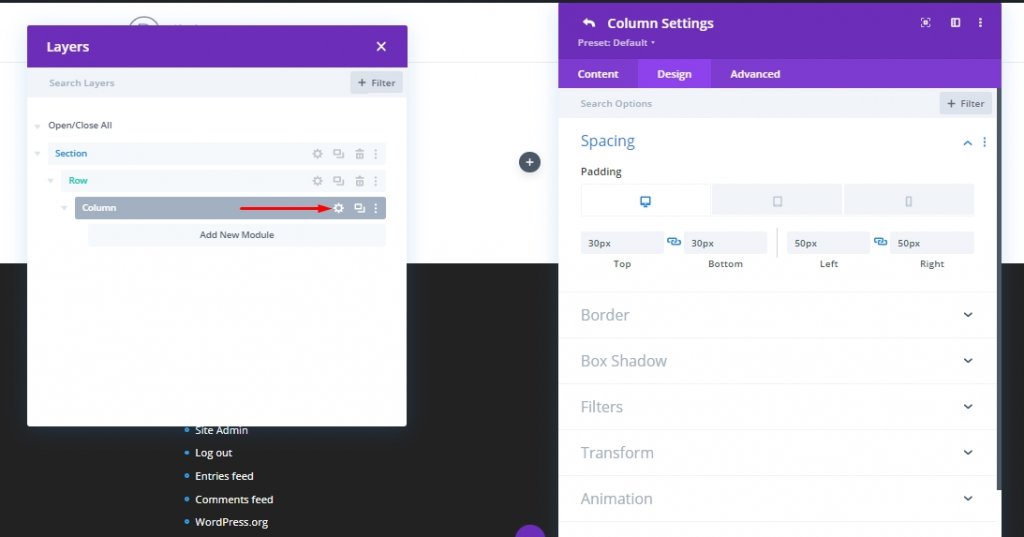
Öffnen Sie die Säuleneinstellung und fügen Sie diese Fülle hinzu.
Polsterung
- Desktop - 30px oben und unten, 50px links und rechts.
- Tablet - 30px oben und unten, 50px links und rechts.
- Telefon - 15px oben und unten, 15px links und rechts

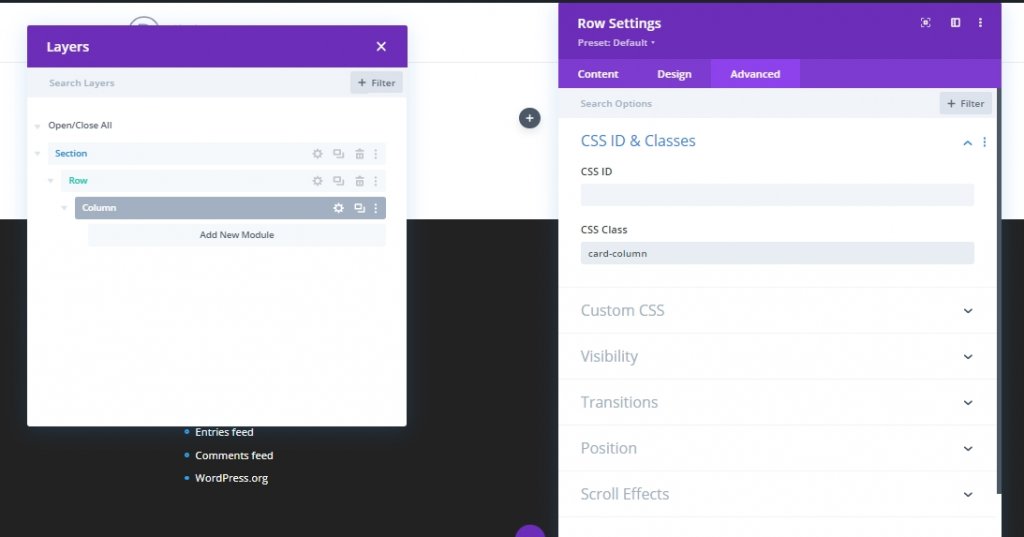
Fügen Sie die folgende CSS-Klasse von Advanced Tab hinzu. Dieser Code funktioniert als Auslöser, um auf unsere Flip-Animation zu klicken.
- CSS-Klasse: Kartenspalte

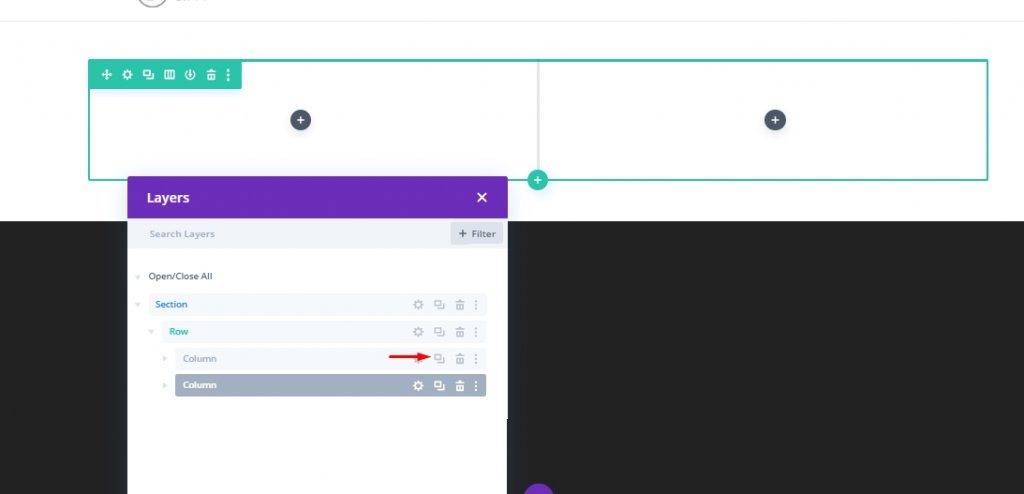
Spaltenklonierung
Jetzt duplizierte vorherige Spalte. Jetzt haben wir ein TO-Säulen-Layout und jeder von ihnen hat gleiche Polster- und CSS-Klasse.

Die hintere Karte erstellen
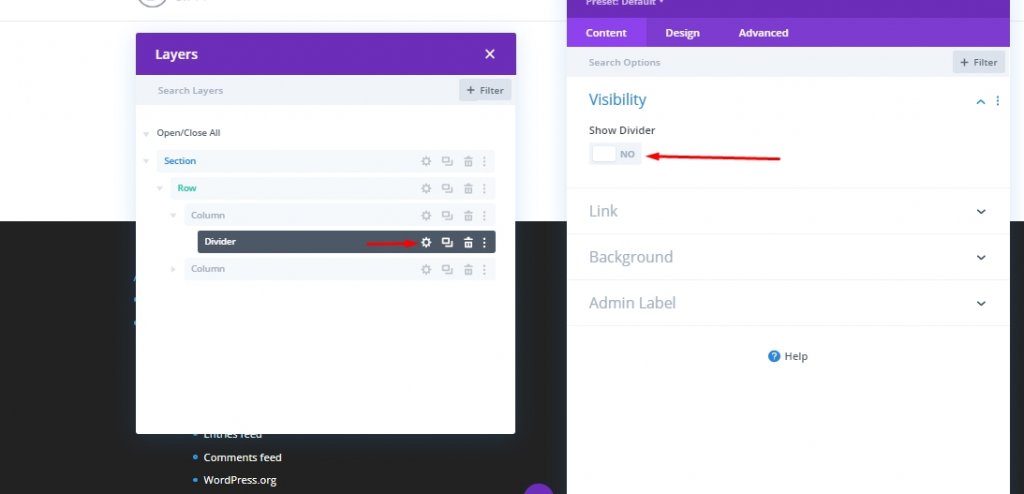
Erstens erstellen wir die Visitenkarte, die normalerweise auf der Rückseite befindet und an der Vorderseite kommt, wenn er klicktiert ist. Hier setzen wir alle Informationen über eine Person ein. Wir nennen es zurück. Um dies zu erstellen, werden wir einen Teiler in Spalte anhängen 1. Dann schalten wir die Sichtbarkeit der Teiler aus der Teilereinstellung aus, da wir den Teiler nur verwenden, um das Bild an der Karte anzuhängen.

