Das Header-Modul mit voller Breite in Divi verfügt über eine Vielzahl von Funktionen, mit denen Sie jeder Divi-Website interessante Designelemente hinzufügen können. Die Fähigkeit, ein Hintergrundbild anzuzeigen, wenn der Benutzer mit der Maus über das Modul fährt, ist ein Beispiel. Dies bietet zusätzliche Details, die die meisten Besucher nicht erwarten würden. Dies ist mit Divi einfach zu bewerkstelligen.

In diesem Beitrag sehen wir uns an, wie Sie ein Hover-Hintergrundbild im Divi Fullwidth Header-Modul enthüllen. Darüber hinaus erstellen wir mit einem der kostenlosen Layout-Pakete von Divi einen Header in voller Breite von Grund auf neu.
Lassen Sie uns diese Party beginnen.
Entwurfsvorschau
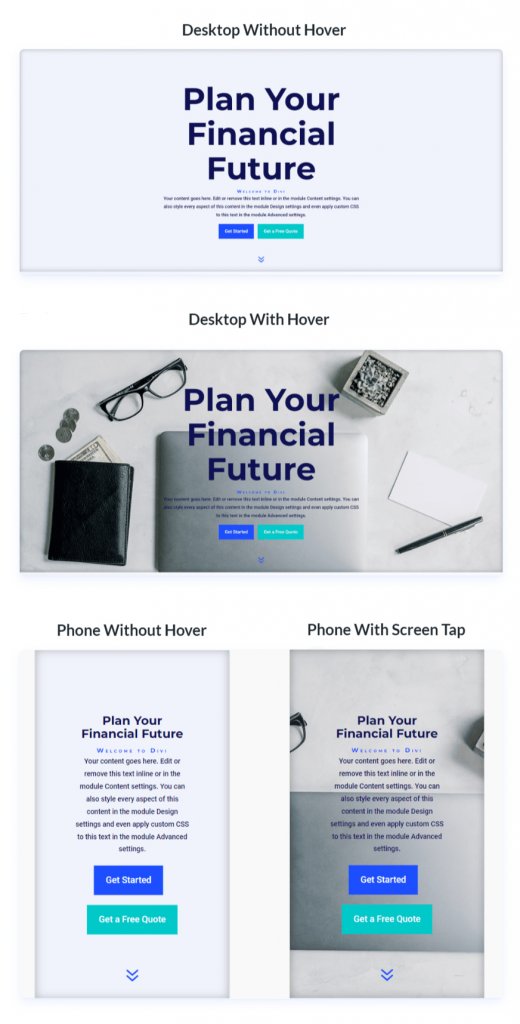
Lassen Sie uns zunächst einen Blick darauf werfen, was wir in diesem Beitrag erstellen werden. Da das Bewegen mit der Maus für Telefone keine Option ist, habe ich ein Design für Telefone eingefügt, das angezeigt wird, wenn der Benutzer den Hintergrund berührt.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
Bewegen Sie den Mauszeiger über das Hintergrundbild in voller Breite
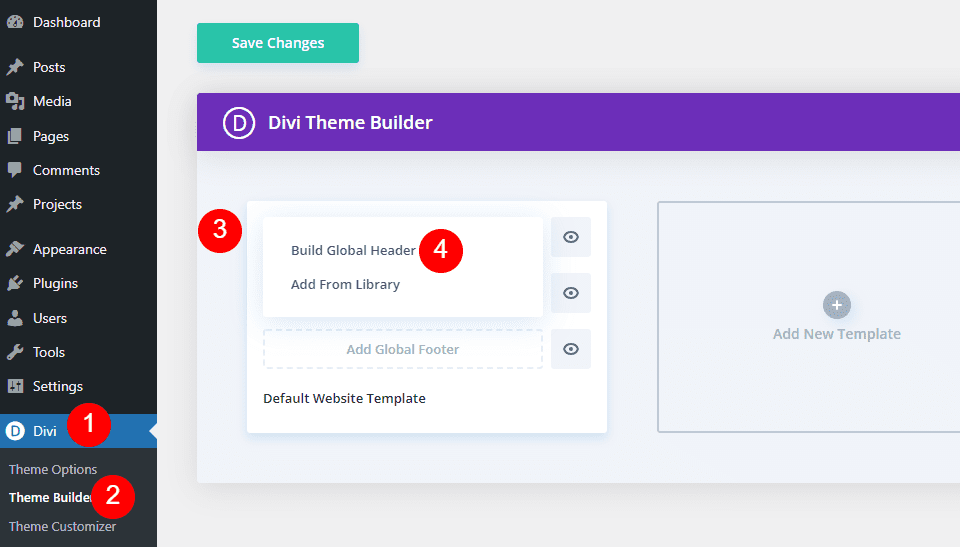
Beginnen wir mit der Erstellung des Headers voller Breite, der im Beispiel verwendet wird. Um eine neue Vorlage zu erstellen, öffnen Sie den Divi Theme Builder und klicken Sie auf Globale Kopfzeile hinzufügen. Wählen Sie Globalen Header erstellen aus, um von vorne zu beginnen.

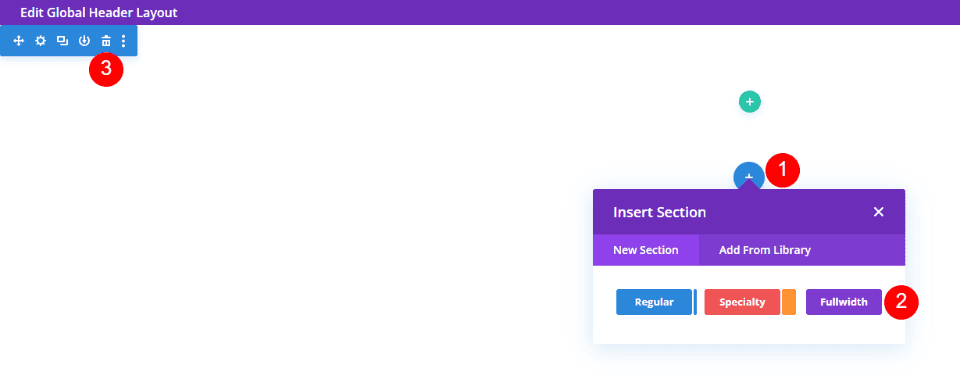
Ersetzen Sie dann den regulären Abschnitt durch einen Abschnitt mit voller Breite.

