Beim Scrollen ist es möglich, einen transparenten Header mit einer Vielzahl von Techniken und benutzerdefiniertem Code in einen undurchdringlichen Header umzuwandeln. Wenn Sie jedoch eine einfache Elementor- Lösung wünschen, können Sie in der folgenden Lektion die nativen Scrolling-Effekte verwenden.

Ändern Sie die Farbe der klebrigen Kopfzeile von Elementors beim Scrollen
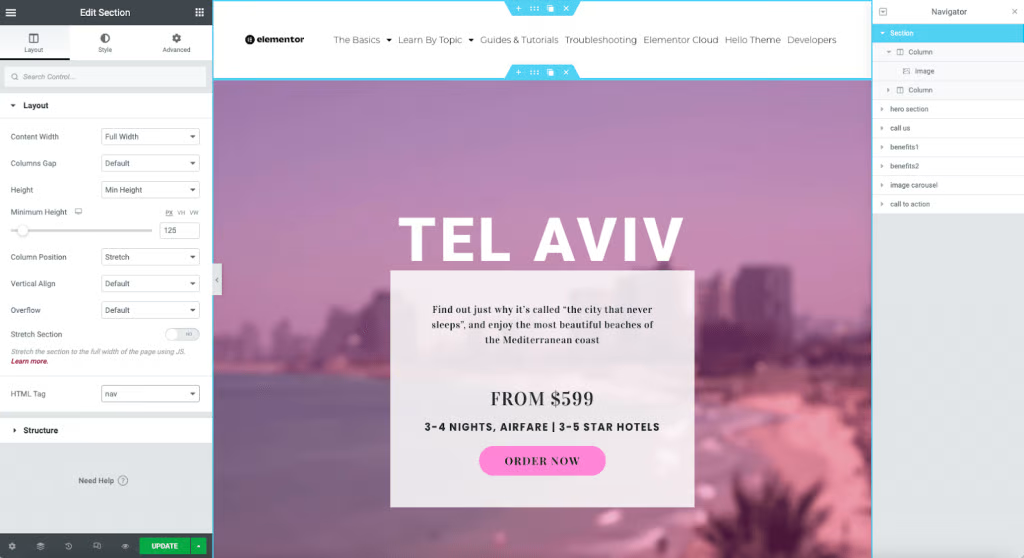
Wenn Sie dies noch nicht getan haben, müssen Sie den Design-Builder verwenden, um eine benutzerdefinierte Kopfzeilenvorlage zu erstellen. Erstellen Sie einen zweispaltigen Kopfbereich mit einem Bild-Widget und einem Navigations-Widget, um Ihr Logo anzuzeigen.

Die folgenden Änderungen werden auf der Registerkarte „Erweitert“ vorgenommen.
Ändern Sie den Rand
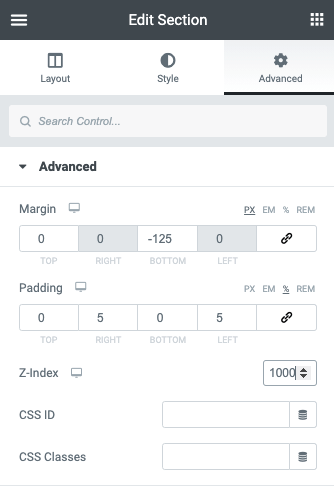
Üblicherweise wird eine transparente Kopfzeile erstellt, indem dem Abschnitt ein negativer Rand gleich der Höhe des Abschnitts gegeben wird. Entsperren Sie die Randeinstellungen auf der Registerkarte Erweitert und ändern Sie den unteren Rand in eine negative Zahl (Beispiel: -125px). Dadurch wird der Abschnitt unter der Kopfzeile an den Anfang der Seite verschoben.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenZ-Index
Außerdem müssen Sie den Z-Index des Abschnitts erhöhen, um sicherzustellen, dass er immer über dem Inhalt angezeigt wird. Sie können einen beliebigen Betrag eingeben, der größer ist als der Rest des Materials auf Ihrer Seite, die meisten Designer wählen jedoch 1.000 aus.

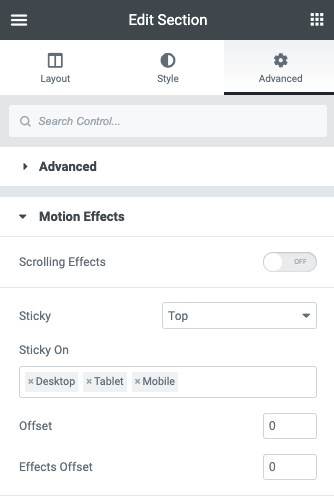
Sticky-Einstellungen
Wählen Sie Sticky aus dem Dropdown-Menü des Bewegungseffekte-Akkordeons und stellen Sie es auf Top ein.

Hinzufügen des Effekts
Nachdem wir einen transparenten Header-Bereich erstellt haben, fügen wir nun den Scroll-Effekt hinzu.

