Das Slider Mega Pack ist ein Satz von fünfzig Slider-Layouts für Divi, die Sie in Ihrem nächsten Webdesign-Projekt verwenden können. Alle Schieberegler werden mit Divi- Modulen erstellt, und Sie können ihnen ganz einfach Ihre eigenen Inhalte und Designs hinzufügen. In diesem Produkt-Spotlight sehen wir uns die Layouts an, die Slider Mega Pack zu bieten hat, und helfen Ihnen bei der Entscheidung, ob es die richtige Lösung für Sie ist.

Lass uns anfangen!
Installieren Sie Slider Mega Pack
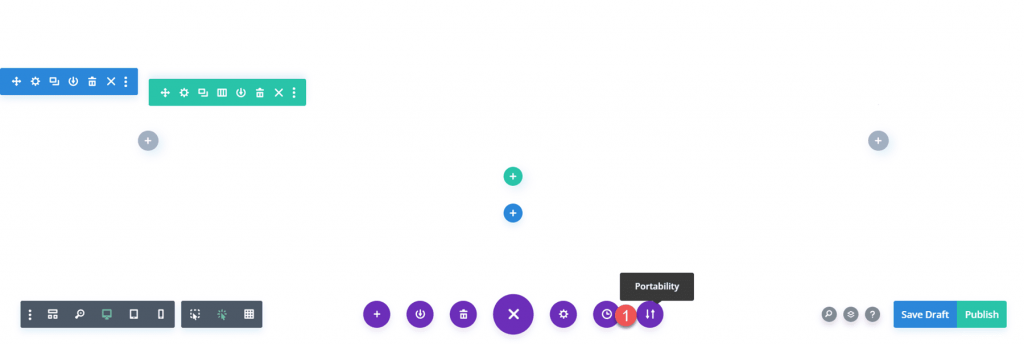
Das Slider Mega Pack ist ein ZIP-Paket mit .json-Dateien für Divi Builder. Um die Slider-Layouts zu installieren, entpacken Sie zuerst die Datei. Öffnen Sie als Nächstes die gewünschte Seite im Divi Builder.

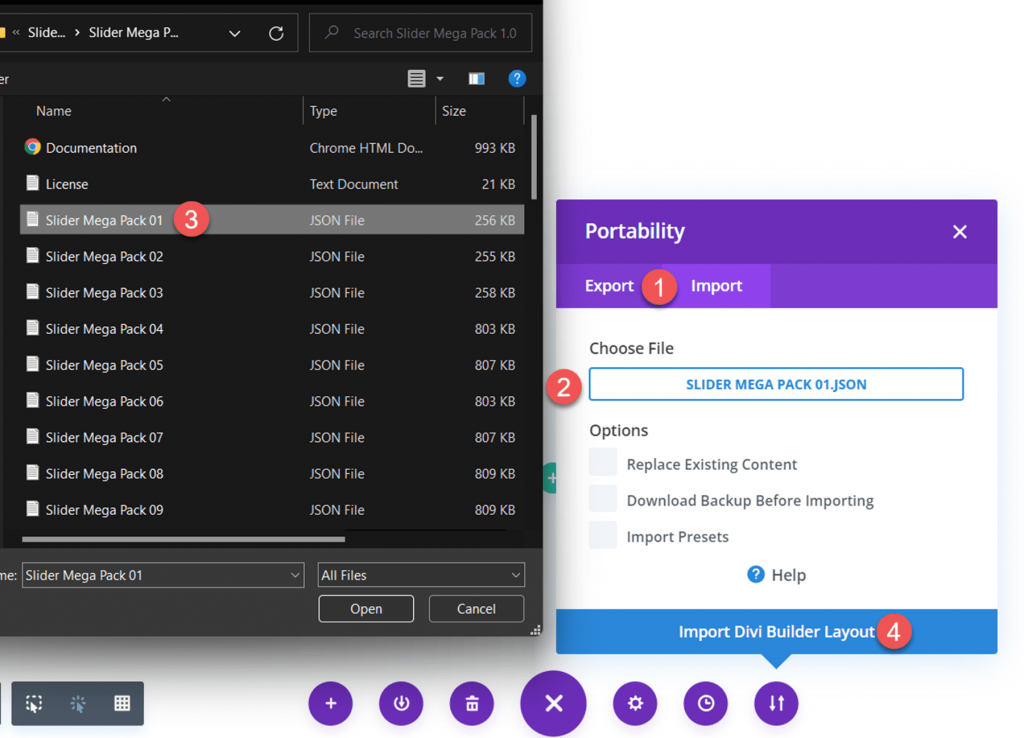
Wählen Sie die Registerkarte Import aus, indem Sie auf die Portabilitätsoption unten auf der Seite klicken. Wählen Sie die JSON-Datei für das gewünschte Slider-Layout aus und importieren Sie dann das Layout. Nach dem Import des Layouts müssen Sie nur den Text und die Fotos ändern, um einen wunderschönen Slider auf Ihrer Website zu haben!
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
Slider in voller Breite im Slider Mega Pack
Das Slider Mega Pack enthält 32 Slider-Designs in voller Breite. Die Slider-Layouts in voller Breite eignen sich für die Präsentation großer Fotos neben Text und können eine wunderbare Methode sein, um die Aufmerksamkeit Ihrer Besucher auf sich zu ziehen. Es ist auch eine großartige Gelegenheit, Informationen anzubieten oder einige der Vorteile Ihres Dienstes hervorzuheben. Jeder dieser Schieberegler hat ein einzigartiges Layout und Erscheinungsbild, sodass Sie sicher einen finden werden, der Ihren Anforderungen entspricht! Lassen Sie uns jedes der 32 Slider-Designs in voller Breite untersuchen.
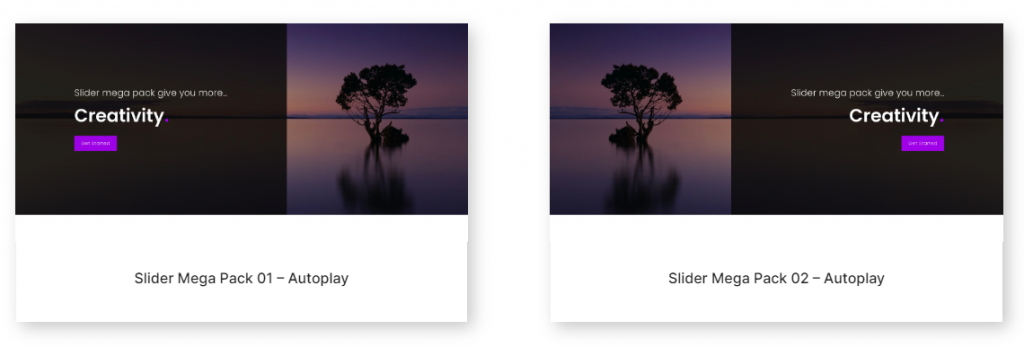
Das anfängliche Slider-Design ist ein Text-Slider mit einem Fotohintergrund und einer schwarzen Überlagerung auf der linken Seite des Fotos. Auf jeder Folie sind der Text und die Schaltfläche unterschiedlich. Das zweite Slider-Layout ist identisch mit dem vorherigen Layout, mit der Ausnahme, dass sich das schwarze Overlay und der Text auf der rechten Seite befinden.

