Ohne Schriftarten kein Webdesign. Sie bestimmen den Stil und die Stimmung des Designs, was seiner visuellen Attraktivität zugutekommen oder schaden kann. Nachdem Sie sich für die Schriftfamilien für Ihre Website entschieden haben, möchten Sie diese sicher ändern können. WordPress bietet eine Reihe von Optionen zum Ändern der Schriftart der Website. Ob Sie ein Plug-in benötigen oder es manuell hinzufügen können, sowie die Art des von Ihnen verwendeten Designs wirken sich darauf aus, wie Sie die erforderlichen Anpassungen vornehmen. Hier gehen wir jede Option durch und zeigen Ihnen, wie Sie sie in WordPress verwenden, damit Sie die Schriftarten auf Ihrer Divi -Site ändern können. Okay, also fangen wir an.

Was sind Webfonts?

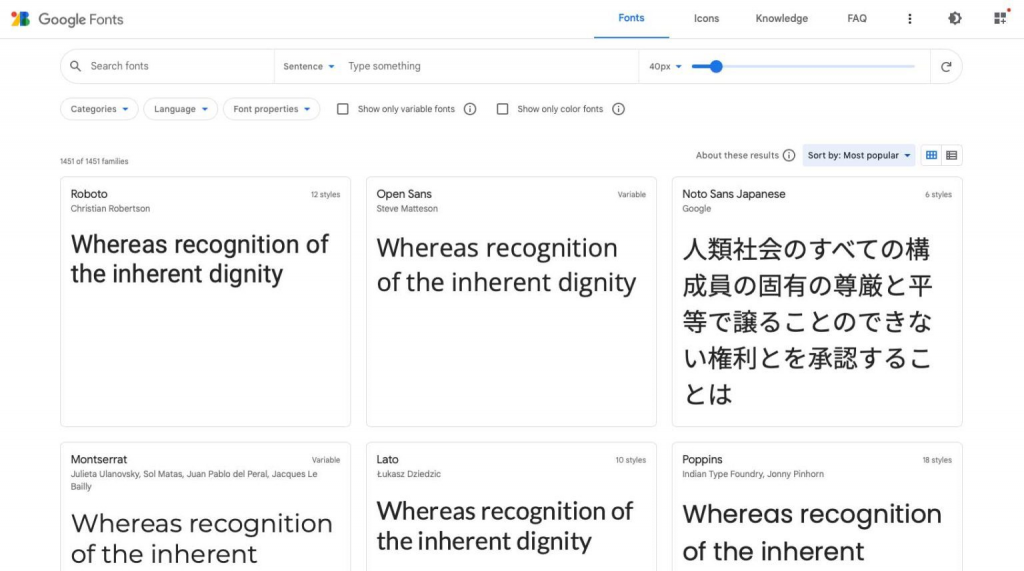
Google, Adobe, FontSpace und viele andere bieten alle kostenlose Webfonts für Ihre Verwendung an. Mit ihnen können Sie dem Code Ihrer Website benutzerdefinierte Schriftarten hinzufügen, wodurch Sie mehr Optionen für die Gestaltung haben. Webfonts werden im Gegensatz zu Desktopfonts remote gehostet. Wenn ein Benutzer Ihre Website besucht, werden die Web Fonts direkt vom Schriftartenanbieter heruntergeladen. Wenn sie vollständig optimiert sind, werden sie in weniger als einer Sekunde auf Ihrer Website sichtbar sein. Web Fonts ermöglichen es Ihnen, verschiedene Schriftarten auf Ihrer Website zu verwenden, ohne jede einzeln einbetten zu müssen.
Die 4 Web-Font-Typen
Die vier häufigsten Arten von Webfonts sind:
- Serif: Aufgrund der Verzierungen am oberen und unteren Rand jedes Buchstabens eignen sich Serifenschriften am besten für Überschriften.
- Sans Serif: Im Vergleich dazu sind Sans Serif-Schriften aufgrund ihrer Sauberkeit und Lesbarkeit gleichermaßen in Überschriften und Fließtexten zu Hause.
- Script: Aufgrund des skurrilen Aussehens von Script-Fonts sollten sie im Allgemeinen sparsam verwendet werden.
- Display: Last but not least sind Displayfonts in der Regel fette und klobige Schriftarten, daher sollten Sie sie nur für Überschriften und nicht für den Fließtext verwenden.
Verwenden von Webfonts in WordPress
WordPress bietet eine Reihe von Optionen für die Arbeit mit Webfonts. Unabhängig davon, ob Sie mit einem Blockdesign für die vollständige Site-Bearbeitung, einem generischen WordPress-Design oder einem Design arbeiten, das einen Design-Builder verwendet, können Sie sie manuell, mit einem Plugin oder über die Einstellungen Ihres Designs einbetten. Aufgrund ihrer Verfügbarkeit und Einfachheit werden Google Fonts häufig von WordPress-Entwicklern verwendet.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenSo ändern Sie Schriftarten in WordPress (5 Möglichkeiten)
Es gibt ein paar verschiedene Ansätze, um die Schriftarten in deiner WordPress-Installation zu ändern. Einige kostenpflichtige Themen, wie Divi, enthalten einen Font-Manager, der vorinstallierte Google Fonts verwendet. Um das Ganze abzurunden, wenn Sie möchten, dass Divi alle Google-Font-Untergruppen verwendet, können Sie dies in den Einstellungen des Themas aktivieren.
Mit den Customizer-Einstellungen können Sie die Standardschriftarten des Themas ändern, jedoch nicht in Divi. Es ist möglich, dass dieser Ansatz je nach Stil nur eine begrenzte Auswahl an Schriftarten zur Auswahl hat. Fügen Sie sie in die Datei theme.json ein, wenn Sie ein Blockdesign verwenden, das die vollständige Websitebearbeitung (FSE) unterstützt, wie z. B. Twenty Twenty-Two. Darüber hinaus sind der Gutenberg-Blockeditor und ein Font-Management-Plugin verfügbar. Schließlich können Sie sie von Hand eingeben. Schauen wir uns die verschiedenen Möglichkeiten an, die Schriftarten in WordPress zu ändern.
Verwenden der Theme Customizer-Optionen zum Ändern von Schriftarten
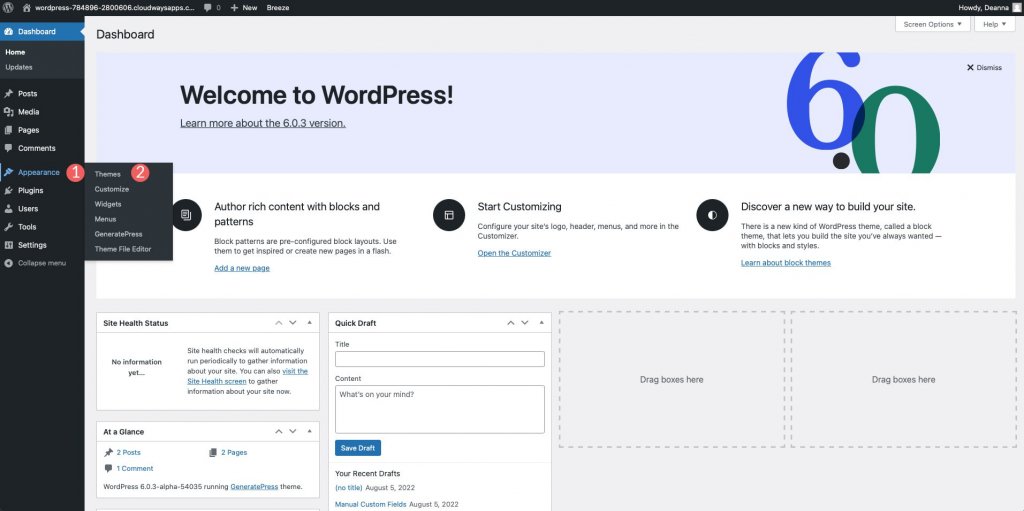
Im WordPress-Design-Anpasser können Sie einige Einstellungen basierend auf dem von Ihnen verwendeten Design ändern. Um dies zu demonstrieren, ändern wir die Standardschriftart des Genesis-Designs. Melden Sie sich im WordPresspanel an. Navigieren Sie zu Aussehen > Anpassen.

