Jeder ist ein großer Fan von kreativem Design und Animationen. Gut gestaltete Animationen sind der fesselndste Bereich jeder Website, der die Aufmerksamkeit der Besucher auf sich zieht. Wenn das Design richtig angewendet wird, kann eine angemessene Animation eine starke Bindung zwischen dem Benutzer und den Inhalten der Website herstellen. Divi verfügt über integrierte professionelle Tools, um leistungsstarke Animationen und Effekte zu verarbeiten. Sie benötigen kein Fachwissen, um diese Effekte anzuwenden. Heute werden wir sehen, wie Sie in Divi mit integrierten Funktionen schöne Animationen zu partikelartigen Abschnitten und Zeilen von Seiten hinzufügen können.

Designvorschau
In diesem Beitrag erfahren Sie, wie einfach es ist, Animationen auf Divi zu entwerfen. Sehen wir uns vorher an, wie unser Design heute aussehen wird.
Seitenvorbereitung
Das Entwerfen von Animationen auf einer Seite auf Divi ist sehr einfach, und Sie können Animationseffekte auf jedes Seitenelement anwenden, wenn Sie möchten. Wir werden versuchen, eine Animation auf einer vorgefertigten Vorlage durchzuführen, aber Sie können auf diese Weise den Seiten Ihrer Website einen animierten Look verleihen.
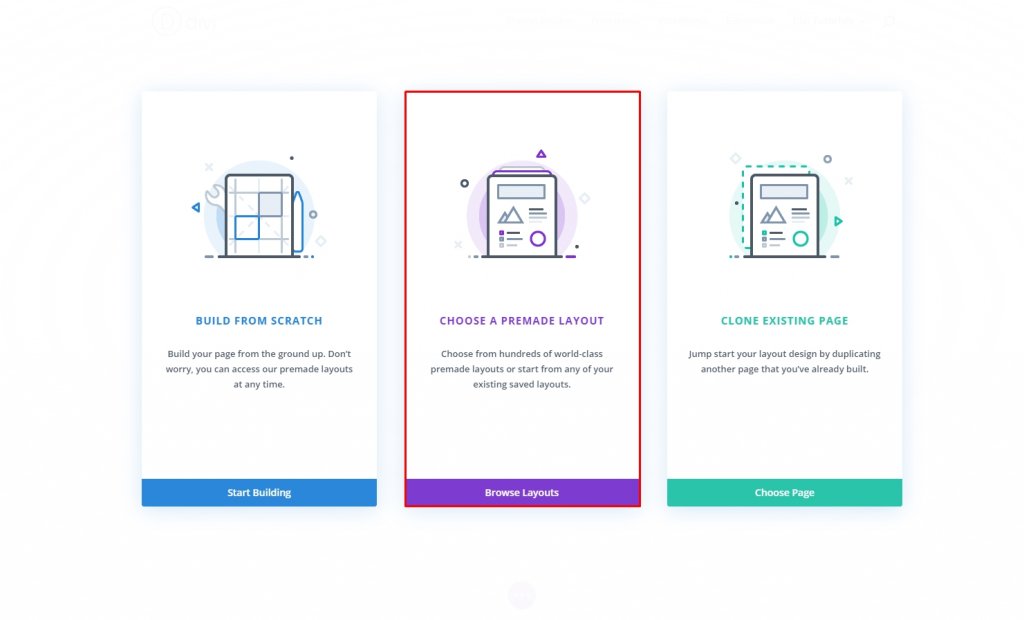
Erstellen Sie eine neue Seite und beginnen Sie mit "Browse Layouts".