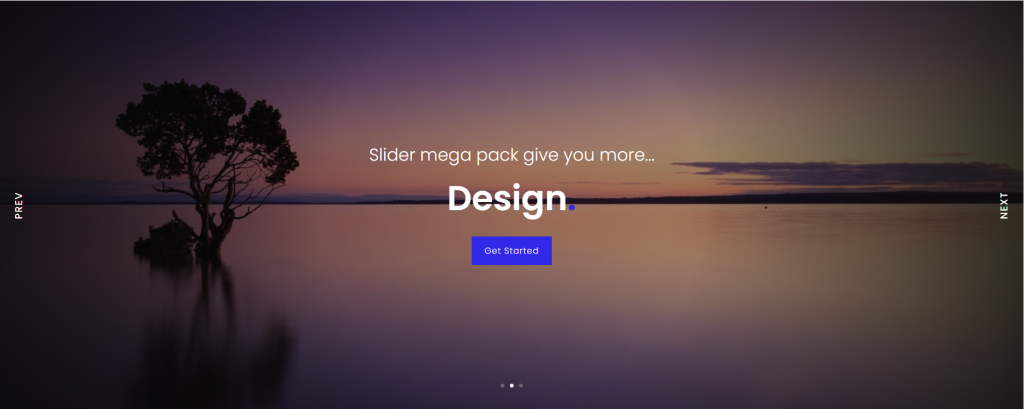
Das dritte Slider-Layout hat ein Bild mit Vignetteneffekt sowie Text und Schaltflächen, die sich in der Mitte ändern. Zusätzlich gibt es auf jeder Seite vorherige und nachfolgende Schaltflächen.

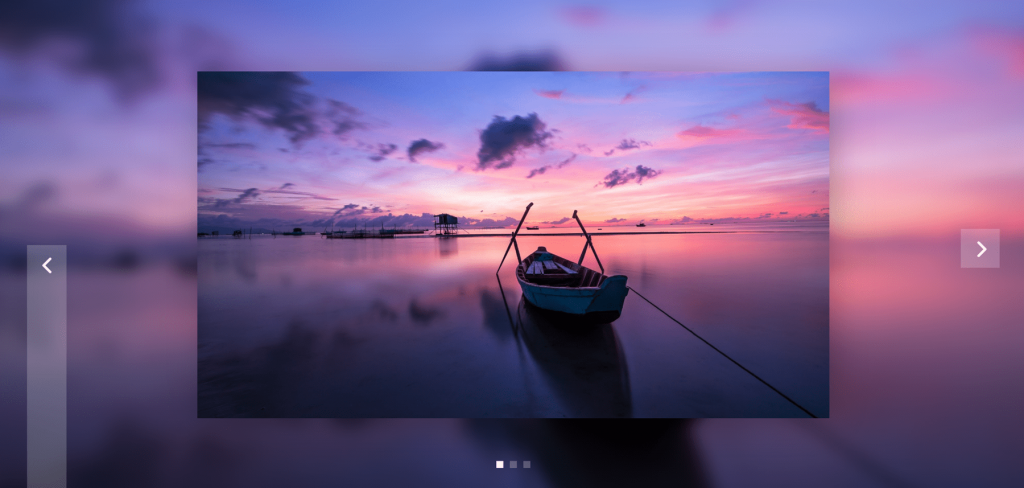
Dieser Schieberegler zeigt viele Fotos auf einem verschwommenen Bildhintergrund an, mit Navigationspfeilen auf beiden Seiten und Navigationspunkten unten.

Das fünfte Layout des Schiebereglers hat ebenfalls verschiedene Fotos auf einem unscharfen Hintergrund desselben Bildes. Es verfügt über Navigationspfeile unten links und Navigationspunkte rechts.

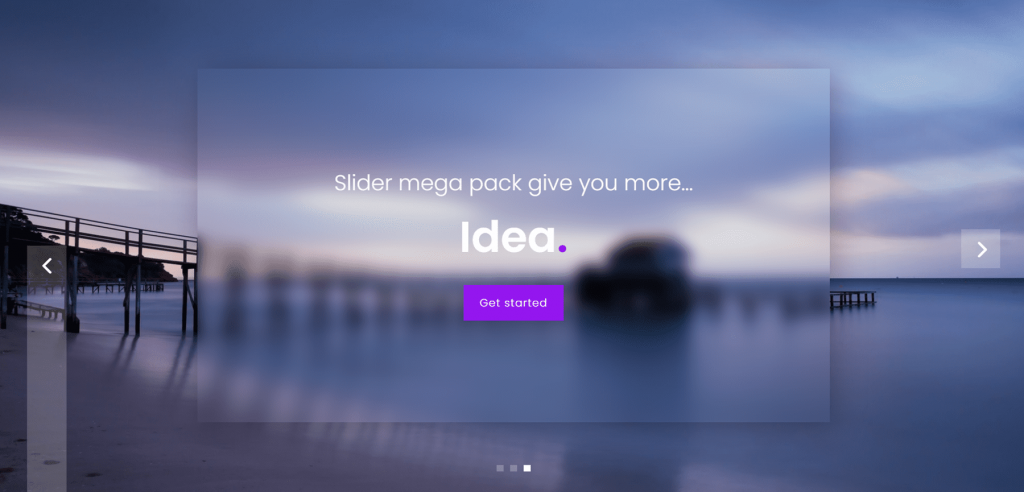
Das sechste Schieberegler-Layout bietet die Möglichkeit, Text auf einem verschwommenen, durchscheinenden Quadrat über einem Fotohintergrund mit Parallaxeneffekten zu ändern. Auf beiden Seiten befinden sich Navigationspfeile und unten Navigationspunkte.