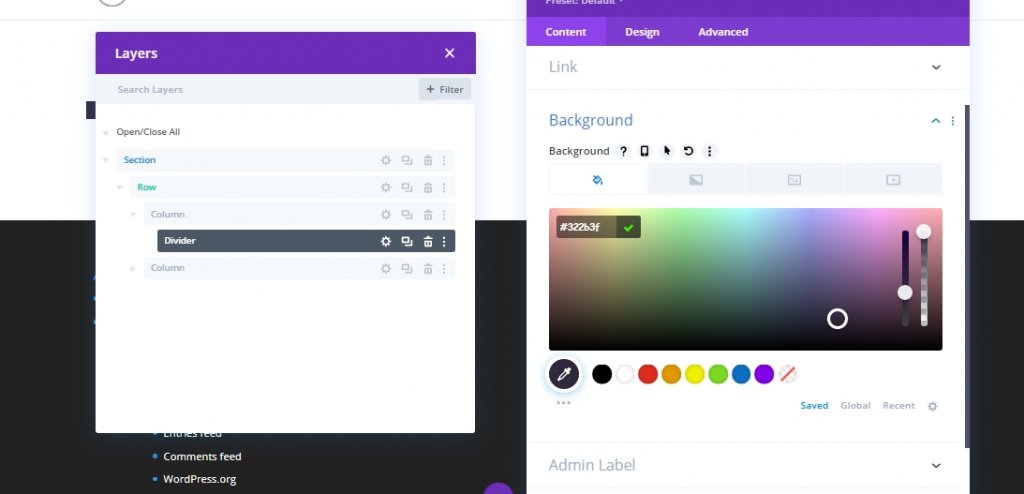
Hintergrundfarbe
- Hintergrundfarbe: # 322b3f

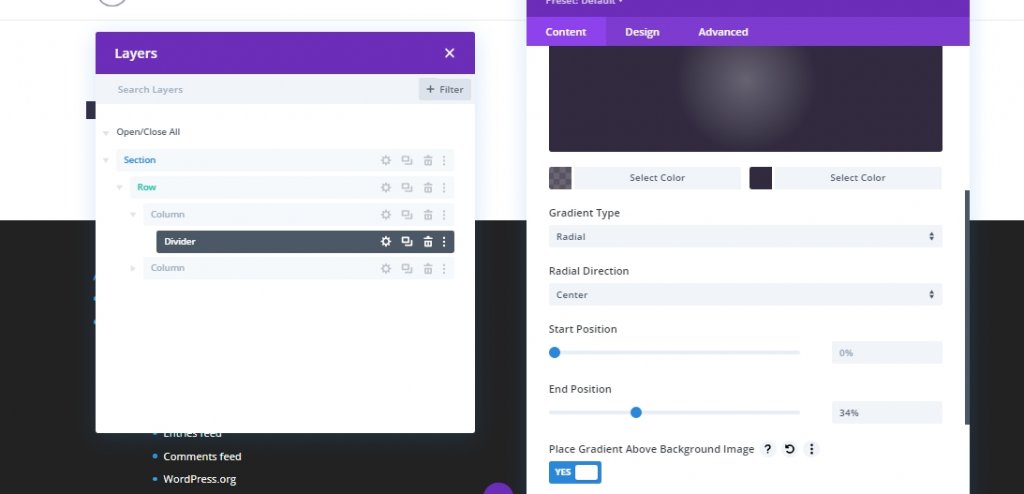
Hintergrundgradient.
- Hintergrundgradient links Farbe: RGBA (50,43,63,0,72)
- Hintergrundgradient Recht Farbe: # 322B3F
- Gradient Typ: radial
- Endposition: 34%
- Platz Gradient über Hintergrundbild: Ja

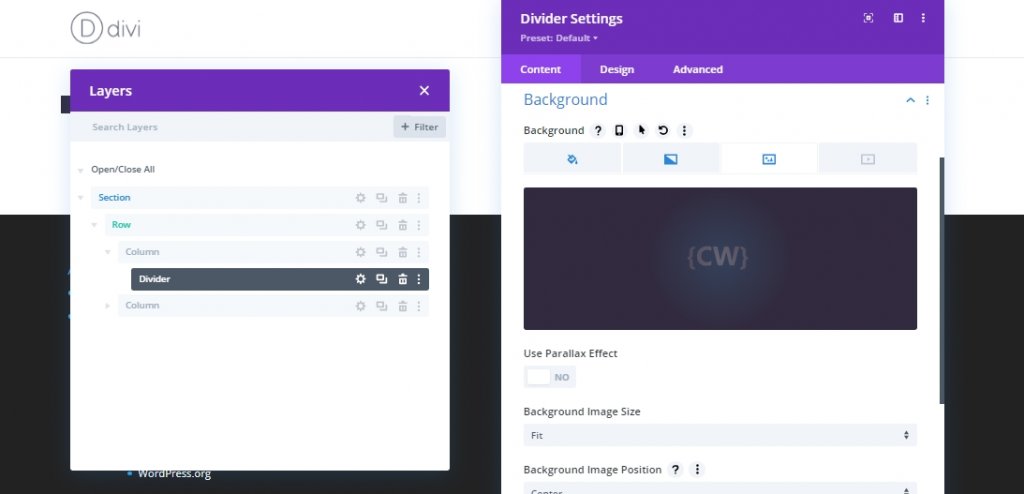
Hintergrundbild
- Hintergrundbild: [Bild- oder Porträt des Teammitglieds hochladen]
- Hintergrundbild Größe: Fit
- Hintergrundbild-Position: Zentrum

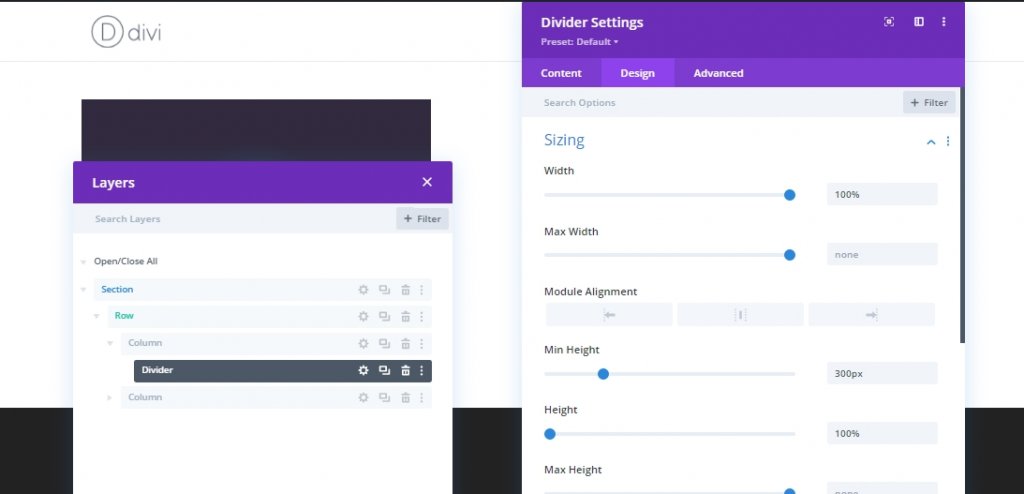
Frischgröße
- Breite: 100%
- MIN Höhe: 300px
- Höhe: 100%

