Der Cursor zeigt als bewegliche Anzeige auf einem Computerbildschirm den Arbeitsort an. Sie können den Cursor entweder mit der Maus oder dem Touchpad bewegen. Wenn wir auf ein anklickbares Objekt zeigen, bildet der Cursor automatisch einen Pfeil und einen Zeigefinger. Glücklicherweise können Sie den Standard-Cursor auf Ihrer WordPress-Site mit Elementor schnell in jede gewünschte Form ändern.

Ändern Sie den Standard-Cursor auf Elementor
Bevor wir fortfahren, möchten wir sicherstellen, dass Sie über Elementor Pro verfügen, da Sie die benutzerdefinierte CSS-Funktion benötigen, auf die nur in Elementor Pro zugegriffen werden kann. Also, fangen wir an!
Cursor hochladen
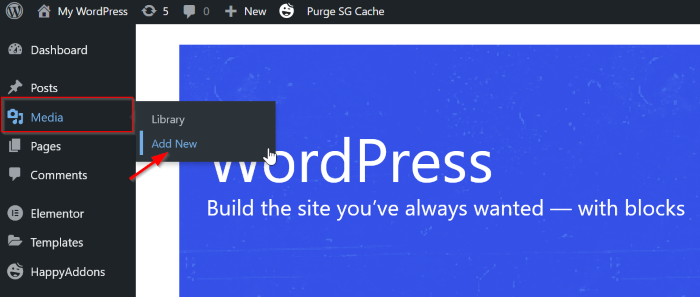
Speichern Sie zunächst Ihren bevorzugten Cursor im PNG- oder SVG-Format in Ihrer Medienbibliothek. Gehen Sie in Ihrem WordPress-Dashboard zu Medien -> Neu hinzufügen. Stellen Sie sicher, dass die maximale Größe ein Gewicht und eine Höhe von 100 Pixel hat. In diesem Beispiel wird eine PNG-Datei mit den Abmessungen 32 x 32 Pixel verwendet.

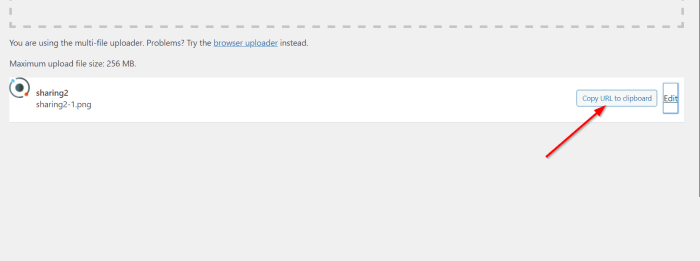
Nachdem Sie Ihre Datei hochgeladen haben, denken Sie daran, den Link zu kopieren, indem Sie auf die Schaltfläche URL in die Zwischenablage kopieren klicken.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
Ändern Sie den Cursor auf einer einzelnen Seite
Dieser Ansatz beeinflusst und erbt nur die Seite, die Sie bearbeiten.