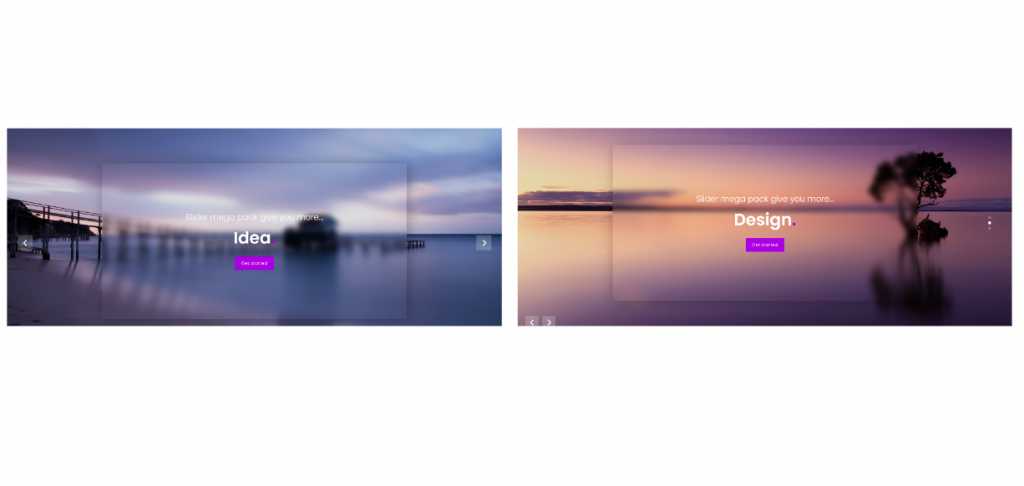
Ähnlich wie Stil 6 verfügt Layout 7 über einen Parallax-Hintergrund und Textfolien. Die Navigationspfeile befinden sich in der linken unteren Ecke, die Navigationspunkte rechts.

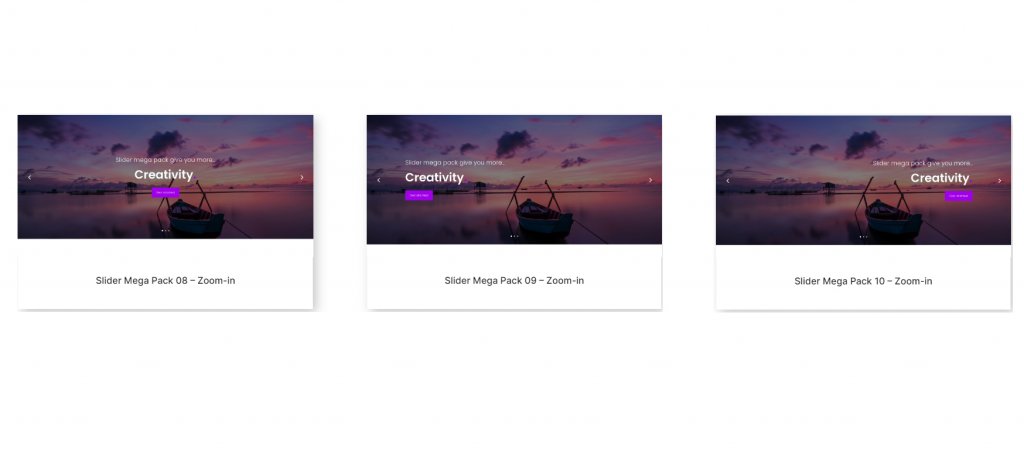
Die Folienlayouts 8, 9 und 10 enthalten Text über vielen vergrößerten Bildern. In diesen Layouts befinden sich Navigationspfeile auf jeder Seite des Schiebereglers und Navigationspunkte befinden sich unten. Der Text wird in Layout 8 zentriert. Text in Layout 9 wird links positioniert. Und der Text in Layout 10 ist nach rechts ausgerichtet.

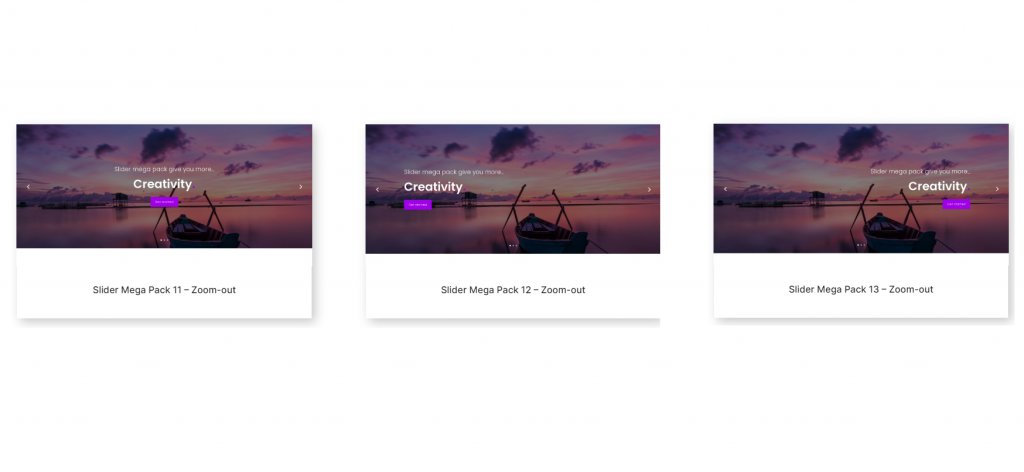
Auf jeder Folie der Designs 11, 12 und 13 gibt es ein großes Bild mit Text und einer Schaltfläche sowie Navigationspfeile an den Seiten und Navigationspunkte unten. Layout 11 ist zentriert. Schieberegler 12 ist linksbündig ausgerichtet. Und Schieber 13 ist rechts positioniert.

