Eines der Hauptprobleme beim Erstellen einer "One Page" -Site ist die Navigation. Die Site-Seite kann so lang sein, dass das Durchlaufen sehr lange dauert. Um dieses Problem zu beheben, können Sie den sogenannten "Anker" verwenden, mit dem Sie ein Menü mit einem Abschnitt verknüpfen können, um den Zugriff zu erleichtern. Es ist jedoch nicht sehr einfach, diese Art von Link zu erstellen, insbesondere auf einem Page Builder-Plugin wie Elementor.

Aus diesem Grund nehmen wir uns in diesem Artikel die Zeit, um zu erklären, wie dies problemlos funktioniert. Wir werden den Prozess in zwei einfachen Schritten mit Ihnen teilen.
Abschnittskonfiguration
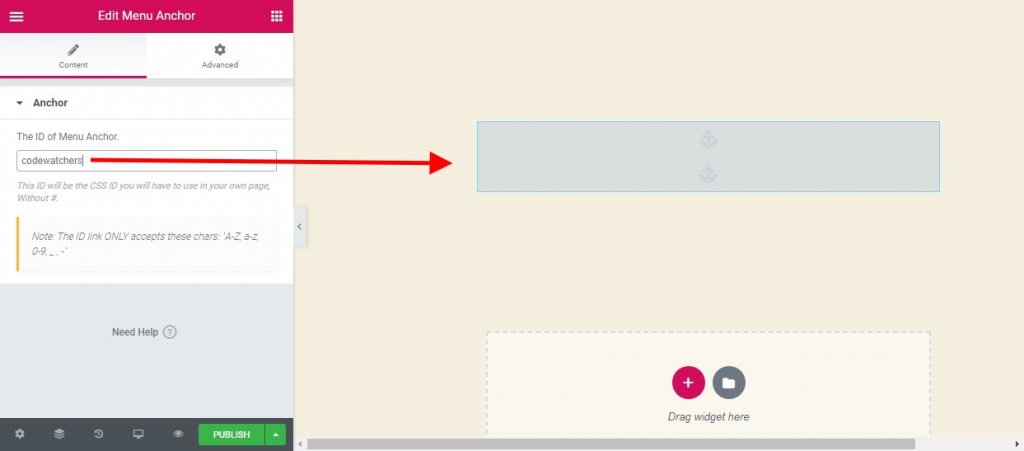
Auf dieser Ebene müssen Sie zuerst ein Menüanker-Widget an der Stelle hinzufügen, an der die Seite gescrollt werden soll. Daher kann das Menüanker-Widget auf einen bestimmten Abschnitt verweisen.
Jetzt müssen Sie dem ausgewählten Abschnitt eine ID zuweisen, die später im Menüelement-Link verwendet wird. Sie können es benennen, was Sie wollen; mit oder ohne Großbuchstaben entscheiden Sie. Beachten Sie, dass dieser Begriff niemandem angezeigt wird. Er wird nur zum Erstellen des Menüs verwendet. Vereinfachen Sie Ihre Aufgabe, indem Sie einen kurzen und expliziten Begriff verwenden. Und schreiben Sie es auf, damit Sie es beim Erstellen des Menüs zur Hand haben.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
Menükonfiguration
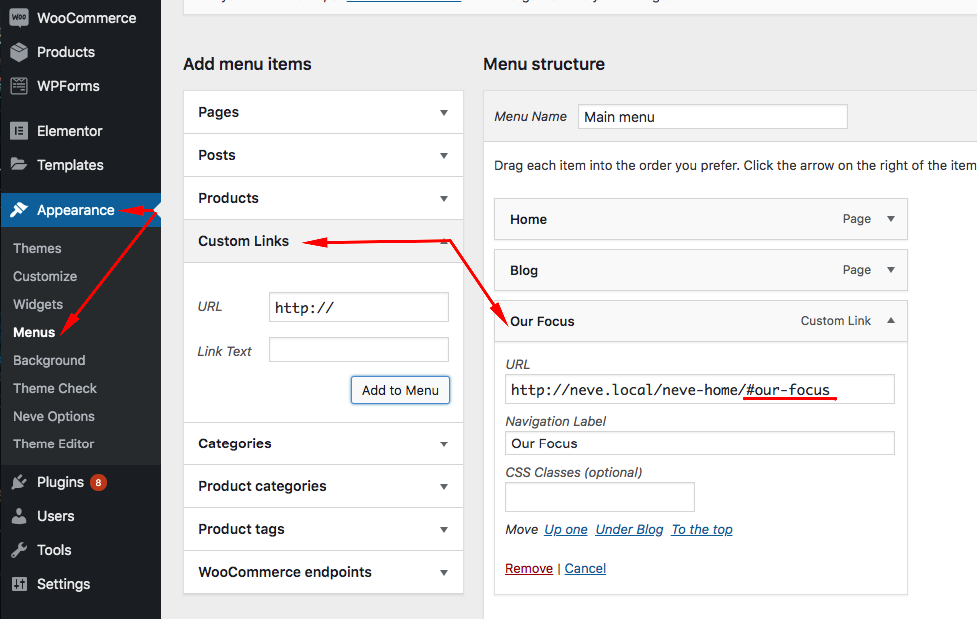
Sie können einfach auf das Menü zugreifen, indem Sie dem Pfad Dashboard-> Darstellung-> Menüs folgen. Gehen Sie nun zu "Benutzerdefinierte Links". Dort kopieren Sie die URL der Seite, auf der sich der Abschnitt befindet. Anschließend fügen Sie am Ende dieser URL #id hinzu, die für den Menüanker festgelegt wurde.

