Aus irgendeinem Grund müssen Sie manchmal den Titel einer Seite auf Ihrer WordPress-Website ausblenden. Sie möchten beispielsweise auf keinen Fall, dass Ihr Seitentitel auf einer Landingpage erscheint.

Wenn Sie Elementor- Benutzer sind, können Sie dies ganz einfach tun. Sie müssen kein Entwickler oder Plugin-Experte sein. Im heutigen Tutorial erfahren Sie, wie schnell und einfach es ist, einen Seitentitel in WordPress mit dem Elementor-Seitenersteller auszublenden.
So verbergen Sie Beitrags- oder Seitentitel manuell
Bevor Sie mit dem Tutorial fortfahren, nehmen Sie sich einen Moment Zeit, um ein Backup Ihrer WordPress-Site zu erstellen. Da bei bestimmten Vorgängen die Änderung von Theme-Dateien erforderlich ist, gewährleistet ein Backup den Schutz Ihrer Daten für den Fall, dass während des Vorgangs Fehler auftreten.
Seien Sie versichert, der Leitfaden ist benutzerfreundlich und für Anfänger leicht verständlich gestaltet.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenAlle Seitentitel ausblenden
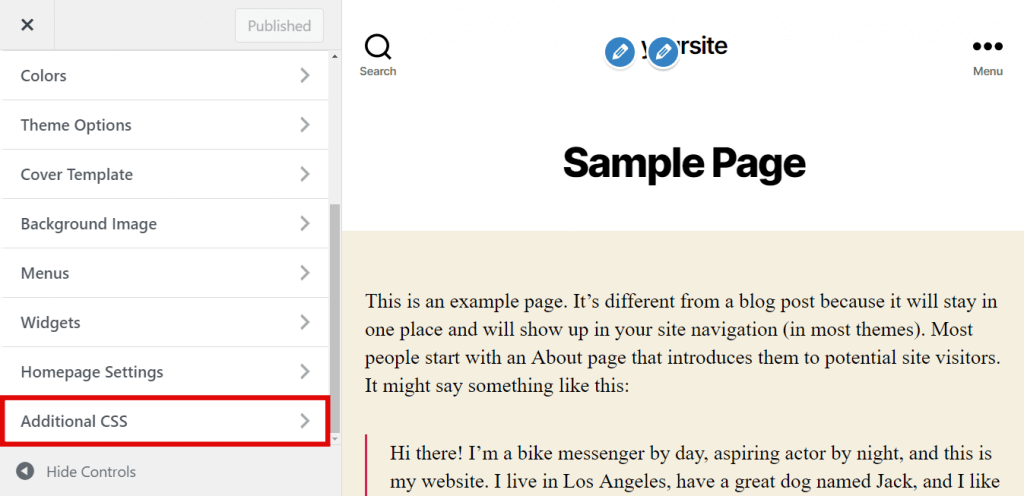
Bewegen Sie den Mauszeiger über die Registerkarte „Darstellung“ im WordPress-Dashboard und wählen Sie dann „Anpassen“.

Suchen Sie nach „Zusätzliches CSS“ und klicken Sie darauf.

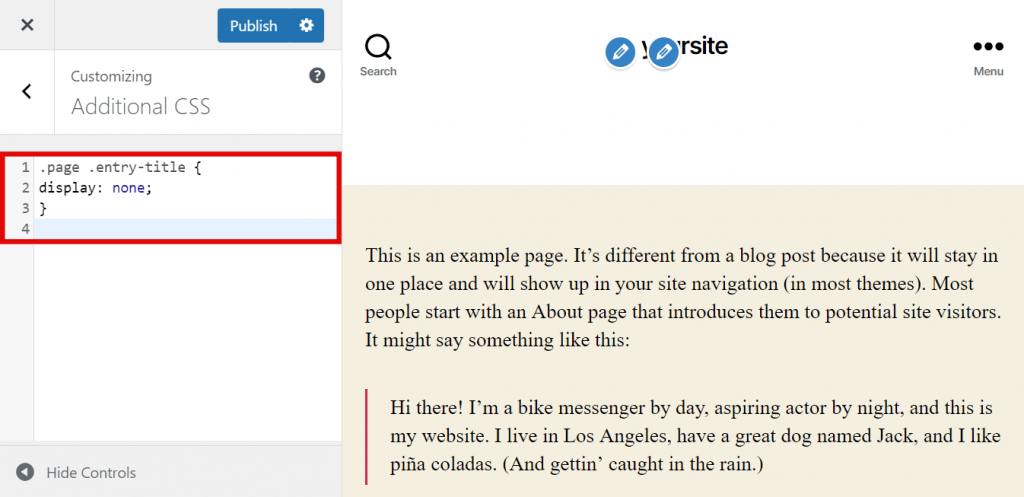
Kopieren Sie den bereitgestellten Code und fügen Sie ihn ein.
.page .entry-title {
display: none;
}

