Sie fragen sich, ob es ein Divi -Galerie-Plug-in gibt, mit dem Sie wunderschöne Galerien für Ihre Website erstellen können? Die einzig akzeptable Antwort ist Modula.

Modula Image Gallery ist sowohl mit der kostenlosen als auch mit der Premium-Edition von Divi kompatibel. Mit diesem Plugin ist es einfach, eine Divi-Produktgalerie zum Verkauf Ihrer Fotos oder eine Divi-Galerie mit verschiedenen Effekten zu erstellen, um Ihre Website besser aussehen zu lassen.
Installieren und aktivieren Sie Modula
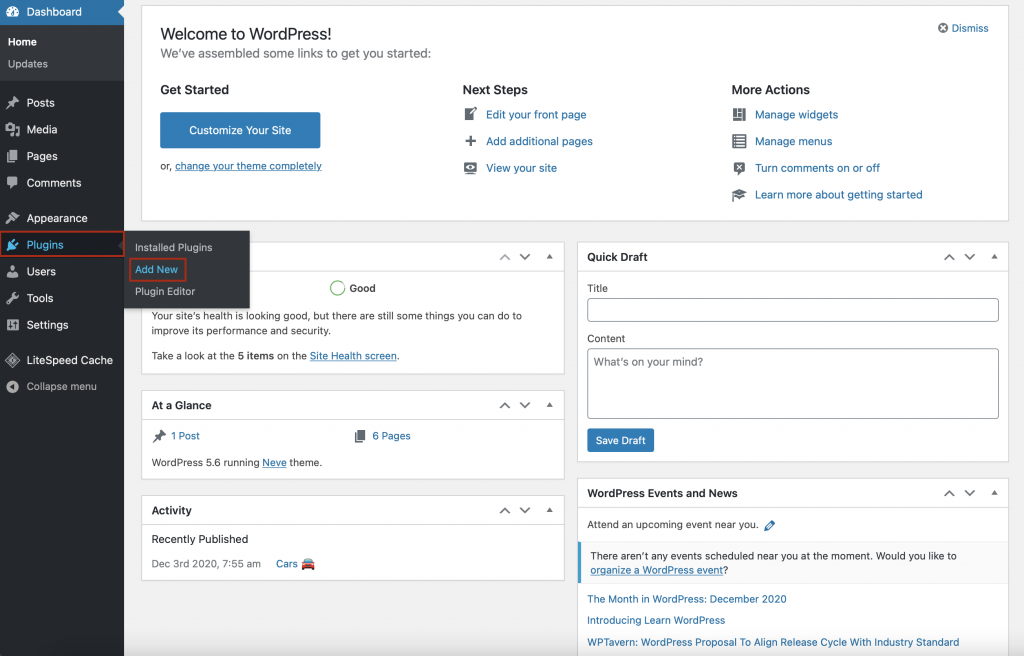
Es wird gemunkelt, dass das Modula-Galerie-Plugin die am einfachsten zu verwendende Lösung ist, um Galerien im Handumdrehen zu erstellen. Die Freemium-Version von Modula ist im WordPress-Plugin-Repository verfügbar. Navigieren Sie folglich zu Ihrem WordPress-Administrator > Plugins > Add New.

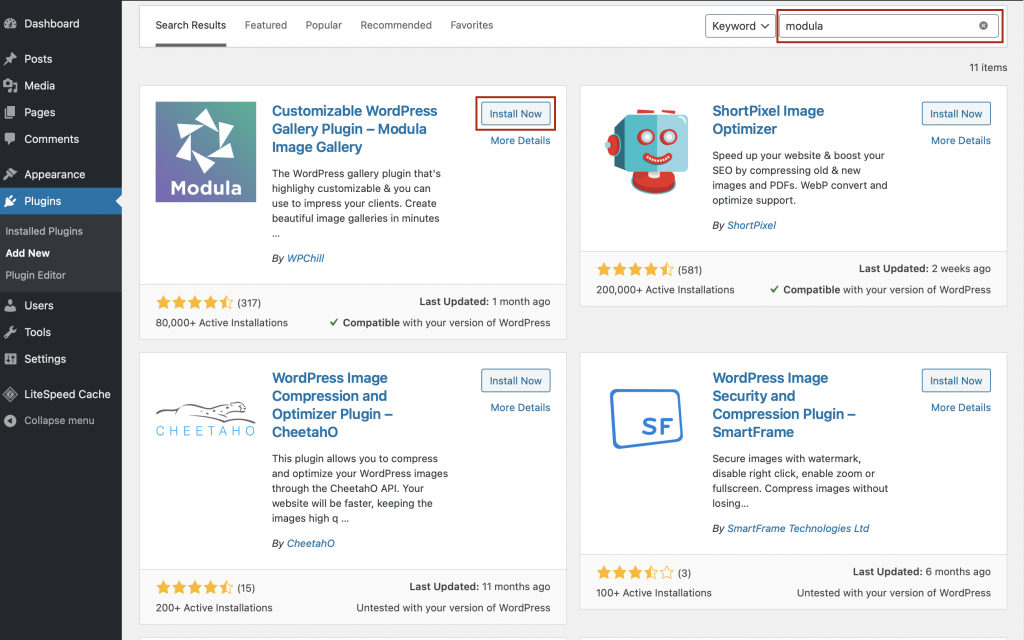
Geben Sie als Nächstes Modula in die Suchleiste in der oberen rechten Ecke des Bildschirms ein. Nachdem Sie das Galerie-Plugin gefunden haben, klicken Sie auf Installieren.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
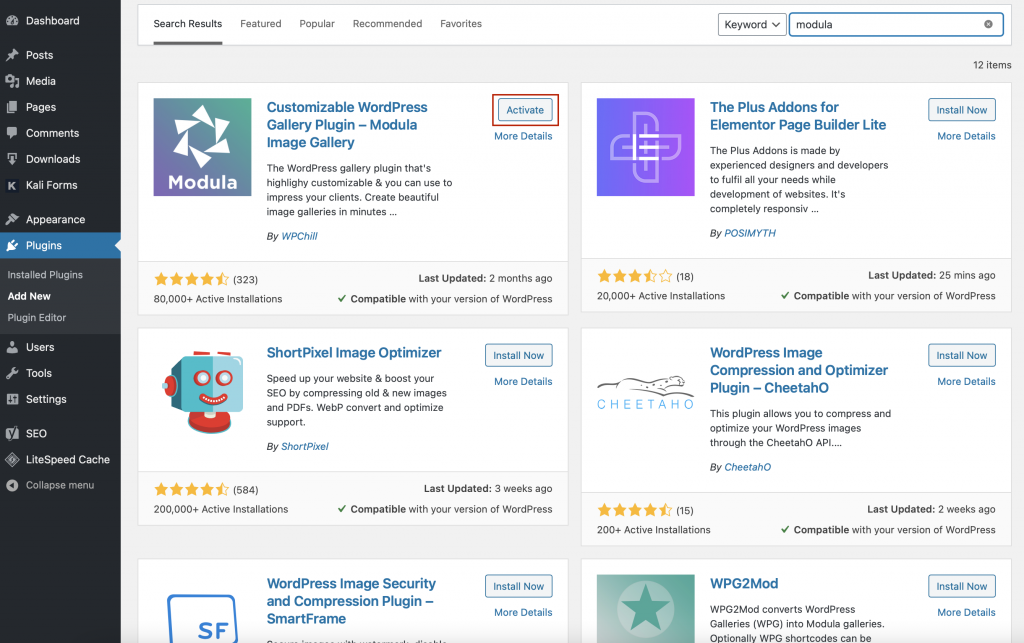
Warten Sie einfach ein paar Sekunden und klicken Sie dann auf die Schaltfläche Aktivieren. Jetzt ist das Modula-Plugin über das WordPress-Menü zugänglich.

