
Lass uns anfangen.
Mögliches Endergebnis
Hier ist ein mögliches Ergebnis, das wir am Ende des Tutorials erreichen können.
1. Erstellen Sie ein Hero Section Design
Wir beginnen mit der Erstellung eines großen Abschnitts mit dem Namen "Hero Section" und fügen ihm einen einzigartigen Abschnitt hinzu.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenNeuen Abschnitt hinzufügen
Spacing
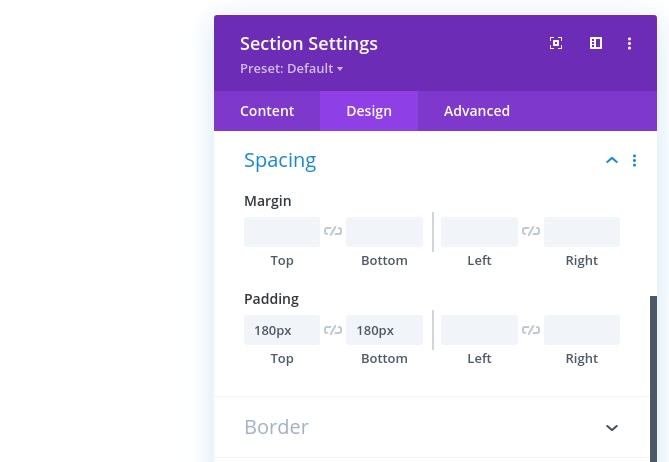
Erstellen Sie zunächst eine neue Seite. Fügen Sie auf dieser Seite einen neuen Abschnitt hinzu. Öffnen Sie die Abschnittseinstellungen und ändern Sie die obere und untere Polsterung wie folgt:
- Top-Polsterung: 180 Pixel (Desktop), 100 Pixel (Tablet), 50 Pixel (Telefon)
- Bodenpolsterung: 180px (Desktop), 100px (Tablet), 50px (Telefon)

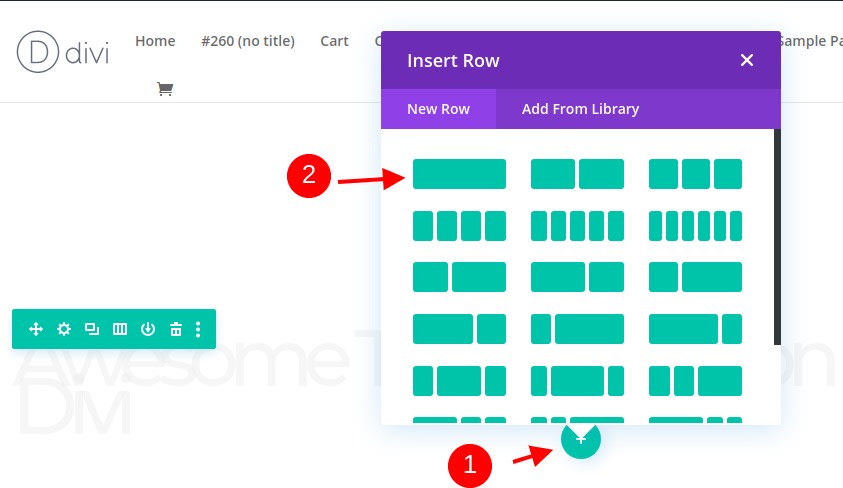
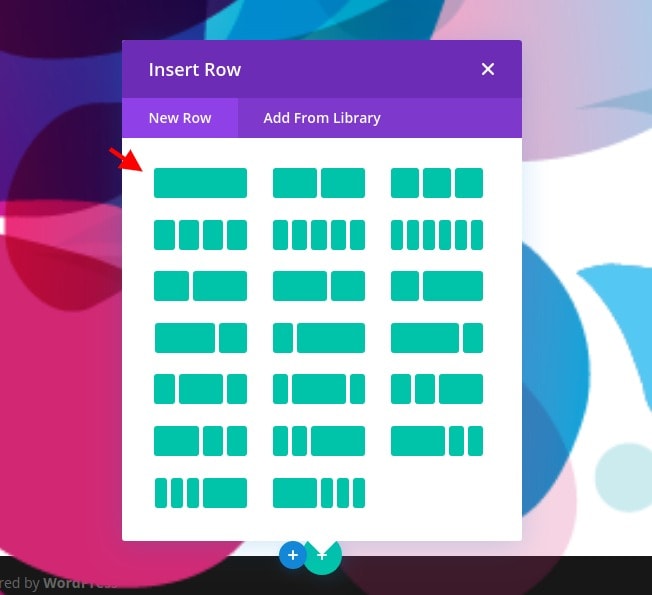
Fügen Sie eine Zeile hinzu
Single Column Structure
Fügen Sie anschließend eine neue Zeile mit der folgenden Spaltenstruktur hinzu:

Configure Spacing
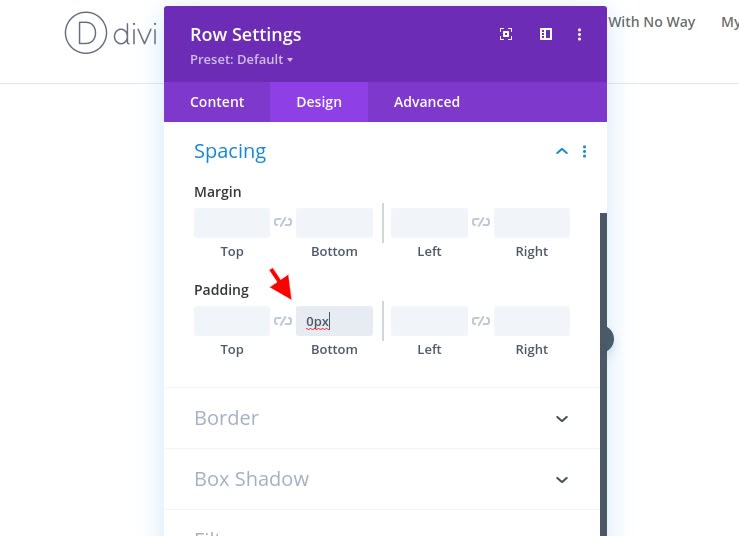
Wir werden jetzt kein Modul hinzufügen, sondern Padding-Einstellungen definieren.
- Bodenpolsterung: 0px