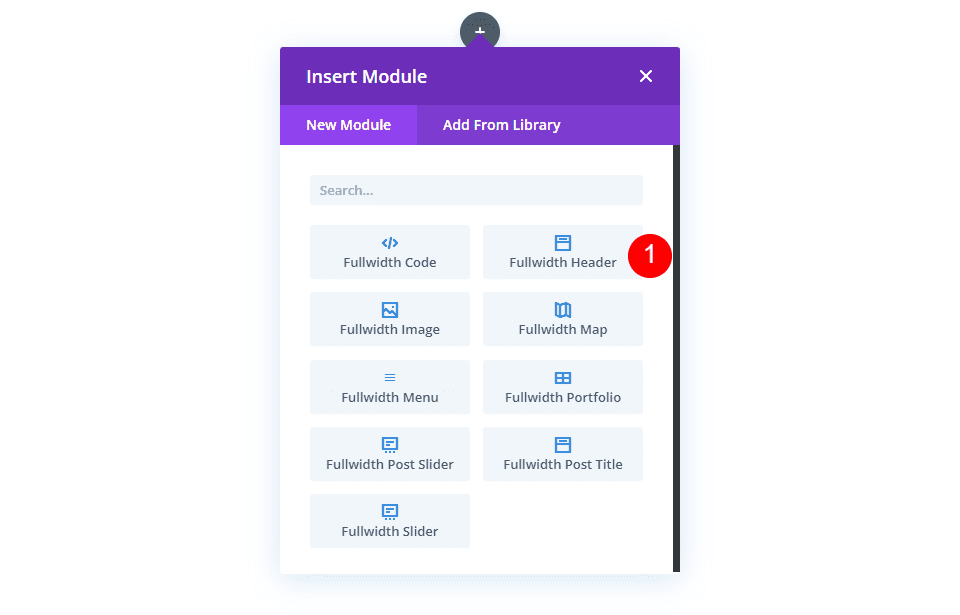
Fügen Sie schließlich in Ihrem neuen Abschnitt ein Header-Modul mit voller Breite ein.

Erstellen Sie das Hover-Hintergrundbild
Beginnen wir mit der Hover-Reveal-Funktion für das Fullwidth-Header-Modul, bevor wir es stylen. Wir gestalten den Rest des Moduls so, dass er unserem Vorschaubeispiel entspricht, sobald wir gesehen haben, wie es erstellt wird und wie es funktioniert.
Zeigen Sie das Hintergrundbild mit der Maus an
Es gibt zwei Elemente für den Hover-enthüllten Hintergrund. Die erste ist die Hintergrundfarbe, die normal erscheint. Wenn wir wollten, könnten wir auch einen Farbverlauf oder ein Bild verwenden. Das zweite Element ist dasjenige, das angezeigt wird, wenn der Benutzer mit der Maus über das Header-Modul mit voller Breite fährt. In unserem Fall ist dies ein Bild, aber wir könnten genauso gut eine Hintergrundfarbe oder einen Farbverlauf verwenden.
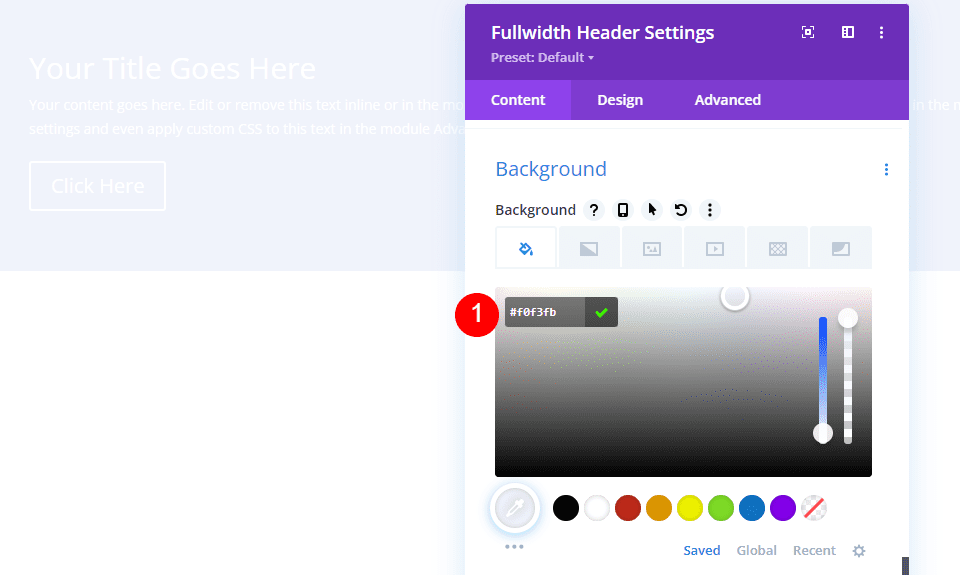
Scrollen Sie zuerst nach unten zum Hintergrund. Ändern Sie die Farbe auf der Registerkarte Hintergrundfarbe in #f0f3fb.
- Hintergrundfarbe: #f0f3fb

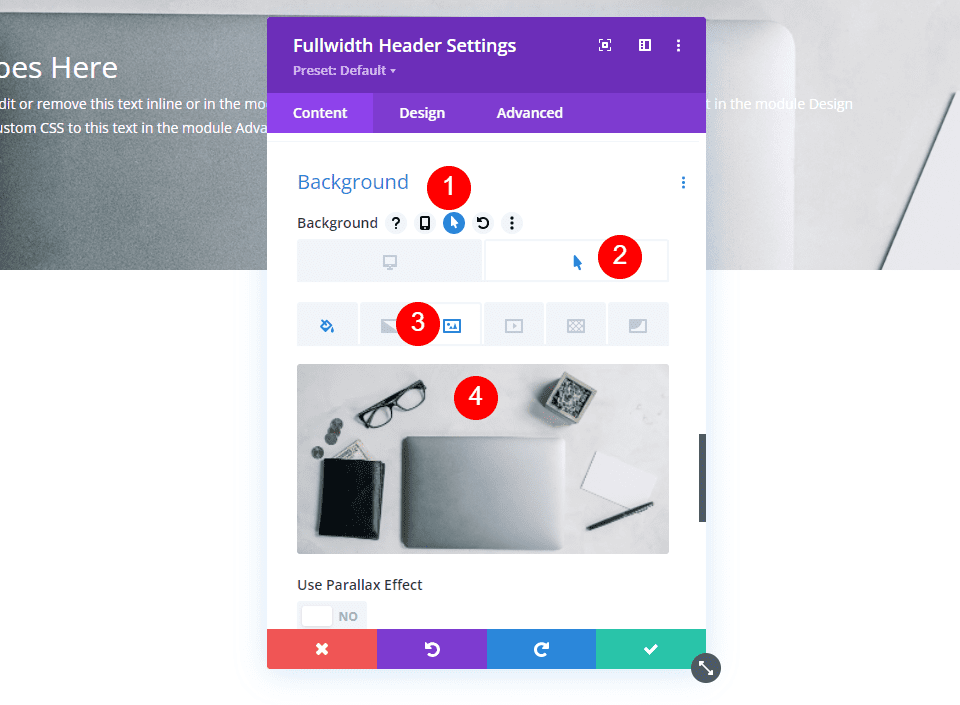
Klicken Sie dann auf das Hover-Status-Symbol. Dies ist ein Bild eines Mauszeigers. Wenn wir darauf klicken, erscheint eine Reihe von Registerkarten, mit denen wir zwischen den Einstellungen für den regulären und den Hover-Status wechseln können. Um auf die Hover-Optionen zuzugreifen, wählen Sie die Registerkarte Hover-Status. Wählen Sie dann die Registerkarte Hintergrundbild und laden Sie Ihr Hintergrundbild hoch. Ich verwende das Hintergrundbild financial-services-9 aus dem Financial Services Layout Pack.
- Hover State Hintergrundbild: Finanzdienstleistungen-9