Wenn Sie robustere Funktionen und Erweiterungen nutzen möchten, können Sie zu einem Preis, der bei [modula pricing package=starter] beginnt, auf die Premium-Edition von Modula upgraden.

Erstellen Sie eine neue Galerie
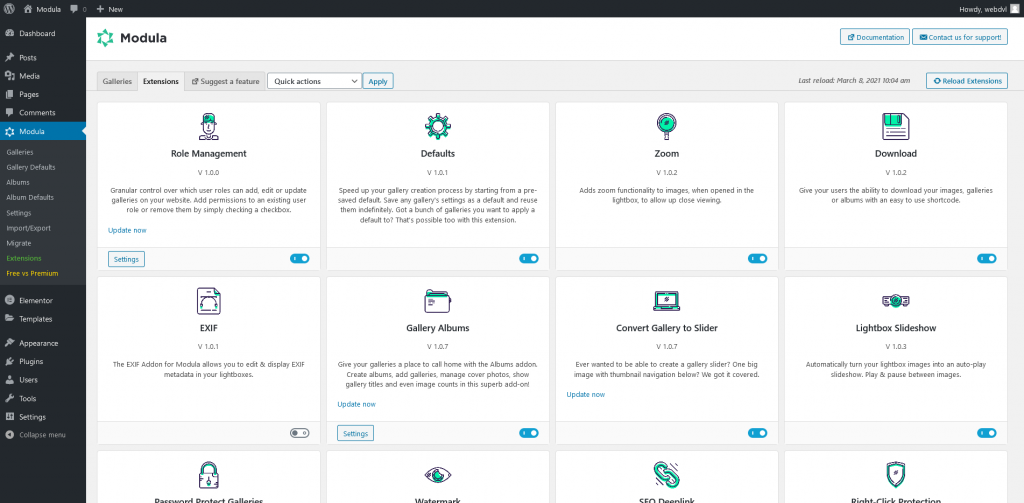
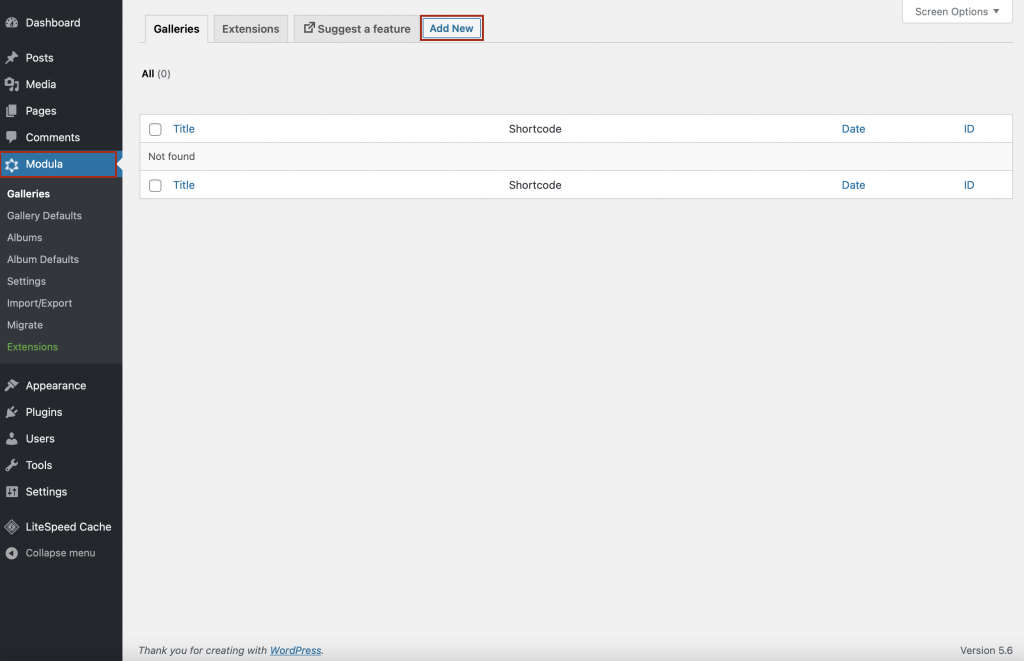
Um in Zukunft eine Divi-Fotogalerie zu erstellen, navigieren Sie zu Modula und klicken Sie auf Neu hinzufügen.

