Es ist möglich, dass das Hinzufügen von "Weiterlesen"-Links zu einem Blog die Benutzererfahrung erheblich verbessern kann. Daher ist es wichtig, dass wir verstehen, wie man es richtig anpasst. Es ist möglich, den Link „Weiterlesen“ im Blog-Modul von Divi zusammen mit vielen anderen Funktionen für Blog-Inhalte zu ändern. Um Ihnen mehr Kontrolle über das Design zu geben, zeigen wir Ihnen, wie Sie den Link „Weiterlesen“ im Divi- Blog-Modul optimieren.

Entwurfsvorschau
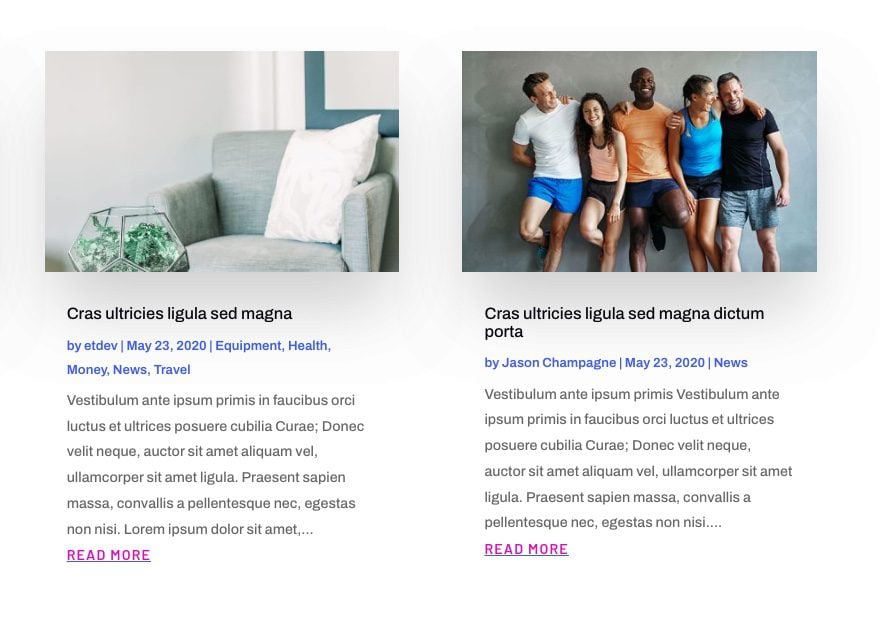
Hier ist ein Blick darauf, wie das Design sein wird.

Ändern Sie die Schaltfläche “Weiterlesen” im Divi
Gestaltung des Linktextes
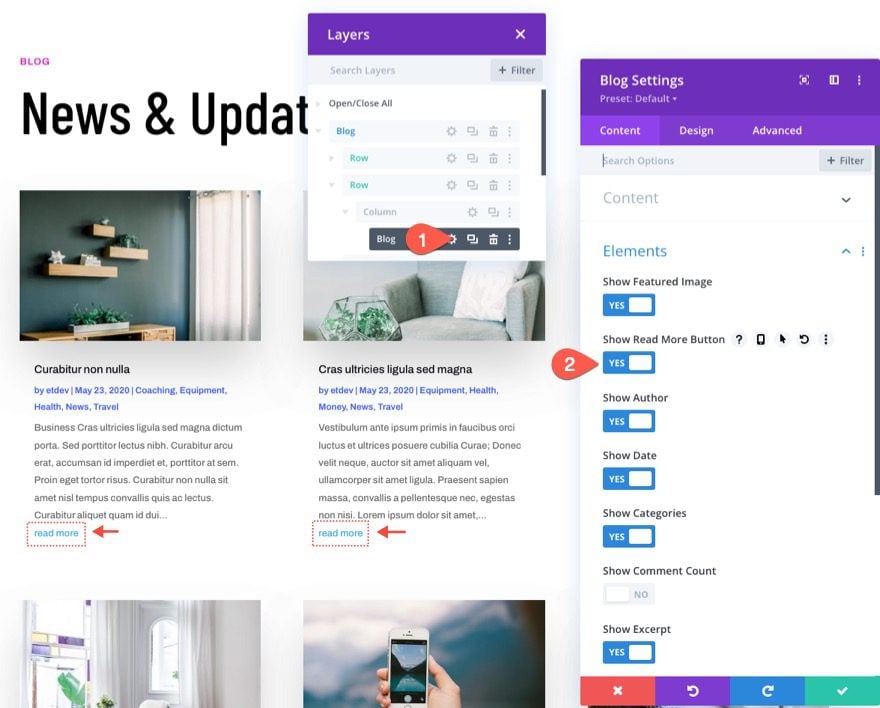
Der Weiterlesen-Link eines Artikels kann von einem Blog-Modul angezeigt oder ausgeblendet werden. Klicken Sie auf „Weiterlesen-Schaltfläche anzeigen“ unter „Liste der anzuzeigenden Blog-Elemente“ auf „JA“, um den Weiterlesen-Link zu aktivieren.