Wir haben jetzt ein Bild, das der Benutzer sieht, wenn er mit der Maus über das Header-Modul mit voller Breite fährt. So funktionieren alle Hover-Zustandsoptionen.
Gestalten Sie das Hover-Hintergrundbild
Lassen Sie uns den Rest des Moduls gestalten, nachdem wir unser Hover-Hintergrundbild eingerichtet haben.
Bildinhalt
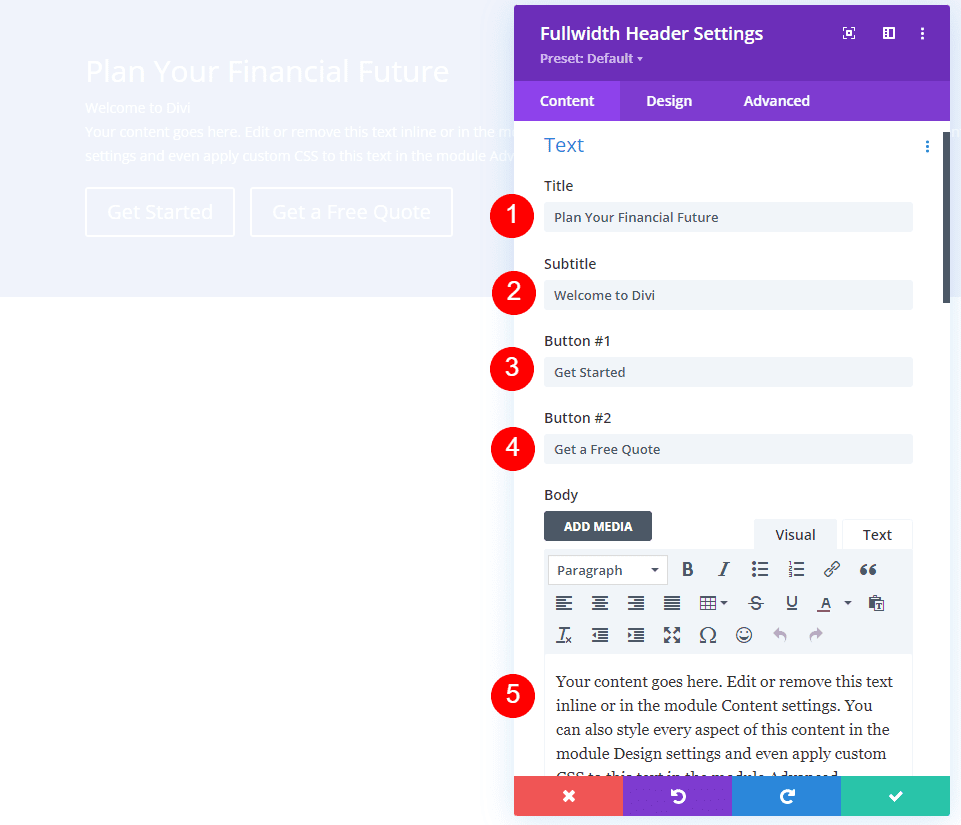
Beginnen wir mit dem Inhalt der Felder, des Körpers und der Schaltflächen. Füllen Sie die Lücken mit Ihrem Titel, Untertitel, Schaltfläche Eins, Schaltfläche Zwei und Textinhalt aus.
- Titel: Planen Sie Ihre finanzielle Zukunft
- Untertitel: Willkommen bei Divi
- Schaltfläche eins: Fangen Sie an
- Schaltfläche zwei: Fordern Sie ein kostenloses Angebot an
- Körperinhalt: Inhalt

Bildlayout
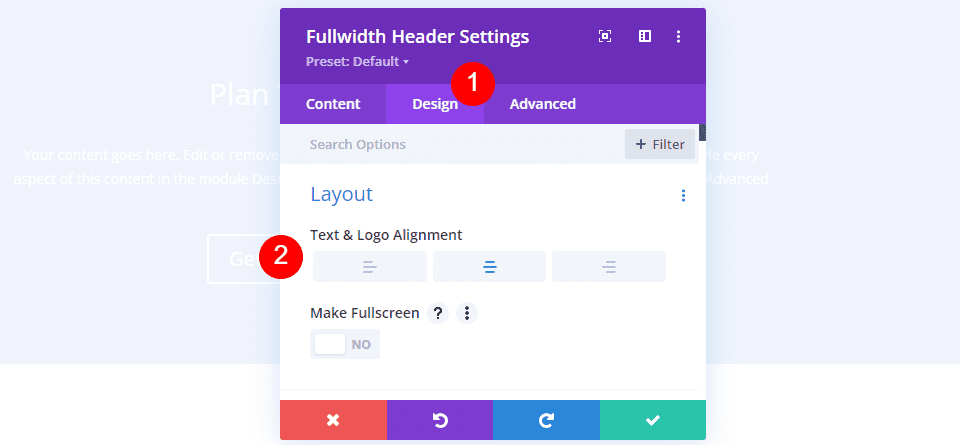
Wechseln Sie dann zur Registerkarte Design. Ändern Sie die Ausrichtung von Logo und Text auf die Mitte.
- Logo & Textausrichtung: Zentriert