Fügen Sie der ersten Spalte ein Textmodul hinzu
Add H1 Copy
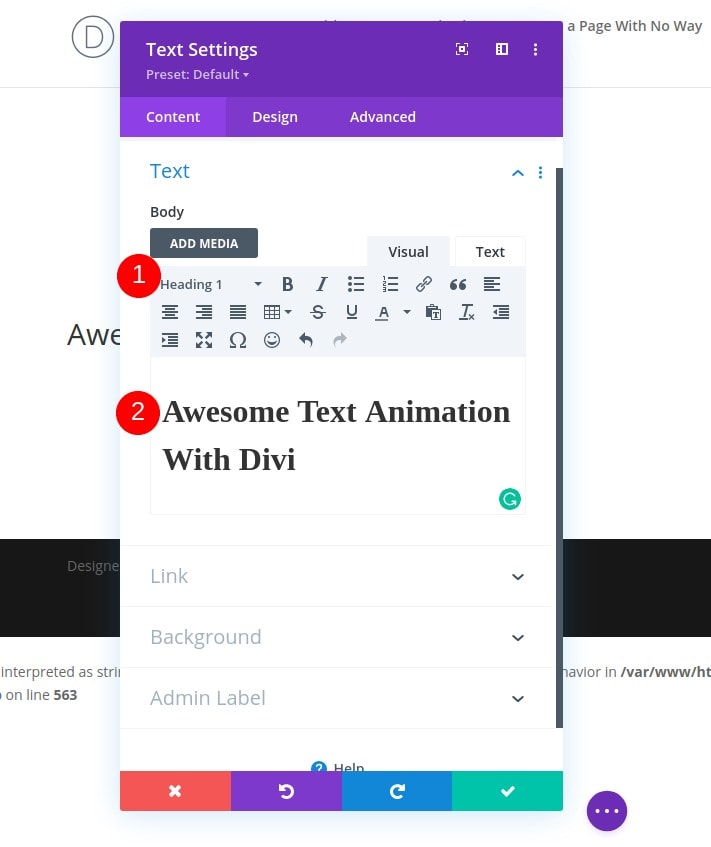
Das einzige Modul, das wir dieser Zeile hinzufügen, ist ein Textmodul. Fügen Sie einige H1-Inhalte Ihrer Wahl hinzu.

H1 Text Settings
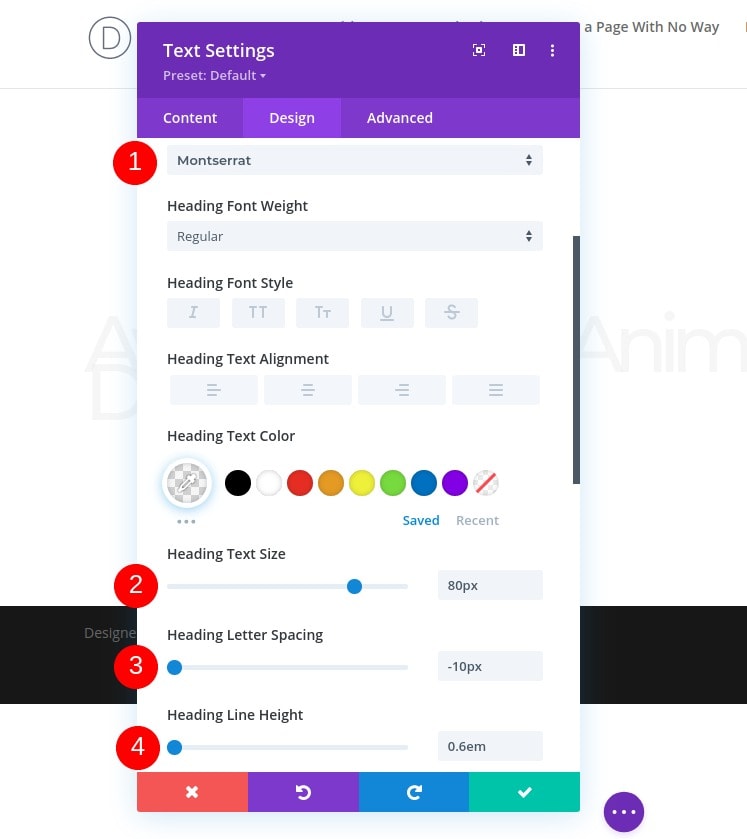
Wechseln Sie zu den Registerkarten für das Moduldesign und ändern Sie die folgenden Texteinstellungen:
- Überschrift: Montserrat
- Überschriftstextfarbe: rgba (232,232,232,0,41)
- Überschrift Textgröße: 80px (Desktop), 50px (Tablet), 40px (Telefon)
- Überschrift Buchstabenabstand: -10px (Desktop), -4px (Tablet), -3px (Telefon)
- Überschriftenzeilenhöhe: 0,6 em (Desktop), 0,7 em (Tablet), 0,8 em (Telefon)

Fügen Sie eine zweite Zeile hinzu
Column Structure
Fügen wir eine weitere Zeile direkt unter der vorherigen mit der folgenden Spaltenstruktur hinzu:

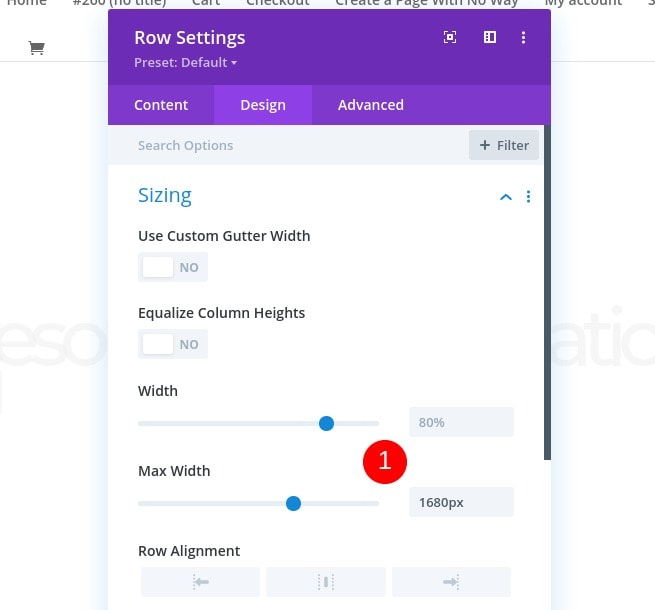
Sizing
Öffnen Sie die Zeileneinstellungen und ändern Sie die maximale Breite in den Größeneinstellungen.
- Maximale Breite: 1680px

