Wenn Sie ein Anfänger bei WordPress sind und Hilfe beim Einstieg benötigen, ist dieser Leitfaden genau das Richtige für Sie. Sie können das Erscheinungsbild Ihrer Website schnell und einfach ändern, indem Sie die Hintergrundoptionen von Elementor verwenden. Ehrlich gesagt sind die Optimierungen von Elementor am anpassungsfähigsten und am einfachsten zu implementieren. Sie können jederzeit auf diese Anleitung zurückgreifen, wenn Sie noch Fragen zu Elementor im Allgemeinen haben.

Erfahren Sie in diesem Tutorial, wie Sie den Hintergrund von Abschnitten mit dem Drag-and-Drop-Seitenersteller von Elementor ändern.
Abschnittshintergrund in Elementor ändern
Gehen Sie zuerst zum Elementor-Seitenersteller . Öffnen Sie die Option Seiten > Alle Seiten auf der linken Seite des WordPress-Dashboards. Bearbeiten Sie eine mit Elementor erstellte Seite, indem Sie sie im Browser öffnen. Öffnen Sie die Seite und wählen Sie Bearbeiten mit Elementor.

Sie können die Änderung eines Abschnittshintergrunds initiieren, indem Sie mit der Maus darüber fahren. Es wird von einem blauen Rahmen mit einem dünnen blauen Rand umgeben. Die Abschnittsoptionen (die Symbole) werden ebenfalls oben im Rahmen angezeigt.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
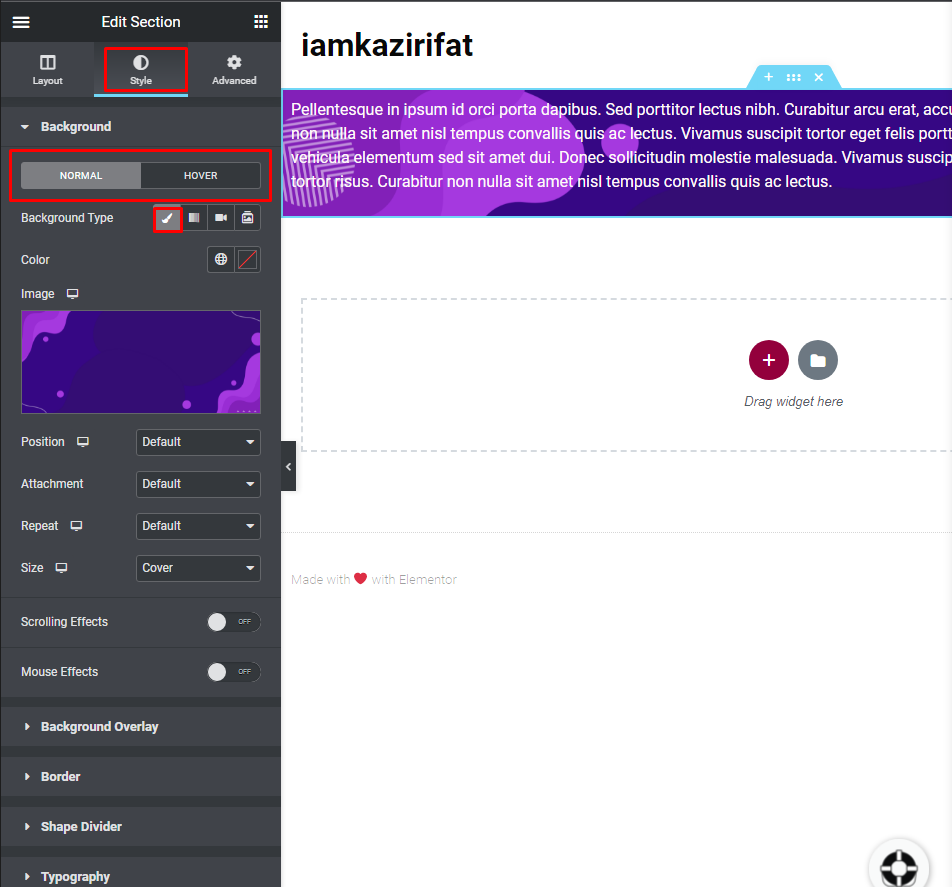
Klicken Sie nun auf das Bearbeiten-Icon und die Bearbeitung öffnet sich auf der linken Seite. Gehen Sie dann zur Registerkarte Stil.

