Ermöglichen Sie eine nahtlose Kommunikation zwischen Website-Besuchern und Ihnen und sammeln Sie gleichzeitig mühelos wertvolle Besucherinformationen – hier zeichnet sich das Divi- Kontaktformularmodul aus.

Standardmäßig positioniert das Divi-Kontaktformularmodul bequem Feldbeschriftungen innerhalb der Eingabefelder. Dennoch kann es vorkommen, dass Sie die Beschriftungen lieber über den Kontaktformularfeldern präsentieren möchten. In diesem umfassenden Tutorial zeigen wir, wie Sie diesen gewünschten Effekt mithilfe eines Hauchs von CSS-Zauberei erzielen.
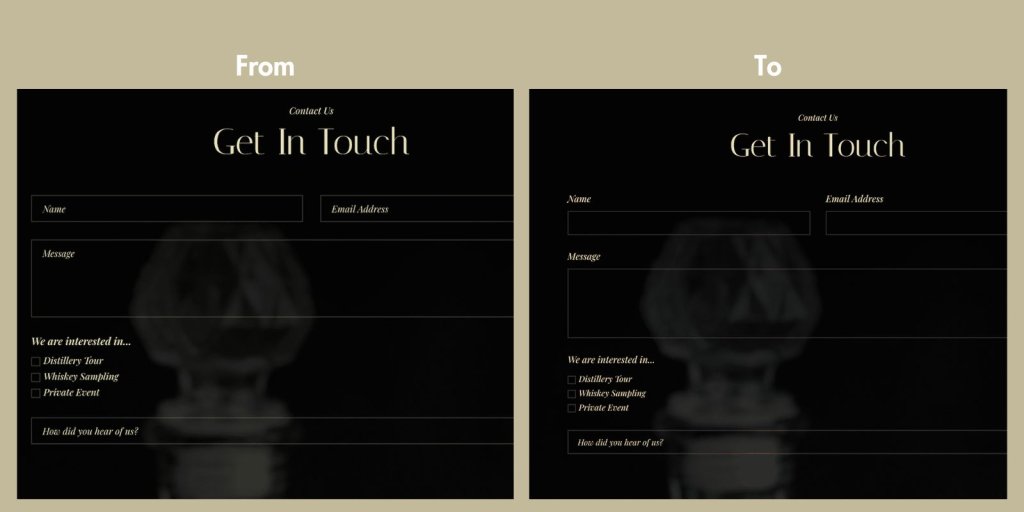
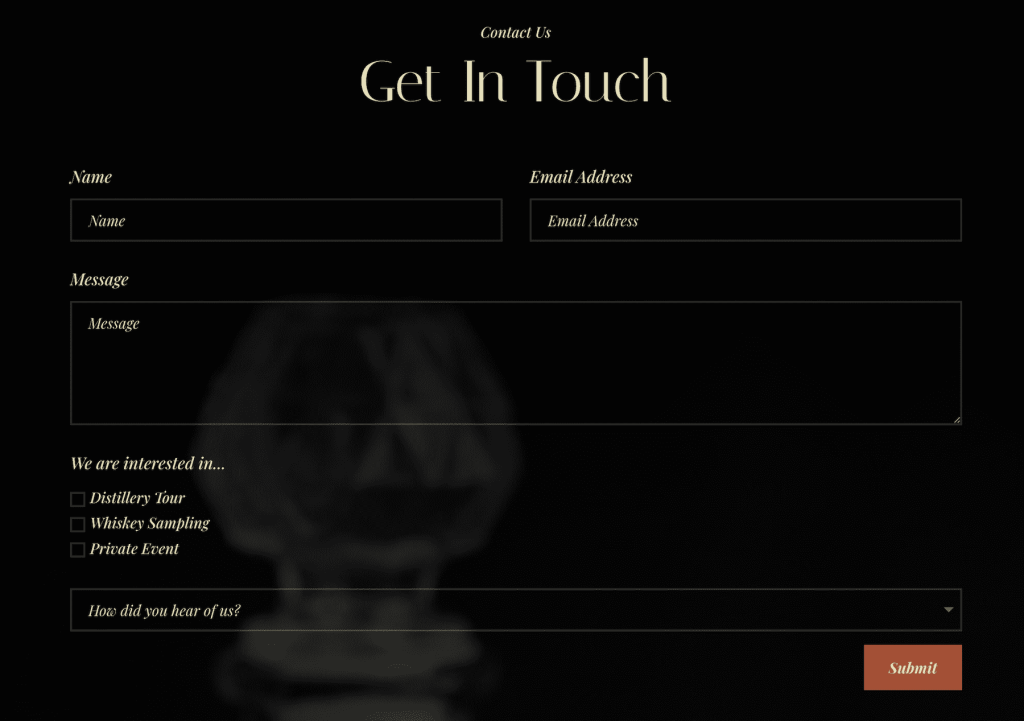
Designvorschau
So wird unser Entwurf aussehen, wenn er fertig ist.

