WordPress ist ein beliebtes Tool zum Erstellen von Websites und Blogs. WordPress bietet die Möglichkeit, das Erscheinungsbild Ihrer Website zu ändern, einschließlich der Farbe Ihrer Links. Links sind wesentliche Bestandteile jeder Webseite, da sie Benutzern beim Navigieren und Auffinden relevanter Informationen helfen. Möglicherweise möchten Sie jedoch gelegentlich die Standardlinkfarbe ändern, um Ihr Thema, Ihre Marke oder Ihren persönlichen Stil widerzuspiegeln.

Linkfarbe in WordPress ändern
In diesem Blogbeitrag zeigen wir Ihnen, wie Sie die Farbe eines Links in WordPress mit zwei Methoden ändern können: dem Customizer und CSS-Code . Beide Methoden sind einfach und effektiv, und Sie können diejenige auswählen, die Ihren Zielen und Fähigkeiten am besten entspricht.
1. Verwenden des Customizers
Der Customizer ist ein Tool zum Anzeigen und Ändern vieler Funktionen Ihrer WordPress-Site, wie Farben, Schriftarten, Menüs, Widgets und mehr. Gehen Sie zu Ihrem WordPress-Dashboard und wählen Sie „Darstellung“ > „Anpassen“, um den Customizer anzuzeigen.

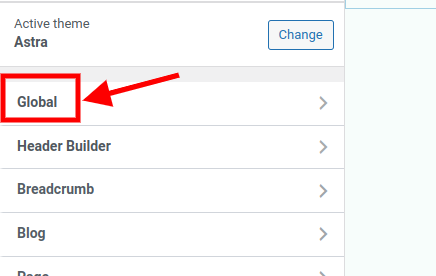
Sobald Sie sich im Customizer-Menü befinden, das auf der linken Seite des Bildschirms angezeigt wird, wird Ihnen die Option „Global“ angezeigt.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
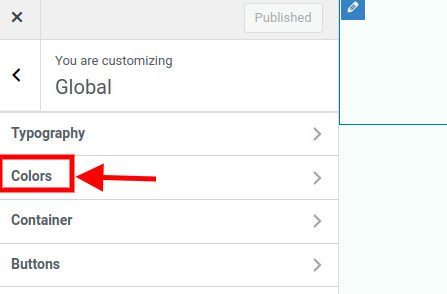
Sobald Sie in den globalen Einstellungen sind, klicken Sie auf „Farben“.

Wenn Sie auf Farben oder Farbschema klicken, werden Ihnen verschiedene Optionen zum Ändern der Farben verschiedener Elemente auf Ihrer Site angezeigt, z. B. Hintergrund, Kopfzeile, Fußzeile, Text und Links. Um die Farbe des Links zu ändern, suchen Sie nach der Option „Linkfarbe“ oder „Linktextfarbe“ und klicken Sie darauf.

Sie sehen eine Farbauswahl, in der Sie eine beliebige Farbe für Ihre Links auswählen können. Sie können eine Farbe mithilfe des Schiebereglers und des Rads auswählen oder einen bestimmten Hex-Code eingeben, wenn Sie ihn kennen. Wenn Sie die Farbe ändern, wird eine Live-Vorschau Ihrer Site mit der neuen Linkfarbe angezeigt.
Wenn Sie mit Ihrer Auswahl zufrieden sind, klicken Sie auf „Veröffentlichen“, um Ihre Änderungen zu speichern und auf Ihre Site anzuwenden.
2. Verwenden von CSS-Code
CSS steht für Cascading Style Sheets und ist eine Sprache, die bestimmt, wie HTML-Elemente auf einer Webseite erscheinen. Farben, Schriftarten, Layouts, Animationen und andere Aspekte des Designs Ihrer Website können alle mit CSS gesteuert werden.
Um die Farbe eines Links in WordPress mit CSS-Code zu ändern, müssen Sie zunächst einen benutzerdefinierten CSS-Code zu Ihrer Site hinzufügen. Navigieren Sie dazu zu Ihrem WordPress-Dashboard und wählen Sie Darstellung > Anpassen > Zusätzliches CSS .

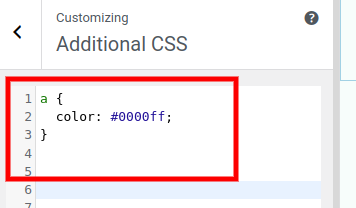
Sie sehen ein Feld, in das Sie Ihren benutzerdefinierten CSS-Code eingeben können. Um die Linkfarbe zu ändern, müssen Sie den folgenden Code verwenden:
a {
color: #0000ff;
}

Der Selektor „a“ wird verwendet, um alle Links auf Ihrer Website anzusprechen. Das Farbattribut gibt das Erscheinungsbild der Links an. Die Farbe #0000ff wird durch den Hex-Code #0000ff dargestellt. Sie können die Farbe Ihrer Links ändern, indem Sie diesen Wert ersetzen.
Während Sie den Code eingeben, wird eine Livevorschau Ihrer Site mit der neuen Linkfarbe angezeigt.
Wenn Sie mit Ihrer Auswahl zufrieden sind, klicken Sie auf „Veröffentlichen“, um Ihre Änderungen zu speichern und auf Ihre Site anzuwenden.
Abschluss
Schließlich kann das Ändern der Linkfarbe in WordPress das Design, die Benutzerfreundlichkeit und die Konvertierungen Ihrer Website verbessern. Je nach Geschmack und Fachwissen können Sie die Farbe Ihrer Links mithilfe von benutzerdefiniertem CSS-Code mit dem WordPress Customizer ändern.
Sie können die Linkfarbe in WordPress ganz einfach ändern, indem Sie die Richtlinien in diesem Blogbeitrag befolgen und eine einzigartige und ansprechende Website für Ihre Besucher erstellen.