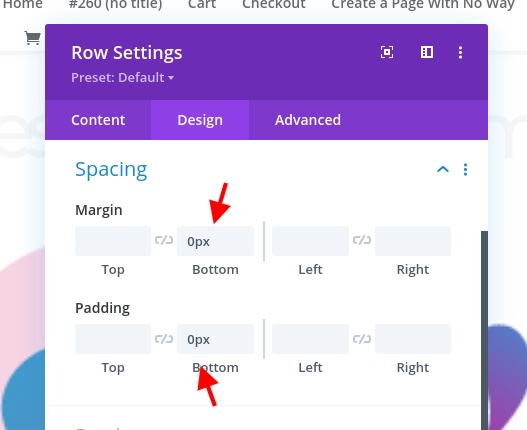
Spacing
Entfernen Sie als nächstes den gesamten unteren Rand und die Polsterung.
- Unterer Rand: 0px
- Bodenpolsterung: 0px

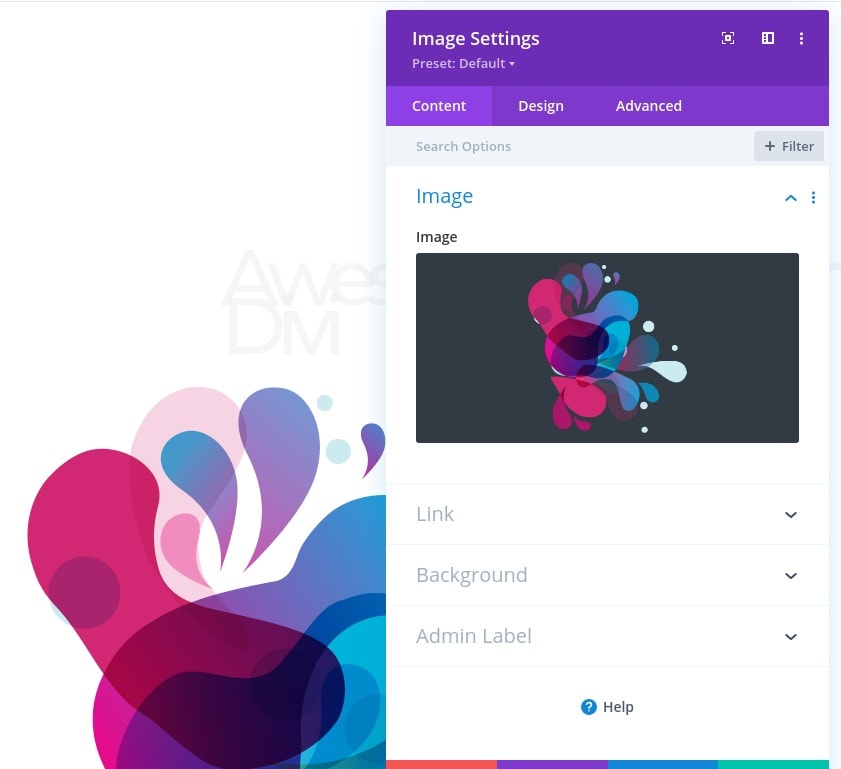
Fügen Sie der zweiten Spalte ein Bildmodul hinzu
Upload An Illustration
Fügen Sie dann ein Bildmodul hinzu und laden Sie eine Illustration Ihrer Wahl hoch. Das sollte wie eine Hintergrundillustration aussehen.

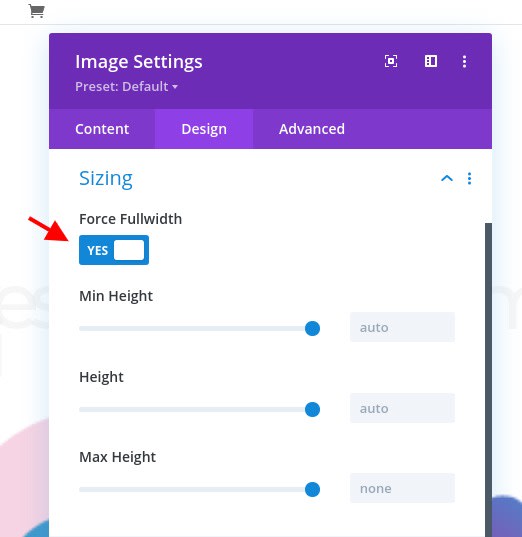
Sizing
Wechseln Sie nun zur Registerkarte "Design" des Moduls und erzwingen Sie die volle Breite des Bildes.
- Vollbreite erzwingen: Ja

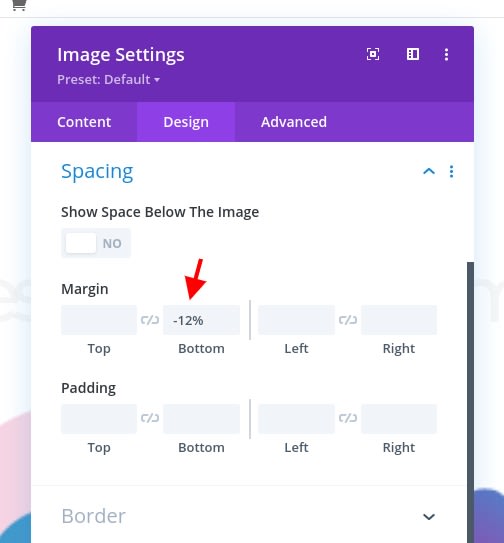
Spacing
Fügen Sie als nächstes einen negativen unteren Rand hinzu.
- Untere Marge: -12%