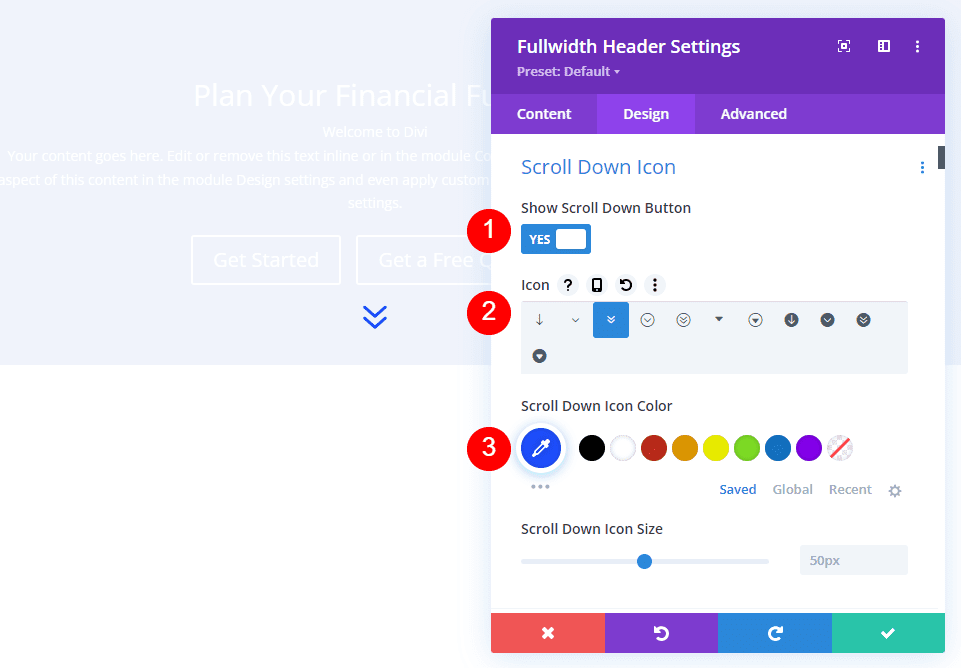
Symbol Bild nach unten scrollen
Schaltfläche zum Herunterscrollen anzeigen sollte ausgewählt sein. Ändern Sie die Farbe auf #1d4eff, indem Sie das dritte Symbol auswählen. Belassen Sie die Größe auf ihrem Standardwert.
- Scroll-Down-Button anzeigen: Ja
- Symbol: 3
- Farbe: #1d4eff

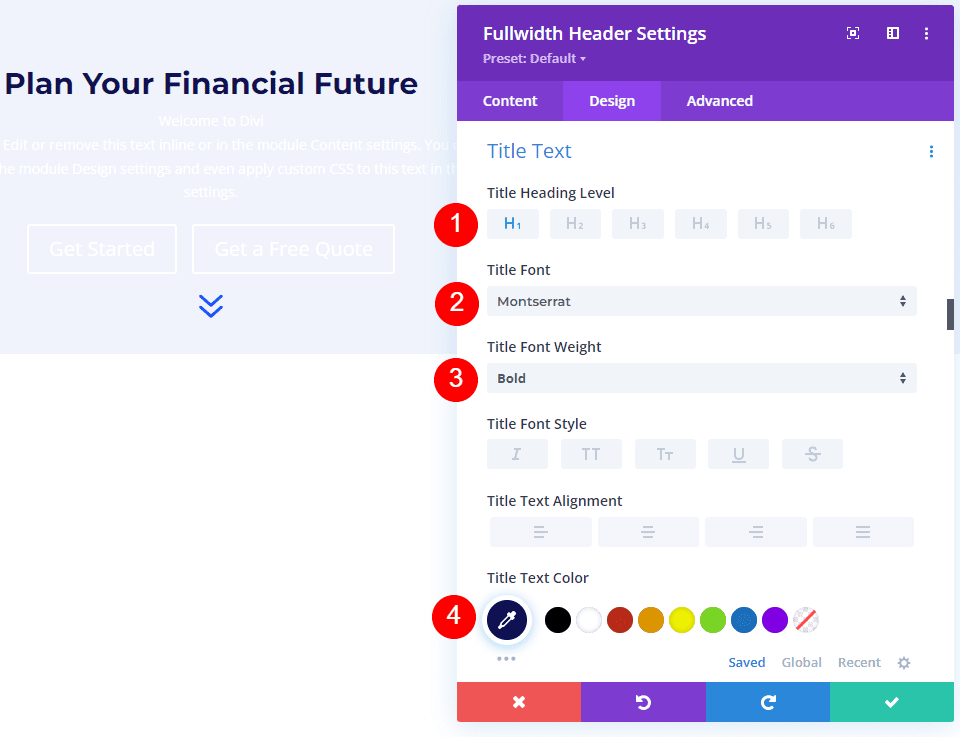
Bildtiteltext
Scrollen Sie danach nach unten zum Titeltext. Wählen Sie H1 als Überschriftenebene. Stellen Sie die Schriftart auf Montserrat, das Gewicht auf fett und die Farbe auf #0f1154 ein.
- Überschriftenebene: H1
- Schrift: Montserrat
- Gewicht: Fett
- Farbe: #0f1154

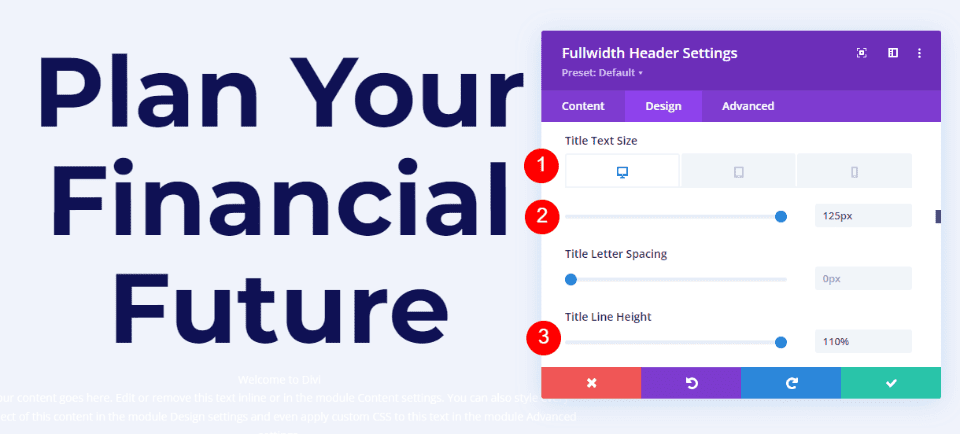
Ändern Sie die Schriftgröße für Desktops auf 125 Pixel, Tablets auf 40 Pixel und Telefone auf 24 Pixel. Die Zeilenhöhe sollte auf 1100 x 025 eingestellt werden. Als Ergebnis haben wir einen übergroßen Titel, der auf jeder Bildschirmgröße großartig aussieht.

