Divi ist ein WordPress-Theme mit vielen Möglichkeiten. Wir haben gesehen, wie das Divi-Thema einer Website mehr Leben einhauchen kann. Die einzelnen Seitenkomponenten sind leicht anpassbar, und im heutigen Beitrag geht es darum, die Seitenleiste von Divi zu entfernen. Divi-Sidebars sind so ziemlich auf jeder Seite, wie 404-Fehler und Archive. Wenn Sie sie irgendwie entfernen möchten, müssen Sie die Seitenleiste aus der gesamten Standardvorlage entfernen.

Sie können Seitenleisten von der Blog-/Post-Seite entfernen, indem Sie die richtigen Optionen auswählen, bevor Sie den Post abschließen. Aber was ist, wenn Sie das Thema nicht zum Bloggen verwenden? Vielleicht ist dies eine Agentur oder eine Foto-Website, auf der sich alles um Business-Service-Gespräche dreht? Hier können Sie entweder eine benutzerdefinierte Vorlage erstellen/die vorhandene im Divi-Builder bearbeiten oder das Seitenlayout auf Seitenbasis ändern.
Es gibt verschiedene Möglichkeiten, Seitenleisten von den Divi-Seiten zu entfernen. Lassen Sie uns direkt in das heutige Tutorial springen und sie sehen.
Entfernen der Seitenleiste mit integrierten Einstellungen
Seitenleisteneinstellungen auf Seite oder Beitrag ändern
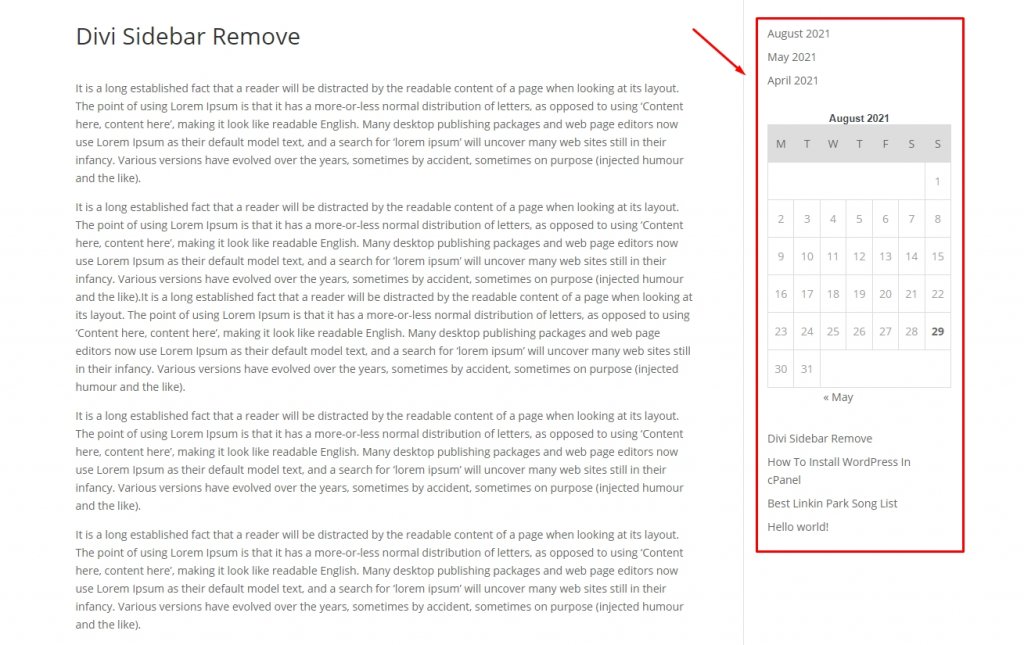
Hier ist ein Beispiel dafür, wie Beiträge in der Divi-Standardvorlage mit der rechten Seitenleiste aussehen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
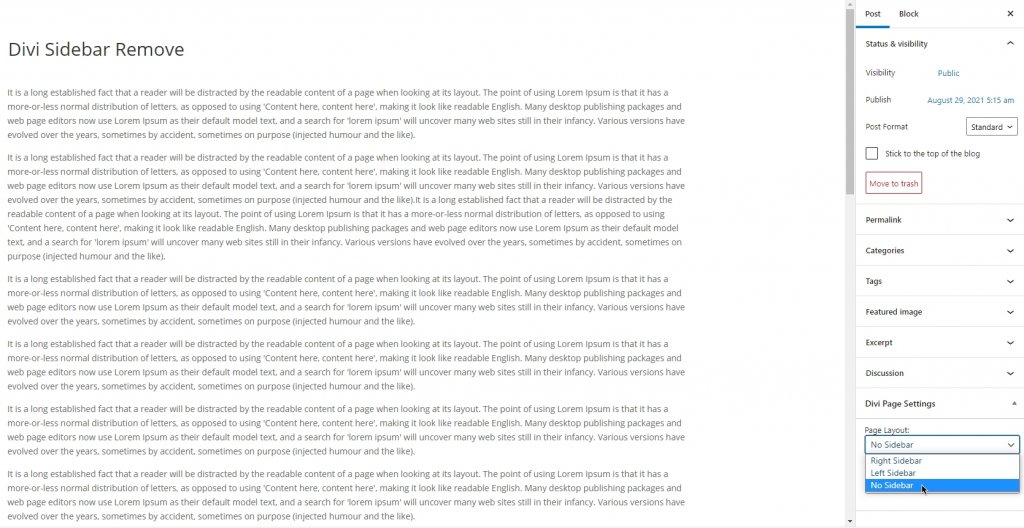
Jetzt können Sie dies ganz einfach von der Post-Edit-Seite entfernen. Gehen Sie zur Backend-Seite des Beitrags und wählen Sie in den Divi-Seiteneinstellungen "Keine Seitenleiste".

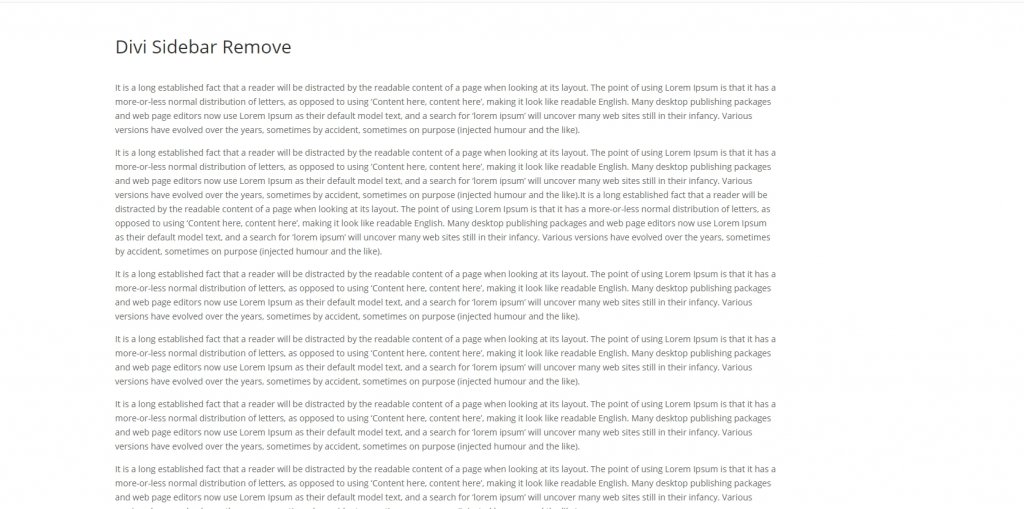
So können Sie die Sidebar von einer bestimmten Seite entfernen.

