Symbole und Text, jedes für sich, haben Stärken und Schwächen, die sie zu einem perfekten Paar beim Erstellen einer Website machen. Ein Symbol allein könnte zu mehrdeutig sein, ohne Kontext oder feste Bedeutungen. Der Text mag langweilig aussehen und wird sicherlich nicht so viel Aufmerksamkeit erregen. Fügen Sie die beiden zusammen, und Sie’ erhalten das Beste aus beiden Welten. Häufig sehen Sie die Kopplung, wenn Sie Funktionen, Dienste oder andere Elemente auflisten, die als eigenständig, aber dennoch als Teil der Gruppe dargestellt werden müssen.
Diese Paarung ist so weit verbreitet, dass viele Premium-Themes mit einem Shortcode ausgestattet sind, um schnell ein Symbol mit Text als Designelement einzufügen. Wenn Ihr Thema nicht’t ist, machen Sie sich keine Sorgen. Dank Qi Addons für Elementor , der größten Sammlung von kostenlosen Elementor-Addons von web’, können Sie alle Symbole mit dem Text, den Sie benötigen, im Handumdrehen hinzufügen. Alles, was Sie’ benötigen, ist Elementor und theIcon mit einem Text-Widget.
Hinzufügen von Symbolen mit Text
Um das Plug-in „Essential Addons for Elementor“ zum Hinzufügen von Symbolen mit Text in WordPress zu verwenden, müssen Sie einige einfache Schritte ausführen. Zuerst müssen Sie Elementor herunterladen und aktivieren. Dies ist ein beliebter Seitenersteller, den Sie möglicherweise bereits installiert haben. Wenn nicht, können Sie es aus dem WordPress-Repository herunterladen.
Sobald Sie Elementor installiert haben, können Sie mit der Installation von Qi Addons für Elementor fortfahren. Sie können dies tun, indem Sie zum WordPress-Repository gehen und danach suchen und dann auf Installieren und Aktivieren klicken.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
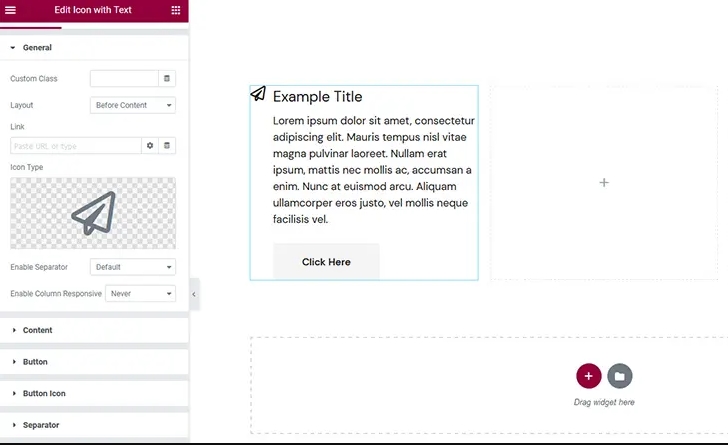
Danach ist der beste Weg, sich an das Widget zu gewöhnen, zu einer Seite zu gehen, auf der Sie vielleicht ein Symbol mit Text hinzufügen und – darauf zugreifen möchten. Wir hingegen haben einen Abschnitt mit drei Spalten erstellt, weil wir am Ende drei Symbole mit Text erstellt haben. Es genügte, das Widget zu finden und es in die Spalte ganz links zu ziehen. Unser erstes Icon mit Text konnte nun geändert werden.