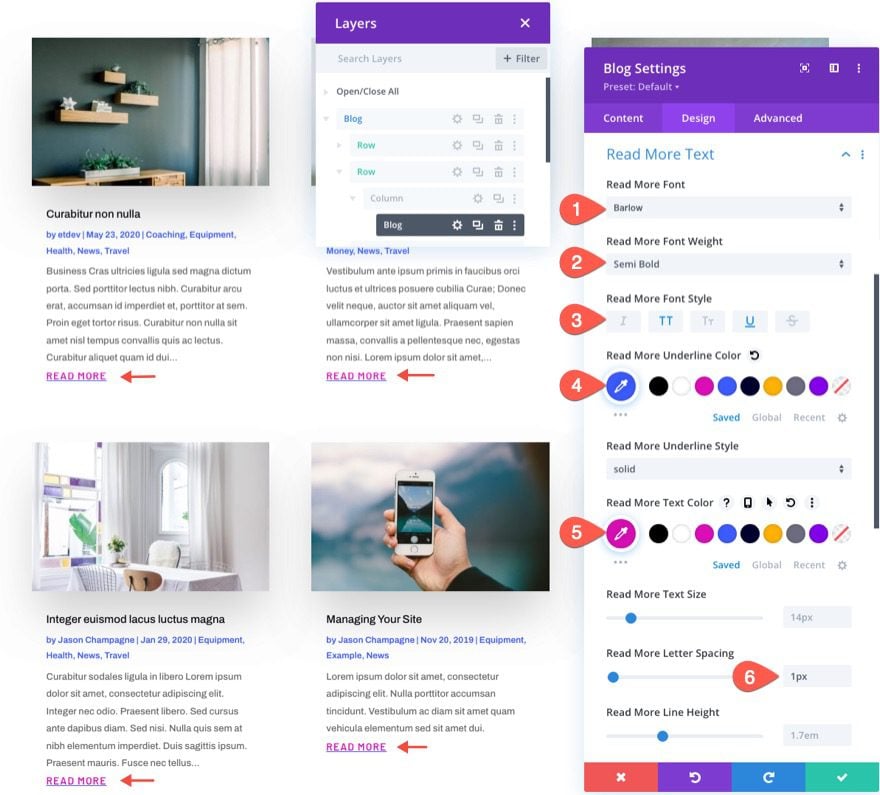
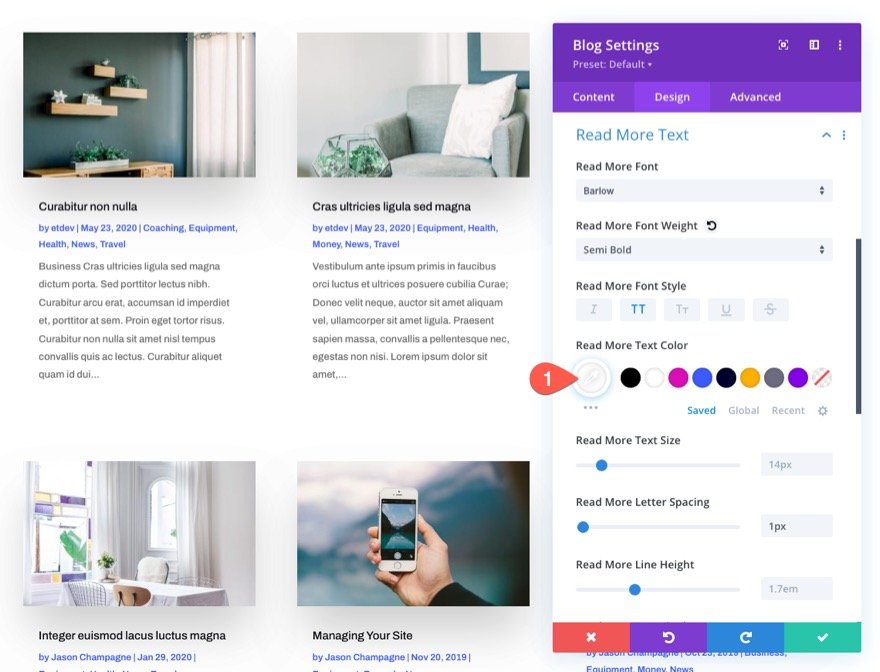
Sie können jede der integrierten Optionen verwenden, um den Text „Mehr lesen“ auf der Registerkarte „Design“ zu gestalten. Nehmen wir ein paar Änderungen an den folgenden Punkten vor:
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen- Lesen Sie mehr Schriftart: Barlow
