Möglicherweise kennen Sie bereits Geschichten, die auf WhatsApp, Facebook, YouTube oder Instagram verfügbar sind. Diese Funktion ist seit 2016 verfügbar und wurde ursprünglich von Facebook auf Messenger als "Messenger Day" bereitgestellt.

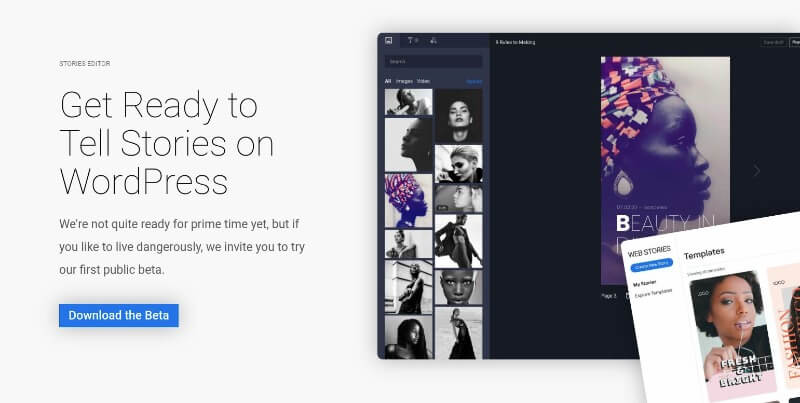
Die Web Stories sind dieses Jahr auf WordPress als Beta-Plugin von Google gelandet. Wie sieht das aus und wie könnte sich diese neue Funktion auf Ihre Inhalte (und Ihren Datenverkehr) auswirken? Lass es uns herausfinden.
Was sind Webstories?

Web Stories funktionieren genauso wie WhatsApp und Facebook. Der Zweck besteht darin, Ihnen beim Teilen von Inhalten (Bild, Video, Text) zu helfen, die 24 Stunden lang, jedoch innerhalb Ihrer Website, gültig sind. Da dies von AMP-Technologie betrieben wird, kann die Auswirkung des Datenverkehrs bemerkenswert sein, da wir wissen, dass AMP-Seiten schnell geladen werden sollen (Trotz der Warnung, die dies umgibt).

Wir glauben, dass Benutzer von Web Stories ihre Inhalte bei Google hervorheben und schnell erreichbar sein können. Genau wie das reichhaltige Ergebnis werden Ihre Geschichten bei Google angezeigt. Daher ist dies eine neue Möglichkeit, mehr Besucher auf Ihre Website zu locken.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenWenn Sie einen guten Traffic auf Ihrer Website haben, kann dies eine gute Möglichkeit sein, Ankündigungen über einen schwebenden Button zu teilen, der Ihre Geschichten auf die besuchte Seite lädt.
Da das Plugin ziemlich neu ist, haben wir keine vollständige Liste der Anwendungsfälle, aber Sie können sich vorstellen, wie viele Möglichkeiten damit zur Verfügung stehen. Lassen Sie uns nun das Plugin vertiefen.
Unterstützte Inhalte für Web Stories
Sie wissen zwar bereits, dass Sie mit Web Stories Inhalte online teilen können, aber welche Art von Inhalten können Sie damit teilen?
Bilder, Videos und GIFs
Web Stories werden mit visuell reichhaltigen Medien erstellt. Ob Sie Bilder, Videos oder GIF-Assets verwenden, liegt ganz bei Ihnen. Bilder und Videos werden erweitert, um die Bildschirme der Leser visuell auszufüllen, und bieten ein reibungsloses und ansprechendes Erlebnis. Mit AMP können Sie den Dateityp angeben, der die Netzwerkverbindung und die Browserfunktionen des Benutzers berücksichtigt.
Text und Audio
Übermitteln Sie Fakten und Zahlen über mundgerechte Stücke mit einem oder zwei Sätzen (ideal für mobile Geräte). Sie können aus verschiedenen Schriftfarben auswählen, um die Lesbarkeit zu verbessern, oder visuelle Elemente wie subtile schwarze transparente Farbverlaufsüberlagerungen hinzufügen, um die Lesbarkeit auch bei zufälligen Hintergrundbildern zu gewährleisten. Darüber hinaus können Sie auf jeder Seite kurze Audiodateien verwenden, um gesprochene Informationen oder Hintergrundmusik bereitzustellen.
Animationen und Interaktionen
Es ist einfach, visuelle Effekte und tippbare Interaktionen zu erstellen, die die Leser beschäftigen. Titel können auf der Seite abgelegt, eingeblendet oder animiert werden. Konfigurieren Sie Ihre Story so, dass sie automatisch zur nächsten Seite übergeht, wenn ein Video-Snippet fertig ist. Stellen Sie am Ende Ihrer Geschichte Social Sharing und verwandte Links bereit, damit Benutzer sie teilen oder weiter in andere Inhalte auf Ihrer Website eintauchen können.
Was sind die Vorteile von Web Stories?
Während dies wie eine ausgefallene Funktion aussieht, gibt es irgendwelche Vorteile, wenn Sie es verwenden? Die Antwort ist ja. Hier finden Sie Informationen, bei denen Ihnen die Web Stories helfen könnten.
Erstellen Sie ansprechende und nette Inhalte

