Wenn Sie einen Sticky-Header für Ihre Website erstellen, kann das Ändern des Logos zu zukünftigen Styling-Optionen führen. Sie möchten beispielsweise die Hintergrundfarbe des Sticky-Headers ändern, benötigen jedoch ein anderes Logo, um das Design zu vervollständigen. Alternativ benötigen Sie möglicherweise eine andere Version des Logos, die weniger auffällig ist, um die Benutzer abzulenken.

Im heutigen Divi- Tutorial erfahren Sie, wie Sie Ihr Logo auf einem Sticky-Header ändern. Aber zuerst verwenden wir den Divi-Theme-Builder, um einen neuen Header mit zwei Logos zu erstellen, die wechseln, wenn der Benutzer den Sticky-Status des Headers aktiviert.
Lasst uns beginnen!
Vorschau
Das Sticky Header-Logo von Changin ist in den letzten Tagen ein sehr attraktiver Gegenstand. Schauen Sie sich die Vorschau des heutigen Designs an.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenAbschnitt 1: Erstellen Sie einen neuen Header
Um an dem heutigen Tutorial zu arbeiten, erstellen wir einen neuen Header mit der Option Theme Builder. Gehen Sie einfach zur Option Theme Builder und fahren Sie mit Build Custom Header for All Pages fort.

Abschnitt 2: Erstellen von klebrigen Teilen und Reihen
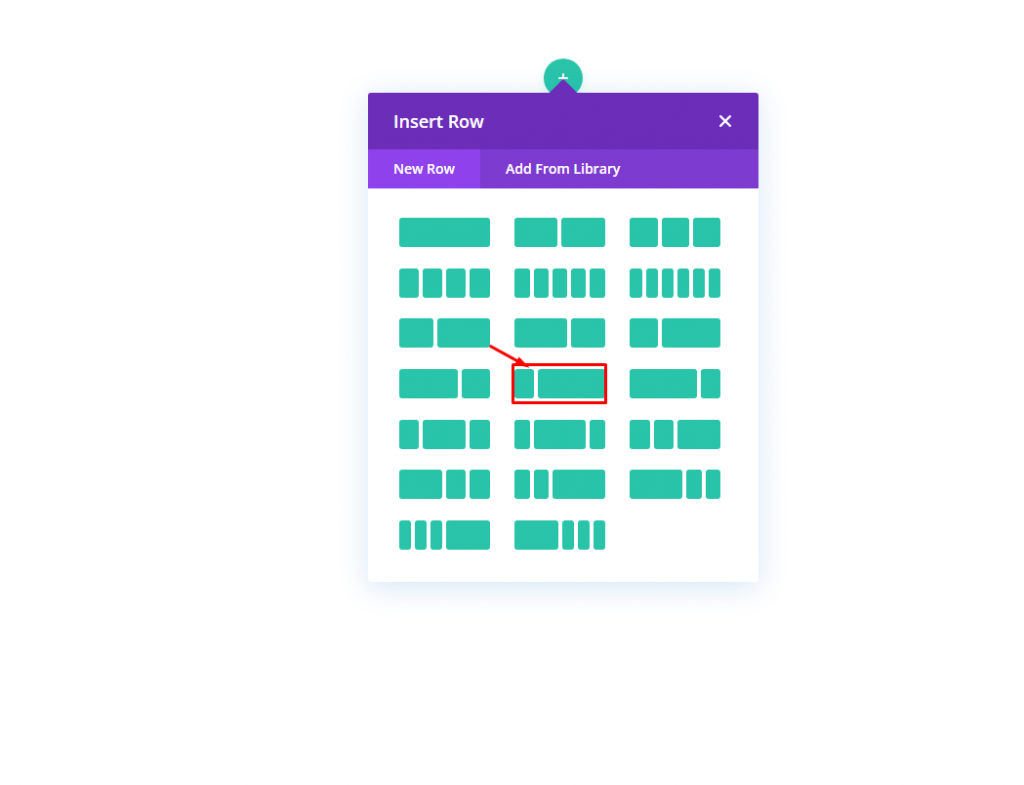
Reihenaddition
Wählen Sie das markierte Reihenmuster aus, um es in den Abschnitt einzufügen.