- Lesen Sie mehr Schriftstärke: Semi Bold
- Weiterlesen Schriftstil: Großbuchstaben (TT), Unterstrichen (U)
- Lesen Sie mehr Unterstrichene Farbe: #3c5bff
- Lesen Sie mehr Textfarbe: #db0eb7
- Lesen Sie mehr Buchstabenabstand: 1px

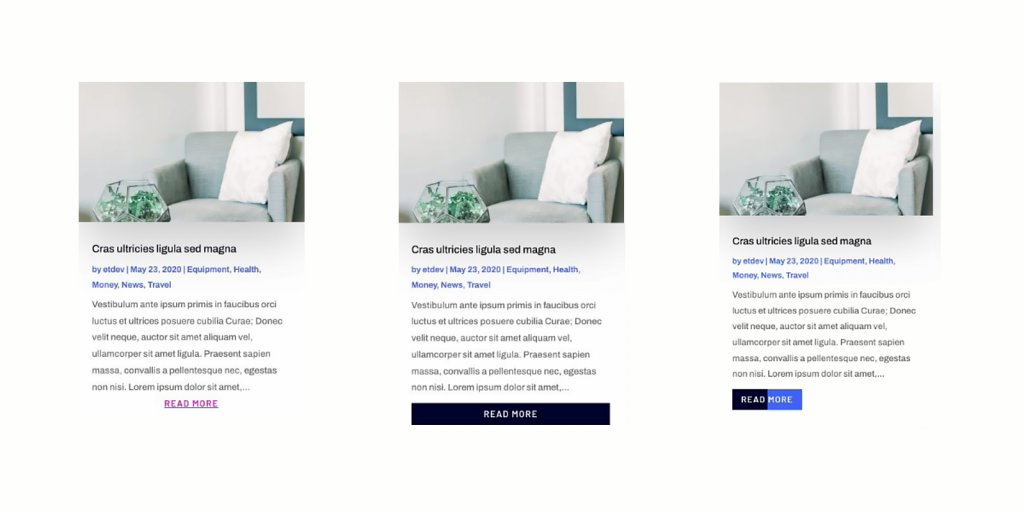
Also, das wird so lieben.