Bearbeiten des Inhalts des Symbols mit Text
Es gibt viele Registerkarten im Inhaltsbereich der Plugin-Option, aber keine Sorge. Das bedeutet nur, dass Sie Ihr Design auf viele kleine Arten ändern können. Auf der ersten Registerkarte Allgemein können Sie auswählen, wie das Symbol und der Text angeordnet sind, wenn Sie dem Symbol einen Link hinzufügen möchten, und einige andere Dinge.
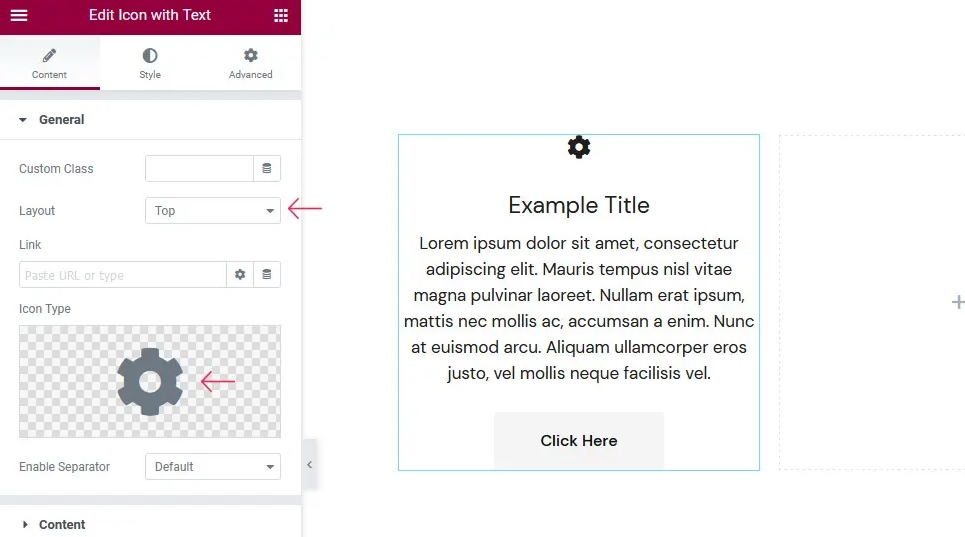
Hier wählen Sie auch den Symboltyp aus, den Sie verwenden möchten, wenn Sie ein Trennzeichen verwenden möchten, sowie einige Reaktionsregeln für die Spalten. Wir haben als erste Änderung auf das Top-Layout umgestellt. Wir haben das Symbol in ein Zahnrad aus der Symbolbibliothek geändert, und dann waren wir bereit, weiterzumachen.

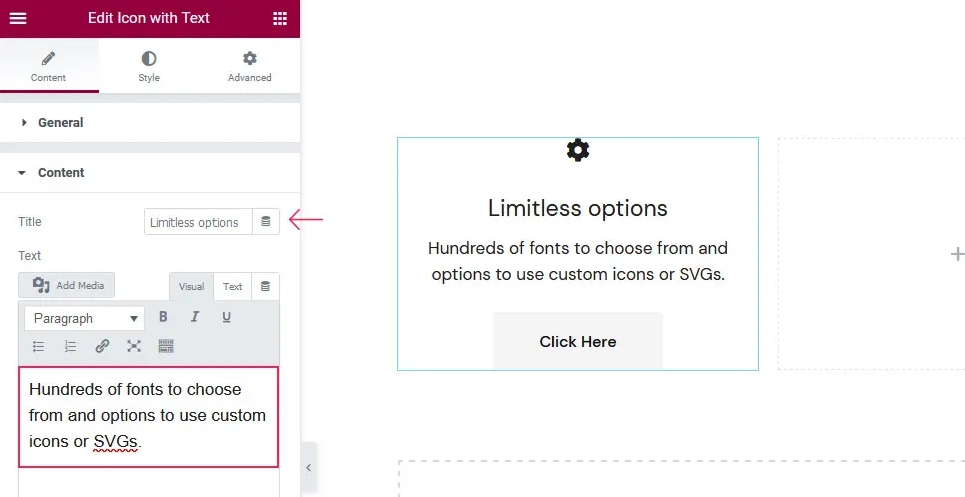
Auf der Registerkarte Inhalt können Sie ändern, wie der Text in der Spalte aussieht, oder ihn sogar ganz entfernen. Sie können auch den Text selbst ändern und einige begrenzte Gestaltungsoptionen verwenden. Sie können auch entscheiden, wie der Text ausgerichtet ist.

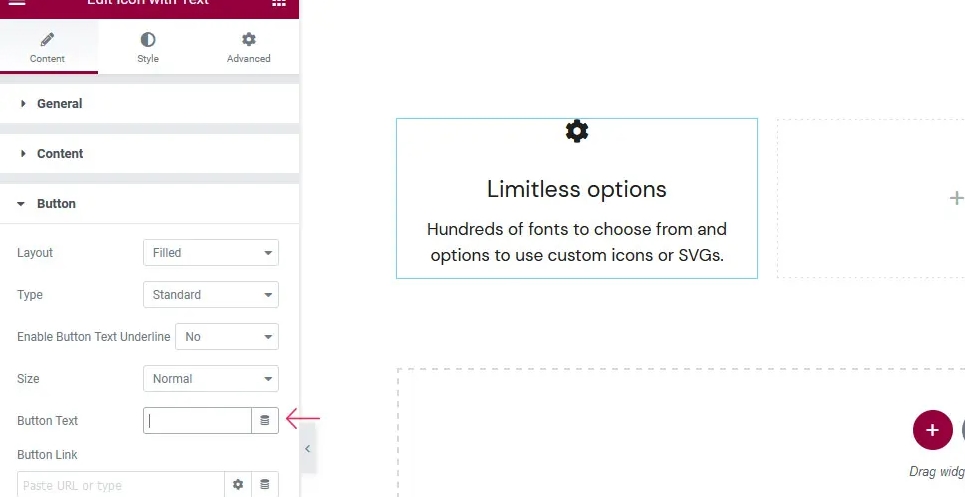
Auf den Registerkarten Schaltfläche und Schaltflächensymbol können Sie auswählen, wie Ihre Schaltfläche aussehen soll, wie groß sie sein soll, wenn sie ein Symbol haben soll, wo sie sein soll und zu welchem Link sie führen soll.
Die Option Schaltflächentext auf der Registerkarte Schaltfläche ist das Interessanteste an diesen beiden Registerkarten. Wenn Sie den Text löschen, können Sie die Schaltfläche vollständig entfernen.

