Beitragsauszüge geben dem Leser einen kurzen Vorgeschmack auf den Inhalt. Sie können automatisch aus den Inhalten generiert oder für jeden Beitrag separat erstellt werden. Es ist äußerst wichtig, ihre Länge im Griff zu haben, unabhängig davon, wie sie erstellt werden. In diesem Artikel sehen wir uns an, wie Sie die Größe des Auszugs Ihres Divi Blog-Moduls begrenzen können. Wir sehen uns auch an, wie Sie es so anpassen können, dass es sich in das restliche Design Ihrer Website einfügt.

Lass uns anfangen.
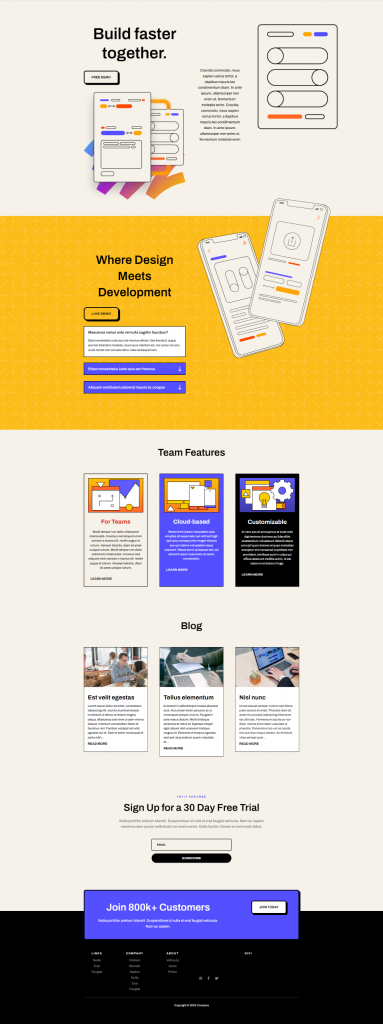
Entwurfsvorschau
So wird das Design sowohl auf dem Desktop als auch auf dem Handy aussehen.
Desktop-Version
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
Mobile Version

Bedeutung eines Beitragsauszugs
Ein Auszug aus einem Beitrag enthält ein oder zwei Sätze aus dem Material, um dem Leser zu helfen, das Thema des Beitrags zu verstehen. Anstatt den gesamten Inhalt eines Blogbeitrags anzuzeigen, zeigt WordPress ein Beispiel des Materials an. Dies hilft, die Größe des Posts innerhalb des Feeds zu verwalten, was zu einem optimierten Design führt, das einfacher zu verwenden ist. Es stellt sicher, dass Ihr Layout auf der gesamten Seite konstant bleibt.

Der Autor kann dieses Snippet angeben, oder WordPress kann eine bestimmte Anzahl von Wörtern aus dem ersten Absatz extrahieren und als Auszug anzeigen. WordPress kann dieses Snippet verwenden, um zu verwalten, was im Blog-Feed angezeigt wird. Es wird von Suchmaschinen verwendet, um einen Bruchteil der Informationen in den Suchergebnissen anzuzeigen.

Die Möglichkeit, den Auszug für Beiträge auf den WordPress-Blog-Feed-Seiten anzuzeigen, muss in den Leseeinstellungen aktiviert werden. Diese Option kann aktiviert werden, erlaubt uns jedoch keine Kontrolle über die Auszugslänge.

Standardmäßig zeigt das Divi -Blog-Modul Auszüge aus Blog-Beiträgen an. Es müssen keine Änderungen an Ihrer WordPress-Konfiguration vorgenommen werden. Das Modul enthält zahlreiche Optionen, darunter ein Feld zur Angabe der Länge des Beitragsauszugs.

So begrenzen Sie den vorhandenen Auszug
Die Begrenzung der Länge eines Beitragsauszugs im Divi -Blog-Modul ist unkompliziert. Bewegen Sie zunächst den Mauszeiger über das Modul und klicken Sie auf das Zahnradsymbol, um auf die Optionen zuzugreifen.

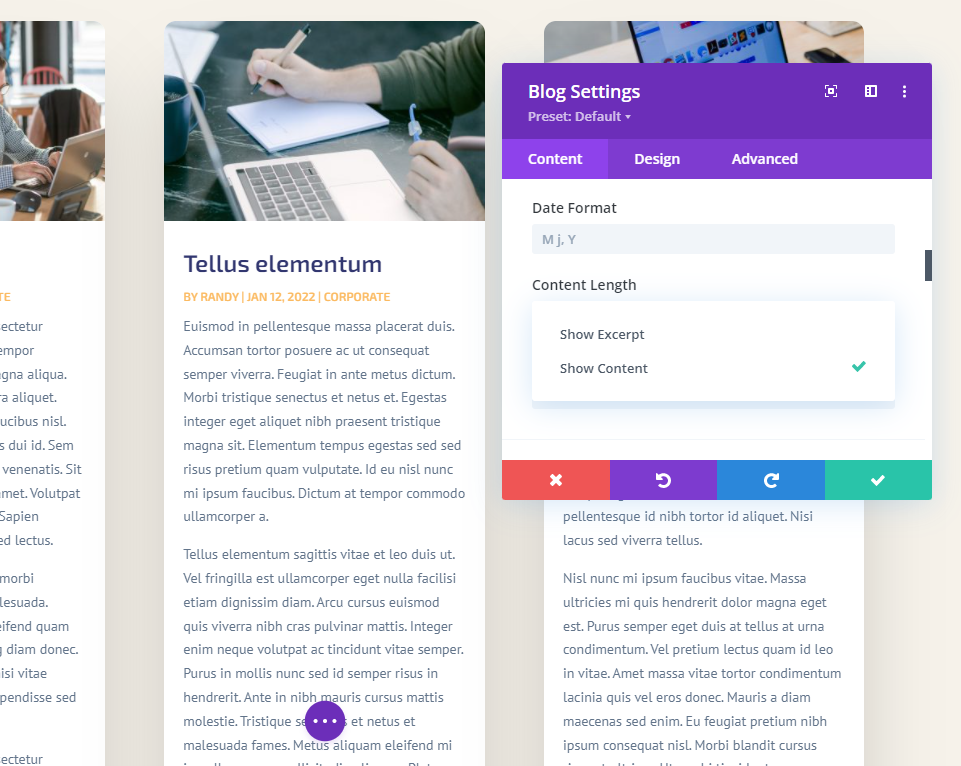
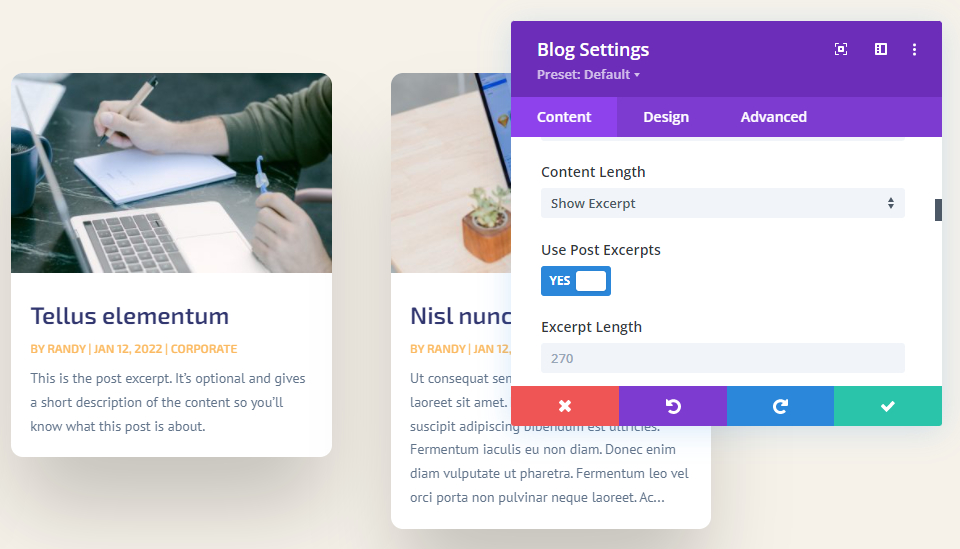
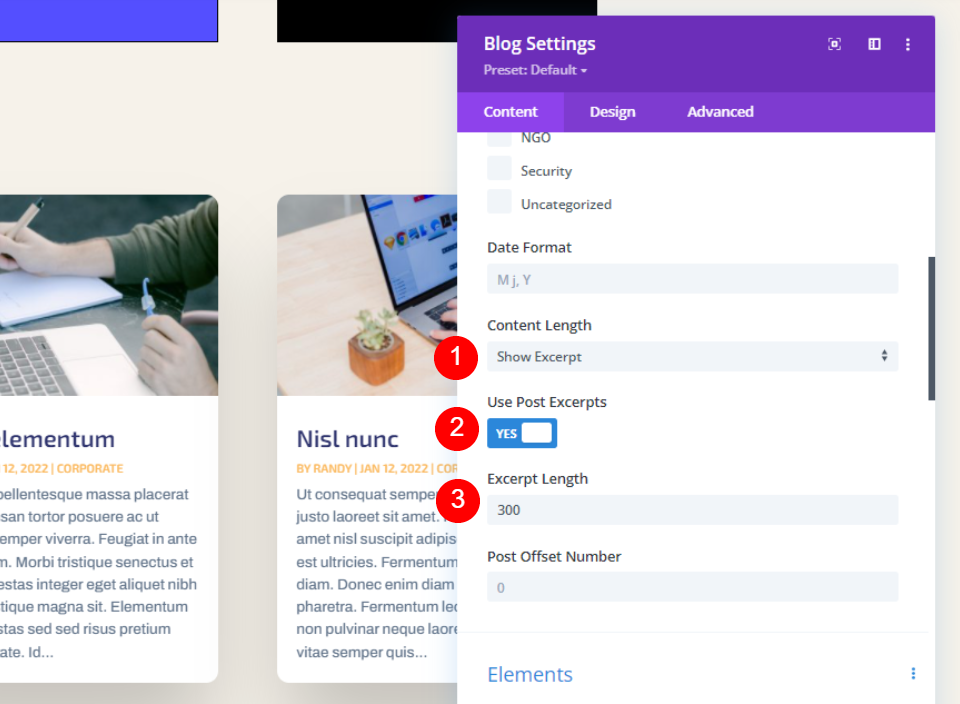
Scrollen Sie in den Inhaltsoptionen nach unten zu Inhaltslänge. Wir haben hier zahlreiche Möglichkeiten, den Beitragsauszug zu individualisieren. Dies ist die Standardkonfiguration. Um die Länge des Auszugs zu begrenzen, wählen Sie einfach Auszug anzeigen und geben Sie die gewünschte Anzahl von Zeichen im Bereich Länge des Auszugs ein.
- Inhaltslänge: Auszug anzeigen
- Auszugslänge: Zahl eingeben