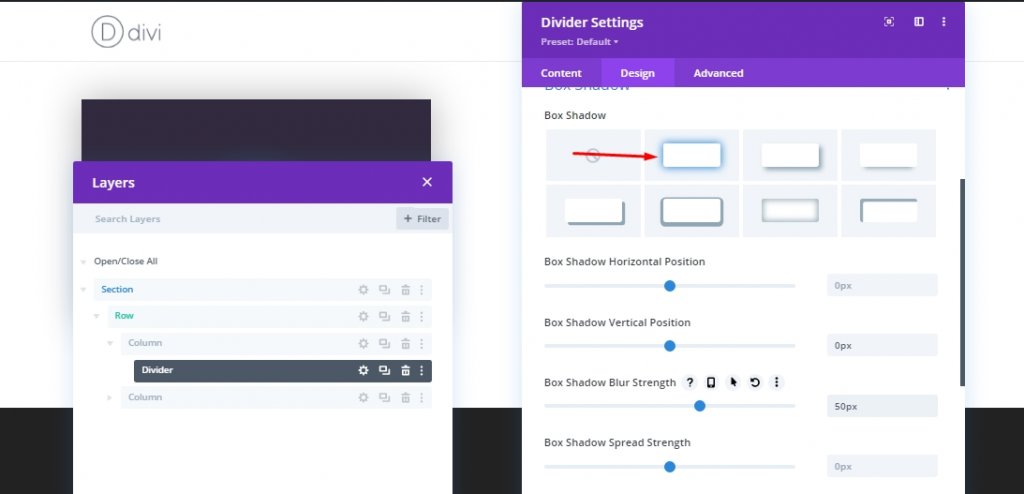
Box Schatten
- Box Shadow: Siehe Screenshot
- Schattenschatten Vertikale Position: 0px
- Box Shadow Unschärfe Stärke: 50px

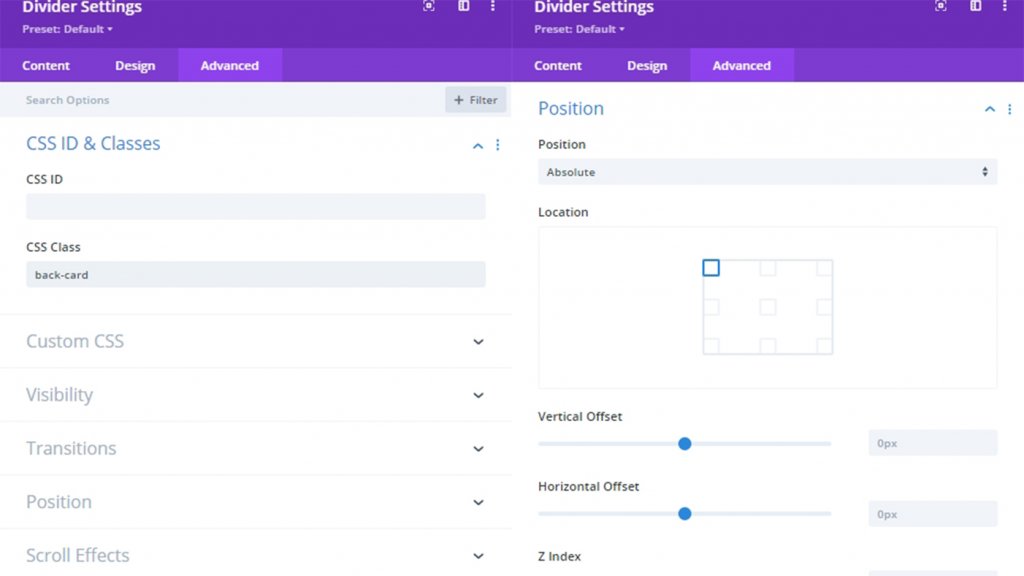
Fügen Sie nun die CSS-Klasse dem Teiler hinzu und aktualisieren Sie die Position.
- CSS-Klasse: Back-Card
- Position: absolut

Hinzufügen: Logo auf der Backkarte
Wir haben unsere hintere Karte an Ort und Stelle, wir werden jetzt ein Logo hinzufügen.

Laden Sie nun das Logo hoch. Größe sollte etwa 60px * 60px sein.

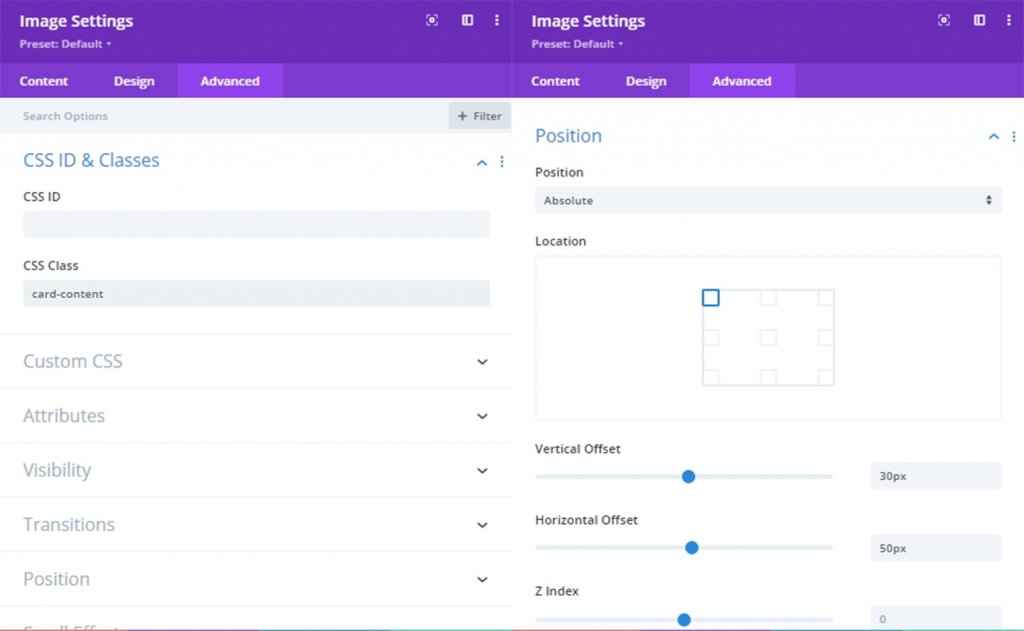
CSS-Klasse.
- CSS-Klasse: Karteninhalt
Position
- Position: absolut
- Vertikaler Offset: 30px (Desktop und Tablet), 15px (Telefon)
- Horizontaler Offset: 50px (Desktop und Tablet), 10px (Telefon)

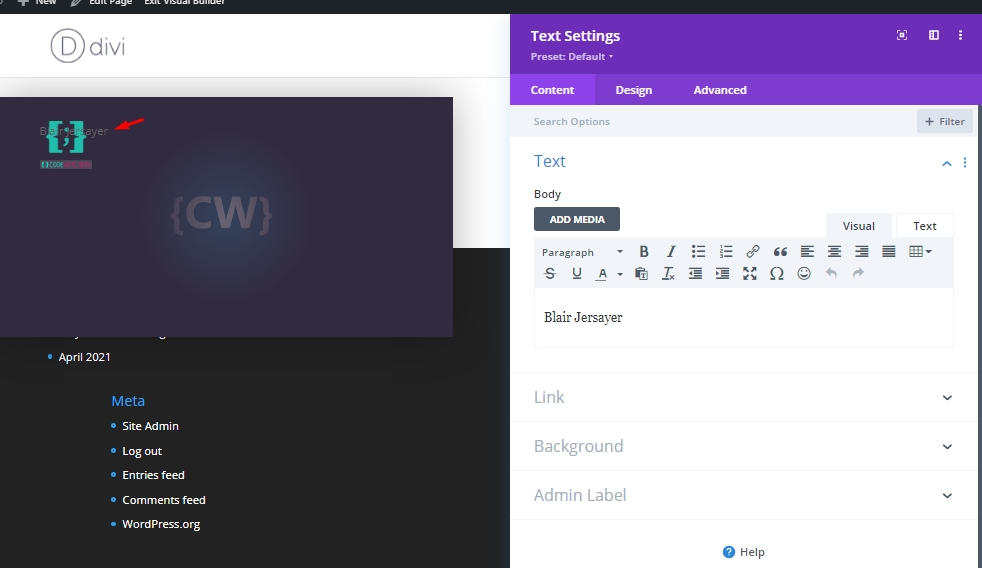
Hinzufügen: Name des Karteninhabers
Fügen Sie nun ein Textmodul unter einem Logo-Modul hinzu, um die Karte für den Namen zu erhalten. und aktualisieren Sie den Namen der Person, die Sie anzeigen möchten.