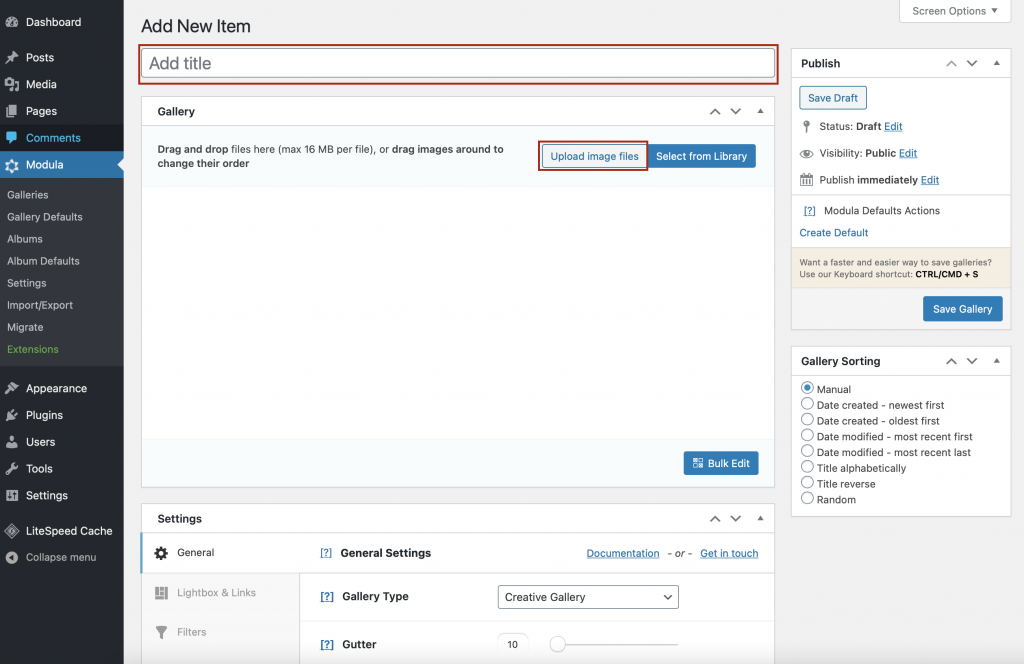
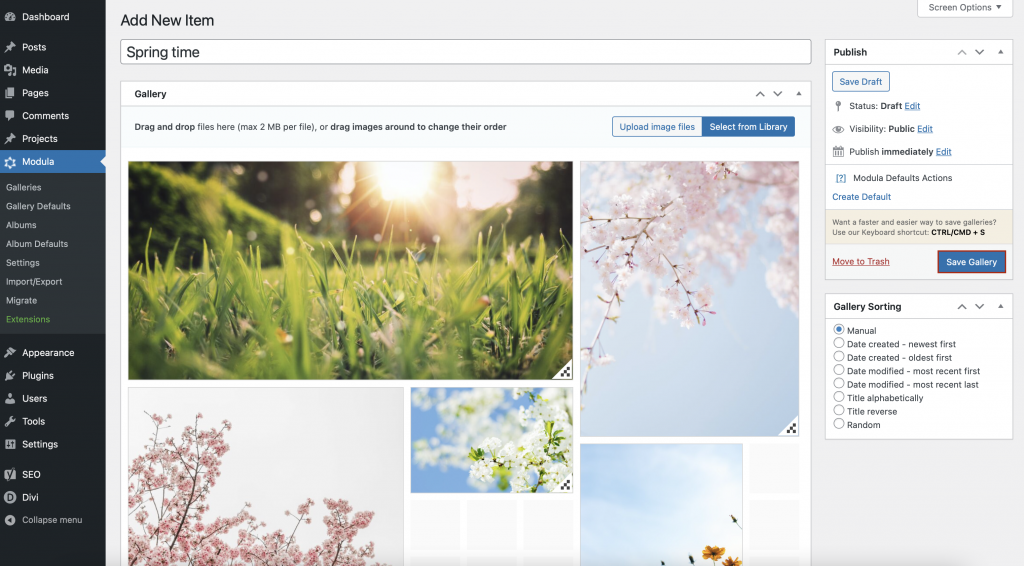
Als Nächstes können Sie Ihrer Galerie einen aussagekräftigen Namen geben und mit dem Hochladen von Fotos beginnen.