Lassen Sie uns jede Einstellung genauer untersuchen.
Länge des Inhalts
Materiallänge ermöglicht es Ihnen, einen Ausschnitt oder den gesamten Inhalt anzuzeigen. Klicken Sie auf Ausschnitt anzeigen, um die Länge des Ausschnitts festzulegen. Das folgende Beispiel veranschaulicht das Material.
- Inhaltslänge: Auszug anzeigen

Verwenden Sie Beitragsauszüge
Beitragsauszüge verwenden zeigt den optionalen Auszug, der vom Autor im WordPress-Beitragseditor angegeben wurde. Wenn der Beitrag keinen manuell erstellten Auszug hat, wird automatisch ein Auszug aus dem ersten Absatz generiert.

Länge des Auszugs
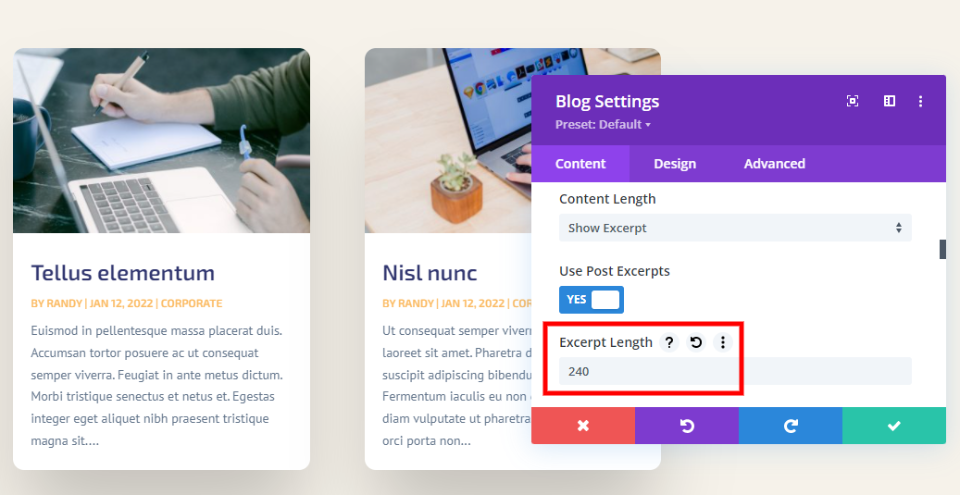
Mit Snippet Length können Sie die Länge des Ausschnitts in Zeichen auswählen. Dies ist die zweite Möglichkeit, die Länge des Snippets einzuschränken. Sie können in dieses Feld einen beliebigen Wert eingeben. 270 ist der Standardwert. Sie können einen beliebigen anzuzeigenden Wert eingeben.

Es gibt keine einheitliche Extraktzeichennummer. Ihre Inhalte sind einzigartig, Ihr Publikum ist einzigartig und Ihr Design ist einzigartig. Ich schlage vor, eine Nummer auszuwählen, die den Stil der Seite ergänzt. Sie können auch einige a/b-Split-Tests durchführen, um die optimale Ausschnittlänge für Ihr Publikum zu bestimmen.

