Webbilder erscheinen in verschiedenen Formaten wie JPEGs, GIFs, PNGs und WebP, was die Entschlüsselung zu einem ziemlichen Wirrwarr an Akronymen macht. Das ideale Bildformat für Ihre Website herauszufinden, fühlt sich oft wie ein Labyrinth an. Aber keine Angst, denn dieser Leitfaden zielt darauf ab, die Komplexität zu entwirren. Wir gehen auf die Vorteile der Formate JPEG, PNG, GIF und WebP ein, um Ihnen die Auswahl zu erleichtern.

Obwohl diese Formate ähnlich erscheinen mögen, hat das spezifische Bildformat, das Sie verwenden, erheblichen Einfluss auf die Leistung Ihrer Website. Einige Bildtypen erscheinen schärfer und beanspruchen weniger Speicherplatz, was zu einer verbesserten Website-Leistung ohne Qualitätseinbußen führt.
Dieser Artikel soll hervorheben, warum die Auswahl Ihrer Bilddateiformate von enormer Bedeutung ist. Wir prüfen jede Option und helfen Ihnen bei der Bestimmung des optimalen Bildformats für Ihre Website. Lassen Sie uns eintauchen und die besten Möglichkeiten für Sie herausfinden
Bedeutung des Verständnisses von Bildformaten
Unter den unzähligen verfügbaren Bildformaten verlassen sich die meisten Web-Ersteller auf einige wenige: JPEGs, PNGs, GIFs und WebPs. Diese Formate besitzen jeweils einzigartige Eigenschaften, auf die wir gleich näher eingehen werden. Lassen Sie uns zunächst die umfassendere Bedeutung der Formate aufschlüsseln, die Sie für Ihre Website auswählen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenDie Bildformate, für die Sie sich entscheiden, wirken sich auf verschiedene Weise erheblich auf Ihre Website aus:
Leistung: Verschiedene Bildformate beanspruchen unterschiedlich viel Platz und beeinflussen die Ladegeschwindigkeit Ihrer Website.
Aussehen: Bestimmte Bildformate bieten detailliertere Bilder und verbessern so die Gesamtqualität des Seherlebnisses.
Skalierbarkeit: Die Wahl des Bildformats bestimmt, wie gut ein Bild seine Qualität behält, wenn es in der Größe geändert wird. Dies ist entscheidend dafür, dass Ihre Website auf Bildschirmen aller Größen gut aussieht.
Kompatibilität: Plattform-, App- oder Softwareanforderungen können das von Ihnen verwendete Bildformat bestimmen. Jedes unterstützt möglicherweise unterschiedliche Formate und beeinflusst so die Darstellung Ihrer Bilder auf verschiedenen Geräten und Browsern.
Um die Konsistenz zu gewährleisten, empfiehlt es sich, auf Ihrer gesamten Website ein oder zwei Bildformate beizubehalten. Entscheidend ist die Auswahl von Formaten, die ein Gleichgewicht zwischen Qualität und Leistung herstellen. Dies sorgt nicht nur für ein einheitliches Erscheinungsbild, sondern optimiert auch die Funktionalität Ihrer Website.
JPEG vs. PNG vs. GIF vs. WebP – Bildformate kennen
Wie bereits erwähnt, sind bestimmte Bildformate im Online-Bereich die erste Wahl. Unter der Fülle der verfügbaren Optionen überragen die vier unten vorgestellten Formate die beliebtesten und äußerst vielseitigen Formate, was sie zur idealen Wahl für nahezu jede Website macht.
JPEG
JPEG, eine Abkürzung für Joint Photographic Experts Group, entstand 1986 und bietet mehrere Vorteile:
- Kann Millionen von Farben darstellen, ideal für Bilder mit reichhaltigen Farbpaletten.
- Gut geeignet für hohe Komprimierung, was zu kleineren Dateigrößen, schnellerem Laden und effizienterer Speicherung führt.
- Weitgehend standardisiert und über alle Internetbrowser, Website-Builder und Geräte hinweg unterstützt, wodurch eine nahezu universelle Zugänglichkeit gewährleistet wird.
- Einfache Konvertierung in andere Formate wie PNG. Vor allem für die Präsentation komplexer, farbenfroher Fotos empfohlen.