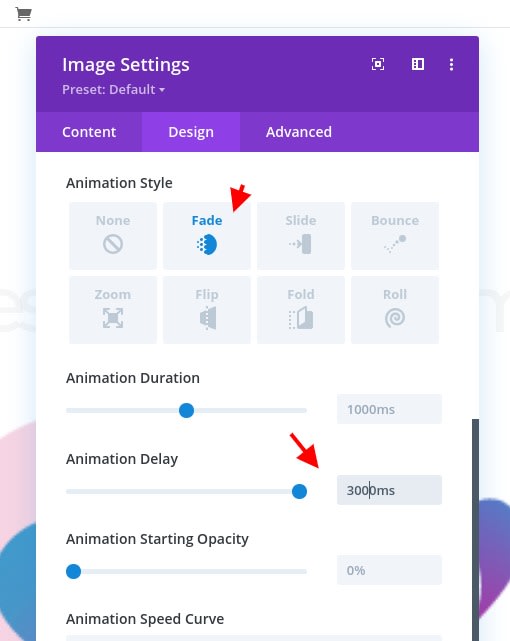
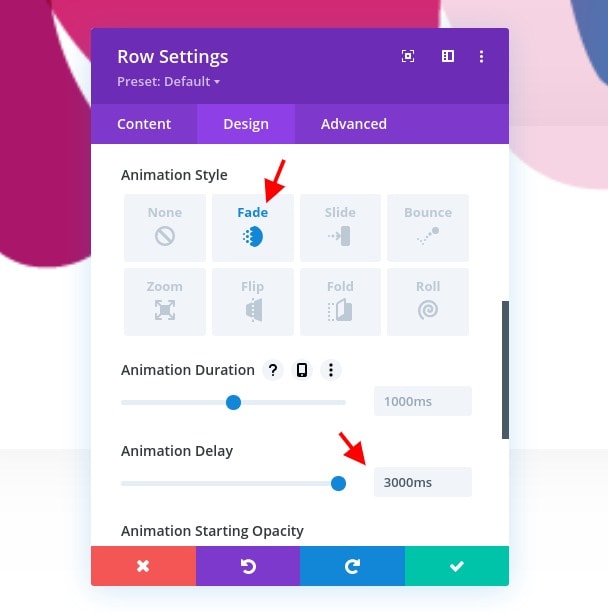
Animation
Vervollständigen Sie die Moduleinstellungen, indem Sie die folgenden Animationseinstellungen hinzufügen:
- Animationsstil: Ausblenden
- Animationsverzögerung: 3000ms

Fügen Sie die dritte Zeile hinzu
Define The Column Structure
Weiter zur nächsten und letzten Reihe. Verwenden Sie die folgende Spaltenstruktur:

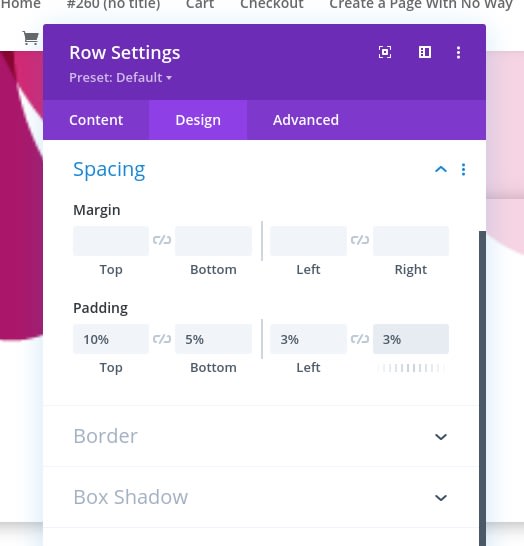
Spacing
Wechseln Sie zur Registerkarte "Design" der Zeile und fügen Sie einige benutzerdefinierte Füllwerte hinzu.
- Top Polsterung: 10%
- Bodenpolsterung: 5%
- Linke Polsterung: 3%
- Rechte Polsterung: 3%

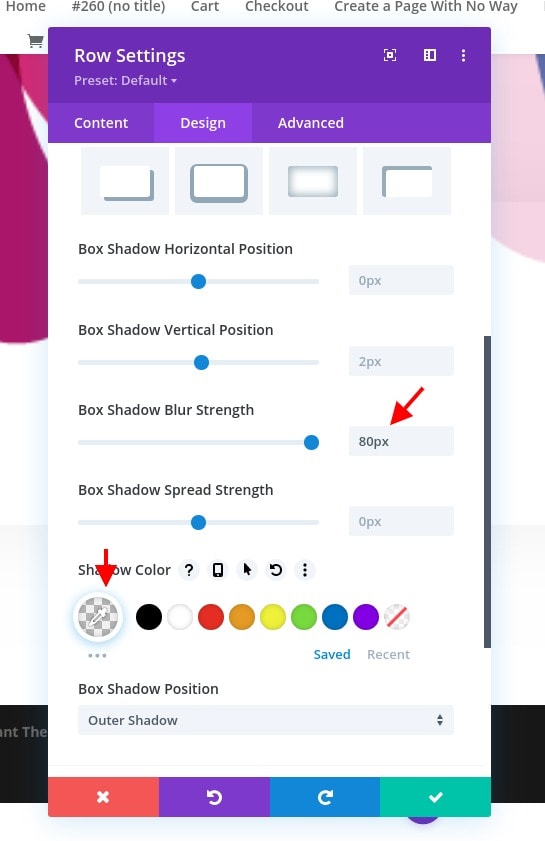
Box Shadow
Wählen Sie dann einen subtilen Kastenschatten aus.
- Stärke der Box-Schattenunschärfe: 80px
- Schattenfarbe: rgba (0,0,0,0,06)

Animation
Vervollständigen Sie die Zeileneinstellungen, indem Sie die folgende Animation hinzufügen:
- Animationsstil: Ausblenden
- Animationsverzögerung: 3000ms

Fügen Sie der dritten Zeile ein Textmodul hinzu
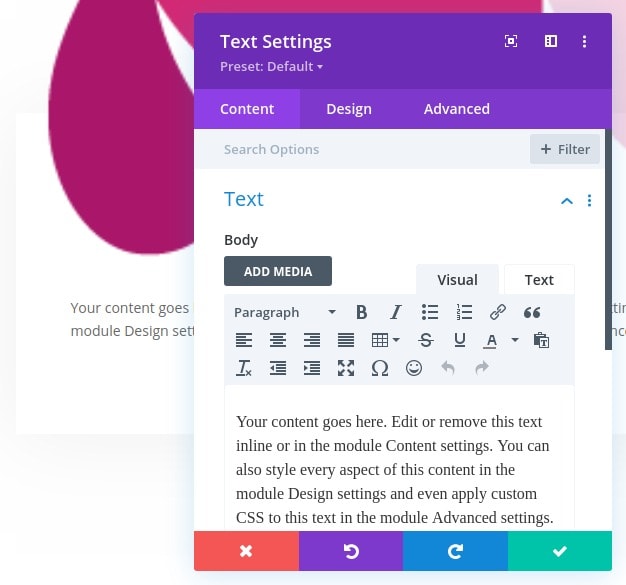
Provide Content
Fügen wir keine Module hinzu. Das erste Modul, das wir benötigen, ist ein Textmodul mit einigen Inhalten.