Passen Sie die Galerie an
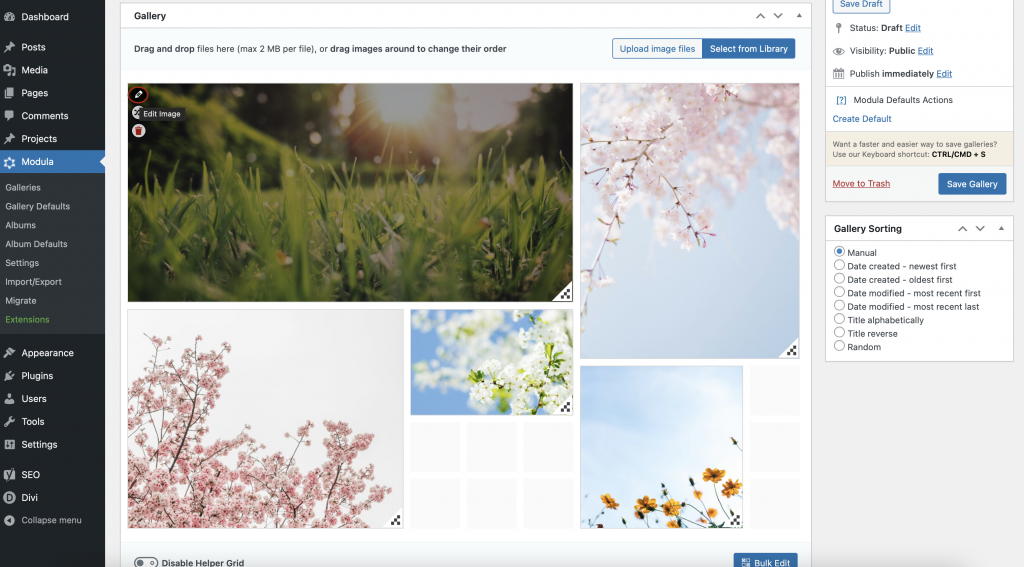
Jetzt zeigen wir Ihnen, wie Sie Ihre Fotogalerie mithilfe der Funktionen von Modula ändern können. Wenn Sie nach unten scrollen, wird der Abschnitt Einstellungen angezeigt.
Allgemeine Einstellungen
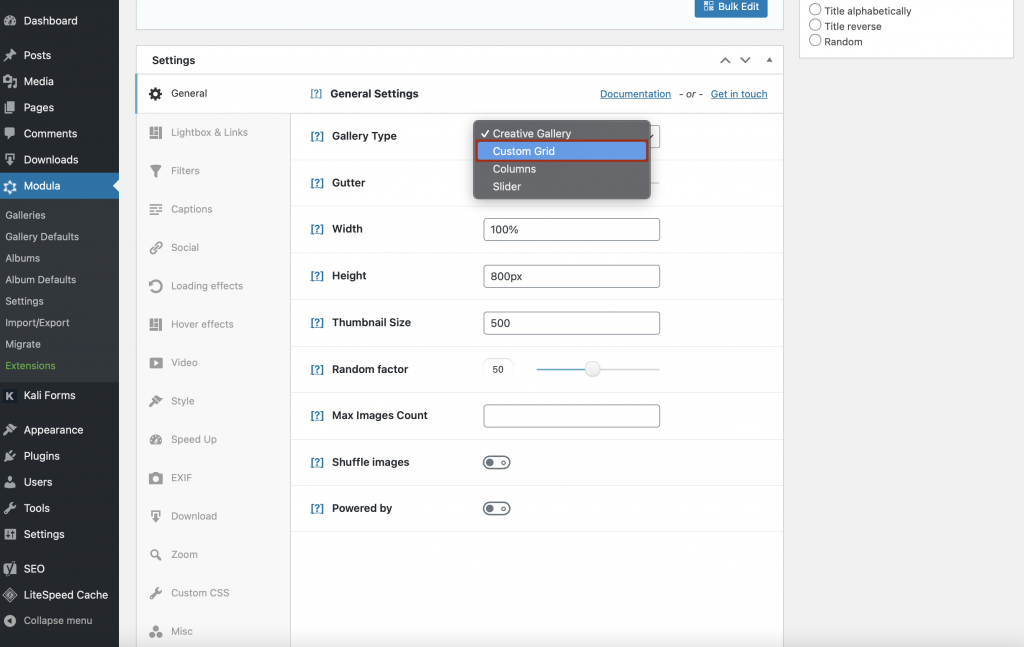
Wählen Sie zunächst einen Rastertyp aus. Modula bietet vier Arten von Galerien: kreativ, maßgeschneidert, Mauerwerk und Slider. Wir werden das benutzerdefinierte Raster in diesem Tutorial verwenden.

In diesem Abschnitt können Sie auch den Bundsteg der Galerie, die Thumbnail-Größe, die maximale Bildanzahl und den Powered by Modula-Text unten rechts konfigurieren.
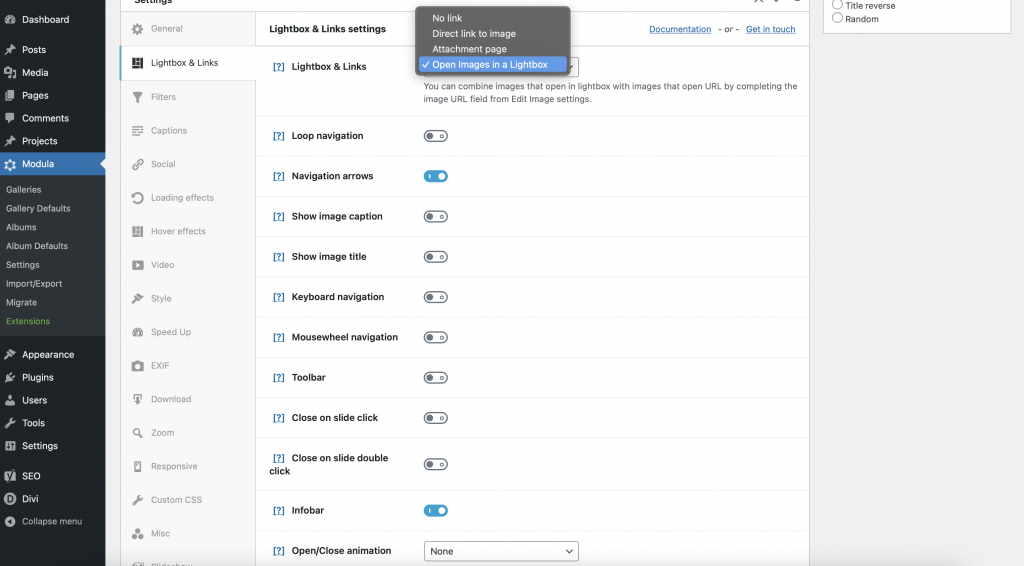
Leuchtkasten und Links
Ziehen Sie Lightbox und Links in Betracht, wenn Sie dynamische Galerien erstellen möchten. Hier können Sie auswählen, ob Sie Ihre Fotogalerie in einer Lightbox anzeigen, Animationen und Übergangseffekte hinzufügen, eine Galerie mit Miniaturansichten erstellen usw. Außerdem können Sie auswählen, dass eine Bildunterschrift in Ihre Divi-Lightbox-Galerie aufgenommen werden soll.