Suchen Sie den Abschnitt Hintergrund. Hier können Sie das Hintergrundbild des Abschnitts anpassen. Sie können die Hintergrundfarbe des Abschnitts ändern, wenn jemand den Mauszeiger darüber bewegt, indem Sie den Modus von normal auf Hover-Modus ändern. Beide können angepasst werden, oder beide können den gleichen Hintergrund haben. Es liegt ganz bei Ihnen, was für Sie am besten funktioniert.
Hier stehen zwei Arten der Hintergrundauswahl zur Verfügung.
Einer ist klassisch – das repräsentiert den klassischen Farb- und Bildhintergrund. Sie können Farben auswählen und sie auf den Hintergrund des Abschnitts anwenden. Darüber hinaus können Sie die Bildposition, den Anhang und andere notwendige Einstellungen festlegen.
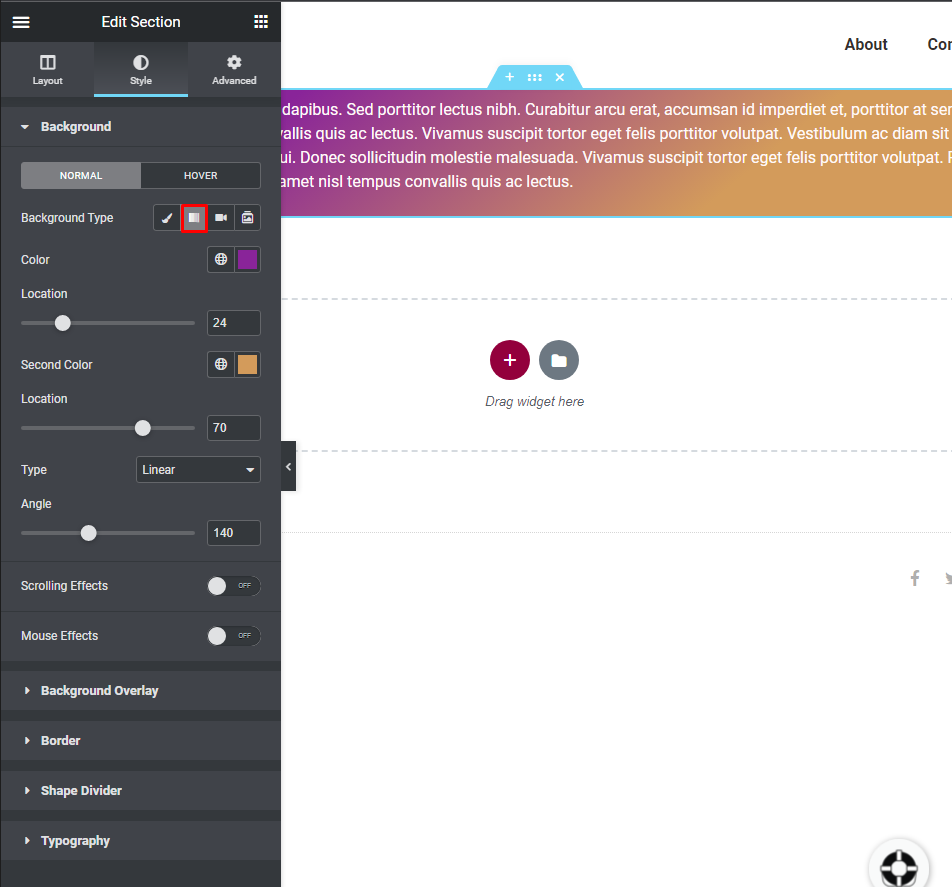
Ein anderer Stil ist Verlauf – Wenden Sie den Verlauf auf den Hintergrund des Abschnitts an. In diesem Abschnitt können Sie zwei beliebige Farben auswählen, die als Verlauf verwendet werden sollen, den gewünschten Bereich auswählen und den geeigneten Verlaufstyp und -winkel festlegen, um den gewünschten Effekt zu erzielen.

