Haben Sie in letzter Zeit Inline-Frames (iFrames) entdeckt und wie sie Ihnen dabei helfen können, Informationen auf Ihrer Website zu teilen?

iFrames ermöglichen dies effizient und zuverlässig. Sie können einen iFrame verwenden, um Inhalte wie Videos und Bilder anzuzeigen, ohne sie auf Ihrer Website hosten zu müssen.
Dieser Beitrag erklärt, was iFrames sind, was sie tun und wie man sie in WordPress verwendet.
Dann zeigen wir Ihnen, wie Sie sie manuell und mit Plugins einbetten.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenWas sind iFrames?
Ein iFrame (kurz für Inline-Frame) ist ein HTML-Element, mit dem Sie ein anderes HTML-Dokument in die aktuelle Seite einbetten können. iFrames werden häufig verwendet, um Inhalte aus einer anderen Quelle auf einer Webseite anzuzeigen, z. B. eine Anzeige, ein Video oder eine Karte.
Hier ist ein Beispiel dafür, wie Sie einen iFrame in HTML verwenden könnten:
<iframe src="https://www.example.com/content.html" width="600" height="400"></iframe>
Das Attribut src gibt die URL der Seite an, die Sie einbetten möchten, und die Attribute width und height bestimmen die Größe des iFrames auf der Seite.
Ein Vorteil der Verwendung eines iFrames besteht darin, dass Sie Inhalte aus einer anderen Quelle anzeigen können, ohne dass der Benutzer die aktuelle Seite verlassen muss. Dies kann besonders nützlich sein, wenn Sie Inhalte von einer anderen Website anzeigen möchten oder wenn Sie Inhalte haben, die Sie auf mehreren Seiten Ihrer eigenen Website wiederverwenden möchten.
Es ist jedoch wichtig zu beachten, dass einige Sicherheitsüberlegungen mit der Verwendung von iFrames einhergehen. Wenn Sie beispielsweise Inhalte aus einer nicht vertrauenswürdigen Quelle in einem iFrame anzeigen, könnten diese Inhalte potenziell bösartigen Code enthalten, der Ihrer Website oder Ihren Benutzern schaden könnte. Es ist immer eine gute Idee, darauf zu achten, welchen Quellen Sie vertrauen, und iFrames mit Vorsicht zu verwenden.
So verwenden Sie iFrame?
iFrame mit Einbettungscodes einbetten

Dies ist die einfachste Technik, aber sie gilt normalerweise nur für Websites, die einen Einbettungscode für ihre Inhalte bereitstellen.
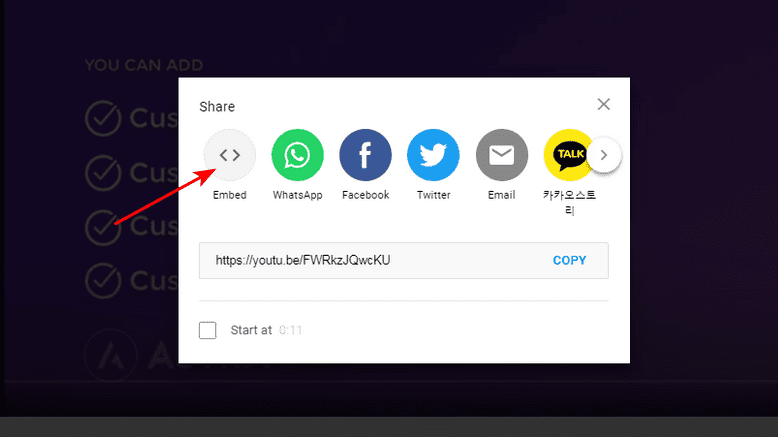
Wenn ein Code bereitgestellt wird, befindet er sich normalerweise unter allen zugänglichen Freigabeoptionen.
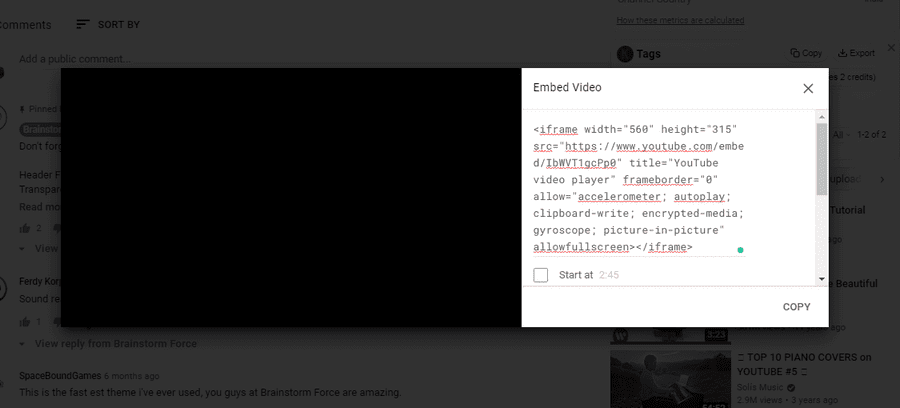
Wenn Sie beispielsweise auf YouTube unter einem Video auf das Teilen-Symbol klicken, wird dieser Code sichtbar. Um den iFrame-Code zu erhalten, klicken Sie auf das Embed-Symbol.

Kopieren Sie einfach diesen Code und fügen Sie ihn in einen HTML-Block auf Ihrer Webseite ein. Blöcke sind die neue Art, WordPress-Websites mit dem noch recht neuen Gutenberg-Builder zu erstellen.
Der HTML-Block ist einer der Blöcke, die mit dem Gutenberg-Builder geliefert werden. Es gibt auch einen Block für YouTube, aber Sie können beide verwenden.
Mit einem Add-On-Plugin wie den Ultimate Add-Ons für Gutenberg können Sie Gutenberg dazu bringen, mehr zu tun. Jeder der besten Seitenersteller für WordPress kann auch mit HTML-Blöcken verwendet werden.

