Möchten Sie die Standardschriftart auf Ihrer WordPress-Website mithilfe des Elementor-Seitenerstellers ändern? Wir können das Erscheinungsbild unserer Website schnell verbessern, indem wir eine schöne Schriftart auswählen. Die Schrift hat in unserer Website einen hohen Stellenwert, da sie die Wichtigkeit des Materials visuell vermittelt. Infolgedessen müssen Sie aufmerksamer sein und sich mit der Schriftartauswahl und anderen schriftbezogenen Problemen wie Schriftgröße, -stärke, -stil und anderen befassen.

Es ist relativ einfach, die Standardschriftart zu ändern, wenn Sie den Seitenersteller von Elementor verwenden. In diesem Beitrag zeigen wir Ihnen, wie Sie die Standardschriftart für die Header- und Text-Widgets im Elementor Page Builder auf einfachste Weise ändern können.
Ändern Sie die Elementor-Standardschriftart
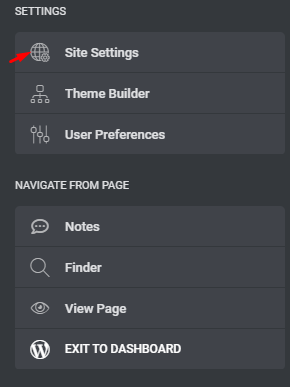
Um eine neue Seite mit dem Elementor-Editor zu öffnen oder zu erstellen, klicken Sie auf das Hamburger-Menü im Admin-Dashboard-Bereich von Elementor. Wählen Sie dann Site-Einstellungen aus dem Dropdown-Menü aus.

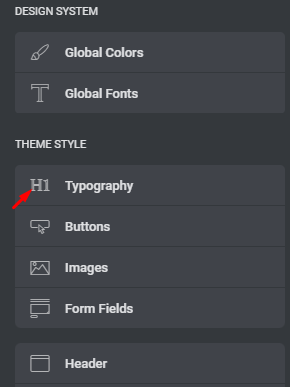
Sie können jetzt globale Änderungen an Ihrer Website vornehmen. Die Änderungen, die Sie hier vornehmen, werden auf Ihrer gesamten Website widergespiegelt. Klicken Sie rechts auf die Option Typografie.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
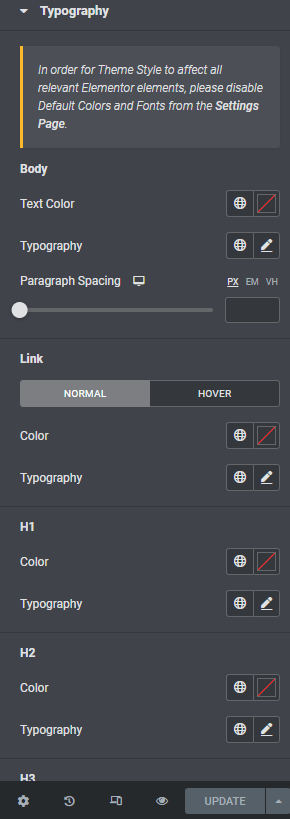
Hier sehen Sie alle Ihre Schriftarteinstellungsoptionen. Textfarbe, Abstand, Schriftart, Schriftfamilie, Gewicht, Größe und andere Optionen sind verfügbar. Sie können jede der Variablen ändern, um die Schriftart ideal für Ihre Website zu machen.

