Der Divi Theme Builder ist ein unkompliziertes, anpassungsfähiges Tool für alle Designanforderungen Ihrer Website. Sie können damit Vorlagen auf jede Art von Seite, Beitrag, Kategorie, Tag oder so ziemlich alles andere anwenden, das WordPress Ihnen ermöglicht. Als Grundlage für den Theme Builder dient der Divi Builder, unser visueller Page Builder, der Ihnen die vollständige Kontrolle über Ihre Site bietet. Sie können alles, was Sie in Divi entwerfen können, an den Theme Builder anhängen. Allerdings ist nicht jedes Design für jede Seite geeignet. Einige der Elemente können jedoch. Wir führen Sie also durch den Prozess des Duplizierens von Vorlagen im Divi Theme Builder, damit Sie die meiste Arbeit einmal erledigen und auf Ihrer Site wiederverwenden können.

So erstellen Sie eine doppelte Vorlage im Divi Theme Builder
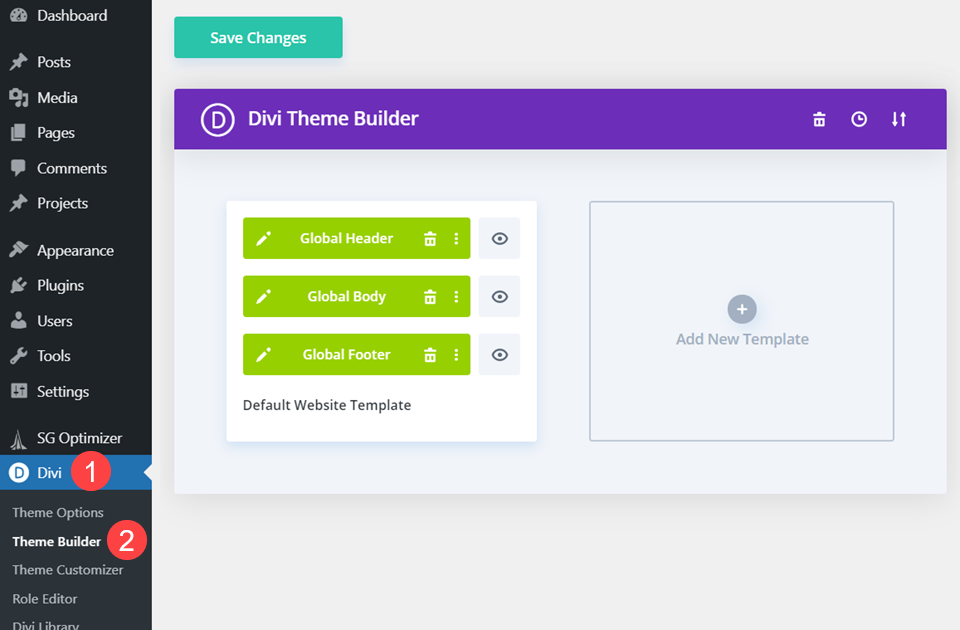
Anstatt den Visual Builder zu verwenden, wird dieses Tutorial im Divi Theme Builder durchgeführt . Stellen Sie daher sicher, dass Sie Divi installiert haben und dass Divi – Theme Builder in Ihrem WordPress-Admin-Panel sichtbar ist.

Methode 1: Kopieren und einfügen
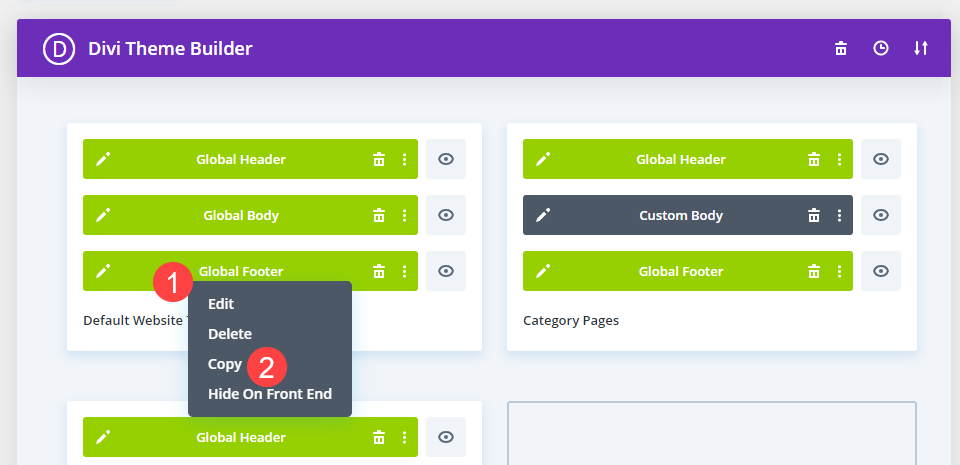
Lassen Sie uns mit einem Kopieren / Einfügen für die erste Methode zur alten Schule gehen. Einfacher geht es nicht, wenn Sie eine Divi-Theme-Builder-Vorlage kopieren möchten. Klicken Sie mit der rechten Maustaste auf den Teil der Vorlage, den Sie replizieren möchten (Kopfzeile, Hauptteil oder Fußzeile). Dadurch wird ein Kontextmenü angezeigt, aus dem Sie Kopieren auswählen sollten.