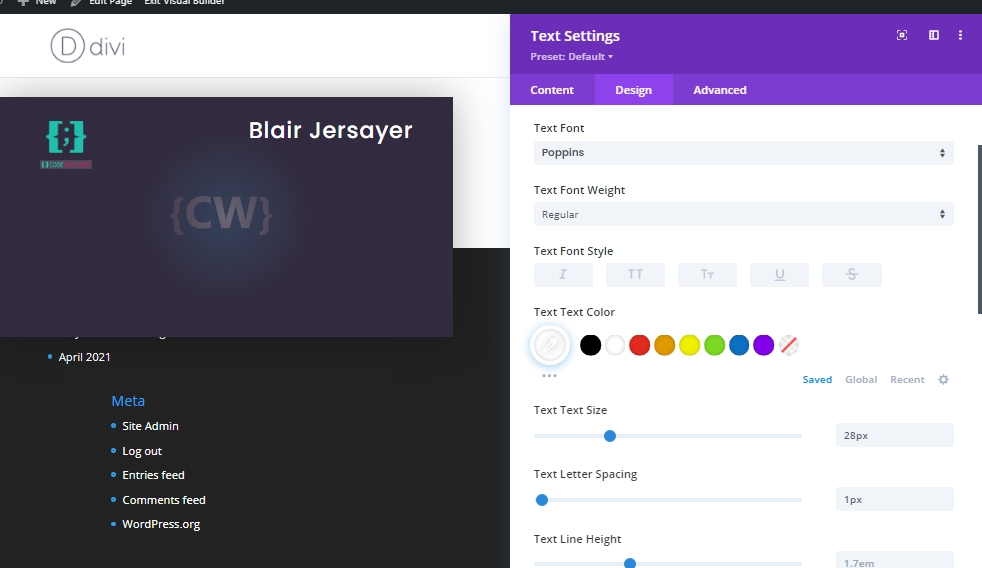
Machen Sie diese Folgendes auf der Registerkarte Design geändert.
- Textschriftart: Poppins
- Text Text Farbe: #FFFFFF
- Text Textgröße: 28px (Desktop und Tablet), 22px (Telefon)
- Buchstabenabstand: 1px
- Textausrichtung: Rechts

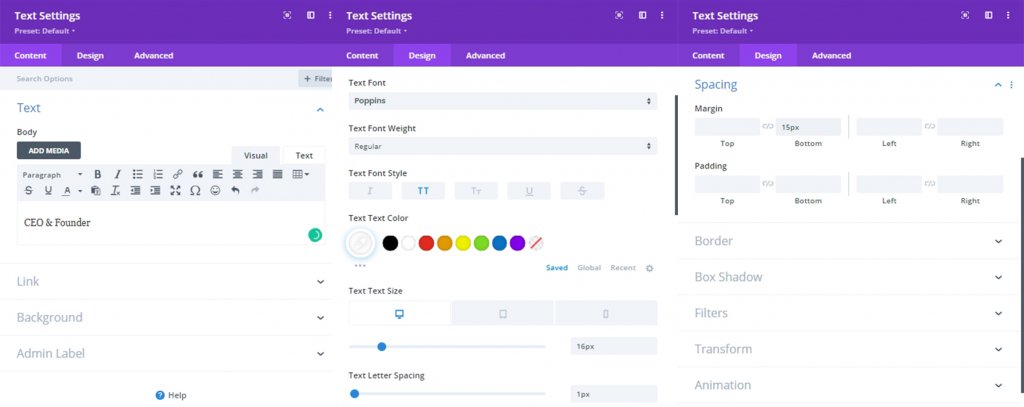
Hinzufügen: Die Jobposition
Duplizieren Sie das vorherige Textmodul, um die Jobposition hinzuzufügen. Ein Bearbeiten des Körperinhalts und Anpassungen auf der Registerkarte Design.
- Textart Stil: TT
- Texttextgröße: 16px (Desktop und Tablet), 14px (Telefon)
- Marge: 15px unten

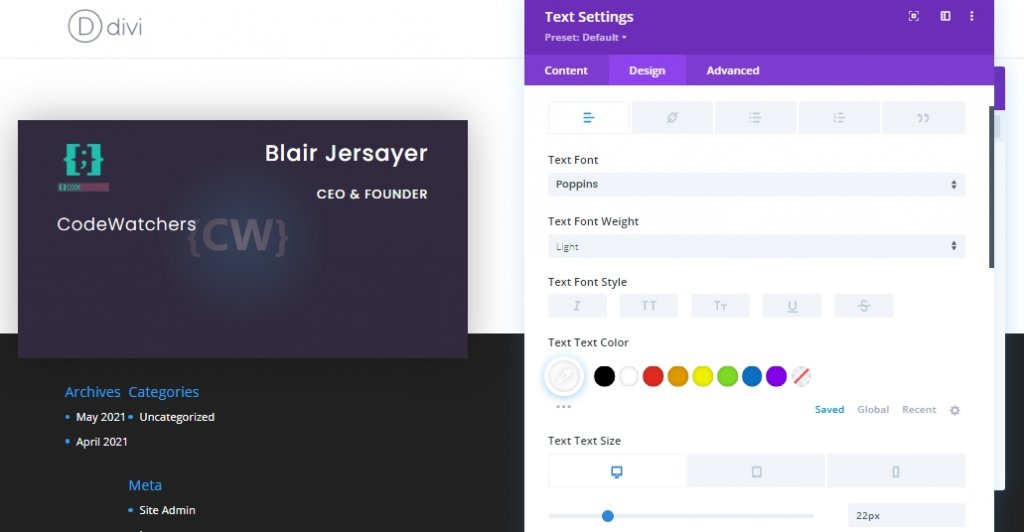
Hinzufügen: Firmenname
Um den Firmennamen hinzuzufügen, duplizieren Sie das vorherige Textmodul und ändern Sie den Körperinhalt.
- Textart Gewicht: Licht
- Textart Stil: Standard
- Text Textgröße: 22px (Desktop und Tablet), 18px (Telefon)
- Textausrichtung: links

Hinzufügen: Kontaktnummer
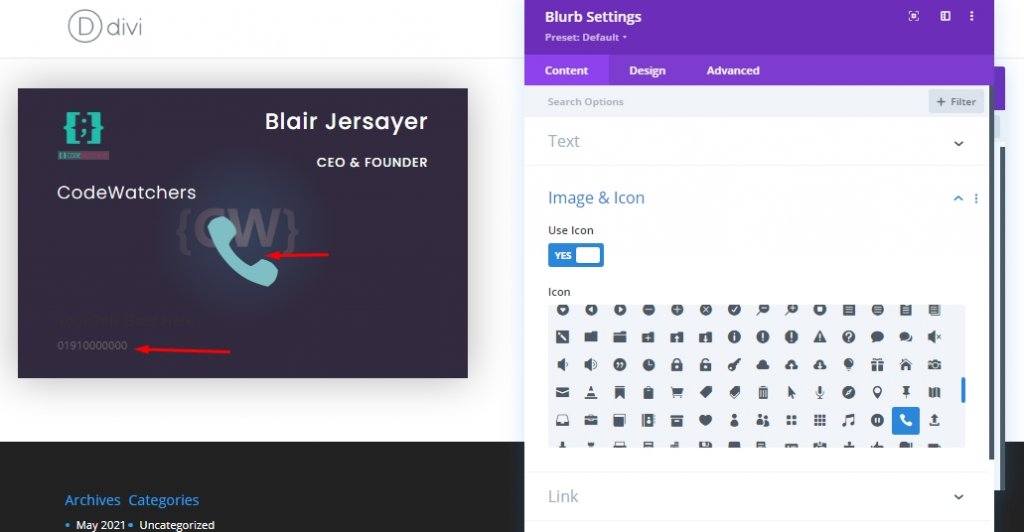
Um die Kontaktnummer des Einzelnen hinzuzufügen. Fügen Sie ein Blurb Burb-Modul unter dem Firmentextmodul hinzu. Aktualisieren Sie den Körperinhalt mit der Telefonnummer und fügen Sie ein Symbol hinzu.

