Der Hover-Effekt ist ein interaktives Designschema, das sehr leistungsstark im Design ist. Wir nutzen dies, um unser Design für Besucher attraktiver zu gestalten und die Inhalte informativer zu gestalten. Das Divi-Theme hat diese Funktion mit dem Live-Vorschau-Builder integriert, damit wir atemberaubende Designs erstellen können. Einer der interessantesten Schwebeeffekte ist Bild beim Schweben ändern und heute werden wir sehen, wie wir dies mit Divi tun können. Dieses Design ist sehr nützlich für E-Commerce-Geschäfts- und Portfolio-Websites.

Snek-Gipfel
Der Bildwechsel beim Schweben ist ein responsives Design, sodass Ihre Besucher von Mobilgeräten oder Tablets die gleiche Erfahrung machen können wie die PC-Benutzer.
Bild bei Hover ändern
Demo-Auswahl
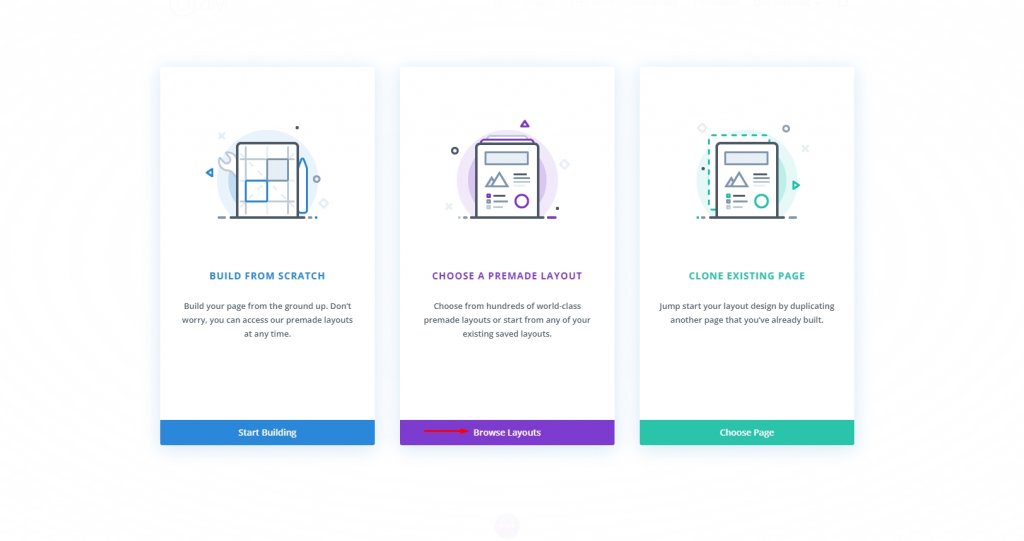
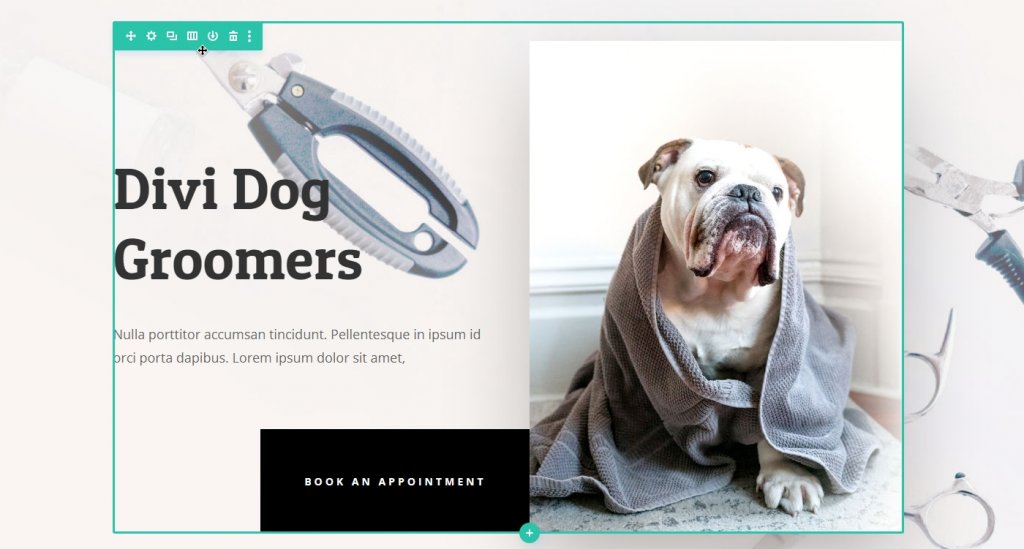
Um mit unserem heutigen Tutorial zu beginnen, verwenden wir eine vorgefertigte Vorlage aus der Divi-Bibliothek namens Dog Groomers. Öffnen Sie eine Seite, auf der Sie dieses Layout importieren möchten, und fahren Sie mit der Auswahl einer vorgefertigten Vorlage fort.