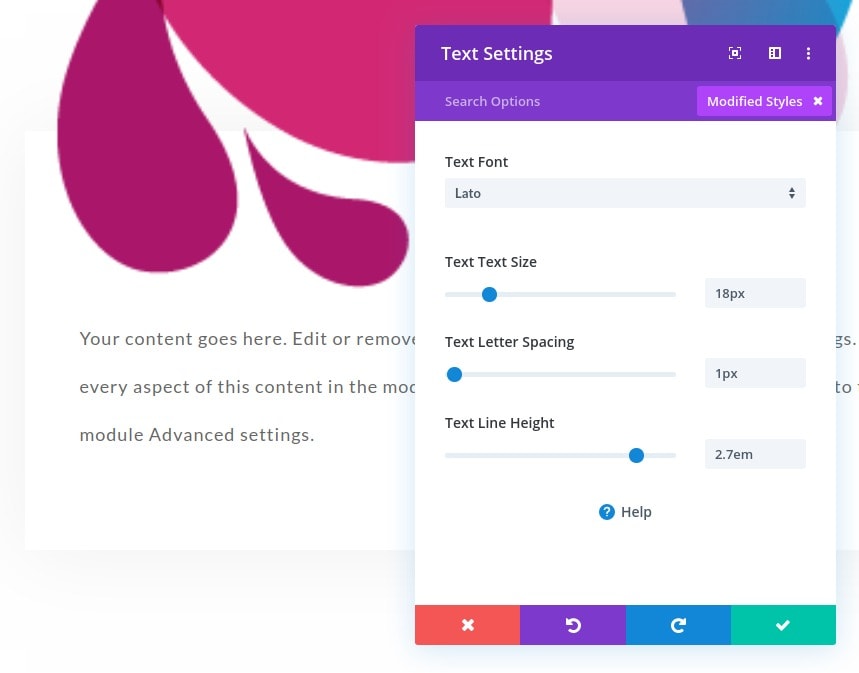
Text Settings
Wechseln Sie zur Registerkarte Design des Moduls und ändern Sie die Texteinstellungen entsprechend:
- Textschrift: Lato
- Textgröße: 18px
- Textbuchstabenabstand: 1px
- Textzeilenhöhe: 2.7em

Fügen Sie der Spalte ein Schaltflächenmodul hinzu
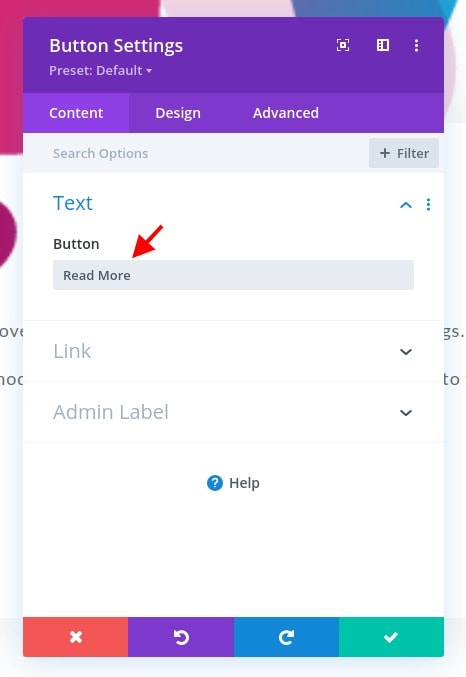
Provide Text
Das letzte Modul, das wir brauchen, ist ein Button-Modul. Geben Sie einen Text Ihrer Wahl ein.

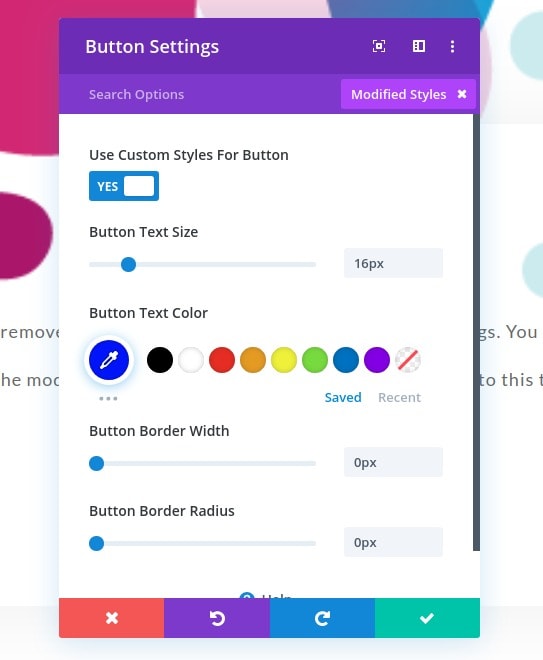
Button Settings
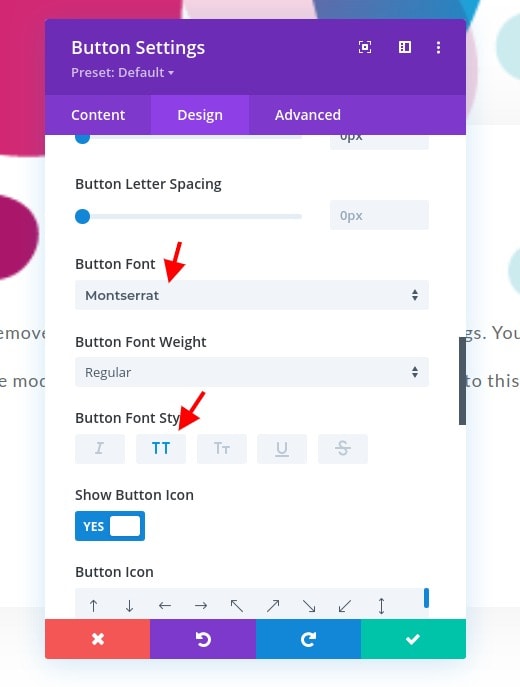
Wechseln Sie zur Registerkarte Design des Moduls und ändern Sie die Schaltflächeneinstellungen wie folgt:
- Benutzerdefinierte Stile für Schaltfläche verwenden: Ja
- Textgröße der Schaltfläche: 16px
- Textfarbe der Schaltfläche: # 171cff
- Breite des Schaltflächenrahmens: 0px
- Schaltflächenrandradius: 0px