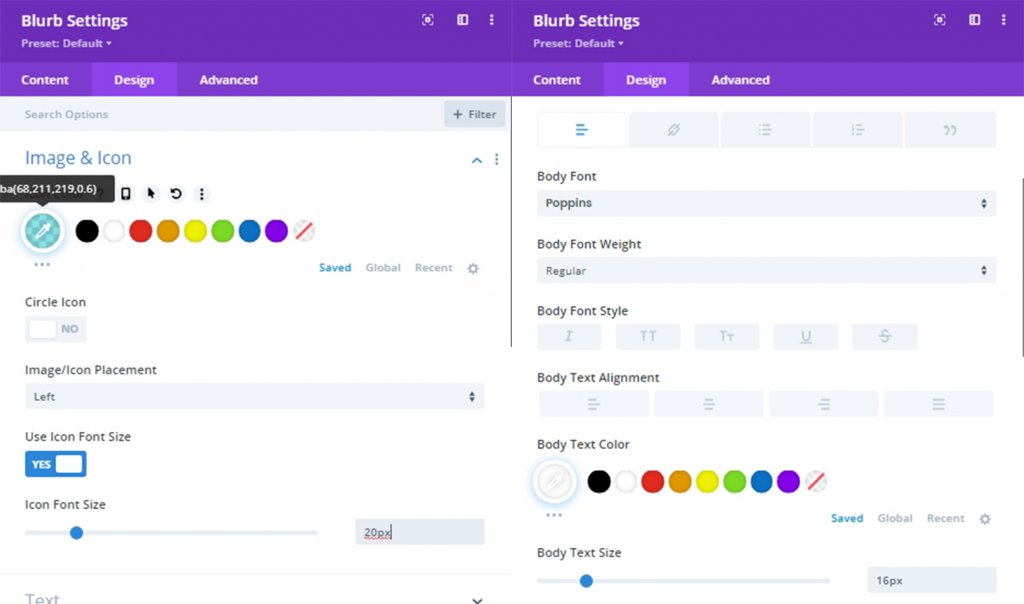
Aktualisieren Sie unter den Entwurfseinstellungen Folgendes:
- Symbolfarbe: # 20bfac
- Bild- / Symbolplatzierung: links
- Verwenden Sie die Symbolschrift Schriftgröße: Ja
- Symbol Schriftgröße: 20px
- Körperschriftart: POPPINS
- Körpertext Farbe: #FFFFFF
- Körpertextgröße: 16px
- Marge: 10px unten

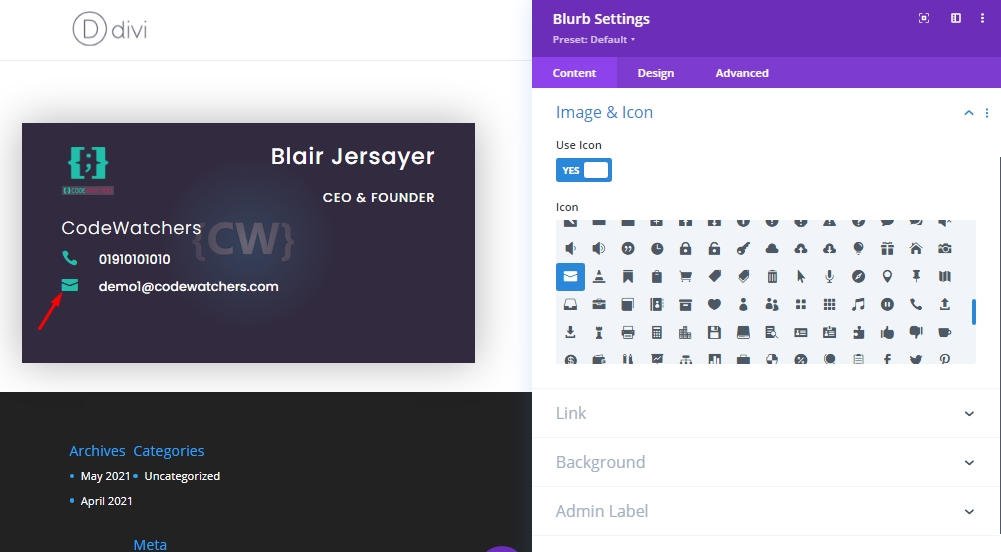
E-Mail-Adresse hinzufügen
Duplizieren Sie das vorherige Blurb-Modul und aktualisieren Sie den Körperinhalt als E-Mail-Adresse. Aktualisieren Sie dann das Symbol als Umschlag.

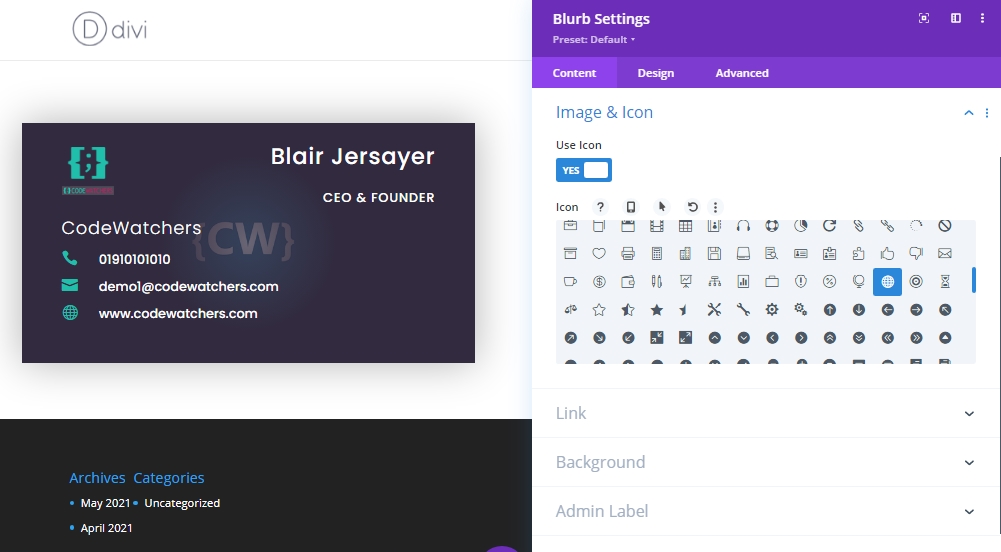
Hinzufügen: Die Website
Machen Sie dasselbe wie wir für den E-Mail-Bereich. Kopieren Sie das vorherige Blurb-Modul und ändern Sie den Inhalt.

Hinzufügen: Social Media-Symbole
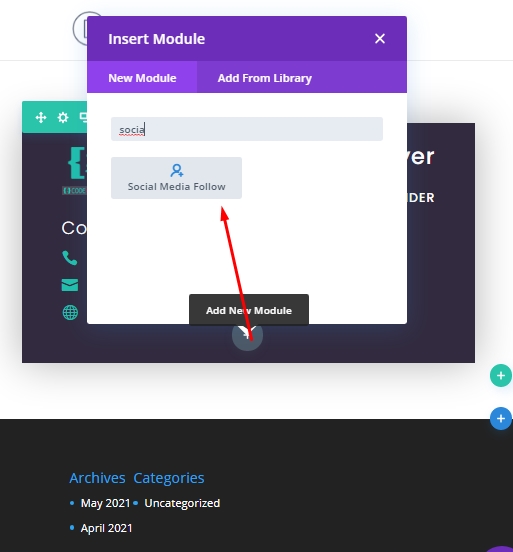
Das letzte Modul, wir werden auf der Backkarte hinzufügen, ist das Social-Media-Follow-Modul. Fügen Sie dieses Modul unter dem letzten Blurb-Modul hinzu.

