Farben sprechen in der Welt des Webdesigns Bände. Mit Elementor haben Sie die Macht, Ihre Worte hervorzuheben und Besucher mit lebendigen Farbtönen oder subtilen Schattierungen zu fesseln. Wenn Sie die Kunst beherrschen, Textfarben zu ändern, eröffnen sich Ihnen endlose Möglichkeiten für Branding und Design.

Egal, ob Sie auffällige, aufmerksamkeitsstarke Überschriften oder einen harmonischen, stimmigen Stil anstreben, mit diesem Handbuch können Sie das volle Potenzial der Textbearbeitungsfunktionen von Elementor ausschöpfen.
Machen Sie sich bereit, die visuelle Wirkung Ihrer Website zu steigern und bei Ihrem Publikum einen bleibenden Eindruck zu hinterlassen.
Warum ändert Ihr Text die Farbe nicht?
Manchmal weigert sich ein Text, die Farbe zu ändern, wenn Sie mit ihm arbeiten. Frustrierend, oder?
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenEiner der häufigsten Gründe hierfür ist, wenn Sie Inhalte aus einer externen Quelle kopieren und einfügen – beispielsweise aus einer anderen Website oder einem Word-Dokument. Heimliche kleine Textstile aus der Quelle können mitkommen und alles durcheinander bringen.
Manchmal hat Elementor auch Standardfarbschemata, die mit den Änderungen in Konflikt geraten könnten. Außerdem kann es manchmal ein Problem mit dem erweiterten Customizer geben.
Nachfolgend besprechen wir die Lösungen, damit Sie die Textfarbe im Widget ganz einfach ändern können.
Voraussetzung
Sie wissen, wie wichtig es ist, dass Ihre Website hervorsticht, nicht wahr?
Eine todsichere Methode hierfür ist die Steuerung der Textfarben. Mit Elementor haben Sie ein leistungsstarkes Tool zur Hand, aber bevor wir uns mit den Einzelheiten der Textfarbenänderung befassen, müssen Sie ein paar Dinge klären.
Zunächst benötigen Sie eine aktive WordPress-Website mit installiertem und aktiviertem Elementor. Sie haben es noch nicht? Kein Problem! Gehen Sie einfach zu Ihrem WordPress-Dashboard, navigieren Sie zum Abschnitt „Plugins“ und suchen Sie nach Elementor . Installieren und aktivieren Sie es, und schon kann es losgehen.
Als Nächstes sollten Sie sich mit der Benutzeroberfläche und den grundlegenden Textbearbeitungsfunktionen von Elementor vertraut machen. Nehmen Sie sich etwas Zeit, um herumzustöbern, Widgets per Drag & Drop zu verschieben und mit dem Text zu spielen. Je besser Sie mit dem Editor zurechtkommen, desto reibungsloser wird das Ändern der Farben.
Zugriff auf den Elementor-Editor
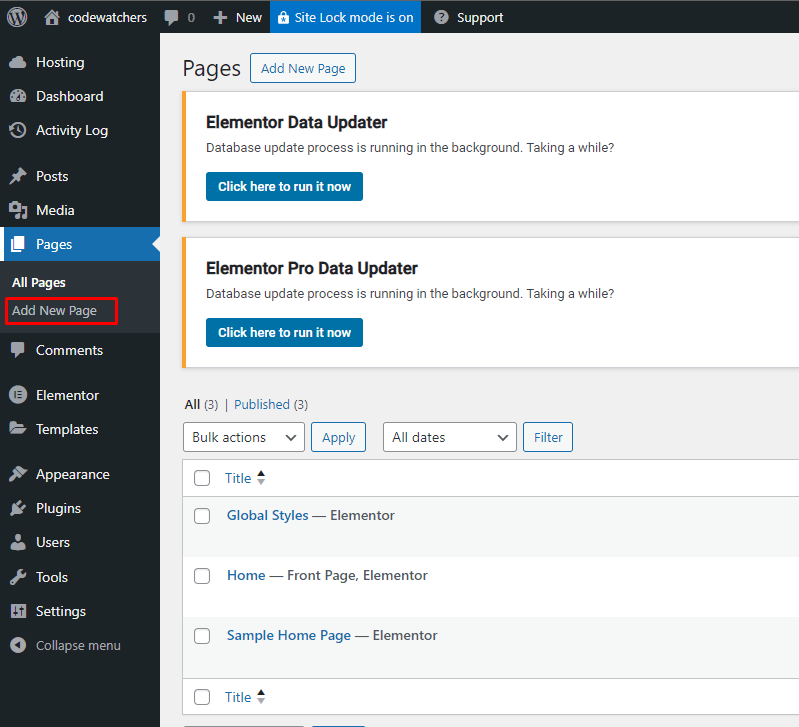
Öffnen Sie eine vorhandene Seite oder einen vorhandenen Beitrag, den Sie bearbeiten möchten, oder erstellen Sie einen neuen, indem Sie in Ihrem WordPress-Dashboard zu „Seiten“ > „Neu hinzufügen“ oder „Beiträge“ > „Neu hinzufügen“ navigieren.