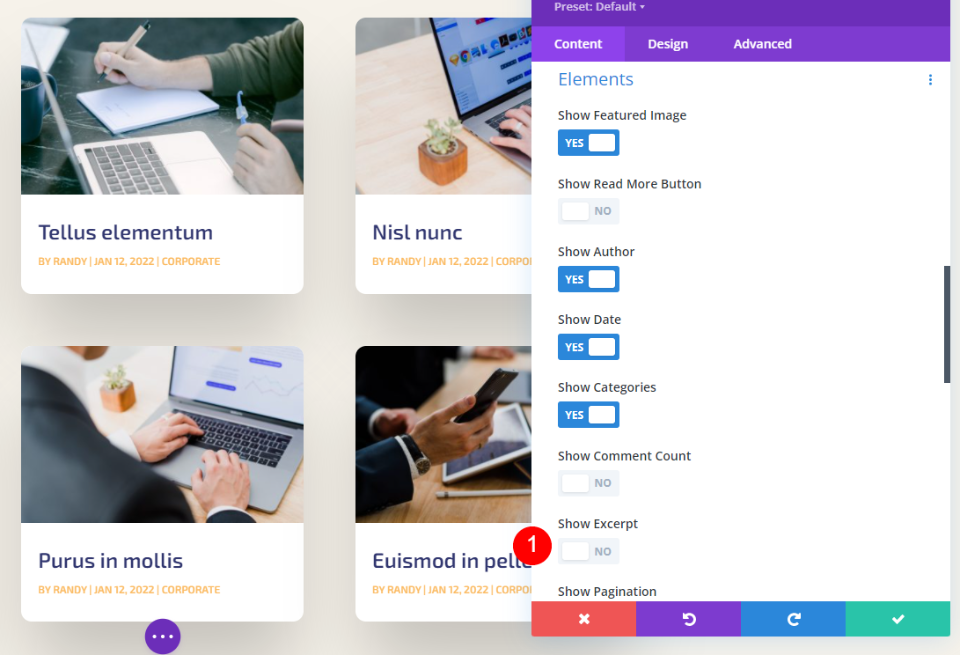
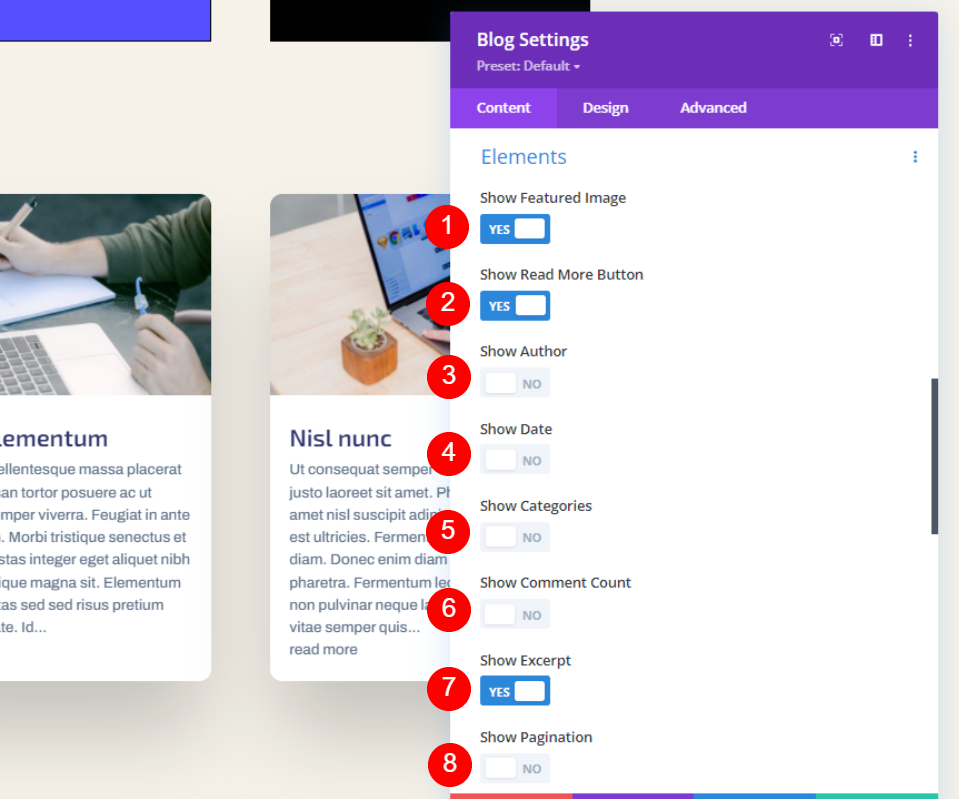
Es’s ist auch möglich, den Ausschnitt komplett auszublenden. Scrollen Sie einfach nach unten zu Elements und deaktivieren Sie Show Excerpt .
So gestalten Sie den Post-Auszug
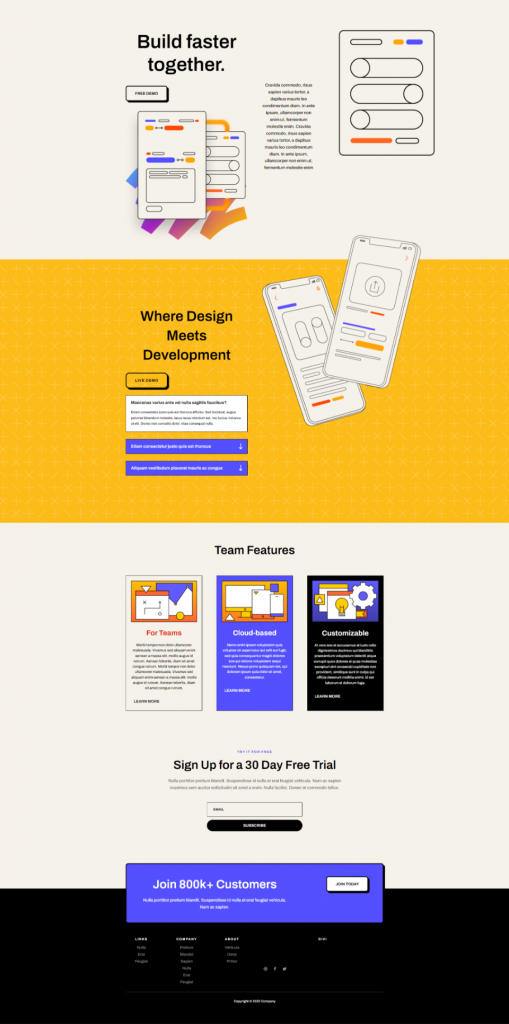
Nachdem wir gelernt haben, wie man das Post-Snippet einschränkt, schauen wir uns an, wie man es dekoriert, damit es zum Rest Ihrer Website passt. Für meine Demonstrationen habe ich das Blog-Modul zur Homepage des Software Layout Pack hinzugefügt. Dieser Seite fehlt ein Blog-Modul. Ich zeige Ihnen, wie Sie es so dekorieren, dass es zum Design der Seite passt, und wie Sie einen Auszug auswählen, der zum Erscheinungsbild der Seite passt.

Anmerkung – Normalerweise würde ich das Modul von der Zielseite dieses Layoutpakets duplizieren, um Zeit zu sparen. Stattdessen fange ich bei Null an und verwende Designhinweise von der Homepage in meinem eigenen Styling.
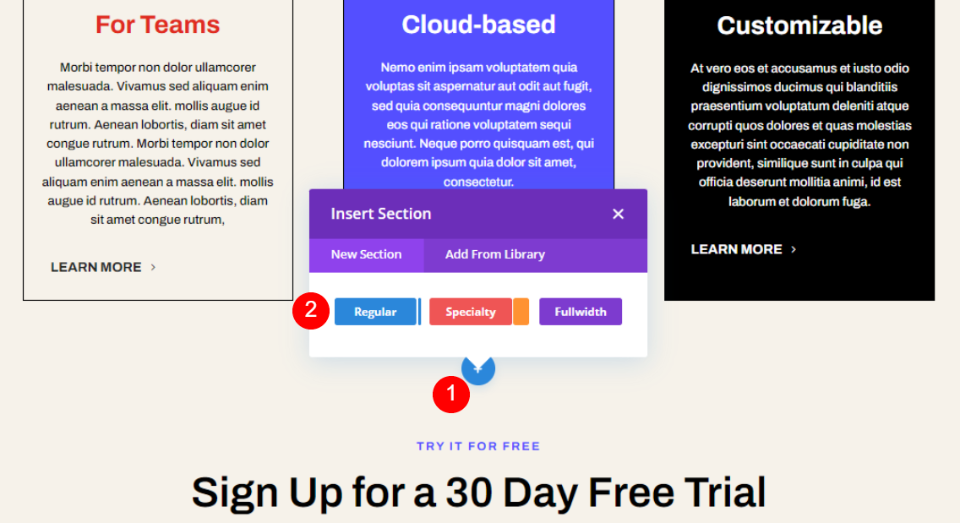
Abschnitt hinzufügen
Fügen Sie im Abschnitt „Terms Features“ einen neuen Abschnitt hinzu.

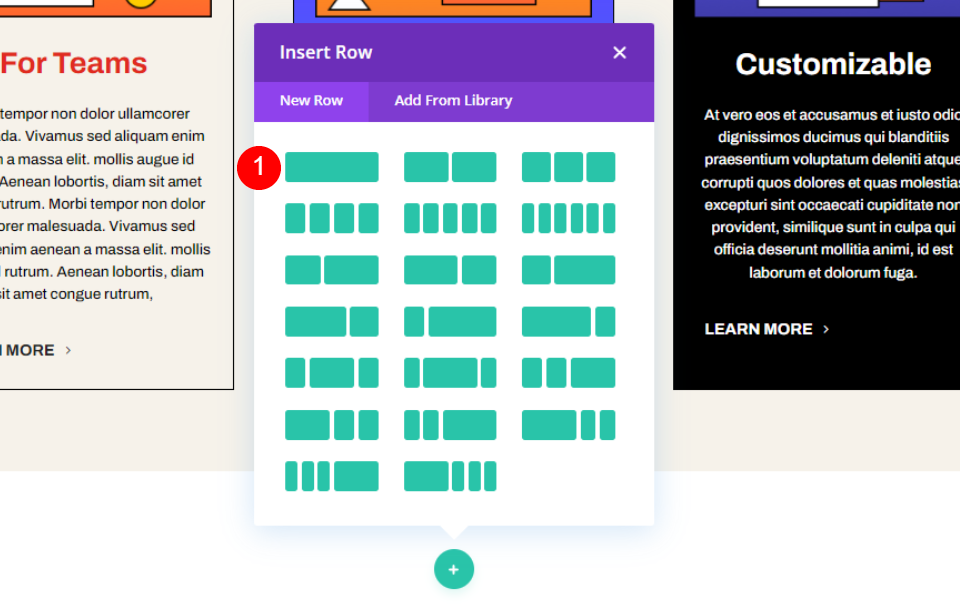
Fügen Sie nun eine einspaltige Zeile hinzu.

