Elementor ist ein großartiges Tool zum Erstellen von Websites, mit dem jeder seine persönliche oder professionelle Website erstellen kann. Auch hier ist FontAwesome ein hervorragendes Icon-Set, das Profis auf der Website verwenden, um sie attraktiver zu machen. Diese Plugins funktionieren jedoch häufig aufgrund eines technischen Problems nicht mehr. In dieser kurzen und einfachen Lektion erfahren Sie, was FontAwesome- und Elementor -Symbole sind, wie Sie sie bei der Entwicklung Ihrer Website verwenden und wie Sie das Problem lösen, wenn FontAwesome- und Elementor-Symbole nach der Aktualisierung von Elementor nicht angezeigt werden.
Was ist FontAwesome und warum brauchen Sie es?
Wenn Sie eine profitable und beliebte Website verwalten, sei es ein Blog, ein Online-Shop oder beides, benötigen Sie einige Tools, um die Benutzeroberfläche für Besucher ansprechend zu gestalten. Die FontAwesome-Icons sind da! Sie können sie auf der offiziellen Website erhalten.
Die FontAwesome-Funktionen ermöglichen es Ihnen, Links auf Ihren sozialen Profilen zu hinterlassen, indem Sie Vektorsymbole und zuvor erstellte Logos verwenden. Sie können entweder die kostenlose Version verwenden oder Pro erwerben und alle Funktionen nutzen. Jedes Icon ist für den Desktop konzipiert und ermöglicht ein einfaches Styling. Sie können Größe und Farbe anpassen sowie drehen, ausrichten und spiegeln.
Darüber hinaus können Sie die FontAwesome-Symbole auf die am besten geeignete Weise verwenden. Verwenden Sie ein CDN oder laden Sie die Symbole auf Ihren eigenen Server herunter. Es ist auch möglich, es über npm zu bekommen. Zusätzlich sind die CSS-Prozessor-Tools enthalten.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenWarum sind Elementor-Symbole nicht sichtbar?
Trotz der Tatsache, dass FontAwesome-Symbole unglaublich vielseitig und reaktionsschnell sind, kann es bei der Verwendung auf den Seiten Ihrer Website zu Problemen kommen. Alle Schwierigkeiten sind jedoch einfach zu lösen, und die Fehlerbehebung erfordert nur wenige Mausklicks. Es könnte zwei Hauptprobleme geben, wenn die Symbole nicht angezeigt werden, vielleicht haben Sie einige Änderungen am Elementor-Plugin vorgenommen oder die Symbole in der Symbolbibliothek sind verschwunden.
Elementor-Plugin-Änderungen
Einige Ihrer FontAwesome-Symbole sind möglicherweise nicht sichtbar, wenn Sie das Elementor-Plugin auf die neueste Version aktualisiert haben oder einfach nach der Installation des Plugins. Um dieses Problem zu beheben, navigieren Sie zunächst zu Ihrem Admin-Dashboard.
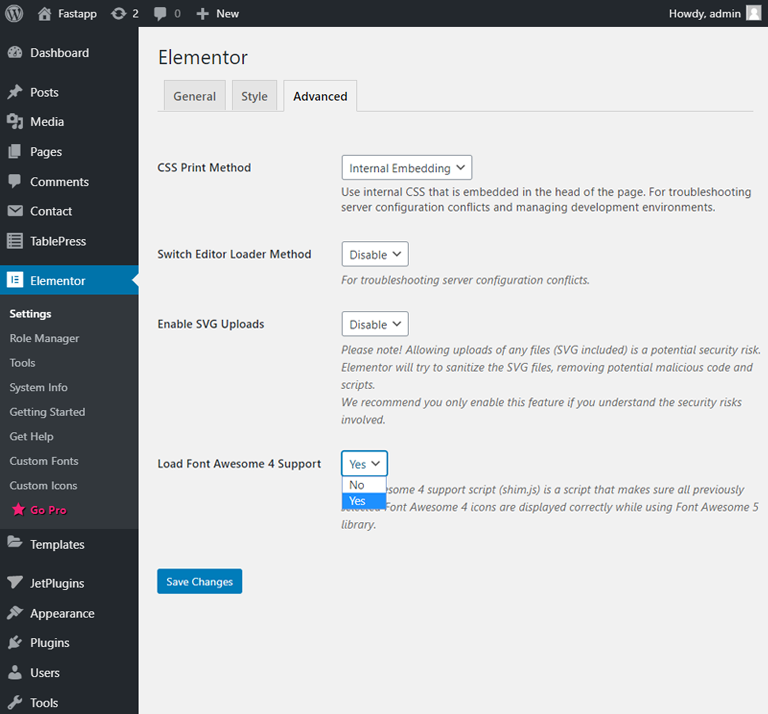
Gehen Sie zu „Elementor“ > „Einstellungen“ und wählen Sie die Option „Erweitert“. Suchen und aktivieren Sie hier die Option „Font Awesome 4 Support laden“.