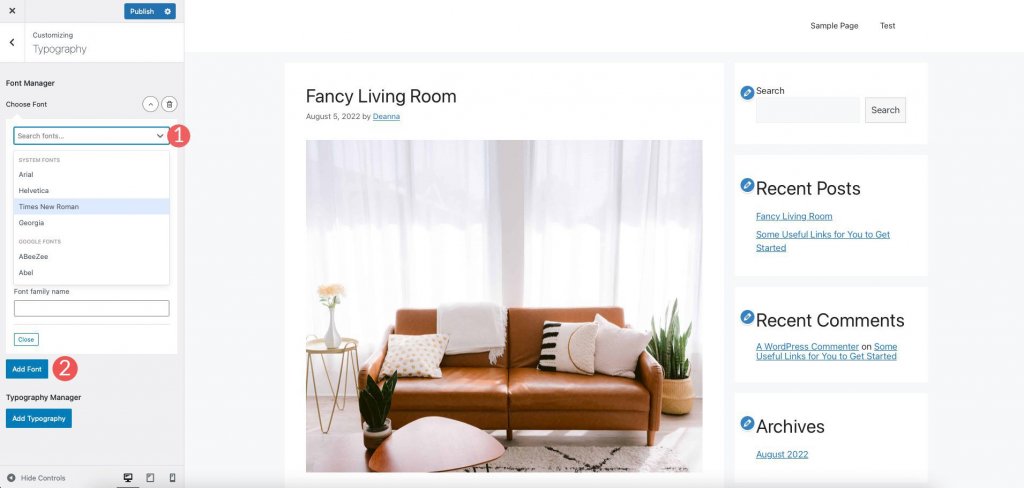
Wählen Sie Typografie aus der angezeigten Liste der Anpassungsoptionen aus. Font Manager und Add Typography sind die beiden verfügbaren Alternativen. Um auf das Dropdown-Menü unter der ersten Auswahl zuzugreifen, klicken Sie darauf. Sie können dann die verfügbaren Schriftarten durchsuchen oder eine Suche nach einer bestimmten starten. Nachdem Sie sich für eine Schriftart entschieden haben, können Sie sie in Ihre Website integrieren, indem Sie auf die Schaltfläche Schriftart hinzufügen klicken. Indem Sie die obigen Schritte wiederholen, können Sie weitere Schriftarten hinzufügen und sie verschiedenen Elementen zuweisen.

