Astra ist ein beliebtes WordPress-Theme, das für sein leichtes Design und seine schnelle Leistung bekannt ist. Es ist ein Mehrzweckthema, das für verschiedene Arten von Websites verwendet werden kann, einschließlich Blogs, Unternehmenswebsites und E-Commerce-Shops. Einer der Gründe für seine Popularität ist, dass es einfach zu bedienen und anzupassen ist. Es wird mit einer Vielzahl vorgefertigter Vorlagen und einem Drag-and-Drop-Seitenersteller geliefert, mit dem Sie schnell und einfach professionell aussehende Websites erstellen können. Im heutigen Blog geht es darum, wie man die Header-Hintergrundfarbe dieses Themes mit CSS und ohne CSS ändert.

Ändern Sie die Hintergrundfarbe der Kopfzeile im Astra-Design
Die kostenlose Version des Astra-Designs erlaubt es Ihnen nicht, die Farbe des Header-Hintergrunds zu ändern. Es gibt zwei einfache Möglichkeiten, die Hintergrundfarbe der Kopfzeile im WordPress Astra-Design zu ändern.
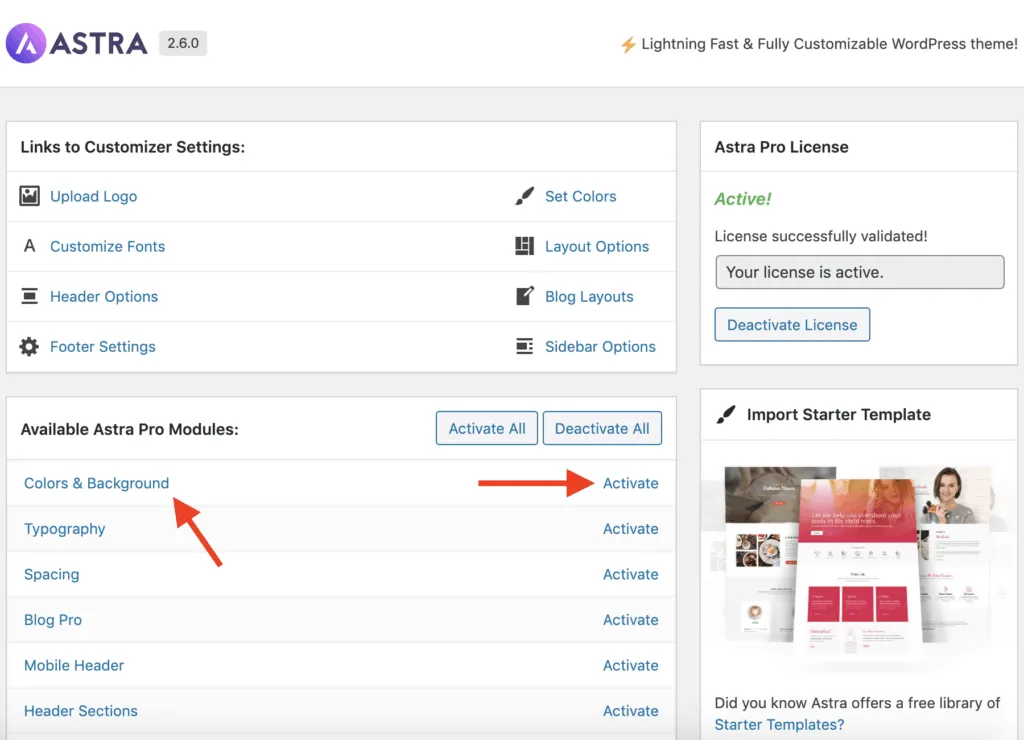
Sie können sofort mit dem Kauf des „ Astra Pro Addons “ beginnen. Die Design-Header-Customizer-Optionen [Darstellung > Customize > Header] in Astra Pro ermöglichen es Ihnen, die Hintergrundfarbe des Headers zu ändern.