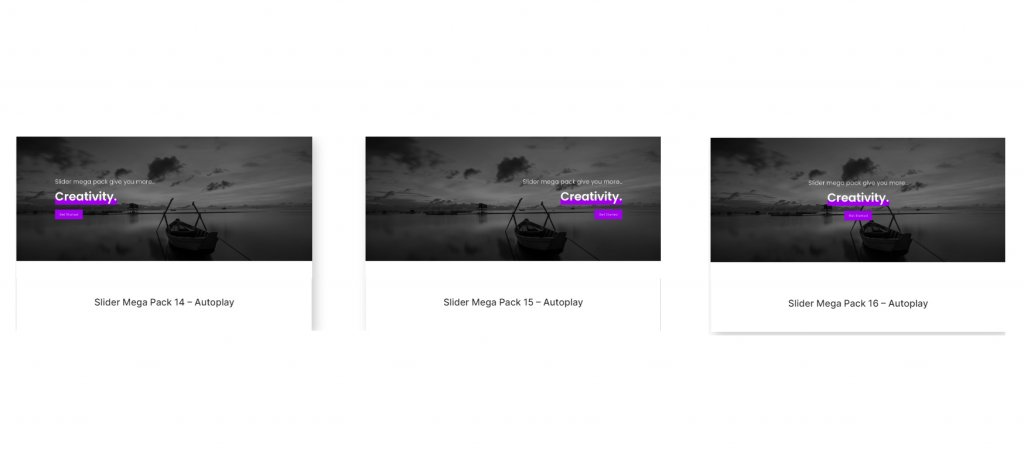
Diese Layouts 14, 15 und 16 haben alle einen Graustufeneffekt auf dem Foto und einen Parallax-Scrolling-Effekt. Der Kopfzeileninhalt ist fett unterstrichen. Bei Layout 14 wird der Text zentriert ausgerichtet. Slider 15 wird rechts positioniert. Und der Schieber 16 ist linksbündig ausgerichtet.

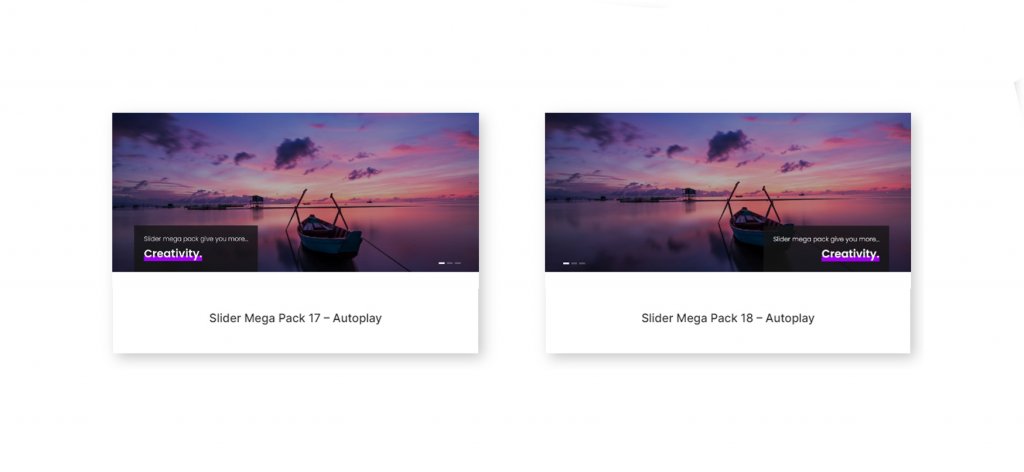
Die Layouts 17. und 18. enthalten ein riesiges Bild mit Folientext in einem dunklen Überlagerungsfeld. Layout 17 positioniert Text links und Navigation rechts. Bei Layout 18 befindet sich links die Navigation und rechts der Text.

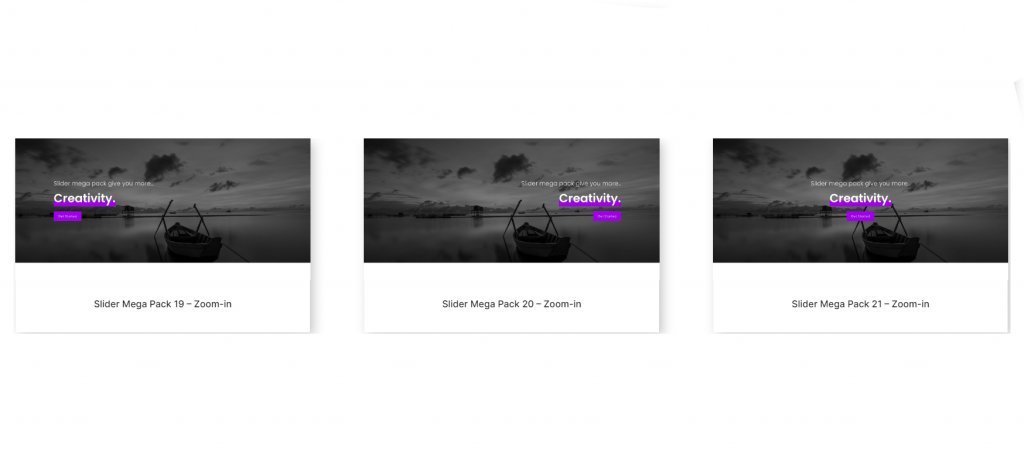
Die Schieberegler 19., 20. und 21. enthalten alle eine Graustufen-Fotoüberlagerung mit Zoomeffekt. Es sind keine Navigationsschaltflächen vorhanden. Schieberegler 19 ist linksbündig. Der Schieberegler 20 ist rechtsbündig ausgerichtet. Und der Text in der 21. Folie ist zentriert.