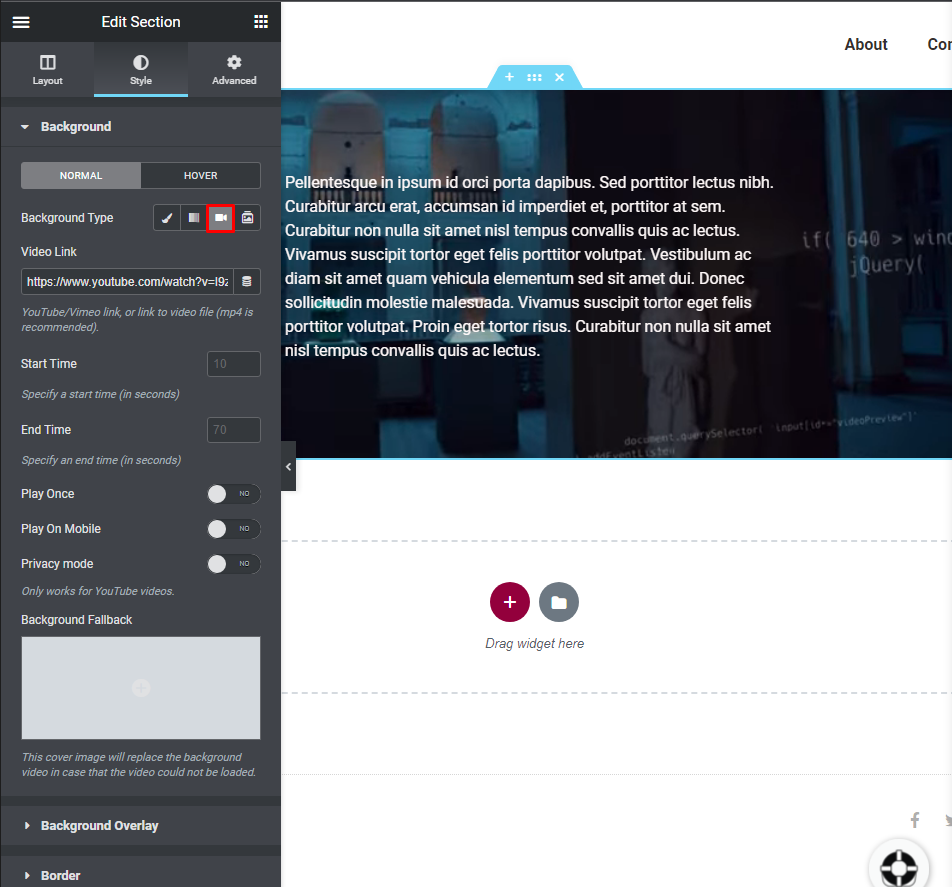
Hier kann ein Video als Hintergrund für einen Abschnitt verwendet werden. Ein Hintergrund-Fallback-Bild (ausgewählt aus der Medienbibliothek) kann auch verwendet werden, um das Video auf Mobil- und Tablet-Geräten zu ersetzen.