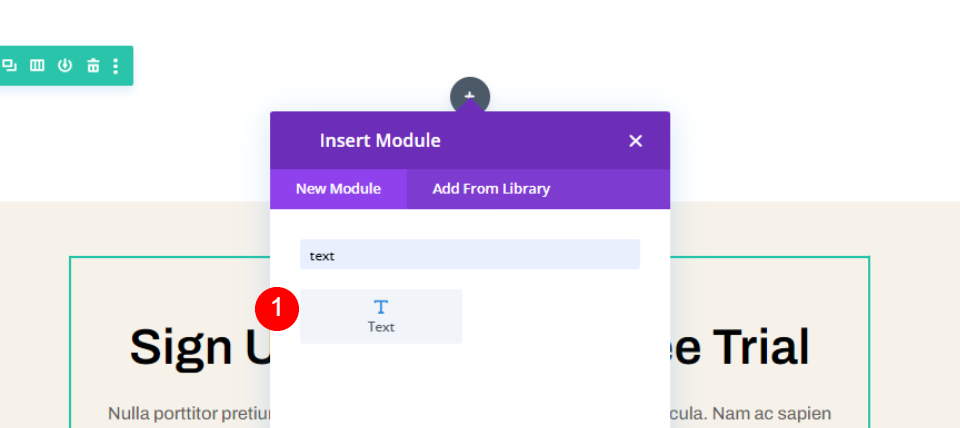
Dann ist es an der Zeit, der Spalte einen neuen Textbaustein hinzuzufügen.

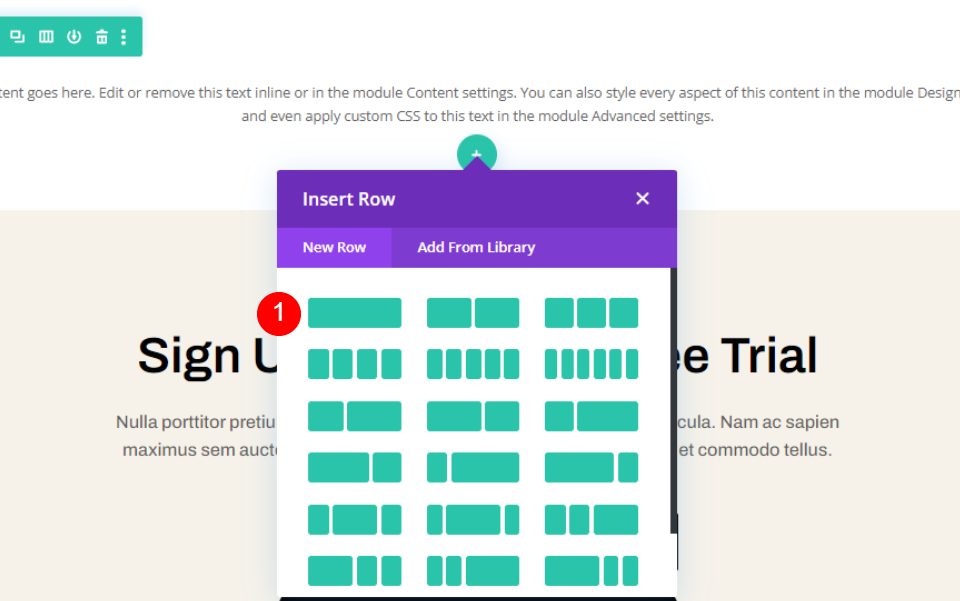
Fügen Sie nun eine weitere einspaltige Zeile unter der zuvor hinzugefügten Zeile hinzu.

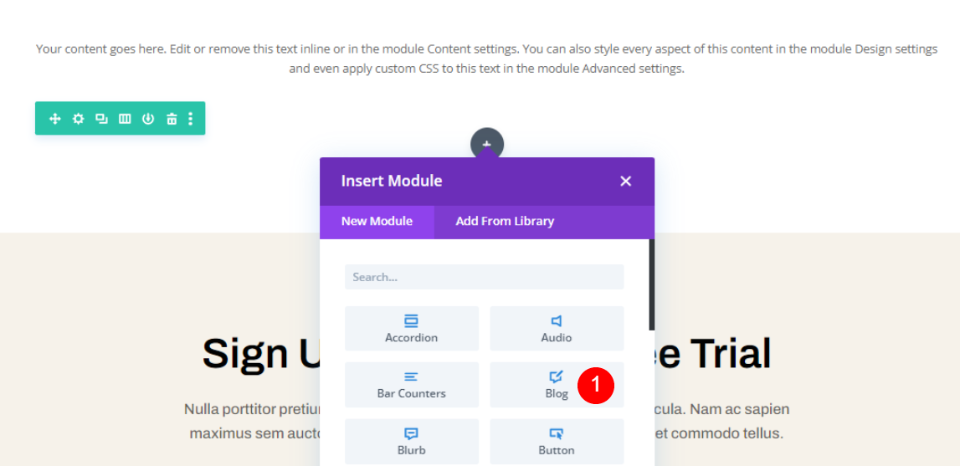
Fügen Sie nun in der zweiten Zeile ein Blog-Modul hinzu. Wir werden sie dekorieren, um ihnen ein angemessenes Aussehen zu verleihen.

Abschnittsgestaltung
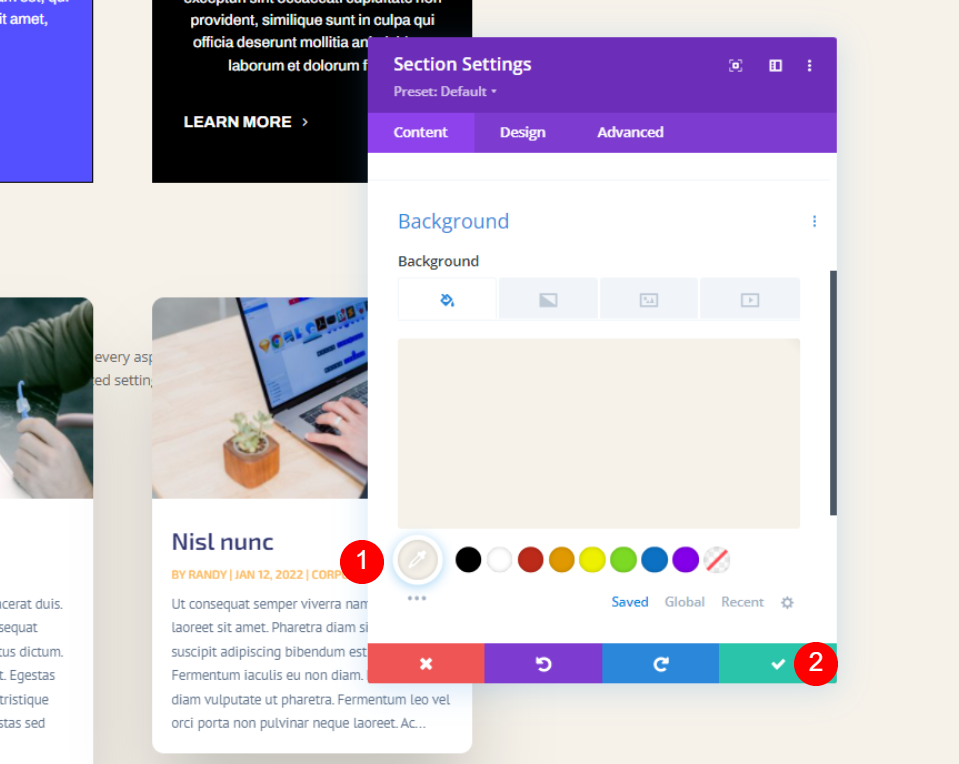
Öffnen Sie die Abschnittseinstellungen, ändern Sie die Hintergrundfarbe.
- Hintergrund: #f6f2ea