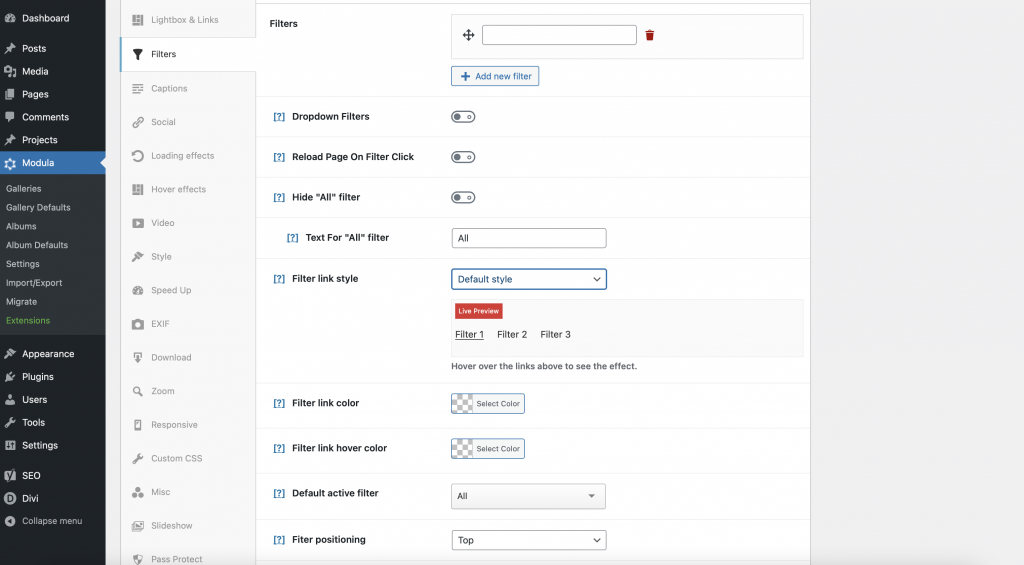
Filter
Dieses Divi-Galerie-Plug-in macht es einfach, Filter in Ihre Galerien einzufügen, sodass Website-Benutzer schnell eine große Auswahl an Fotos eingrenzen können. Wenn Sie sich entscheiden, zusätzliche Galerien zu erstellen, können Sie sie nach Namen filtern und die Linkfarbe, Hover-Farbe, Platzierung, Textausrichtung usw. der Filter ändern.

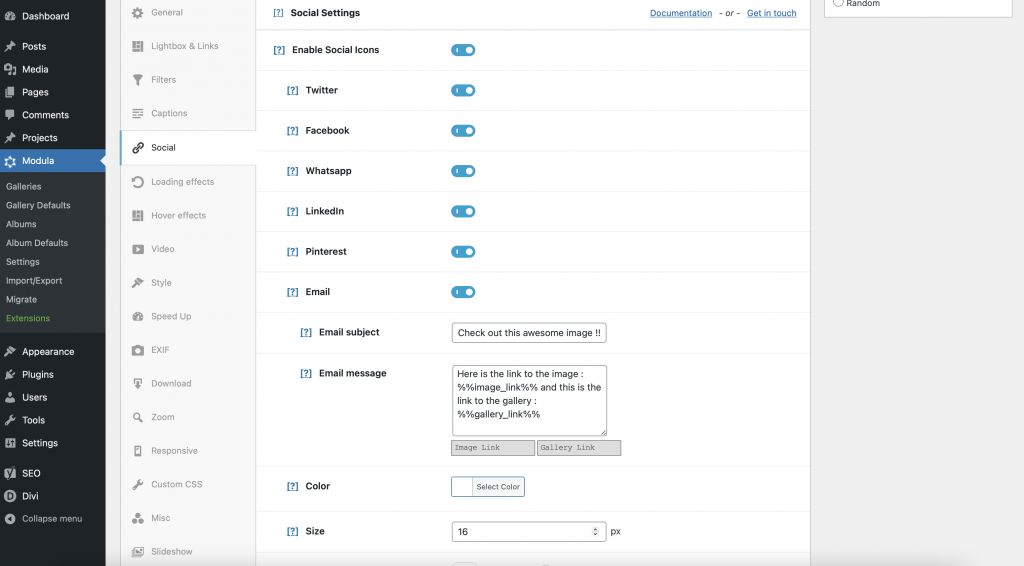
Soziale Einstellungen
Fügen Sie Facebook-, Twitter-, Whatsapp-, LinkedIn-, Pinterest- und E-Mail-Symbole zu Ihrer Website hinzu, um anderen das Teilen Ihrer Werke zu erleichtern. Sie werden fantastisch aussehen, wenn sie mit Hover-Effekten verwendet werden.