Der Typografie-Manager ist die zweite Option, mit der Sie bestimmte Schriftarten für die Verwendung in bestimmten Teilen Ihrer Website festlegen können. Sie können sie überall auf der Seite einfügen, einschließlich Haupttext, Titel und Beschreibung der Website, Menüpunkte und Überschriften.
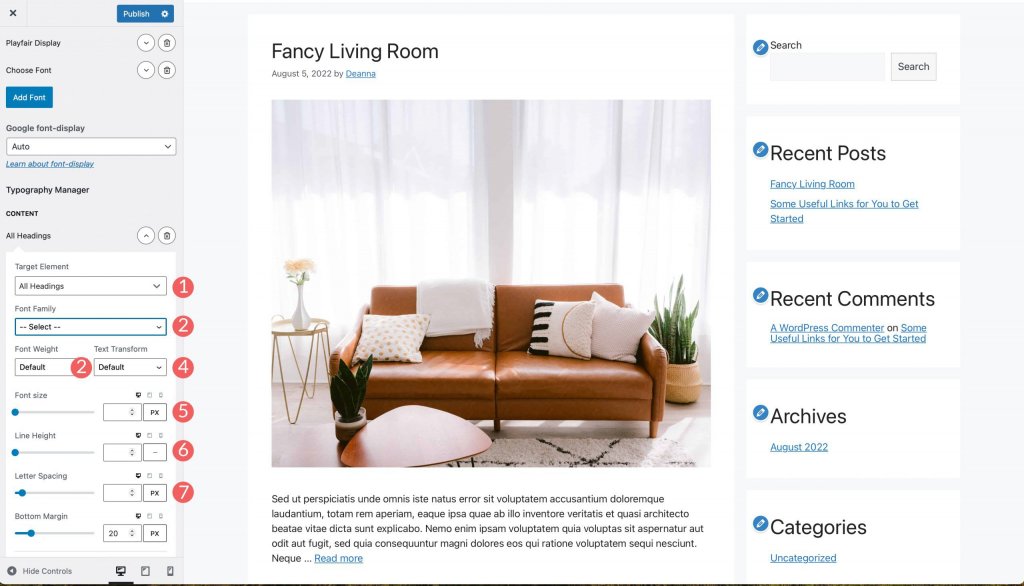
Außerdem können Sie hier die Schriftarten ändern. Die Auswahl des Elements, für das Sie die Schriftart ändern möchten, ist der erste Schritt. Der nächste Schritt ist die Auswahl einer Schriftfamilie. Ändern Sie den Text nach Belieben, indem Sie eine neue Schriftart und -größe auswählen. Wählen Sie die richtige Schriftart, Größe, Zeilenhöhe und Buchstabenabstand, um das Aussehen des Textes zu ändern. Nutzen Sie Ihre Flexibilität, um die gleiche Methode auf andere Komponenten anzuwenden.

Ändern von Schriftarten mit WordPress Full Site Editing
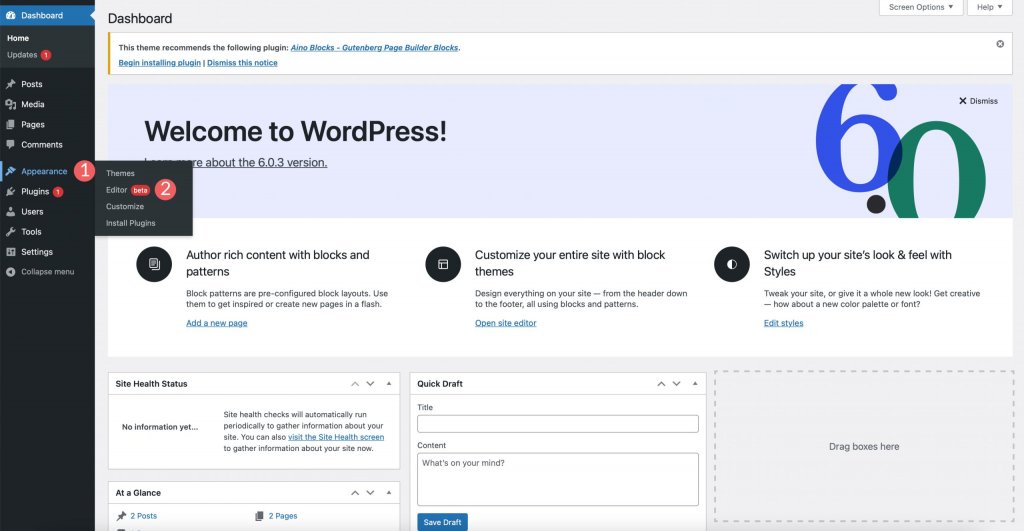
Die Mehrheit der Full-Site-Editoren hat Designs mit einer begrenzten Anzahl von Schriftarten vorinstalliert. Sie können die Schriftart des Themes im Theme-Editor von Themes wie Blockbase, Emulsion, Aino und Twenty Twenty-Two ändern. Nehmen wir als Beispiel das Blockbase-Template. Wählen Sie Design > Editor, um die Schriftarten zu ändern.