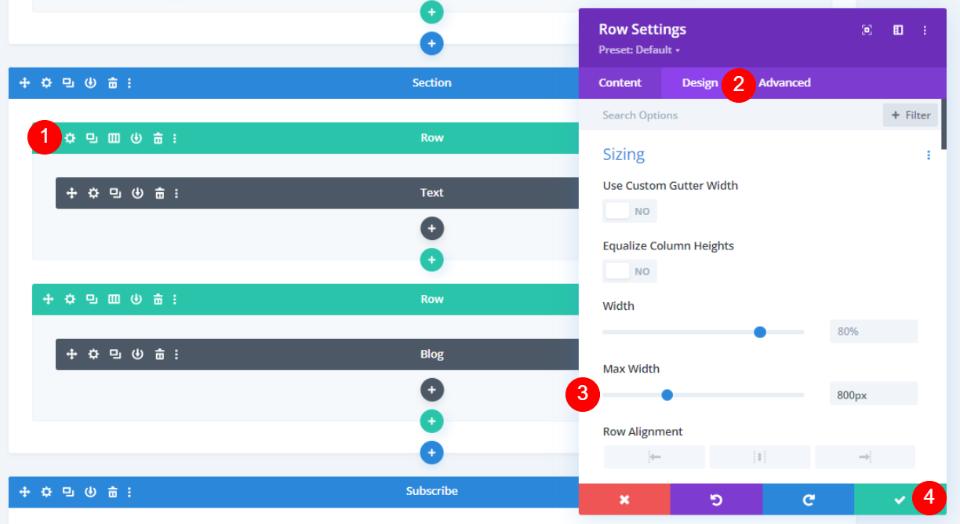
Speichern und schließen Sie es. Öffnen Sie nun die Zeileneinstellungen und nehmen Sie einige Änderungen vor.
- Maximale Breite: 800 Pixel

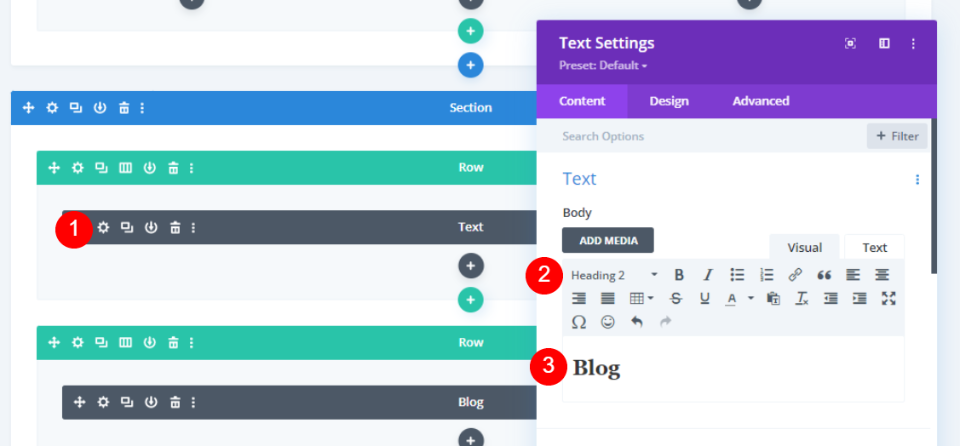
Um das Textmodul zu gestalten, öffnen Sie die Textmoduleinstellungen und nehmen Sie die folgenden Änderungen vor.
- Textstil: Überschrift 2
- Texte: Blog

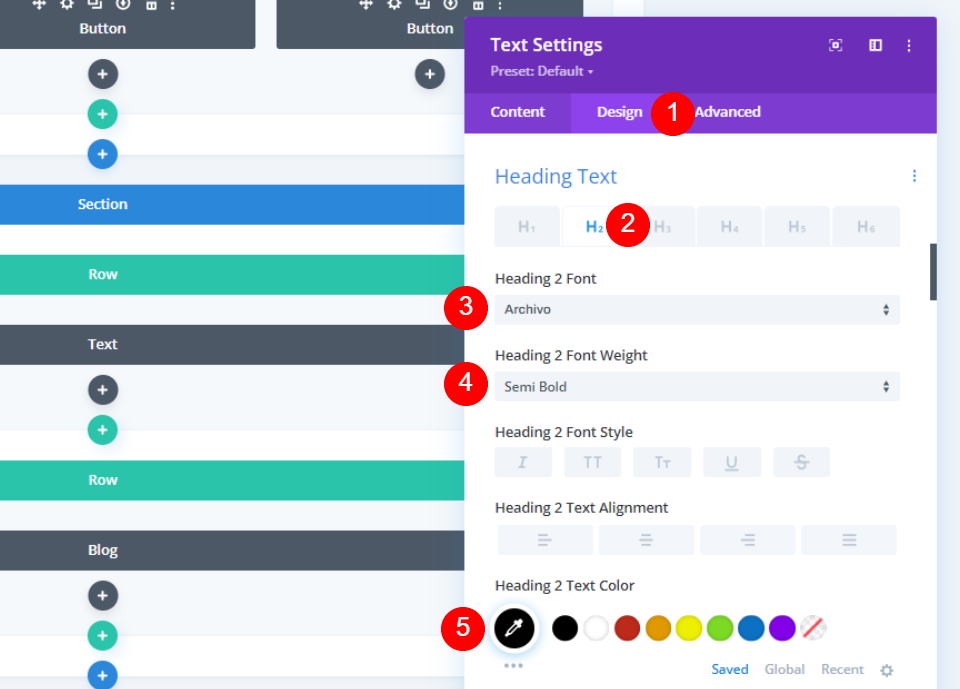
Nehmen Sie auf der Registerkarte Entwurf die folgenden Änderungen vor.
- Überschrift: H2
- Schriftart: Archiv
- Gewicht: Halbfett
- Farbe: #010101

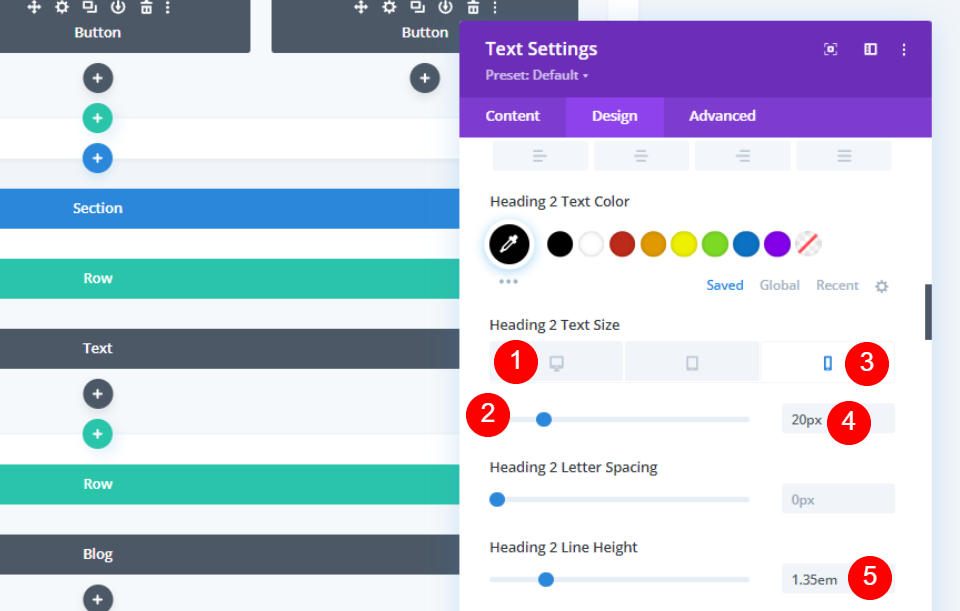
Ändern Sie die Schriftarteinstellungen sowohl für den Desktop als auch für Mobilgeräte.
- Schriftgröße: 50 Pixel Desktop, 20 Pixel Telefon
- Zeilenhöhe: 1,35 m