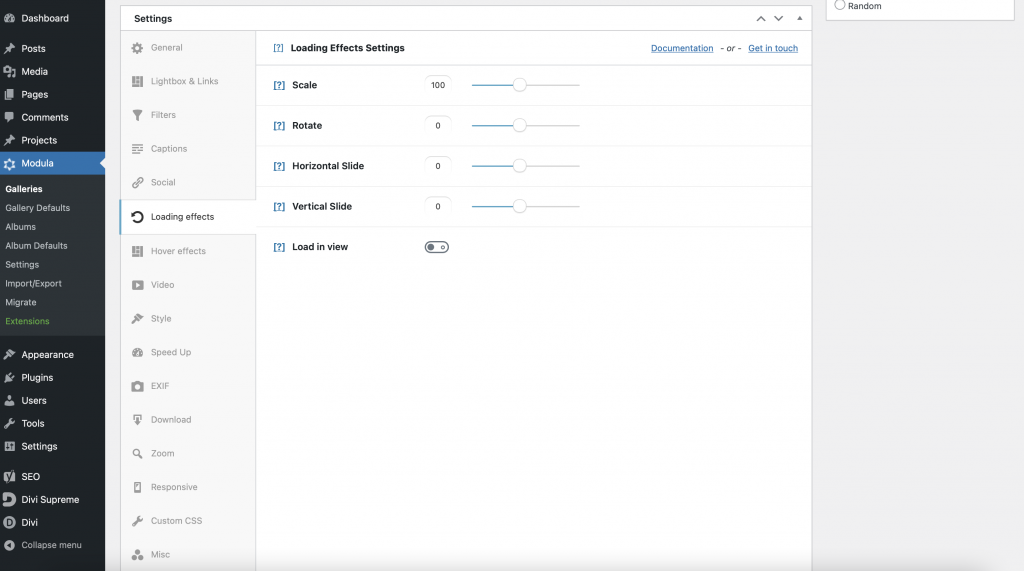
Effekte laden
Dieses Plug-in für Divi-Galerien bietet vier fantastische Bildeingabe-Animationen, die entwickelt wurden, um Ihre Galerien dynamischer, innovativer und ansprechender zu gestalten. Es gibt Optionen für horizontales und vertikales Verschieben, Drehen und Skalieren.

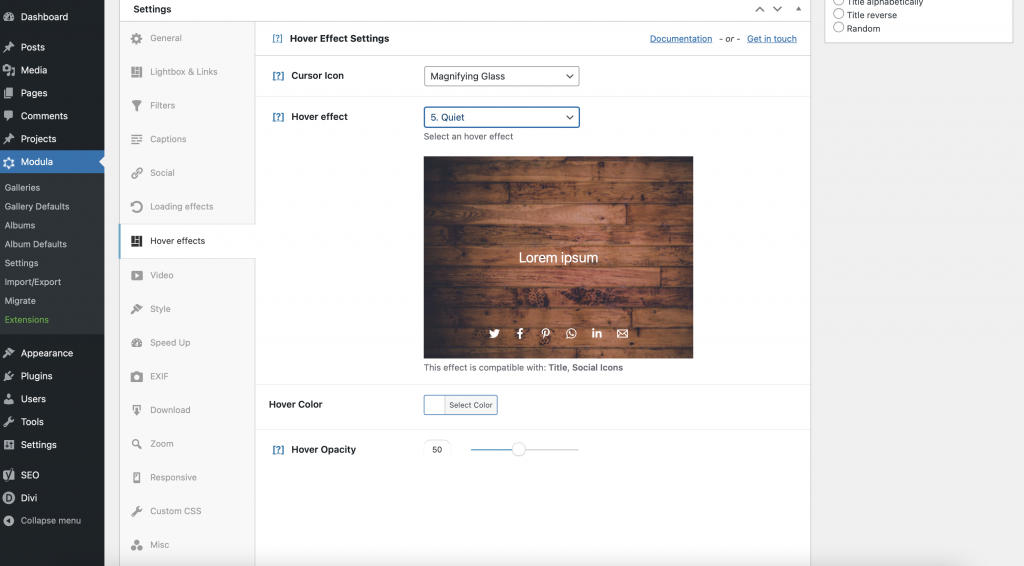
Hover-Effekte
Untersuchen Sie jeden Hover-Effekt, um zu sehen, welcher Ihre Ästhetik ergänzt, und fügen Sie ihn dann Ihrer Fotogalerie hinzu.

