Elementor ist das führende WordPress-Website-Erstellungstool, mit dem Webdesigner mithilfe eines intuitiven visuellen Builders professionelle, pixelgenaue Websites erstellen können. Elementor bietet die Möglichkeit, das Hintergrundbild jedes Teils oder jeder Spalte auf Ihrer Website zu ändern, einschließlich des Heldenbereichs, der das Erste ist, was Besucher sehen, wenn sie auf Ihrer Seite landen.

Was ist ein Heldenbild?
Ein Hero-Bild ist ein riesiges Web-Bannerbild, das im Kopfbereich einer Webseite angeheftet wird, normalerweise oben auf der Seite. Es umfasst in der Regel sowohl ein Bild als auch einen Text, um die Hauptbotschaft eines Unternehmens auszudrücken. Über dem Falz enthalten Heldenfotos häufig einen Call-to-Action (CTA), der Besucher dazu anregt, den Rest der Seite zu erkunden. Der Zweck dieser Grafik besteht darin, einer Seite Energie und Spannung zu verleihen und gleichzeitig einen guten ersten Eindruck zu hinterlassen.
So ändern Sie das Hintergrundbild des Helden beim Schweben
In diesem Blogbeitrag zeige ich Ihnen, wie Sie die dynamischen Tags und das benutzerdefinierte CSS von Elementor verwenden, um das Hintergrundbild des Helden beim Hover zu ändern. Dadurch wird eine großartige Wirkung erzielt, die die Aufmerksamkeit Ihrer Besucher auf sich zieht und Ihre Website hervorstechen lässt.
Schritt 1: Erstellen Sie eine neue Seite
Als erstes müssen wir eine neue Seite erstellen und diese mit Elementor bearbeiten.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
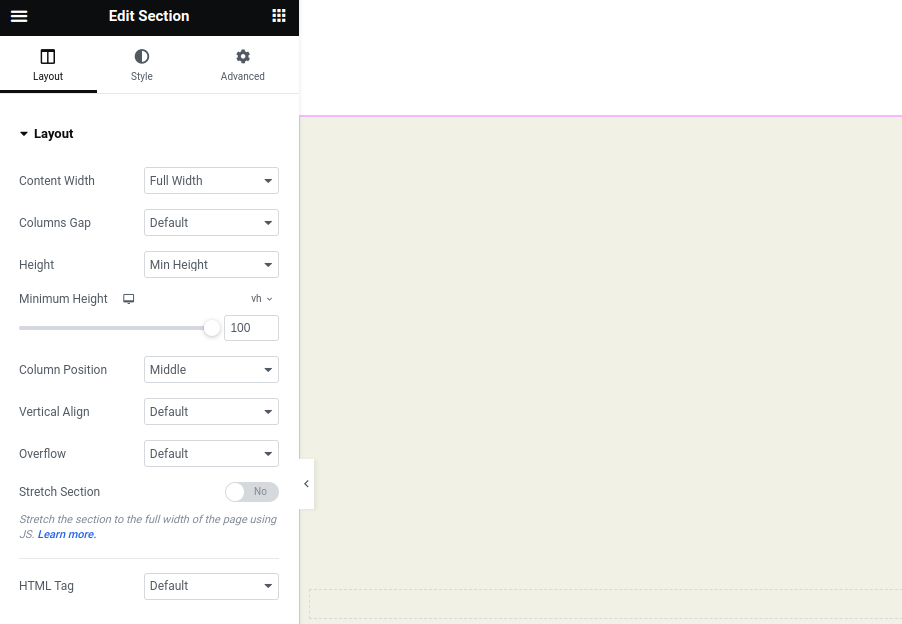
Fügen Sie einen Abschnitt mit den folgenden Einstellungen ein:
- Min. Höhe: 100 Vh
- Breite: 100 %

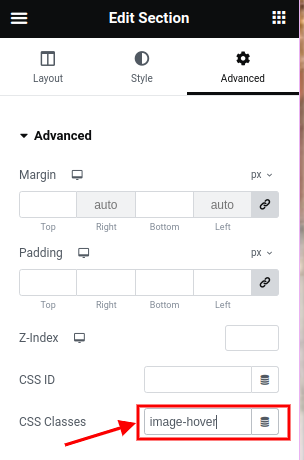
Legen Sie eine Klasse für den Abschnitt mit dem Namen „image-hover“ fest.

