Sind Sie die Standard-Header auf Ihrer Elementor- Website leid und suchen nach Möglichkeiten, Ihr Design zu verbessern? Hier sind Sie richtig! In dieser Anleitung erläutern wir Schritt für Schritt den Prozess zum Entfernen von Headern sowohl von einer vollständigen Elementor-Website als auch von einer einzelnen Seite, sodass Sie die Flexibilität haben, Ihre Website genau nach Ihren Wünschen anzupassen.

Entfernen Sie den Header von der vollständigen Elementor-Website
Wenn Sie für Ihre gesamte Website ein sauberes Bild wünschen, ist das Entfernen des Headers nur ein paar Klicks entfernt.
Um loszulegen, klicken Sie auf das Zahnradeinstellungssymbol in der unteren linken Ecke des Elementor-Bildschirms.

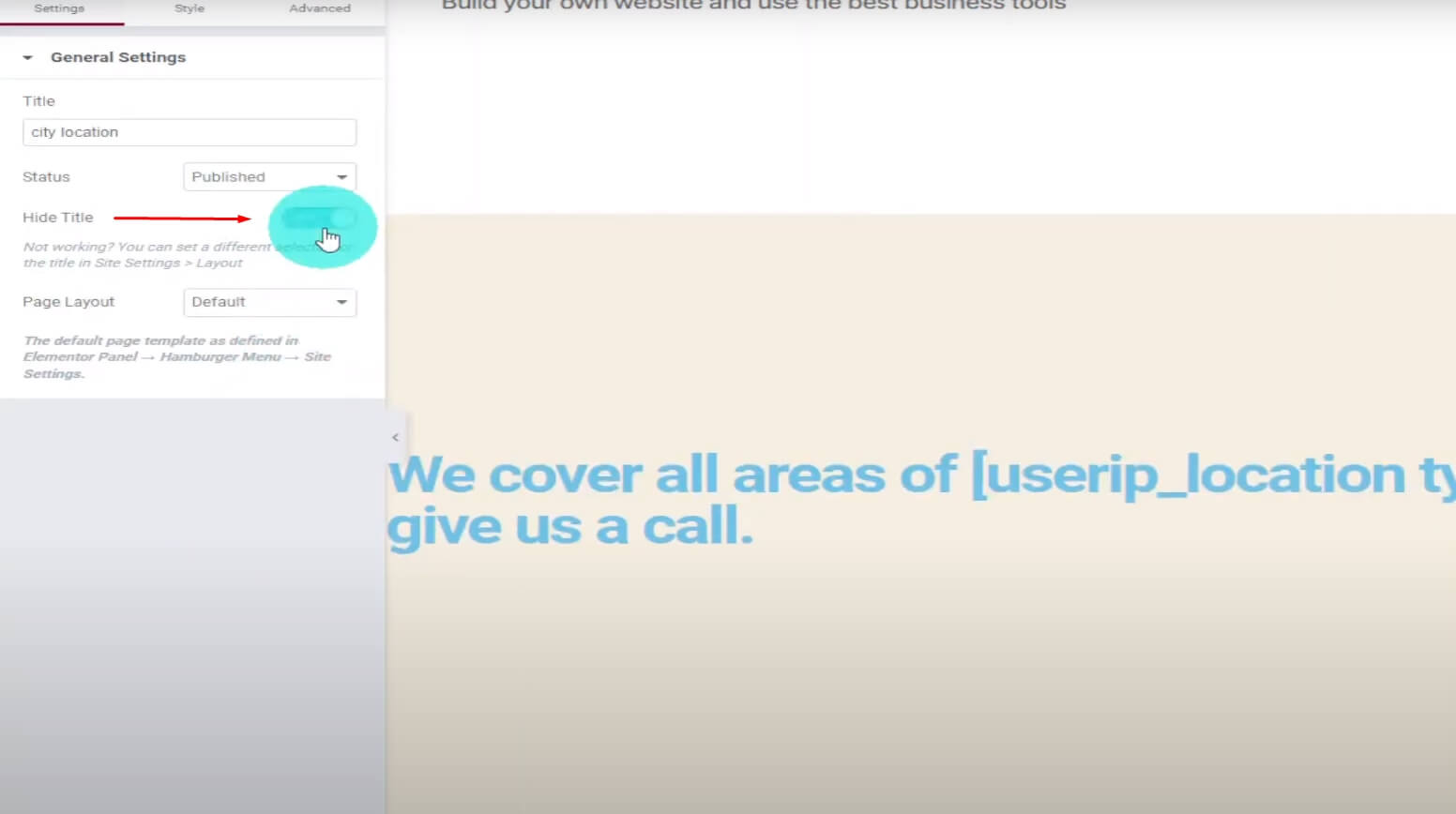
Durch Auswahl von „Titel ausblenden“ können Sie den Seitentitel mühelos entfernen und so für ein optimiertes Erscheinungsbild sorgen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
Wenn Sie eine Vorschau Ihrer Seite anzeigen, wird Ihnen das Fehlen des Titels auffallen, was die unmittelbare Auswirkung dieser einfachen Anpassung verdeutlicht.