Entfernen Sie die Seitenleiste auf der WooCommerce-Seite
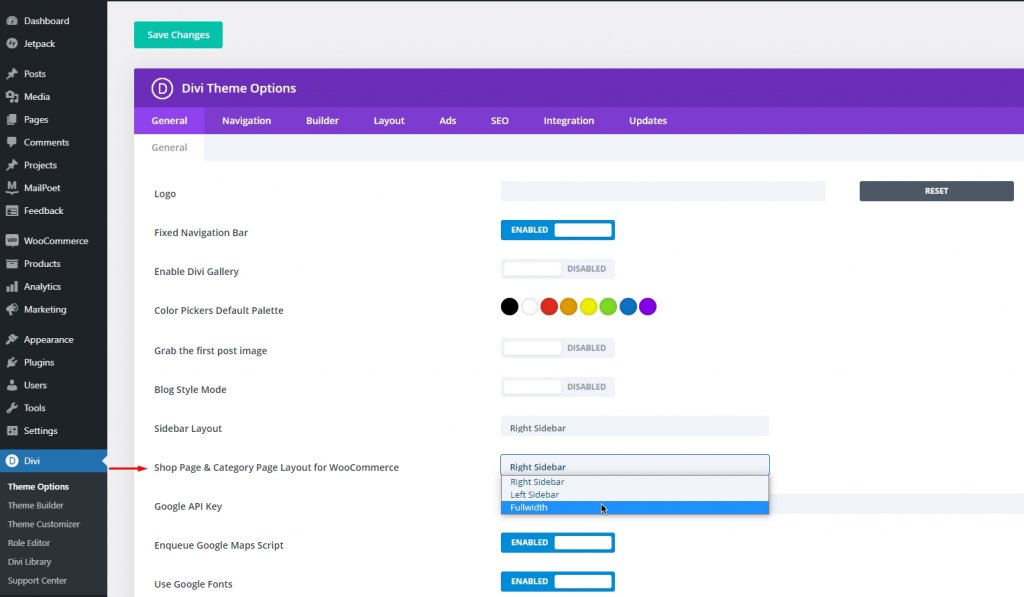
Divi ist ein großartiges Themenelement für die E-Commerce-Website. Wenn also eine Website über eine aktive WooCommerce-Installation verfügt, gibt es mehrere Seitenelemente in den Divi-Themenoptionen wie WC Shop, Kategorie und Produktseite. Um die Seitenleiste von den WC-Shop- und Kategorieseiten zu entfernen, gehen Sie zu den Divi-Themenoptionen. Auf der Registerkarte "Allgemein" werden Elemente mit der Bezeichnung "Layout für Shop-Seite und Kategorieseite für WooCommerce" angezeigt. Ändern Sie dort das Layout "Keine Seitenleiste" oder "Volle Breite".

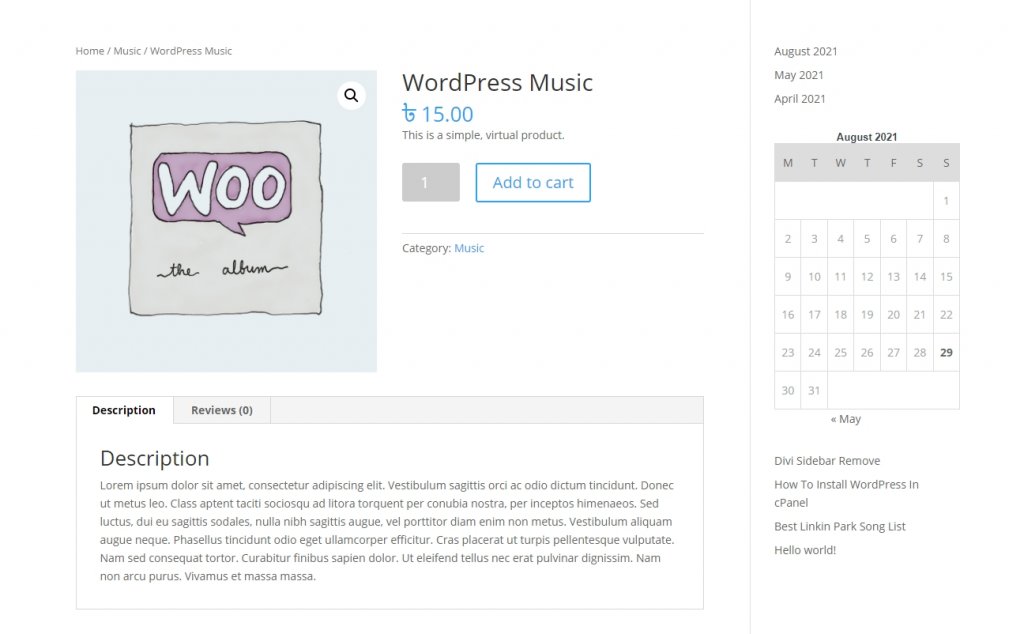
Vielleicht möchten Sie jetzt auch die Seitenleiste von der Produktseite entfernen. Sehen Sie hier, wie eine Produktseite mit einer Seitenleiste im Divi-Standarddesign aussieht.