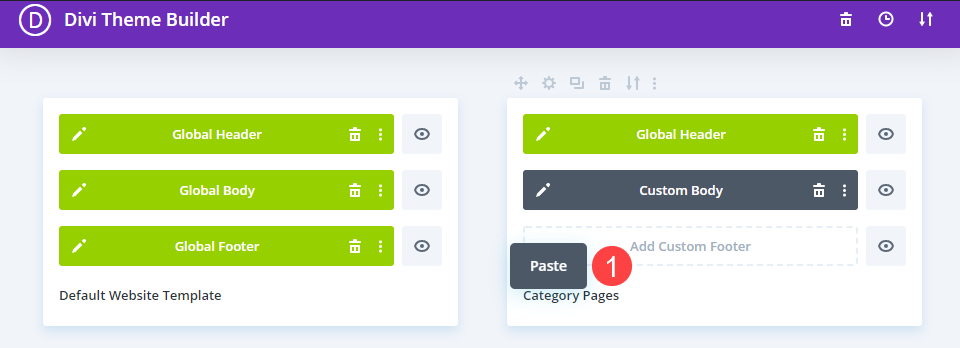
Danach können Sie diesen Abschnitt der Vorlage kopieren und in einen leeren Block in einer vorhandenen Vorlage einfügen. (Alternativ können Sie den Bereich Neue Vorlage hinzufügen verwenden, um eine völlig neue Vorlage zu erstellen, in die sie eingefügt werden kann.) Im folgenden Beispiel klicken wir mit der rechten Maustaste auf einen leeren Block in einer vorhandenen Vorlage mit der Bezeichnung Benutzerdefinierte Fußzeile hinzufügen und wählen Einfügen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
Wir möchten Sie auch darauf hinweisen, dass Sie eine Vorlage aus einem Abschnitt kopieren und in einen anderen einfügen können. Das heißt, Sie können die Header-Vorlage einer Seite als Body- oder Footer-Vorlage einer anderen verwenden (und umgekehrt).
Methode 2: Wählen Sie "Vorlage duplizieren" aus dem Kontextmenü.
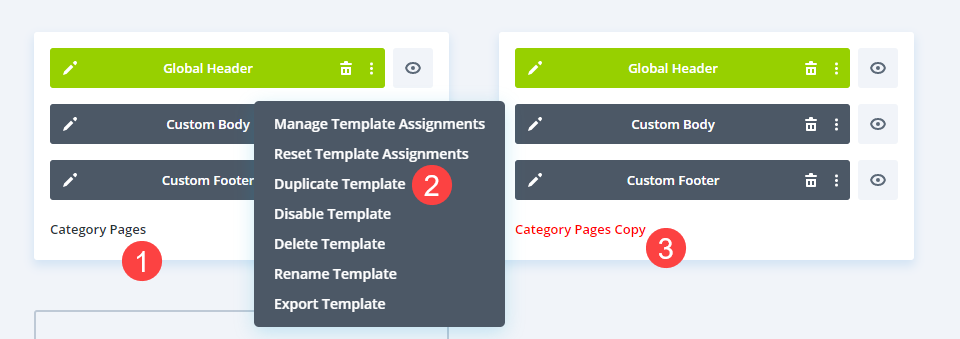
Im folgenden Ansatz wird wieder das Kontextmenü verwendet. Nur diesmal duplizieren Sie die gesamte Vorlage, anstatt einen bestimmten Abschnitt der Vorlage zum Replizieren auszuwählen. Beginnen Sie mit der Auswahl der Vorlage, für die Sie zwei Kopien wünschen, und klicken Sie dann mit der rechten Maustaste auf eine beliebige Stelle im Feld, bei der es sich nicht um Kopfzeile, Fußzeile oder Textkörper handelt.