- Tastenschrift: Montserrat
- Schaltflächenstil: Großbuchstaben

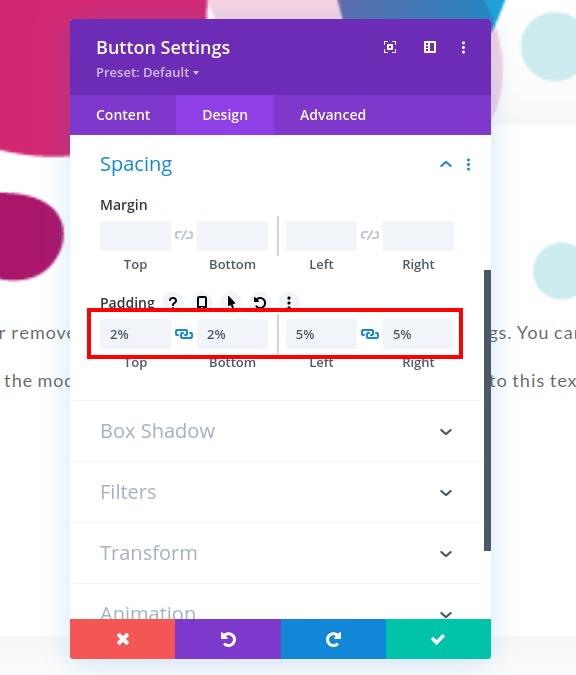
Spacing
Wenden Sie dann die folgenden Füllwerte in den Abstandseinstellungen an:
- Top Polsterung: 2%
- Bodenpolsterung: 2%
- Linke Polsterung: 5%
- Rechte Polsterung: 5%

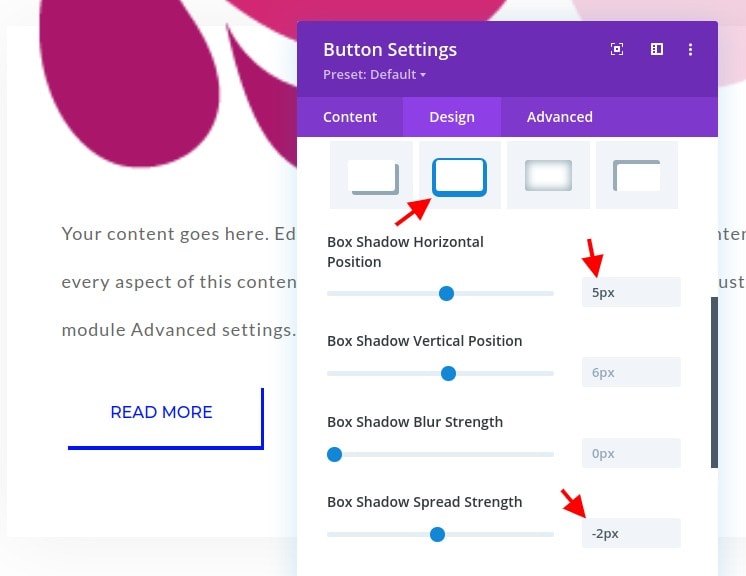
Box Shadow
Vervollständigen Sie die Moduleinstellungen, indem Sie den folgenden Feldschatten hinzufügen:
- Box Shadow Vertikale Position: 5px
- Box Shadow Spread Strength: -2px
- Schattenfarbe: # 171cff

2. Fügen Sie der Überschrift eine CSS-Klasse hinzu
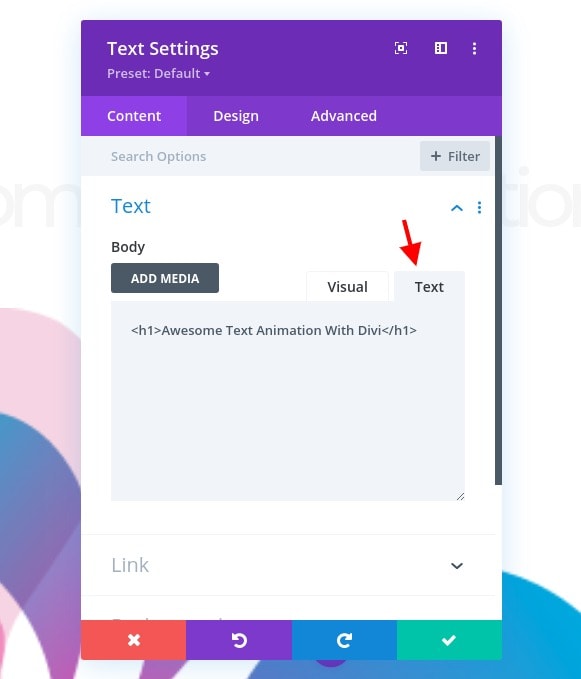
Öffnen Sie das erste Textmodul und klicken Sie auf die Registerkarte Text
Nachdem wir alle Designelemente eingerichtet haben, ist es an der Zeit, die erweiterten Textanimationen zu unserer Überschrift hinzuzufügen. Öffnen Sie das Textmodul mit der H1-Kopie und wählen Sie die Registerkarte Text.

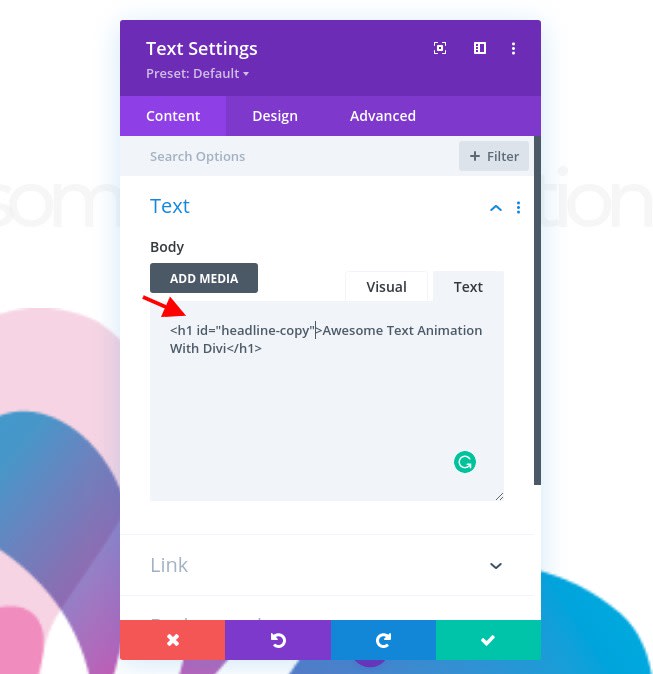
ID-Attribut zum H1-Tag hinzufügen
Fügen Sie im H1 ein benutzerdefiniertes ID-Attribut hinzu.
- ID = "Überschriftenkopie"