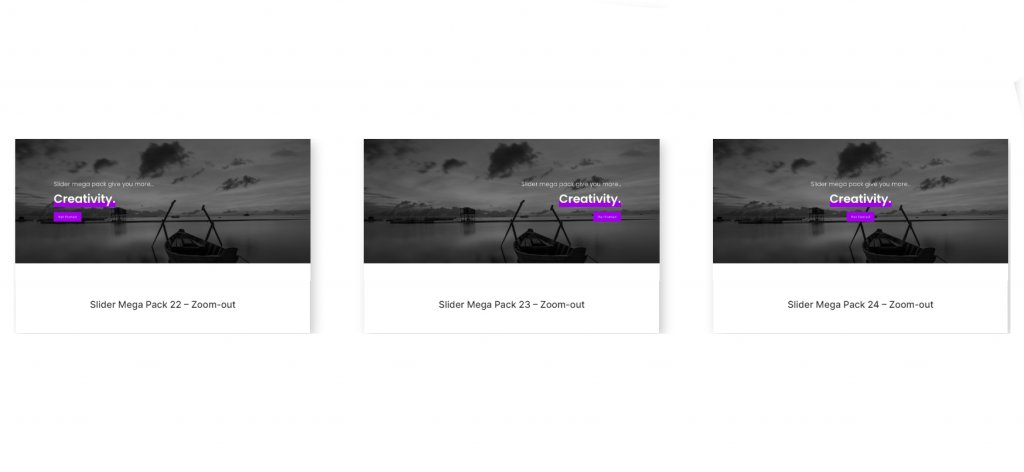
Diese Layouts sind identisch mit den vorherigen drei, mit der Ausnahme, dass die Fotos einen Zoom-Out-Effekt haben. Text auf Layout 22 wird links positioniert. Text auf Layout 23 wird rechts positioniert. Und Layout 24 bietet Text, der zentriert ist.

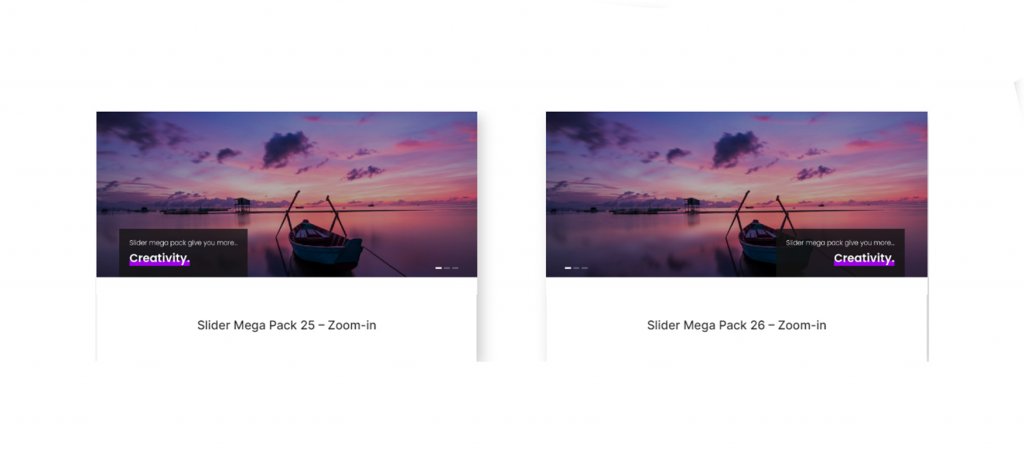
Die 25. und 26. Slider-Layouts verfügen über ein Zoom-Bild und Text über einem dunklen Überlagerungsfeld. Text wird in Layout 25 links positioniert, während Navigationssymbole rechts angeordnet sind. Der Text ist rechts ausgerichtet, während die Navigationssymbole im Slider-Layout 26 links ausgerichtet sind.

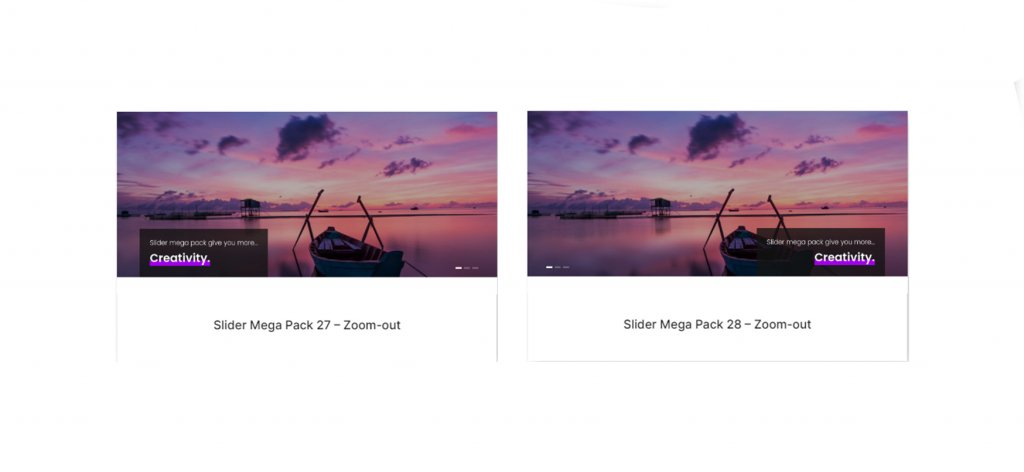
Die nächsten beiden Layouts sind identisch mit den vorherigen beiden, aber das Bild wird herausgezoomt. Text- und Navigationssymbole sind im Slider-Layout 27 rechts ausgerichtet. Layout 28 bietet linksbündige Navigationssymbole und rechtsbündigen Text.