Klicken Sie abschließend auf „Veröffentlichen“.
Wenn der bereitgestellte Code nicht effektiv ist, verwendet Ihr Theme möglicherweise eine alternative CSS-Klasse für Titel. In einer solchen Situation müssen Sie einige Anpassungen am Code vornehmen.
Führen Sie die folgenden Schritte aus, um die CSS-Klasse für die Seiten- und Beitragstitel Ihres Themes zu identifizieren:
Öffnen Sie den Theme-Customizer und navigieren Sie zum Website-Vorschaufenster.
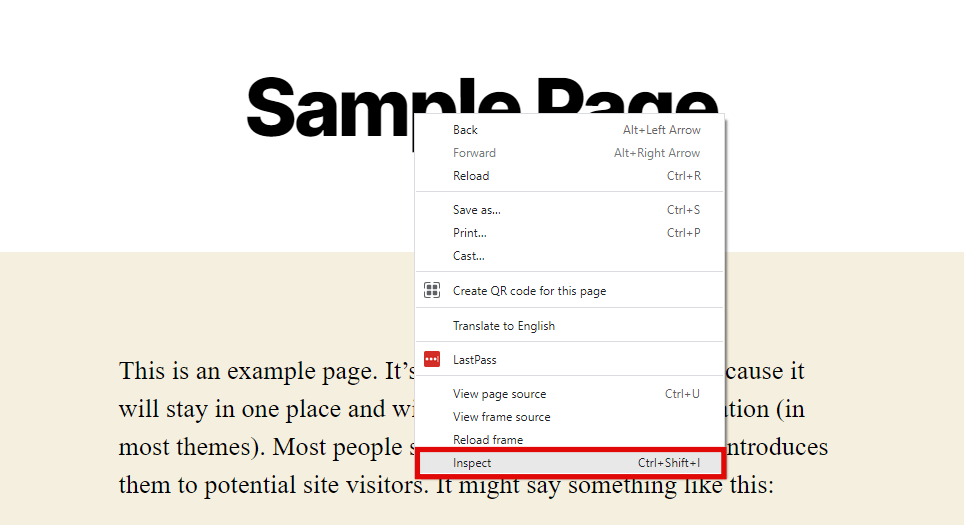
Klicken Sie mit der rechten Maustaste auf den Seitentitel und wählen Sie dann „Element prüfen“.