3. Fügen Sie Letterize- und Anime-Bibliotheken hinzu
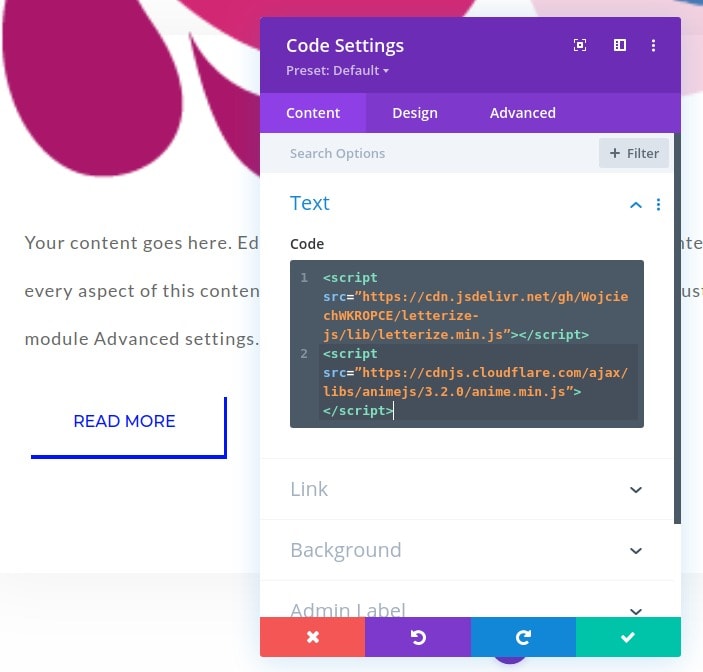
Fügen Sie der Spalte das Codemodul hinzu
Zum Erstellen der Animationen verwenden wir die Bibliotheken letterize.js und anime.js. Fügen Sie zum Hinzufügen dieser Bibliotheken ein neues Codemodul in die Spalte Ihrer letzten Zeile ein.

Schließen Sie beide Bibliotheken ein
Fügen Sie dann zwei verschiedene Skript-Tags hinzu, die die folgenden Quellen enthalten, die zu den Bibliotheken zurückführen:
- <script src = ”https://cdn.jsdelivr.net/gh/WojciechWKROPCE/letterize-js/lib/letterize.min.js”> </ script>
- <script src = ”https://cdnjs.cloudflare.com/ajax/libs/animejs/3.2.0/anime.min.js”> </ script>

4. Fügen Sie den Animationscode hinzu
Animation für Brief auf individueller Ebene
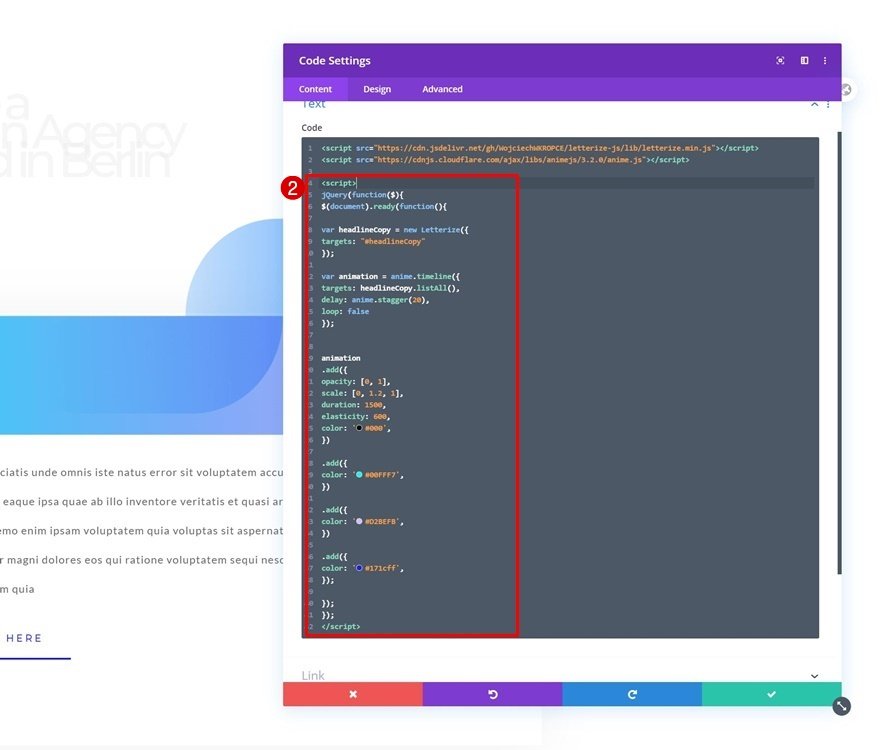
Im letzten Teil dieses Tutorials werden wir den Animationscode hinzufügen, der sowohl für die Bibliotheken letterize.js als auch anime.js funktioniert. Um einen schönen Effekt auf die Texte zu erzielen, werden zwei Arten von Animationen angewendet. Die erste Animation wird einzeln und nacheinander auf jeden Buchstaben angewendet. Dies wird mit der Bibliothek letterize.js erreicht. Diese Bibliothek platziert in Kombination mit dem ersten Teil des folgenden Codes jeden Buchstaben in Ihrer Kopie in einem separaten Bereich. Diese Bereiche werden dann während des gesamten Animationsprozesses separat ausgerichtet. Stellen Sie sicher, dass Sie den folgenden Code zwischen Skript-Tags einfügen.
jQuery(function ($) {
$(document).ready(function () {
var headlineCopy = new Letterize({
targets: "#headline-copy"
});
var animation = anime.timeline({
targets: headlineCopy.listAll(),
delay: anime.stagger(20),
loop: false
});
animation.add({
opacity: [0, 1],
scale: [0, 1.2, 1],
duration: 1500,
elasticity: 600,
color: '#000',
}).add({
color: '#00FFF7',
}).add({
color: '#D2BEFB',
}).add({
color: '#171cff',
});
});
});Jede "Hinzufügen" -Funktion repräsentiert eine Animation in einer Zeitleiste von Animationen. Diese Animationen gelten für jeden Buchstaben einzeln. Sie können diese Add-Funktionen nach dem Letterize API nach Belieben ändern, neue hinzufügen oder aktuelle entfernen. Stellen Sie jedoch sicher, dass die letzte Add-Funktion am Ende ordnungsgemäß mit einem ';' geschlossen ist (wie Sie im obigen Code sehen können). .
Innerhalb dieser "Hinzufügen" -Funktionen können Sie verschiedene CSS-Eigenschaften hinzufügen. Weitere Informationen zu den Eigenschaften und deren Verwendung finden Sie im Anime.js Dokumentationsbeispiele.
In diesem Tutorial haben wir absichtlich mehrere Animationen hinzugefügt, um zu zeigen, wie die Zeitleiste funktioniert. Möglicherweise möchten Sie jedoch für Ihre eigenen Projekte etwas Feineres oder Kürzeres verwenden.