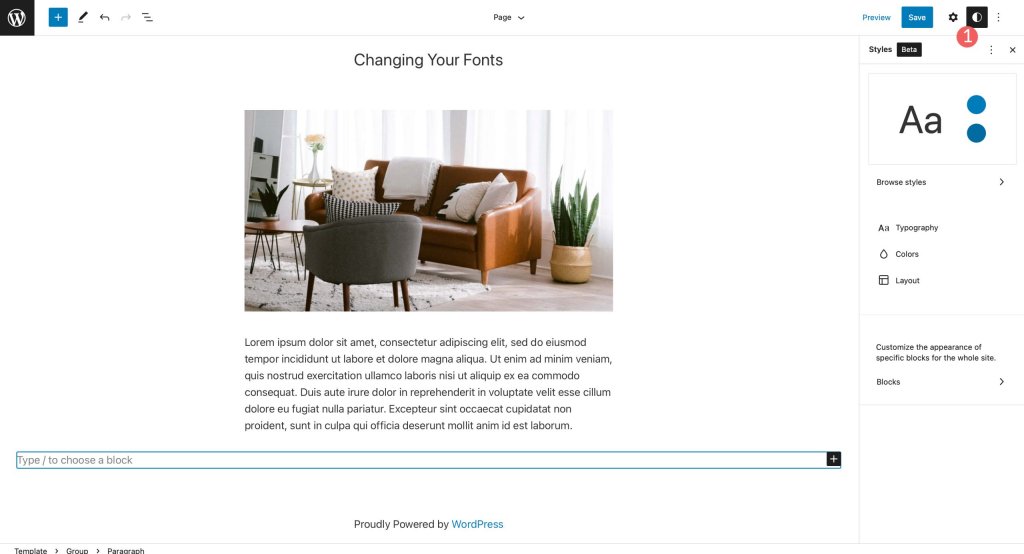
Klicken Sie dann in der oberen rechten Ecke Ihres Bildschirms auf das Stilsymbol.

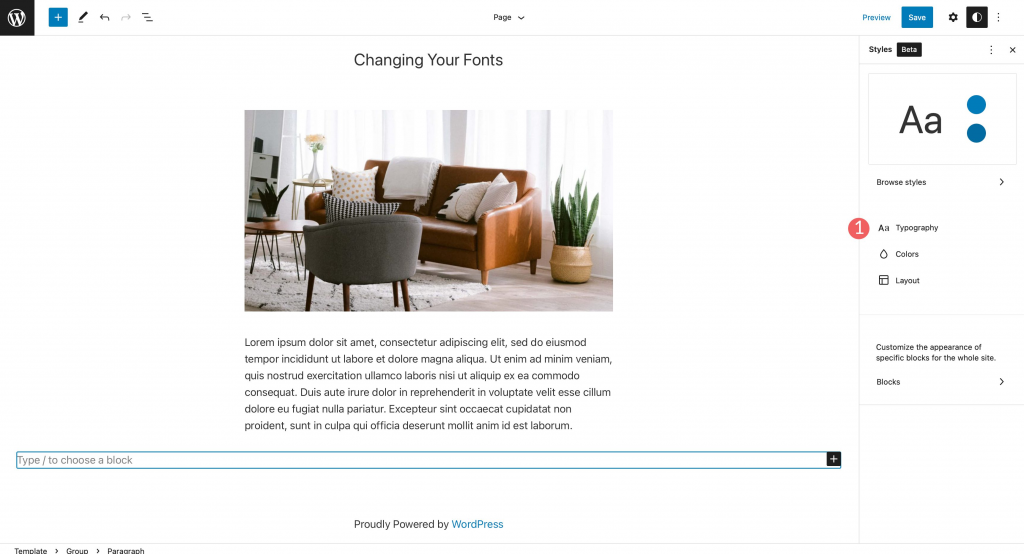
Wählen Sie die Registerkarte Typografie, um Anpassungen an der Schriftart des Themas vorzunehmen.