Ausrichten des Weiterlesen-Links
Sofern Sie die Textausrichtung des Textkörpers nicht ändern, wird der Link „Weiterlesen“ links inline angezeigt, wie dies im Moment der Fall ist. Verwenden Sie den folgenden CSS-Code, damit der Link in der Mitte des Beitrags oder rechts angezeigt wird:
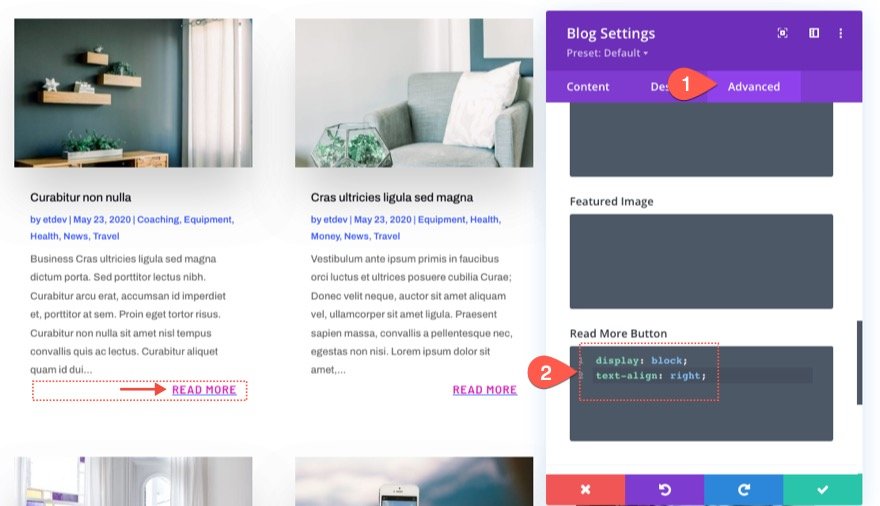
Fügen Sie das folgende CSS zum CSS für die Schaltfläche „Weiterlesen“ auf der Registerkarte „Erweitert“ der Blogeinstellungen hinzu:
display: block;
text-align: right;
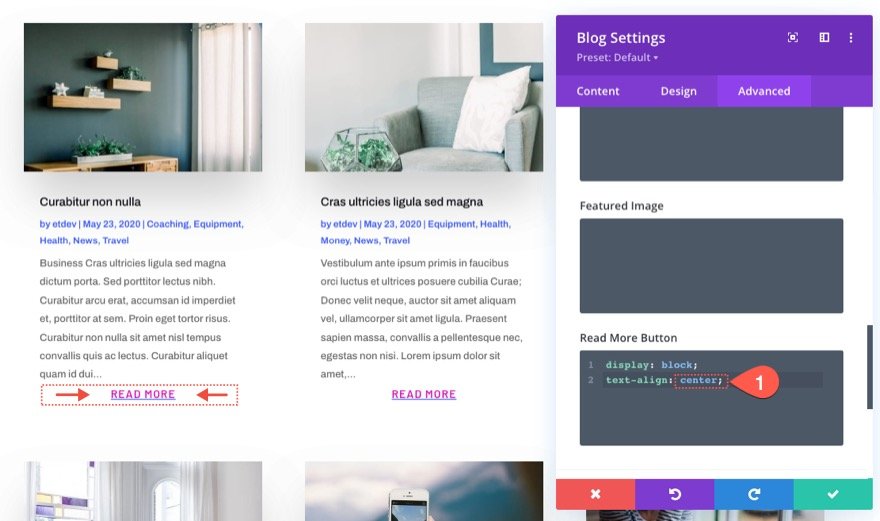
Um den Link zentriert zu machen, ersetzen Sie einfach right durch center für den Eigenschaftswert text-align wie folgt:

Erstellen eines einfachen Schaltflächenstils in voller Breite
Der Link „Weiterlesen“ erhält in dieser Demonstration einen Schaltflächenstil in voller Breite. Wir müssen die Blog-Einstellungen öffnen und das Read More Text-Design ändern, bevor wir benutzerdefiniertes CSS hinzufügen.
- Lesen Sie mehr Schriftstil: Großbuchstaben
- Lesen Sie mehr Textfarbe: #fff

display:block und text-align:center wurden im vorherigen Beispiel verwendet, damit der Link die Breite des Containers ausfüllt und den Text zentriert. Das Hinzufügen einer Hintergrundfarbe und eines Abstands mit ein paar weiteren CSS-Schnipseln verwandelt es von einem Symbol in eines.
