Verschiedene Gründe können dazu führen, dass Websitesbesitzer eine Bildvorschau mit einem Vorher-Nachher-Status anzeigen möchten. Webdesign-Firmen können vor und nach ihrer gestalteten Website anzeigen; Fitness-Center können vor und nach Bildern von Menschen zeigen, um die verschiedenen zwischen ihren Körperformen hervorzuheben; Fotografen können vor und nach für bearbeitete Bilder usw. anzeigen.

Normalerweise begnügen sich Websites mit einem einfachen Design, das jedes Foto nebeneinander anzeigt. Wir werden dieses traditionelle Design mit einem interaktiven Scroll-Animationseffekt in Divi im heutigen Tutorial ändern. Hier sieht der Benutzer das Vorher und Nachher eines Bildes, während er auf der Seite nach unten scrollt. Dies ist eine bessere Möglichkeit, Benutzer zu engagieren, um Ihre Website und die Transformation auf einzigartige Weise nach unten zu scrollen.
Wir werden dies nur mit den integrierten Optionen von Divi erstellen; kein zusätzlicher benutzerdefinierter Code oder Plugins erforderlich.
Lass es uns tun!
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenDesignvorschau
Dinge, bevor wir beginnen
Um den Entwurf zu starten, müssen Sie Divi-Thema installieren und aktivieren. Erstellen Sie nun eine neue Seite aus dem WordPress-Dashboard und öffnen Sie sie mit Divi Builder. Gehen Sie mit "Build from Scratch" Option.
Erstellen einer Vor- und Nachher-Bildvorschau
Jetzt beginnen wir, unsere Bildrolle vor und nach Bildern in Divi animiert zu erstellen. Um dies zu erreichen, müssen wir zunächst eine zweispaltige Zeile erstellen, die nicht auf Mobilgeräten umbrochen wird. Jede der Spalten muss außerdem den Überlauf ausgeblendet haben, damit die Vorher- und Nachherbilder in jeder Spalte beim Bildlauf herausgleiten und in die Ansicht eingeblendet werden. Sobald die Spalten vorhanden sind, fügen wir unsere Bilder zu jeder Spalte hinzu und fügen das Styling und die horizontale Bildlaufanimation hinzu. Sobald dies geschehen ist, fügen wir den Vor- und Nachher-Text über den Bildern hinzu.
Teil 1: Hinzufügen der zweispaltigen Zeile
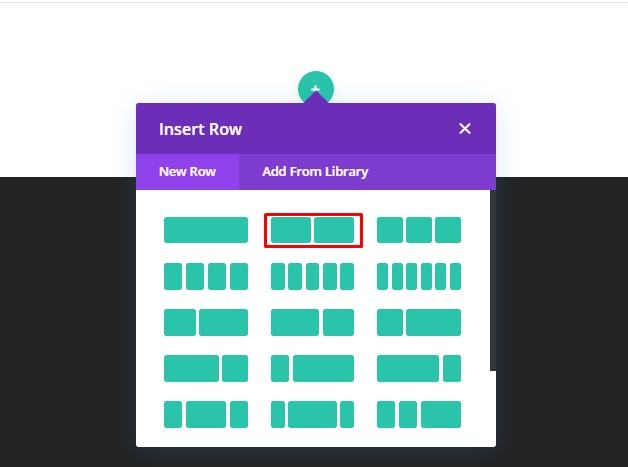
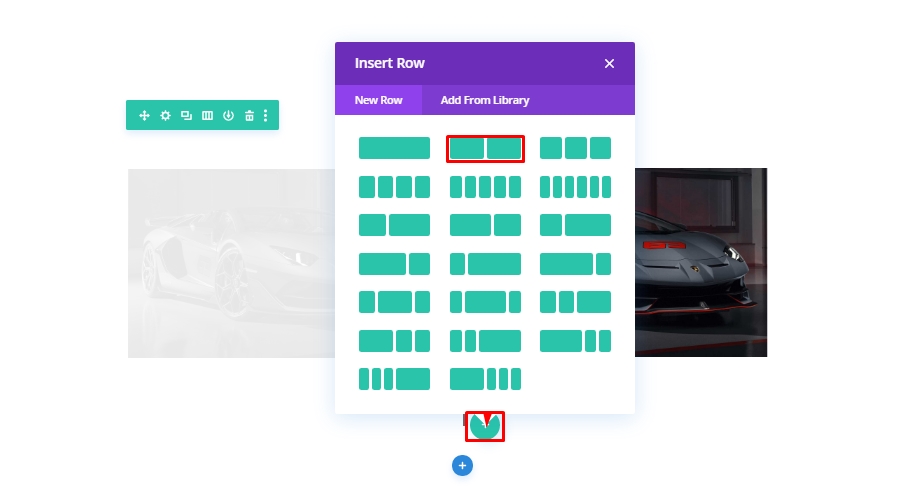
Fügen Sie zunächst eine zweispaltige Zeile zum regulären Abschnitt von Divi builder hinzu.