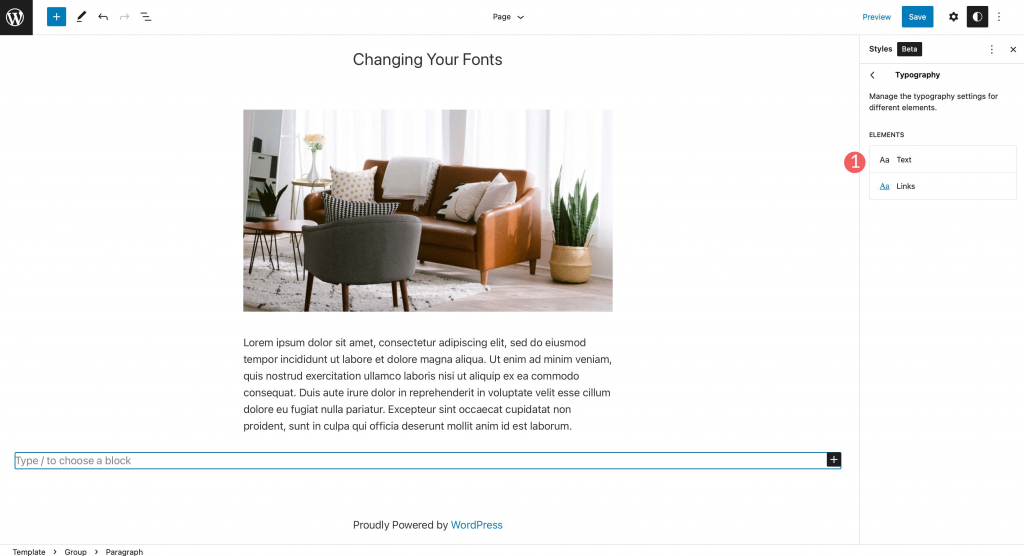
Sie können den Text der Website und den Linktext wie hier gezeigt anpassen.

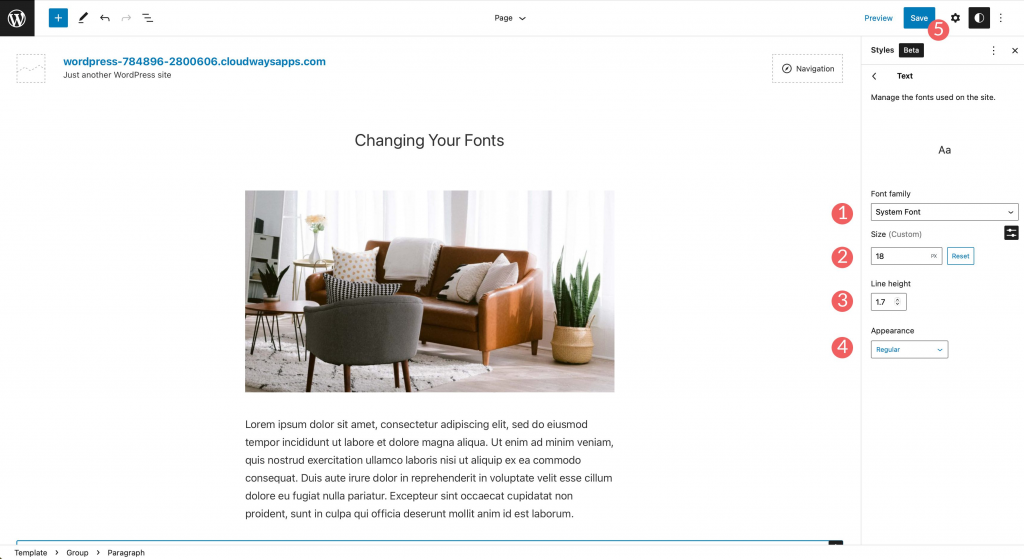
Um auf das Schriftartenmenü zuzugreifen, suchen Sie die Überschrift mit der Bezeichnung „Schriftfamilie“ und klicken Sie darauf. Treffen Sie Ihre Wahl aus den verfügbaren Schriftarten. Größe, Zeilenhöhe und Stiloptionen sind ebenfalls verfügbar. Treffen Sie Ihre Auswahl und klicken Sie dann oben rechts auf die Schaltfläche Speichern, um sie zu übernehmen.