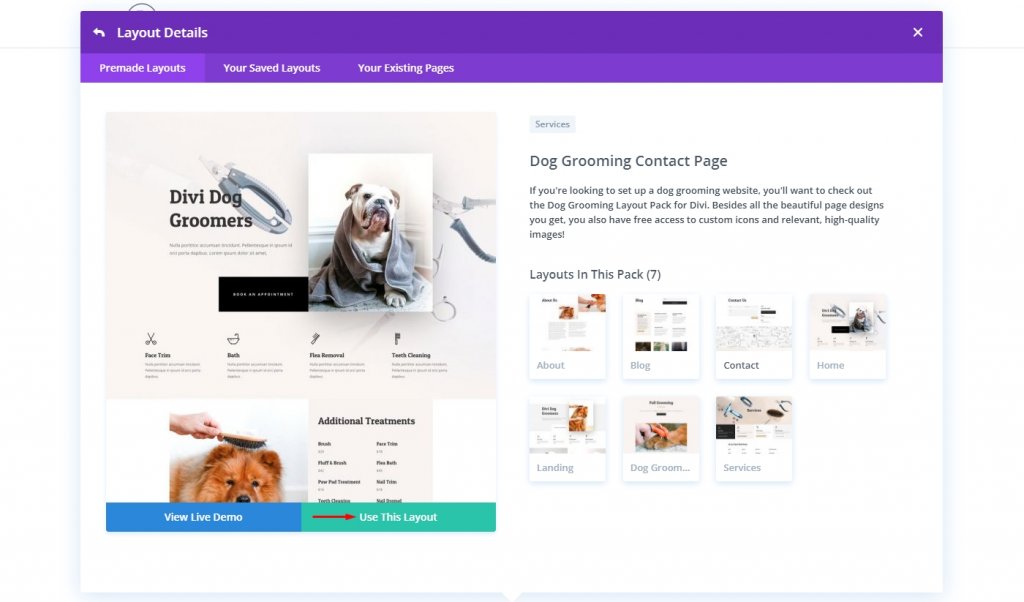
Dann suchen Sie nach der Dog Groomers-Vorlage oder laden Sie sie hier herunter und importieren Sie sie. Nachdem Sie die Vorlage aus der Bibliothek ausgewählt haben, wählen Sie Dieses Layout verwenden aus .
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
Bild auswählen
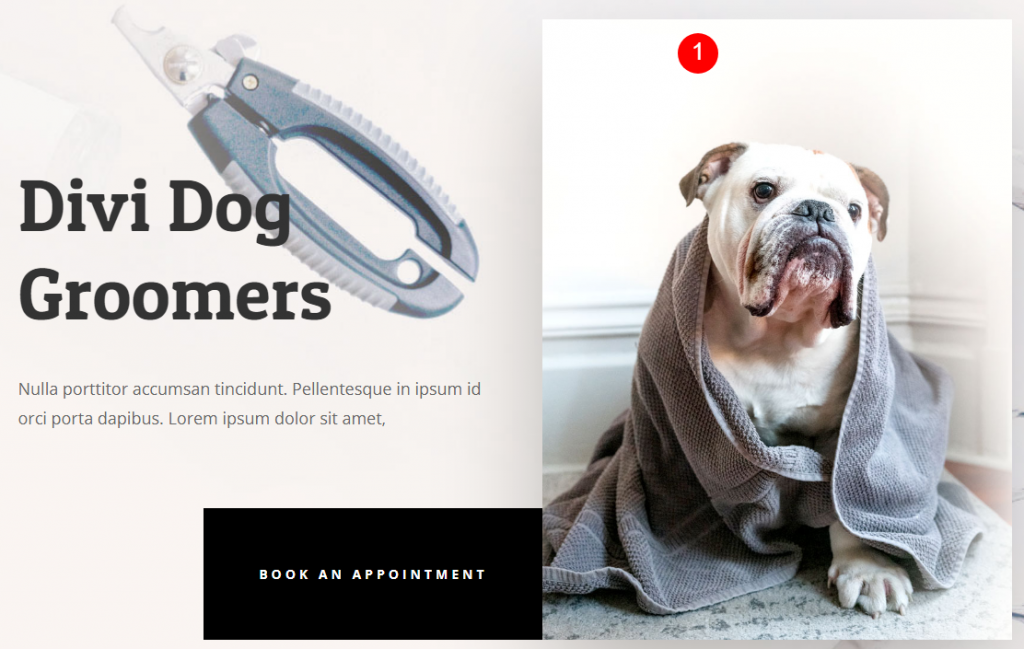
Suchen Sie in Divi Builder einfach die Fotos, auf die Sie den Effekt anwenden möchten, und klicken Sie darauf. Während jede Aktion unabhängig platziert wird, kann der Hover-Effekt ohne Einschränkungen auf beliebig viele Komponenten auf Ihrer Seite angewendet werden.
Denken Sie daran, dass es auf jede Komponente angewendet werden kann, die ein Bild als Teil enthält. Das Bildmodul von Divi ist nicht der einzige Ort, an dem Sie diese Auswirkungen sehen werden. Um Bilder zu ändern, aktivieren Sie den Hover-Effekt für ein beliebiges Hintergrundbild, sei es Blurb, CTA oder sogar ein Spaltenhintergrund.