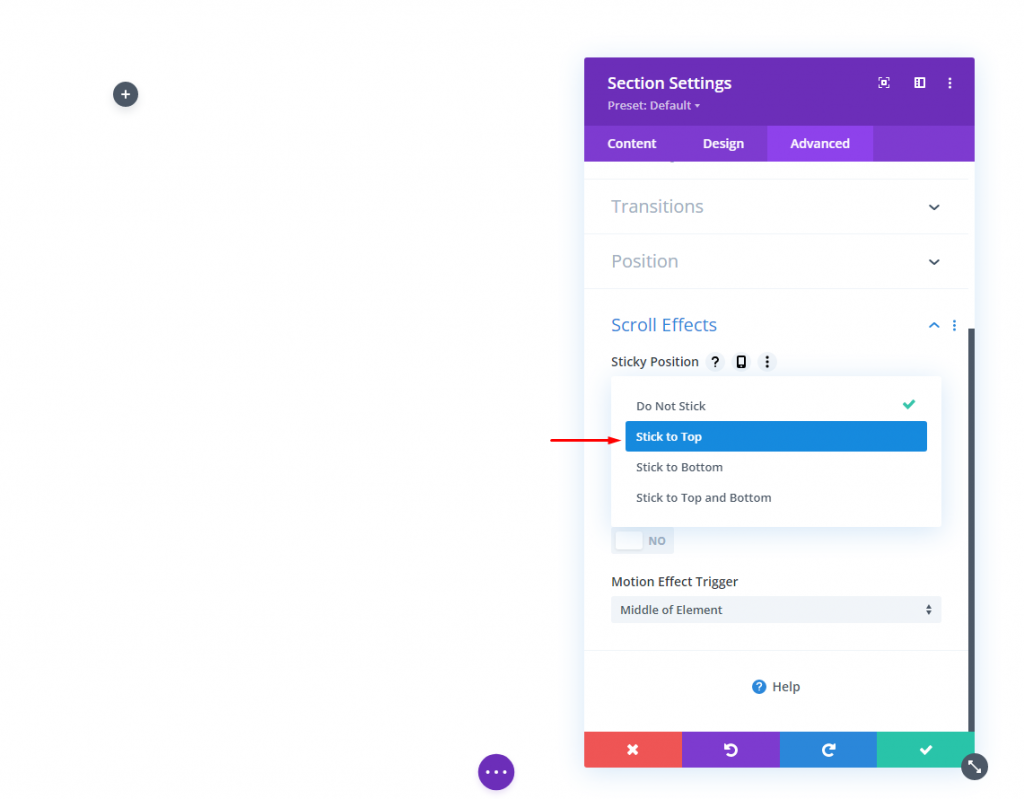
Einstellungen für Abschnitt
Wir möchten, dass dieser Header klebrig ist. Wir sind also dabei, dem Abschnitt eine klebrige Position hinzuzufügen. Nehmen wir die folgende Anpassung an Scroll-Effekten auf der Registerkarte "Erweitert" der Einstellungen vor.
- Klebrige Position: Oben kleben

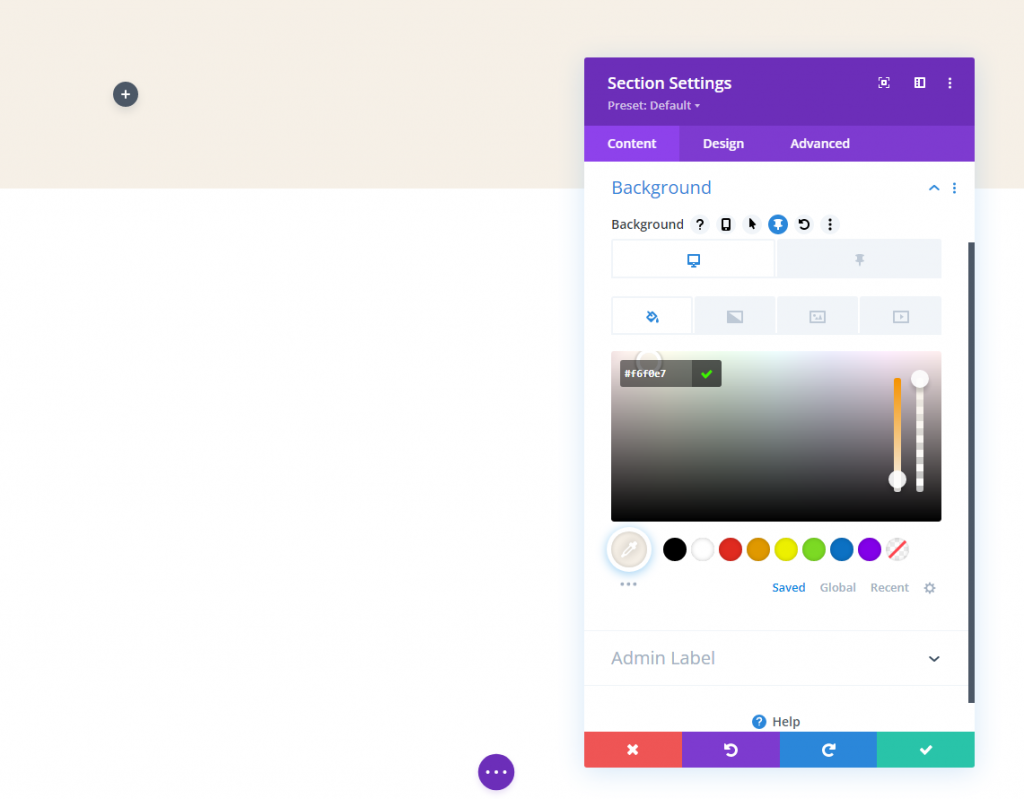
Fügen Sie nun eine Hintergrundfarbe aus der Registerkarte Inhalt hinzu. Diese Farbe wird auf dem Desktop und für den Sticky-Status wie folgt angewendet:
- Hintergrundfarbe (Desktop): #f6f0e7
- Hintergrundfarbe (klebrig): #000000