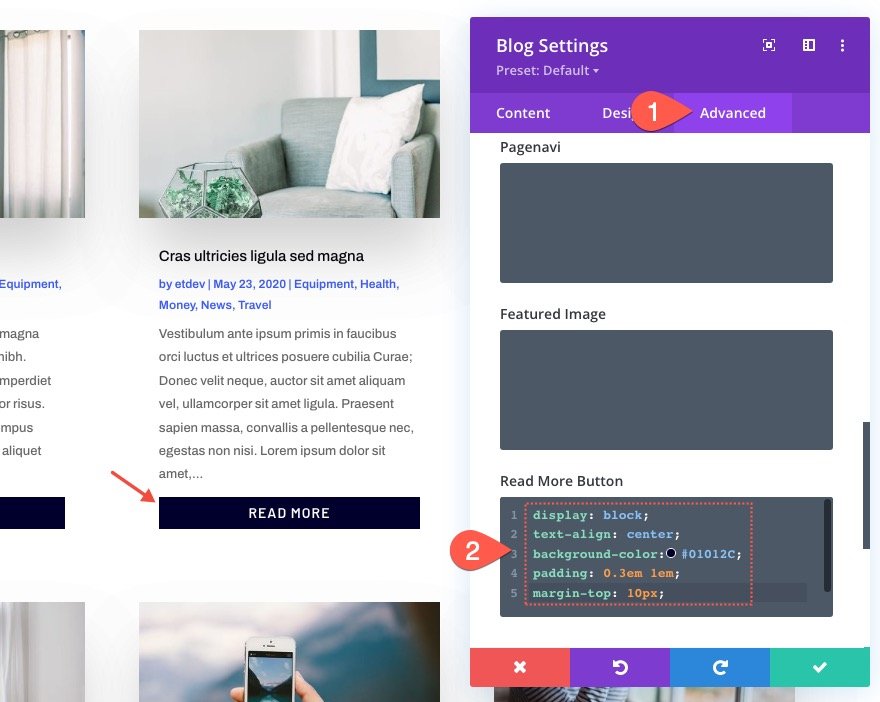
Wechseln Sie zur Registerkarte „Erweitert“ und nehmen Sie die folgenden Änderungen am CSS für die Schaltfläche „Weiterlesen“ vor, um einen Schaltflächenstil in voller Breite für den Link „Weiterlesen“ zu erstellen:
display: block;
text-align: center;
background-color:#01012C;
padding: 0.3em 1em;
margin-top: 10px;
Erweiterter Schaltflächenstil und Hover-Effekt
Das Hinzufügen eines ausgefeilteren Hintergrunds und Hover-Effekts kann den Button-Look auf eine ganz neue Ebene heben.
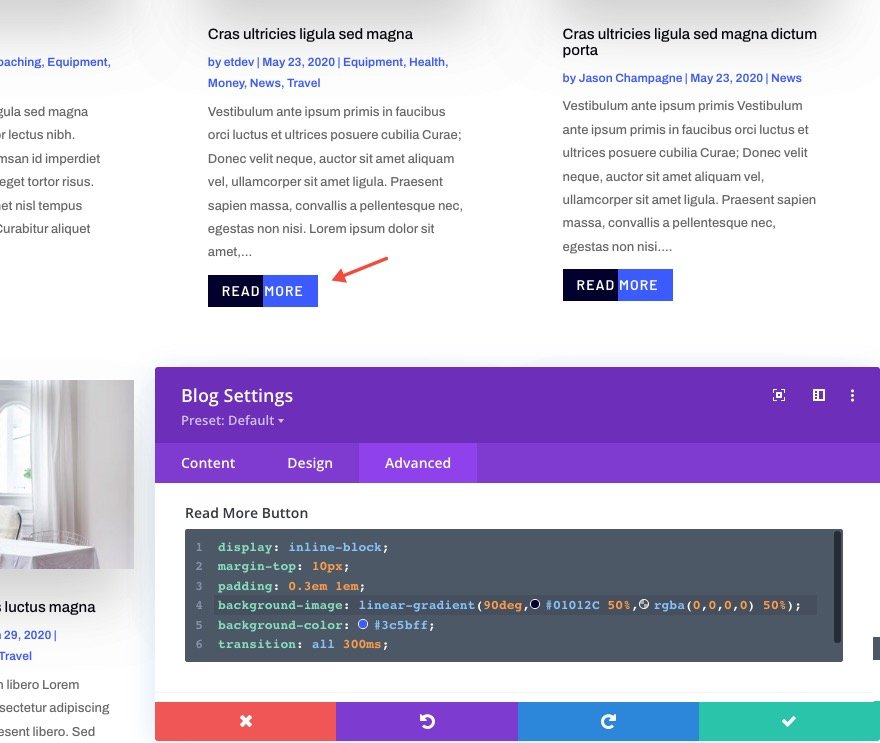
Aktualisieren Sie das CSS der Schaltfläche „Weiterlesen“ mit Folgendem:
display: inline-block;
margin-top: 10px;
padding: 0.3em 1em;
background-image: linear-gradient(90deg,#01012C 50%,rgba(0,0,0,0) 50%);
background-color: #3c5bff;