Fügen Sie Beschriftungen über den Feldern im Kontaktformularmodul von Divi hinzu
Nutzen wir das Kontaktseiten-Design aus dem kostenlosen Whiskey Distillery Layout Pack .
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenUm den gewünschten Effekt zu demonstrieren, verwenden wir das fesselnde Kontaktseitendesign aus dem Free Whiskey Distillery Layout Pack. Um benutzerdefiniertes CSS auf Ihrer Divi-Website zu implementieren, haben wir zwei Möglichkeiten: den Theme Customizer, der sich auf alle Kontaktformulare auf Ihrer Website auswirkt, oder die Methode pro Seite, die einzelne Kontaktformulare ändert. Wir beginnen mit dem Ansatz pro Seite und untersuchen später den Prozess des globalen Hinzufügens von CSS.
Seien Sie versichert, dass unsere Schritt-für-Schritt-Anleitungen zu Ihrer Bequemlichkeit in klarem und prägnantem Englisch präsentiert werden.
Gehen Sie zur Kontaktseite
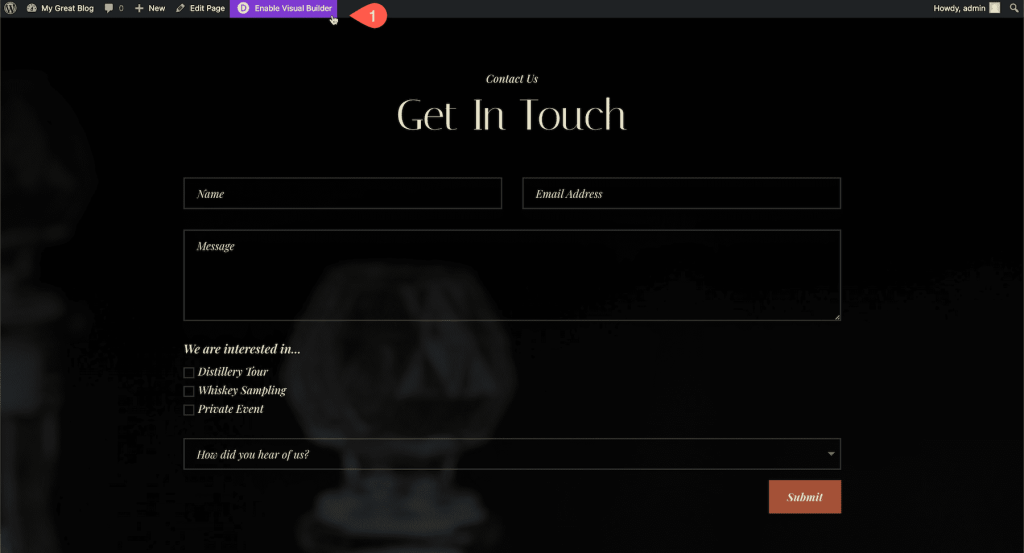
Gehen Sie zu Ihrer Kontaktformularseite und aktivieren Sie zunächst den Visual Builder.