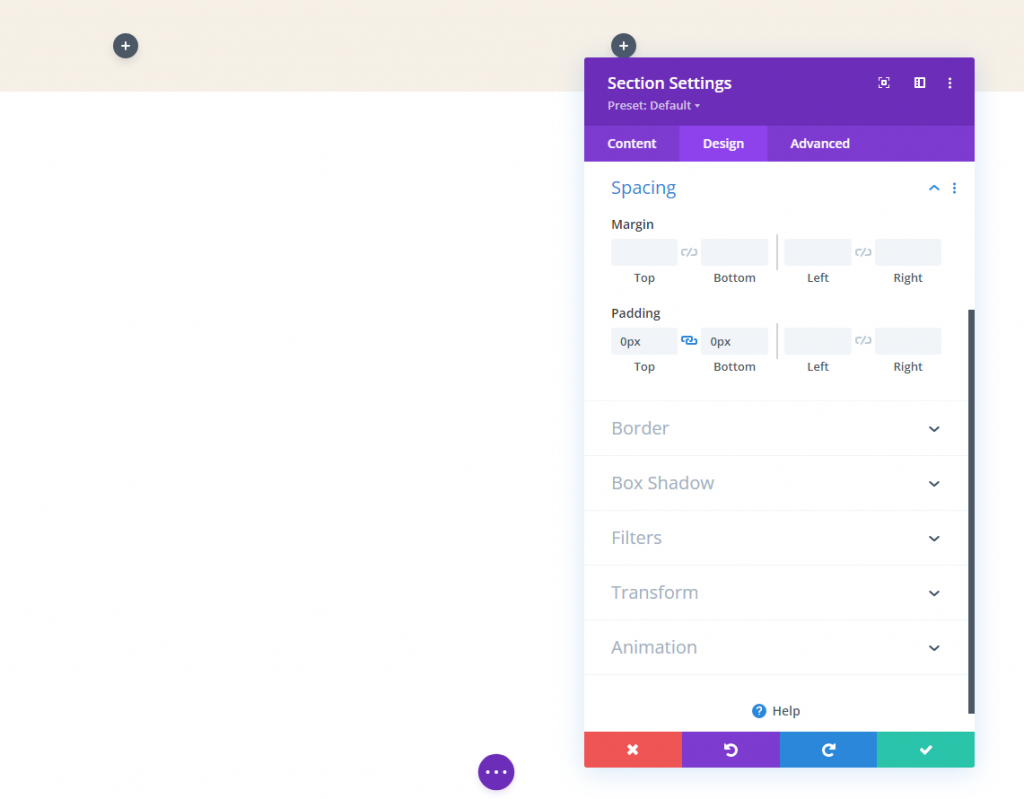
Aktualisieren Sie die Polsterung über die Registerkarte "Design".
- Padding: 0px oben, 0px unten

Zeileneinstellungen
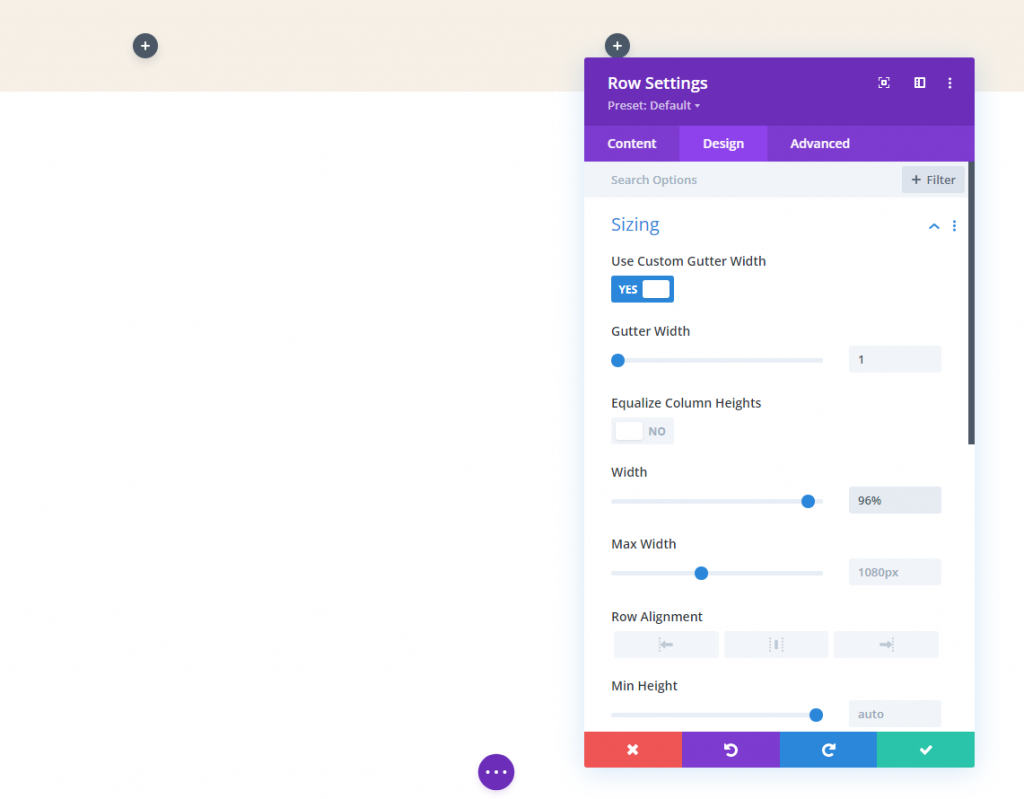
Nachdem wir mit der Abschnittseinstellung fertig sind, müssen wir nun einige Arbeiten in den Zeileneinstellungen durchführen. Auf der Registerkarte Design
- Dachrinnenbreite: 1
- Breite: 96%
- Polsterung: 10px oben, 10px unten