Sobald Sie im Editor sind, wechseln Sie zum Elementor-Editor, indem Sie auf die Schaltfläche „Mit Elementor bearbeiten“ klicken.
Hinzufügen eines Text-Widgets
Im Elementor-Editor sehen Sie rechts eine Livevorschau Ihrer Seite oder Ihres Beitrags und links eine Widget-Leiste.
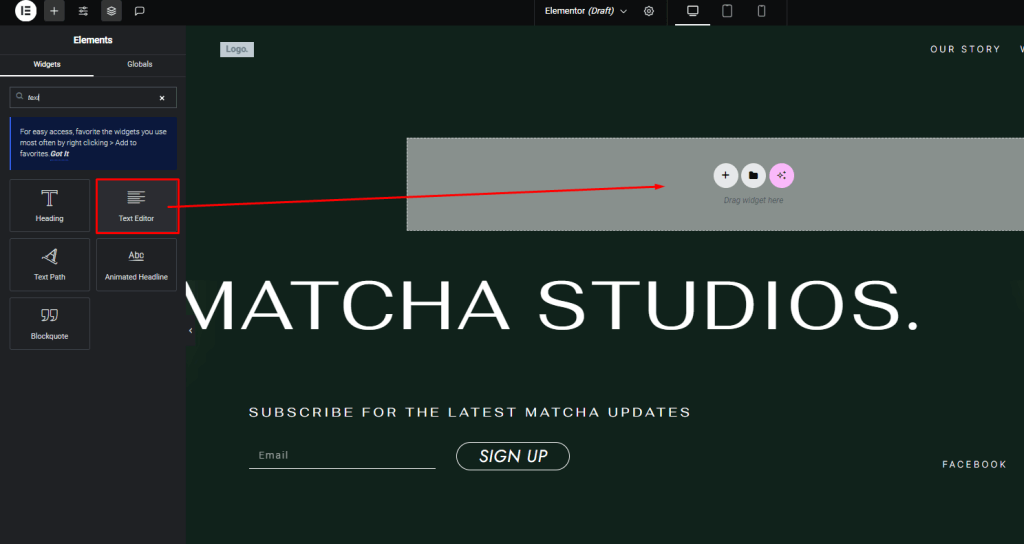
Suchen Sie im Bedienfeld das Widget „Texteditor“ und ziehen Sie es auf die Leinwand, auf der Sie Ihren Text hinzufügen möchten.