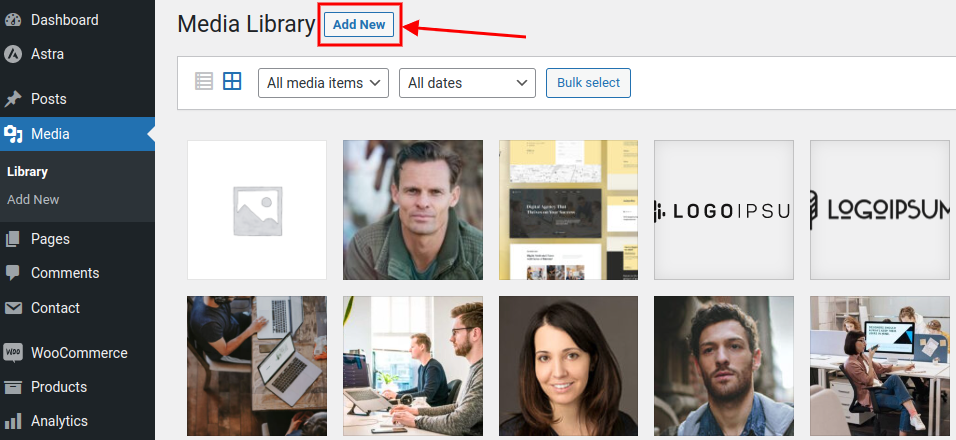
Laden Sie die Bilder, die Sie für den Hover-Effekt verwenden möchten, in Ihre Medienbibliothek hoch.

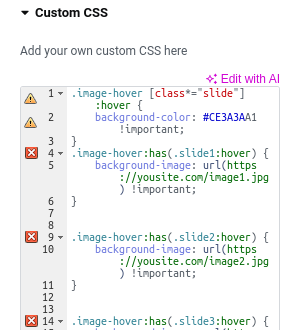
Wenn das erledigt ist, fügen Sie den folgenden CSS-Code ein:
.image-hover [class*="slide"]:hover {
background-color: #CE3A3AA1 !important;
}
.image-hover:has(.slide1:hover) {
background-image: url(https://test.positivevibesmedia.com/wp-content/uploads/2021/05/gallery-2.jpg) !important;
}
.image-hover:has(.slide2:hover) {
background-image: url(https://test.positivevibesmedia.com/wp-content/uploads/2021/05/gallery-1.jpg) !important;
}
.image-hover:has(.slide3:hover) {
background-image: url(https://test.positivevibesmedia.com/wp-content/uploads/2021/05/cta-img.jpg) !important;
}Hinweis: Ersetzen Sie die Hintergrundbild-URL durch Ihre Bild-URLs aus der Medienbibliothek.
Dieses CSS erreicht zwei Ziele:
1 – Ändern Sie die Hintergrundfarbe jedes Containers, wenn Sie mit der Maus darüber fahren.
2 – Wenn Sie mit der Maus über die.slide-*-Container fahren, ändert sich das Hintergrundbild im .image-hover.