Einfache, teilbare und verknüpfbare Geschichten
Web Stories sind Teil des offenen Web und können über Websites und Apps hinweg geteilt und eingebettet werden, ohne auf ein einziges Ökosystem beschränkt zu sein.
Verfolgen und messen Sie die Leistung
Unterstützt Analyse- und Buchstützenfunktionen für das Teilen und Monetarisieren von Viren.
Schnelle Ladezeiten
Web Stories sind schnell, sodass Ihr Publikum engagiert bleibt. Wie gesagt, dies ist einer der Vorteile von AMP.
Immersives Geschichtenerzählen

Web Stories sind eine neue und moderne Möglichkeit, bestehende Leser zu erreichen, indem sie ein einzigartiges und kreatives Erlebnis bieten.
Einführung in das Web Stories Plugin
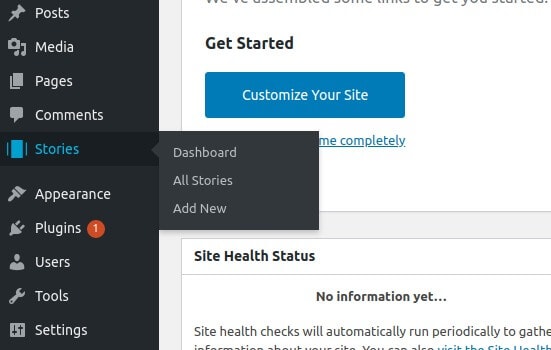
Sobald Sie das Beta-Plugin in WordPress installiert und aktiviert haben, sollte im Admin-Menü ein Menü "Geschichten" angezeigt werden.