Wir können das Bild nicht direkt ändern, da dieses Bild Teil der ersten Zeile der Seite ist und nicht auf einem Bildmodul platziert ist. Bearbeiten wir also die Zeileneinstellung.

Moduleinstellungen
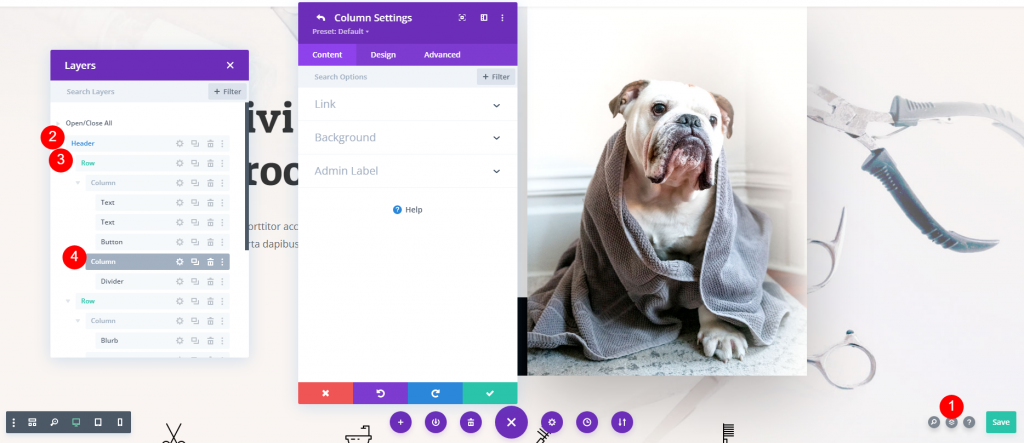
Öffnen Sie Ebenen aus der unteren rechten Ecke und erweitern Sie die Zeile aus dem Kopfbereich. Sie sehen zweispaltig und öffnen nun die Einstellungen für die zweite Spalte.