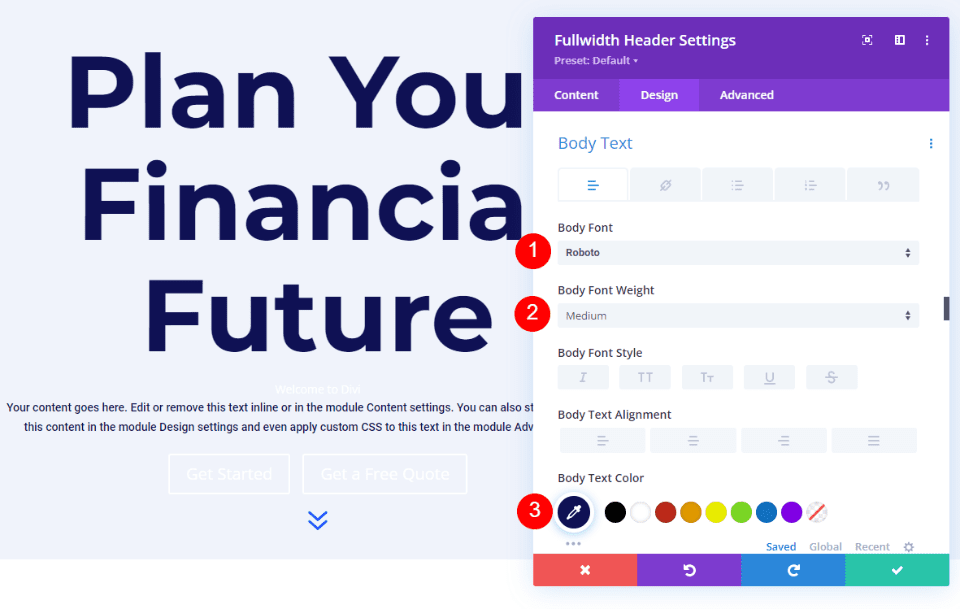
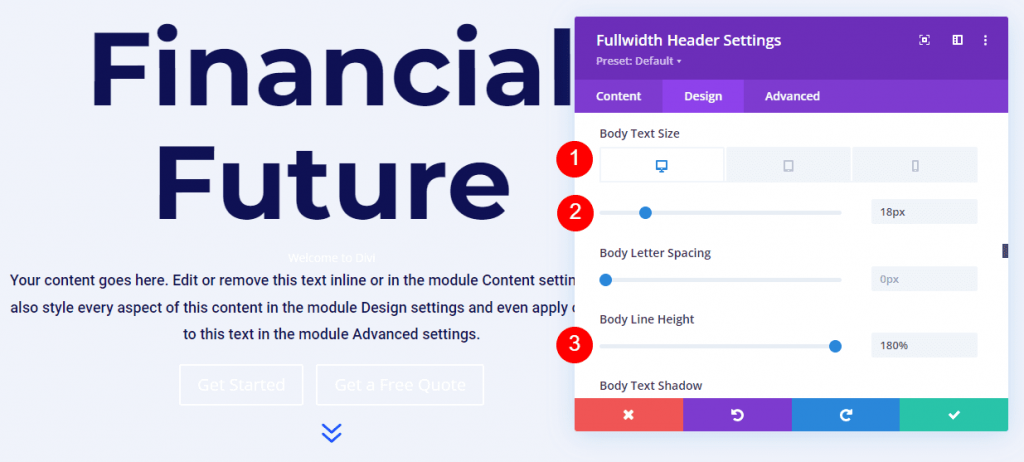
Bildkörpertext
Scrollen Sie nach unten zum Haupttext. Stellen Sie die Schriftart auf Roboto, das Gewicht auf Mittel und die Farbe auf #0f1154 ein.
- Schriftart: Roboter
- Gewicht: Mittel
- Farbe: #0f1154

Stellen Sie die Schriftgröße für Desktops und Tablets auf 18 Pixel und für Telefone auf 14 Pixel ein. Die Zeilenhöhe sollte auf 1800 x 025 eingestellt werden. Das gibt dem Fließtext viel Raum zum Atmen.
- Größe: 18 Pixel Desktop und Tablet, 14 Pixel Telefon
- Zeilenhöhe: 180%

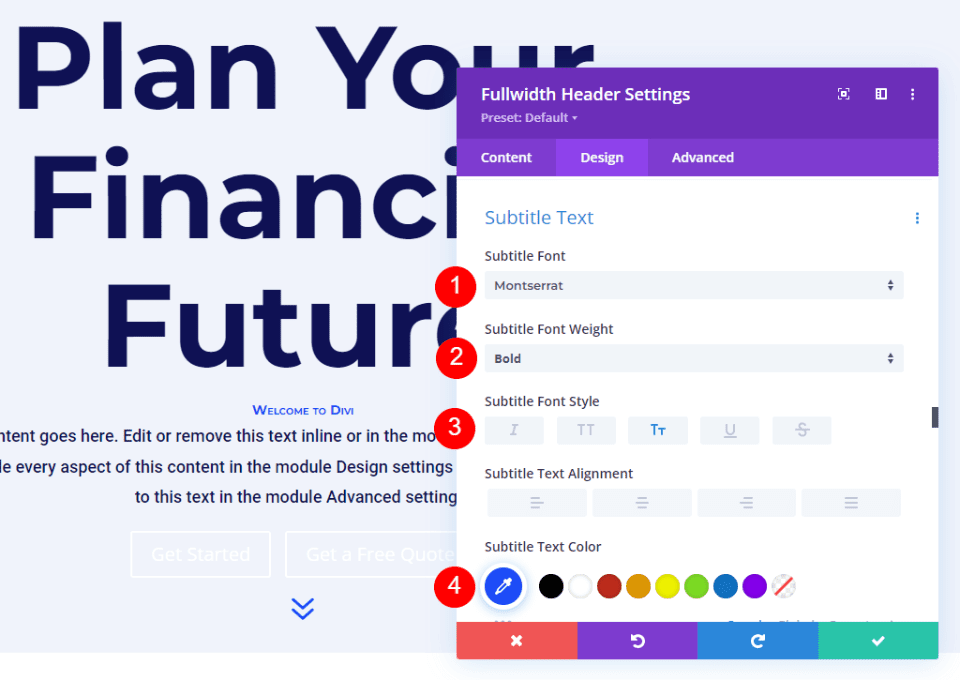
Bilduntertiteltext
Scrollen Sie nach unten zu Untertiteltext. Montserrat ist die neue Schriftart. Ändern Sie das Gewicht in fett, den Stil in TT und die Farbe in #1d4eff.
- Schrift: Montserrat
- Gewicht: Fett
- Stil: TT
- Farbe: #1d4eff

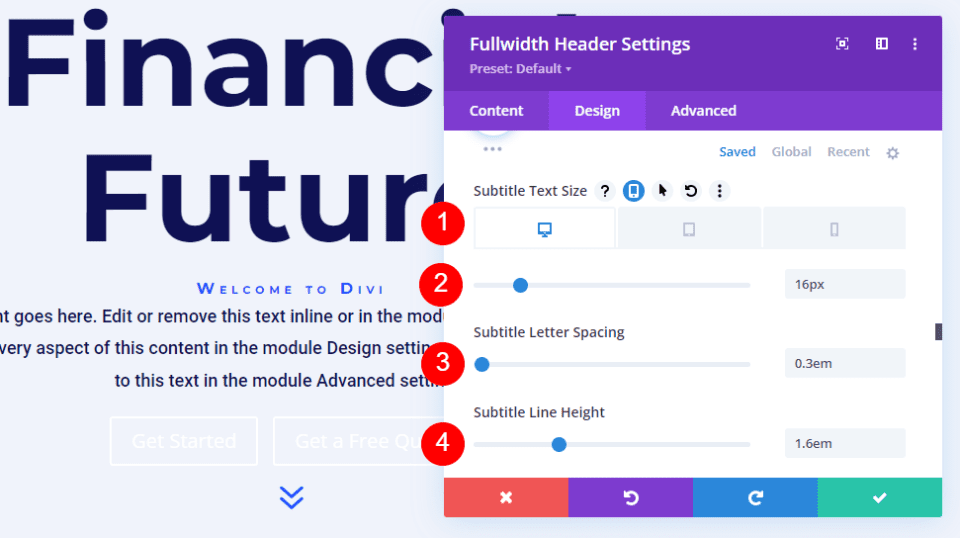
Ändern Sie die Schriftgröße für Desktops auf 16 Pixel, Tablets auf 14 Pixel und Telefone auf 12 Pixel. Der Zeilenabstand sollte 0,3 cm und die Zeilenhöhe 1,6 cm betragen. Dadurch hebt sich der Untertitel sowohl vom Titel als auch vom Inhalt ab, ohne viel Platz zu beanspruchen.