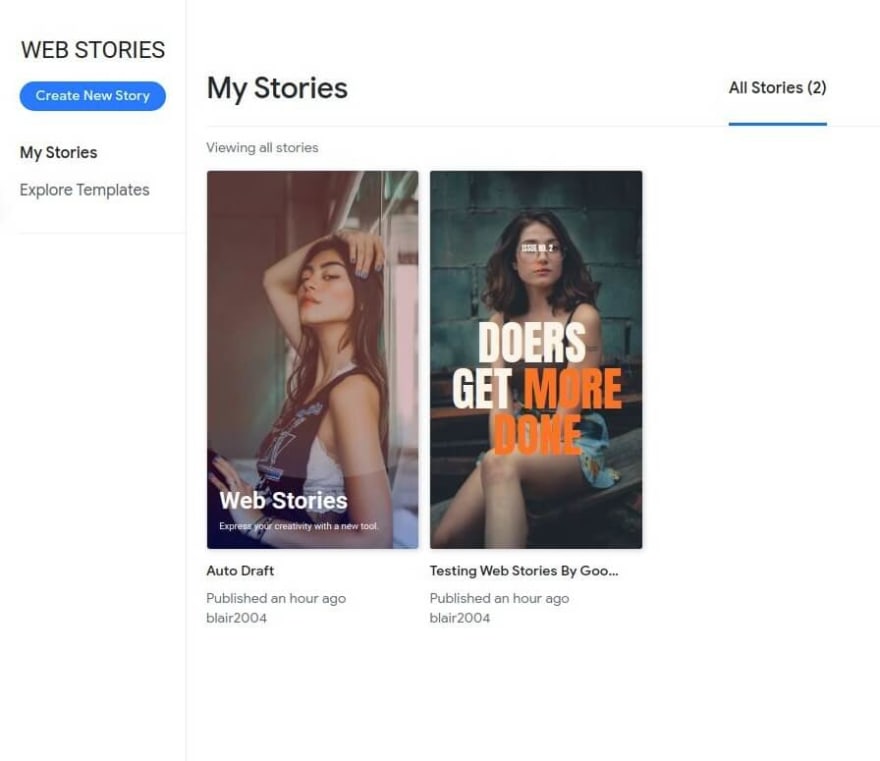
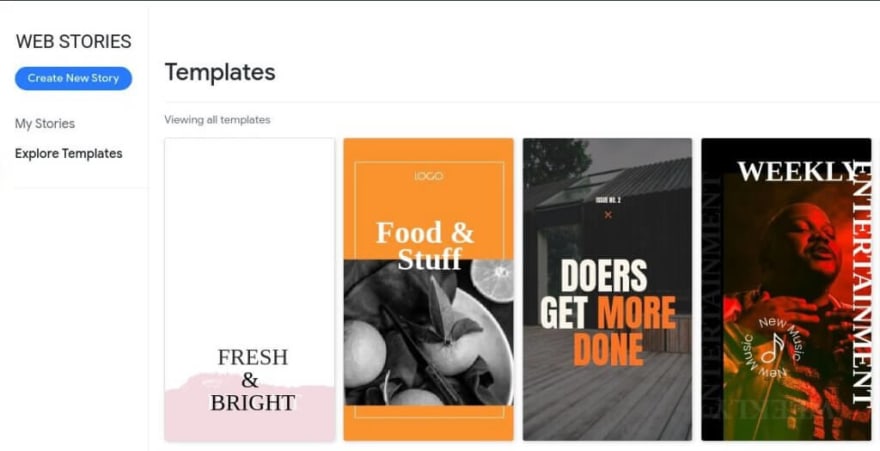
Wenn Sie auf "Dashboard" klicken, gelangen Sie zum eigentlichen Bereich, in dem alle von Ihnen erstellten Storys sowie verschiedene Abschnitte angezeigt werden:
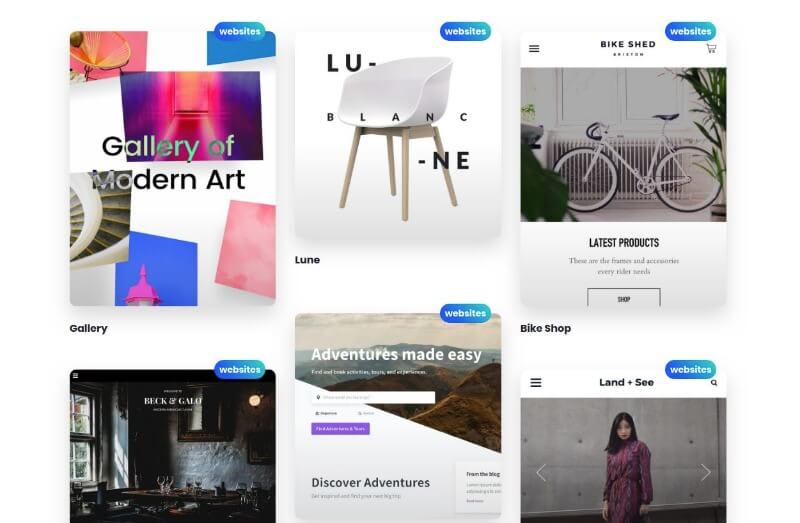
- Vorlagen erkunden
- Von Grund auf neu erstellen