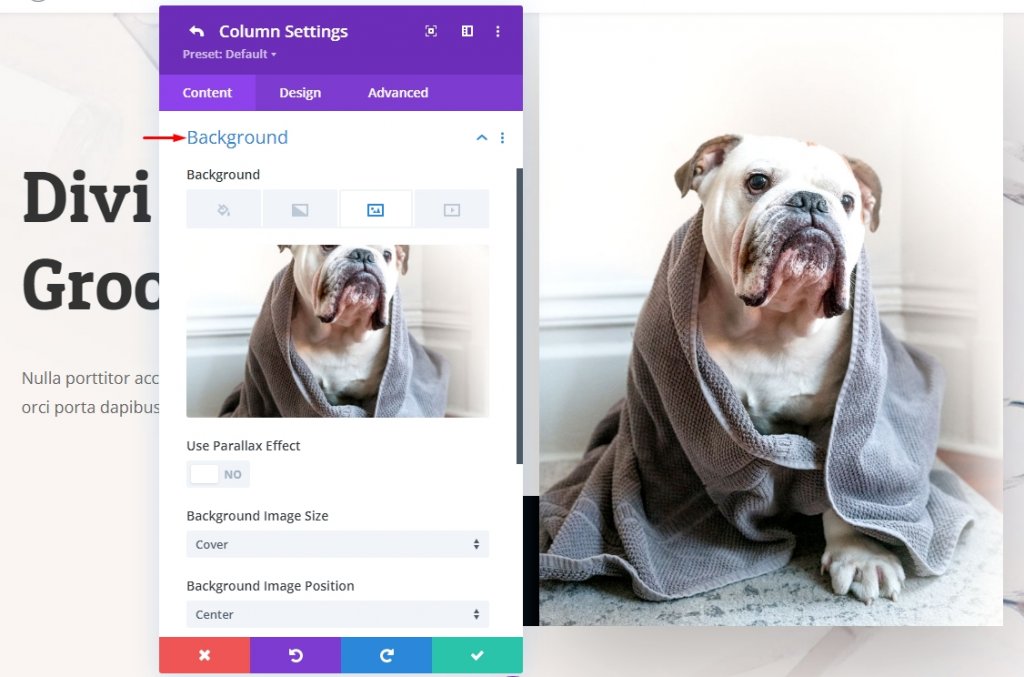
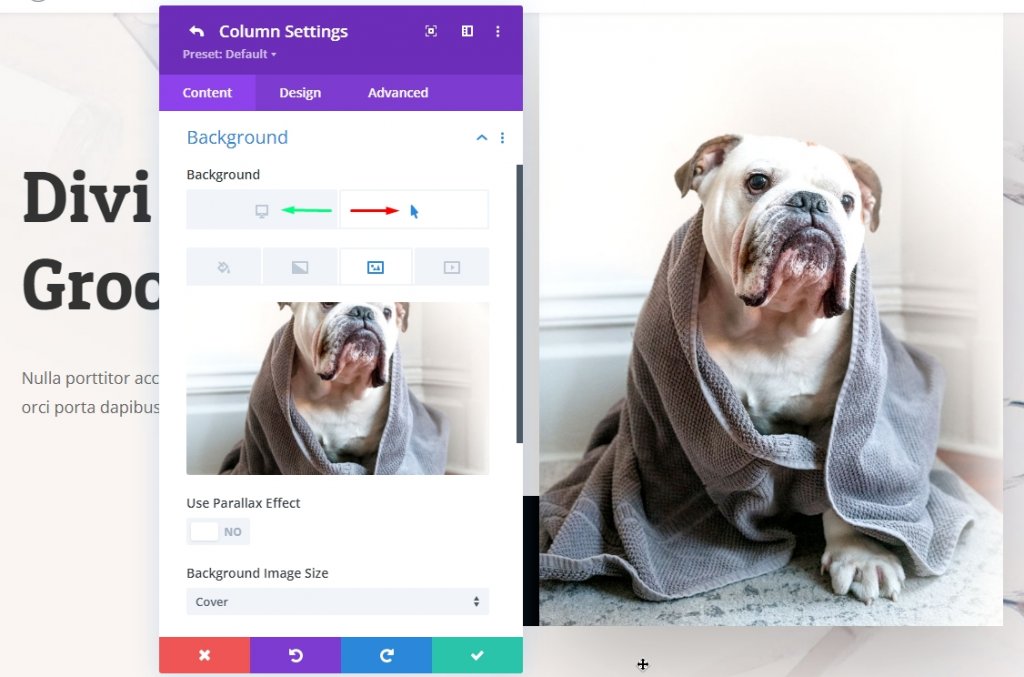
Öffnen Sie nun auf der Registerkarte Inhalt die Hintergrundeinstellung für das Bild.