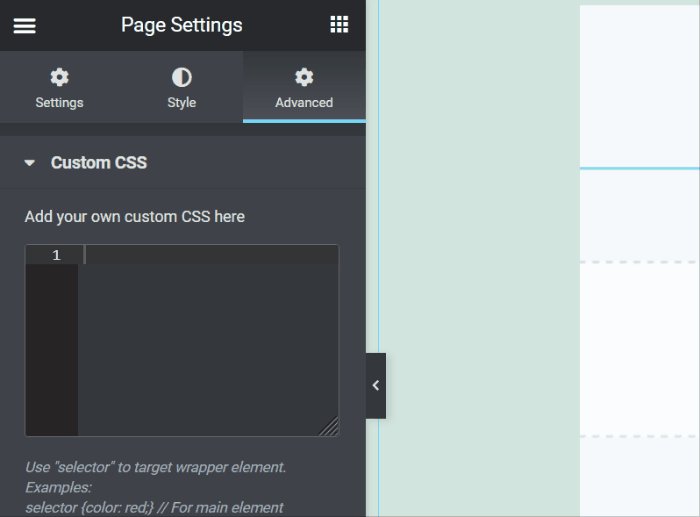
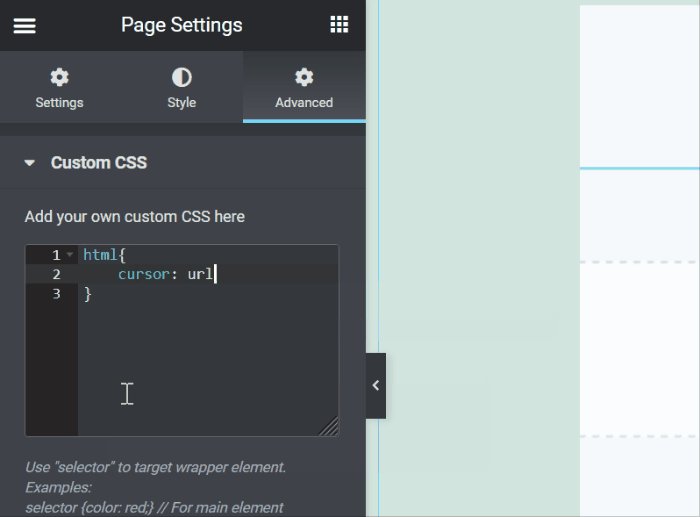
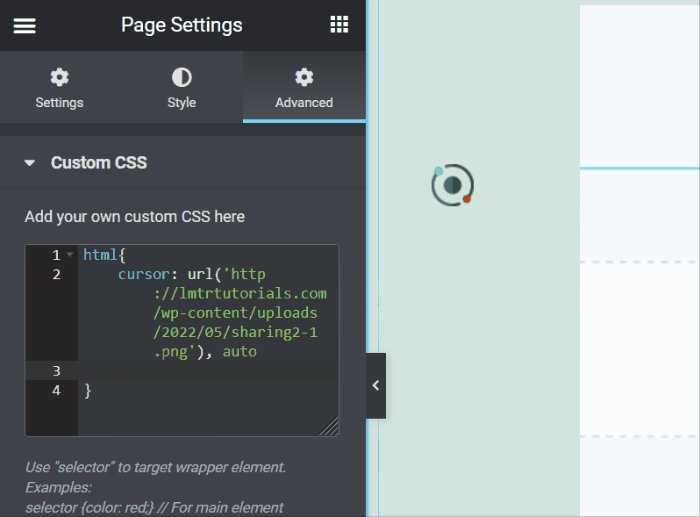
Gehen Sie zu Ihrem Elementor-Editor und erstellen Sie entweder eine neue Seite oder öffnen Sie eine vorhandene. Wechseln Sie zur Registerkarte Erweitert, nachdem Sie auf die Schaltfläche Seiteneinstellungen geklickt haben. Wählen Sie als Nächstes Benutzerdefiniertes CSS; Geben Sie im Abschnitt Benutzerdefiniertes CSS das folgende CSS ein:
html{
cursor: url('paste your link here', auto
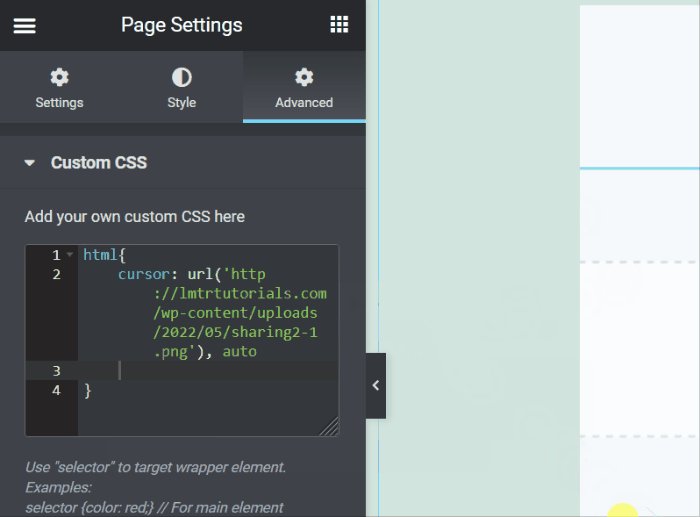
Ihr Cursor wurde nun geändert. Experimentieren Sie ruhig mit mehreren Cursorn, um den besten Cursor für Ihre Website zu finden (Formen, Größe usw.).