Die letzten beiden Registerkarten in den Inhaltsoptionen sind für das Trennzeichen und die Animation, wenn der Inhalt angezeigt wird. Sie können das Layout, die Position, das Rahmenbild und das Symbol für das Trennzeichen auswählen. Sie können auch aus verschiedenen Animationsstilen wählen und festlegen, wie lange jeder dauert.
Gestalten des Symbols mit Text
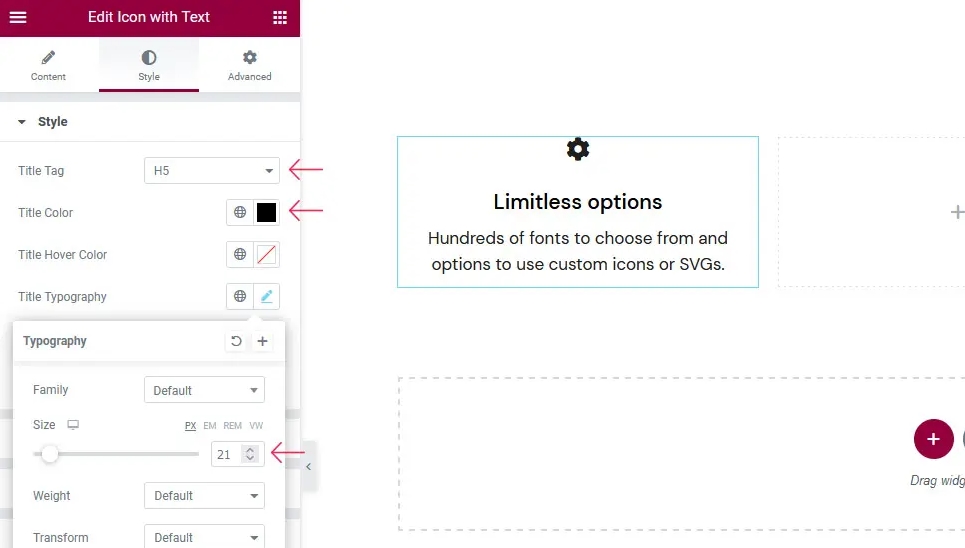
Wenn Sie Text verwenden, um Ihr Symbol zu gestalten, wird die Registerkarte „Stil“ als erste angezeigt. Dort finden Sie Optionen, mit denen Sie das Titel-Tag, die normale Farbe des Titels, die Hover-Farbe des Titels sowie die Schriftart, Größe und Stärke des Titels auswählen können. Sie können die Farbe und den Stil der Schriftart für den Text auswählen.
Wir haben hier nur ein paar kleine Änderungen an den Standardeinstellungen vorgenommen. Wir haben den Titel-Tag in H5 geändert, die Farbe des Titels mit dem Hex-Code #000000 in Schwarz geändert und den Titel 21 Pixel breit gemacht.