Abschnitt 3: Logos hinzufügen
Ja, wir werden mit zwei verschiedenen Logos arbeiten, da es bequemer ist, separate Logos zu verwenden. Es wird zwei verschiedene Bilder geben, die in und außer Sichtweite gleiten. Logik ist - Nachdem die Seite vollständig geladen wurde, sehen Benutzer ein Logo in der Kopfzeile, das sich jedoch ändert, sobald sie mit dem Scrollen beginnen.
Handlogo
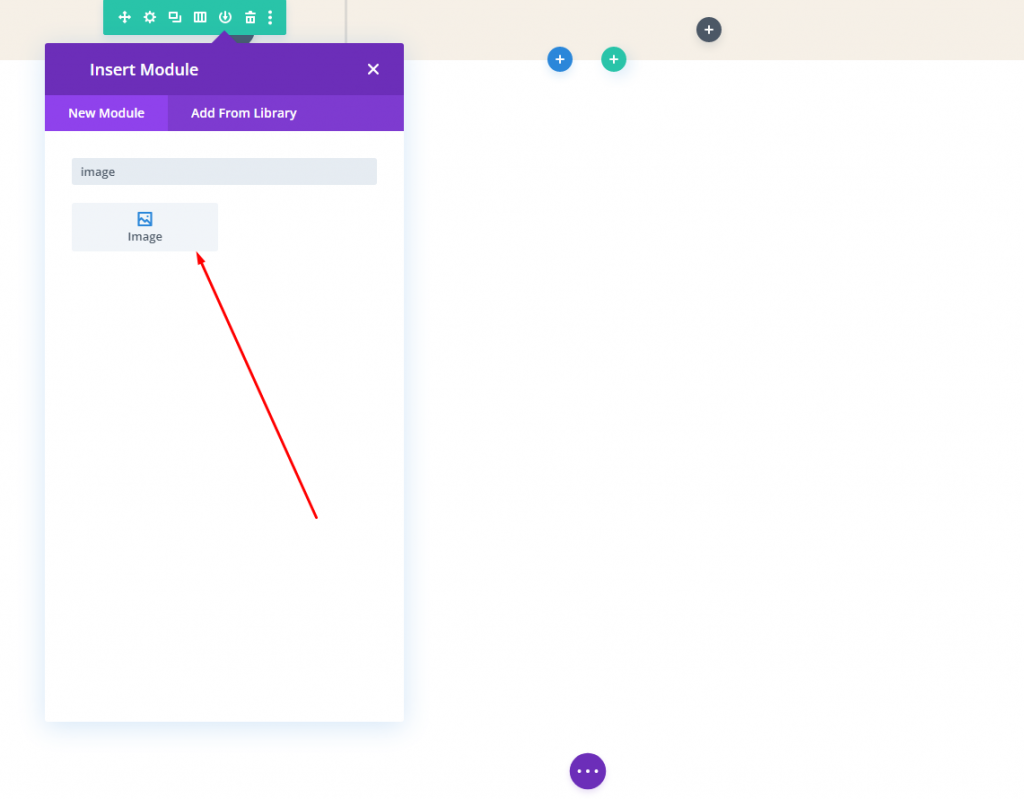
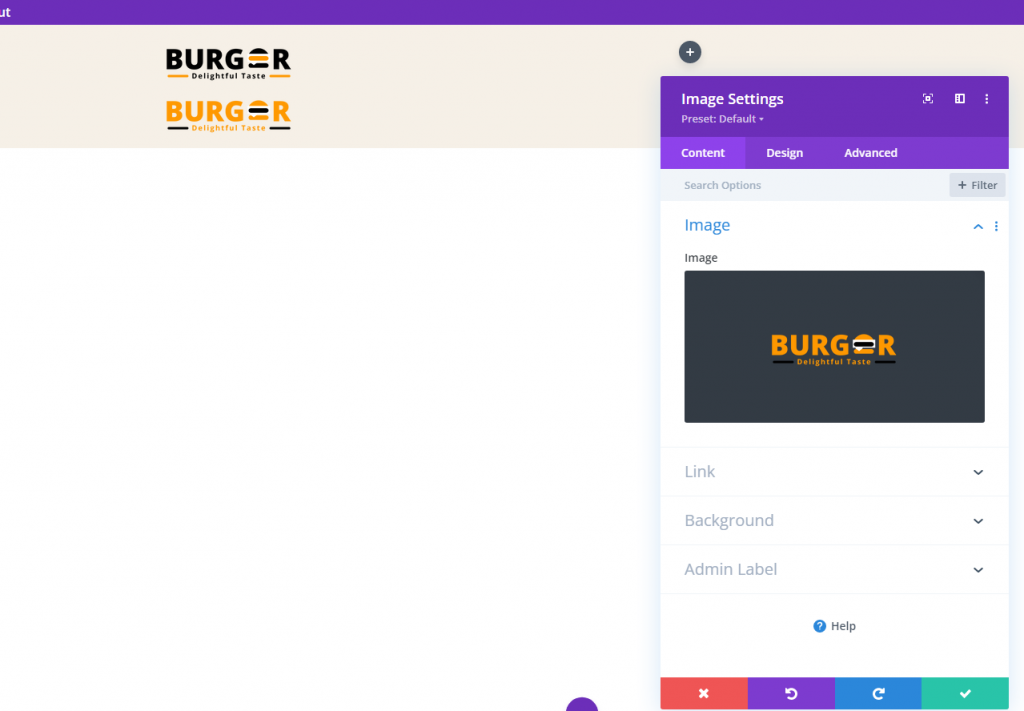
Fügen Sie der linken Spalte unserer Zeile ein Bildmodul hinzu.

Fügen Sie nun ein Logo hinzu. Achten Sie darauf, dass das Logo im Bereich von 200 px * 67 px bleibt. Sie können diesem Logo den Homepage-Link hinzufügen, um es dynamisch zu bearbeiten.