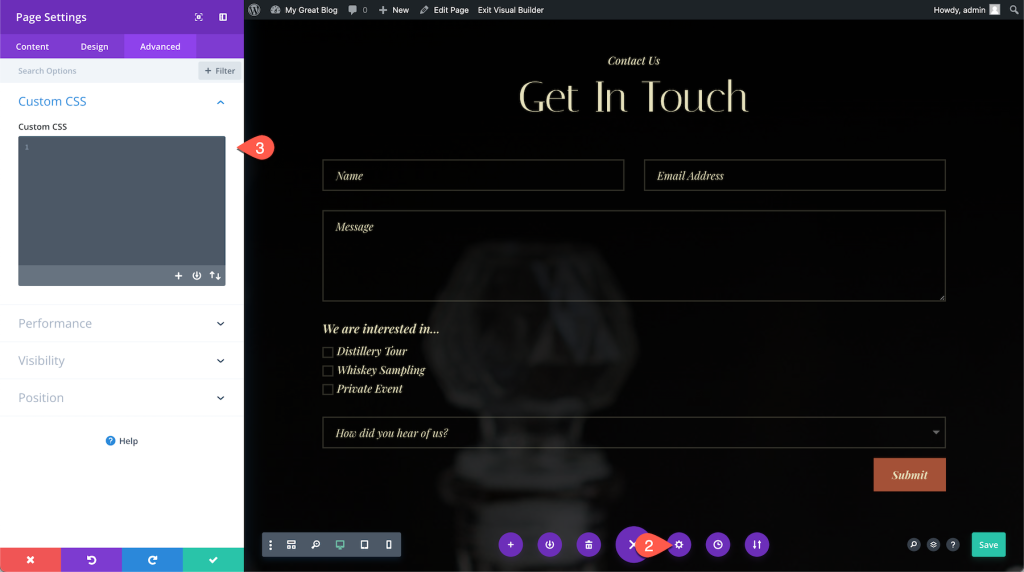
Um auf die Einstellungen der Seite zuzugreifen, erweitern Sie die Divi-Symbolleiste unten auf der Seite und klicken Sie auf das Zahnradsymbol. Der CSS-Code sollte dann kopiert und eingefügt werden, nachdem Sie „Erweitert“ > „Benutzerdefiniertes CSS“ ausgewählt haben.

Sie müssen den folgenden CSS-Code kopieren und in das Feld „Benutzerdefiniertes CSS“ einfügen:
/* Displays titles above the fields */
.et_pb_contact_form_label {
display: block;
}
/* Hides placeholder text */
.et_pb_contact_form_container .input::placeholder {
color: transparent;
}
/* Hides duplicate titles on checkboxes and radios */
.et_pb_contact_field_options_title {
display: none;
}Hier ist, was wir derzeit haben. Sie werden sehen, dass unser Schriftstil nicht beibehalten wird und der Titel über dem Dropdown-Feld dupliziert wurde.

Um dies zu korrigieren, fügen wir dem Code daher etwas CSS für die Schriftartgestaltung sowie ein paar zusätzliche Zeilen hinzu, um den doppelten Titel über dem Dropdown-Feld zu entfernen.
Hier ist der überarbeitete vollständige Code:
/* Displays titles above the fields */
.et_pb_contact_form_label {
display: block;
font-family: 'Playfair Display';
color: #E7E2BC;
font-size: 15pt;
font-style: italic;
margin-bottom: 15px;
}
/* Hides placeholder text */
.et_pb_contact_form_container .input::placeholder {
color: transparent;
}
/* Hides duplicate titles on checkboxes and radios */
.et_pb_contact_field_options_title {
display: none;
}
/* Remove title above dropdown */
.et_pb_contact_field[data-type=select] .et_pb_contact_form_label {
display: none;
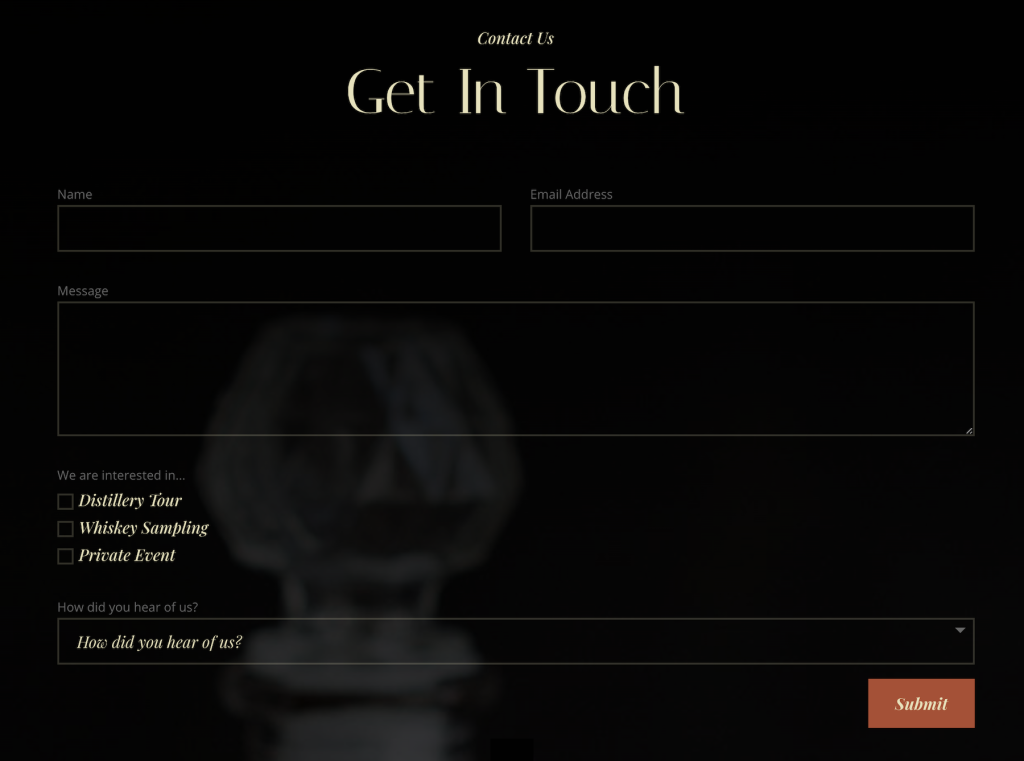
}Und hier ist die endgültige Ausgabe.