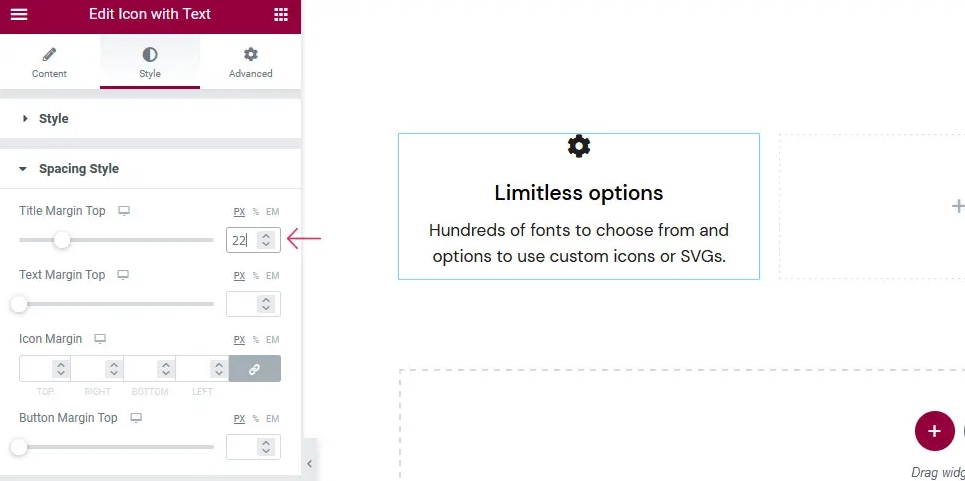
Auf der Registerkarte Abstandsstil ist das Festlegen der Ränder das Wichtigste. Sie können den oberen Rand für den Titel, den oberen Rand für den Text, den Rand um das Symbol und den oberen Rand für die Schaltfläche (falls vorhanden) auswählen.
Auch hier haben wir uns entschieden, nur kleine Änderungen vorzunehmen, indem wir den oberen Rand des Titels auf 22 Pixel eingestellt haben.

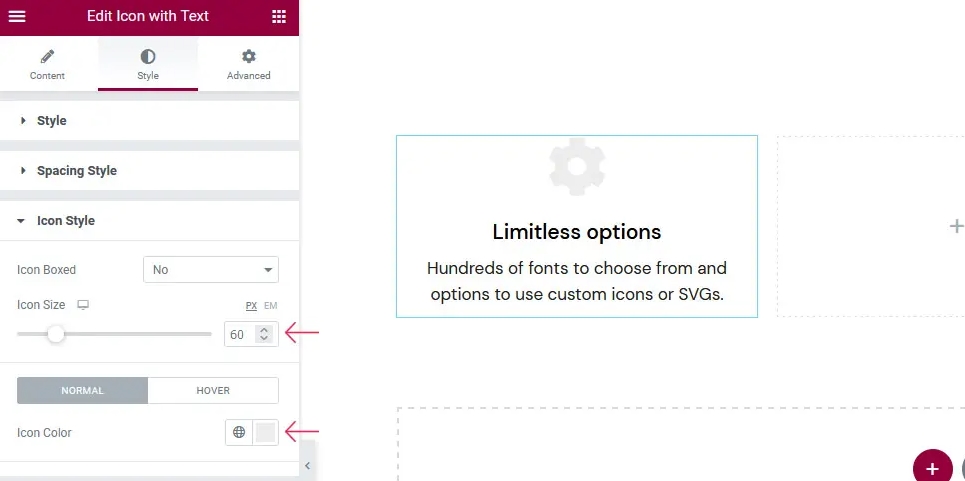
Ob Sie Ihr Symbol in ein Feld einfügen möchten oder nicht, die Optionen, die Sie auf der Registerkarte Symbolstil sehen, sind sehr unterschiedlich. Wenn Sie dies tun, können Sie aus einer Reihe von Optionen für die Form, Größe und Farbe der Box wählen. Wenn Sie dies nicht tun, können Sie die Größe, Farbe und Animation des Symbols nur ändern, wenn sich die Maus darüber befindet.

Wir haben uns entschieden, unsere Ikone nicht in eine Schachtel zu packen. Aber wir haben unser Symbol 60 Pixel breit gemacht und seine Farbe auf #ececec geändert. Wir haben ihm eine leichte Auf- und Abbewegung gegeben, wenn er schwebt.

Mit den anderen Registerkarten können Sie ändern, wie die Schaltflächen, Schaltflächensymbole, Rahmen, Unterstreichungen, Trennzeichen und Trennsymbole aussehen und wie sie gestaltet sind. Wir haben uns entschieden, keines dieser Elemente in unserem Design zu verwenden, aber wenn Sie einen anderen Weg gehen, finden Sie hier alle Größen-, Farb-, Rand- und Hover-Optionen, die Sie benötigen, damit Ihre Symbol- und Textschaltflächen und Trennzeichen stehen aus.
Einpacken
Mit Qi Addons für Elementor ist es einfach und macht Spaß, Ihrer Website interessante und nützliche Designs hinzuzufügen, wie z. B. das Symbol mit Text. Sie können aus vielen verschiedenen Optionen wählen, weit mehr als die, die wir uns in dieser Demo angesehen haben. Schauen Sie sich alle an und finden Sie heraus, wie Sie die Funktionen dieses Addons am besten gemeinsam nutzen können.