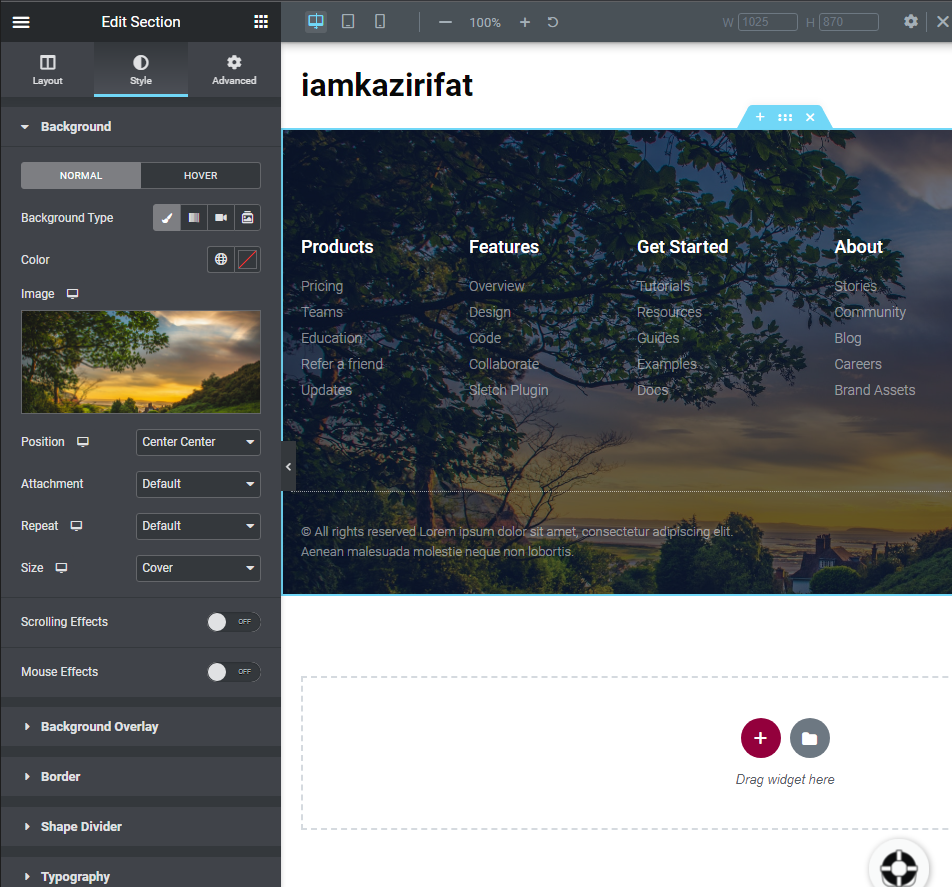
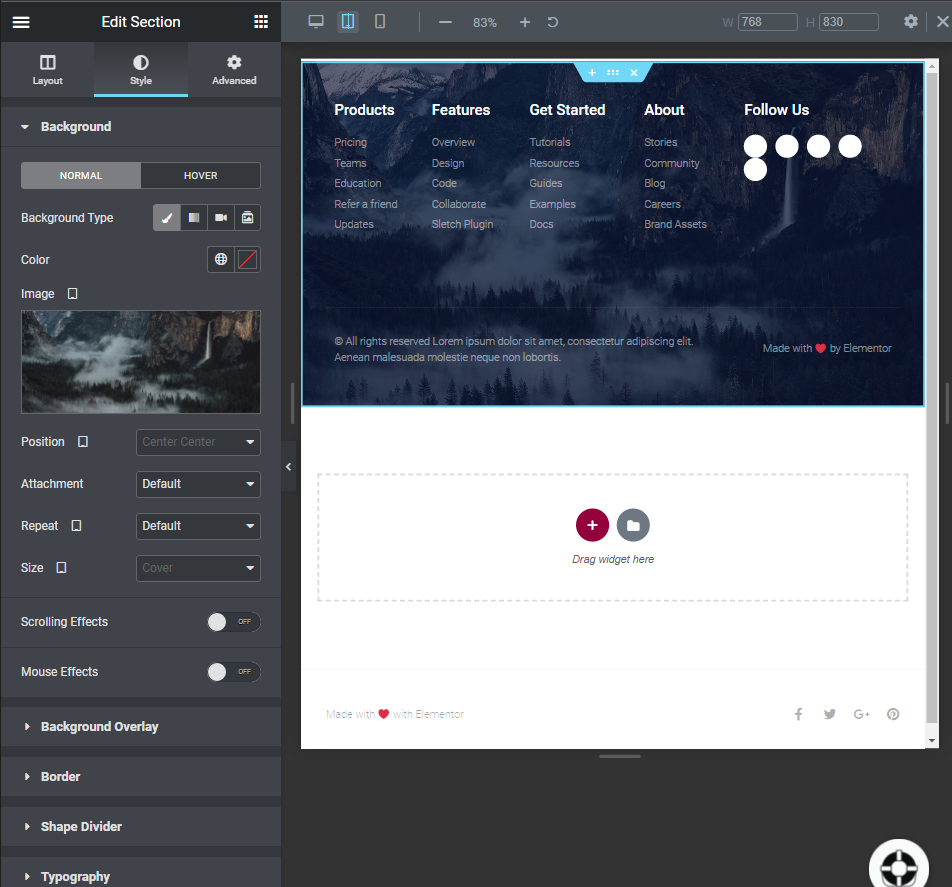
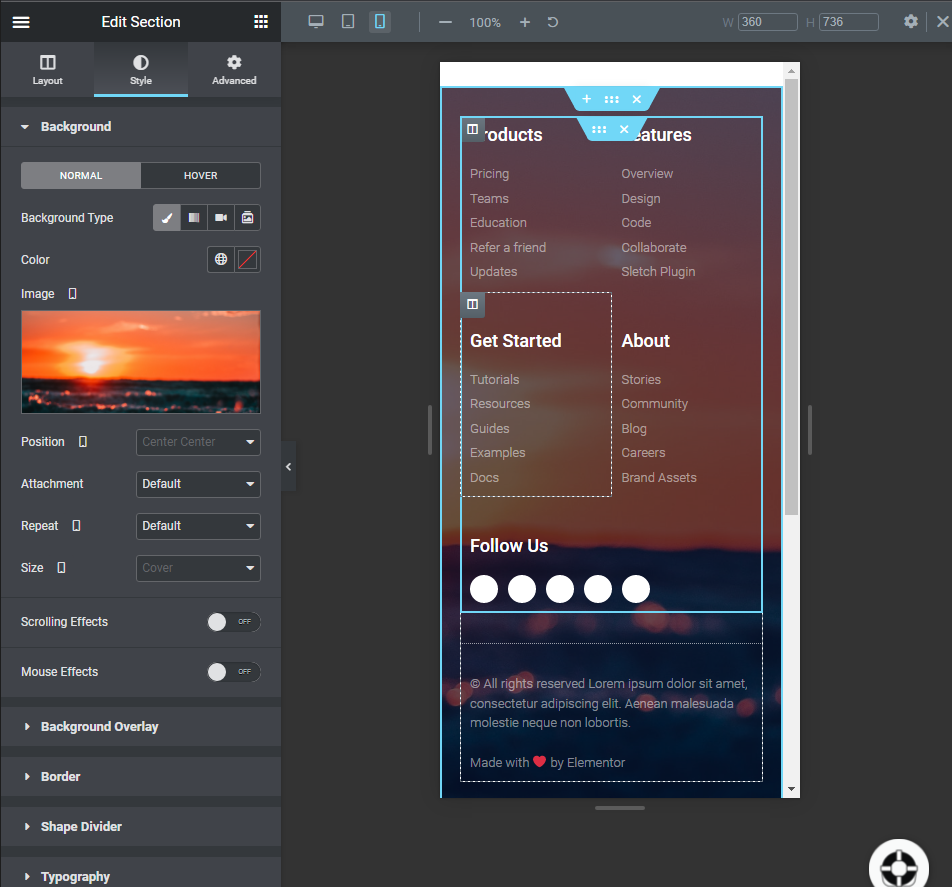
Elementor hat uns mit einer neuen Möglichkeit gesegnet, verschiedene Hintergründe für unterschiedliche Bildschirmgrößen zu erstellen. Das bedeutet, dass Sie in einem bestimmten Abschnitt unterschiedliche Bilder für verschiedene Geräte anzeigen können.
