Möchten Sie den Bezahlvorgang für Ihre Kunden auf Ihrer WordPress-Website vereinfachen? Wenn ja, sollten Sie darüber nachdenken, QR-Codes für Stripe-Zahlungen auf Ihrer Website zu integrieren. Benutzer können mit ihren Mobiltelefonen eine bestimmte Form eines Barcodes scannen, der als QR-Code oder Quick-Response-Code bezeichnet wird.

Eines der am weitesten verbreiteten und sichersten Zahlungsgateways im Internet, Stripe, steht ihnen zur Verfügung, wenn sie auf einen Zahlungslink klicken. Durch die Verwendung von Stripe-Zahlungen mit QR-Codes können Sie die Conversions steigern, Warenkorbabbrüche reduzieren und den Checkout-Prozess optimieren.
Sie können Ihnen auch Geld und Aufwand sparen, da keine komplizierten Plugin-Installationen oder Skripte erforderlich sind.
In diesem Blogbeitrag erkläre ich Ihnen, wie Sie QR-Codes verwenden, um Stripe-Zahlungen auf Ihrer WordPress-Website zu tätigen, ohne dass dafür Programmierkenntnisse erforderlich sind.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenIn diesem Tutorial erfahren Sie, was Stripe-Zahlungen mit QR-Codes sind, warum Sie sie verwenden sollten und wie Sie sie mit einem einfachen Plugin erstellen und auf Ihrer Website anzeigen können.
Nachdem Sie diesen Leitfaden gelesen haben, dauert es nur wenige Minuten, Stripe mit QR-Codes für die Online-Zahlungsakzeptanz zu implementieren. Jetzt lasst uns loslegen!
Erstellen eines Zahlungsformulars für Stripe
Um Online-Zahlungen von Kunden akzeptieren zu können, müssen Sie zunächst ein Stripe-Zahlungsformular auf Ihrer Website hinzufügen.
WPForms ist der effektivste Weg, dies zu erreichen. Es ist das beste WordPress-Kontaktformular-Plugin, unglaublich benutzerfreundlich und nahtlos kompatibel mit Stripe. Mit dem Drag-and-Drop-Builder können Sie jede der zahlreichen verfügbaren Formularvorlagen ändern.
Für dieses Tutorial benötigen Sie die WPForms Pro- Lizenz, da diese mit der Stripe-Erweiterung geliefert wird. Darüber hinaus ist eine kostenlose Version von WPForms Lite verfügbar. Obwohl für Zahlungen über Ihre Formulare eine Transaktionsgebühr von 3 % anfällt, können Sie damit Stripe-Zahlungen akzeptieren.
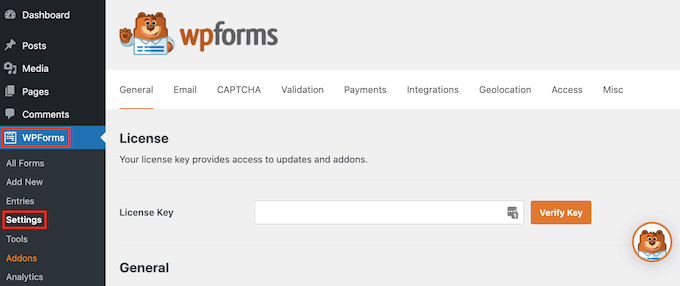
Zunächst müssen Sie das WPForms-Plugin installieren und aktivieren. Gehen Sie nach der Aktivierung zu WPForms » Einstellungen in Ihrem WordPress-Dashboard und geben Sie Ihren Lizenzschlüssel ein, den Sie in Ihrem Kontobereich auf der Website finden.

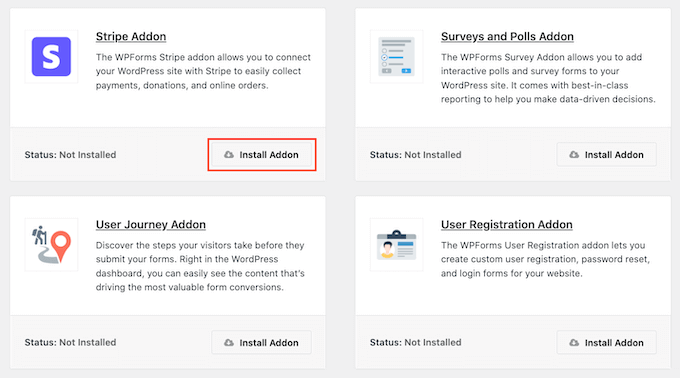
Klicken Sie nach der Eingabe Ihres Lizenzschlüssels unbedingt auf die Schaltfläche „Schlüssel überprüfen“ . Gehen Sie nach der Überprüfung zur Seite WPForms » Add-ons und installieren Sie das Stripe-Add-on.