So sollte das Ergebnis aussehen.

Andere Plugins für reibungsloses Scrollen
Wenn Sie Elementor nicht verwenden, gibt es andere Plugins, die Sie weiterhin in Ihrem eigentlichen WordPress-Blog verwenden können, um das reibungslose Scrollen von einem Menü zu einem Abschnitt zu implementieren.
Seite zur ID scrollen

Page Scroll to ID ist ein voll funktionsfähiges kostenloses WordPress-Plugin, das eine reibungslose Animation hinzufügt, bei der der Browser ein Sprungverhalten mit einer reibungslosen Bildlaufanimation ausführt. Wenn auf einen Link mit dem href-Attribut geklickt wird, dessen Wert # hat, führt das Plugin eine progressive Bildlaufanimation durch. Es bietet alle grundlegenden Tools und erweiterten Funktionen für einseitige Websites, In-Page-Navigation, Back-to-Top-Links usw. mit folgenden Funktionen:
Hauptmerkmale
- Einstellbarer Bildlauf
- Mehrfache Lockerung
- Link- und Zielhervorhebung
- Vertikales und / oder horizontales Scrollen
- Scrollen von / zu verschiedenen Seiten
- Offset-Bildlauf um Pixel
- Fügen Sie die Schaltflächen Link und Ziel-ID ein
- Linkspezifischer Versatz, Bildlaufdauer, Markierungsziel usw.
Smooth Scroll von WPOS

Dieses einfache kostenlose Plugin integriert auch das reibungslose Scrollen zu Ihren Elementen. Es fügt auch einen reibungslosen Bildlauf hinzu, während Sie auf "Top Buton" klicken, und hört sich auch das Maus-Bildlaufereignis an.
Die gute Nachricht mit diesem Plugin ist, dass Sie es mit der verfügbaren Gutenberg-Erweiterung problemlos zum Laufen bringen können.
Sticky Menu, Sticky Header auf Scroll

Mit dem Plugin "Sticky Menu On Scroll" können Sie alle Elemente auf Ihren Seiten beim Scrollen immer sichtbar halten. Meistens wird dies verwendet, um Menüs oben auf Ihrer Seite zu halten und einen schwebenden Bereich zu erstellen, indem sie klebrig gemacht werden. Sie können es dann verwenden, um einen klebrigen Header, ein klebriges Menü, ein klebriges Widget, ein klebriges Logo, einen klebrigen Aufruf zum Handeln oder was auch immer Sie wollen zu erstellen.
Der kleine Nachteil ist, dass Sie ein wenig HTML / CSS beherrschen müssen, um es zu verwenden. Sie benötigen dies, da Sie den Selektor kennen müssen, mit dem eines der auf Ihrer Seite verfügbaren Elemente ausgewählt wird (entweder mit einer ID oder einem Klassenattribut). Zum Beispiel können Sie einen einfachen Selektor wie "nav", "# main-menu", ".menu-main-menu-1" verwenden. Sie können aber auch eine detaillierte Auswahl wie "header> ul: first-child" oder "nav.top .menu-header ul.main" verwenden.
Hauptmerkmale
- Jedes Element kann haften bleiben
- Positionierung von oben
- Für bestimmte Geräte aktivieren
- Liegestützelement
- Admin Bar Detector
- Z-Index-Anpassung
- Dynamischer Modus
- Debug-Modus
Fazit
Und das ist alles! Unabhängig von der Größe Ihrer Elementor-Seite können Sie jetzt die Navigation Ihrer Benutzer vereinfachen, indem Sie "Menüanker" integrieren. Wir sind sicher, dass Sie es gut gebrauchen werden