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
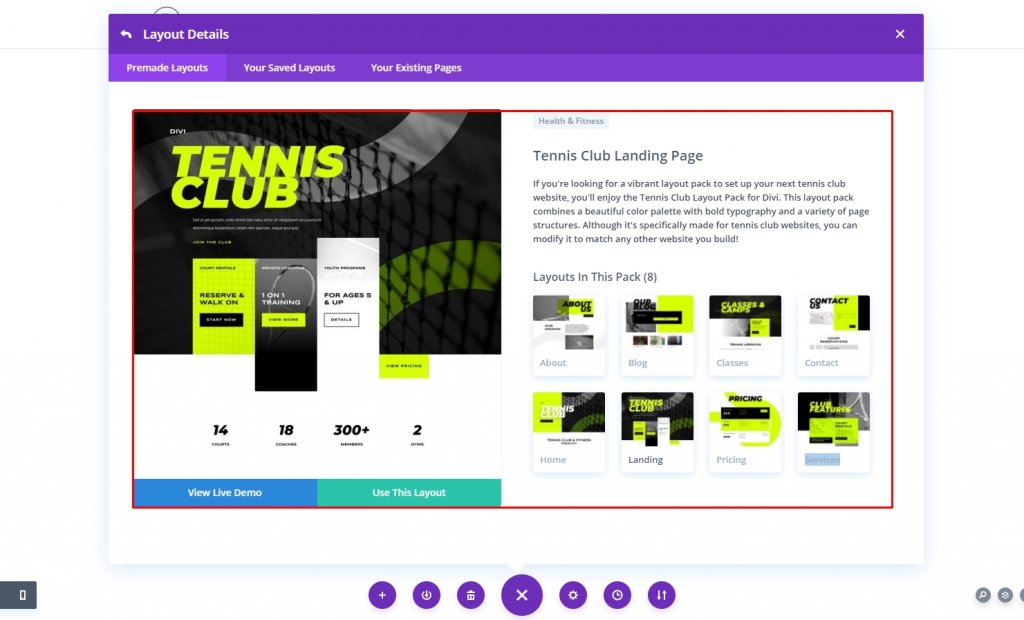
Wählen wir nun eine vorgefertigte Vorlage für unser heutiges Design aus. Wir werden das Tennisclub-Layout-Paket für das heutige Tutorial verwenden, aber Sie können alles verwenden! Klicken Sie auf "Dieses Layout verwenden" und es kann bearbeitet werden.

Nachdem das Design implementiert ist, können wir mit unserem heutigen Tutorial beginnen.
Einführung in die Animationsoptionen
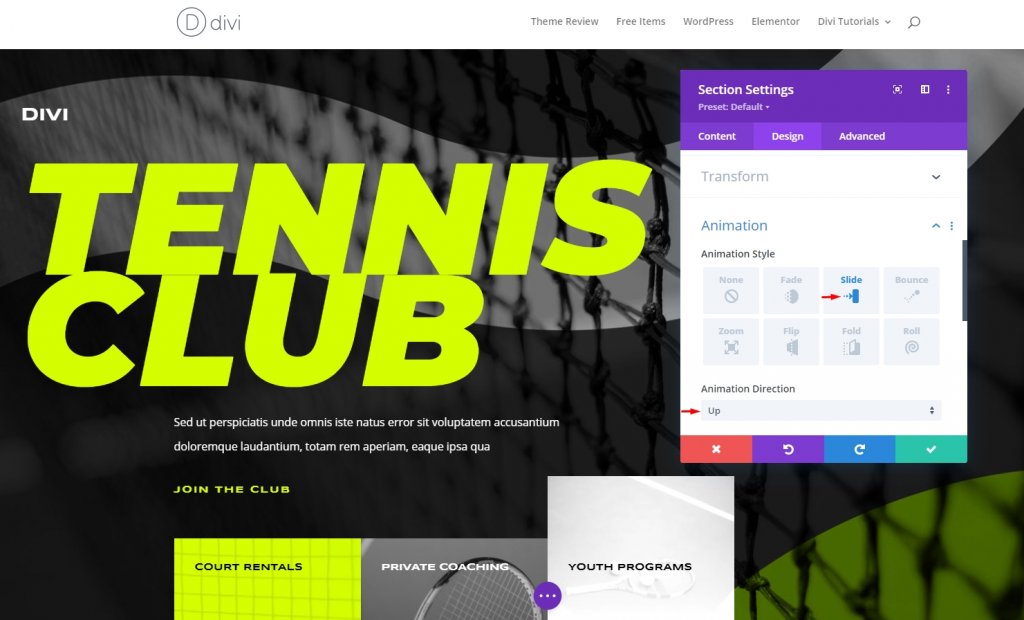
Bereichsauswahl

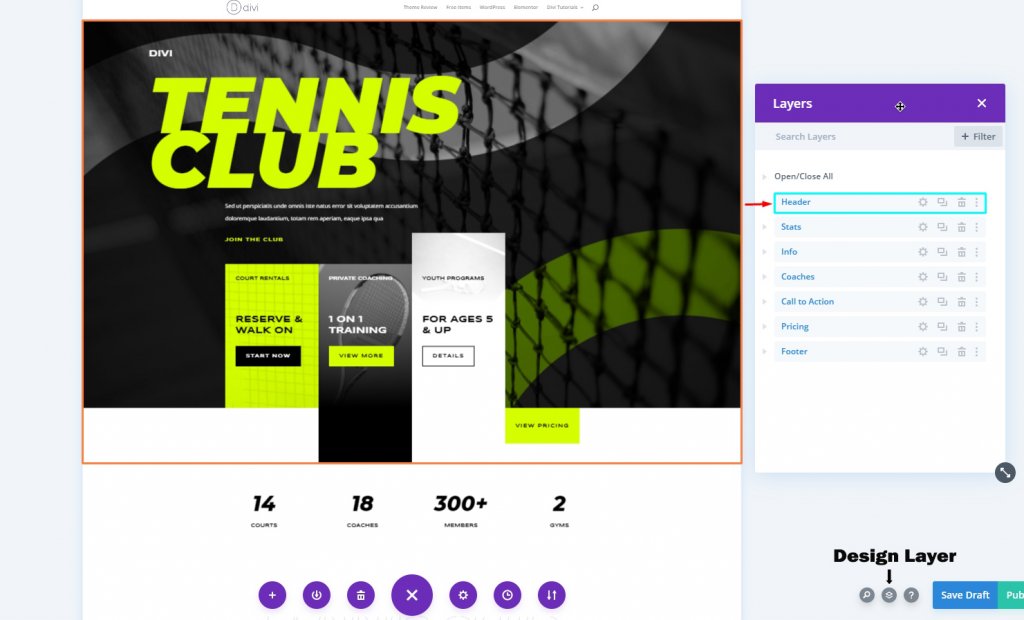