Zeileneinstellungen
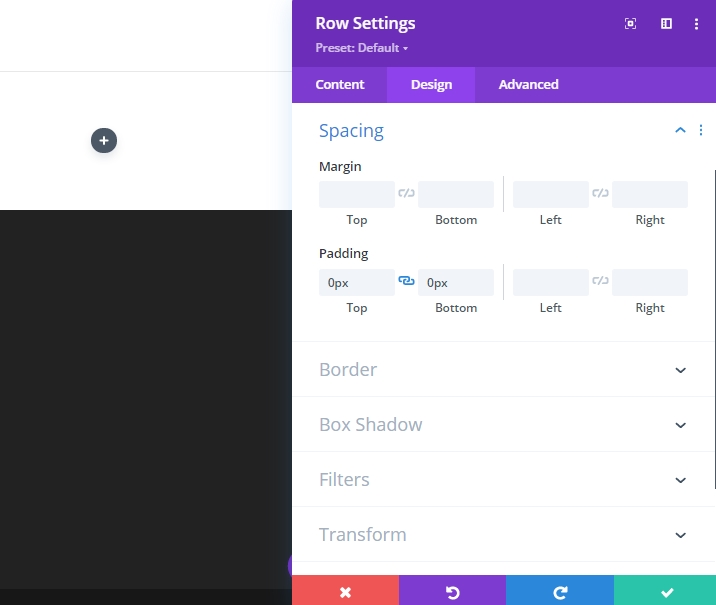
Öffnen Sie die Zeileneinstellungen, und ändern Sie die Werte wie folgt.
- Gutter breite: 1
- Breite: 100%
- Max Breite: 900px (Desktop), 700px (Tablet), 300px (Telefon)

- Padding: 0px top, 0px unten

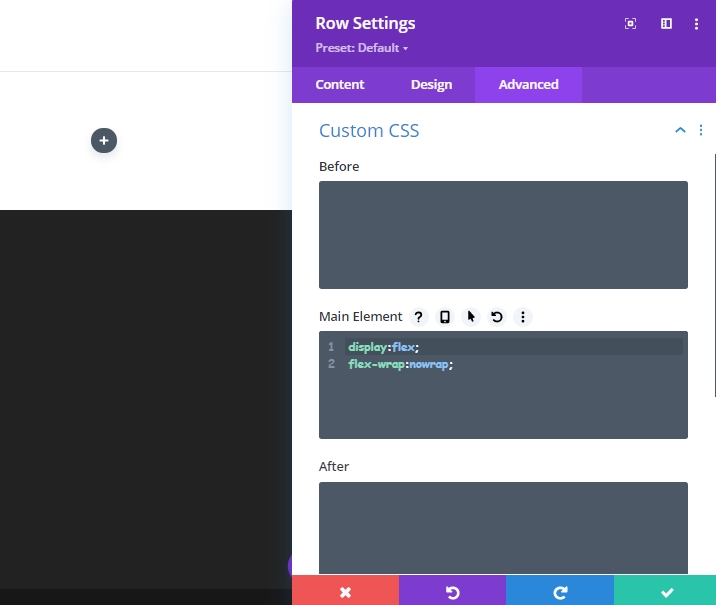
Um sicherzustellen, dass Spalten nicht in das Layout einer Spalte auf kleinen Bildschirmgeräten umbrochen oder gebrochen werden, öffnen Sie die Registerkarte "Vorschuss", und fügen Sie das folgende benutzerdefinierte CSS zum "Hauptelement" hinzu.
display:flex;
flex-wrap:nowrap;
Spalteneinstellungen
Öffnen Sie nun die Einstellungen für Spalte 1, und aktualisieren Sie die unten angegebenen Einstellungen.
- Polsterung: 5vw oben, 5vw unten
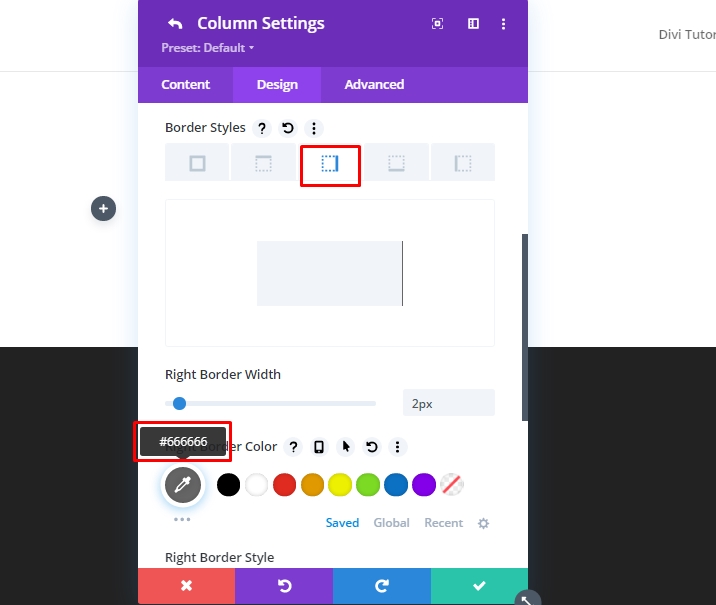
- Rechte Randbreite: 2px
- Rechte Rahmenfarbe: #666666