Machen Sie das Design global
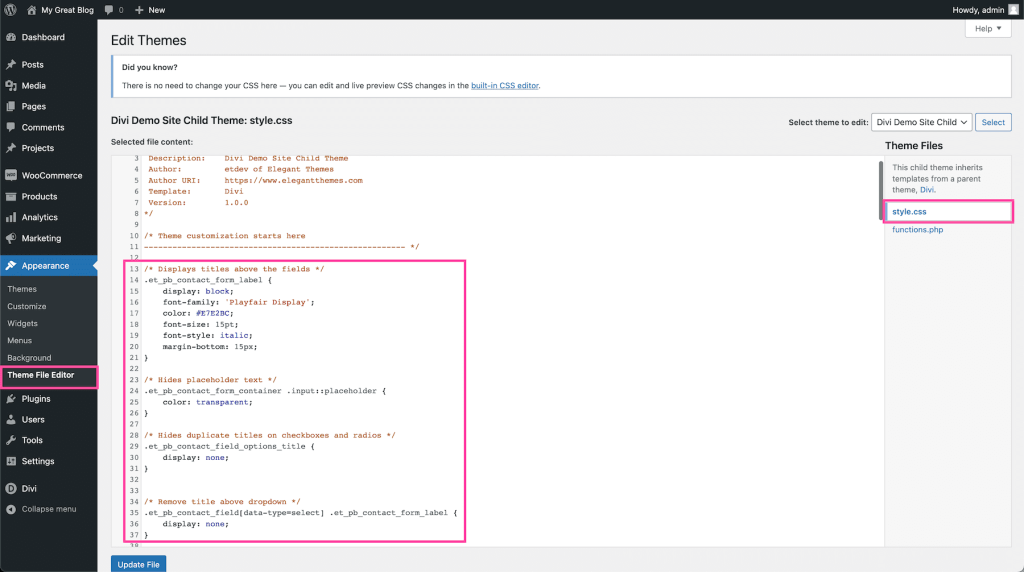
Um das Erscheinungsbild aller Kontaktformulare auf Ihrer Website zu ändern, können Sie sich durch Hinzufügen des Codes für den globalen Ansatz entscheiden. Wenn Sie jedoch ausschließlich ein bestimmtes Kontaktformular anpassen möchten, müssen Sie dem Modul auf der Registerkarte „Erweitert“ eine CSS-ID zuweisen. Stellen Sie nach Abschluss sicher, dass Sie der CSS-Klasse, auf die Sie abzielen möchten, im Code ein „#“ voranstellen, gefolgt von Ihrer CSS-ID. Bei der Einbindung des CSS-Codes stehen Ihnen drei Möglichkeiten zur Verfügung, um den gewünschten Gesamteffekt zu erzielen. Sie können es dem style.css-Stylesheet Ihres untergeordneten Themes hinzufügen.