Ändern von WordPress-Schriftarten mit dem Blockeditor
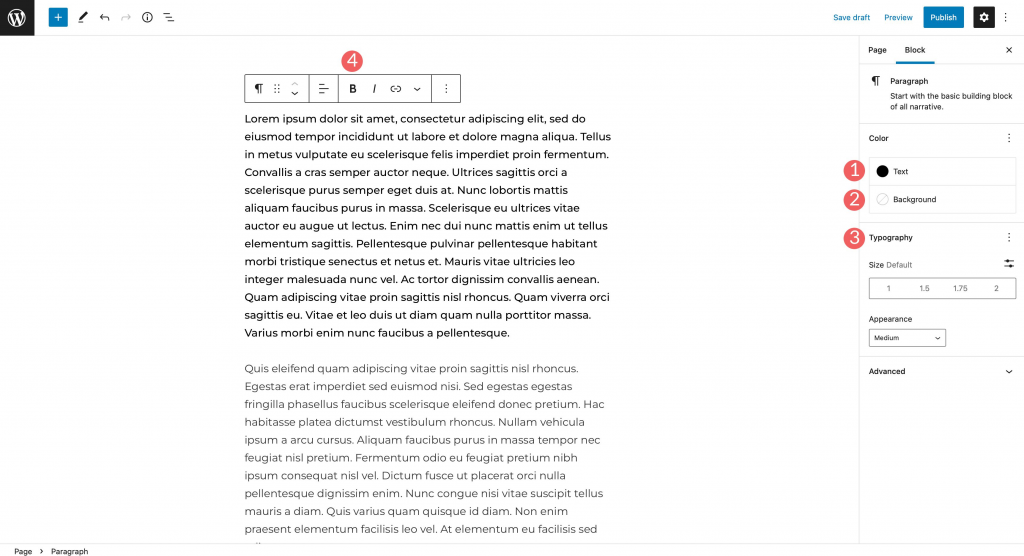
Die Schriftarten in Ihrem Dokument können über den Blockeditor angepasst werden. Sie haben die vollständige Kontrolle über Schriftart, Größe, Farbe und Stil des Textes und seines Hintergrunds. Die Schriftstärke ist normalerweise eine der Optionen dafür, wie etwas aussieht, und sie ändert sich je nach Schriftart, die Sie für Ihr Thema auswählen.
In Textblöcken finden Sie weitere Anpassungsmöglichkeiten. Sie können Ihren Text ausrichten, fett oder kursiv darstellen und andere Formatierungsoptionen verwenden.

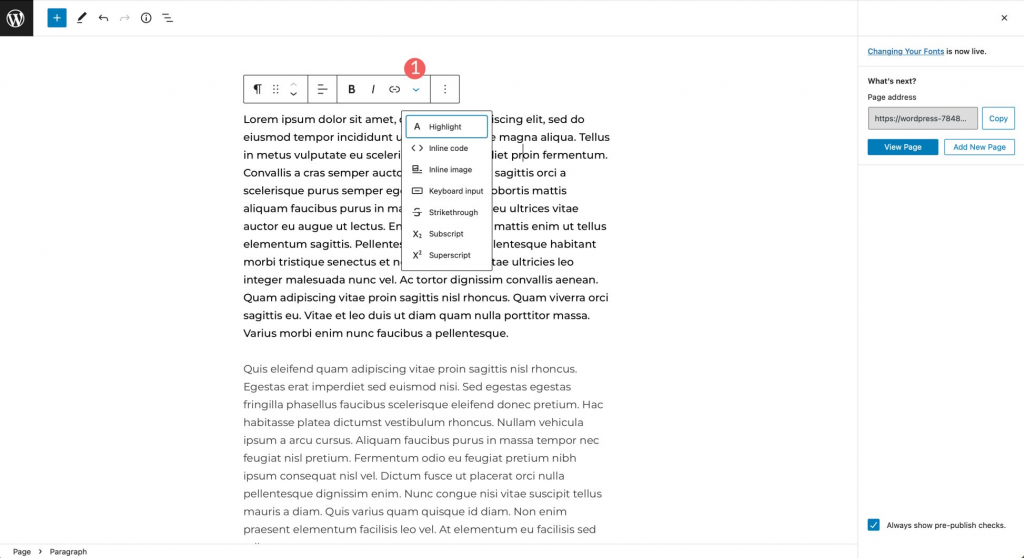
Sie haben auch die Möglichkeit, Inline-Code, Bilder und Durchstreichungen hinzuzufügen sowie Ihren Text hervorzuheben. Schließlich können Sie auch tiefgestellte und hochgestellte Zeichen verwenden.

Verwenden eines Plugins zum Ändern von Schriftarten
Ein Plugin wie das Fonts Plugin | Google Fonts Typography ist notwendig, um die Schriftarten zu ändern, die von einem generischen WordPress-Theme verwendet werden. In diesem Tutorial werden wir das Einrichten des Plugins und seine Verwendung zum Ändern der Schriftarten Ihrer Website erläutern.
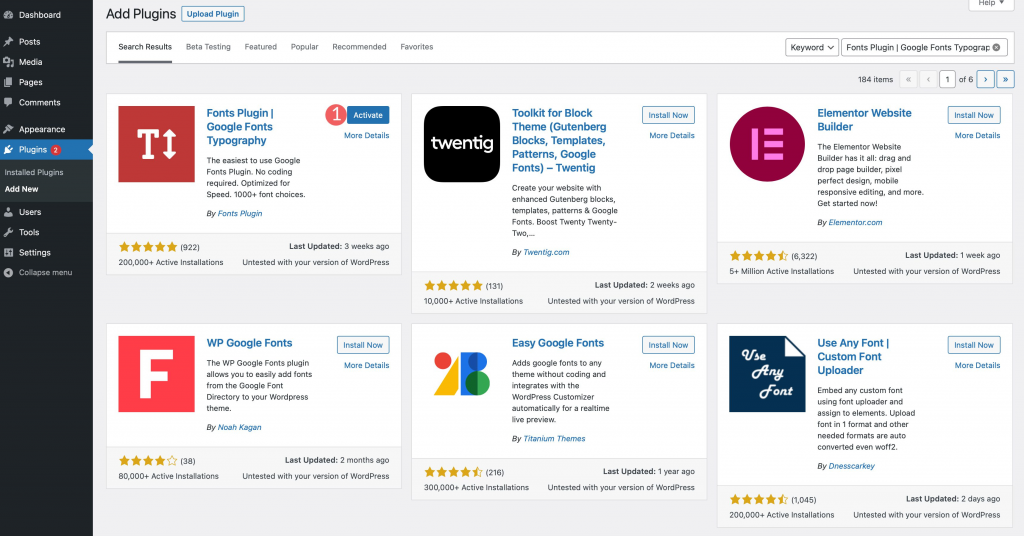
Um ein neues Plug-in zu installieren, gehen Sie zum Plug-in-Menü und klicken Sie auf „Neu hinzufügen“. Geben Sie in der Suchleiste „Fonts Plugin | Google Fonts Typography“ ein. Um das Plugin zu Ihrer Website hinzuzufügen, klicken Sie bitte auf „Jetzt installieren“.