Klicken Sie auf die Schaltfläche „ Add-on installieren “, und WPForms installiert und aktiviert es sofort für Sie.
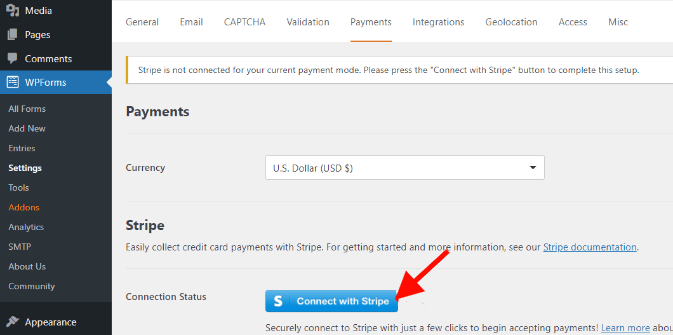
Navigieren Sie im WordPress-Admin-Bereich zur Registerkarte „ Zahlungen“ , indem Sie zu WPForms » Einstellungen gehen.
Um Ihr Konto dann mit WPForms zu verknüpfen, klicken Sie einfach auf die Schaltfläche „ Mit Stripe verbinden “ und folgen Sie den Anweisungen auf dem Bildschirm.

Gehen Sie zu WPForms » Neu hinzufügen, sobald der Stripe verbunden wurde.
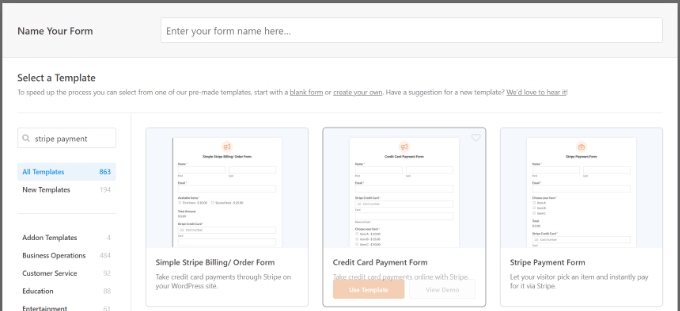
Es gibt zahlreiche Formularvorlagen von WPForms. Sie haben die Möglichkeit, ein einfaches Bestellformular, Kontaktformular oder Stripe-Zahlungsformular zu personalisieren.
Für dieses Tutorial verwenden wir jedoch das Stripe-Zahlungsformular.

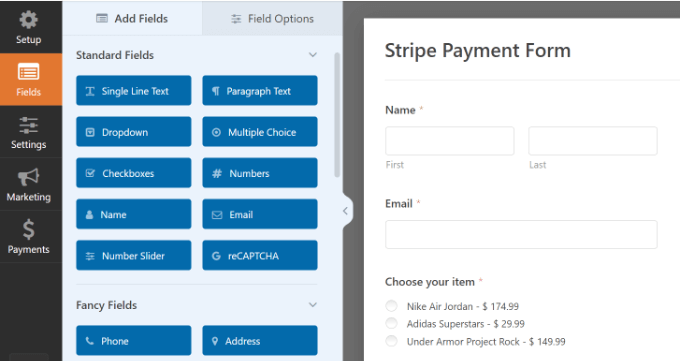
Mit WPForms können Sie der Vorlage weitere Formularfelder hinzufügen, z. B. ein Dropdown-Menü, Kontrollkästchen, E-Mail, Telefon, Adresse, Website usw.