Unter dem Hintergrund können Sie mit Divi aus einer Vielzahl verschiedener Medientypen auswählen, einschließlich Bildern, Farbverläufen und MP4-Videos. Die Registerkarte Bild, dritte von links, kann verwendet werden, um Hover-Effekte auf diese anzuwenden.
Hover-Effekte aktivieren
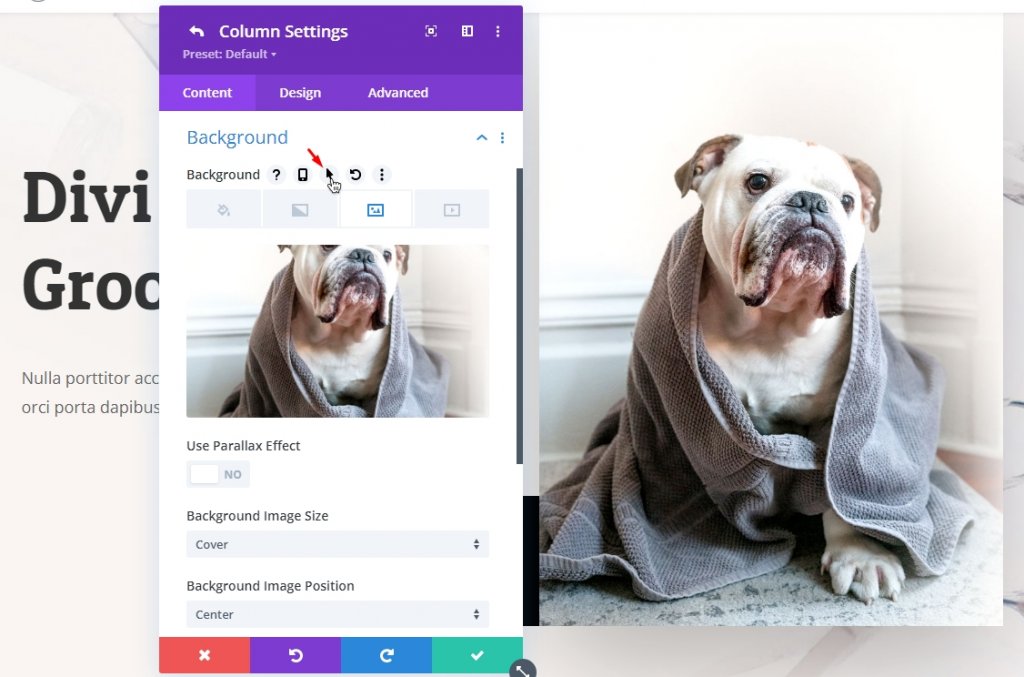
Öffnen Sie die Hover-Einstellung über das Pfeilsymbol direkt neben der Unterüberschrift Hintergrund. Es ist ein Kippschalter für Divi-Hover-Effekte. Hover-Effekte können mit derselben Option auf jedes Element im Divi Builder angewendet werden, nicht nur auf Fotos. Berücksichtigen Sie es auch für zukünftige Designs.

Jetzt sehen Sie zwei neue Registerkarten, eine für die normale Situation und die andere für die Hover-Situation.