Das Designsystem ist ziemlich einfach. Hier haben wir den Header-Bereich für unser heutiges Design ausgewählt. Um dieses Design zu verwirklichen, müssen wir jedes Element/jede Zeile/Spalte in der Fläche finden. Von der Design-Layer-Option in der unteren rechten Ecke können Sie jedes Element einzeln sehen.
Einstellung 1 - Animation zu Abschnitt und Zeilen hinzufügen

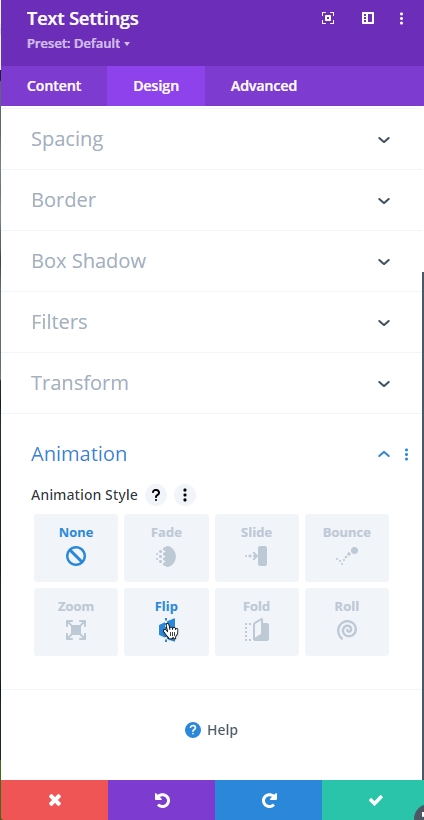
Divi verfügt über integrierte Animationsoptionen zum Entwerfen. Wählen Sie ein beliebiges Seitenelement aus und wechseln Sie zur Registerkarte Design. Scrollen Sie weiter, und Sie sehen die Animationsoption.