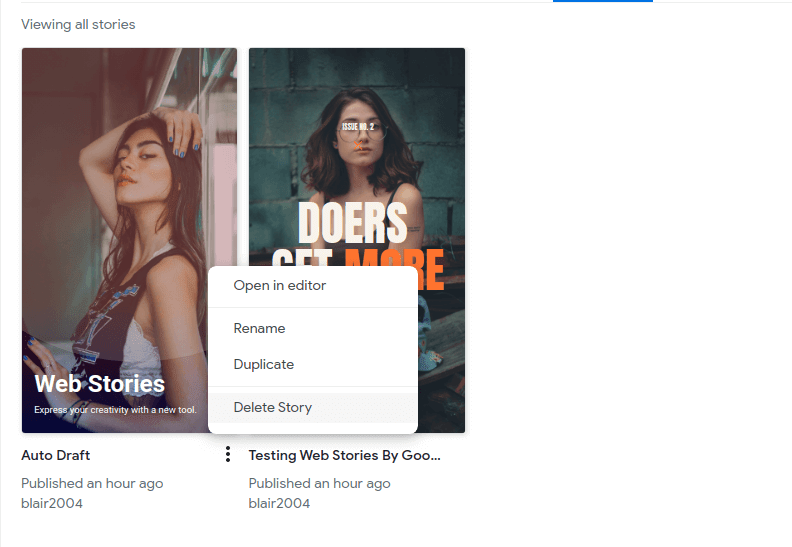
Über das Dashboard können Sie alle Ihre Storys verwalten, indem Sie sie bearbeiten, umbenennen, löschen oder duplizieren.

Durch das Durchsuchen der Vorlagen erhalten Sie einige gebrauchsfertige Storys, für die keine großen Änderungen erforderlich sind.

Einführung in den Story Builder
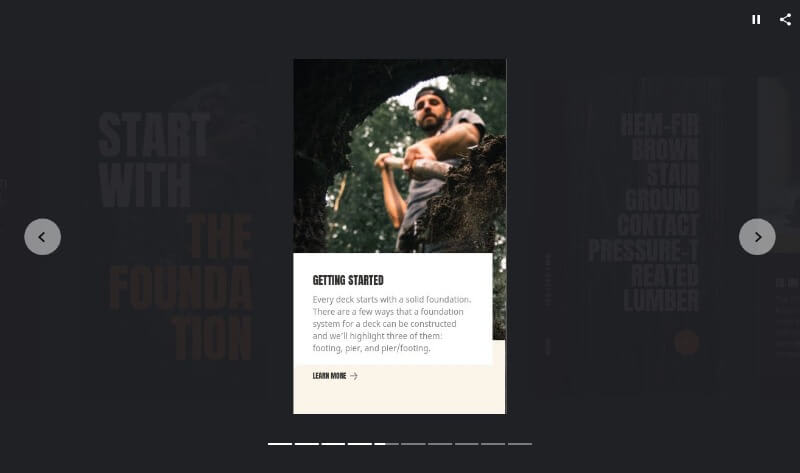
Versuchen wir, eine Beispielstory aus der Benutzeroberfläche des Web Stories-Plugins zu erstellen. Wenn Sie aus dem Web Story Dashboard stammen, klicken Sie auf "Neue Story erstellen", um zur Benutzeroberfläche zu gelangen.
Dort können Sie feststellen, dass die Benutzeroberfläche in drei Hauptabschnitte unterteilt ist.
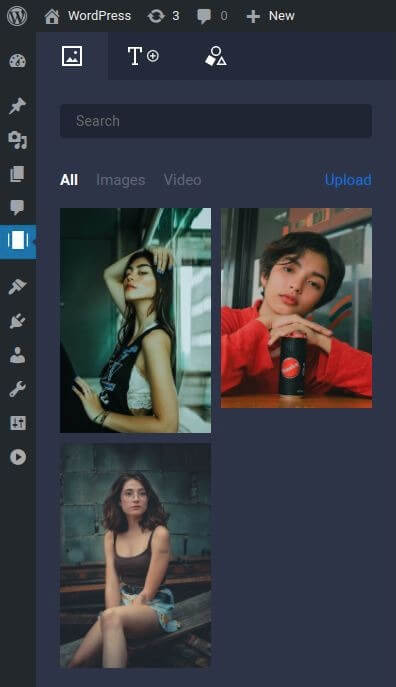
Komponentenbereich
Der Abschnitt Komponenten enthält das Material, mit dem Sie Ihre Story erstellen. Nach Material umfassen wir:
- Bilder
- Video
- Audio
- Text
- Formen