Dieser Hintergrund ist für die Desktop-Version.

Jetzt kann das Bild bei der Tablet-Version geändert werden.

Zuletzt können Sie ein weiteres Hintergrundbild für die mobile Version hinzufügen.

Hintergrundüberlagerung
Ein Overlay ist eine Sache, die sich über einen lebendigen Hintergrund setzt und den vorderen Inhalt hervortreten lässt. Unsere letzten Bilder haben Overlays. Jetzt zeigen wir, wie Sie die Element- oder Hintergrundüberlagerungsoption verwenden können.
Die Einstellungen für die Hintergrundüberlagerung befinden sich unter dem Hintergrundblock. Sie können verwendet werden, um den Text vor einem lebendigen Hintergrund hervorzuheben. Das Overlay kann hier sowohl für den normalen als auch für den Hover-Modus eingestellt werden. Nutzen Sie beide, indem Sie zwischen ihnen wechseln. Wenn Sie eine bestimmte Art von Hintergrund verwenden möchten, können Sie dies im Feld Hintergrundtyp tun. Klassische oder abgestufte Hintergründe sind ebenfalls akzeptable Optionen. Sehen wir uns beide Wege an.
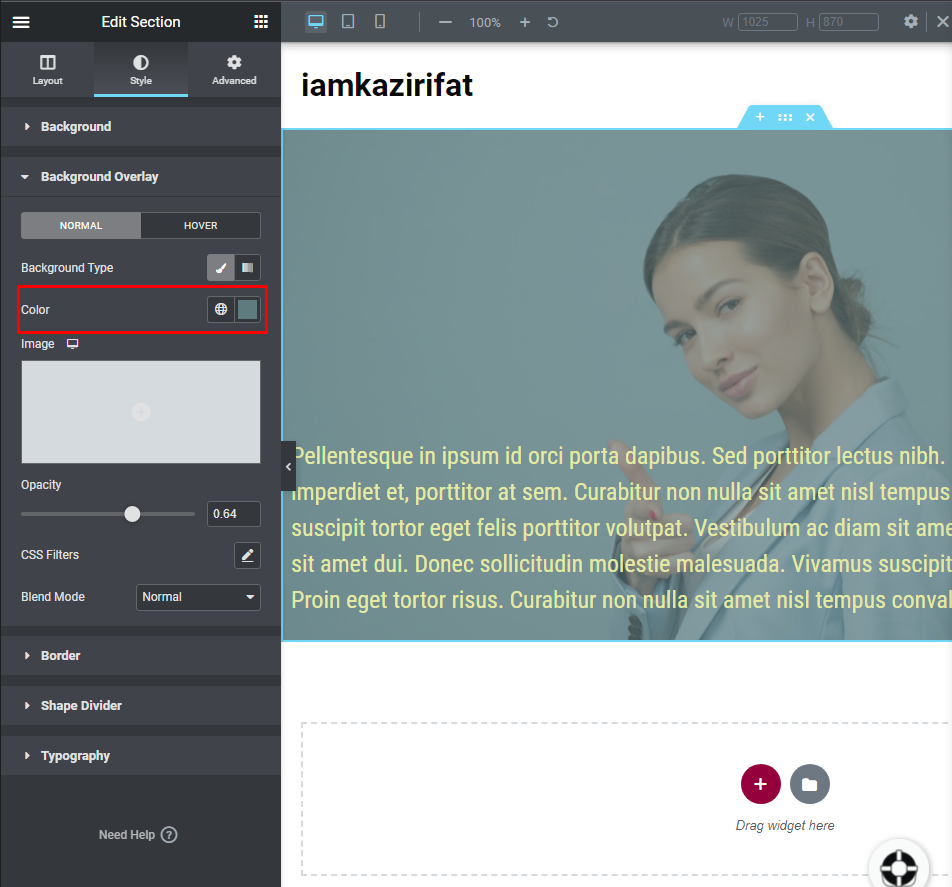
Sie können ganz normal ein weiteres Bild oder auch nur eine einfache Farbe darüber legen, die immer gleich bleibt. Hier ist ein Beispiel für die Farbüberlagerung.