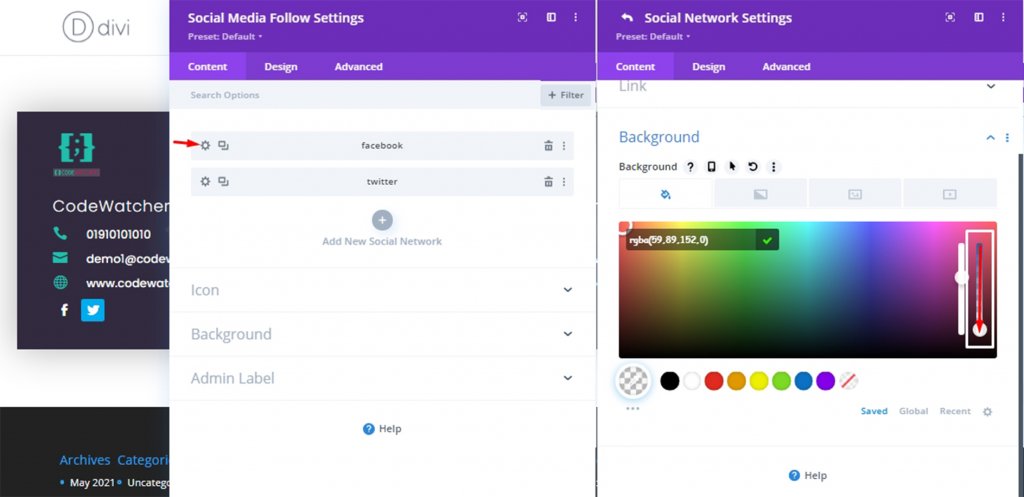
Machen Sie in den Einstellungen jedes soziale Symbol transparent und fügen Sie eine URL hinzu, wenn Sie ihn benötigen. Um alle Symbole transparent zu machen, öffnen Sie jedes Social-Media-Modul und ziehen Sie den weißen markierten Bar nach unten. Es wird die Arbeit ändern.

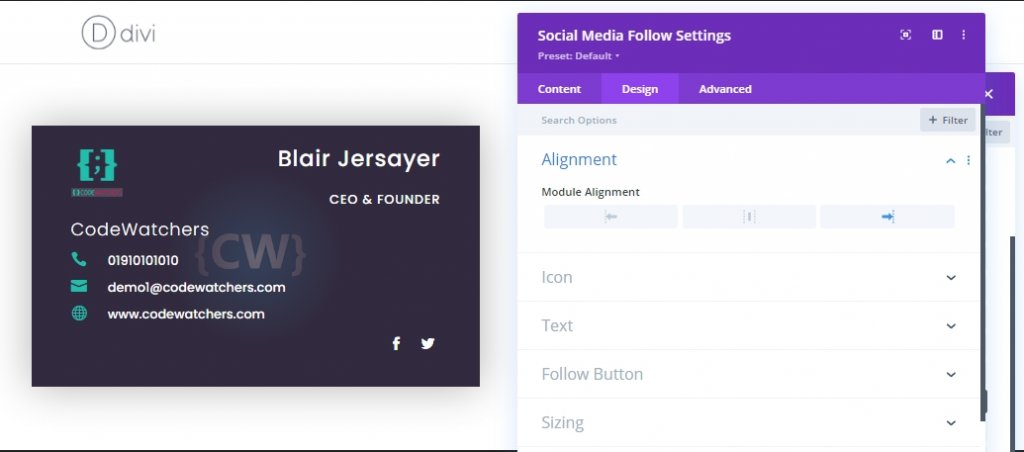
Auch aus der Registerkarte Design richten Sie die sozialen Medien aus, folgen Sie den Icons in Right.

Hinzufügen: Gleiche Klasse an alle Module
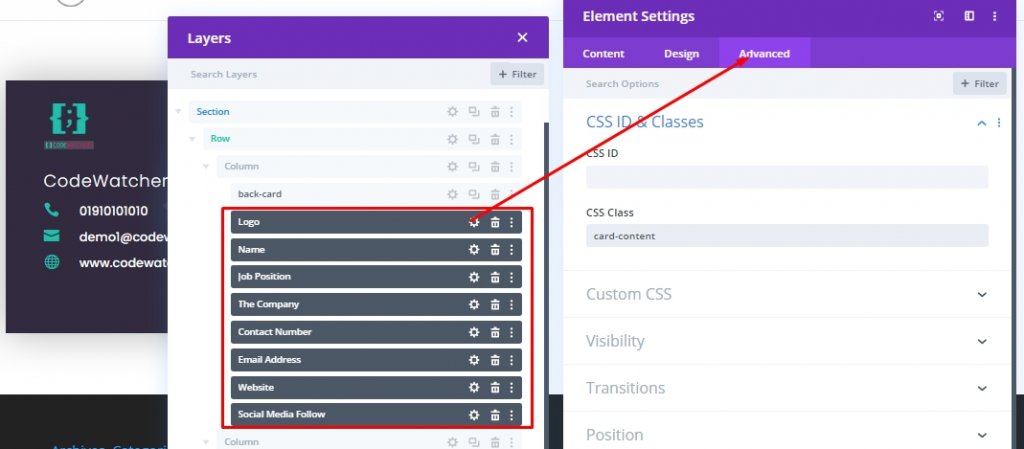
Da die Platzierung und Anpassung aller unserer Module durchgeführt wird, wählen wir sie nun mit der Multi-Select-Funktion von Zwei aus und fügen Sie eine gemeinsame CSS-Klasse hinzu. In Einklang mit dieser CSS-Klasse fügen wir CSS-Code hinzu, der den Inhalt der Karte durch die Flip-Animation vor dem Card zeigt.
- CSS-Klasse: Karteninhalt
Halten Sie "cmd" oder "ctrl" und klicken Sie auf Elemente, um sie auszuwählen. Klicken Sie dann auf eine Einstellung von einem beliebigen Modul und nehmen Sie die Anpassung vor.

Bau der Frontkarte
Unsere Back-Karte ist fertig und jetzt werden wir an der Frontkarte arbeiten, die an der Stelle der hinteren Karte sitzen und seinen Inhalt in den Rücken verstecken. Wir entwerfen die Frontkarte durch ein Bildmodul in Spalte 2, das die Karte in Spalte ersetzt.

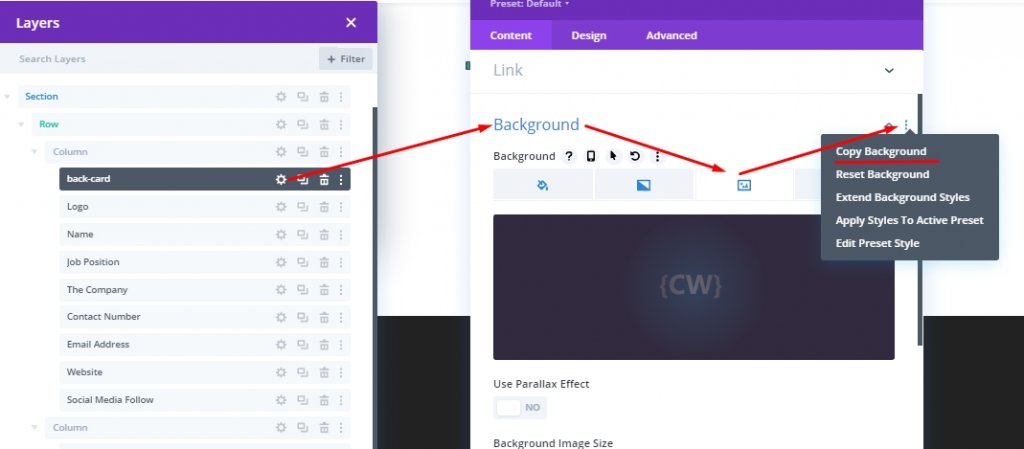
Öffnen Sie nun die Divider-Moduleinstellungen von Back Card und kopieren Hintergrund.