Obwohl JPEGs die Komprimierung hervorragend bewältigen, kann es zu einer leichten Qualitätsminderung kommen, insbesondere wenn das Bild stark komprimiert ist. Normalerweise fallen diese Qualitätsänderungen nicht auf, es sei denn, sie werden bei extremen Zoomstufen betrachtet.
Ist JPEG die ultimative Lösung für jedes Bild?
Nicht unbedingt. JPEGs sind möglicherweise nicht die beste Wahl für Bilder mit minimalen Farbdaten, wie z. B. Schnittstellen-Screenshots oder einfachere computergenerierte Grafiken. Wie wir im folgenden Abschnitt besprechen werden, eignen sich PNGs hervorragend für die Verarbeitung solcher Bilder.
PNG
Portable Network Graphics (PNGs) sind neben JPEGs eine beliebte Option für die Webdarstellung. Sie unterstützen Millionen von Farben, zeichnen sich jedoch besonders durch die Verarbeitung von Bildern mit reduzierten Farbdaten aus. Bei Bildern dieser Art sind PNGs besser als JPEGs und verhindern so, dass Ihr Bild im Vergleich „schwerer“ wird.
Zu den Hauptvorteilen von PNGs gehören:
- Kleinere Dateigrößen als JPEGs für Bilder mit geringeren Farbdaten, wie z. B. Screenshots der Benutzeroberfläche.
- Umfassende Unterstützung für die wichtigsten Browser, Website-Builder und Geräte, um eine umfassende Zugänglichkeit zu gewährleisten.
- Verlustfreie Komprimierung, die die Bildqualität effektiver erhält als die verlustbehaftete Komprimierungsmethode von JPEG.
- Transparenzunterstützung, die das Entfernen des Hintergrunds für Logos und ähnliche Anwendungen erleichtert.
- Möglichkeit zur Konvertierung in PNG-24 für Bilder mit über 16 Millionen Farben, eine erhebliche Verbesserung gegenüber der Beschränkung auf 256 Farben in Standard-PNGs.
- Kein Qualitätsverlust beim wiederholten Speichern eines Bildes.
Diese Vielseitigkeit und die Fähigkeit, die Qualität über verschiedene Bildtypen hinweg aufrechtzuerhalten, machen PNGs zu einer hervorragenden Wahl für bestimmte Arten von Webvisualisierungen.
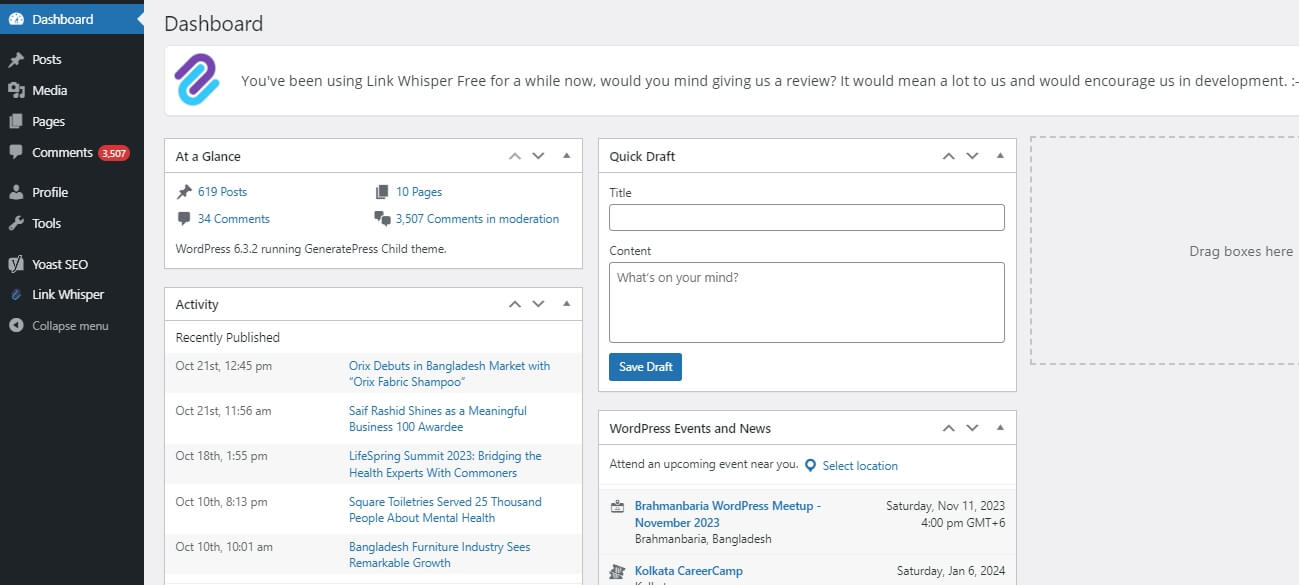
Hier ist ein PNG-Bild