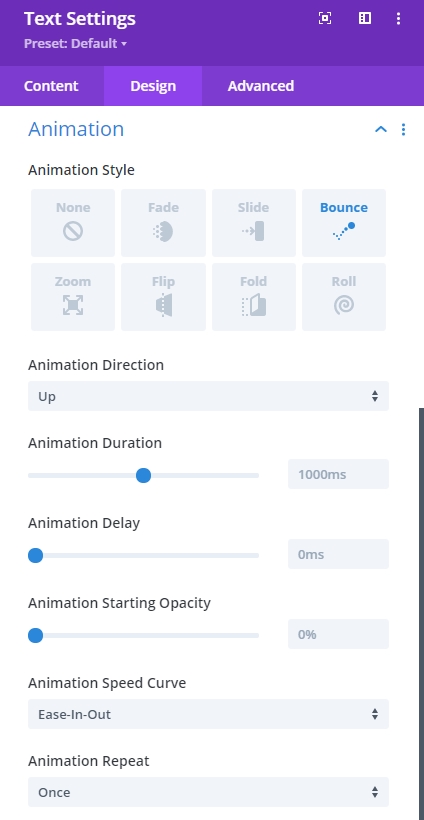
Animationsmodul
Es gibt 8 verschiedene Optionen, um dem Element einen Animationseffekt zu verleihen. Lassen Sie uns eine kurze Diskussion über sie führen.

- Animationsstil - Hier können Sie die Animation für das Erscheinungsbild Ihres Artikels auswählen. Sie können einen Stil für Ihr Objekt auswählen. Die gängigsten Stile sind Fade und Slide .
- Richtung - Mit dieser Option können Sie die Richtung der Animation bestimmen.
- Dauer - Mit dieser Option können Sie festlegen, wie lange Ihre Animation dauern soll. Dies zählt in Millisekunden und Ihre Animation wird so lange dauern, wie Sie möchten.
- Verzögerung – Diese Option ist sehr nützlich, wenn Sie die Animation zu einem bestimmten Zeitpunkt starten möchten, da sie den Start der Animation beim Laden der Seite verhindert.
- Intensität - Intensität definiert, wie diese Animation angezeigt werden soll. Wenn der Wert niedriger ist, wird die Animation glatt. Je höher der Wert, desto aggressiver die Animation.
- Startdeckkraft - 0 bedeutet, dass die Animation unsichtbar ist und kurz vor dem Start steht, und 100 bedeutet, dass sie vollständig sichtbar ist und die Animation abgeschlossen ist.
- Geschwindigkeitskurve - Dies zeigt den reibungslosen Beginn und das Ende der Animation an.
- Wiederholen - Mit dieser Option können Sie die Animation wiederholen.
Einstellungen 2 - Animation zu Abschnitt und Zeilen hinzufügen
Als nächstes kommen Scroll-Effekte, die die Animation beim Scrollen auslösen. So startet die Animation, wenn das Element auf dem Bildschirm ist und passiert beim Scrollen.
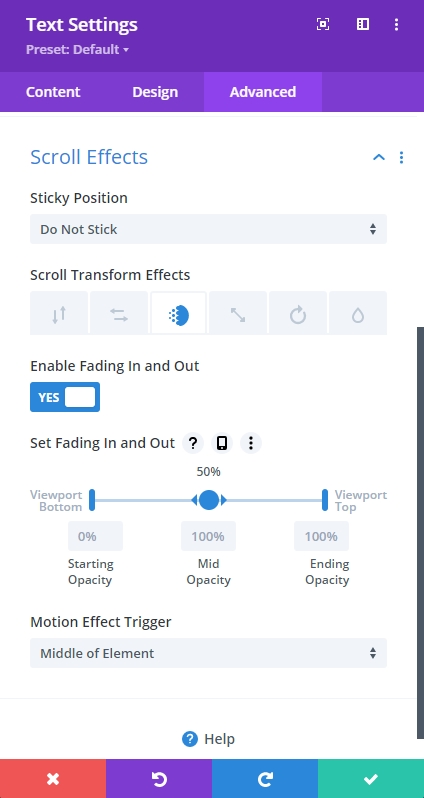
Scroll-Effekte aktivieren

Sie können Bildlaufeffekte in verschiedenen Stilen einstellen, um Bildlaufanimationen zu erstellen.
- Sticky Position – Der Abschnitt oder die Zeile reagiert möglicherweise nicht mehr, wenn der Benutzer daran vorbeiscrollt.
- Effekte transformieren – Die oben genannten Effekte sind echte Animationstechniken.