Bild für Hover ändern
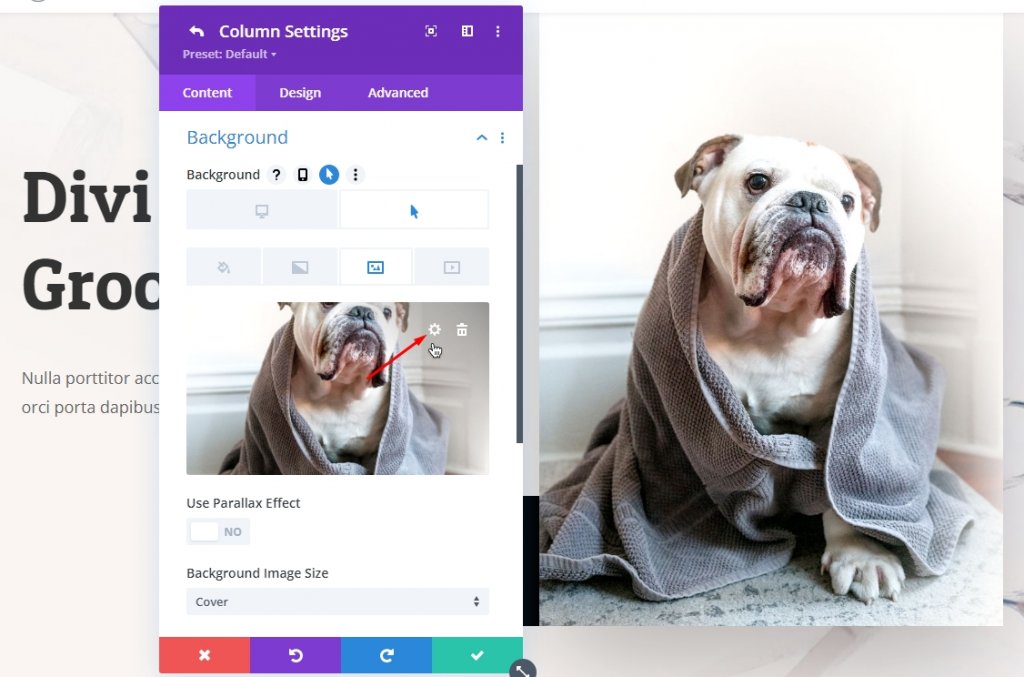
Sie können das Bild löschen und das Bild ersetzen. Wir werden das Bild mit dem Zahnradsymbol ersetzen.

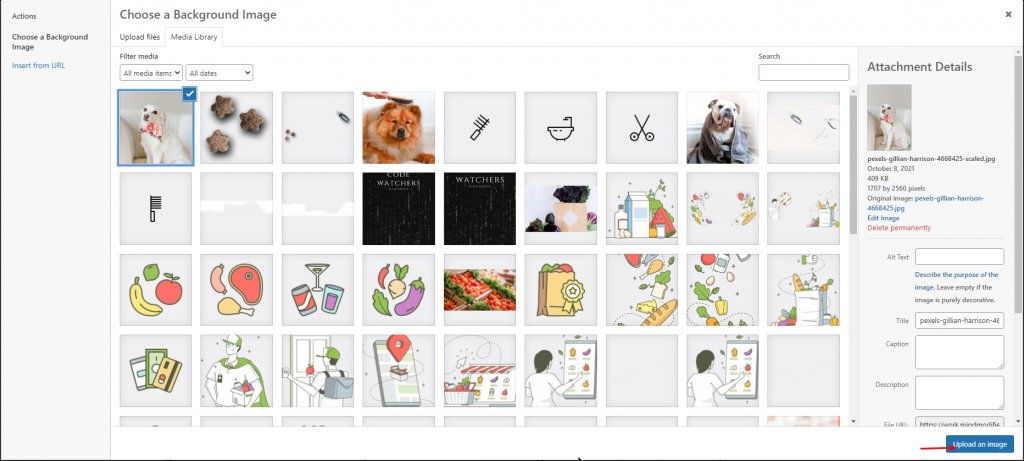
Wählen Sie nun das gewünschte Bild aus und klicken Sie auf Bild hochladen.