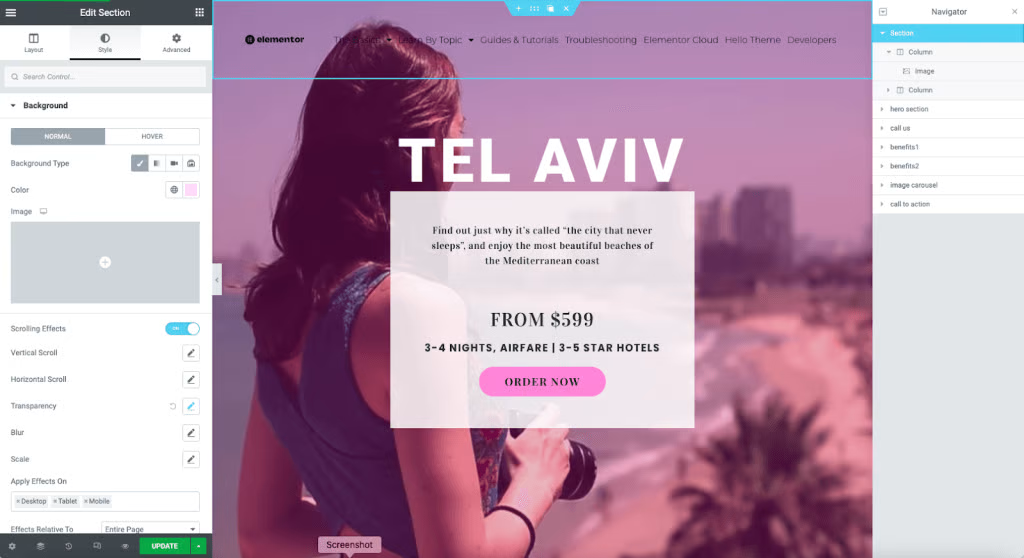
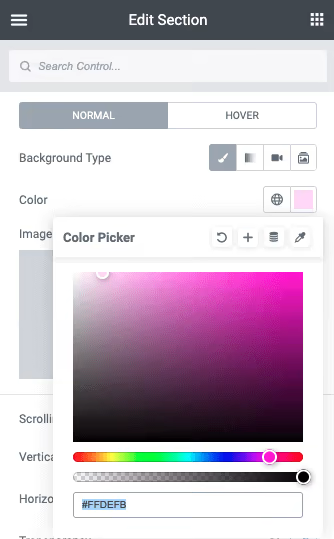
Für die folgenden Schritte verwenden wir die Registerkarte „Stil“ in den Abschnittssteuerelementen.
Endgültige Farbeinstellung
Stellen Sie die endgültige Farbe oder den Farbverlauf des Hintergrunds mit der Farbauswahl ein.

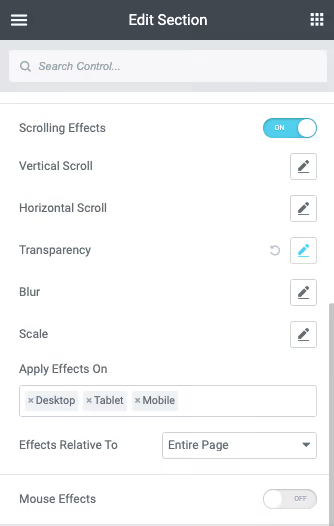
Hinzufügen des Scrolling-Effekts
Schalten Sie die Option „Scrolling-Effekte“ im Bedienfeld um.

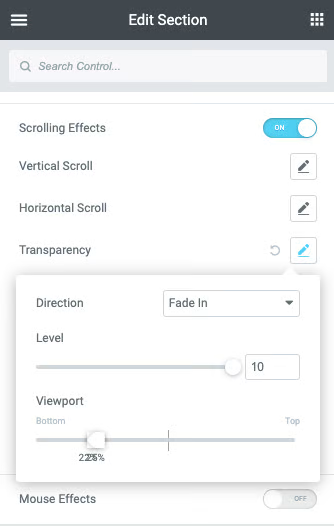
Stellen Sie die Werte ein
Wir müssen jetzt die Einstellungen der Ansichtsfenster-Schieberegler ändern, um den gewünschten Effekt zu erzielen. Scrollen Sie zu der Stelle auf der Seite, an der die Überschrift vollständig deckend sein soll, und verringern Sie den Wert für Oben, bis er 1000 x 025 erreicht (z. B. 250 x 025). Sie können jetzt den Wert des Bodens erhöhen. Im obigen Beispiel möchten wir, dass die Wirkung schnell eintritt, daher setzen wir die Zahlen relativ nahe beieinander (z. B. 220 x 025). Dadurch wird der Effekt ausgelöst, der nach einem 3%-Bildlauf der Seite auftritt.

Abschluss
Während elementor Ihnen alle Tools zur Verfügung stellt, die zum Erstellen einer großartigen Website erforderlich sind, müssen Sie Anpassungen für verschiedene Geräte vornehmen. Es geht darum, den optimalen Punkt zu finden. Wir hoffen, dass dieser Leitfaden hilfreich ist. Wenn ja, teilen Sie dies bitte mit Ihren Freunden und folgen Sie CodeWatchers weiterhin für weitere Tutorials.