- [Funktion] einstellen – Sie können einstellen, wo der Effekt auf dem Bildschirm am sichtbarsten ist und wann/wo er auftritt
- Bewegungseffekt-Trigger – Es ist wichtig herauszufinden, wann die Animation beginnt; Dies kann erfolgen, indem untersucht wird, wo die Oberseite des Elements zuerst in das Ansichtsfenster eintritt, wo sich die Mitte des Elements befindet oder wo sich die Unterseite des Elements befindet.
Es gibt große Unterschiede zwischen den beiden Methoden, obwohl beide Methoden Animationseinstellungen ausführen. Der Hauptunterschied besteht darin, ob die Animation automatisch oder bei jeder vom Benutzer ausgeführten Aktion ausgeführt werden soll. Sie können die Einstellungen für Bildlaufeffekte und Animation verwenden, um Animationen zu mischen. Diese werden im Haupttutorial angewendet, wie Sie sehen werden.
Seitenanimationsdesign
Animationskombination für Abschnitte und Zeilen
Das Erstellen atemberaubender Effekte auf Divi mit diesen Optionen ist sehr einfach. Mit der Animationsverzögerungsoption können Sie eine Reihe von Animationen zu verschiedenen Elementen zusammen erstellen und einige fantastische Grafiken erstellen.
Befolgen Sie für den gesamten Überschriftenabschnitt diese Einstellungen.
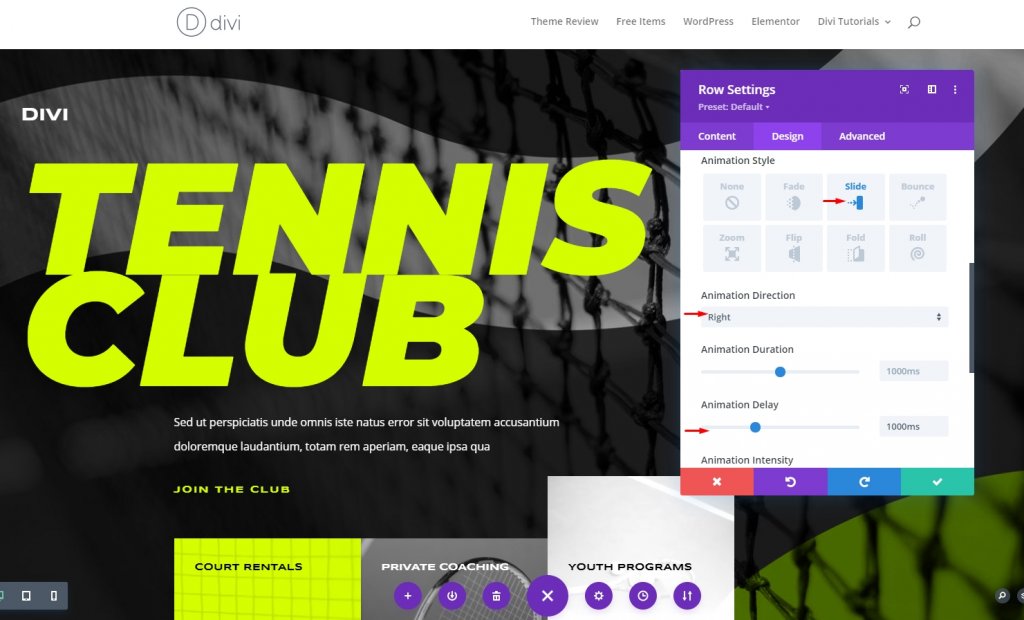