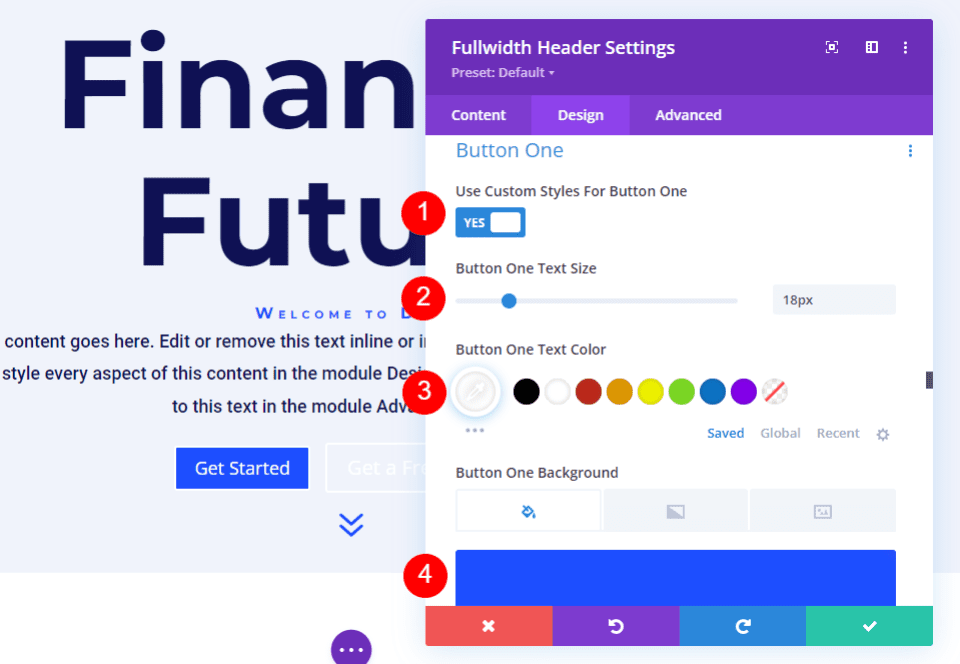
Bildschaltfläche Eins
Scrollen Sie nach unten zu Schaltfläche Eins und aktivieren Sie das Kontrollkästchen Benutzerdefinierte Stile für Schaltfläche Eins verwenden. Stellen Sie die Textgröße auf 18 Pixel ein. Ändern Sie die Hintergrundfarbe auf #1d4eff und die Textfarbe auf Weiß.
- Verwenden Sie benutzerdefinierte Stile für Schaltfläche Eins: Ja
- Textgröße: 18px
- Textfarbe: #ffffff
- Hintergrundfarbe: #1d4eff

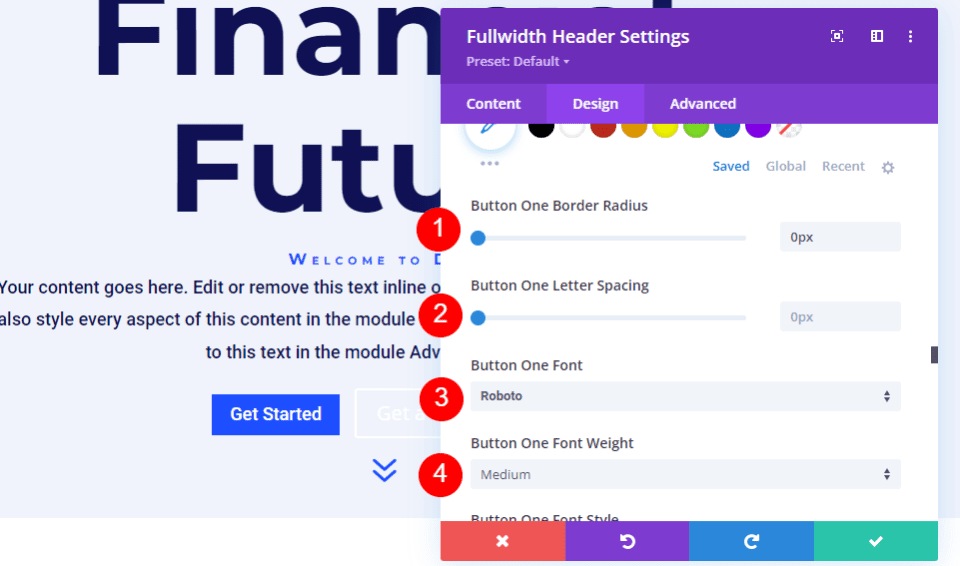
Stellen Sie dann die Rahmenbreite und den Radius auf 0px ein. Stellen Sie die Schriftart auf Roboto und das Gewicht auf Mittel ein.
- Breite: 0px
- Radius: 0px
- Schriftart: Roboter
- Gewicht: Mittel

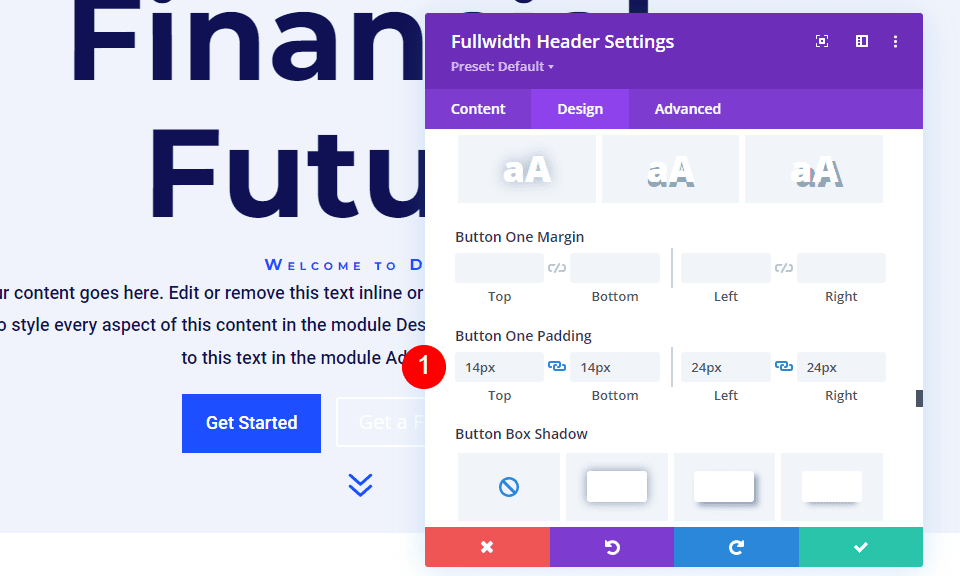
Scrollen Sie ganz nach unten zu Button One Padding. Der obere und untere Abstand sollte 14 Pixel betragen, und der rechte und linke Abstand sollte 24 Pixel betragen.
- Polsterung: 14 Pixel oben und unten, 24 Pixel links und rechts