Nicht verfügbare Symbole auf Elementor
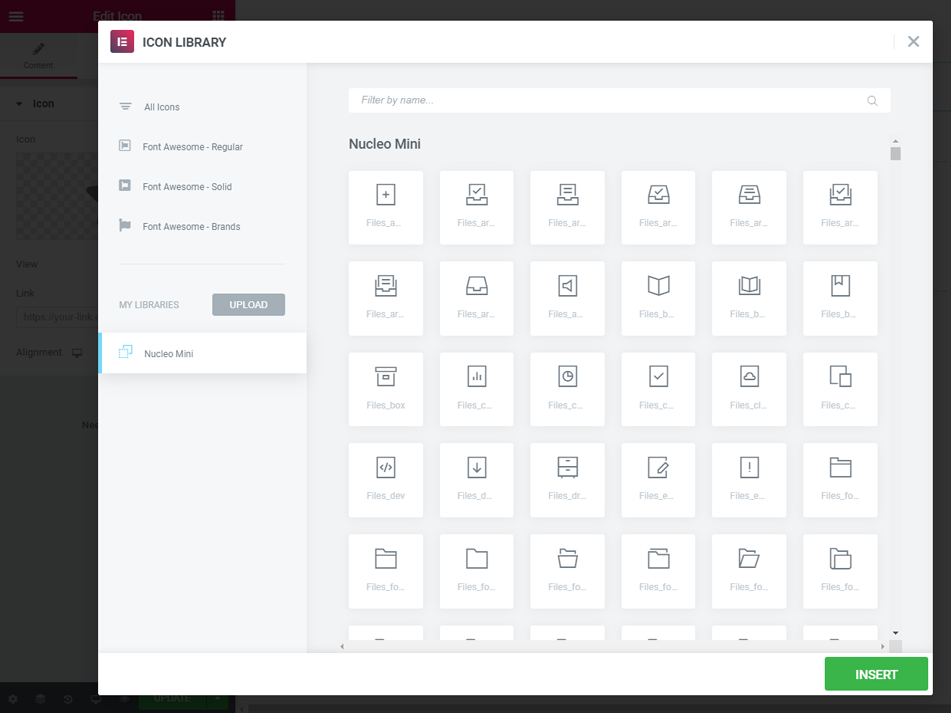
Die "Nucleo Mini"-Icons können aus der Elementor-Icon-Bibliothek von Layouts entfernt werden, die sie enthalten. Navigieren Sie in diesem Fall zu der Seite, auf der Ihre Symbole angezeigt werden müssen. Öffnen Sie die Medienbibliothek, indem Sie auf das Symbol „Mit Elementor bearbeiten“ klicken. Hier können Sie feststellen, ob sich das Symbol in der Bibliothek befindet. Wenn das erforderliche Plug-in fehlt, müssen Sie Ihr Kava Extra-Plug-in auf die neueste Version aktualisieren, um dieses Problem zu beheben.

