WordPress, eine führende Plattform für die Website-Erstellung, bietet über seinen Site-Editor eine benutzerfreundliche Oberfläche, die es Benutzern ermöglicht, ihre Webinhalte nahtlos anzupassen und zu gestalten. Für viele Besitzer und Entwickler von WordPress-Websites kann es jedoch eine frustrierende Hürde sein, auf einen leeren Site-Editor zu stoßen.

Dieses Problem, das häufig auf verschiedene Faktoren zurückzuführen ist, kann den kreativen Arbeitsablauf stören und die Durchführung wichtiger Website-Änderungen behindern. In diesem Leitfaden untersuchen wir die häufigsten Ursachen für das Problem mit dem WordPress Blank Site Editor und stellen praktische, schrittweise Lösungen zur Lösung dieses Problems bereit, sodass Benutzer die volle Funktionalität wiedererlangen und problemlos mit der Erstellung ihrer Online-Präsenz fortfahren können.
Verständnis des Problems mit dem leeren WordPress-Site-Editor
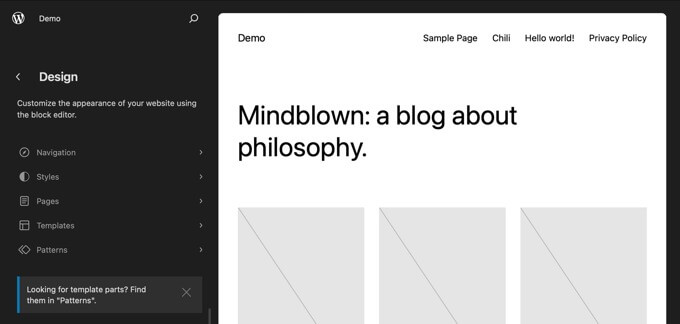
Der vollständige WordPress-Site-Editor ist eine Bearbeitungsoberfläche, die mit Blockthemen arbeitet und Ihnen mehr Kontrolle über das Design Ihrer Website bietet. Es ermöglicht Ihnen, die Kopf- und Fußzeile, die Seitenleiste und andere Teile Ihrer Website mithilfe von Blöcken zu gestalten.
Wenn Sie Ihr WordPress-Theme anpassen möchten, gehen Sie zur WordPress-Admin-Seitenleiste und wählen Sie „Darstellung“ » Editor.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
Einige Benutzer berichten jedoch, dass beim Versuch, den Site-Editor aufzurufen, ein leerer Bildschirm angezeigt wird.
Manche Benutzer sehen einfach einen leeren Bildschirm. Der Farbton eines solchen Bildschirms kann dunkel oder hell sein.

Schuld daran sind falsche WordPress-Einstellungen. Methode 1 zeigt Ihnen, wie Sie das Problem beheben können.
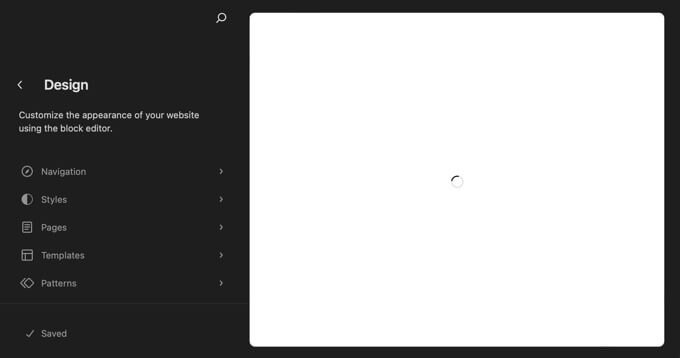
Andere Benutzer können einen Teil der Benutzeroberfläche des Site-Editors sehen, ihre Website-Vorschau ist jedoch leer. Möglicherweise wird auch ein sich drehender Kreis angezeigt, der darauf hinweist, dass der Editor versucht, die Vorschau zu laden, diese jedoch nicht angezeigt wird.