Bildschaltfläche zwei
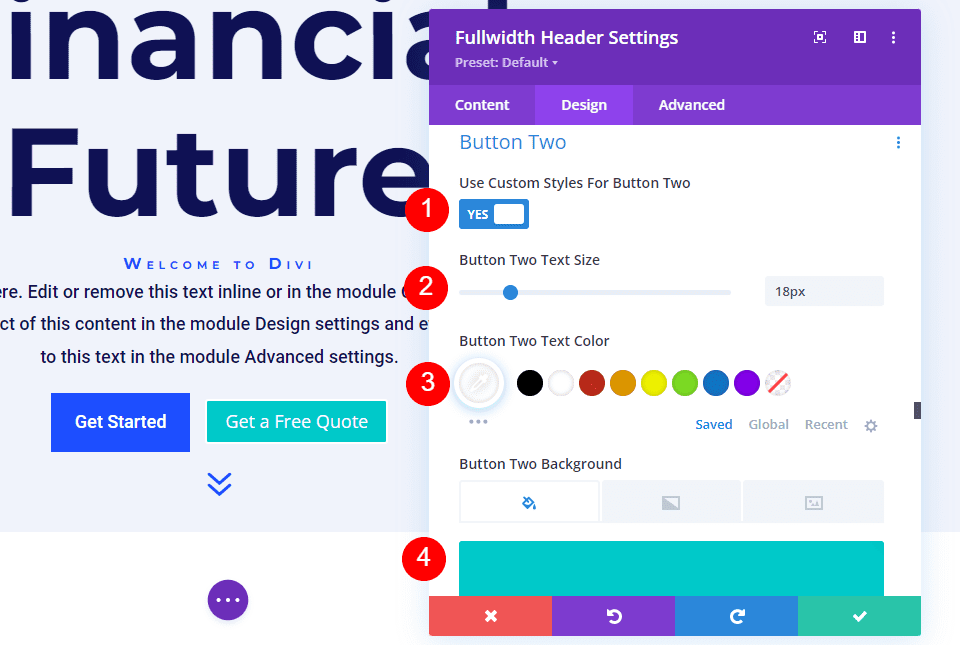
Scrollen Sie nach unten zu Schaltfläche Zwei und aktivieren Sie das Kontrollkästchen Benutzerdefinierte Stile für Schaltfläche Zwei verwenden. Die meisten dieser Optionen sind die gleichen wie bei Button One. Ändern Sie die Textgröße auf 18 Pixel, die Textfarbe auf Weiß und die Hintergrundfarbe auf #00c9c9.
- Verwenden Sie benutzerdefinierte Stile für Schaltfläche Zwei: Ja
- Textgröße: 18px
- Textfarbe: #ffffff
- Hintergrundfarbe: #00c9c9

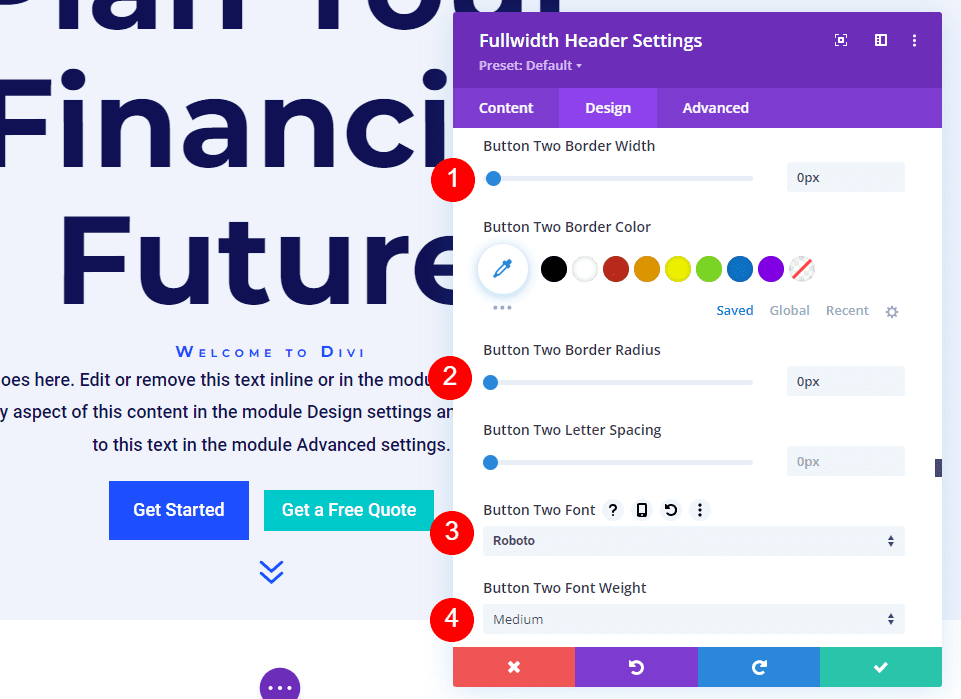
Stellen Sie dann die Rahmenbreite und den Radius auf 0px ein. Stellen Sie die Schriftart auf Roboto und das Gewicht auf Mittel ein.
- Breite: 0px
- Radius: 0px
- Schriftart: Roboter
- Gewicht: Mittel