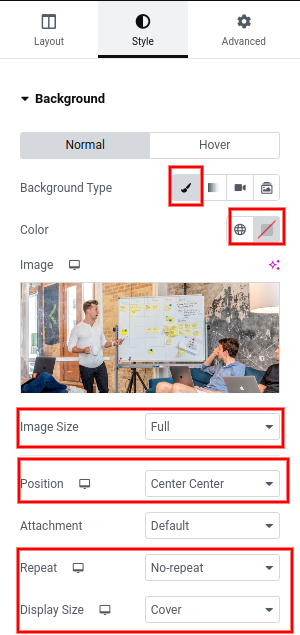
Gehen Sie nach dem Einfügen Ihres benutzerdefinierten CSS zur Registerkarte „Stil“ und geben Sie die folgenden Einstellungen ein:
- Hintergrundtyp: Klassisch
- Farbe: Transparent
- Bildgröße: Vollbild
- Bild: *Wählen Sie das erste Bild aus, das Sie anzeigen möchten
- Position: Mitte Mitte
- Displaygröße: Cover
- Wiederholen: Keine Wiederholung

Nächster Schritt:
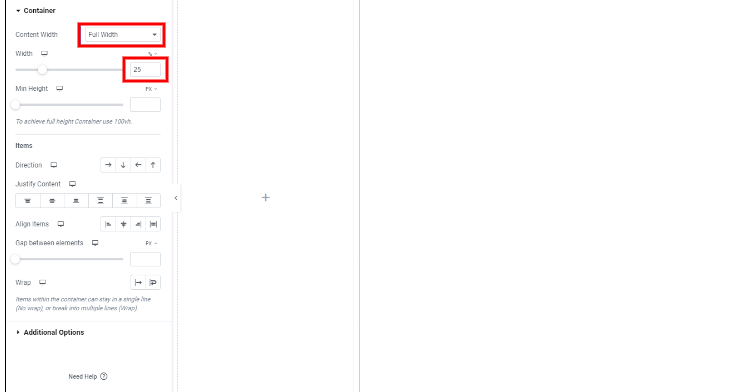
Fügen Sie einen Abschnitt mit diesen Einstellungen hinzu:
- Inhaltsbreite: Volle Breite
- Breite: 25 %

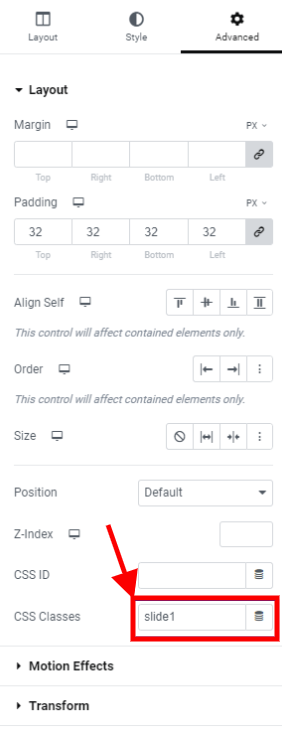
Gehen Sie zur Registerkarte „Erweitert“ und erstellen Sie eine Klasse mit dem Namen „slide1“.

Passen Sie nun jeden Behälter an Ihren Stil und Ihre Artikel an.
Sobald Ihr erster Container fertig ist, replizieren Sie ihn dreimal und ändern Sie die CSS-Klasse auf jedem Container, um vier fortlaufend nummerierte Klassen zu erstellen:
Folie 1, Folie 2, Folie 3 und Folie 4
Abschluss
In diesem Artikel haben wir gelernt, wie man mit Elementor, dem beliebtesten WordPress-Website-Builder, einen Heldenbereich erstellt.
Wir haben uns darauf konzentriert, einen Heldenbereich zu erstellen, der das Hintergrundbild ändert, wenn der Benutzer mit der Maus über verschiedene Elemente fährt, und haben dazu die Containerfunktionalität von Elementor und benutzerdefinierten CSS-Code verwendet.
Wenn Sie diese Anleitung befolgen, können Sie das UX/UI-Design Ihrer Website verbessern und einen optisch ansprechenden und ansprechenden Bereich schaffen, der sich von der Masse abhebt.
Elementor macht das Erstellen einer professionell aussehenden Website für jeden ohne Programmierkenntnisse einfach. Insgesamt zeigt Ihnen diese Lektion, wie Sie einen Heldenbereich erstellen, der das Wertversprechen Ihrer Website hervorhebt und Ihre Besucher anspricht.