Es öffnet sich ein Kontextmenü, aus dem Sie Vorlage duplizieren wählen. Eine Kopie der gesamten Vorlage (Kopfzeile, Fußzeile und Textkörper) wird sofort in Ihrem Theme-Builder-Dashboard angezeigt. Wenn Sie über verschiedene Vorlagen und Aufgaben verfügen, müssen Sie diese möglicherweise am Ende der Seite finden.
Der Name sollte in roten Buchstaben angezeigt werden, wo immer er erscheint. Der rot eingefärbte Name einer Theme-Builder-Vorlage weist darauf hin, dass die Vorlage nicht zugewiesen ist. Es wird erst auf Ihrer Website angezeigt, wenn Sie ihm bestimmte Kriterien zuweisen. Wenn Sie im Kontextmenü die Option Vorlage duplizieren auswählen, müssen Sie sich keine Sorgen machen, dass die Originalvorlage auf den Originalseiten aktualisiert wird.
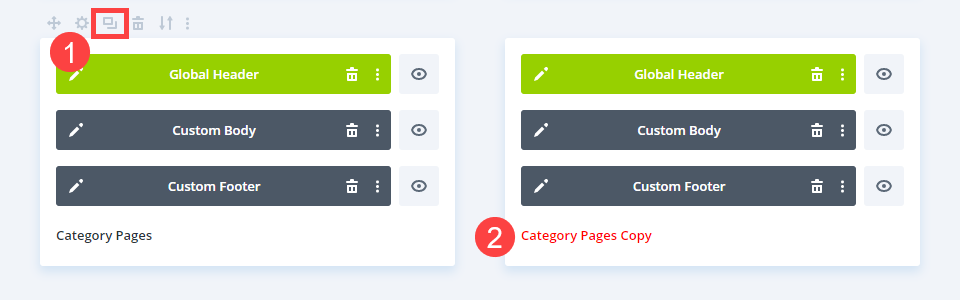
Methode 3: Das Symbol der Duplikation
Ein weiterer Satz kontextsensitiver Befehle ist im Theme Builder verfügbar. Wenn Sie mit der Maus über ein Vorlagenfeld fahren, wird darüber eine Reihe von Symbolen angezeigt. Dazu gehören die Einstellungen der Vorlage (Zuweisungskriterien), das Symbol zum Duplizieren , das Symbol zum Löschen einer Vorlage, das Symbol zum Exportieren der Vorlage und das Symbol mit den drei Punkten, das dasselbe Menü wie ein Rechtsklick öffnet.

Das Duplizieren- Symbol funktioniert genauso wie der Kontextmenübefehl. In Ihrer Vorlagenliste erstellen Sie eine exakte Kopie mit nicht zugewiesenem rotem Text.
Methode 4: Portabilität verwenden
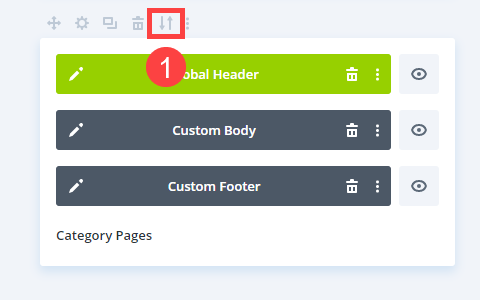
Sie können die Portabilitätsoptionen verwenden, um eine Vorlage zu klonen und auf einer anderen Site zu verwenden (oder eine andere Person auf ihrer Site verwenden zu lassen). Bewegen Sie den Mauszeiger über die Vorlage, die Sie duplizieren möchten, und wählen Sie das Symbol mit den zwei Pfeilen aus , um die Portabilitätsoptionen anzuzeigen, wie oben gezeigt.

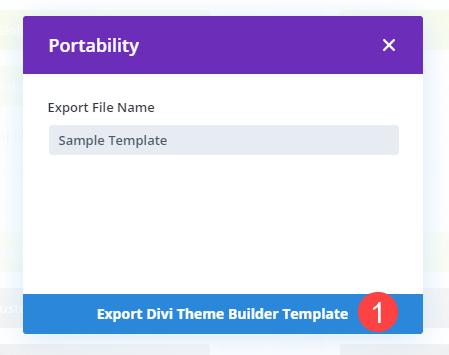
Sie sollten nur die Vorlage exportieren können . Benennen Sie die Vorlage (dies ist der Dateiname sowie der Vorlagenname in der Bibliothek) und klicken Sie dann auf Divi Theme Builder-Vorlage exportieren .