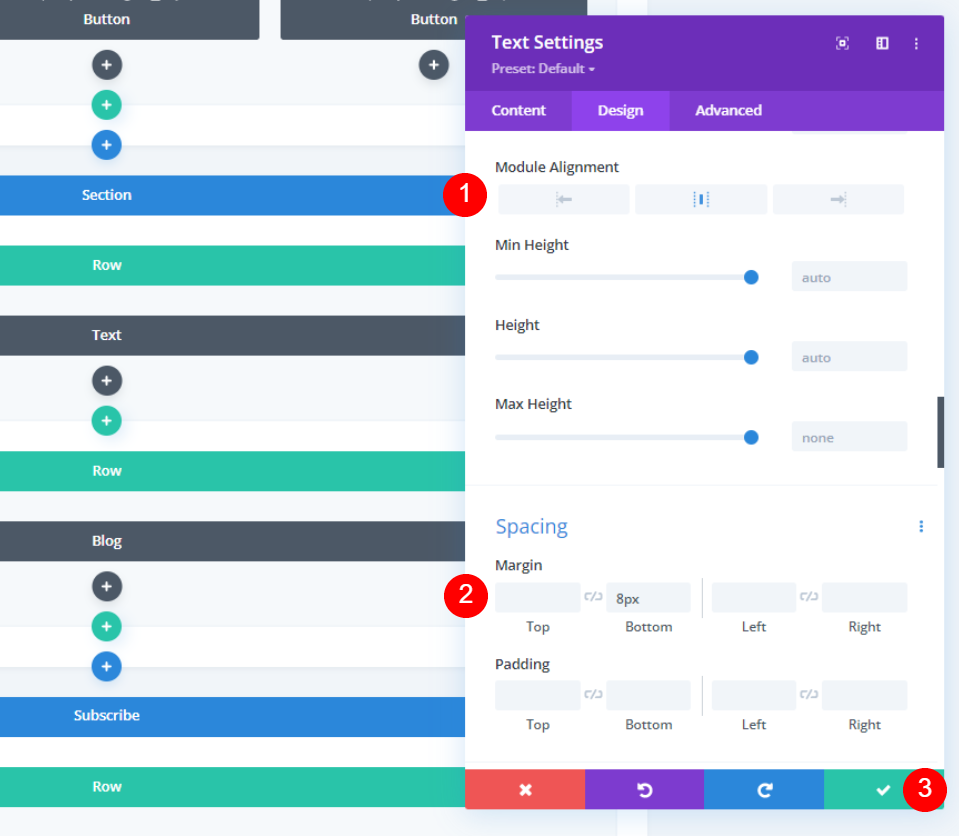
Ändern Sie nun die Modulausrichtung wie unten beschrieben.
- Modulausrichtung: Mitte
- Rand unten: 8px

Styling des Blog-Moduls
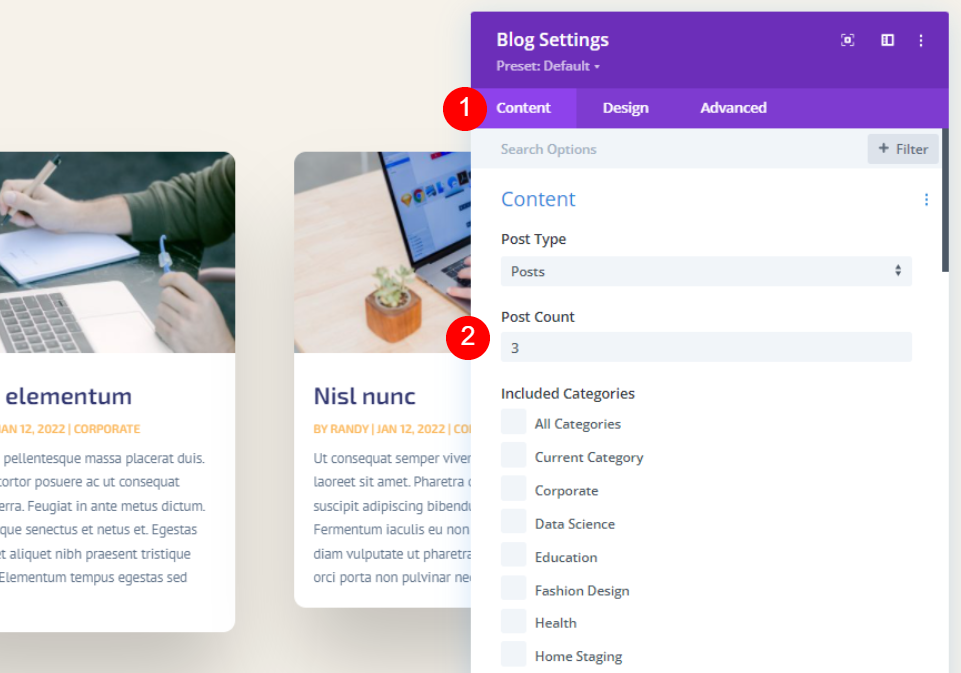
Fügen Sie die Anzahl der Beiträge, die Sie anzeigen möchten, über die Registerkarte „Inhalt“ hinzu.
- Beitragsanzahl: 3

Wählen Sie Ausschnitt anzeigen und setzen Sie das Limit auf 300.

Nehmen Sie unterElements die folgenden Änderungen vor.
- Beitragsbild anzeigen: Ja
- Schaltfläche „Weiterlesen“ anzeigen: Ja
- Show-Autor: Nein
- Ausstellungsdatum: Nein
- Kategorien anzeigen: Nein
- Kommentaranzahl anzeigen: Nein
- Auszug anzeigen: Ja
- Paginierung anzeigen: Nein

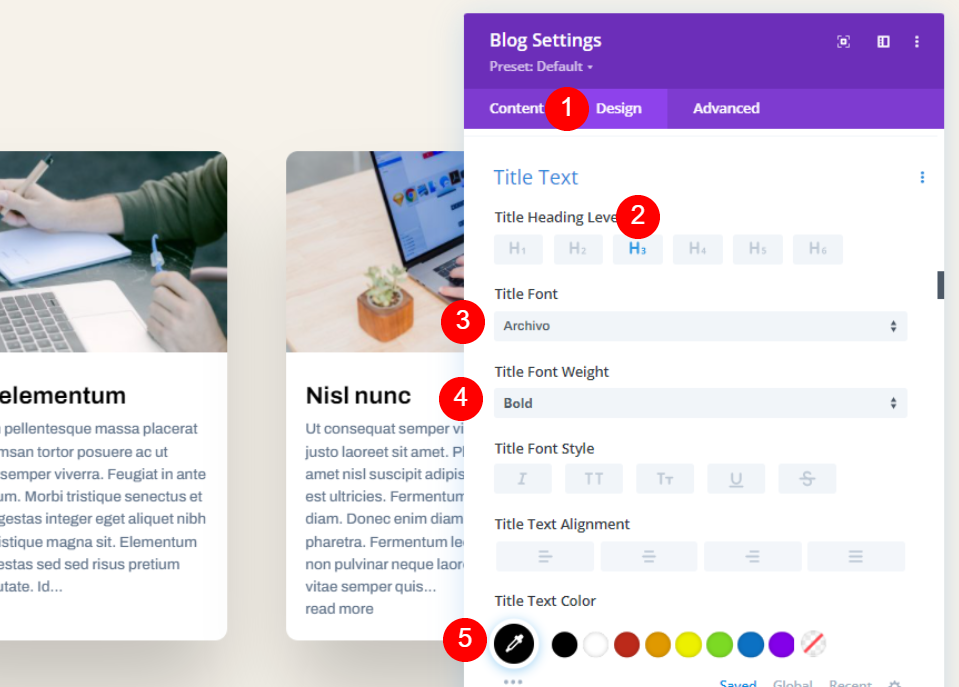
Wechseln Sie nun zum Design-Tab und ändern Sie die folgenden Dinge für die Titelüberschrift.
- Titelüberschriftenebene: H3
- Schriftart: Archiv
- Gewicht: Fett
- Farbe: #010101