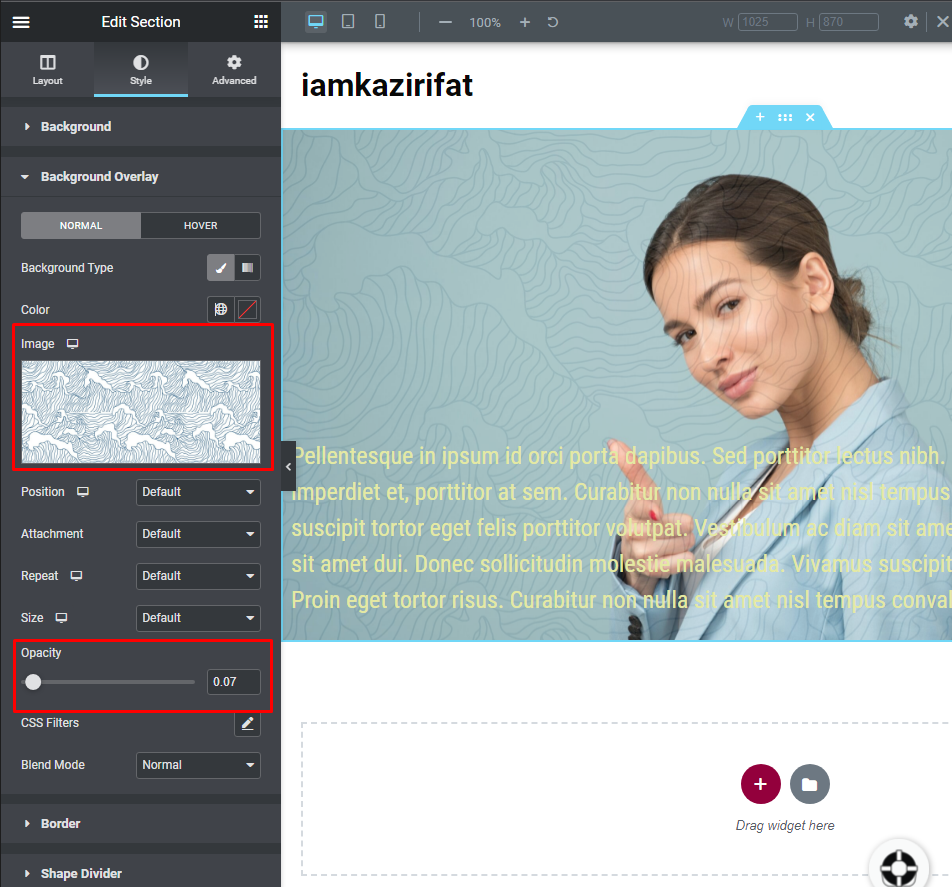
Hier ist ein Beispiel für die Überlagerung mit Bildern.