Sie können das Formular noch weiter anpassen.
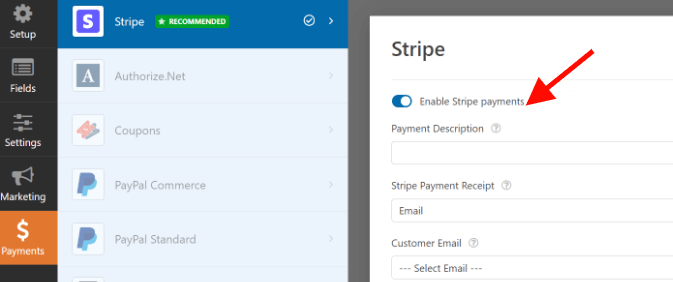
Sobald Sie mit der Anpassung Ihres Formulars fertig sind, wechseln Sie zur Registerkarte „Zahlungen“ und wählen Sie Stripe aus.

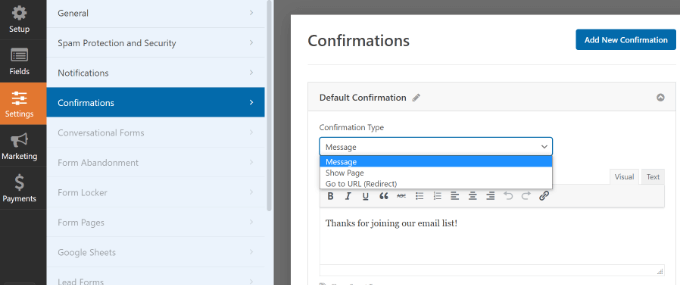
Anschließend können Sie zu den Optionen der Registerkarte „Einstellungen“ navigieren, um die Bestätigungs- und Benachrichtigungseinstellungen zu ändern.
Sie können beispielsweise entscheiden, was passiert, nachdem ein Benutzer ein Formular abgeschickt hat. Mit WPForms können Sie eine Seite oder eine Nachricht anzeigen oder sogar Personen an eine URL weiterleiten.

Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Speichern“, um Ihre Änderungen zu speichern, und klicken Sie dann oben auf die Schaltfläche „Einbetten“.

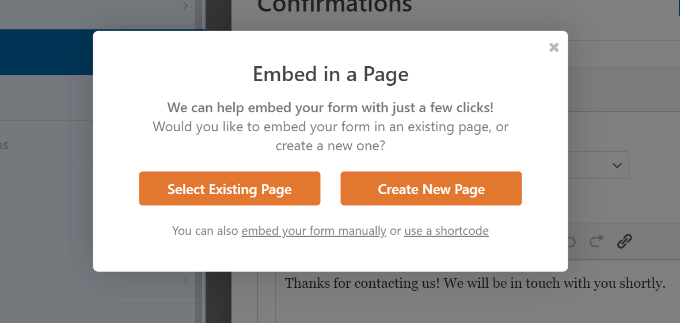
Für diese Lektion wählen wir die Option „ Vorhandene Seite auswählen “ aus dem Popup, das WPForms anzeigt, und geben Ihnen die Möglichkeit, Ihr Formular in eine bereits vorhandene Seite einzubetten oder eine neue zu erstellen.

Sie müssen nun einen Namen auf Ihrer Seite eingeben. Sobald dies erledigt ist, klicken Sie auf die Schaltfläche „ Los geht’s “.

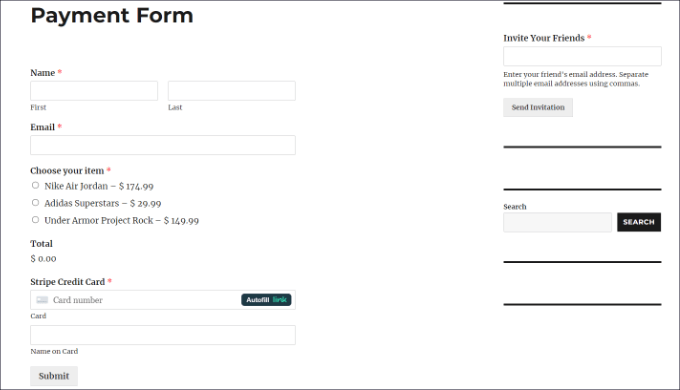
Anschließend wird im WordPress-Inhaltseditor eine Vorschau Ihres Stripe-Zahlungsformulars angezeigt.