Auf der Leinwand wird ein neuer Block „Texteditor“ angezeigt. Sie können den gewünschten Text entweder direkt in diesen Block eingeben oder Text aus einer anderen Quelle einfügen.
Textfarbe des Elementor-Widgets ändern
Quelltextstil
Hier sind einige einfache Schritte zur Fehlerbehebung für dieses Problem:
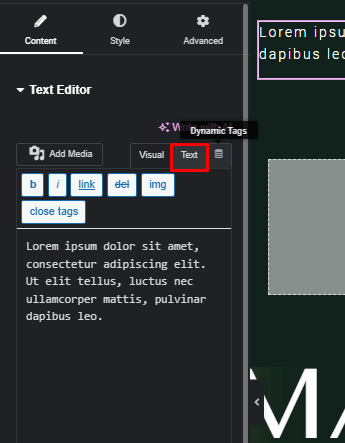
Blick hinter die Kulissen : Klicken Sie in Ihrem Texteditor auf die Registerkarte „Text“. Wenn Sie HTML-Stile (wie <span> </span> ) entdecken, ist das wahrscheinlich der Übeltäter. Löschen Sie diese hinterhältigen Tags.
Spezielles Einfügen : Klicken Sie unter Windows mit der rechten Maustaste und wählen Sie „Inhalte einfügen“. Wenn Sie einen Mac verwenden, wählen Sie „Einfügen und Stil anpassen“. Mit diesen Optionen können Sie einfügen, ohne unerwünschte Formatierungsfehler mit sich zu bringen.
Direktes Einfügen : Wenn Sie Zweifel haben, fügen Sie Ihren Text direkt in die Registerkarte „Text“ des Texteditors ein. Keine Umwege, kein Aufwand.

Änderung des Elementor-Standardschemas
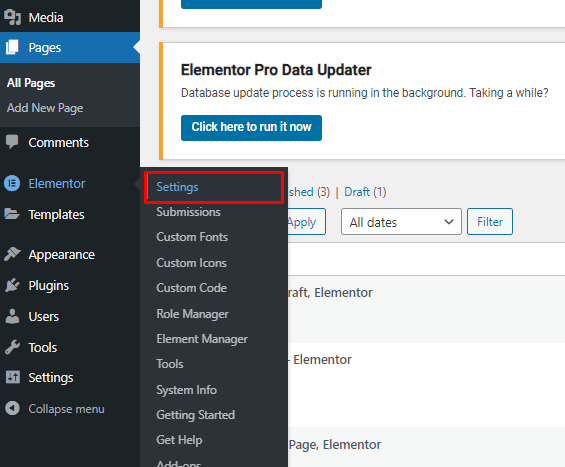
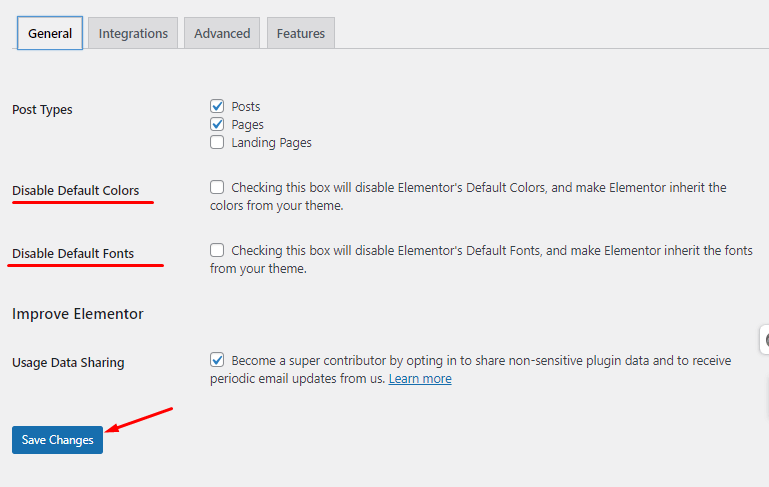
Achten Sie unter Elementor > Einstellungen auf einige Kontrollkästchen.

Sie sind wie kleine Schalter, die die Standardfarben und -schriftarten steuern. Folgendes müssen Sie tun:
Unter der Registerkarte Allgemein finden Sie „Standardfarbe deaktivieren“ und „Standardschriftarten deaktivieren“. Aktivieren Sie diese und speichern Sie die Änderungen.

Einpacken
Die Beherrschung der Kunst, Textfarben in Elementor zu ändern, kann die visuelle Attraktivität Ihrer Website grundlegend verändern.
Indem Sie Ihren Worten lebendige Farben oder subtile Schattierungen verleihen, können Sie die Identität Ihrer Marke hervorheben und bei Besuchern einen bleibenden Eindruck hinterlassen. Denken Sie daran, dass Farbe ein mächtiges Werkzeug ist, das Emotionen hervorrufen, Botschaften vermitteln und das Benutzererlebnis steuern kann.