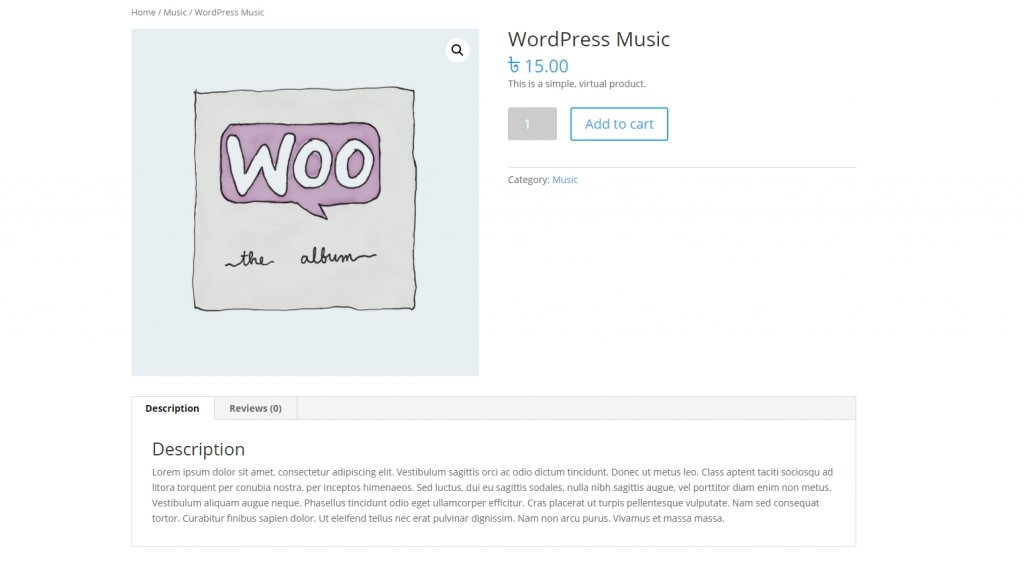
Wechseln Sie zur Seite "Produkt bearbeiten" und wählen Sie im Seitenlayout "Keine Seitenleiste".