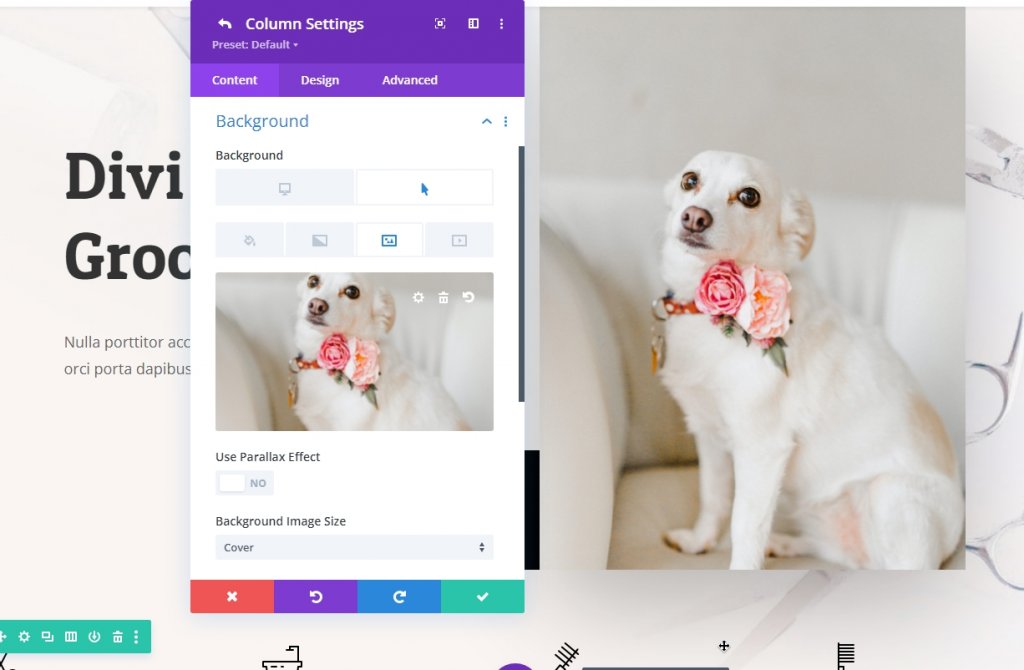
Wenn Sie das Bild in der Hover-Einstellung geändert haben, wird die Änderung live im Visual Builder angezeigt.

Bevor Sie fortfahren, überprüfen Sie bitte, ob das Originalbild vorhanden ist. Sie können dies überprüfen, indem Sie zum Standard-Bild-Tab gehen.

Klicken Sie auf den grünen Speichern-Button, wenn alles in Ordnung ist. Wenn Sie speichern, kann es so aussehen, als ob Ihre Fotos verschwunden sind, aber Divi bringt Sie einfach zu den Zeileneinstellungen zurück, nachdem Sie aus den Spalteneinstellungen entfernt wurden.

Jetzt müssen Sie nur noch auf das grüne Häkchen klicken, um den Vorgang abzuschließen. Nachdem Sie die Seiteneinstellungen gespeichert haben, stehen Ihre Änderungen für Ihre Besucher zur Verfügung.
Hover-Effekte im Visual Builder werden möglicherweise nicht von Divi gerendert. Dies liegt daran, dass die Hover-Interaktion in anderen Jobs innerhalb des Builders verwendet wird. Die Änderungen werden jedoch im Frontend Ihrer Website sichtbar, sobald Sie auf die grüne Schaltfläche Speichern der Seite klicken.
Endgültige Ansicht
So sieht unser endgültiges Design aus.
Abschluss
Um eine ansprechende und interaktive Website zu erstellen, kann jeder die verschiedenen leistungsstarken Tools des Divi Builder verwenden. Um das Vorher und Nachher eines Kunden zu zeigen, eine Chronologie der Erstellung eines Kunstwerks zu zeigen oder einfach einen lustigen Wechsel für Benutzer zu haben, die zufällig mit der Maus über ein einzelnes Bild fahren, macht Divi dies einfach. Darüber hinaus können Sie Hover-Effekte verwenden, um schnell zwischen verschiedenen Bildern auf jedem Element auf Ihrer Seite zu wechseln, nicht nur in den Bild- oder Galeriemodulen. Auf diese Weise können Sie das ursprüngliche Aussehen Ihrer Site beibehalten und gleichzeitig spezialisierte Module aufnehmen. Vergnügt euch!