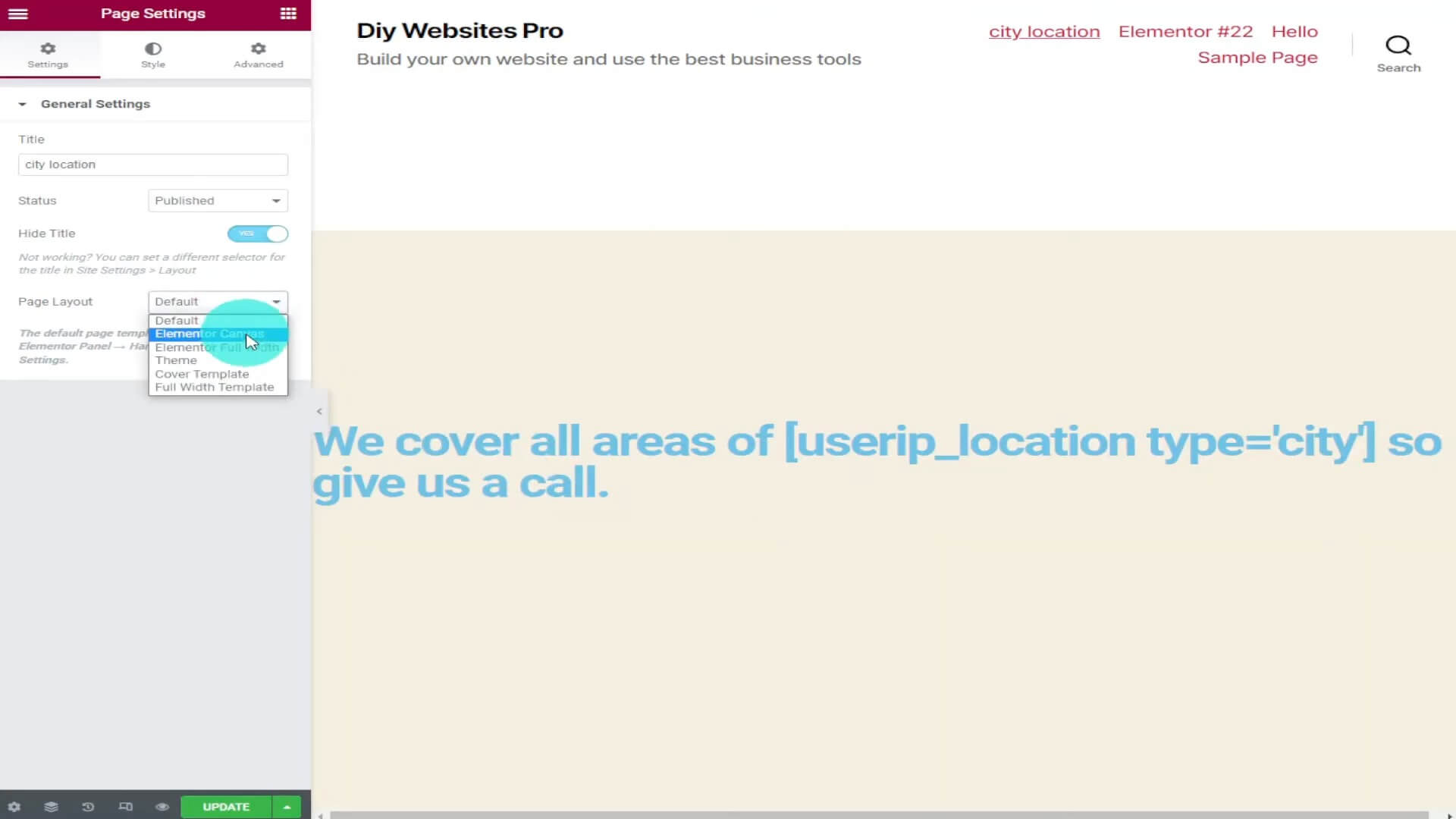
Für eine umfassendere Änderung kehren Sie zu Elementor zurück und navigieren Sie auf der linken Seite zu „Seitenlayout“. Wechseln Sie von der Standardeinstellung zu „Elementor Canvas“.