Dieser Screenshot des WordPress-Dashboards veranschaulicht die Leistungsfähigkeit von PNGs bei der Aufnahme von Bildern mit schnellen Farbübergängen, bei denen die Schärfe erhalten bleiben muss.
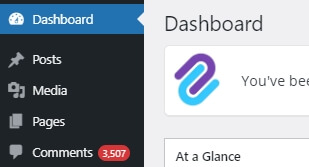
Wenn Sie beispielsweise eine Benutzeroberfläche erfassen, bei der Elemente schnell zwischen dunklen und hellen Hintergründen wechseln, glänzen PNGs. Dies gilt insbesondere für Komponenten wie Schaltflächen und Menüelemente, wie unten dargestellt. Das Farbspektrum wechselt nahtlos von Blau zu Schwarz, dann zu Weiß für Text und weiter zu einem Grauton für den primären Armaturenbrettbereich

Die Entscheidung, dieses Bild als JPEG zu speichern, kann zu unscharfen Kanten und einer allgemeinen Verzerrung in der Darstellung führen.
Darüber hinaus ist das PNG-Format aufgrund seiner Unterstützung für Transparenz die bessere Wahl. Durch dieses Attribut eignen sich PNGs besonders gut für Logos und Icons. Zur Veranschaulichung finden Sie hier ein kurzes Beispiel, das das Themeisle-Logo im PNG-Format mit transparentem Hintergrund zeigt

Komprimierte PNGs zeigen eine höhere Effizienz bei der Aufrechterhaltung der Qualität, was auf den verlustfreien Komprimierungsalgorithmus zurückzuführen ist, der von PNGs verwendet wird, im Gegensatz zu dem beliebten verlustbehafteten Algorithmus, der üblicherweise in JPEGs verwendet wird.
GIF
Im Gegensatz zu JPEGs und PNGs dienen Graphics Interchange Format (GIFs) spezifischeren Zwecken und sind vor allem für die Präsentation von Animationen statt statischer Bilder bekannt.

Während JPEGs und PNGs grundsätzlich keine Animationen unterstützen (mit Ausnahme von Formaten wie Animated Portable Network Graphics – APNG), füllen GIFs diese Lücke. Aufgrund der vielen Frames sind GIFs jedoch tendenziell größer.
Zu den Hauptvorteilen von GIFs gehören:
- Erklären komplexer Ideen oder Handlungen, die Bewegung erfordern.
- Geringeres Gewicht im Vergleich zu Videos und keine „Play“-Taste erforderlich.
- Effektiv, um Aufmerksamkeit zu erregen und ihren Inhalt kontinuierlich zu wiederholen.
Die Optimierung von GIF-Dateien führt im Vergleich zu anderen Bildformaten oft zu schlechteren Ergebnissen. Daher ist es ratsam, GIFs sparsam zu verwenden und sie für Situationen aufzubewahren, in denen Animationen nicht mit anderen Methoden wie CSS erstellt werden können.
Eine weitere Einschränkung von GIFs besteht darin, dass sie nur bis zu 256 Farben und Transparenz unterstützen, was sie für die Anzeige komplexer Bilder ungeeignet macht. Zur Veranschaulichung sehen Sie hier dieselbe Grafik wie in den vorherigen Abschnitten, jetzt als nicht animiertes GIF:

Es sieht nicht nur minderwertig aus, sondern ist auch eine stattliche 478-KB-Datei. Dies unterstreicht, warum die Verwendung von GIFs für statische Bilder im Allgemeinen nicht ratsam ist.
WebP
Was genau ist eine WebP-Datei? Im Vergleich zu bekannten Formaten wie JPEG, PNG und GIF handelt es sich um einen weniger bekannten Bilddateityp. Seine Beliebtheit nimmt jedoch zu, vor allem aufgrund der Unterstützung von Google und der breiten Unterstützung großer Browser.
WebP, das 2010 eingeführt wurde und oft als „weppy“ ausgesprochen wird, brauchte einige Zeit, um an Fahrt zu gewinnen. Dennoch hat es sich zu einem bevorzugten Bilddateiformat für Web-Publishing entwickelt, was auf die erheblichen Fortschritte bei der Komprimierung ohne Qualitätseinbußen zurückzuführen ist. WebP zeichnet sich dadurch aus, dass es Bilder noch kleiner als PNGs und JPEGs komprimiert und dabei eine lobenswerte Auflösung beibehält.
Was WebP auszeichnet, ist seine Fähigkeit, Funktionen aus Formaten wie GIF (Bewegung) und PNG (Transparenz) zu vereinen, was es zu einem bemerkenswert vielseitigen und immer beliebter werdenden Format für Web-Publishing macht, das sich an Entwickler und alle richtet, die die Vorteile mehrerer Bilddateiformate nutzen möchten eins.
Zu den wichtigsten Vorteilen von WebP gehören:
- Deutlich kleinere Dateigrößen aufgrund verlustbehafteter Komprimierung, die PNG und JPEG übertreffen.
- Unterstützung für hochauflösende, bewegungsbasierte Bilder, eine Funktion, die in PNG und JPEG fehlt und eine bessere Komprimierung als GIFs bietet.
- Transparenzfunktionen ähnlich wie bei PNG.
- Wird von den meisten gängigen Browsern unterstützt, mit einer Akzeptanzrate von etwa 97 %, mit Ausnahme extrem veralteter Browser.
Die Vielseitigkeit von WebP vereint die Transparenz von PNG, die Bewegungsmöglichkeiten von GIFs und eine verbesserte Komprimierung im Vergleich zu Formaten wie JPEGs und PNGs. Es kommt einem All-in-One-Bildformat am nächsten. Einige Website-Builder und Apps schränken jedoch möglicherweise das Hochladen von WebP-Dateien ein.
WebPs sind ideal für:
- Grafiken, die für die Online-Anzeige gedacht sind (weniger nützlich zum Drucken oder Offline-Anzeigen).
- Verbesserung der SEO, da Google moderne Bildformate wie WebP empfiehlt.
- Erstellen Sie Logos oder transparente Grafiken mit besserer Komprimierung als PNG.
- Generieren Sie animierte Bilder ohne den großen Umfang eines GIF.
- Beibehaltung der Bildqualität bei erheblicher Komprimierung.
Das WebP-Format zeichnet sich durch Schnittstellen-Screenshots, hochauflösende Bilder und animierte Bilder aus. Bei einem Vergleich zwischen einem WebP- und einem JPEG-Bild behielt das WebP bei der Komprimierung auf 80,76 KB eine etwas höhere Auflösung bei, während das JPEG auf nur 120,78 KB komprimiert wurde, bevor es deutlich an Qualität verlor.