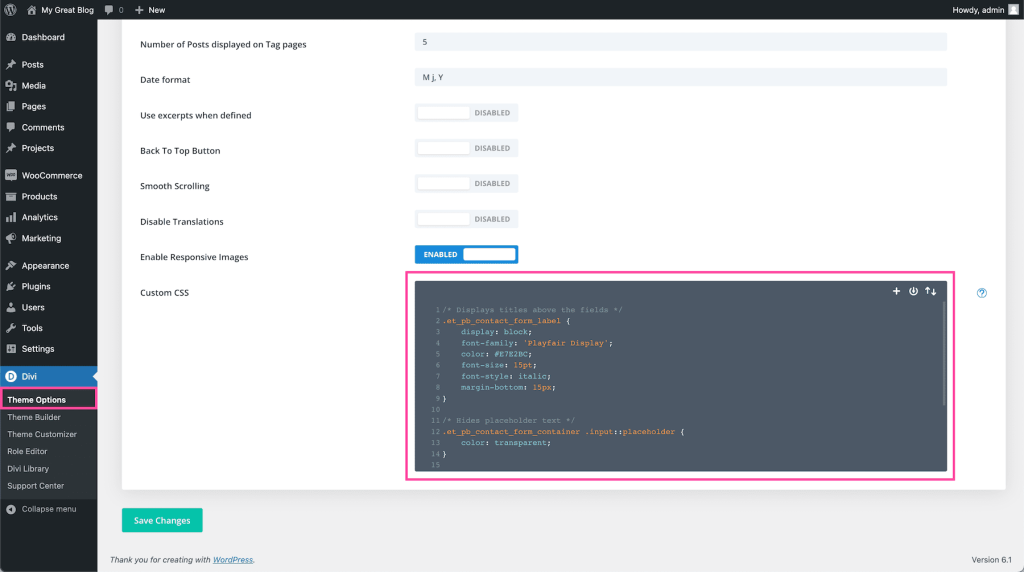
Sie können dies auch über den Block „Benutzerdefiniertes CSS“ im Abschnitt „Divi > Designoptionen“ tun.

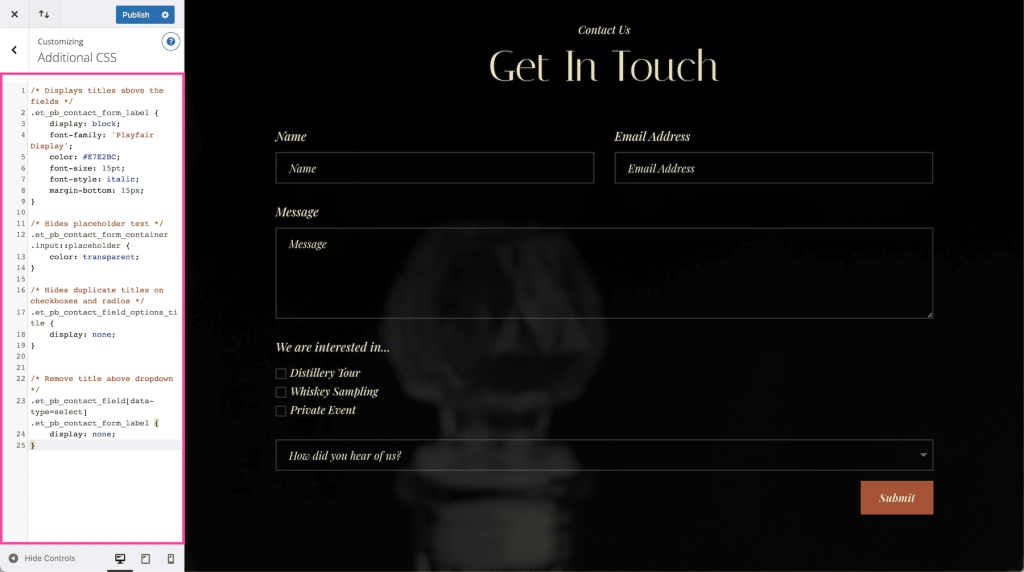
Oder über den Theme-Customizer, wo immer Sie möchten.

Los geht's! Sie haben das Beschriftungsfeld im Divi-Kontaktmodul geändert.
Zusammenfassung
Zusammenfassend lässt sich sagen, dass die Änderung der Platzierung von Kontaktformularbeschriftungen von den Eingabefeldern nach oben tiefgreifende Auswirkungen auf die Besucher haben kann. Diese einfache Anpassung beeindruckt nicht nur die Benutzer, sondern steigert auch die allgemeine Schönheit und visuelle Attraktivität Ihrer Website. Mit dem integrierten Kontaktformularmodul von Divi ist die gewünschte Etikettenplatzierung mühelos und leicht zu erreichen.
Divi folgt als renommierte Webentwicklungsplattform konsequent den neuesten Trends und Funktionen der Branche. Durch die Nutzung modernster Funktionen wie anpassbarer Etikettenplatzierungen ermöglicht Divi der Webentwicklungs-Community die Erstellung ansprechender und optisch beeindruckender Websites. Nutzen Sie also die Gelegenheit, Ihre Besucher mit dem flexiblen Kontaktformularmodul von Divi zu fesseln und im Webdesign immer einen Schritt voraus zu sein.