Die Seite wird ohne Kopfzeile neu geladen und bietet so eine saubere Leinwand für Ihre Kreativität.
Bestätigen Sie die Änderungen, indem Sie auf die grüne Schaltfläche „Aktualisieren“ klicken, und voilà! Ihre Elementor-Website verfügt jetzt über ein Header-freies Erscheinungsbild.
Kopfzeile von einer einzelnen Seite entfernen
Methode 1: Verwenden des Elementor Pro Theme Builder
Diese Methode ist ideal, wenn Sie mit Elementor Pro einen benutzerdefinierten globalen Header erstellt haben. Folge diesen Schritten:
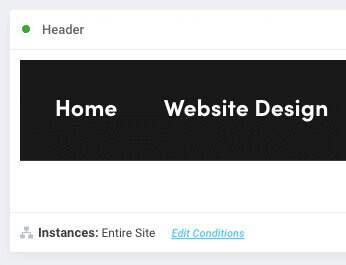
Suchen Sie Ihre Header-Vorlage: Gehen Sie in Ihrem WordPress-Dashboard zu Elementor > Theme Builder und suchen Sie Ihren globalen Header.

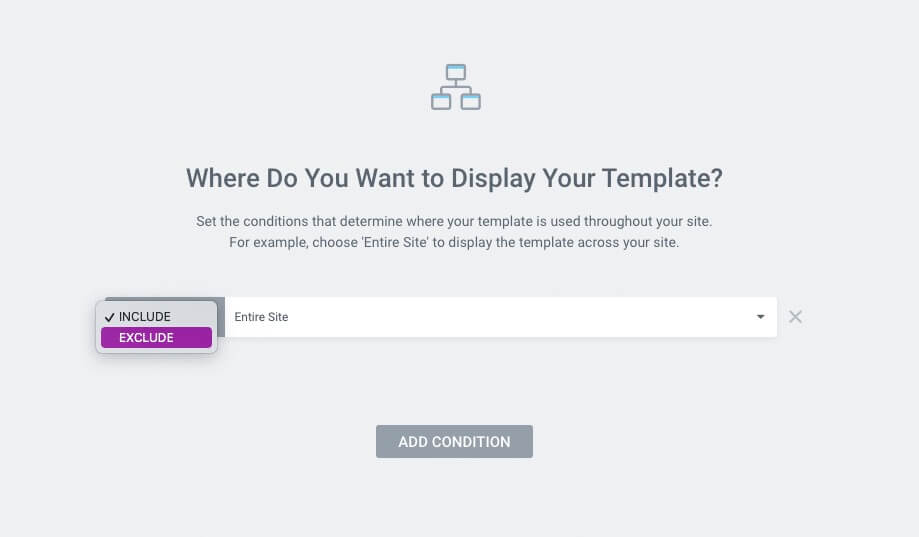
Bedingungen bearbeiten: Klicken Sie neben „Instanzen: Gesamte Site“ auf „Bedingungen bearbeiten“. Ändern Sie im grauen Feld „Einschließen“ in „Ausschließen“.