Dies tritt auf, wenn die REST-API in WordPress deaktiviert ist. Methode 2 zeigt, wie dieses Problem behoben werden kann.
Nachdem wir das geklärt haben, schauen wir uns an, wie man den leeren Site-Editor in WordPress löst. Sie können zu der Methode springen, die Sie verwenden möchten, indem Sie auf die untenstehenden Links klicken.
Behebung des Problems mit dem leeren Site-Editor
WordPress-Einstellungen
Wenn Sie beim Versuch, den Website-Editor in WordPress zu verwenden, einen leeren Bildschirm sehen, liegt möglicherweise ein Problem mit den URL-Einstellungen Ihrer Website vor.
So können Sie das Problem beheben:
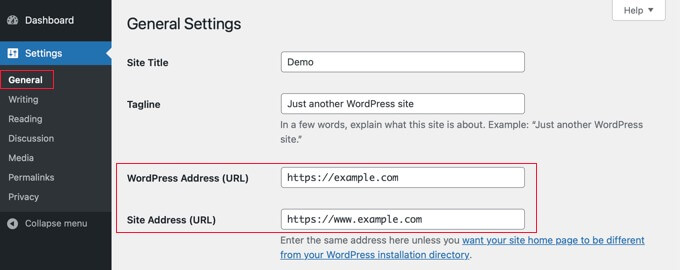
- Gehen Sie in Ihrem WordPress-Dashboard auf „Einstellungen“ und dann auf „Allgemein“.
- Suchen Sie nach den Einstellungen „WordPress-Adresse (URL)“ und „Site-Adresse (URL)“.

- Stellen Sie sicher, dass die Site-Adresse mit der WordPress-Adresse übereinstimmt. Wenn die WordPress-Adresse „www“ verwendet oder nicht, sollte die Site-Adresse dieselbe sein. Wenn die WordPress-Adresse beispielsweise „www“ lautet, sollte die Site-Adresse auch „www“ enthalten. Wenn sie nicht übereinstimmen, müssen Sie sie gleich machen.
- Sobald sie übereinstimmen, gehen Sie zum Ende der Seite „Allgemeine Einstellungen“ und klicken Sie auf „Änderungen speichern“, um Ihre Einstellungen zu speichern.
Versuchen Sie erneut, den Site-Editor zu öffnen. Es sollte nun ordnungsgemäß funktionieren.
Aktivieren der REST-API
Wenn die Vorschau Ihrer Website im Website-Editor nicht angezeigt wird, ist die REST-API auf Ihrer WordPress-Website möglicherweise deaktiviert.
Was ist die REST-API in WordPress?
Die REST-API kam in WordPress in Version 4.4. Es ist hilfreich für Entwickler, die Plugins erstellen, da es ihnen den Zugriff auf WordPress-Funktionen und -Daten ermöglicht.
Der Site-Editor verlässt sich auf die REST-API, um eine Vorschau Ihrer Website anzuzeigen. Wenn Sie die REST-API auf Ihrer Site ausgeschaltet haben, kann der Editor die Vorschau Ihrer Site nicht anzeigen.
Einige Websitebesitzer deaktivieren die REST-API, weil sie glauben, dass dies ihre Website sicherer und schneller machen könnte. Sie können die REST-API auf zwei Arten deaktivieren: durch Hinzufügen eines Codeteils in WPCode oder durch Verwendung des Plugins „REST API deaktivieren“ .
Um die REST-API wieder zu aktivieren, müssen Sie je nach verwendeter Methode dieses Code-Snippet rückgängig machen oder das Plugin deaktivieren
Um die REST-API mit dem Disable REST API Plugin zu deaktivieren, müssen Sie die Schritte befolgen.
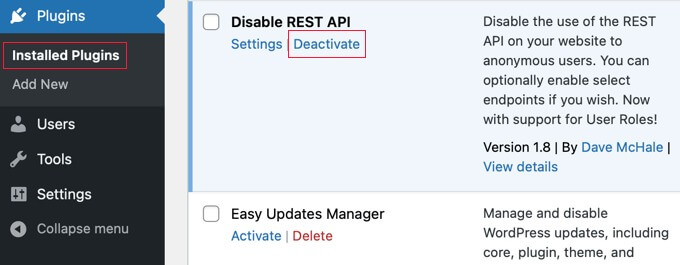
Wenn Sie die REST-API mithilfe eines Plugins deaktivieren möchten, gehen Sie zu „Plugins“ und dann zu „Installierte Plugins“.
Suchen Sie das von Ihnen verwendete Plugin und klicken Sie auf „Deaktivieren“. Wenn es sich um das Plugin „REST API deaktivieren“ oder ein anderes handelt, sind die Schritte dieselben.