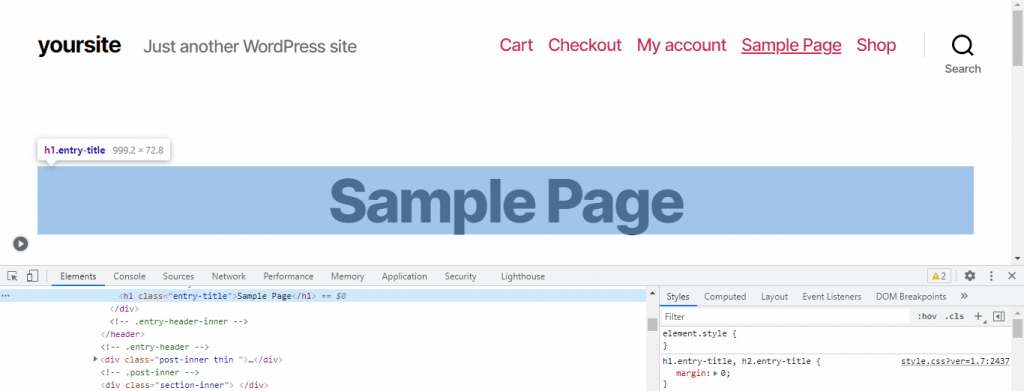
Es erscheint ein neues Bedienfeld, das den CSS-Klassennamen für den Titel oder H1 im Quellcode der Seite hervorhebt. Zum Beispiel:
<h1 class="entry-title">Sample Page</h1>
<h1 class="entry-title">Sample Page</h1>
Anstelle von „ entry-title" sehen Sie möglicherweise den CSS-Klassennamen „ post-title “ oder „ page-title “ oder etwas völlig anderes.
Tauschen Sie im Codeausschnitt, den wir zuvor verwendet haben, das Eintragstitelelement „ .entry-title element “ durch die von Ihrem Theme zugewiesene CSS-Klasse aus.
Der neue Code sieht etwa so aus:
.page .page-title {
display: none;
}Klicken Sie nun auf der zusätzlichen CSS-Seite auf „Veröffentlichen“.
Verstecken Sie einen bestimmten Seitentitel
In diesem Abschnitt finden Sie Anweisungen zum Verbergen des Titels einer bestimmten Seite. Um dies zu erreichen, müssen Sie zunächst die ID der Seite ermitteln. Folge diesen Schritten:
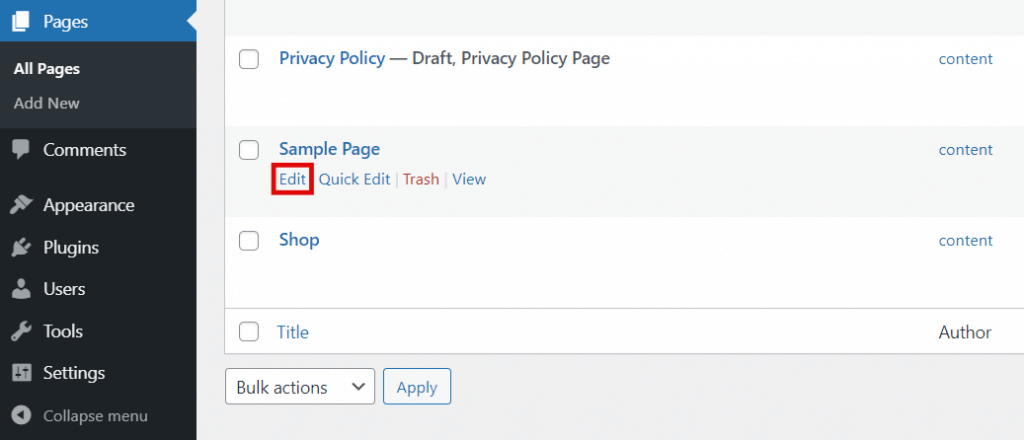
Navigieren Sie zum Dashboard und wählen Sie Seiten -> Alle Seiten.

Bewegen Sie den Mauszeiger über die gewünschte Seite und dann über die Option Bearbeiten, ohne zu klicken.

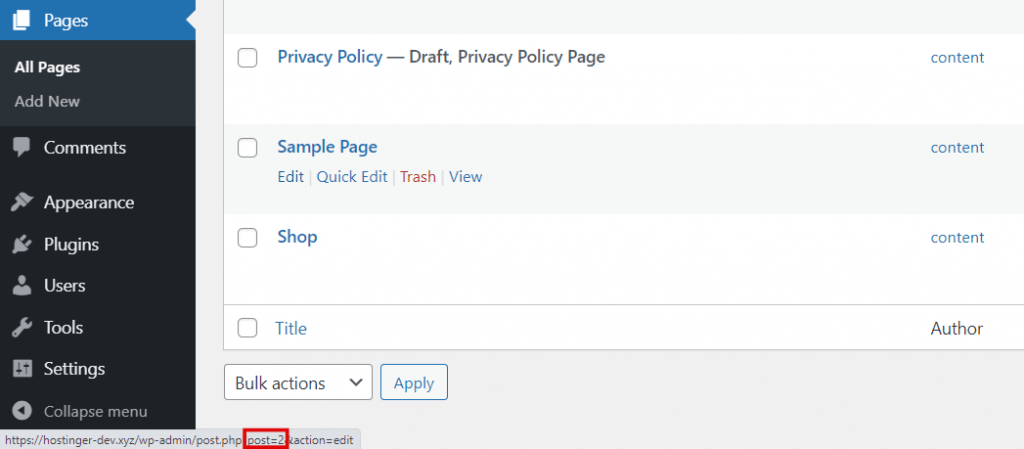
Die Seiten-ID ist in der URL unten in Ihrem Browser sichtbar. Im angegebenen Beispiel ist die Seiten-ID 2.