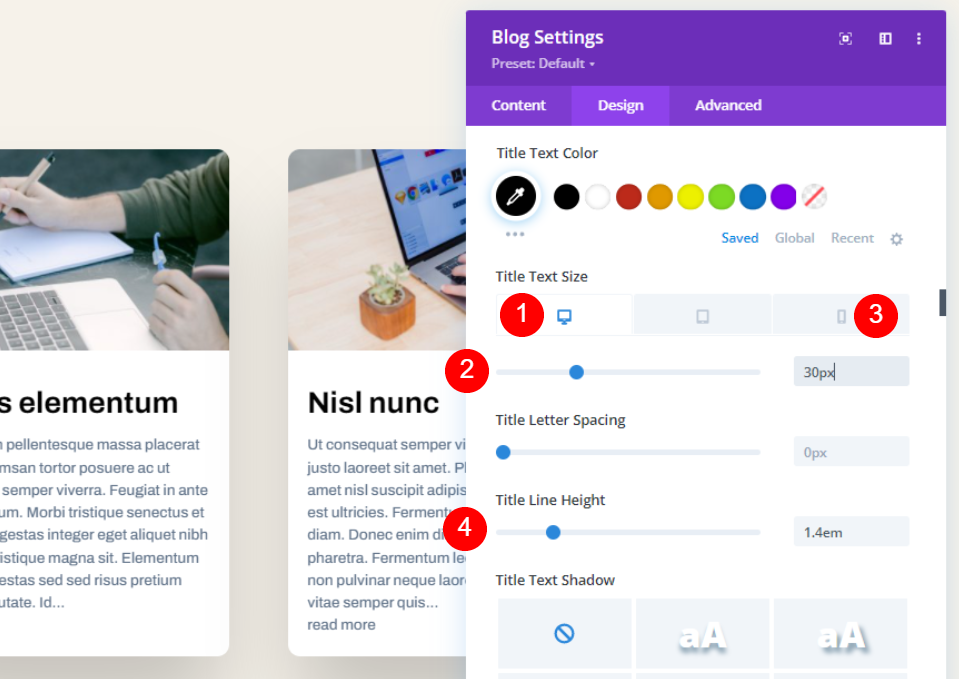
Ändern Sie die Schriftgröße wie unten beschrieben.
- Schriftgröße: Desktop 30px, Telefon 16px
- Zeilenhöhe: 1,4 m

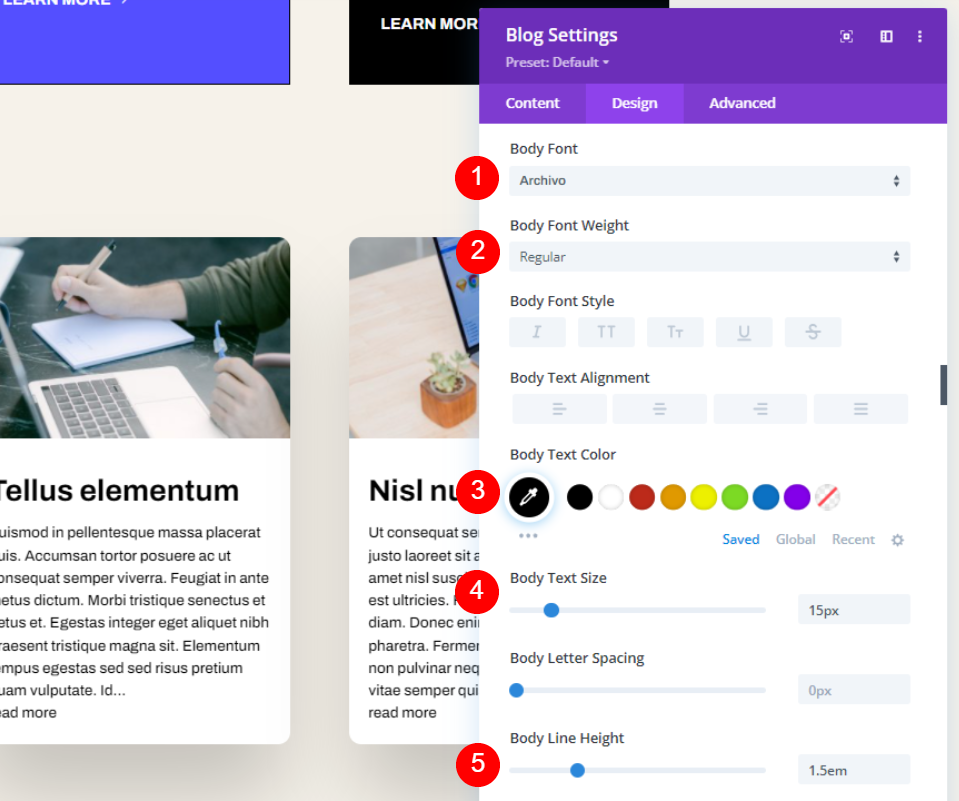
Nehmen Sie nun einige Änderungen am Fließtext vor.
- Schriftart: Archiv
- Gewicht: Normal
- Farbe: #000000
- Größe: 15px
- Zeilenhöhe: 1,5 m

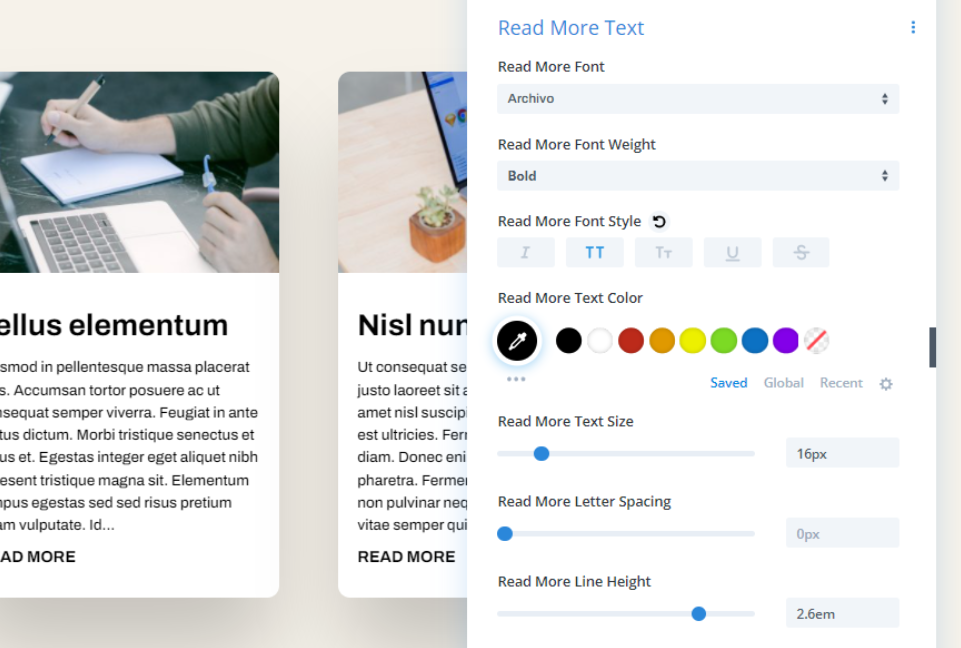
Nehmen Sie außerdem die folgenden Änderungen für die Schaltfläche „Mehr lesen“ vor.
- Schriftart: Archiv
- Gewicht: Fett
- Stil: TT
- Farbe: #000000
- Größe: 16px
- Zeilenhöhe: 2,6 m

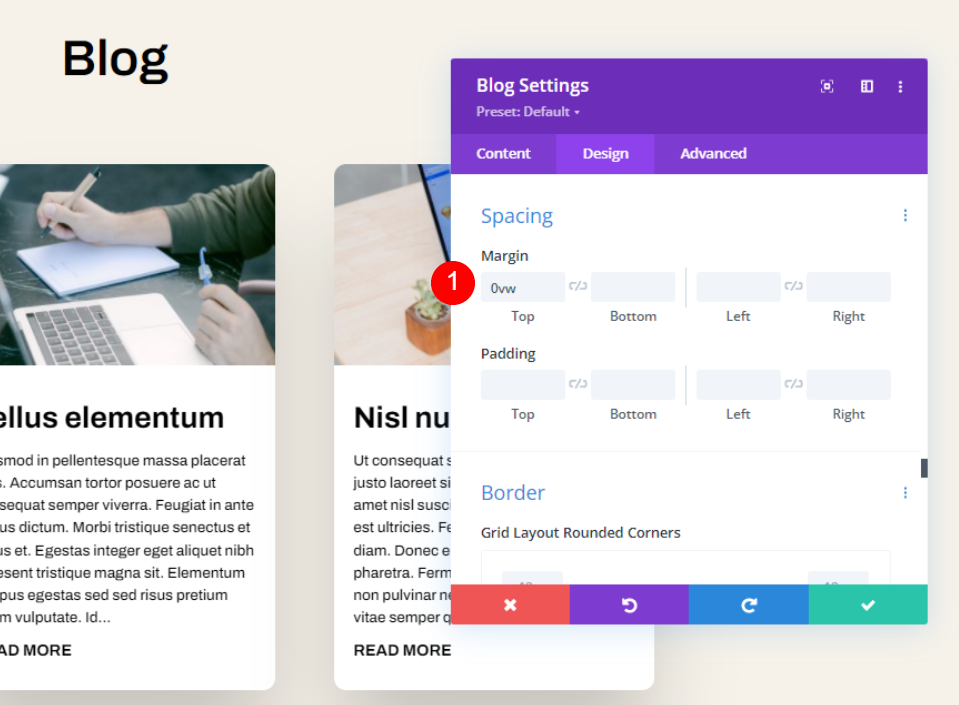
Wechseln Sie zu den Abstandseinstellungen und ändern Sie den Wert für den oberen Rand.
- Obere Marge: 0vw