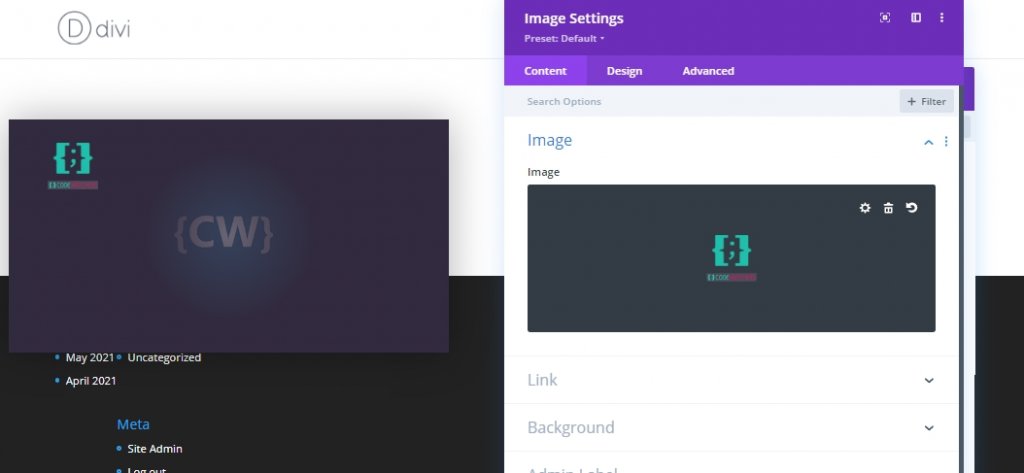
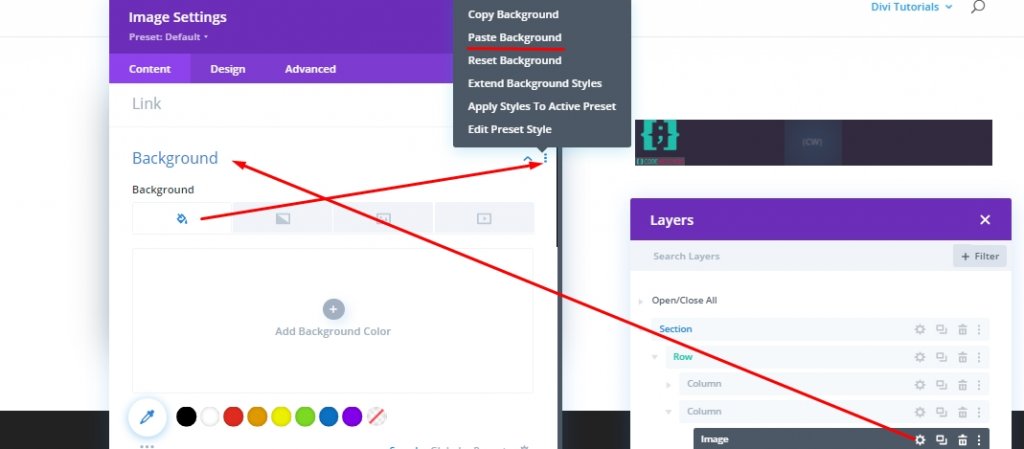
Öffnen Sie nun die Bildeinstellungen für die Frontkarte und fügen Sie sie ein.

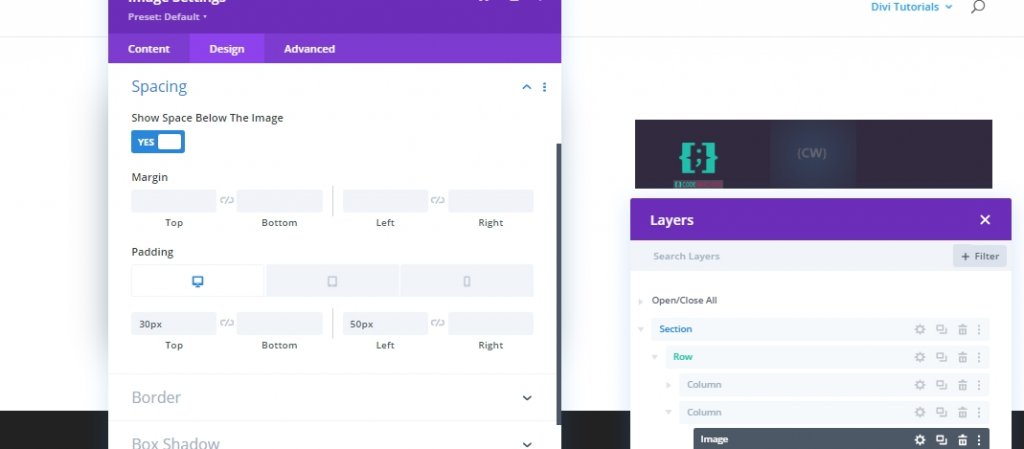
Aktualisieren Sie im Abschnitt Design den Abstand des Bildes wie folgt:
- Polsterung (Desktop und Tablet): 30px oben, 50px links
- Polsterung (Telefon): 15px oben, 10px links

Erweiterte Einstellungen
Geben Sie dieses Bild auf der Registerkarte Erweitert ein CSS-Klasse an.
- CSS-Klasse: Front-Card

Fügen Sie die benutzerdefinierten CSS am Hauptelement hinzu.
height: 100%;
width: 100%;
Aktualisieren Sie auch die Positionseinstellungen.
- Positionsabsolut
- Z Index: 13

Wenn Sie mit der Frontkarte fertig sind, ziehen Sie es in der Spalte 1 über das Back-Kartenmodul.

Teil 2: Benutzerdefinierter Code hinzufügen
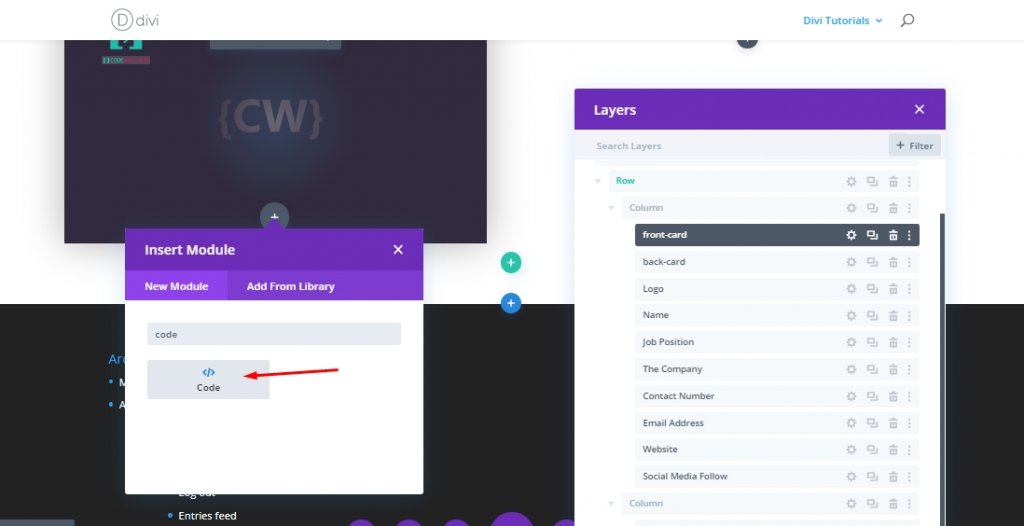
Schließlich fügen wir ein paar kundenspezifische CSS- und JQuery-Code hinzu, um die Flip-Animation auf unseren Visitenkarten-Design zu bringen. Fügen Sie dazu ein Codemodul unter Spalten 1 hinzu.