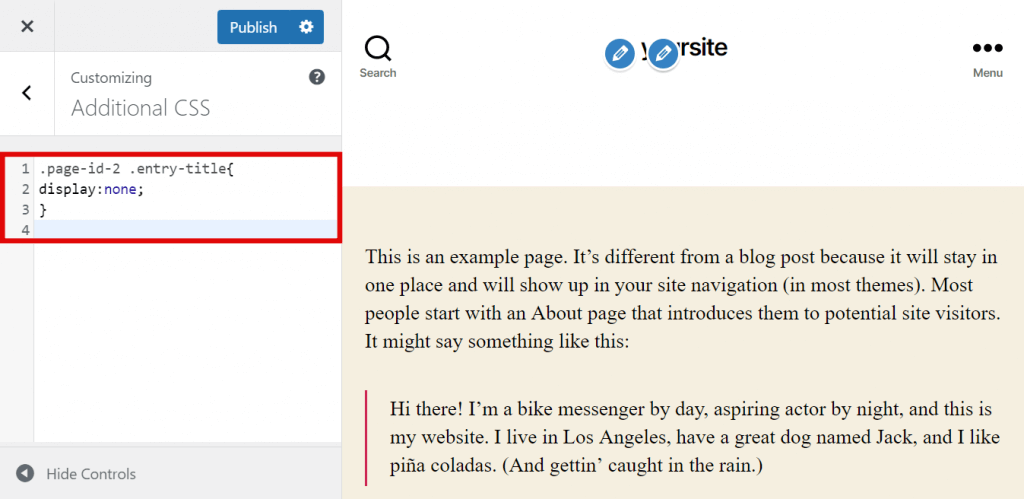
Nachdem Sie die Seiten-ID erhalten haben, fügen Sie den CSS-Code ein, klicken Sie auf „Darstellung“ – „Anpassen“ und dann auf „Zusätzliches CSS“. Fügen Sie dann den folgenden Code hinzu:
.page-id-2 .entry-title{
display:none;
}Vergessen Sie nicht .page-id-2 durch die von Ihnen erfasste Seiten-ID zu ersetzen.

