Wenn Sie Elementor verwenden, wissen Sie, dass es eines der leistungsstärksten und benutzerfreundlichsten Seitenerstellungs-Plugins ist, die für WordPress verfügbar sind. Die Drag-and-Drop-Oberfläche von Elementor und die umfangreichen Anpassungsoptionen haben es zu einem Favoriten unter Website-Designern und -Entwicklern weltweit gemacht. Eine der großartigen Funktionen von Elementor ist die Möglichkeit, benutzerdefinierte Symbole zu verwenden, die Ihrer Website eine einzigartige Note verleihen und dazu beitragen können, sie von der Masse abzuheben. Benutzerdefinierte Symbole sind besonders nützlich, wenn Sie Symbole für soziale Medien anzeigen, Ihren Inhalten dekorative Symbole hinzufügen oder einzigartige Menüelemente erstellen möchten.
Manchmal werden benutzerdefinierte Symbole jedoch nicht wie erwartet angezeigt, sodass Sie frustriert sind und Ihr Website-Design nicht wie geplant abschließen können. Dieses Problem kann aus verschiedenen Gründen auftreten, darunter Konflikte mit anderen Plugins oder Themes, Caching-Probleme oder veraltete Versionen von Elementor. Die gute Nachricht ist, dass es Lösungen gibt, um dieses Problem zu beheben, und in diesem Blogbeitrag werden wir untersuchen, wie Sie benutzerdefinierte Elementor-Symbole lösen können, die nicht angezeigt werden, damit Sie Ihre Website problemlos weiter gestalten können.
Ob Sie ein Anfänger oder ein erfahrener Elementor- Benutzer sind, das Verständnis, wie Sie Probleme mit der Anzeige benutzerdefinierter Symbole lösen, kann Ihnen helfen, potenzielle Hindernisse in Ihrem Website-Designprozess zu vermeiden. Lassen Sie uns also auf die verschiedenen Gründe eingehen, warum benutzerdefinierte Symbole möglicherweise nicht angezeigt werden, und auf die Schritte, die Sie unternehmen können, um dieses Problem zu beheben.
Deaktivieren der Inline-Symbole
Sie sollten zunächst sicherstellen, dass „Inline Font Icons“ unter WordPress > Elementor > Settings > Experiments auf Inactive gesetzt ist. In diesem speziellen Fall verhindert es, dass benutzerdefinierte Elementor-Symbole ordnungsgemäß funktionieren. Diese Einstellung verursacht häufig Probleme mit allem, was mit Symbolen zu tun hat.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenErzwungenes Laden von Schriftarten
Die Schrift wird gelegentlich einfach nicht richtig am Frontend geladen. Der Editor funktioniert einwandfrei, aber im Frontend fehlen Icons.
Wenn Sie nur benutzerdefiniertes CSS verwenden, um Ihre benutzerdefinierten Symbole anzuzeigen, erfolgt dies. Nichts weist Elementor an, die Schriftart danach herunterzuladen, daher ist sie auf der Seite nicht sichtbar.
Elementor muss gezwungen werden, die Schriftart herunterzuladen. Der direkte Ansatz und die indirekte Methode sind die beiden Optionen.
Einreihen des Schriftsymbols (direkt)
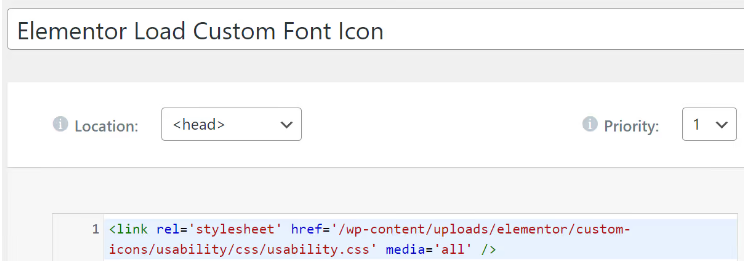
Indem Sie den folgenden HTML-Code in den Head> Ihrer Seite einfügen, können Sie eine Verbindung zu Ihrer CSS-Datei herstellen und diese laden:
<link rel='stylesheet' href='https://cdn.element.how/wp-content/uploads/elementor/custom-icons/icon-set-name/css/icon-set-name.css' media='all' />
Sie müssen icon-set-name durch den Icon-Namen Ihrer tatsächlichen Schriftart ersetzen.
Besuchen Sie Ihren Ordner /wp-content/uploads/elementor/custom-icons/ über FTP oder Ihren cPanel-Dateimanager, um genau herauszufinden, welchen Pfad Sie eingeben müssen.
Schließlich können Sie das benutzerdefinierte Code-Tool von Elementor verwenden, um diesen Code in den Head>-Abschnitt Ihrer Website einzufügen.

Einreihen des Schriftsymbols (indirekt)
Idealerweise verwenden Sie den direkten Weg. Verwenden Sie diesen indirekten Weg nur, wenn Sie sich nicht die Mühe machen möchten oder wenn Sie nur schnell etwas testen müssen.
Einfach genug: Fügen Sie ein Symbolelement hinzu und ändern Sie das Symbol in eines der benutzerdefinierten Symbole auf den Seiten, auf denen Sie sie benötigen (oder in der Fußzeilenvorlage, wenn Sie sie überall benötigen). Das erforderliche CSS und die Schriftart werden anschließend von Elementor in die Warteschlange eingereiht.
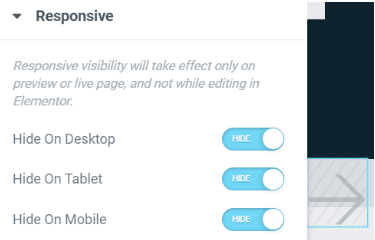
Das Symbol kann dann in allen Ansichtsfenstern ausgeblendet werden:

Abschluss
Wir hoffen, dass dieser Blogbeitrag hilfreich war, um das Problem zu lösen, dass benutzerdefinierte Elementor- Symbole nicht angezeigt werden. Wie Sie sehen können, gibt es mehrere mögliche Gründe, warum dieses Problem auftreten könnte, aber zum Glück gibt es auch mehrere Lösungen. Unabhängig davon, ob es sich um eine einfache Cache-Löschung oder eine komplexere Fehlerbehebung mit Code handelt, empfehlen wir Ihnen, die in diesem Beitrag beschriebenen Schritte auszuprobieren und zu sehen, welche Lösung für Sie am besten geeignet ist. Mit ein wenig Geduld und Ausdauer werden Sie in der Lage sein, diese benutzerdefinierten Symbole im Handumdrehen anzuzeigen!





