Wenn Sie das Aussehen Ihrer WordPress-Website anpassen möchten, können Sie die Ränder anpassen. Die Zwischenräume zwischen den Rändern Ihrer Website und ihrem Inhalt werden als Ränder bezeichnet.

Sie können die Lesbarkeit und das Erscheinungsbild Ihrer Website verbessern, indem Sie die Ränder ändern, um Leerraum hinzuzufügen oder zu entfernen, Ihren Inhalt in der Mitte oder an den Seiten positionieren und vieles mehr.
Mithilfe dieses Artikels können Sie den Stil Ihrer Website vollständig verwalten, indem Sie Schritt für Schritt lernen, wie Sie die Ränder in WordPress ändern.
Unabhängig von Ihrem Kenntnisstand hilft Ihnen unser Tutorial dabei, die notwendigen Anpassungen vorzunehmen, um das Erscheinungsbild Ihrer WordPress-Website zu verbessern.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenWas sind Margen?
Der Abstand zwischen dem Rand eines Elements und allen umgebenden Inhalten oder anderen Elementen wird als Rand bezeichnet. Sie können den Abstand und die Anordnung verschiedener Elemente auf Ihrer Website anpassen, z. B. Überschriften, Fotos und Absätze, indem Sie die Ränder ändern.
In diesem Blogbeitrag zeigen wir Ihnen, wie Sie Ränder in WordPress mit zwei verschiedenen Methoden ändern: mit CSS-Code und mit einem Plugin . Beide Methoden sind einfach zu befolgen und erfordern keine Programmierkenntnisse.
Lass uns anfangen!
Methode 1: CSS-Code verwenden
CSS (Cascading Style Sheets) ist eine Sprache, die das Aussehen Ihrer Website steuert. Sie können CSS-Code verwenden, um die Ränder Ihrer Website oder bestimmte Elemente auf Ihrer Website, wie Absätze, Bilder, Überschriften usw., zu ändern.
Gehen Sie folgendermaßen vor, um Ränder mithilfe von CSS-Code zu ändern:
Schritt 1: Navigieren Sie zum Customizer
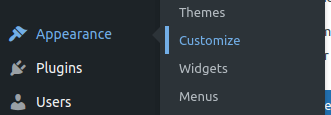
Melden Sie sich bei Ihrem Dashboard an und gehen Sie zu Erscheinungsbild > Anpassen .

Schritt 2: Fügen Sie zusätzliches CSS ein
Klicken Sie im WordPress-Customizer unten im linken Bereich auf Zusätzliches CSS und fügen Sie den folgenden Code hinzu:
body {
margin-top: 50px;
margin-bottom: 50px;
margin-left: 50px;
margin-right: 50px;
}Dieser Code ändert den linken, rechten, oberen und unteren Rand der Website.
Schritt 3: Veröffentlichen Sie Ihre Änderungen
Klicken Sie anschließend auf „ Veröffentlichen “, um Ihre Änderungen zu speichern.
Methode 2: Verwendung eines Plugins
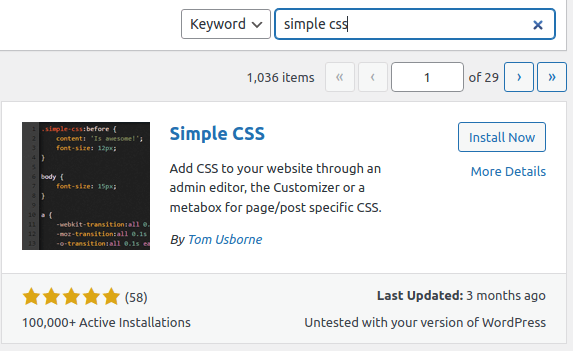
WordPress bietet eine Reihe von Plugins, die das Ändern von Rändern für Benutzer erleichtern, die lieber einen praktischeren Ansatz bevorzugen. „ Simple CSS “ ist ein beliebtes Plugin für diesen Einsatz. So wenden Sie es an:
Schritt 1: Installieren und aktivieren Sie das Plugin
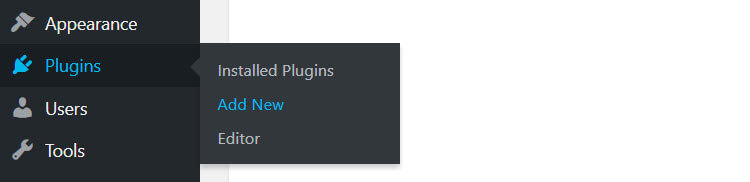
Gehen Sie zu Plugin > Neues Plugin hinzufügen und suchen Sie dann nach dem Namen des Plugins.


Schritt 2: Zugriff auf das Plugin
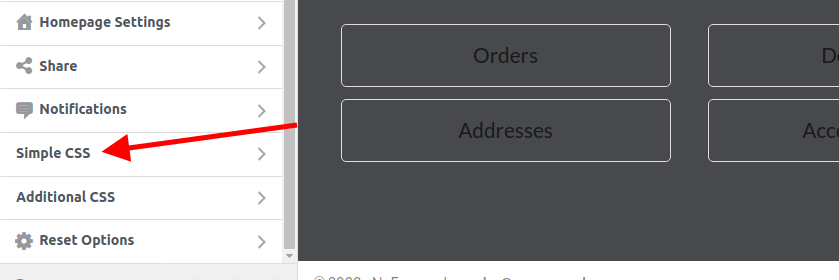
Sobald das Plugin aktiviert ist, suchen Sie im Menü links nach „ Darstellung “ und wählen Sie es aus. Wählen Sie als Nächstes „ Einfaches CSS “.

Schritt 3: Ändern Sie die Ränder
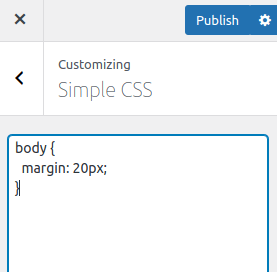
Sobald das Menü „Einfaches CSS“ geöffnet ist, können Sie Ihre Ränder ändern. Schauen wir uns unten ein Beispiel an.

Hinweis: „Im Bild oben füge ich einen Rand zum gesamten Hauptteil der Website hinzu, aber Sie können einen bestimmten Abschnitt anhand seiner ID oder Klasse gezielt ansprechen.“
Das Anwenden eines Werts auf Ihre Regel (Rand: 20 Pixel) gilt für den oberen , rechten , unteren und linken Bereich des Abschnitts, auf den Sie abzielen. "
Schritt 4: Änderungen speichern
Nachdem Sie Ihren Rand angewendet haben, klicken Sie auf „Veröffentlichen“ .
Abschluss
Eine einfache Möglichkeit, das Erscheinungsbild Ihrer Website anzupassen und sie optisch ansprechender und benutzerfreundlicher zu gestalten, besteht darin, die Ränder in WordPress anzupassen.
Um die Ränder eines bestimmten Elements auf Ihrer Website oder das Gesamtlayout Ihrer Website zu ändern, können Sie ein Plugin oder CSS-Code verwenden.
Wir hoffen, dass dieser Blog-Beitrag Ihnen einen Einblick in die Margin-Änderungen von WordPress gegeben und Sie motiviert hat, sie auf Ihrer eigenen Website auszuprobieren.
Viel Spaß beim WordPressen!