Animation für Satz
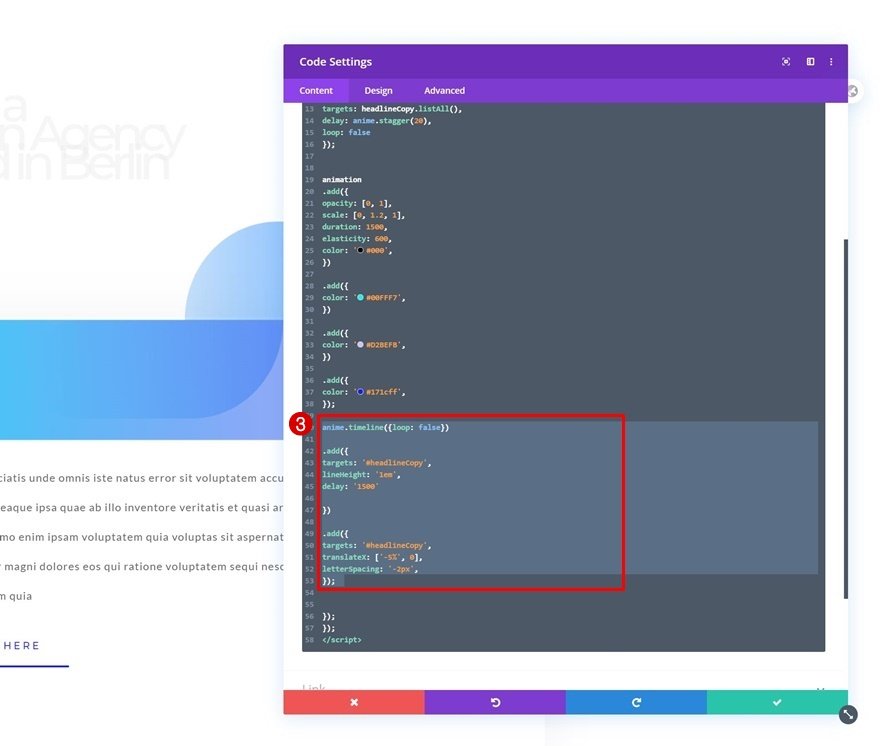
Sobald Sie den ersten Teil der Animation hinzugefügt haben, der auf jeden Buchstaben einzeln abzielt, fahren wir mit dem zweiten Teil unserer Animation fort. Dieser Teil zielt auf die gesamte Kopie ab. Der Animationsansatz ist der gleiche wie oben; Wir platzieren das gesamte Modul in einer Timeline-Animation. Jede Add-Funktion repräsentiert eine andere Animation innerhalb dieser Timeline. Sie können diese Funktionen ändern, neue hinzufügen oder aktuelle entfernen. Stellen Sie sicher, dass Sie diesen neuen Code vor dem Ende des Skriptcodes platzieren, wie Sie auf dem Druckbildschirm unten sehen können.
anime.timeline({loop: false}).add({targets: '#headline-copy',lineHeight: '1em',delay: '1500'}).add({targets: '#headline-copy',translateX: ['-5%', 0],letterSpacing: '-2px',});

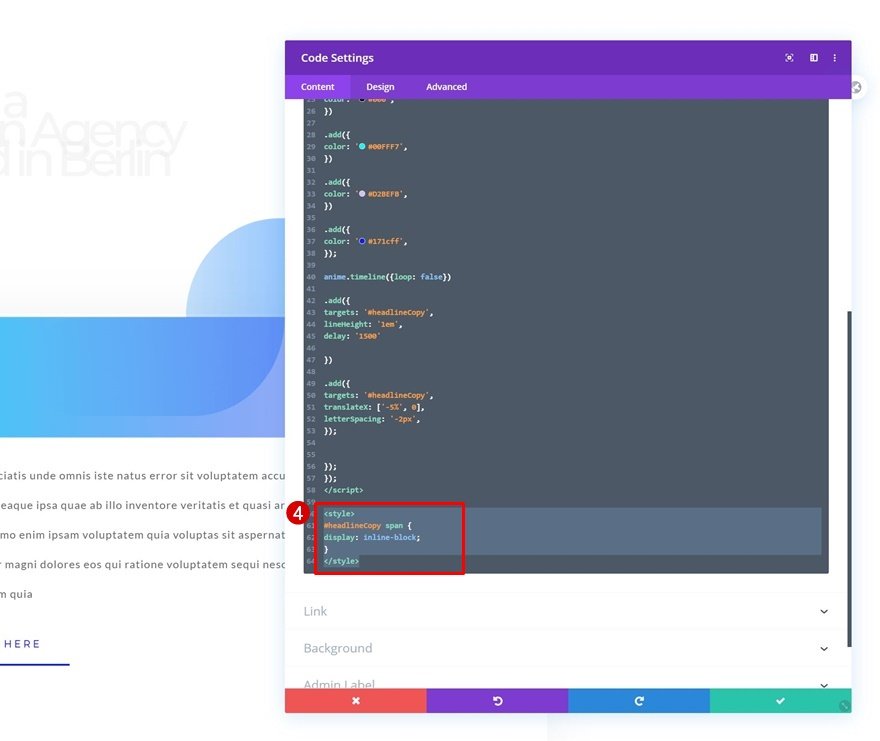
Fügen Sie benutzerdefiniertes CSS für Span hinzu
Da wir jetzt für jeden unserer Buchstaben einen eigenen Bereich erstellt haben, müssen wir die Anzeigeeigenschaft für jeden Bereich ändern, damit die Buchstaben nebeneinander angezeigt werden. Dazu fügen wir unserem Codemodul CSS-Code hinzu. Stellen Sie sicher, dass Sie den Code zwischen Stil-Tags platzieren.
#headline-copy span {display: inline-block;}
Letzte Vorschau
Nachdem wir alle Schritte durchlaufen haben, werfen wir einen letzten Blick auf das Ergebnis auf verschiedenen Bildschirmgrößen.

Abschließende Gedanken
In diesem Beitrag haben wir Ihnen gezeigt, wie Sie Textanimationen für Ihre Überschrift erstellen. Wir haben das gesamte Design in Divi erstellt und das Framework mit den Bibliotheken Letterize.js und Anime.js kombiniert. Wirst du diese Animation in deinem Blog testen? Haben Sie eine andere Animation, die Sie mit uns teilen können? Lass uns wissen.