Entfernen der benutzerdefinierten Vorlagen-Sidebar
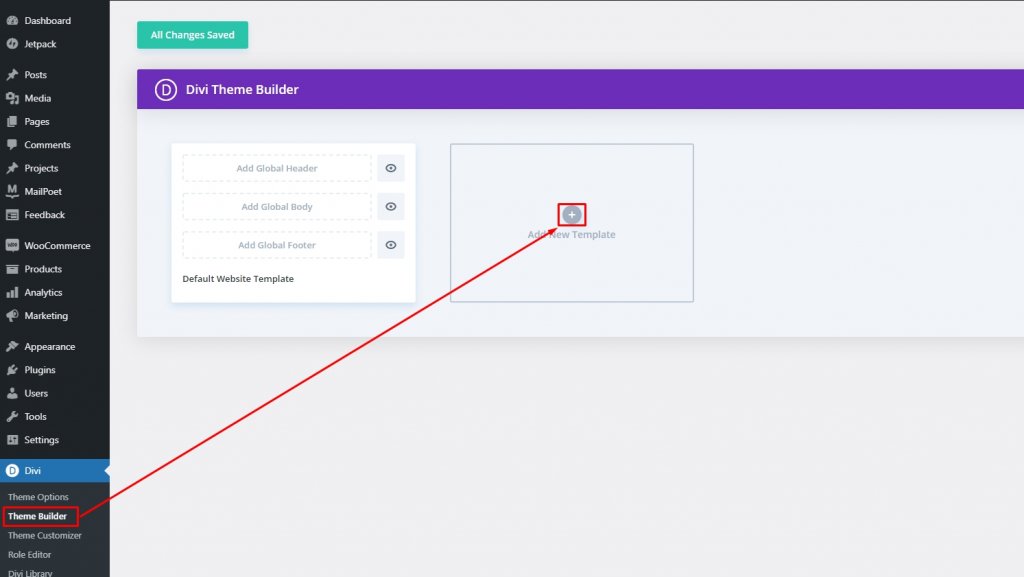
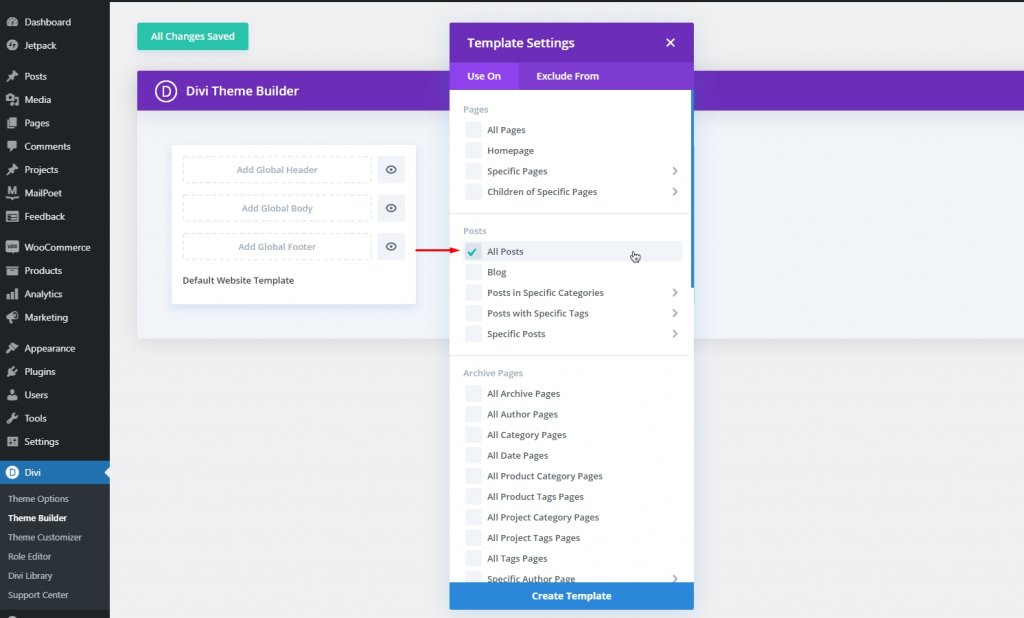
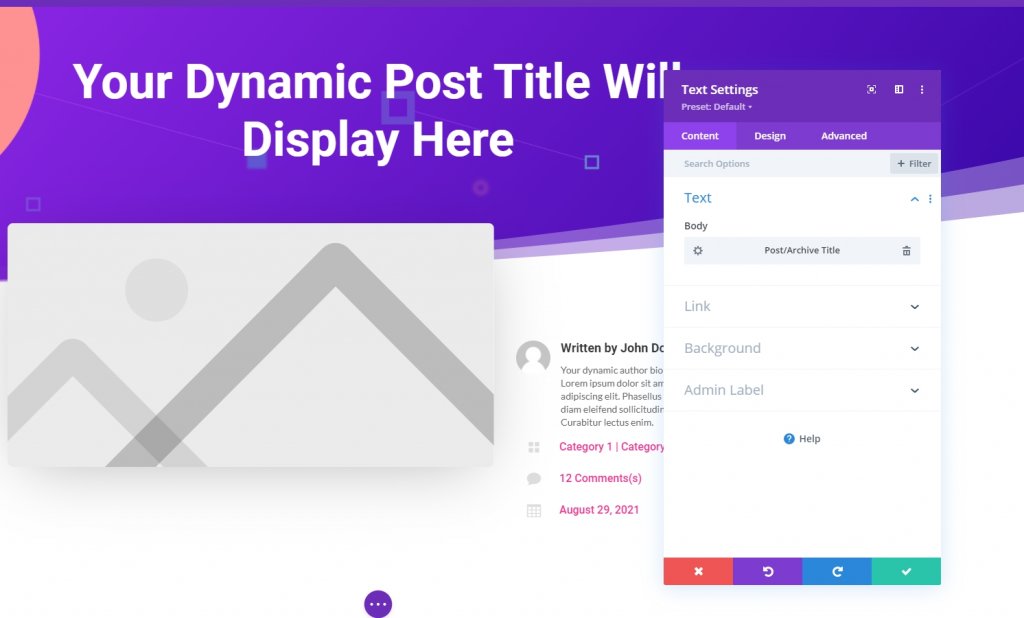
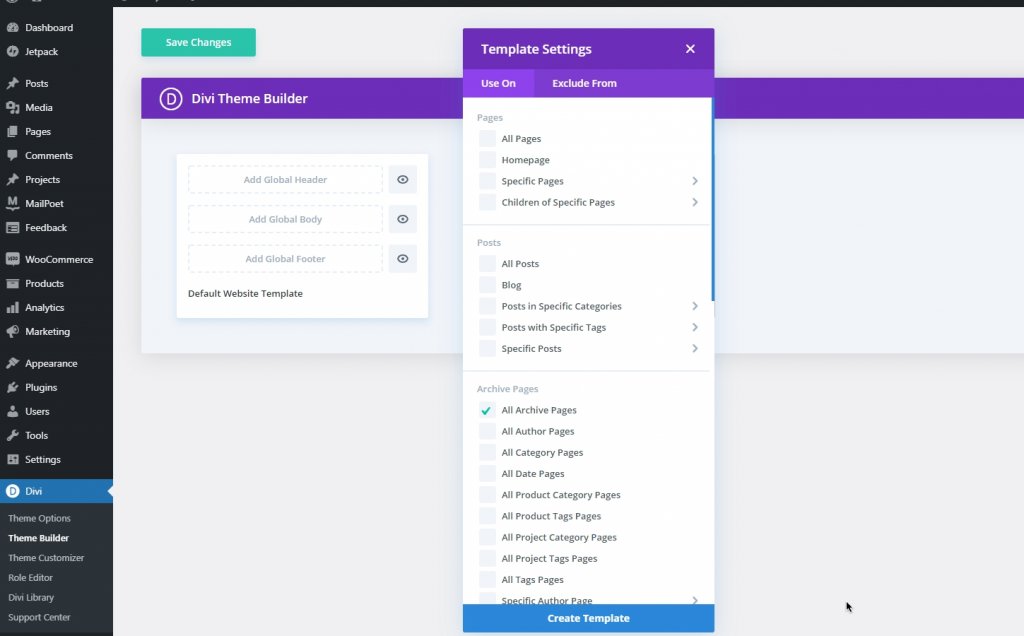
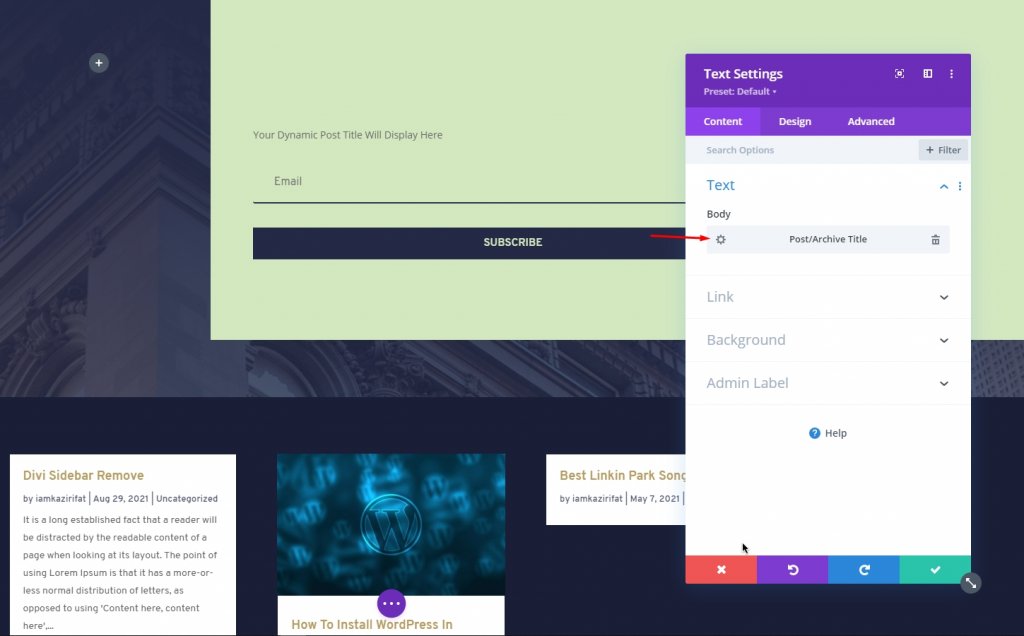
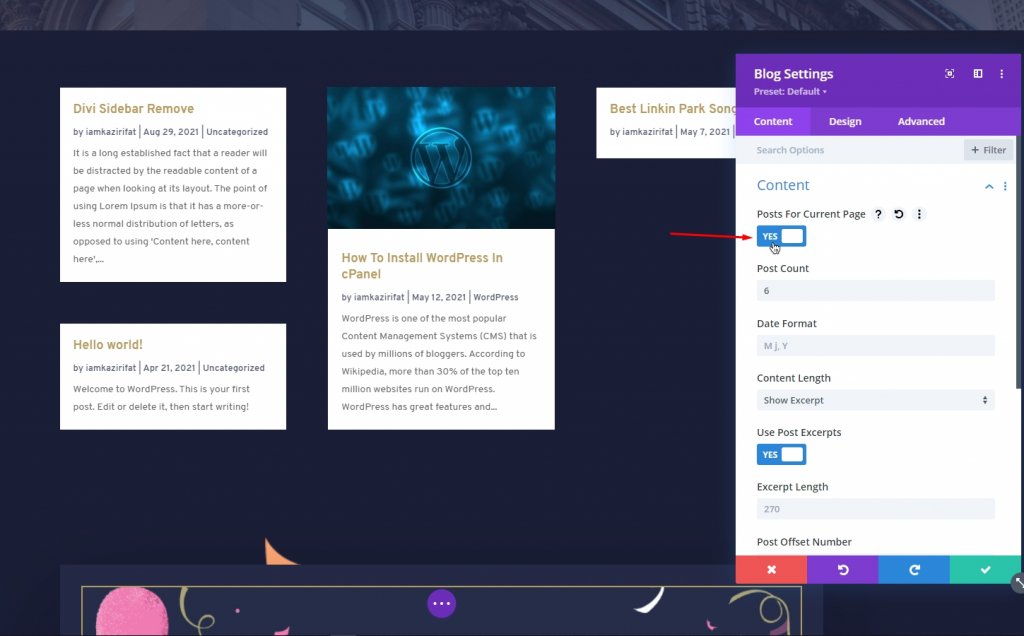
Das Entfernen von Seitenleisten aus den benutzerdefinierten Vorlagen von Divi ist nicht schwierig. Unabhängig davon ist das Entfernen der Seitenleiste von jeder Seite zeitaufwändig. Außerdem bleiben auf diese Weise Seitenleisten in den Seiten wie eine Archivseite oder eine 404-Fehlerseite. Es wäre also ratsam, die Seitenleiste aus der vollständigen Theme-Vorlage zu entfernen. Divi Theme Builder ist ein großartiges Tool zur Seitenerstellung, mit dem das Erstellen einer globalen Seite die vorhandene überschreibt. Wenn Sie also eine benutzerdefinierte Vorlage ohne Seitenleiste erstellen und diese über Divi . einstellen Fokussierte Blogbeiträge erfordern oft keine