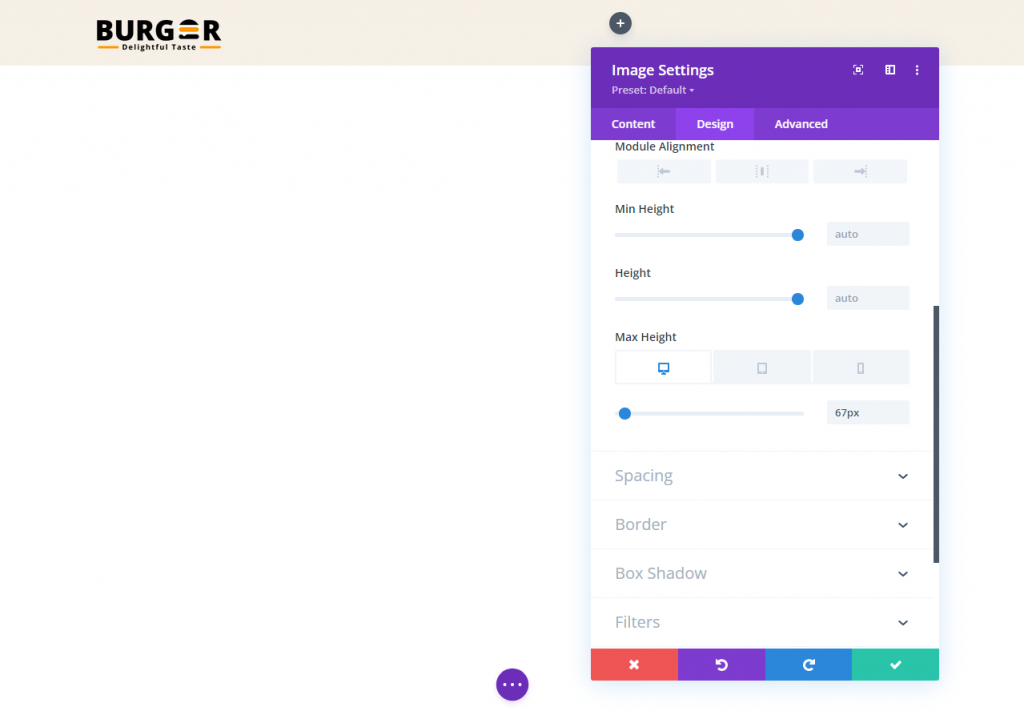
Nehmen Sie die folgenden Änderungen auf der Registerkarte Design vor.
- Maximale Höhe: 67px (Desktop), 45px (Tablet und Telefon)

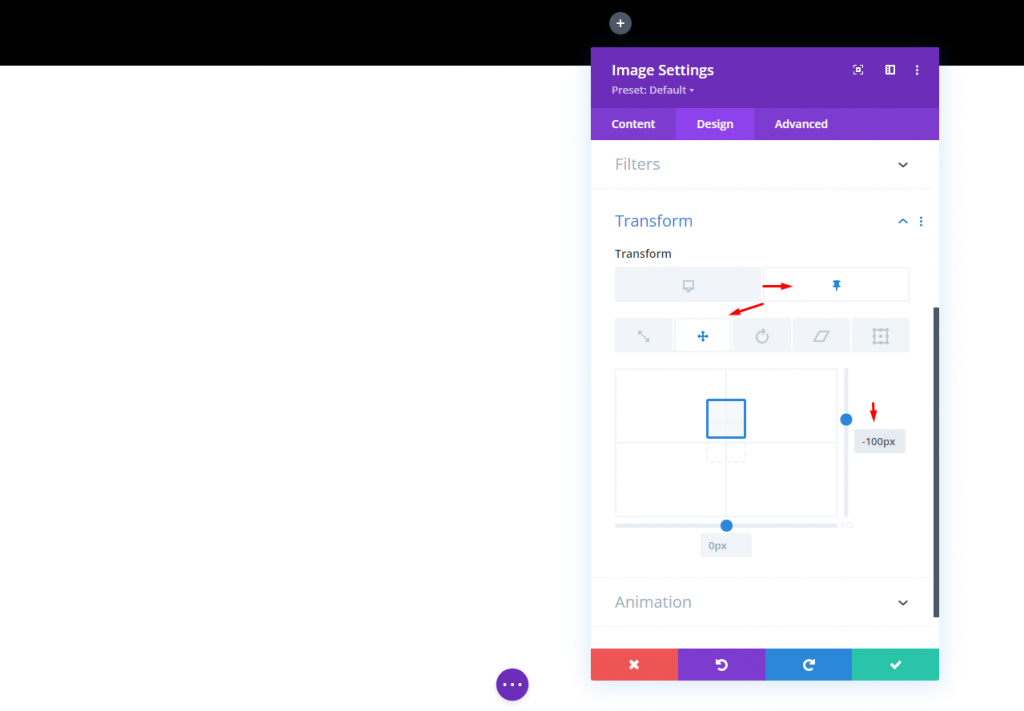
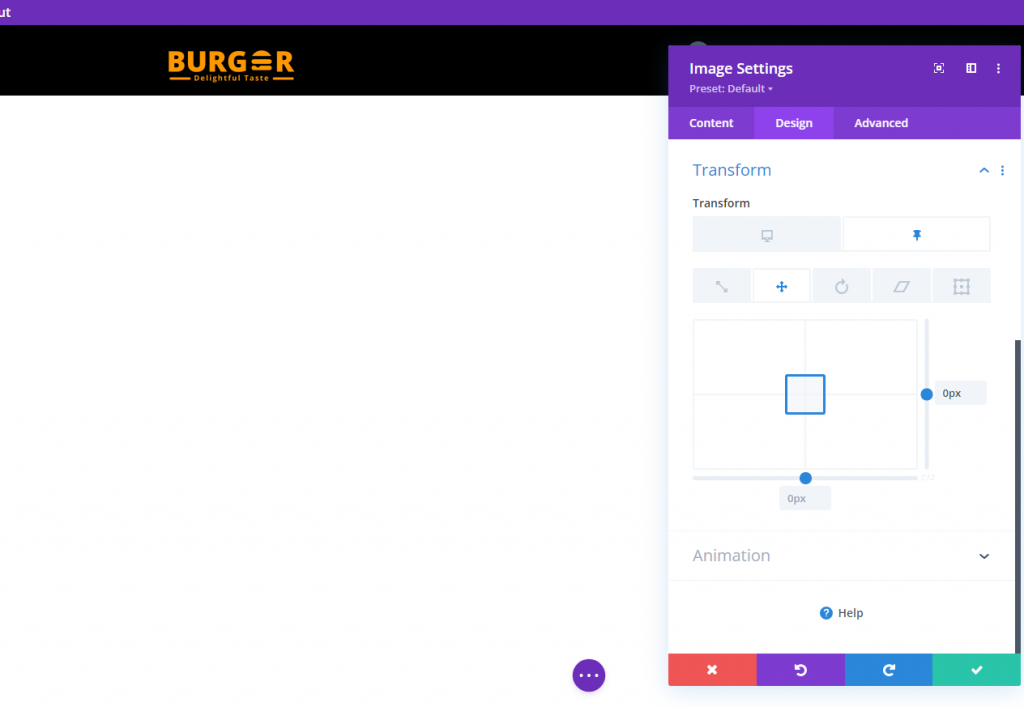
Ändern Sie die Transformationsübersetzungsoption im Sticky-Zustand:
- Transformieren Y-Achse übersetzen (klebrig): -100%
Dadurch wird das Logo außerhalb der Spalte nach oben verschoben, um es im klebrigen Zustand auszublenden.