Alle diese Optionen gelten für das Text-Widget von Elementor. Wenn Sie fertig sind, klicken Sie auf die Schaltfläche Aktualisieren, um Ihre Änderungen zu speichern. Kehren Sie zum Elementor-Editor zurück, und alle Auswahlmöglichkeiten des Text-Widgets sind verfügbar.
Ändern Sie die Elementor-Standardschriftart des Überschriften-Widgets
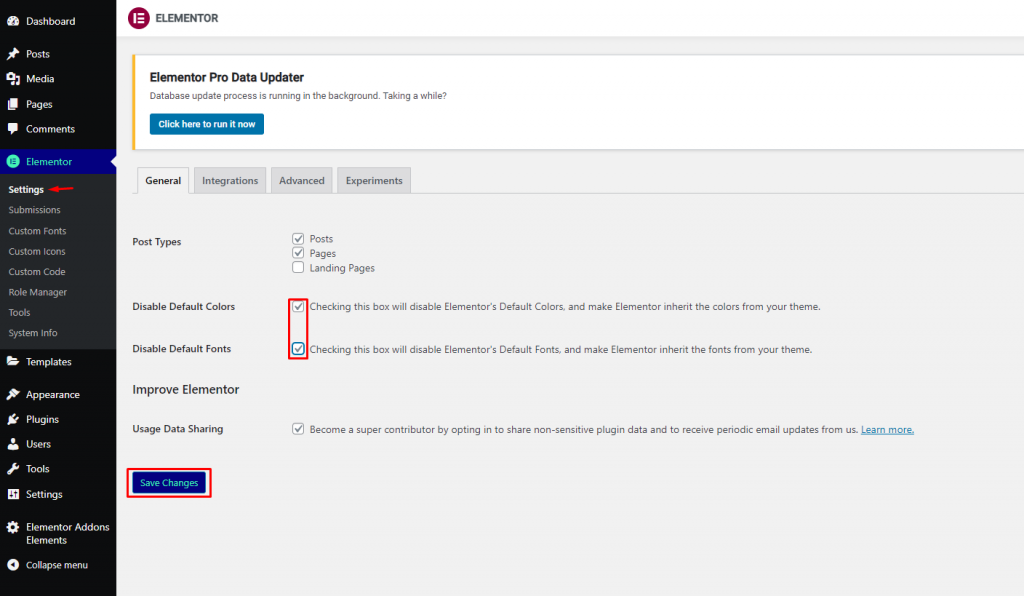
Sie müssen zur Seite mit den Elementor-Einstellungen gehen, um die Standardschriftart des Elementor-Header-Widgets zu ändern. Gehen Sie in Ihrem WordPress-Admin-Dashboard zur Registerkarte „Elementor >-Einstellungen“ und deaktivieren Sie die Optionen „Standardfarben deaktivieren“ und „Standardschriftarten deaktivieren“. Diese Optionen sind standardmäßig aktiviert; Sie müssen sie deaktivieren, damit die von Ihnen vorgenommenen Änderungen wirksam werden.

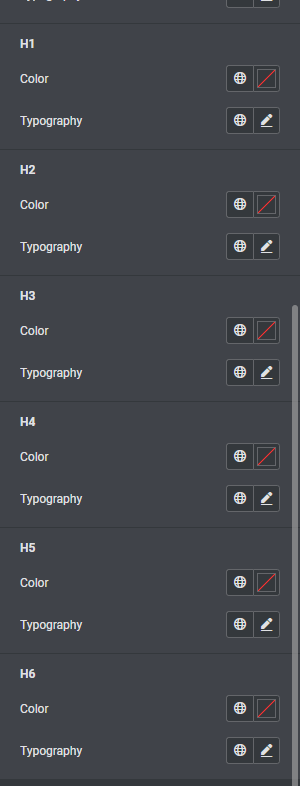
Öffnen Sie nun eine neue Seite im Elementor-Editor und wählen Sie Site Settings > Typography aus dem Hamburger-Menü. Scrollen Sie nach unten, um die Option für die Schriftartüberschrift zu finden. Sechs Header-Einstellungen können hier geändert werden – H1, H2, H3, H4, H5 und H6.

Wenn Sie fertig sind, klicken Sie auf die Schaltfläche Aktualisieren, um Ihre Änderungen zu speichern.
Einpacken
Dieses Tutorial führt Sie durch die Änderung der Standardschriftart in Elementors Überschriften- und Texteditor-Widgets. Experimentieren Sie mit allen Anpassungsoptionen und genießen Sie den kreativen Prozess, Ihre Website ansprechender für Ihre Gäste zu gestalten, da die Schriftart eines der Kommunikationsmedien zwischen Ihnen und Ihren Online-Besuchern ist. Weitere Hilfe finden Sie in anderen Elementor-Tutorials .