Und dann veröffentlichen.
So entfernen Sie Seitentitel mit dem Gutenberg-Editor
Das manuelle Ausblenden von Beitrags- und Seitentiteln über CSS kann für Neulinge abschreckend wirken. Glücklicherweise gibt es andere Optionen, die die Verwendung des bereitgestellten CSS-Codes überflüssig machen.
Wenn Sie Beitrags- oder Seitentitel lieber nicht mit dem Theme Customizer verbergen möchten, können Sie für diese Aufgabe den integrierten Gutenberg-Editor verwenden. Mit diesem Ansatz können Sie entweder alle Seitentitel ausblenden oder gezielt auf einen bestimmten Seitentitel abzielen.
Alle Seitentitel ausblenden
Da Gutenberg als Blockeditor fungiert, wird das Entfernen des Beitragstitelblocks dieses Element von allen Seiten ausschließen. Folge diesen Schritten:
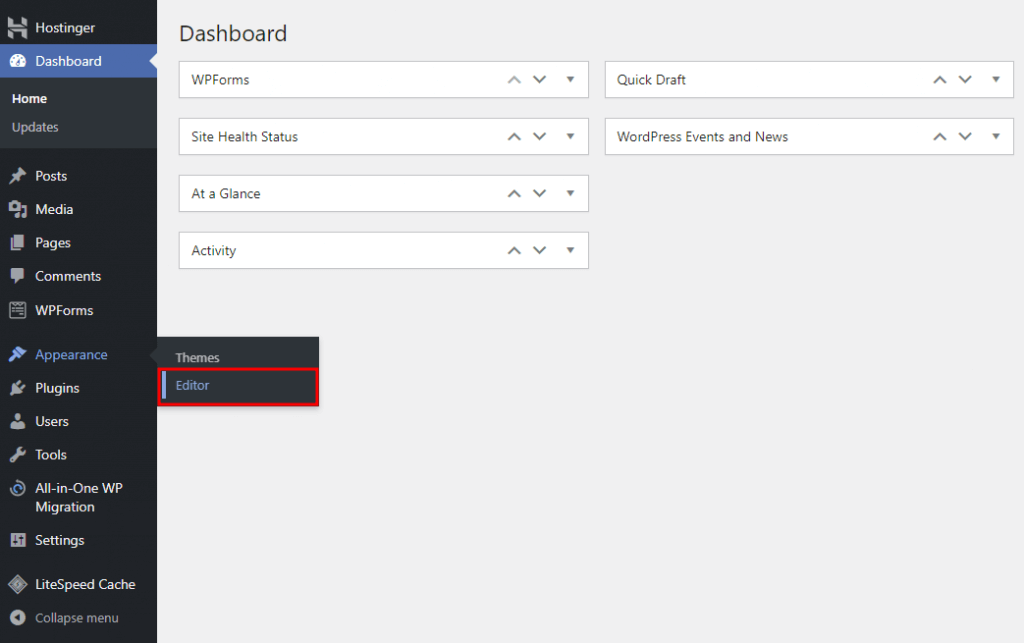
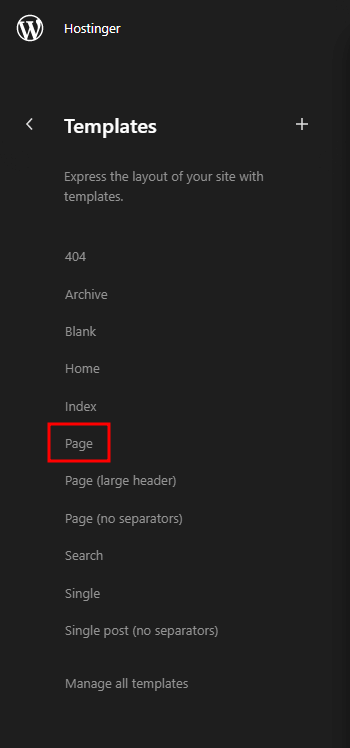
Gehen Sie in Ihrem WordPress-Dashboard zu Erscheinungsbild → Editor.

Wählen Sie Vorlagen → Seite, um auf die Seitenvorlage zuzugreifen.

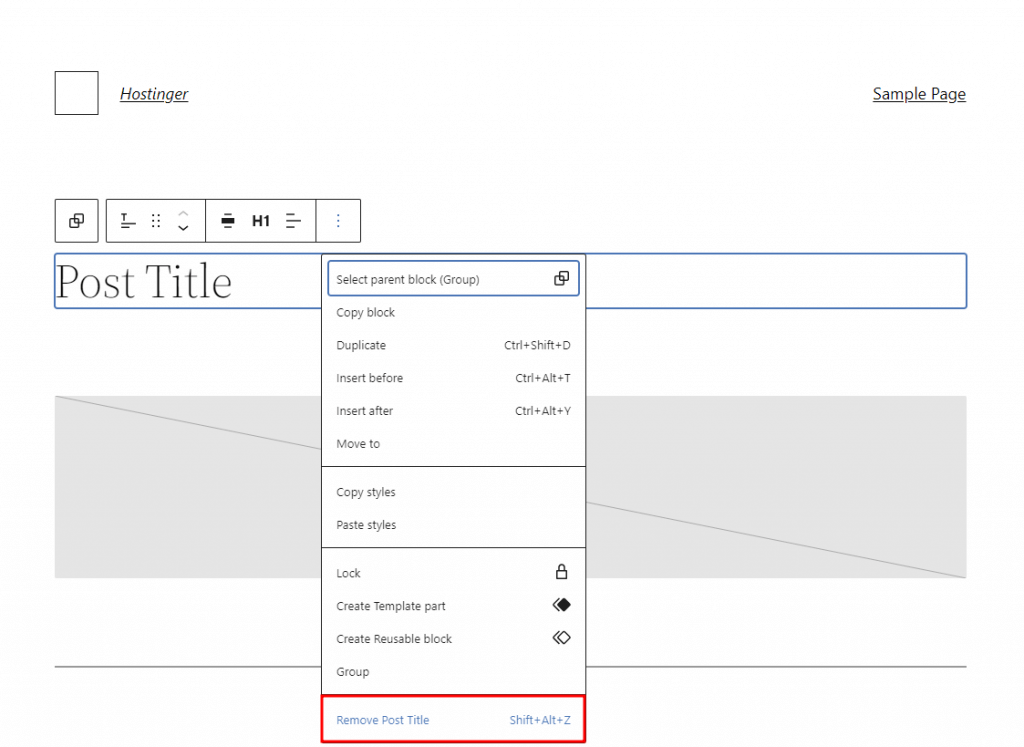
Aktivieren Sie den Beitragstitelblock, indem Sie ihn auswählen. Klicken Sie auf das Drei-Punkte-Menü und wählen Sie Beitragstitel entfernen.