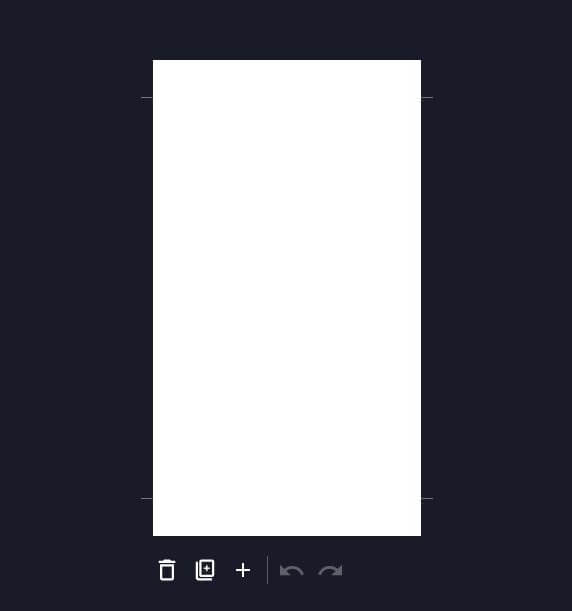
Arbeitsplatz
In der Mitte befindet sich der Arbeitsbereich, in dem die Konzeption vorgenommen wird. Sie sollten beachten, dass dieses Board Ebenen unterstützt (ein bisschen wie Photoshop-Ebenen). Sie können sie auch im Abschnitt Komponentenoptionen neu anordnen.

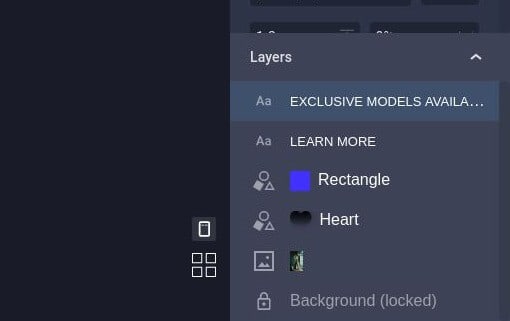
Komponentenoptionen
Für jede Komponente, auf die der Fokus liegt, ändern Sie die Komponentenoptionen auf der rechten Seite des Bildschirms. Die Optionen sind daher möglicherweise nicht identisch, unabhängig davon, ob Sie ein Bild oder eine Formkomponente verwenden.
Wenn Sie beispielsweise eine Überschrift bearbeiten, werden in diesem Abschnitt typografiebezogene Optionen zum Ändern der Schriftgröße, Farbe, Ausrichtung, Deckkraft usw. angezeigt. Wenn Sie ein Bild bearbeiten, können Sie die Größe anpassen Link, Deckkraft, Position usw.

Wenn Sie mit dem Erstellen fertig sind, können Sie Ihre Arbeit entweder veröffentlichen oder in der Vorschau anzeigen. Das Plugin kann Sie auch dazu einladen, einen neuen Blog-Beitrag mit der von Ihnen erstellten Geschichte zu erstellen.

Die Geschichten reagieren. Das heißt, sie werden auf Mobilgeräten und auf dem Desktop korrekt angezeigt.
Zusammenfassung zum Web Stories Plugin
Das ist alles für diesen einführenden Beitrag. Wir glauben, dass alle Optionen verfügbar sind, um Ihnen zu helfen, beeindruckende Geschichten zu erstellen. Sie sollten beachten, dass das Plugin noch nicht vollständig ist. Sie werden daher beim Testen dieses Plugins mit Eingeladen, die Fragen einzureichen konfrontiert. Denken Sie daran, Sie können Laden Sie das Plugin hier herunter. Was halten Sie von dieser Web Stories-Funktion? Wirst du es auf deiner Website implementieren? Lass uns wissen.