- Animationsstil: Folie
- Animationsrichtung: Nach oben

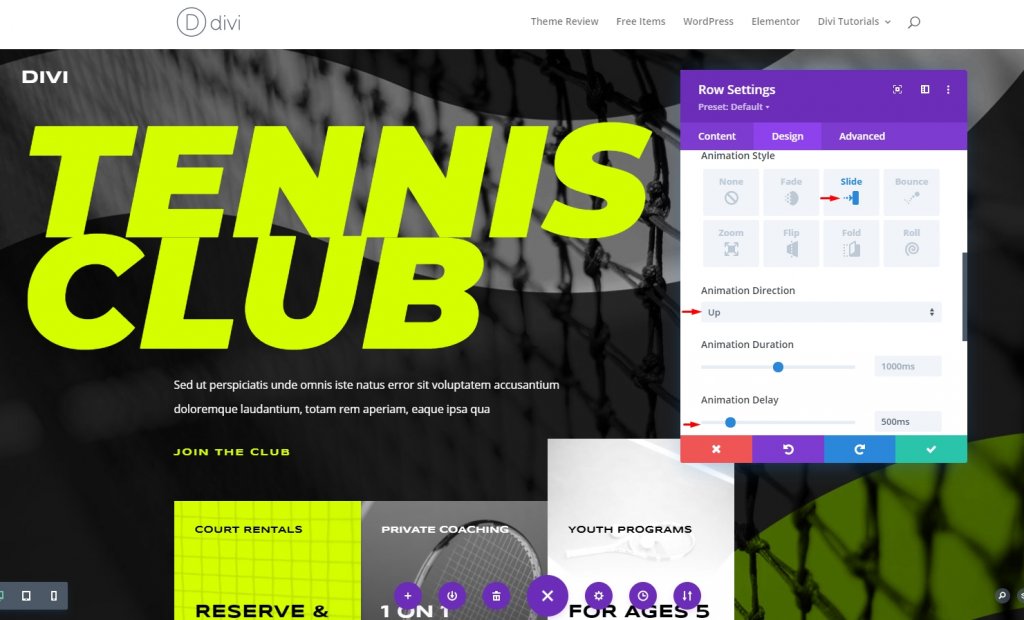
Zeile 1 Animationseinstellung
Wir beginnen mit der Animation von Zeile 1. Nehmen Sie die folgenden Anpassungen vor.
- Animationsstil: Folie
- Animationsrichtung: Unten
- Animationsverzögerung: 500 ms

Um das Auslösen der Zeile vor der Animation zu verhindern, müssen wir die Position der Zeile etwas verschieben.
Zeile 2 Animationseinstellung
Wenden Sie in Zeile 2 die unten genannten Einstellungen an.
- Animationsstil: Folie
- Animationsrichtung: Rechts
- Animationsverzögerung: 1000ms

Zeile 3 Animationseinstellung
Wir werden Scroll-Effekte für Zeile 3 verwenden, weil, wenn die dritte Zeile erscheint, die meisten Elemente für die ersten 2 Zeilen nach oben verschoben werden, und die Verwendung des Zeitverzögerungsmoduls lohnt sich nicht, da wir nur Scroll-Effekte verwenden können, um die angenehmer gestalten.
Animationseinstellungen
Nehmen Sie die Animationsanpassungen vor.
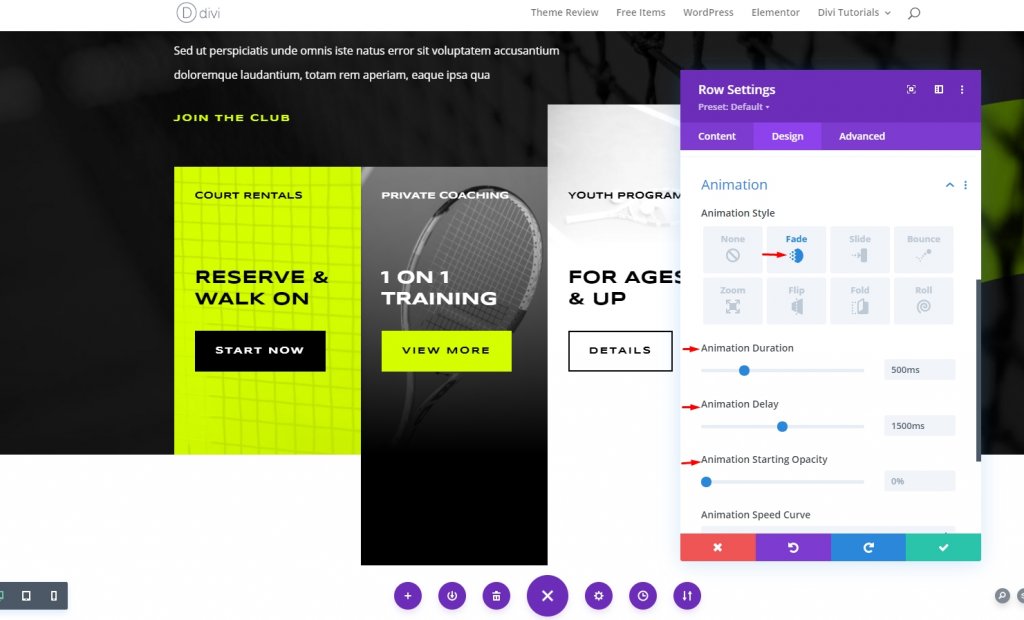
- Animationsstil: Ausblenden
- Animationsdauer: 500 ms
- Animationsverzögerung: 1500 ms
- Anfangsdeckkraft der Animation: 0%

Wenn die Deckkraft 0 beginnt, wird sie nicht angezeigt, bis sie beabsichtigt ist.