Denken Sie daran, oben rechts im Editor auf die Schaltfläche „Speichern“ zu klicken, um die Änderungen zu übernehmen.
Bestimmte Seitentitel ausblenden
Um den Titel einer bestimmten Seite oder eines bestimmten Beitrags zu verbergen, erstellen Sie eine neue Vorlage ohne den Block „Beitragstitel“. Folge diesen Schritten:
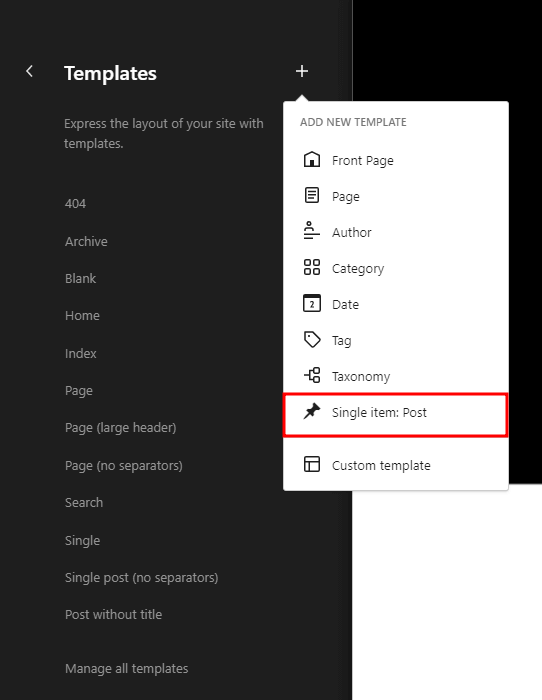
Navigieren Sie in Ihrem WordPress-Dashboard zu Erscheinungsbild → Editor → Vorlagen.
Klicken Sie auf das Plus-Symbol und wählen Sie Einzelartikel: Beitrag.

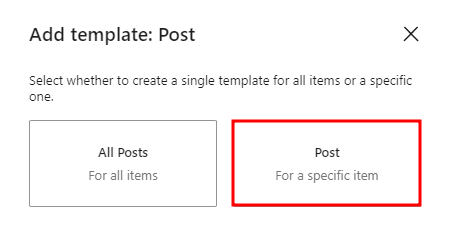
Wenn Gutenberg Sie dazu auffordert, eine neue Vorlage für alle Artikel oder einen bestimmten Artikel zu erstellen, wählen Sie für Letzteres die Option „Posten“. Wählen Sie dann die Seite oder den Beitrag aus, den Sie ändern möchten.

Klicken Sie auf den Beitragstitelblock, um die Symbolleiste anzuzeigen. Wählen Sie das Drei-Punkte-Menü und klicken Sie auf Beitragstitel entfernen. Nachdem Sie die Änderungen vorgenommen haben, klicken Sie auf Speichern.
Verstecken Sie einen Seitentitel in WordPress mit Elementor
WordPress-Administrator-Login
Um einen Seitentitel von einer Webseite zu entfernen, müssen Sie sich zunächst bei unserem WordPress-Administrationsbereich anmelden. Andernfalls können Sie keine Änderungen am Seitentitel vornehmen.

Wählen Sie eine Seite zum Bearbeiten aus
Da Sie den Titel der Seite über Elementor ausblenden möchten, gehen wir davon aus, dass Sie das Plugin installiert haben. Wir gehen nicht auf die Einzelheiten dieses Prozesses ein. Öffnen Sie also die Seite, deren Seitentitel Sie ausblenden möchten. Wählen Sie oben die Option „Mit Elementor bearbeiten“.