Versuchen Sie anschließend, den Site-Editor zu öffnen. Es sollte jetzt gut funktionieren.
Verwenden eines Page Builder-Plugins zum Entwerfen Ihrer Website
„Der vollständige Website-Editor in WordPress eignet sich gut zum Entwerfen Ihrer Website, weist jedoch einige Einschränkungen auf. Er funktioniert nur mit Blockthemen, und wenn Sie die Themen wechseln, gehen Ihre Anpassungen verloren.“
Seitenersteller wie SeedProd und Elementor bieten jedoch ein Drag-and-Drop-Tool zum Gestalten jeder Seite mithilfe von Blöcken. Sie funktionieren mit jedem WordPress-Theme, sodass Sie Themes ändern können, ohne dass Ihre Designs verloren gehen.

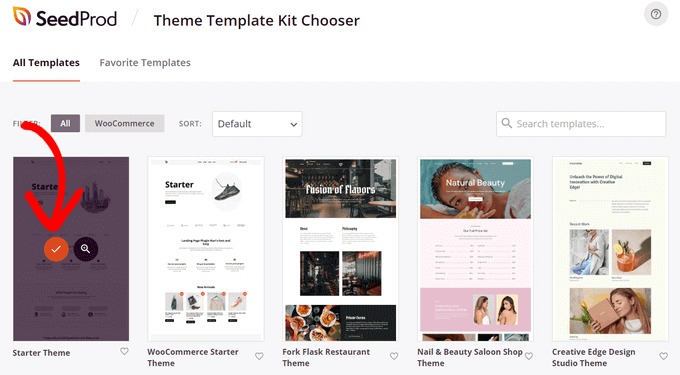
Sie können damit beginnen, eine Vorlage auszuwählen oder von Grund auf neu zu erstellen.“
Zusammenfassung
Zusammenfassend lässt sich sagen, dass der vollständige Site-Editor beim Entwerfen Ihrer WordPress-Site ein nützliches Tool ist, jedoch mit einigen Einschränkungen verbunden ist, insbesondere hinsichtlich der Kompatibilität nur mit Blockthemen. Das Wechseln des Themas kann zum Verlust Ihrer Anpassungen führen, was problematisch sein kann.
Andererseits bieten Lösungen wie SeedProd , Elementor und ähnliche Seitenersteller eine benutzerfreundliche Drag-and-Drop-Oberfläche, die die Erstellung und Anpassung einzelner Seiten mithilfe von Blöcken ermöglicht. Einer ihrer bemerkenswerten Vorteile ist ihre Kompatibilität mit jedem WordPress-Theme, wodurch nahtlose Theme-Änderungen möglich sind, ohne dass Ihre Designelemente verloren gehen.
Angesichts dieser Optionen lohnt es sich, Seitenersteller wie SeedProd und Elementor wegen ihrer Flexibilität und Vielseitigkeit beim Website-Design zu erkunden. Ganz gleich, ob Sie mit einer Vorlage beginnen oder komplett von Grund auf neu erstellen: Mit diesen Tools können Benutzer ihre WordPress-Websites einfacher und effizienter erstellen, anpassen und verwalten