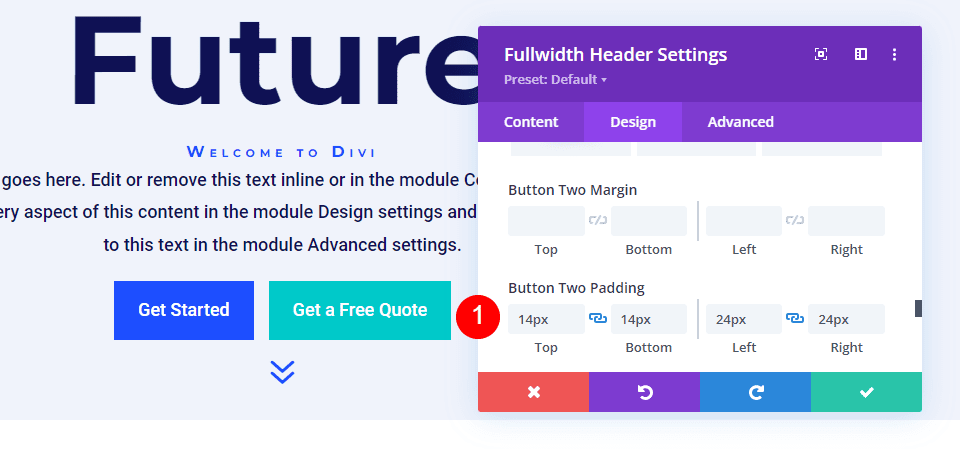
Scrollen Sie ganz nach unten zu Button Two Padding. Der obere und untere Abstand sollte 14 Pixel betragen, und der rechte und linke Abstand sollte 24 Pixel betragen.
- Polsterung: 14 Pixel oben und unten, 24 Pixel links und rechts

Bildabstand
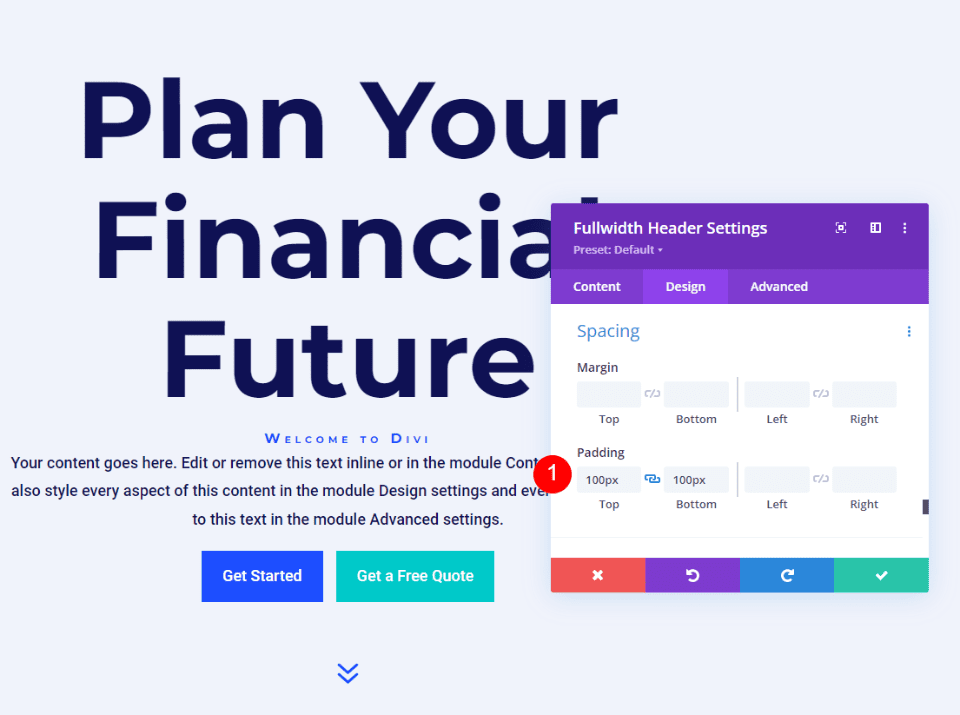
Fügen Sie dann im Abschnitt Abstand 100 Pixel Padding oben und unten hinzu. Ohne Verwendung der Option Vollbild in den Layout-Einstellungen erhöht dies die Größe der Kopfzeile in voller Breite. In meinen Beispielen lässt die Kopfzeile in voller Breite unten auf dem Bildschirm etwas Platz, damit der nächste Abschnitt angezeigt wird. Natürlich können Sie die Vollbildoption anstelle des Auffüllens verwenden, wenn Sie dies bevorzugen.
- Polsterung: 100 Pixel oben und unten

Bildkastenschatten
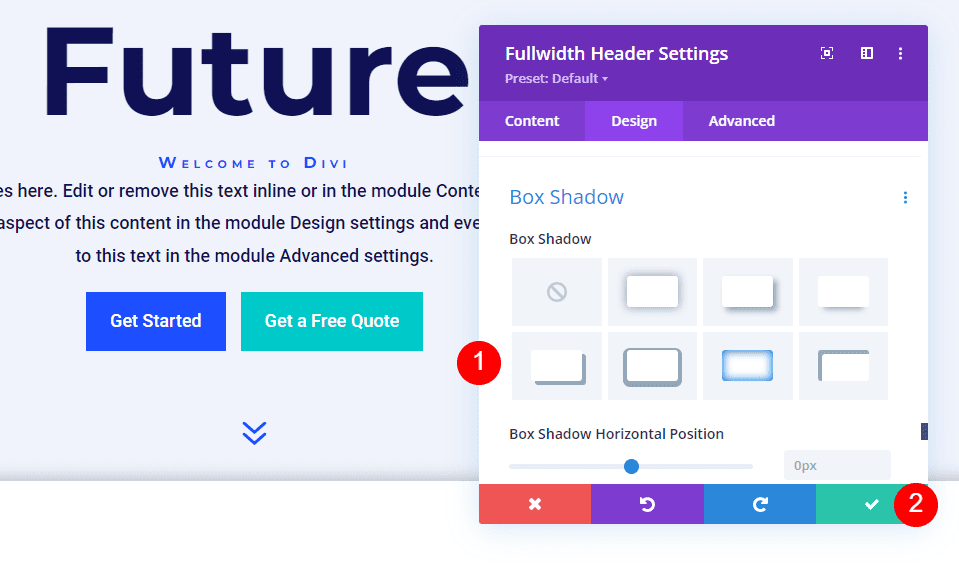
Gehen Sie schließlich zu Box Shadow und wählen Sie die sechste Box Shadow-Option. Dadurch erhält die Kopfzeile ein deutlicheres Erscheinungsbild. Speichern Sie Ihre Einstellungen und verlassen Sie das Fullwidth-Header-Modul.
- Box-Schatten: 6

Und du bist fertig!
Einpacken
Damit ist unsere Diskussion darüber abgeschlossen, wie Sie ein Hover-Hintergrundbild in Ihrem Divi Fullwidth Header-Modul anzeigen können. Der Hover-Status für Hintergrundbilder ist eine einfache Einstellung, die einen erheblichen Einfluss auf das Design der Website haben kann. Es ist eine großartige Möglichkeit, die Aufmerksamkeit der Leute zu erregen. Sie können das Design anpassen, indem Sie Verlaufsstopps, Überlagerungen, Bilder ändern und mehr hinzufügen. Ich empfehle, mit den Hover-Hintergrundeinstellungen des Divi Fullwidth Header-Moduls zu experimentieren, um zu sehen, was Sie sich einfallen lassen können.