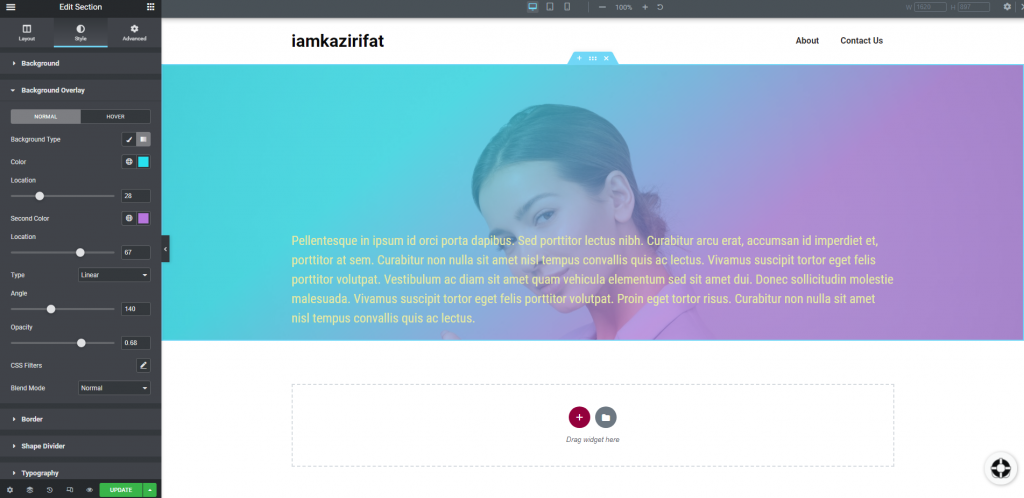
Sie können auch eine Verlaufsbildüberlagerung hinzufügen.

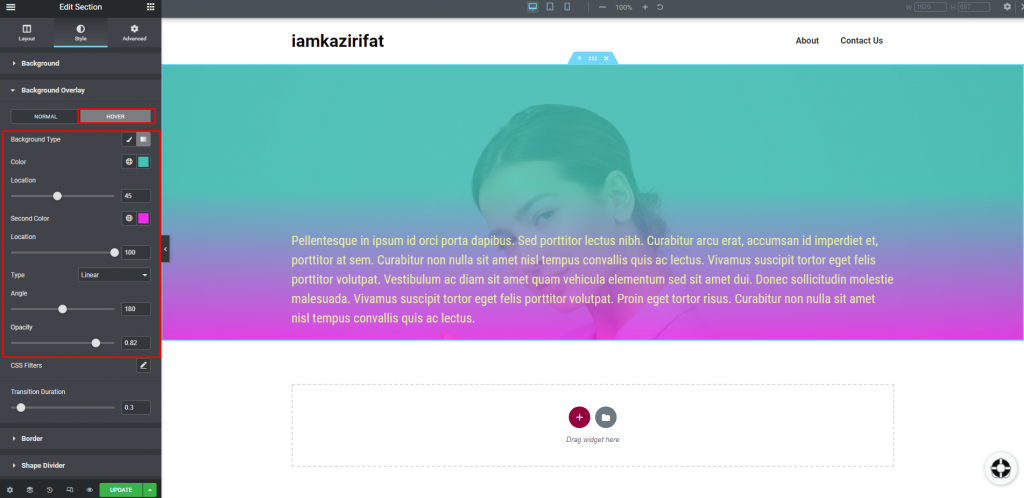
Die Hover-Overlay-Einstellung steht direkt neben den normalen Einstellungen. Sie können beim Hover sowohl einen Farbverlauf als auch eine normale Farbe hinzufügen. Hier ist ein Beispiel.

Und das ist alles über das Ändern des Hintergrunds eines beliebigen Abschnitts im Elementor.
Endgedanken
Auf diese Weise können Sie in Elementor einen dynamischen Abschnittshintergrund erstellen und Ihren Besucher in Erstaunen versetzen. Ich hoffe, dieses Tutorial kann Ihnen in den kommenden Projekttagen behilflich sein. Wenn Sie mehr wissen möchten, lassen Sie es uns in den Kommentaren wissen.