Plugin für FontAwesome
Wenn die obigen Anweisungen nicht erfolgreich waren, laden Sie das Plug-in Font Awesome auf Ihren Computer herunter.
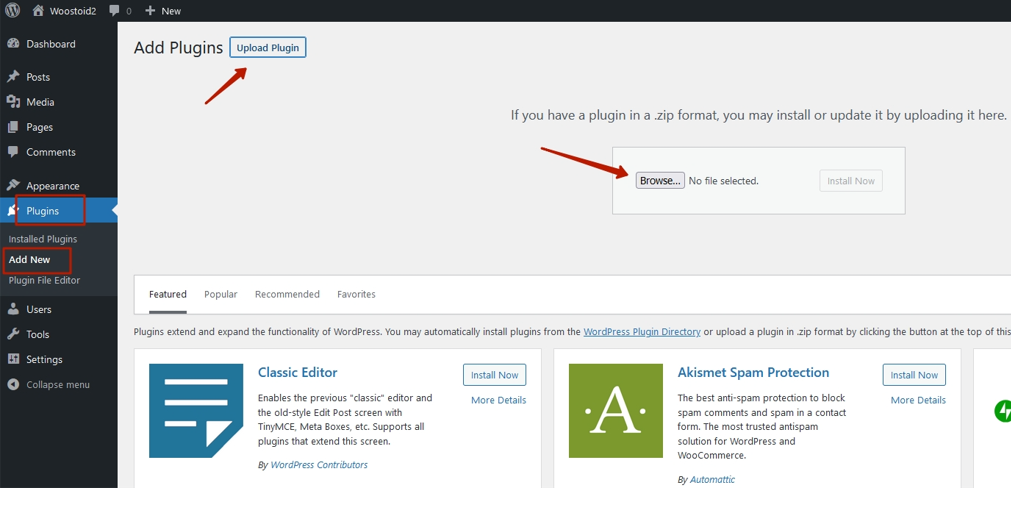
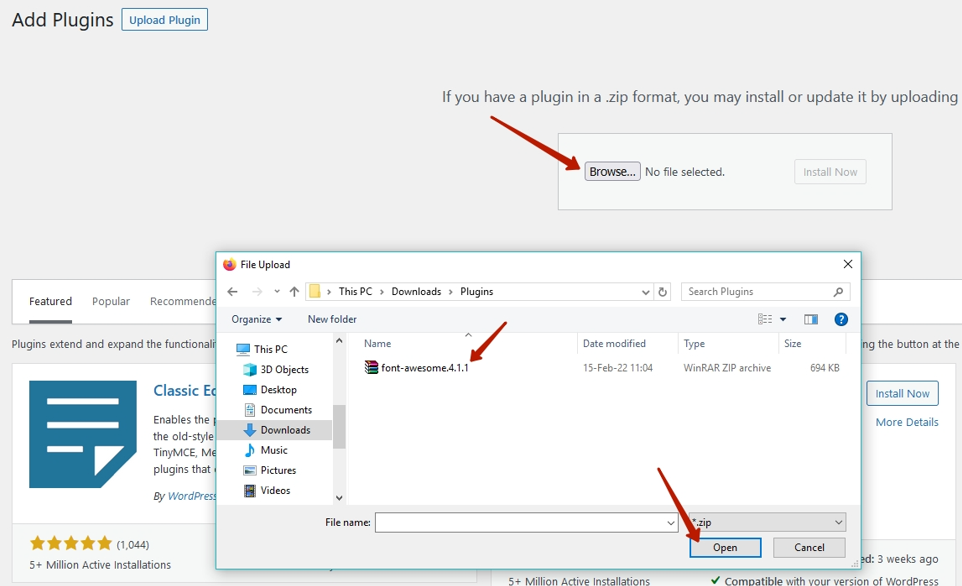
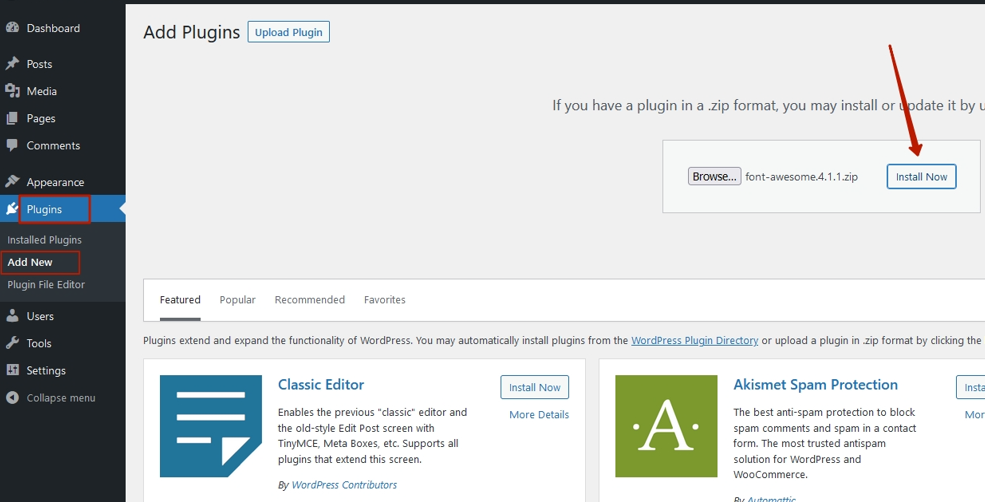
Navigieren Sie im WordPress-Adminbereich zu Plugins > Add New > Upload Plugin.