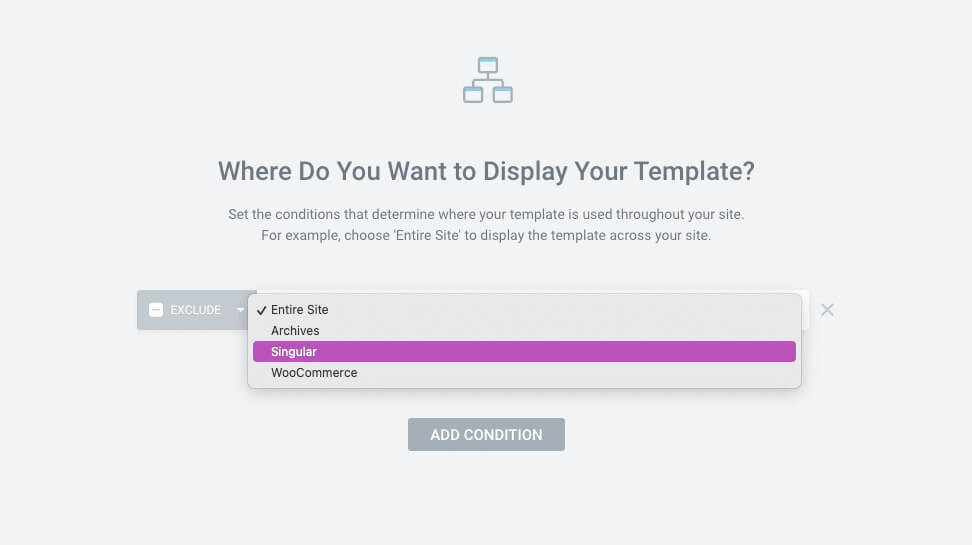
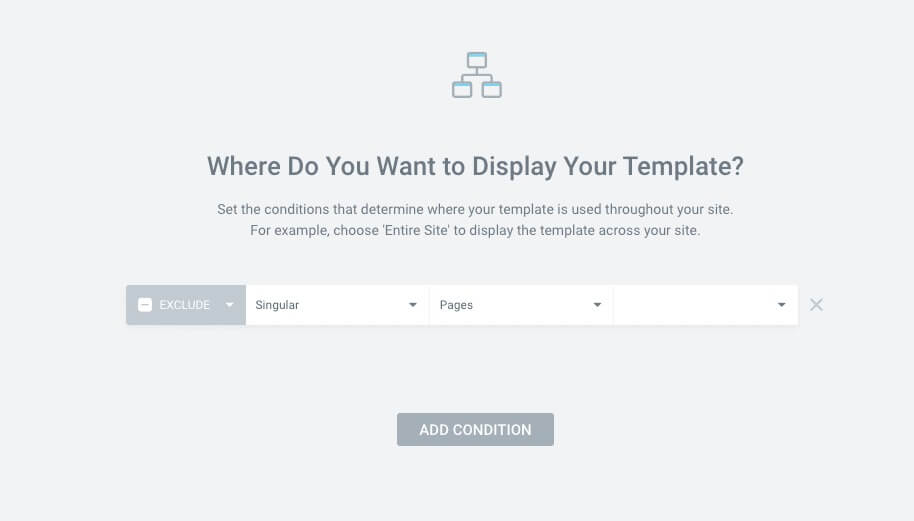
Wählen Sie Singular: Ändern Sie auf der rechten Seite „Gesamte Site“ in „Singular“. Geben Sie den Seitentyp an (Seite, Beitrag, benutzerdefinierter Beitragstyp usw.) und suchen Sie nach Ihrer spezifischen Seite. Speichern Sie die Änderungen.

Wählen Sie abschließend die Seite, den Beitrag, den benutzerdefinierten Beitragstyp usw. aus und fahren Sie dann mit der Suche nach der spezifischen Seite im letzten Feld fort.

Nachdem Sie Ihre Seite hinzugefügt haben, klicken Sie unten rechts auf die grüne Schaltfläche „Speichern und schließen“.
Methode 2: Design-Hacks für Elementor-kompatible Themes
Wenn Sie ein Elementor-kompatibles WordPress-Theme verwenden, befolgen Sie diese kreativen Schritte:
Öffnen Sie Ihre einzelne Seite in Elementor: Suchen Sie die Seite und klicken Sie auf „Mit Elementor bearbeiten“.
Wählen Sie den oberen Abschnitt: Identifizieren Sie den oberen Abschnitt Ihrer Seite.

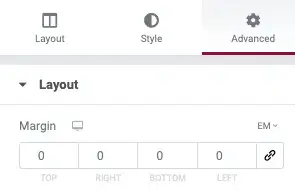
Registerkarte „Erweitertes Design“: Wählen Sie auf der linken Seite die Registerkarte „Erweitert“ aus.

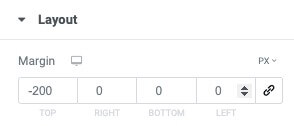
Negativen Rand anwenden: Experimentieren Sie mit einem negativen Rand basierend auf der Header-Größe Ihres Themes.

Z-Index anwenden: Legen Sie einen Z-Index von „9999“ fest, um die Autorität des Abschnitts oder Containers festzulegen und alle verbleibenden Header-Elemente aufzulösen.

Abschluss
Die Beherrschung der Kunst des Entfernens von Headern in Elementor eröffnet eine Welt voller Designmöglichkeiten. Unabhängig davon, ob Sie Ihre gesamte Website überarbeiten oder sich auf eine einzelne Seite konzentrieren, können Sie mit diesen Methoden die Kontrolle über das Erscheinungsbild Ihrer Website übernehmen.
Experimentieren Sie mit diesen Techniken, und schon bald werden Sie Elementor-Seiten mit einer personalisierten Note erstellen. Vergessen Sie nicht, auf die grüne Update-Schaltfläche zu klicken und die Transformation mitzuerleben.