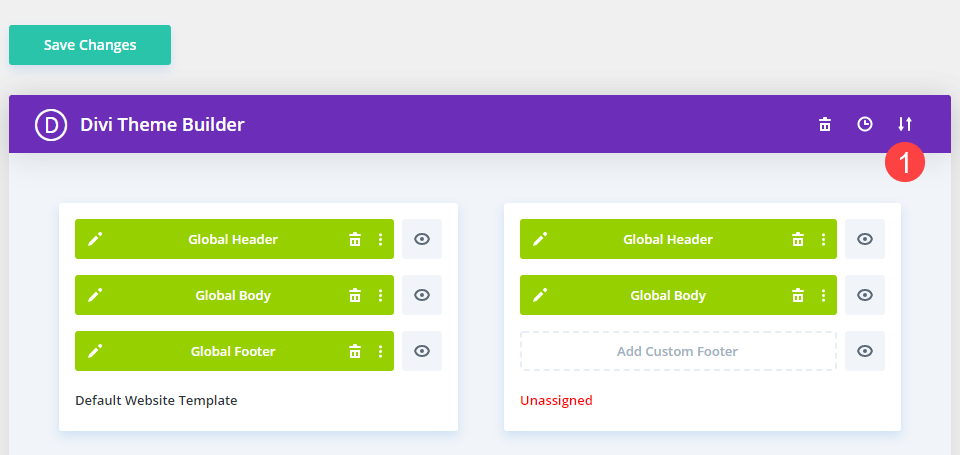
Divi macht eine kurze Pause, bevor Sie die Option zum Speichern dieser Vorlage als JSON-Datei erhalten. Um die Duplizierung abzuschließen, kehren Sie zur Startseite des Theme Builders zurück und klicken Sie auf das Symbol mit den beiden Pfeilen in der oberen rechten Ecke des Bildschirms.

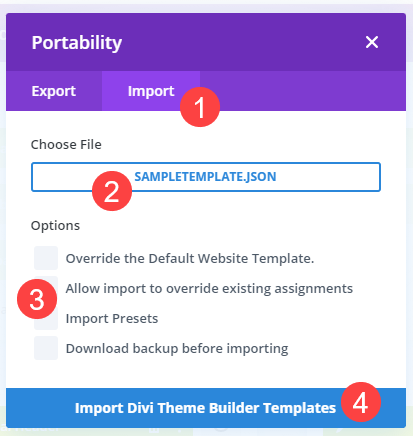
Dadurch werden die Portabilitätsoptionen erneut geöffnet, aber diesmal wählen Sie die Registerkarte Importieren. Suchen Sie die exportierte JSON-Datei für die Vorlage und deaktivieren Sie alle Kontrollkästchen.

Divi führt die Aufgabe dann aus, nachdem Sie auf Theme Builder- Vorlagen importieren geklickt haben. Wenn Sie fertig sind, haben Sie die vollständige Vorlage in den Theme Builder kopiert.

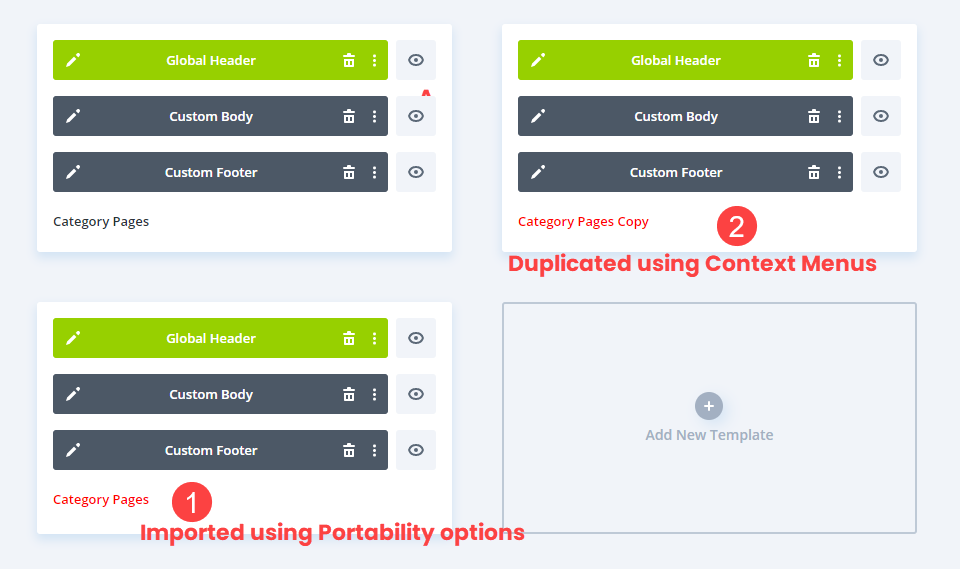
Da es sich um einen Import handelt, gibt es am Ende des Namens keine Kopie. Es wird jedoch nicht zugewiesen und in roten Buchstaben benannt.
Abschluss
Das Duplizieren jeder Vorlage mit dem Divi Theme Builder ist schnell, einfach und mühelos. Innerhalb des Builders können Sie Kontextmenüs verwenden, bestimmte Segmente kopieren/einfügen oder doppelte Vorlagen exportieren/importieren, um eine Kopie zu sichern und sogar auf einer anderen Site zu verwenden.
Dies sind ausgezeichnete Methoden, um einzelne Designs zu erstellen, und sie sparen Ihnen Zeit und Mühe, indem Sie einzelne Module oder Designs in der Divi-Bibliothek speichern müssen, wenn Sie nur ein paar Dinge ändern müssen.