Zoomen
Sie können den Zoom für die Besucher Ihrer Website aktivieren, wenn Sie auf Modula Premium upgraden.
Sie können Ihren Fotos auch Wasserzeichen hinzufügen und Ihre Galerien mit einem Passwort schützen. Darüber hinaus können Sie Ihre Galerien auf allen Geräten, einschließlich Laptops, Tablets und Mobiltelefonen, vollständig reaktionsfähig machen.
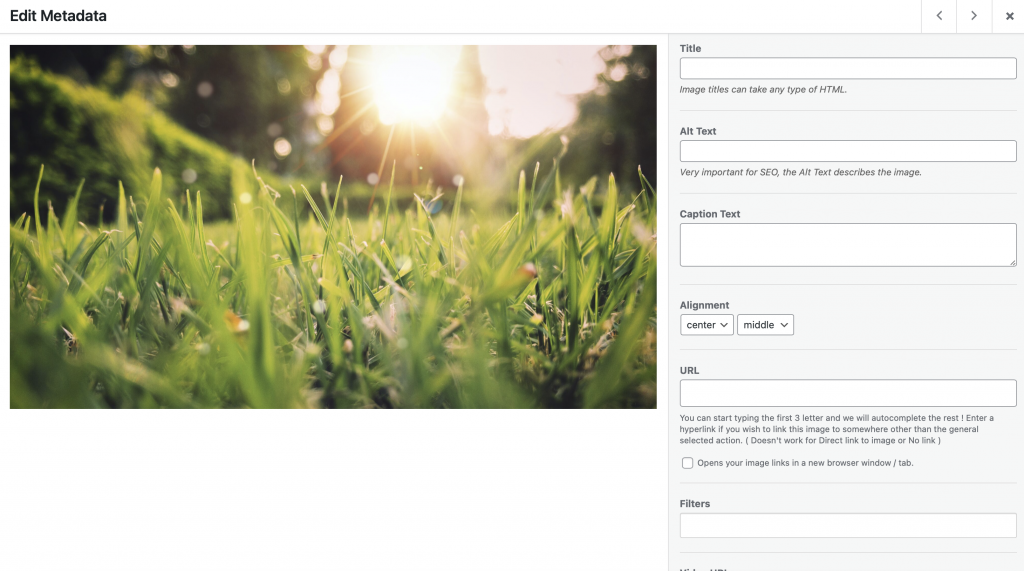
Es gibt noch mehr. Durch Auswahl des Stiftsymbols haben Sie eine bessere Kontrolle über Ihre Fotos.

Hier können Sie URL, Titel, Alt-Text, Beschriftungstext und EXIF-Daten eines Bildes zuweisen.

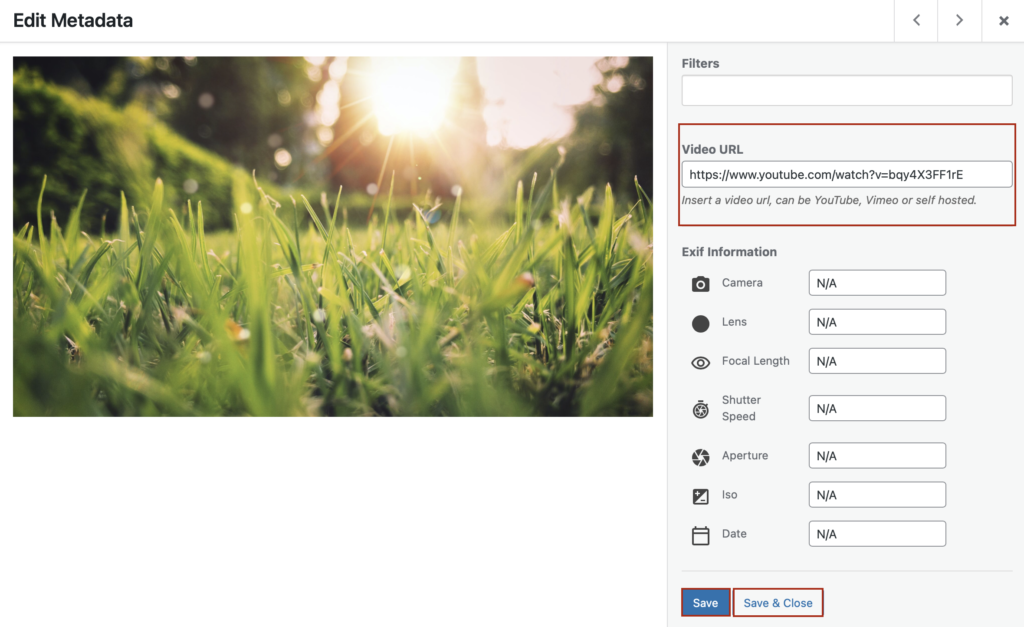
Wenn Sie mit Divi eine Videogalerie erstellen möchten, scrollen Sie nach unten, bis Sie das Feld Video-URL finden. Um Filme in Ihre Galerie einzubetten, kopieren Sie einfach eine YouTube- oder Vimeo-URL und fügen Sie sie in dieses Feld ein. Klicken Sie dann auf Speichern und Speichern & Schließen.

Hinzufügen einer Fotogalerie in Divi
Wenn Sie alles erlebt haben, was Modula zu bieten hat, vergessen Sie nicht, auf Galerie speichern zu klicken. Somit bleiben Ihre Änderungen in Modula erhalten.

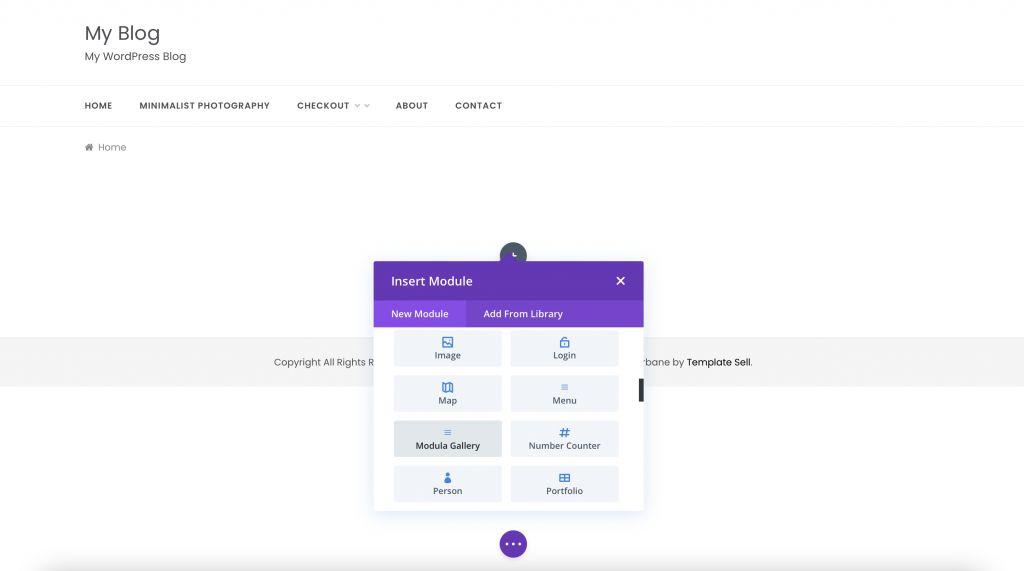
Navigieren Sie als Nächstes zu Ihrer Seite und fügen Sie das Modula Gallery-Modul hinzu.