transition: all 300ms;
Wenn Sie den Mauszeiger über die Schaltfläche „Mehr lesen“ bewegen, können Sie die Hintergrundfarbe ändern, indem Sie den folgenden CSS-Code einfügen:
display: inline-block;
margin-top: 10px;
padding: 0.3em 1em;
background-color: #01012C;
Ändern Sie den Text „Weiterlesen“.
Wir brauchen eine kleine jQuery, um den Text „mehr lesen“ in etwas anderes zu ändern, wie z. B. „Beitrag besuchen“. Obwohl es nur ein paar Zeilen lang ist.
Fügen Sie dem Blog-Modul die folgende CSS-Klasse hinzu, bevor wir mit dem jQuery-Codierungsteil des Prozesses beginnen:
- CSS-Klasse: et-custom-read-more-text

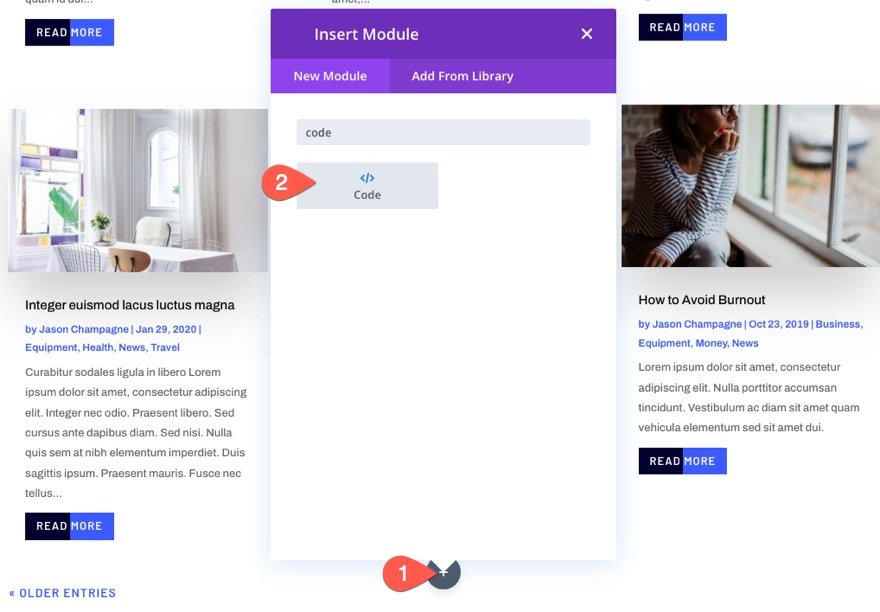
Sie können jQuery verwenden, um den Wortlaut „Weiterlesen“ zu aktualisieren, indem Sie ein Codemodul unter dem Blog hinzufügen.