Wählen Sie das hochzuladende Plugin aus.

Klicken Sie auf die Option "Jetzt installieren".

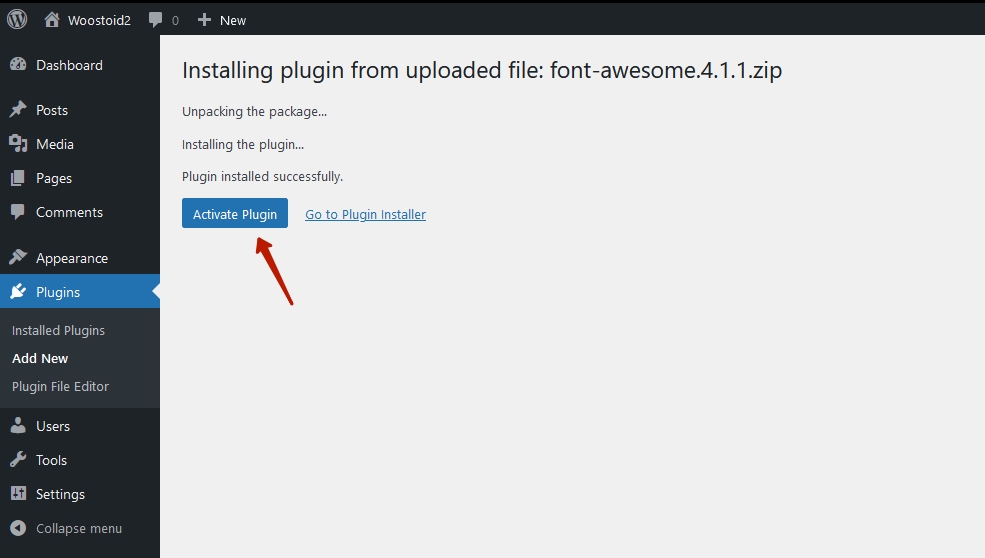
Drücken Sie dann die Schaltfläche "Plugin aktivieren".

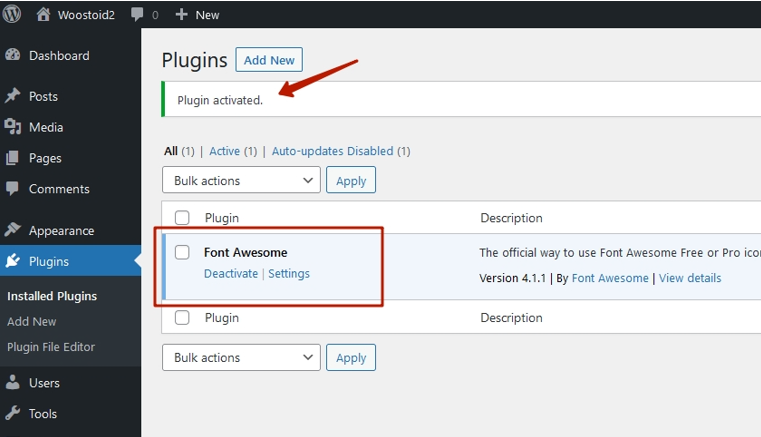
Das FontAwesome-Plugin wurde nun aktiviert.

Einpacken
Wir hoffen, Ihnen gefällt unser einfaches und schnelles Tutorial zur Behebung des Problems, dass FontAwesome nach der Aktualisierung von Elementor nicht angezeigt wird. Wir haben viele Elementor-Tutorials, die Sie durchgehen können, um mehr über die Magie von Elementor zu erfahren.