Ändern Sie den Standard-Cursor auf der gesamten Site
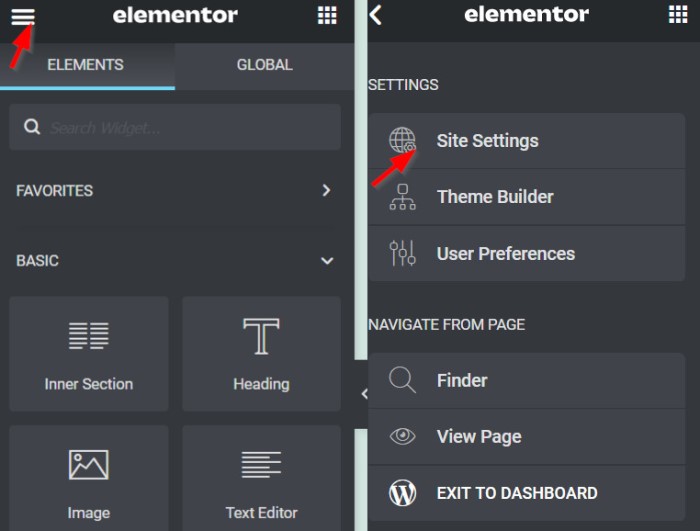
Als Nächstes passen wir den Standard-Cursor der Site an. Gehen Sie zu Ihrem Elementor-Editor und erstellen Sie entweder eine neue Seite oder öffnen Sie eine vorhandene. Klicken Sie auf das Hamburger-Menü auf dem Elementor-Einstellungsbildschirm und dann auf das Menü Site-Einstellungen.

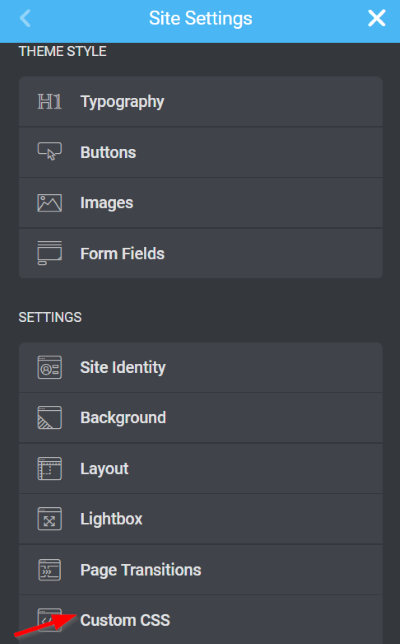
Wenn Sie auf das Menü Websiteeinstellungen klicken, wird die Kopfzeile blau. Es zeigt, dass Sie global im gesamten Web bearbeiten und nicht nur auf einer einzelnen Seite. Scrollen Sie nach unten und klicken Sie auf die Schaltfläche Benutzerdefiniertes CSS.