Sticky State Logo
Um ein Logo zu erstellen, das in einem klebrigen Zustand funktioniert, müssen wir zuerst das gerade erstellte Bildmodul duplizieren.

Ersetzen Sie nun das Bild/Logo. Behalten Sie dieses Bild die gleiche Größe wie das vorherige bei.

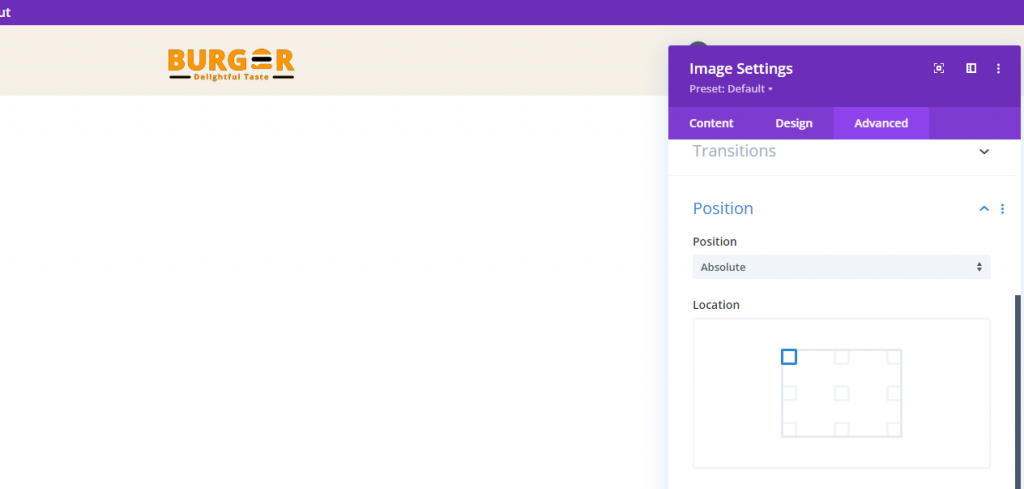
Bearbeiten Sie auf der Registerkarte "Erweitert" die Positionseinstellungen.
- Position: Absolut
Das Logo sollte nun direkt über dem Hauptlogo sitzen.

Aktualisieren Sie auf der Registerkarte Entwurf die Transformationsoptionen wie folgt:
- Transformieren Y-Achse übersetzen (Desktop): 100 %
- Transformieren Y-Achse übersetzen (klebrig): 0%