Kopieren Sie anschließend den folgenden jQuery-Code und fügen Sie ihn ein, wobei Sie darauf achten müssen, die wesentlichen script -Tags einzuschließen:
(function ($) {
$(document).on("ready ajaxComplete", function () {
$(".et-custom-read-more-text .et_pb_post a.more-link").html("View Post");
});
})(jQuery);Sobald die Seite geladen ist oder die Paginierung des Blog-Moduls weitere Artikel geladen hat, weist dieser Code den Browser an, das Wort „Read More“ durch „View Post“ (Ajax) zu ersetzen.

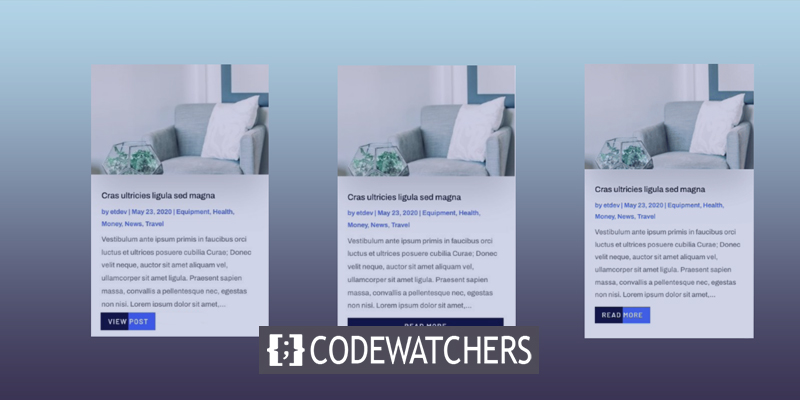
Es sieht also so aus.

Endgültige Vorschau
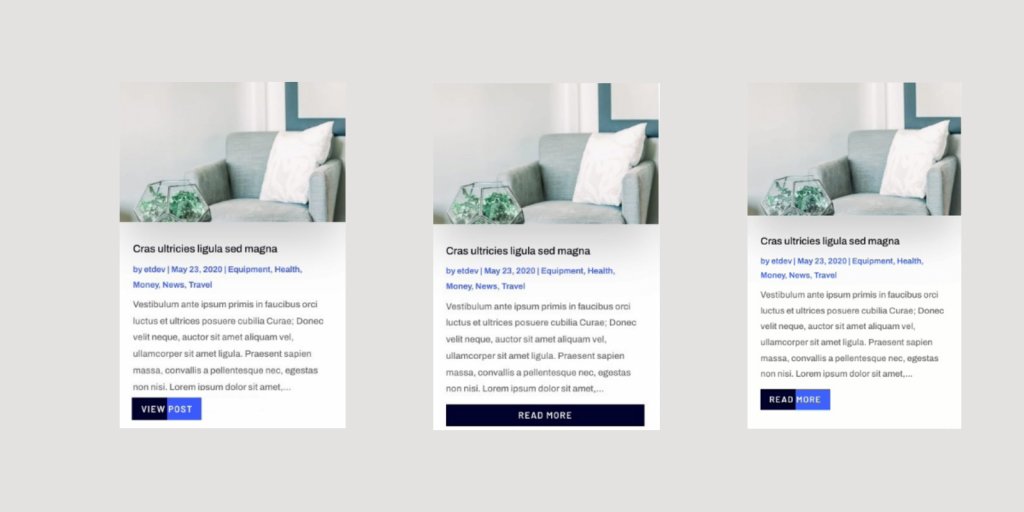
Die letzten von uns erstellten Variationen des „Mehr lesen“-Links (oder der Schaltfläche) werden hier angezeigt.

Endgedanken
„Weiterlesen“-Links können mithilfe des Blog-Moduls von Divi auf verschiedene Weise gestaltet werden. Es ist möglich, noch komplexere Layouts zu erstellen, indem Sie mit ein paar CSS-Schnipseln herumspielen. Wir hoffen, dass dieser Leitfaden Ihnen hilft, Ihre „Mehr lesen“-Links zu verbessern.