Als nächstes aktivieren Sie das Plugin.

Gehen Sie zu Aussehen > Anpassen, um das Add-on zu aktivieren. Wenn Sie auf diesen Link klicken, erscheint ein neues Untermenü mit der Bezeichnung „Fonts Plugin“ im Customizer der Seite, nachdem die Seite wiederhergestellt wurde.

Plugin-Einstellungen

Wenn Sie auf die Registerkarte klicken, wird ein Dropdown-Menü mit vier Abschnitten angezeigt: Laden von Schriftarten, Debuggen, Grundeinstellungen und erweiterte Einstellungen. In den grundlegendsten Konfigurationen können Sie eine Standardschriftfamilie aus den mehr als 1400 von Google angebotenen auswählen. Überschriften sowie Schaltflächen und Eingabefelder können in ihrer Schriftart angepasst werden.
Änderungen an den Branding-Schriftarten, wie z. B. dem Seitentitel und dem Slogan, können im Abschnitt „Erweiterte Einstellungen“ vorgenommen werden. Die in den Menüs Ihrer Website verwendete Schriftart kann auf der Registerkarte "Navigationseinstellungen" geändert werden.

Im Menü „Inhaltstypografie“ können Sie die für den Fließtext verwendete Schriftart und die für alle Überschriften-Tags verwendete Schriftfamilie separat ändern.

Sowohl die Schriftarten für Überschriften als auch für den Textkörper können in den Seitenleisten- und Fußzeilenbereichen Ihrer Website angepasst werden. Mit der letzten Option „Nur Schriftarten laden“ können Sie bestimmte Schriftarten laden, ohne sie auf ein Element anzuwenden. Wenn nur bestimmte Abschnitte Ihres Dokuments bestimmte Schriftarten verwenden sollen, ist dies der richtige Weg. Das Premium-Add-On ist das einzige, das das Menü zum Laden von Schriftarten enthält.

Wenn Sie die Option „Stile erzwingen“ im Debugging aktivieren, können Sie herausfinden, warum Ihre Schriftarten nicht geladen werden. Das Kontrollkästchen Editor-Steuerelemente deaktivieren blendet das Schriftartenmenü beim Bearbeiten von Beiträgen und Seiten aus. Swap, Block, Fallback und optional sind die vier Optionen zur Anzeige von Schriftarten, die Ihnen zur Verfügung stehen. Sie können alle Ihre Änderungen an den Schriftarteinstellungen des Plugins rückgängig machen, indem Sie auf die Schaltfläche Alle Schriftarten zurücksetzen klicken.
Verwenden des Divi Theme Builder zum Ändern von Schriftarten