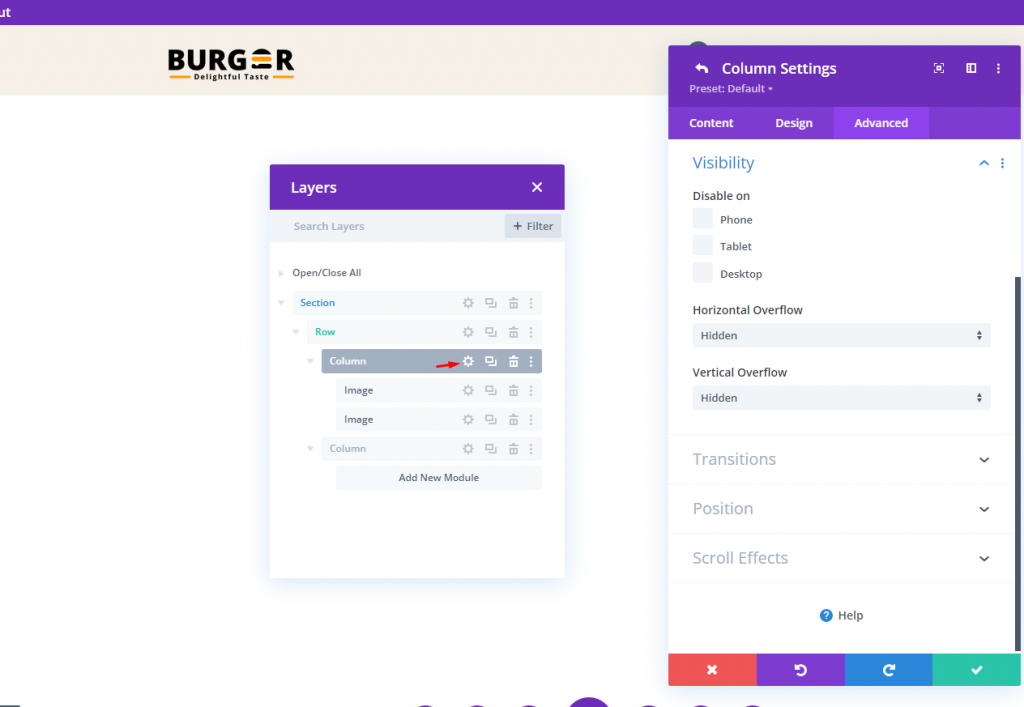
Abschnitt 4: Ausgeblendeter Spaltenüberlauf
Die Sichtbarkeit des Sticky State-Logos befindet sich außerhalb der Spalte, aber um dies zu ändern, ändern wir die Sichtbarkeit des Überlaufs.
- Horizontaler Überlauf: Versteckt
- Vertikaler Überlauf: Versteckt

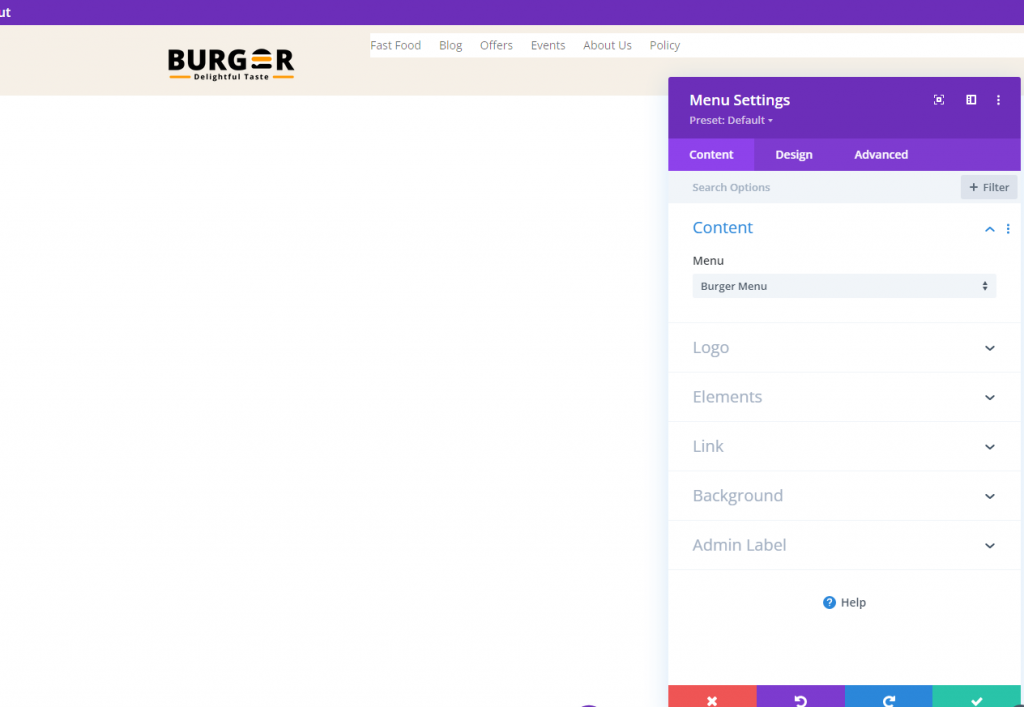
Abschnitt 5: Menü
Hier kommt der letzte Teil unseres Tutorials. Der Kopfbereich ist ohne Menü wertlos. Lassen Sie uns ein Menümodul hinzufügen und das gewünschte Menüelement darauf platzieren.

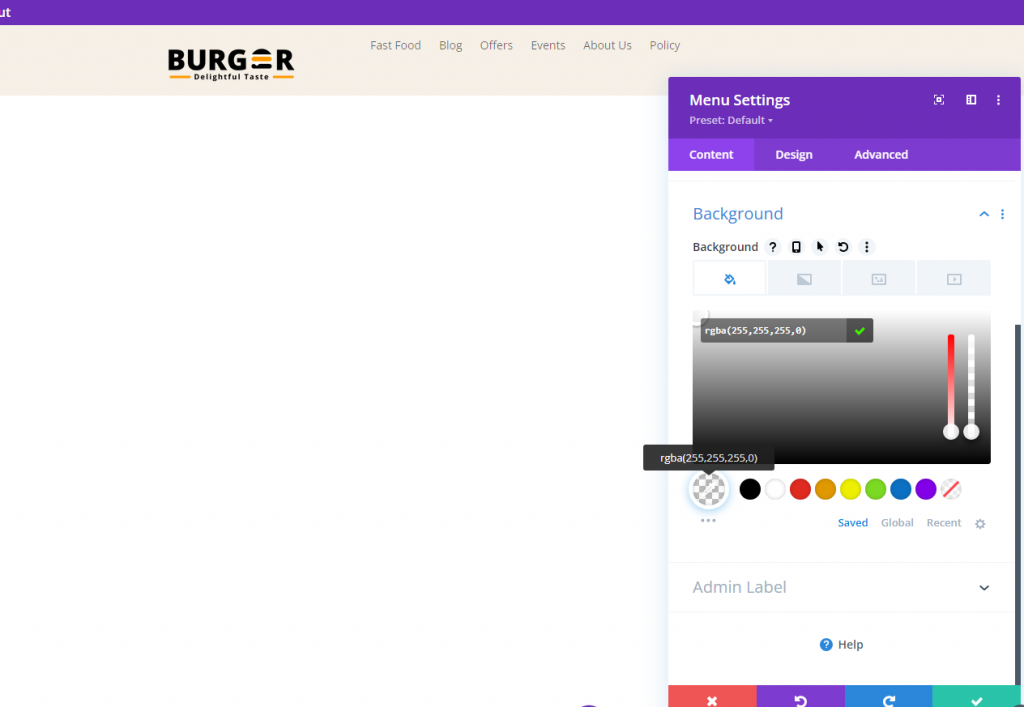
Machen Sie den Menühintergrund transparent.