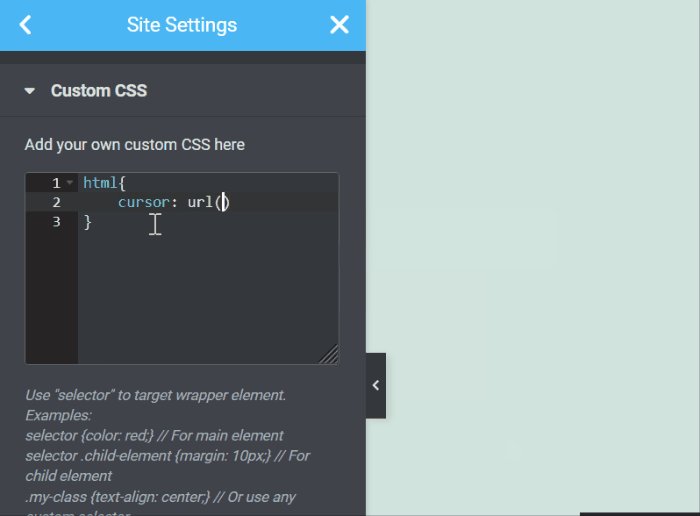
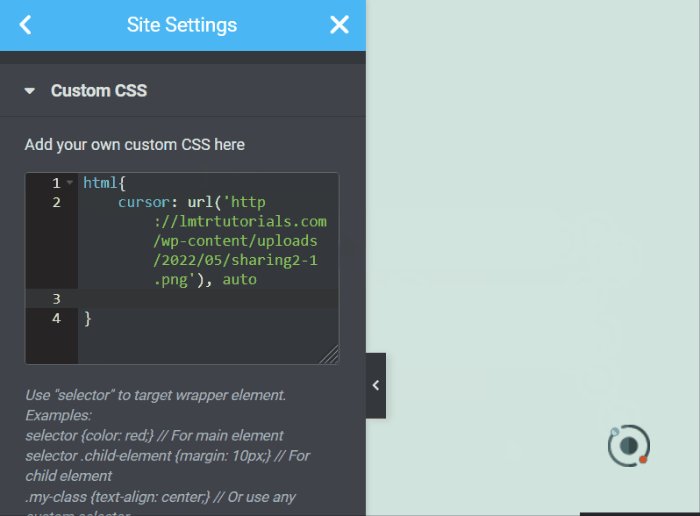
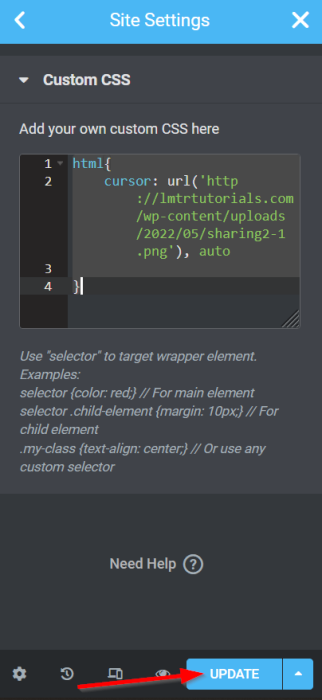
Schreiben Sie den folgenden CSS-Code (ähnlich wie bei der ersten Methode):
html{
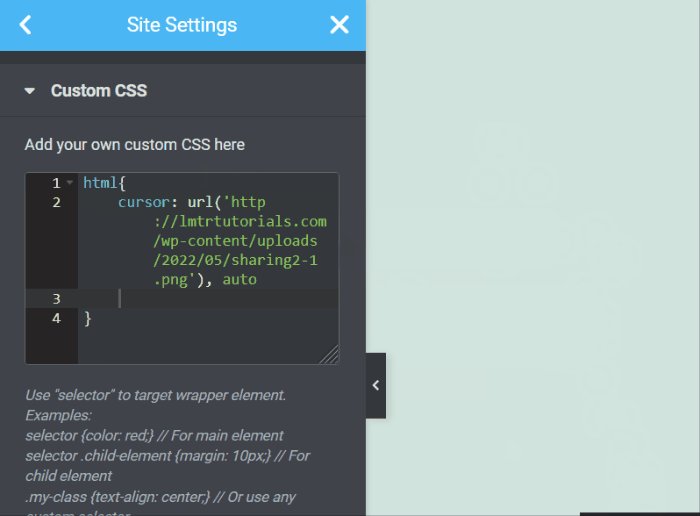
cursor: url('paste your image URL here', auto
Jetzt hat sich der Cursor geändert, vergessen Sie nicht, auf die Schaltfläche UPDATE zu klicken, um den Fortschritt zu speichern, und die Änderungen werden für die gesamte Site übernommen.

Also, hier ist das endgültige Design.

Einpacken
Dieses Tutorial zeigt, wie Sie Elementor verwenden, um einfach den Standard-Cursor auf Ihrer WordPress-Site zu ändern. Sie können den Cursor nach Ihren Wünschen anpassen. Wir möchten Sie jedoch daran erinnern, dass die Funktionalität nicht durch den von Ihnen ausgewählten Cursor beeinflusst wird. Ich hoffe, dass dieses Tutorial für Sie nützlich ist, und wenn ja, teilen Sie es bitte mit Ihren Freunden. Schauen Sie sich auch unsere anderen Elementor-Lektionen an.