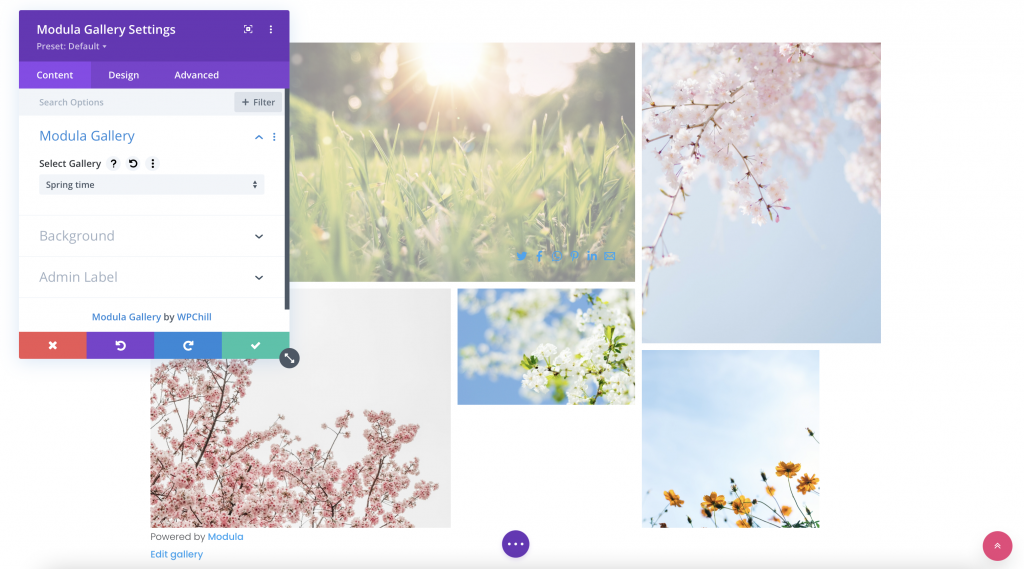
Wählen Sie Galerie auswählen und laden Sie dann Ihre Bildergalerie auf Divi hoch.

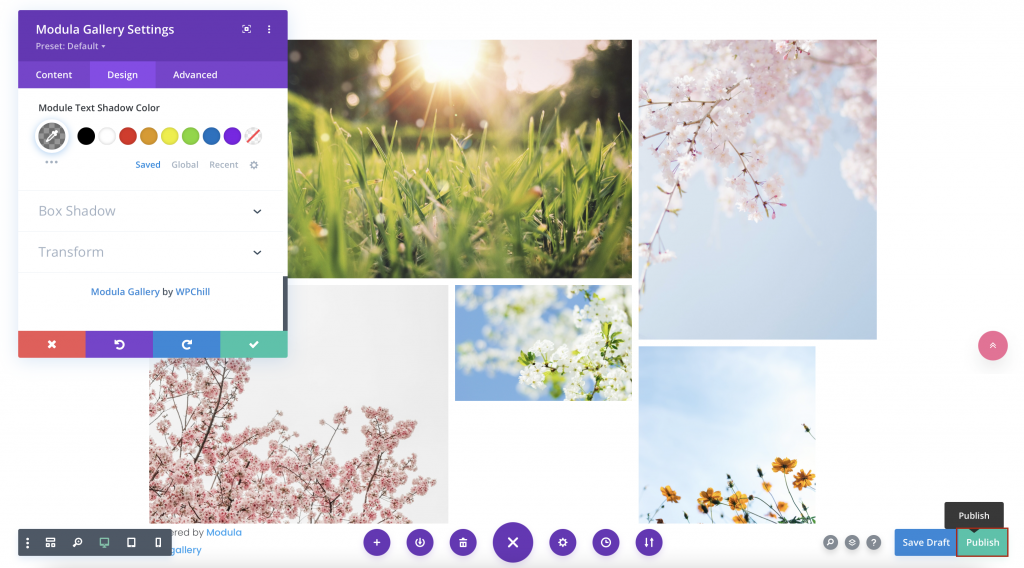
Sie können auch weitere Anpassungen an Ihren Galerien vornehmen, indem Sie die Registerkarten „Inhalt“, „Design“ und „Erweitert“ von Divi Builder verwenden. Probieren Sie jedes Element aus, um die visuelle Attraktivität Ihrer Fotogalerie zu verbessern.
Wenn Sie mit Ihrer von Modula und Divi erstellten Fotogalerie zufrieden sind, klicken Sie auf Veröffentlichen.

Endeffekt
Offensichtlich funktioniert Modula gut mit Divi Builder . Sie können Fotogalerien in Modula erstellen und diese mit der Divi Builder Modula Divi-Erweiterung weiter bearbeiten. Das Hinzufügen einer Fotogalerie zu Divi mit Modula ist einfacher als Sie vielleicht glauben. Alle diese Funktionen sind über die Business-Preisstufe zugänglich. Probieren Sie es aus und Sie werden überzeugt sein!