Kopieren Sie den Link auf die Seite, auf der sich Ihr Zahlungsformular jetzt befindet; Sie benötigen es, um einen QR-Code zu generieren.
Hinzufügen eines QR-Codes zu Ihrem Stripe-Zahlungsformular
Ihr Stripe-Zahlungsformular kann jetzt überall auf Ihrer Website angezeigt werden, indem Sie einen QR-Code dafür erstellen.
Es gibt zwei Methoden, einen QR-Code auf Ihrer Website einzubinden. Sie können entweder ein WordPress-Plugin oder eine Funktion des Google Chrome-Browsers verwenden.
1. Erstellen Sie einen QR-Code mit einem Plugin
Sie können ein WordPress-Plugin wie Shortcodes Ultimate verwenden, um Ihrer Website QR-Codes hinzuzufügen. Mit Hilfe dieses kostenlosen Plugins können Sie mehr als 50 verschiedene Arten von Shortcodes erstellen, einschließlich QR-Codes.
Installieren und aktivieren Sie das Shortcodes Ultimate-Plugin. Nach der Aktivierung wird der Begrüßungsbildschirm von Shortcode Ultimate angezeigt.

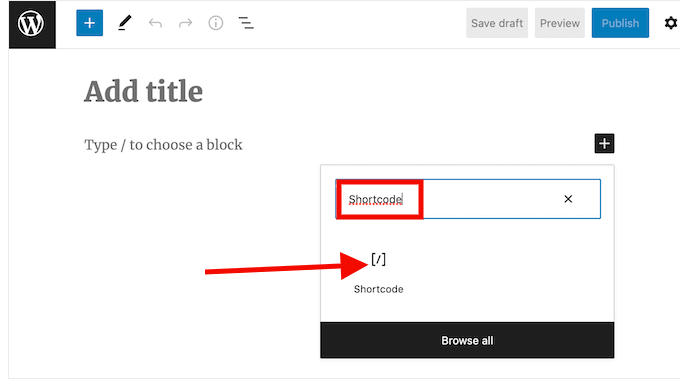
Um Ihren QR-Code hinzuzufügen, müssen Sie dann eine Seite oder einen Beitrag bearbeiten. Sie müssen lediglich einen Shortcode-Block hinzufügen, sobald Sie sich im Inhaltseditor befinden.
Suchen Sie dazu nach dem Shortcode-Widget und fügen Sie es Ihrer Seite hinzu.

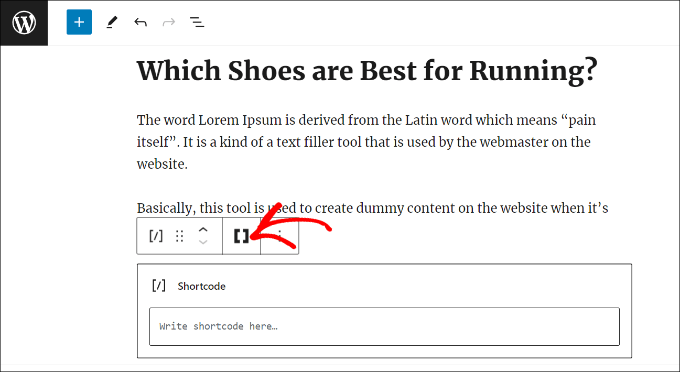
Später sehen Sie die Option „Shortcode einfügen“. Klicken Sie nach dem Einfügen auf das Symbol mit der doppelten eckigen Klammer.

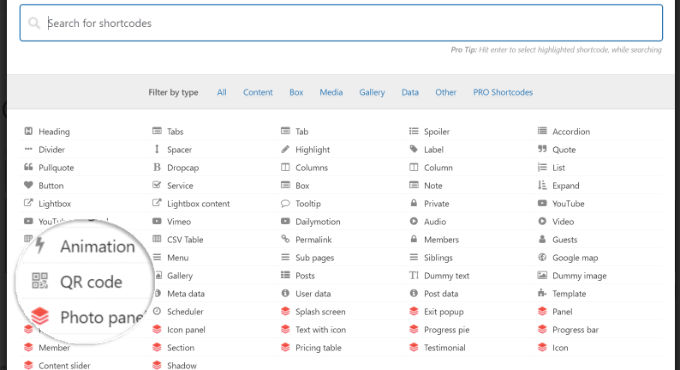
Es werden viele Shortcode-Vorschläge angezeigt. Fahren Sie fort und wählen Sie den QR-Code.