Wenn es darum geht, Themen zu erstellen, gehört Divi zu den Besten. Divi bietet Ihnen eine Vielzahl von Steuerelementen für WordPress-Schriftarten. Zu Beginn enthält es eine Sammlung von Google-Schriftarten, die Sie sofort verwenden können. Schriftarten können im Design-Builder und in jedem Modul mit Textoptionen verwendet werden. Der integrierte Design-Customizer von Divi macht es einfach, globale Schriftarteinstellungen anzuwenden. Schauen wir uns die Schriftartoptionen von Divi an und sehen, wie sie funktionieren.
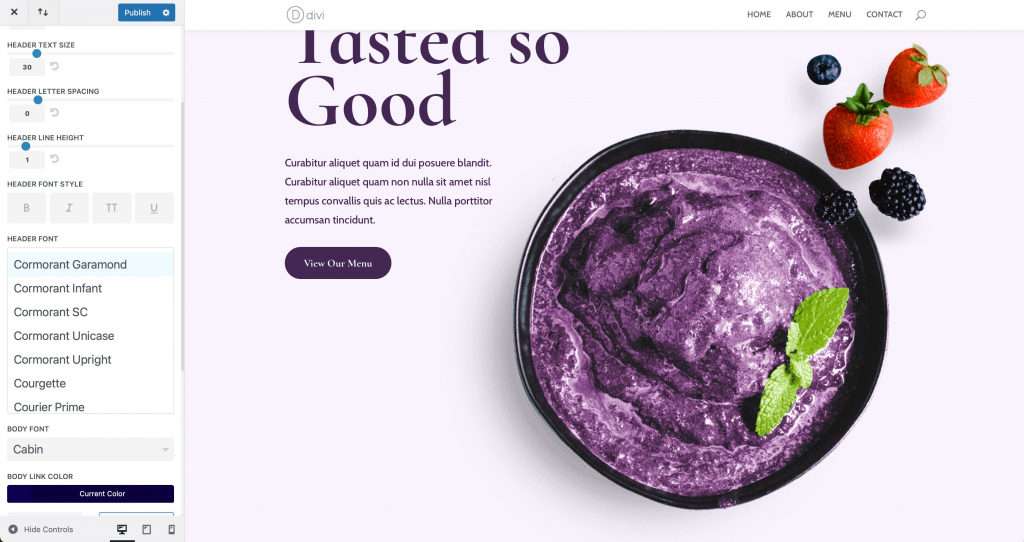
Wenn Sie den Theme Customizer aktivieren, können Sie eine Standardschriftart auswählen. Gehen Sie zunächst zum Admin-Panel von WordPress und klicken Sie auf Theme > Customize. Wählen Sie Allgemeine Einstellungen > Typografie aus dem Dropdown-Menü des Customizers. Größe, Zeilenhöhe, Buchstabenabstand, Schriftart, Überschrift, Hauptschriftart und Farbeinstellungen sind jeweils anpassbar. Divi wird mit den meisten Schriftarten von Google geliefert, sodass Sie aus einer nahezu endlosen Anzahl von Stilen auswählen können.

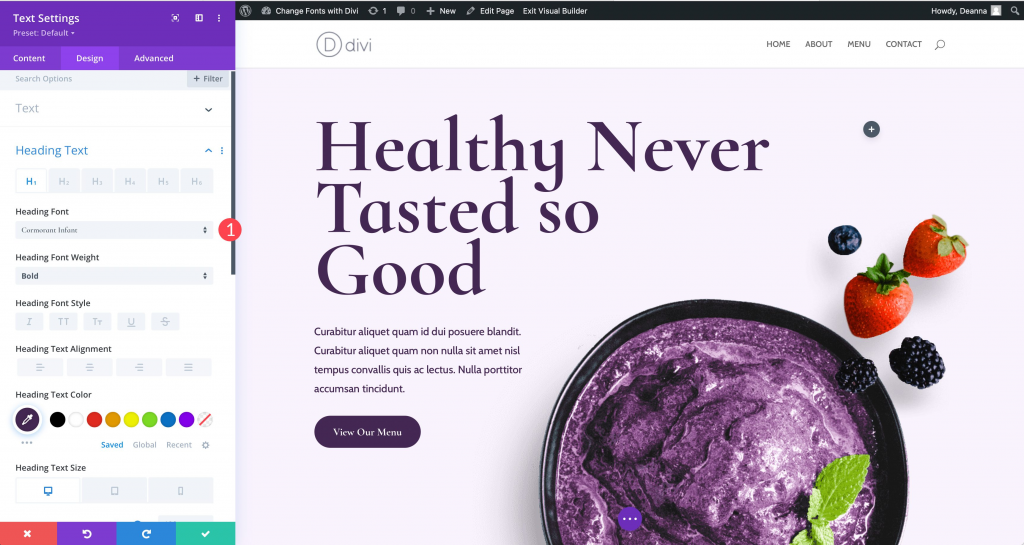
Wenn ein Modul Text enthält, können Sie den Schriftstil zusätzlich zu dem ändern, was Sie im Design-Anpasser tun können. Wir verwenden die Schriftanpassungsfunktionen des Textmoduls als Beispiel. Alle Textoptionen sind unter dem Designmenü gruppiert. Sie haben die vollständige Kontrolle über Schriftart, Größe, Farbe und Stil des Fließtextes und des Überschriftentextes. Um Änderungen an der Schriftart der Überschriften vorzunehmen, müssen Sie zunächst das Untermenü durch Anklicken aktivieren. Die Schriftart selbst sowie Gewicht, Stil, Textausrichtung, Farbe, Größe und mehr sind anpassbar.

Einpacken
WordPress bietet eine Reihe von Optionen zum Ändern von Schriftarten. Verwenden eines Plugins wie Fonts Plugin | Google Fonts Typografie ist die einfachste Methode, wenn Sie mit einem generischen Thema arbeiten. Themes, mit denen Sie viele Änderungen an Ihrer Website vornehmen können, haben normalerweise mehr als zwei Möglichkeiten, Dinge zu ändern, aber einige davon sind möglicherweise schwer zu verwenden. Aufgrund der Flexibilität, die es bietet, sollte ein Theme Builder wie Divi ernsthaft in Betracht gezogen werden. Zu guter Letzt ist das manuelle Hinzufügen von Schriftarten möglicherweise die beste Option für Sie, wenn Sie ein praktischer Entwickler sind oder nur wenige Alternativen benötigen.