Navigieren Sie nun zum Frontend Ihrer Website und klicken Sie in der oberen WordPress-Admin-Leiste auf den Link Anpassen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
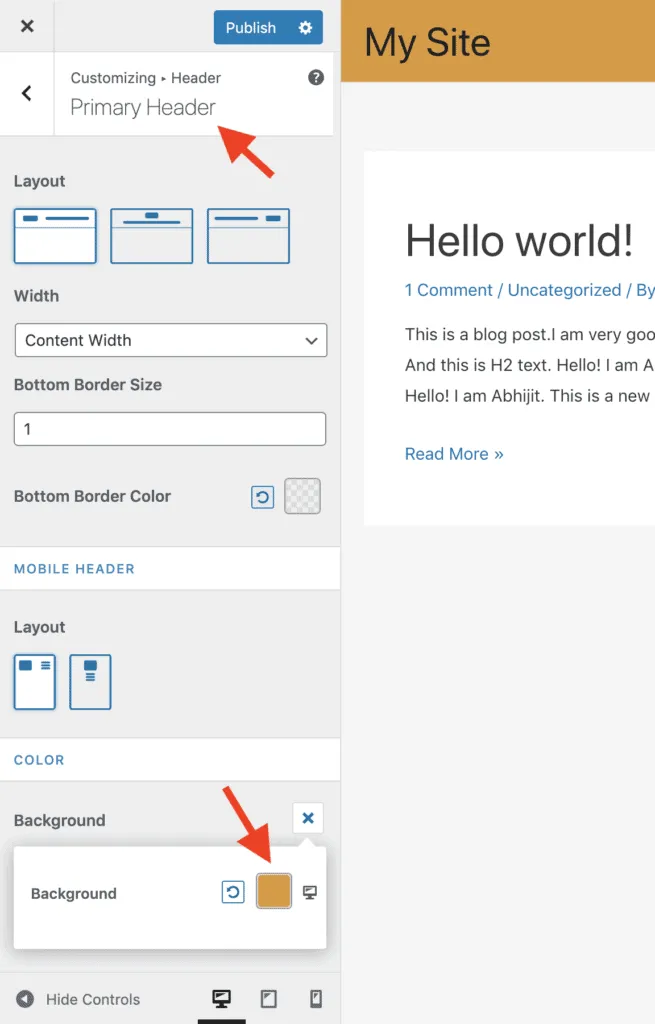
Gehen Sie zu Header > Primary Header im WordPress Customizer Panel und geben Sie die gewünschte Header-Hintergrundfarbe in das Feld Background unter dem Abschnitt Color ein.

Um Ihre Änderungen zu veröffentlichen, klicken Sie auf die Schaltfläche „Veröffentlichen“.
Und da haben Sie es!
Wenn Sie jedoch die Farbe des Header-Hintergrunds ändern möchten, ohne ein Astra Pro-Addon zu kaufen, ist die folgende Anleitung für Sie.
Der folgende CSS-Code ändert die Hintergrundfarbe des Design-Header-Abschnitts.
Kopieren Sie den folgenden CSS-Code und fügen Sie ihn in die Option „Zusätzliches CSS“ [Darstellung > Anpassen > Zusätzliches CSS] des Designs ein.
.ast-primary-header-bar{
background-color: #336699;
}Verwenden Sie den folgenden Code, um den Hintergrund der Astra-Kopfzeile und die Farbe des Website-Titelnamens zu ändern.
.ast-primary-header-bar{
background-color: #336699;
}
.site-title a, .site-title a:hover{
color: #ffffff;
}Außerdem hilft Ihnen dieser Code, den Hintergrund der Astra-Kopfzeile und die Textfarbe der Links im Kopfzeilenmenü zu ändern.
.ast-primary-header-bar{
background-color: #336699;
}
#ast-desktop-header .main-header-menu > .menu-item > .menu-link{
color: #ffffff;
}
[data-section="section-header-mobile-trigger"] .ast-button-wrap .mobile-menu-toggle-icon .ast-mobile-svg{
fill:#ffffff;
}Und das ist es!
Einpacken
Astra hat auch eine große Community von Benutzern und Entwicklern, was bedeutet, dass für diejenigen, die das Thema verwenden, eine Fülle von Unterstützung und Ressourcen zur Verfügung steht. Es wird regelmäßig mit neuen Funktionen und Verbesserungen aktualisiert und verfügt über eine breite Palette von Integrationen und Plugins von Drittanbietern, die zur Verbesserung seiner Funktionalität verwendet werden können.
Insgesamt ist Astra eine beliebte Wahl für WordPress-Benutzer, da es schnell, leicht, einfach zu bedienen und hochgradig anpassbar ist. Also, es ist sehr zu empfehlen!




