Manchmal nimmt die Kopf- / Fußzeile die Ästhetik der Seite weg, die Sie einmal auf Elementor erstellt haben. Und in diesem Moment denken Sie daran, die Kopf- / Fußzeile loszuwerden, die Ihren vorgefertigten Beitrag oder Ihre vorgefertigte Seite verdirbt.

Während die meisten WordPress-Themes eine Option zum Ausblenden oder Deaktivieren der Kopf- / Fußzeile bieten, machen Sie sich keine Sorgen, wenn Ihr Theme diese Option nicht bietet. Wir helfen Ihnen dabei, Ihre Kopf- / Fußzeile mit Elementor zu deaktivieren oder auszublenden.
Am Prozess beteiligte Schritte
Der Prozess ist einfach und unkompliziert, während er eine Reihe von Schritten durchläuft, die Sie befolgen müssen. Alle diese Schritte werden im Folgenden kurz erläutert.
1. Seiteneinstellungen
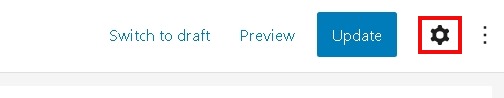
In erster Linie müssen Sie zu der Seite gehen, die Sie bearbeiten möchten, und dann auf das Einstellungssymbol oben rechts auf Ihrem Bildschirm klicken.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
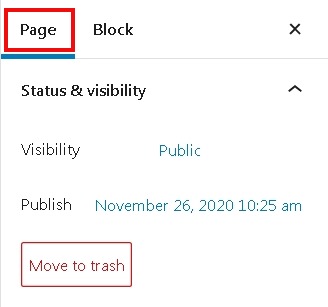
Als nächstes müssen Sie die Registerkarte Seite / Dokument auswählen und dann nach unten scrollen.

2. Seiten- / Post-Attribute
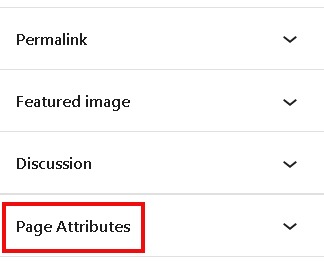
In der Bearbeitungsoberfläche des Elementors finden Sie ein Dropdown-Menü auf der rechten Seite Ihres Bildschirms.

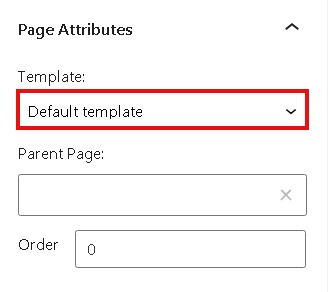
Im Dropdown-Menü müssen Sie Seitenattribute oder Beitragsattribute auswählen.
3. Elementor Canvas
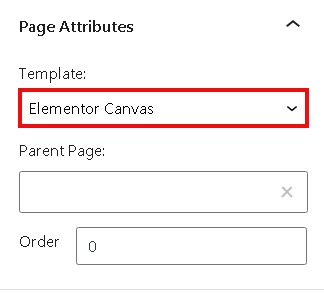
In der Dropdown-Liste "Vorlage" können Sie drei oder mehr Vorlagen für Ihre Seite / Ihren Beitrag auswählen.

Sie sollten sich für Elementor Canvas entscheiden, da dies derzeit die einzige Vorlage ist, mit der Sie die Kopf- / Fußzeile Ihrer Seite ausblenden können.

Jetzt können Sie die Seite, an der Sie gearbeitet haben, aktualisieren.
Fertigstellung
Sobald Sie die Seite aktualisiert haben, wird die Kopf- / Fußzeile automatisch von der von Ihnen entworfenen Seite entfernt und ohne Kopf- / Fußzeile vollständig auf Ihrer Website angezeigt.
So einfach und einfach ist das Entfernen der Kopf- / Fußzeile mit Elementor. Wir hoffen, dass Ihnen dieses Tutorial gefallen hat und es Ihnen geholfen hat, die Dinge richtig zu platzieren. Besuchen Sie uns auf unseren Facebook und Twitter für die kommenden Tutorials.