Unsere Empfehlung für die Verwendung des WebP-Formats ist einfach:
Wenn Ihr Site-Builder WebP-Uploads zulässt, sollten Sie dessen Flexibilität, Komprimierungsleistung und Unterstützung für transparente Bilder und Animationen nutzen. Die Browserkompatibilität ist angesichts der breiten Akzeptanz bei großen Playern weniger problematisch und Google wirbt für WebP als das Bildformat der Zukunft.
Das richtige Format für das Bild auswählen
Bei der Entscheidung für das beste Bildformat kommt es vor allem auf den konkreten Zweck an, den Sie mit dem Bild verfolgen:
Für die meisten Websites ist WebP eine ausgezeichnete Wahl, insbesondere wenn Sie Wert auf optimale Komprimierung legen und einen All-in-One-Bildtyp wünschen, der Bewegung und Transparenz unterstützt . Es zeichnet sich dadurch aus, dass Websites schnell geladen werden. Prüfen Sie, ob Ihr CMS oder Site Builder das Hochladen von WebP-Dateien unterstützt, und treffen Sie dann Ihre Entscheidung entsprechend.
JPEGs eignen sich hervorragend für farbintensive Bilder, insbesondere Fotos. Sie bieten eine hohe Komprimierung, können jedoch zu einem leichten Verlust der Bildqualität führen. Sie eignen sich gut für Fotogalerien oder einzelne Fotos online. Es ist jedoch am besten, die Verwendung von JPEGs für Screenshots mit wenig Farbschnittstellen oder für Druckzwecke zu vermeiden.
Wenn Sie unabhängig von den Farbdaten Wert auf hohe Qualität legen, sind PNGs eine empfehlenswerte Option. Die Qualität bleibt auch im komprimierten Zustand erhalten und eignet sich sowohl für komplexe als auch für einfache Bilder. PNGs sind für schnittstellenbasierte Screenshots von entscheidender Bedeutung und werden aufgrund ihrer konsistenten Beibehaltung der Bildqualität manchmal für die Fotografie gegenüber JPEGs bevorzugt.
GIFs sind für dynamische Aufgaben oder kurze Tutorials reserviert und eignen sich am besten für die Anzeige von Bewegungen anstelle von statischen Bildern. Sie dienen als Videoalternativen, um den Umfang oder die Ablenkung von tatsächlichen Videos zu reduzieren. Es ist jedoch wichtig, GIFs sparsam zu verwenden, um eine negative Beeinträchtigung der Website-Leistung zu vermeiden.
Zusammenfassung
Eine sorgfältige Auswahl von Bildformaten im Kontext der Ziele einer Website und ihrer Kompatibilität mit modernen Website-Buildern wie Elementor oder Divi kann die visuelle Attraktivität und Leistung der Website erheblich beeinflussen und ein verbessertes Benutzererlebnis gewährleisten. Durch die harmonische Integration der Stärken jedes Formats in die Benutzeroberfläche von Elementor können Benutzer visuell fesselnde, leistungsstarke Webinhalte erstellen.