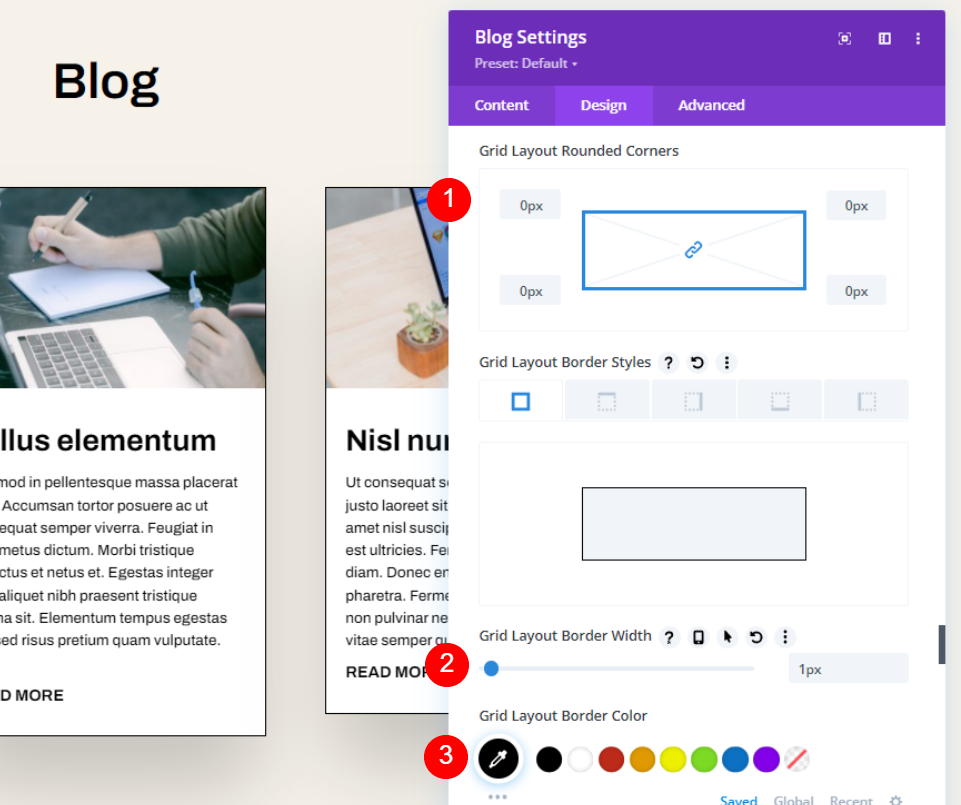
Scrollen Sie nach unten zu Border und ändern Sie die Werte wie folgt.
- Abgerundete Ecken: 0px
- Randbreite: 1px
- Farbe: #000000

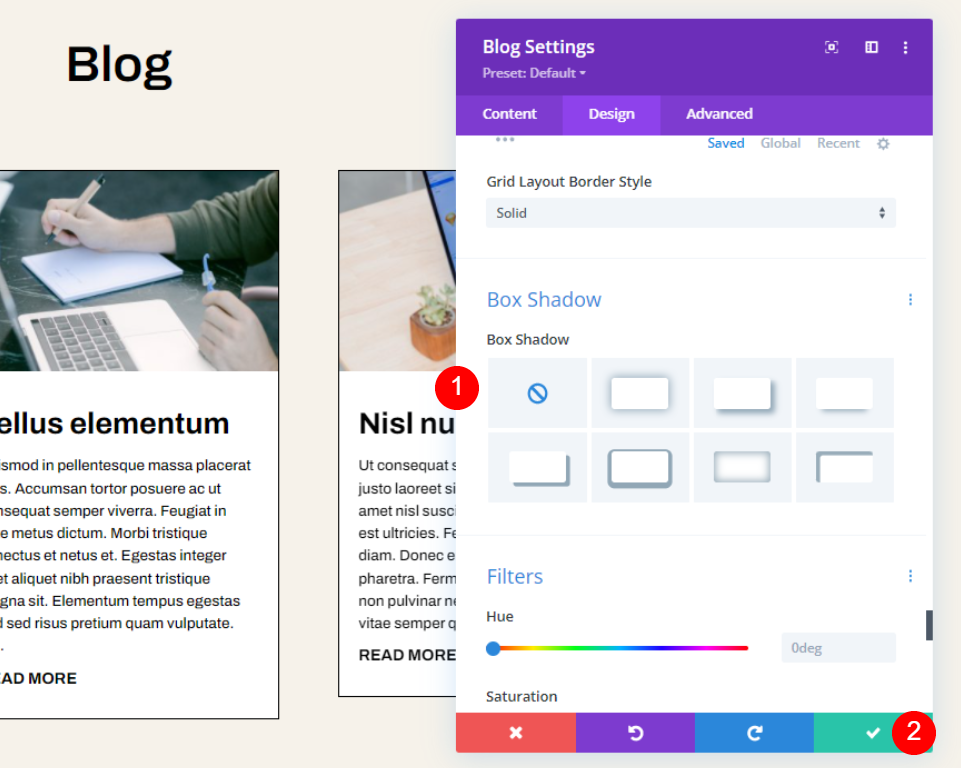
Deaktivieren Sie zuletzt den Box Shadow und speichern Sie Ihre Einstellungen.
- Kastenschatten: Keine

Endergebnis
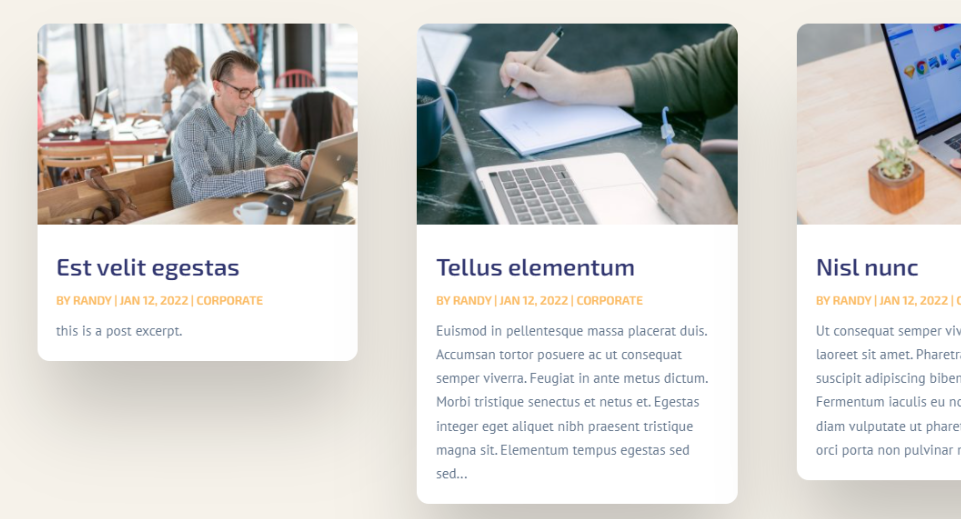
So sieht jetzt das Design aus.

Werfen Sie einen tiefen Blick auf den Desktop-Bereich.

Das Design steht auch für die mobile Version.

Endgedanken
Damit ist unsere Untersuchung abgeschlossen, wie Sie die Länge eines Auszugs in Ihrem Divi -Blog-Modul begrenzen können. Die Begrenzung der Auszugslänge kann sich auf den Stil Ihrer Seite auswirken. Glücklicherweise verfügt das Blog-Modul von Divi über zahlreiche Optionen, um die Länge Ihrer Auszüge einzuschränken und zu regulieren. Darüber hinaus ist das Anpassen des Snippets dank der Stiloptionen des Divi Blog-Moduls einfach.