Folgen Sie nun den folgenden Anpassungen, um das Menü attraktiver zu gestalten.
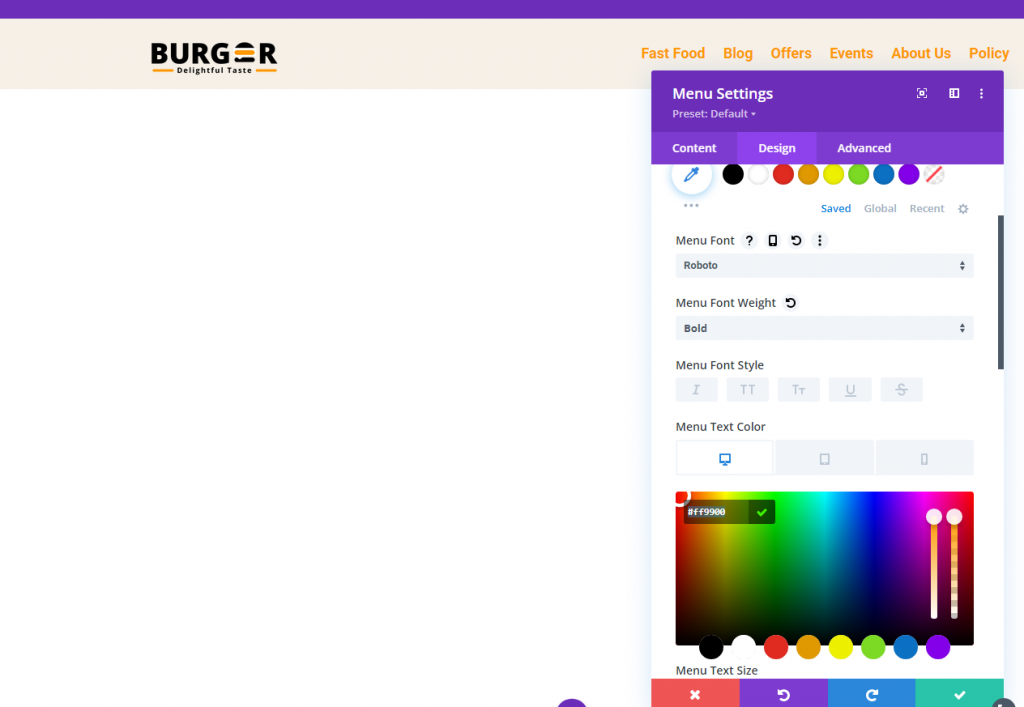
- Menüschrift: Roboto
- Schriftstärke des Menüs: Fett
- Menütextfarbe: #ff9900
- Menütextgröße: 18px
- Höhe der Menüzeile: 1.3em
- Textausrichtung: rechts
- Hintergrundfarbe des Dropdown-Menüs: #fff
- Farbe der Dropdown-Menüzeile: #000
- Textfarbe des Dropdown-Menüs: #000 (Desktop), #000 (Sticky)
- Hintergrundfarbe des mobilen Menüs: #fff
- Mobile Menütextfarbe: #000 (Desktop), #000 (Sticky)
- Farbe des Hamburger-Menüsymbols: #000 (Desktop), #fff (klebrig)
- Rand (Desktop): 14px oben
- Rand (Tablet und Telefon): 5px oben
- Polsterung (Tablet und Telefon) 5px unten
- Abgerundete Ecken: 3px
- Rahmenbreite (Tablet und Telefon): 1px
- Rahmenfarbe: #ddd (Desktop), #333 (klebrig)

Endgültige Ansicht
Hier ist die letzte Ansicht unseres Designs.
Gedanken zum Abschluss
Es ist nicht notwendig, dasselbe Logo für Ihre Sticky-Header zu verwenden, wenn Sie Divi verwenden . Wir haben gerade gezeigt, wie einfach es ist, mithilfe der integrierten Funktionen von Divi einen dynamischen Header zu erstellen. Es ist kein zusätzlicher Code erforderlich. Sobald Sie das volle Potenzial der Sticky-Einstellungen von Divi ausgeschöpft haben, werden Sie möglicherweise ziemlich kreativ, wie die Logos in die und aus der Ansicht überführt werden. Hoffentlich wird sich dieser kleine Tipp bei Ihrem bevorstehenden Projekt als nützlich erweisen!





