Im Juni 2019 wurde untersucht, dass Smartphones etwa 50% der Google-Suchanfragen ausmachen. Daher ist es sehr wichtig, die Smartphone-Nutzer bei der Arbeit an der Nutzererfahrung Ihrer Website zu berücksichtigen.

Widgets werden häufig zur Seitenleiste oder Fußzeile der Website hinzugefügt, um das Engagement zu fördern. Einige dieser Widgets sehen auf Desktop-Bildschirmen gut aus, auf Handy-Bildschirmen jedoch schrecklich.
Aus diesem Grund möchten die Websitebesitzer diese Widgets auf Mobiltelefonen ausblenden oder deaktivieren. In diesem Tutorial erfahren Sie, wie Sie ein Widget nur für Handybildschirme deaktivieren können.
Widget-Optionen

Überwachen Sie alle Dashboard-Widgets! Weisen Sie Ihren Seitenleisten, der Fußzeile und allen Symbolleisten-Widgets eine Reihe von Dingen zu.
Die Widget-Optionen bieten elegante Einstellungen unter jedem Widget, um die Anzeige und das Design jedes Widgets vollständig zu überwachen und zu regulieren.
Mit den Widget-Optionen können Sie die Sichtbarkeit von Widgets auf eine bestimmte Seite, ein bestimmtes Blog oder eine bestimmte Kategorie beschränken.
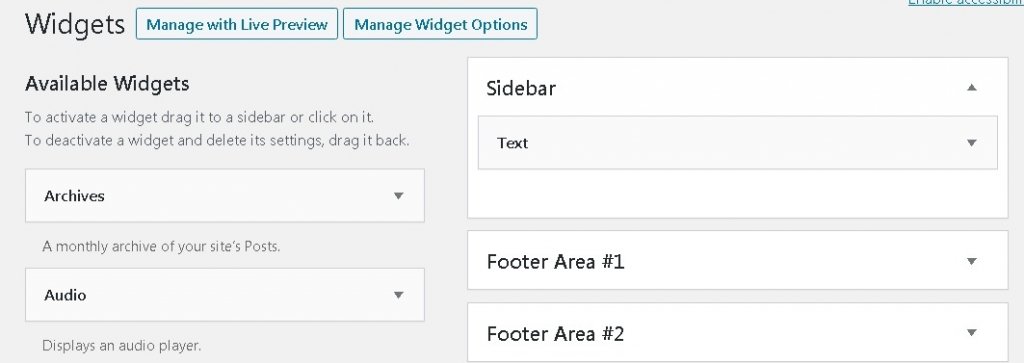
Nachdem Sie das oben genannte Plugin installiert haben, müssen Sie in Ihrem WordPress-Dashboard zu Darstellung und dann zu Widgets wechseln.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
Auf dieser Seite können Sie Ihre aktiven und inaktiven Widgets sehen. Legen Sie das Widget fest, das Sie bearbeiten möchten.
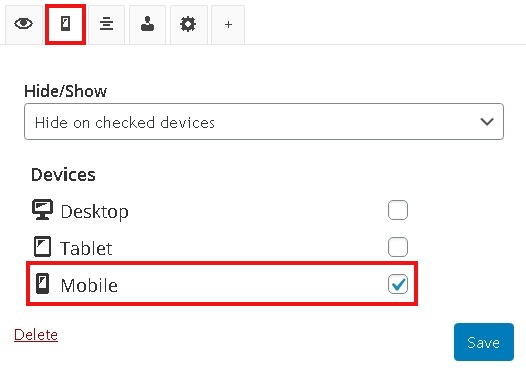
Nachdem Sie das Widget ausgewählt haben, das Sie bearbeiten möchten, wird unten eine neue Option angezeigt, die vom Widget-Options-Plugin hinzugefügt wird. Sie müssen ein kleines mobiles Symbol auswählen und die Geräte auswählen, auf denen Sie Ihr Widget deaktivieren möchten.

Klicken Sie nun auf die Schaltfläche Speichern, um alle Änderungen zu speichern, und überprüfen Sie dann Ihre Website auf dem mobilen Bildschirm, um zu bestätigen, dass Ihr Widget nicht mehr angezeigt wird.
So erstellen Sie eine SmartPhone-Version eines Widgets
Möglicherweise möchten Sie eine andere Version eines Widgets für Smartphones oder Tablets haben, die attraktiver aussieht.
Mit dem Widget Options Plugin können Sie dies auch tun. Sie können einfach ein anderes Widget erstellen und dessen Darstellung auf Mobilgeräte und Tablets beschränken. Wir werden weitermachen und verstehen, wie.
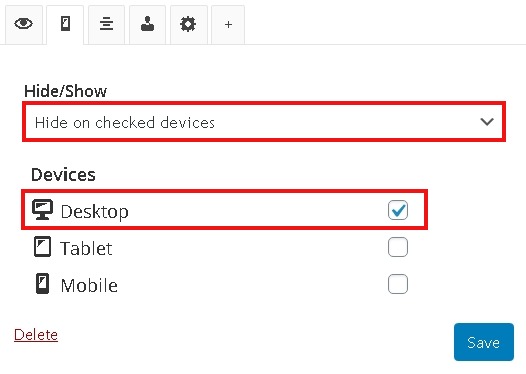
Gehen Sie zu Darstellung und dann zu Widgets, um das Widget zu öffnen, das Sie auf Handys und Tablets anzeigen möchten. Drücken Sie dann das Handy-Symbol unten. Wählen Sie dann im Bedienfeld Ausblenden / Anzeigen die Option Auf aktivierten Geräten ausblenden und aktivieren Sie später das Kontrollkästchen Desktop.

Speichern Sie die Änderungen, und Ihr Widget ist nur auf Mobil- und Tablet-Bildschirme beschränkt. Das ist alles für dieses Tutorial. Wir hoffen, dies hat Ihnen geholfen, Ihre Website attraktiver zu machen.
Folgen Sie uns unter Facebook und Twitter, um über unsere zukünftigen Inhalte informiert zu werden.