Hier habe ich diese Beispielseite vorbereitet, um Ihnen zu zeigen, wie Sie den Seitentitel mit dem Elementor ausblenden können.
Symbol für Elementor-Einstellungen
Klicken Sie nun unten auf der Seite auf „Einstellungen“.

Aktivieren Sie die Option „Titel ausblenden“.
Jetzt sehen Sie in den Einstellungen die Option „Titel ausblenden“. Anfangs ist es ausgeschaltet, aber Sie müssen es einschalten und die Seite veröffentlichen, um das Ergebnis zu sehen.

Los geht's. Sie haben den Seitentitel jetzt mit Elementor ordnungsgemäß ausgeblendet und sind fertig.
Finden Sie eine Titelauswahl mit Elementor.
Manchmal verwendet das WordPress-Theme, das Sie auf Ihrer Website haben, möglicherweise eine andere Klasse für den Titel. Dann funktioniert die oben erwähnte Elementor-Methode möglicherweise nicht. Damit alles funktioniert, müssen Sie es manuell einstellen. Die Standardklasse für die meisten Themes ist:
<h1 class=“entry-title”>Set a title</h1>
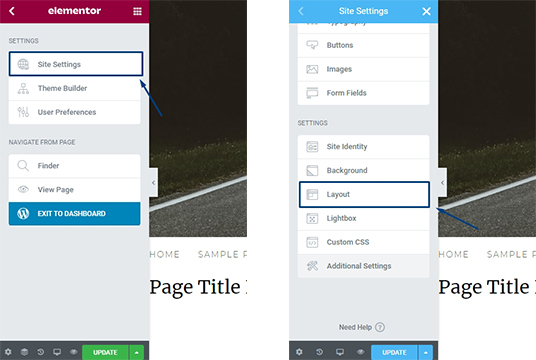
Wenn Ihr Theme eine andere Klasse verwendet, gehen Sie zur Seite und wählen Sie „Mit Elementor bearbeiten“. Klicken Sie dann oben links auf der Seite auf das Hamburger-Menü.

Wählen Sie dann „Site-Einstellungen > Layout“.

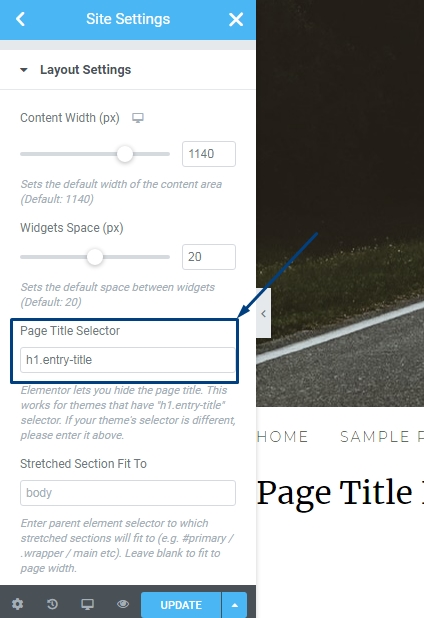
Hier finden Sie die Seitentitelklasse.

In der Beschreibung heißt es: „ Mit Elementor können Sie den Seitentitel ausblenden. Dies funktioniert für Themen, die über den Selektor „h1.entry-title“ verfügen. Wenn der Selektor Ihres Themes anders ist, geben Sie ihn bitte oben ein. ”
Jetzt können Sie die Titelauswahl Ihres Themes hinzufügen, und die Funktion zum Ausblenden von Titeln von Elementors funktioniert dieses Mal.
Abschluss
Wenn Sie den Titel einer Seite Ihrer Website ausblenden möchten und ein Elementor Page Builder- Benutzer sind, hoffe ich, dass Sie dies einfach tun können, indem Sie das oben beschriebene Verfahren befolgen. Bitte beachten Sie, dass dieses System möglicherweise nicht erfolgreich funktioniert, da die Funktionalität verschiedener Themes unterschiedlich ist. Sogar viele Themes bieten standardmäßig die Möglichkeit, Seitentitel auszublenden. Bei den meisten Themes können Sie jedoch mit dieser Methode Seitentitel ausblenden.