Seitenleisten. Divi Page Builder ist ein dynamisches Tool, mit dem Sie eine Seitenvorlage ohne Seitenleiste erstellen können, die alle Beiträge übernimmt. Gehen Sie zum Divi-Theme-Builder und fügen Sie eine neue Vorlage hinzu. Wählen Sie dann alle Beiträge aus. Jetzt können Sie eine beliebige vorgefertigte Beitragsvorlage aus der Bibliothek auswählen oder selbst eine erstellen. Wir werden mit einer vorgefertigten Blog-Seitenvorlage aus der Digital Marketing-Demo umziehen. Hier können Sie die Demo direkt herunterladen . Importieren Sie die Vorlage mit der Portabilitätsoption und bearbeiten Sie sie. Nachdem die Vorlage importiert wurde, öffnen Sie Bearbeiten. Nun wird das Titelmodul dynamisch mit dem H1-Tag gesetzt. Jetzt können Sie dynamische Elemente aus der Beitragsseitenvorlage entfernen. Im Vorlagenspeicher sind viele Vorlagen für Archivseiten verfügbar. Wenn Sie sie auferlegen oder selbst erstellen, besteht die geringe Möglichkeit, dass sie eine Seitenleiste enthält. Lassen Sie uns eine Archivseite ohne Seitenleiste erstellen. Wählen Sie im "Theme Builder" die Option "Neue Vorlage hinzufügen" und überprüfen Sie die Kategorieseite Alle. Auf der Kategorie-/Archivseite wird ein dynamischer Portarchivtitel angezeigt. Nun müssen wir die dynamischen Inhalte für die jeweilige Kategorie festlegen. Fügen Sie ein Blog-Modul hinzu und aktivieren Sie Beiträge für die aktuelle Seite. Auf diese Weise können Sie im Divi Page Builder auch ohne Seitenleiste eine "Suchseite" erstellen. Sie können die Standard-Seitenleiste auch mit benutzerdefiniertem CSS entfernen. Navigieren Sie zu Division Erstellen Sie nicht alle Seiten in voller Breite, wenn dies nicht erforderlich ist. Sie können den Bereich definieren, in dem Sie den Divi Builder für die Seite verwenden können, oder einen zu breiten Textbereich für Seiten erstellen, die den Divi Builder nicht verwenden. Aus diesem Grund ist es vorteilhafter, eine Seitenvorlage nur für die Seiten zu erstellen, die den Divi Builder nicht verwenden. Wir schlagen vor, dass das Beibehalten des Designmusters der vollständigen Website die beste Idee ist, da es den Markenwert aufrechterhält und die Besucher konzentriert bleibt. Sie müssen verstehen, wo Ihre Website eine Seitenleiste benötigt, die zu anderen Seiten navigiert und wo nicht. Da wir bereits wissen, auf wie viele Arten wir die Seitenleiste von Divi entfernen können, können wir großartige Designschemata erstellen. Hoffe dir gefällt der Beitrag. Wenn ja, wird eine Freigabe unter Ihren Freunden FANTASTISCH sein. Blogpost-Vorlage in voller Breite von Divi Builder



Archivseite in voller Breite mit Divi Builder



Verwenden Sie benutzerdefiniertes CSS, um die Standard-Sidebar zu entfernen
#main-content .container:before {background: none;} #sidebar {display:none;} @media (min-width: 981px){ #left-area { width: 100%; padding: 23px 0px 0px !important; float: none !important; } } Erinnern...
Abschluss