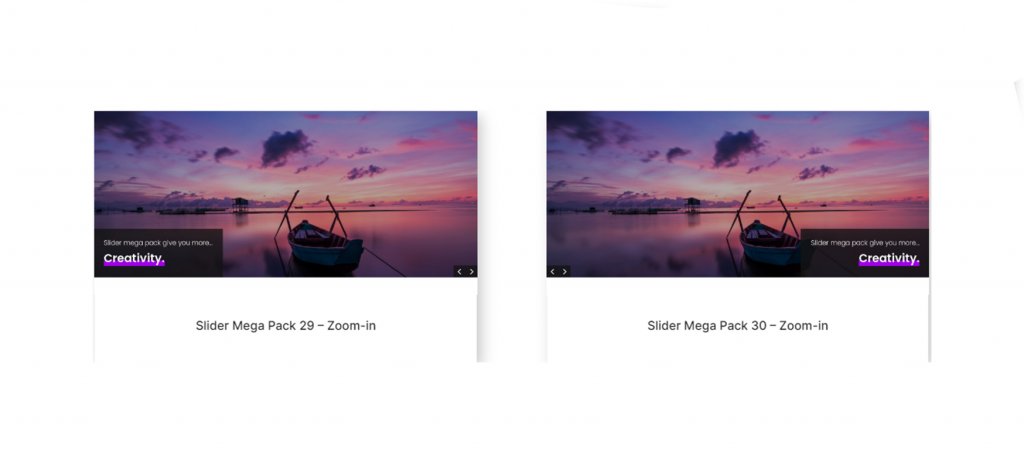
Diese beiden Schieberegler enthalten jeweils ein riesiges Bild, das vergrößert werden kann, sowie mehrere Navigationssymbolstile. In Layout 29 befindet sich der Text auf der linken Seite, während sich die Navigationssymbole auf der rechten Seite befinden. In Layout 30 wird der Text auf der rechten Seite angezeigt, während die Navigationssymbole auf der linken Seite angezeigt werden.

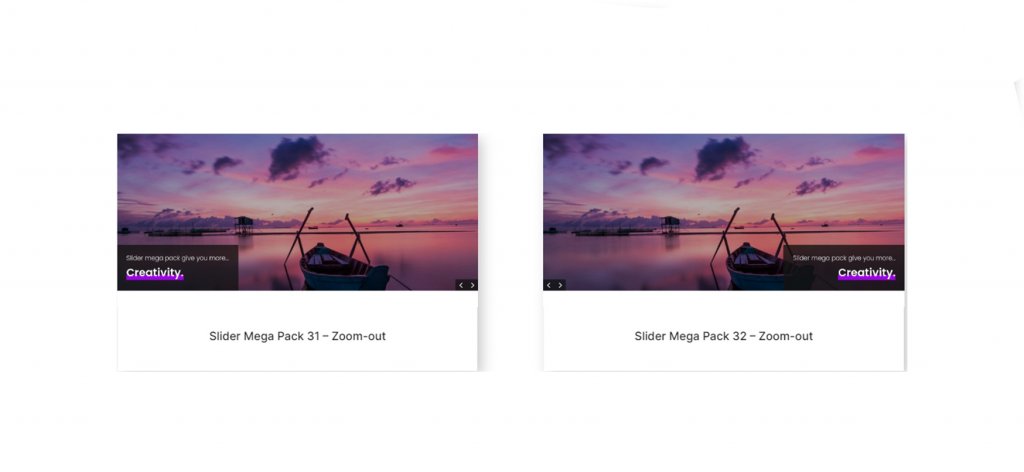
Diese nachfolgenden Muster sind identisch mit den Layouts 29 und 30, außer dass das Bild vergrößert ist. Der Text befindet sich im Layout 31 auf der linken Seite, die Navigation auf der rechten Seite. Text befindet sich auf der rechten Seite von Layout 32, während sich die Navigation auf der linken Seite befindet.

Post Slider in voller Breite im Slider Mega Pack
Zusätzlich enthält das Slider Mega Pack 18 Post Slider. Diese Schieberegler zeigen Blogbeiträge und Informationen über den Beitrag zusammen mit einer Schaltfläche zum Lesen. Das vorgestellte Bild des Beitrags wird als Hintergrundbild für die Folie verwendet. Sie können auswählen, welche Kategorie von Beiträgen angezeigt werden soll, oder Sie können einfach Ihre neuesten Beiträge anzeigen. Alle Post-Schieberegler sind vollständig anpassbar und in einer Reihe von Layouts, Ausrichtungen und Stilen erhältlich, ähnlich wie die oben aufgeführten Schieberegler.
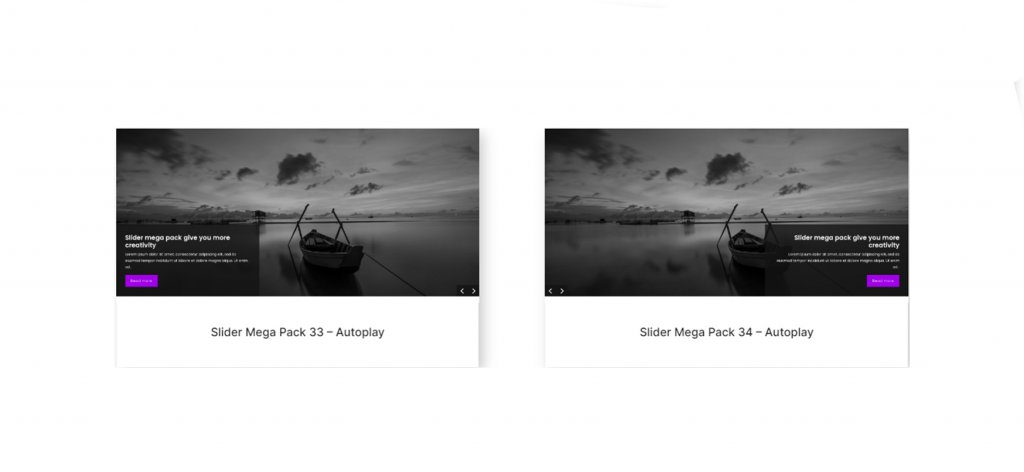
In diesen Schiebereglern werden die Bildeffekte Graustufen und Parallaxe verwendet. Bei Layout 33 befindet sich der Text links und die Navigation rechts. Beim Layout 34 befindet sich die Navigation links und der Text rechts.