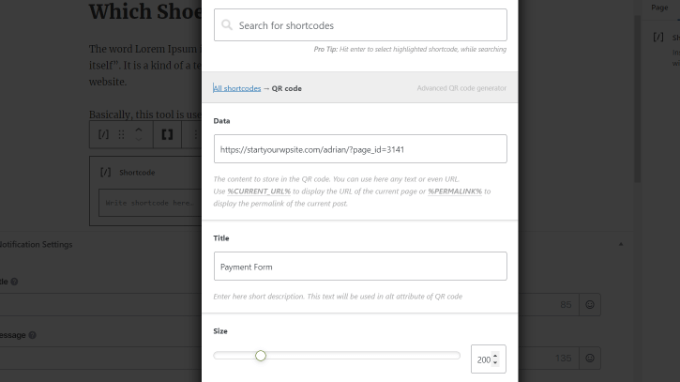
Anschließend werden verschiedene Optionen zur Eingabe der Details Ihres QR-Codes angezeigt. Im Datenbereich können Sie die URL Ihres zuvor erstellten Stripe-Zahlungsformulars einfügen.
Zusätzlich kann ein Titel für den Code eingegeben werden, der als Alt-Text dient. Die Größe Ihres QR-Codes ist ebenfalls veränderbar.

Sie können Ihrem QR-Code weitere Anpassungsoptionen hinzufügen, indem Sie nach unten scrollen. Sie können beispielsweise die Hintergrundfarbe, die Primärfarbe und andere Elemente ändern.
Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche „Shortcode einfügen“.
Mit dem Plugin können Sie eine Vorschau Ihres QR-Codes anzeigen.
Um den QR-Code des Stripe-Zahlungsformulars in Aktion zu sehen, veröffentlichen Sie jetzt Ihre Seite.

2. QR-Code mit Google Chrome hinzufügen
Ein QR-Code kann zum Teilen einer Webseite verwendet werden, wenn Sie den Google Chrome-Browser verwenden. Die Stripe-Zahlungsformularseite muss zunächst in einem neuen Tab oder Fenster aufgerufen werden.
Als nächstes können Sie auf das Teilen-Symbol klicken, das sich in der Adressleiste in der oberen rechten Ecke der Website befindet. Wählen Sie einfach die Option „QR-Code erstellen“ aus diesem Menü.

Anschließend wird auf Ihrer Stripe-Zahlungsformularseite ein von Google Chrome generierter QR-Code angezeigt.
Sie können den QR-Code jetzt in Form eines Bildes herunterladen.

Das Bild kann dann an einer beliebigen Stelle auf Ihrer Website platziert werden.
Beispielsweise können Sie den QR-Code auf Produktseiten anzeigen, sodass Käufer ihn sofort scannen können, um auf das Bestellformular zuzugreifen.
Rekapitulieren
In diesem Beitrag haben wir Ihnen gezeigt, wie Sie Stripe-Zahlungen mit QR-Codes auf Ihrer WordPress-Site akzeptieren, indem Sie WPForms and Shortcodes Ultimate oder den Google Chrome QR-Code-Scanner verwenden. Dies ist eine großartige Möglichkeit, Ihren Kunden die Bezahlung Ihrer Produkte oder Dienstleistungen einfach und schnell zu machen.
Sie können mit WPForms ein Stripe-Zahlungsformular erstellen und dann einen QR-Code dafür generieren, indem Sie entweder die Funktion des Google Chrome-Browsers oder das Shortcodes Ultimate WordPress-Plugin verwenden. Anschließend können Sie den QR-Code online teilen oder als Kauf-Button auf Ihrer Website einbetten. Durch das Scannen des QR-Codes können Ihre Kunden den Zahlungslink öffnen und den Kauf problemlos abschließen.
Wir hoffen, dass dieses Tutorial hilfreich war und es Ihnen Spaß gemacht hat, zu lernen, wie man Stripe-QR-Code-Zahlungen in WordPress hinzufügt.
Vielen Dank fürs Lesen!