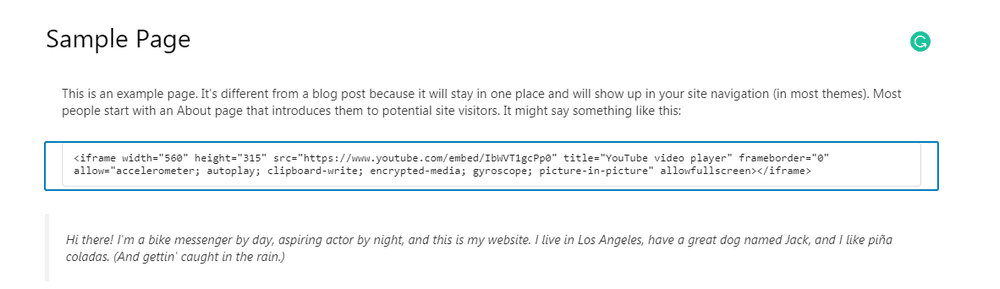
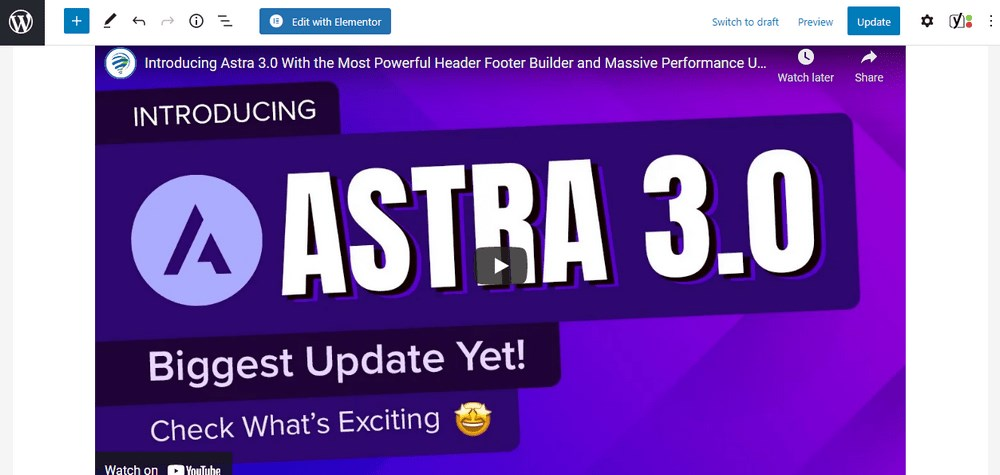
Fügen Sie den Einbettungscode wie im obigen Beispiel in Ihren neuen HTML-Block ein. Folgendes erhalten wir, wenn wir uns den Code im Beispiel ansehen:

Verwenden Sie den Texteditor
Um einen iFrame zu erstellen, können Sie einer Webseite ein wenig Code hinzufügen. Keine Sorge, diese Methode ist einfach und Sie müssen nicht einmal den WordPress-Editor verwenden.
Sie können diese Methode verwenden, wenn Sie noch den klassischen WordPress-Editor verwenden.
Öffnen Sie zunächst die Seite oder den Beitrag, in den Sie den iFrame einbetten möchten, und wechseln Sie vom visuellen Editor zum Texteditor.
Gehen Sie zu der Stelle, an der der iFrame angezeigt werden soll, und fügen Sie denselben Code ein, den wir Ihnen gerade gezeigt haben:
<iframe src="example.com"></iframe>Ändern Sie example.com in die URL, zu der Sie wechseln möchten. Speichern oder aktualisieren Sie den Beitrag oder die Seite, und schon sind Sie fertig.
Fügen Sie einen iFrame mit einem Plugin hinzu
Plugins sind wahrscheinlich die einfachste Möglichkeit für weniger erfahrene WordPress-Benutzer, einen iFrame hinzuzufügen, und es stehen viele Plugins zur Auswahl.

Mit dem iFrame-Plugin von Webvitaly können Sie Inhalte von fast jeder Website zu Ihren Seiten hinzufügen. Laden Sie zunächst das Plugin herunter und aktivieren Sie es.
Sobald dies erledigt ist, ist es einfach, einen iFrame zu erstellen, da Sie nur noch den Shortcode an der richtigen Stelle in Ihren Inhalt einfügen müssen.
Das Plugin ist kostenlos und funktioniert gut, aber die Leute, die es erstellt haben, arbeiten gerade nicht daran.
Einpacken
iFrames können Ihnen bei vielen verschiedenen Dingen in WordPress helfen. iFrames sind eine gute Möglichkeit, Inhalte zu teilen. Sie können verwendet werden, um urheberrechtlich geschützte Inhalte sicher und legal zu teilen oder schwere Videos zu zeigen.
Die Verwendung von iFrames ist eine Möglichkeit, die Geschwindigkeit Ihrer Website zu verbessern. Sie sollten auch darauf achten, ein WordPress-Theme zu verwenden, das schnell, leicht und reaktionsschnell ist.
Es gibt einige Probleme bei der Verwendung von iFrames, aber wenn Sie die hier beschriebenen Schritte befolgen, sollte es Ihnen gut gehen.
Haben Sie jemals iFrames? verwendet? Wir würden gerne wissen, was Sie getan haben. Wenn Sie weitere Möglichkeiten zur Verwendung von iFrames in WordPress kennen, lassen Sie es uns bitte wissen!