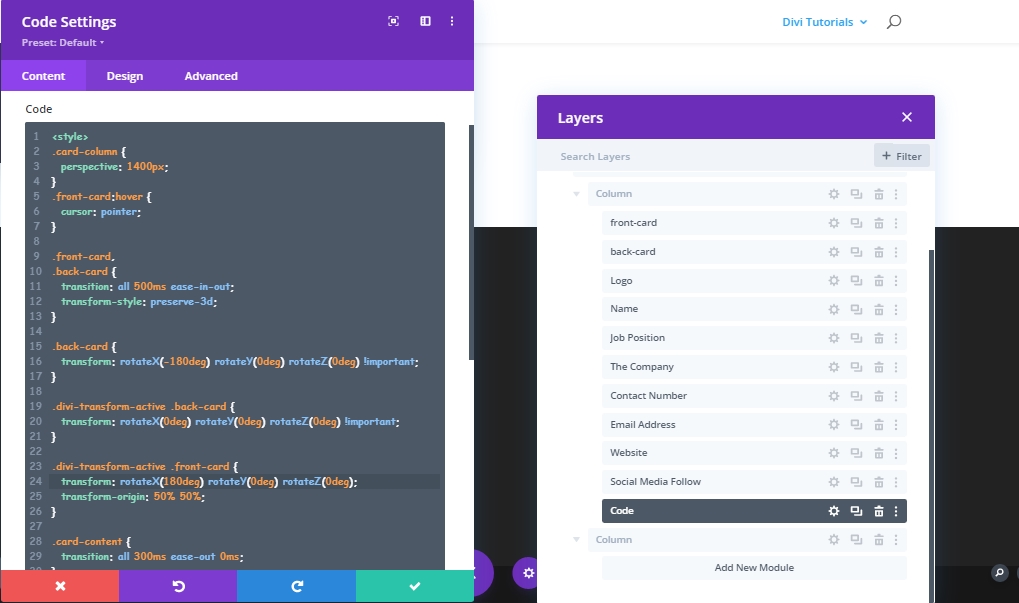
Hinzufügen: CSS-Code
Fügen Sie nun den untenstehenden Code im Code-Modul hinzu. Achten Sie darauf, dann in einem Style-Tag zu behalten.
.card-column {
perspective: 1400px;
}
.front-card:hover {
cursor: pointer;
}
.front-card,
.back-card {
transition: all 500ms ease-in-out;
transform-style: preserve-3d;
}
.back-card {
transform: rotateX(-180deg) rotateY(0deg) rotateZ(0deg) !important;
}
.divi-transform-active .back-card {
transform: rotateX(0deg) rotateY(0deg) rotateZ(0deg) !important;
}
.divi-transform-active .front-card {
transform: rotateX(180deg) rotateY(0deg) rotateZ(0deg);
transform-origin: 50% 50%;
}
.card-content {
transition: all 300ms ease-out 0ms;
}
.divi-transform-active .card-content {
transition: all 300ms ease-out 500ms;
opacity: 1 !important;
}
.divi-transform-active .front-card {
opacity: 0;
visibility: hidden;
}
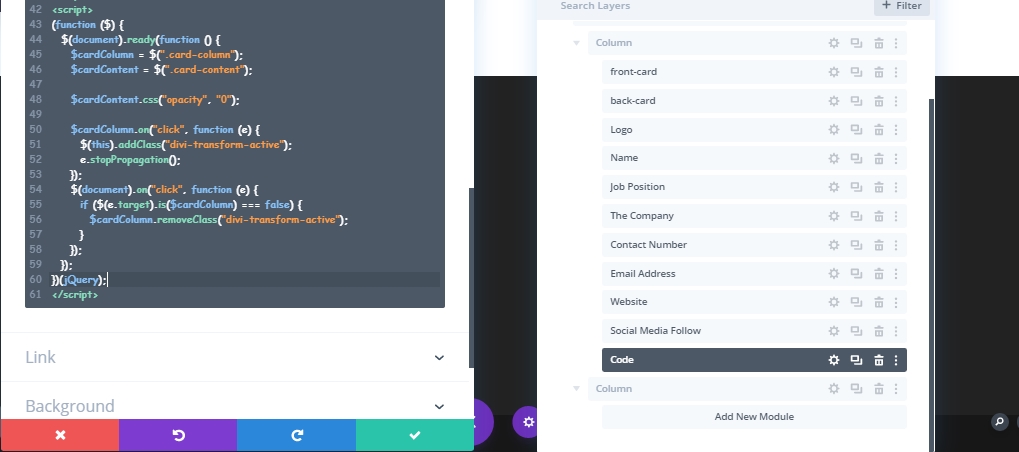
Hinzufügen: JQuery-Code
Fügen Sie den folgenden JQuery-Code unter dem CSS-Code hinzu. Vergessen Sie nicht, sie in Skript-Tags zu halten.
(function ($) {
$(document).ready(function () {
$cardColumn = $(".card-column");
$cardContent = $(".card-content");
$cardContent.css("opacity", "0");
$cardColumn.on("click", function (e) {
$(this).addClass("divi-transform-active");
e.stopPropagation();
});
$(document).on("click", function (e) {
if ($(e.target).is($cardColumn) === false) {
$cardColumn.removeClass("divi-transform-active");
}
});
});
})(jQuery);
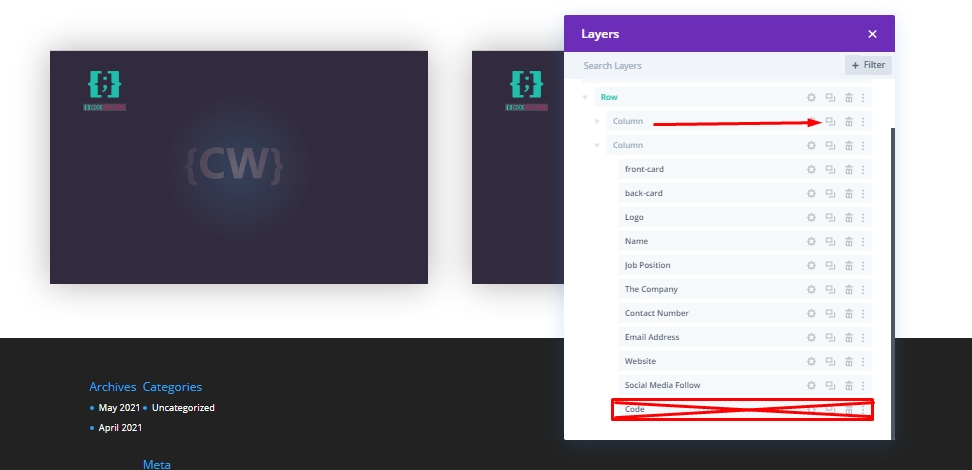
Erstellen von mehr Visitenkarten
Um weitere Visitenkarten Ihrer Teamkollegen hinzuzufügen, müssen wir die Spalte so oft so oft klonen, wie Sie benötigen. Stellen Sie jedoch sicher, dass Sie die Codemodule von klonierten Karten gelöscht haben, da zwei Codemodule mit zwei Codemodulen das Design brechen.

Ändern Sie nun jede Karte nach jeder Person, die Sie hier verwenden möchten.
Endgültige Sicht
Nach all der Arbeit, die wir getan haben, sieht unser Design so aus. Klicken Sie auf jede Karte, und es werden Informationen über das Individuum umdrehen und zeigen. Klicken Sie dann nach draußen und es geht in die vorherige Position zurück.
Fazit
Die interaktive Visitenkarte ist eine großartige Möglichkeit, Ihre Teamkollegen auf der Website anzuzeigen. Sie können dies verwenden, um Informationen zu unseren Projekten, gemeinsamen Ideen und vielen mehr anzuzeigen! Teilen Sie Anteil, wenn Sie dieses Tutorial nützlich halten, und wenn Sie Fragen oder Fragen haben, können Sie unten kommentieren.