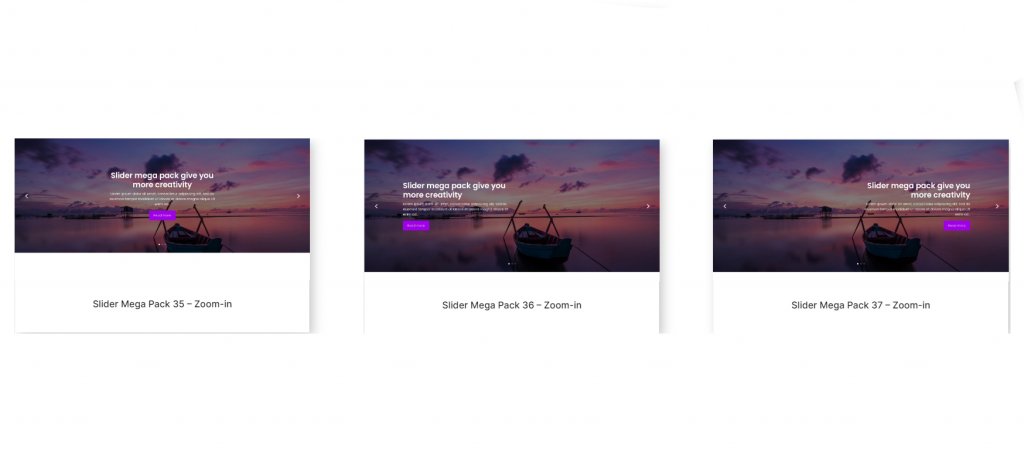
Die Layouts 35, 36 und 37 enthalten ein großes Feature-Bild mit Navigationspfeilen auf beiden Seiten und Navigationspunkten darunter. Das Bild wurde vergrößert. Der Text in Layout 35 ist zentriert. Und in 36 und 37 wird der Text entsprechend links und rechts positioniert.

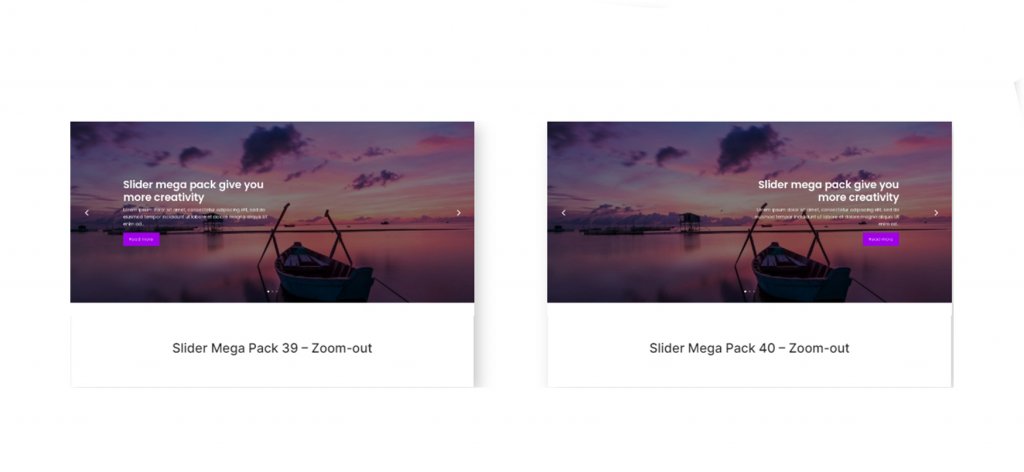
Diese Schieberegler-Layouts sind identisch mit den vorherigen drei, außer dass das Bild verkleinert wird. Anordnung 38 ist zentriert. Layout 39 ist linksbündig ausgerichtet. Und Layout 40 ist rechts positioniert.

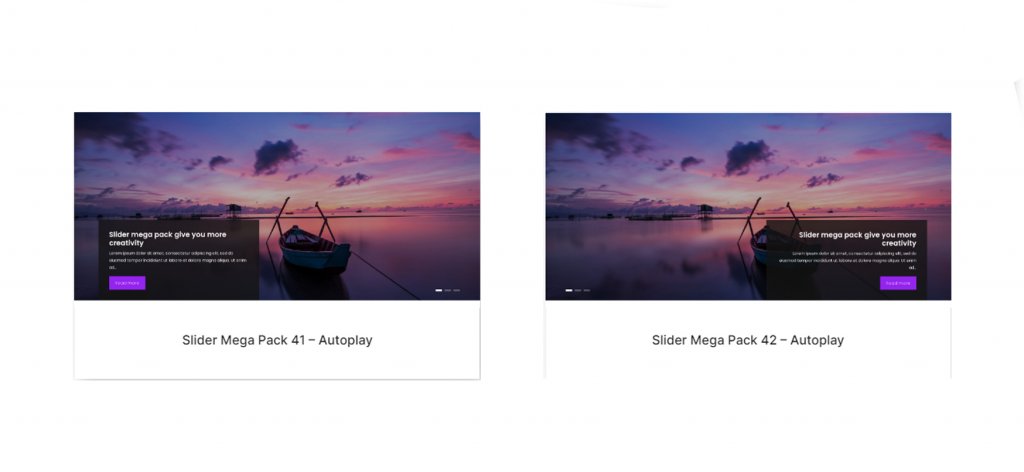
Auf den Schiebereglern 41 und 42 haben diese Layouts unten ein Parallaxenbild mit Text auf der einen Seite und Navigationspfeilen auf der anderen Seite.