Scroll-Effekt-Einstellungen
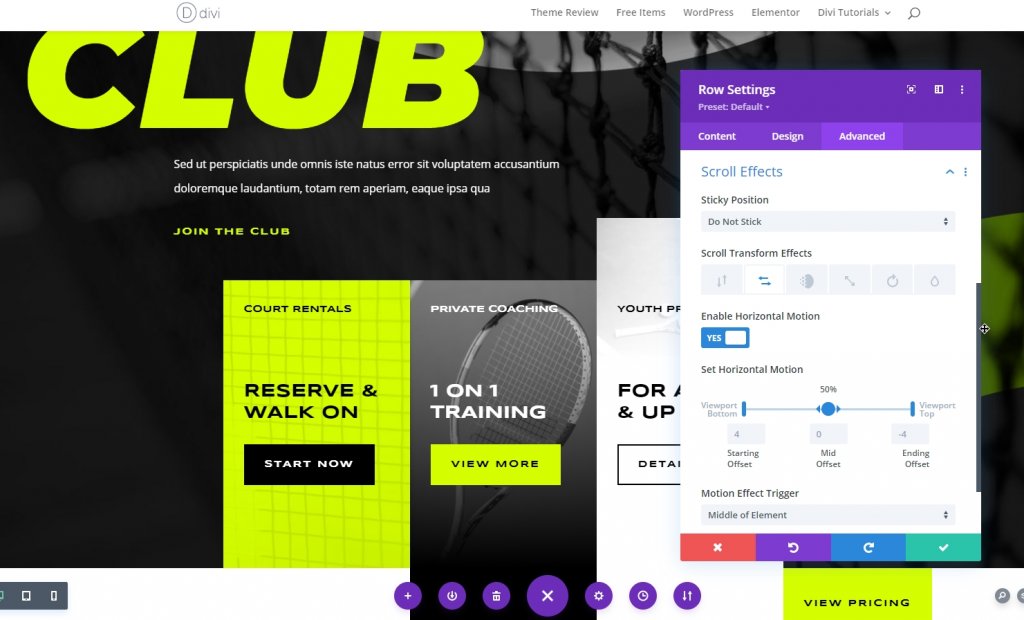
Klicken Sie auf die Registerkarte "Erweitert", um mit dem Spaß zu beginnen! Wechseln Sie zur Registerkarte Bildlaufeffekte und suchen Sie die Horizontale Bewegung. Und folge dem Rest.
- Klebrige Position: Nicht kleben
- Scroll-Transformationseffekte: Horizontal (2.)
- Horizontale Bewegung aktivieren: Ja
- Bewegungseffekt-Trigger: Mitte des Elements.

Alles ist eingestellt. Wir haben den Animationsprozess abgeschlossen. Wenn der Benutzer scrollt, wird die Animation ausgeführt.
Finale Vorschau
Hier ist das Endergebnis unseres Designs.
Abschluss
Durch einen gegenwärtigen Animationseffekt kann die Website bestimmte Annäherungen an den Besucher vornehmen, was die Dynamik, Optik und Lesbarkeit verbessert. Das Erstellen cooler Animationen erfordert keine Programmierkenntnisse, sondern nur den Divi-Builder. Und es wäre am besten, wenn Sie etwas Geduld hätten, neue Stile auszuprobieren. Ich hoffe, Sie werden den Beitrag veröffentlichen, und wenn ja, wird eine Anteilnahme wunderbar sein!