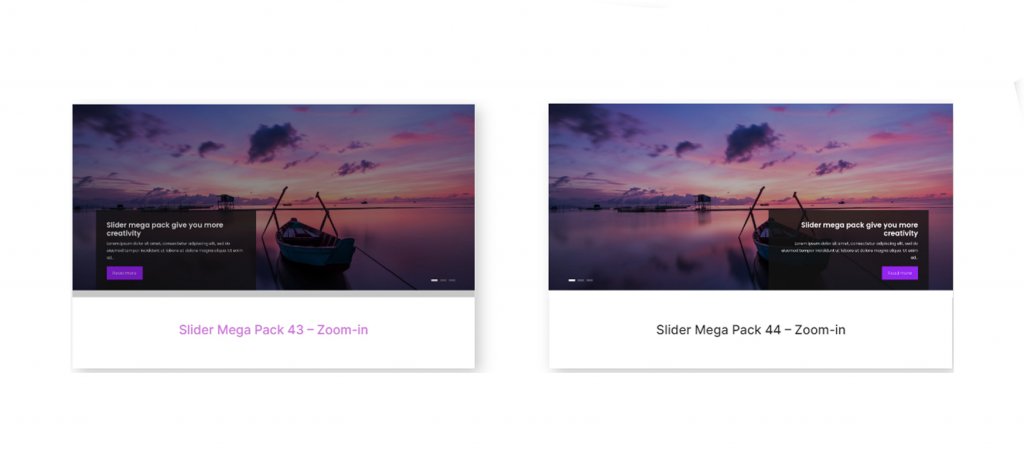
Die Layouts 43 und 44 ähneln den obigen Layouts, außer dass das Bild vergrößert ist. Im Layout 43 ist der Text nach links ausgerichtet. in 44 ist es rechts.

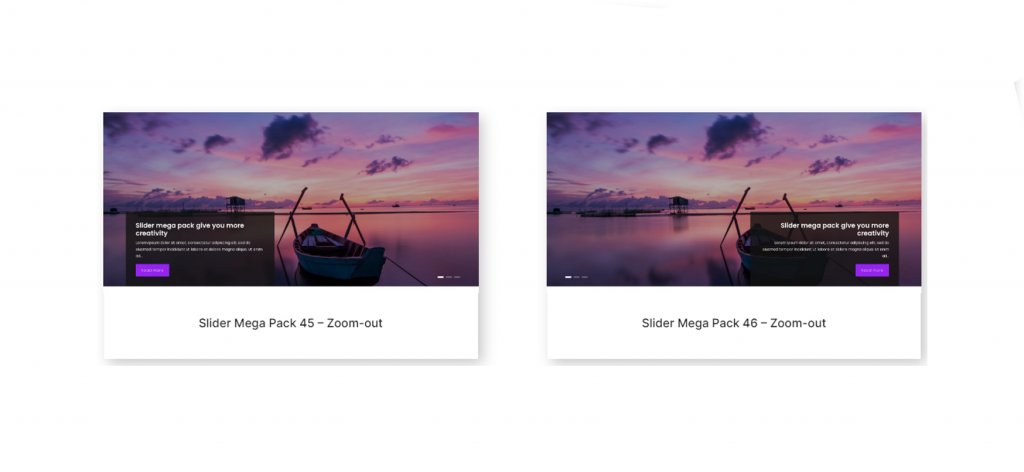
Auch hier ähneln die Layouts 45 und 46 denen oben, aber das Bild wird stattdessen verkleinert. Text in Zeile 45 ist nach links ausgerichtet. Und bei Layout 46 ist der Text rechts positioniert.

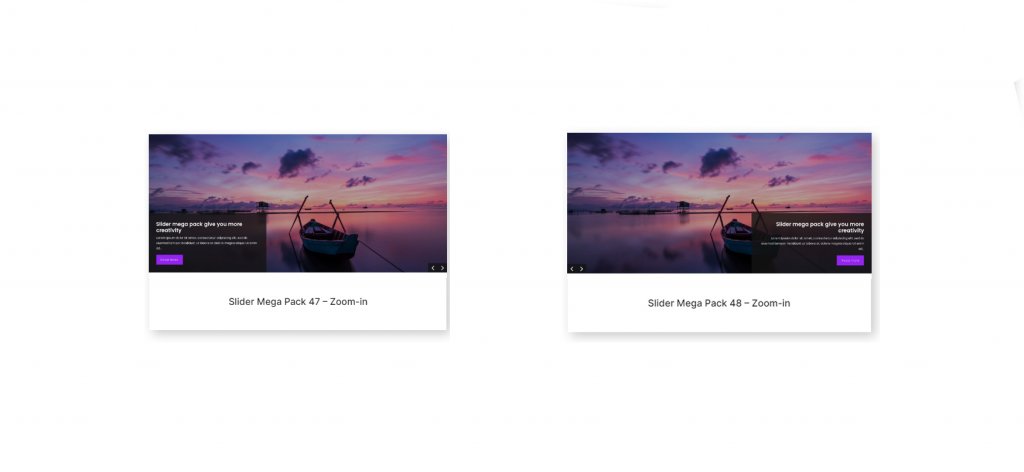
Für den Beitragstitel und die Navigationspfeile enthalten die Layouts 47 und 48 eine dunkle quadratische Überlagerung. Das Bild wird vergrößert. Text befindet sich links und Pfeile rechts in Layout 47. In Layout 48 befindet sich der Text rechts.

Schließlich ähneln die Schieberegler-Layouts 49 und 50 den Layouts 47 und 48, außer dass die Fotos vergrößert sind. Text befindet sich auf der linken Seite von Design 49. Und Layout 50 hat rechtsbündigen Text.

Einpacken
Das Slider Mega Pack enthält 50 vorgefertigte Slider-Layouts mit wunderschönen Übergängen, Effekten und Navigationslayouts, die einfach mit Divi Builder geändert werden können. Diese Lösung ist möglicherweise für Sie geeignet, wenn Sie nach Slider-Layouts suchen, die über die normalen Divi-Möglichkeiten hinaus angepasst sind. Wir freuen uns, von Ihnen zu hören. Haben Sie jemals das Slider Mega Pack? verwendet? Sagen Sie uns in den Kommentaren, was Sie darüber denken!