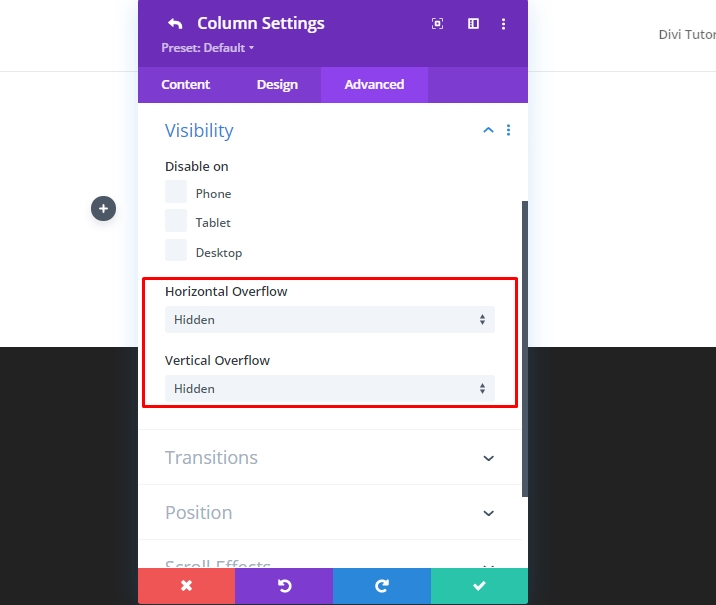
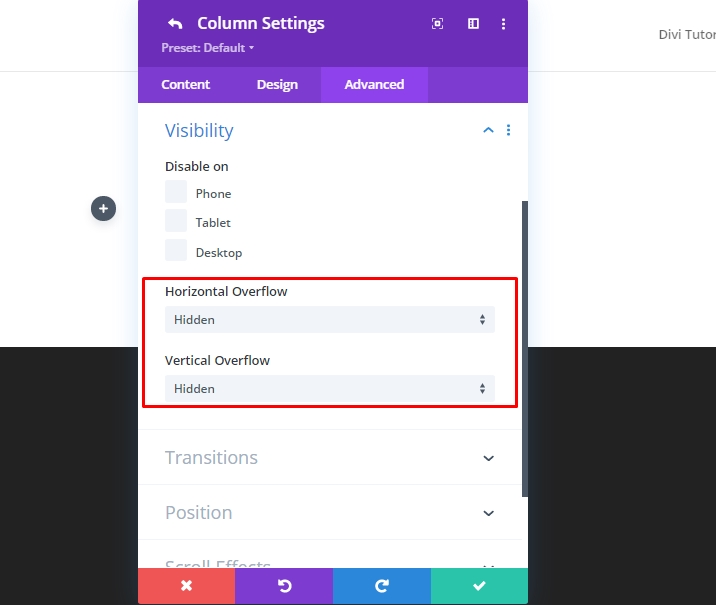
Wechseln Sie zur erweiterten Registerkarte, und aktualisieren Sie die folgenden Werte.
- Horizontaler Überlauf: Ausgeblendet
- Vertikaler Überlauf: Ausgeblendet

Stellen Sie sicher, dass in jeder Spalte der Überlauf ausgeblendet sein muss, damit die Bilder während des Scrollens in jeder Spalte reibungslos ein- und ausgleiten.
Öffnen Sie nun die Einstellung für Spalte 2, und ändern Sie die Werte wie folgt.
- Polsterung: 5vw oben, 5vw unten
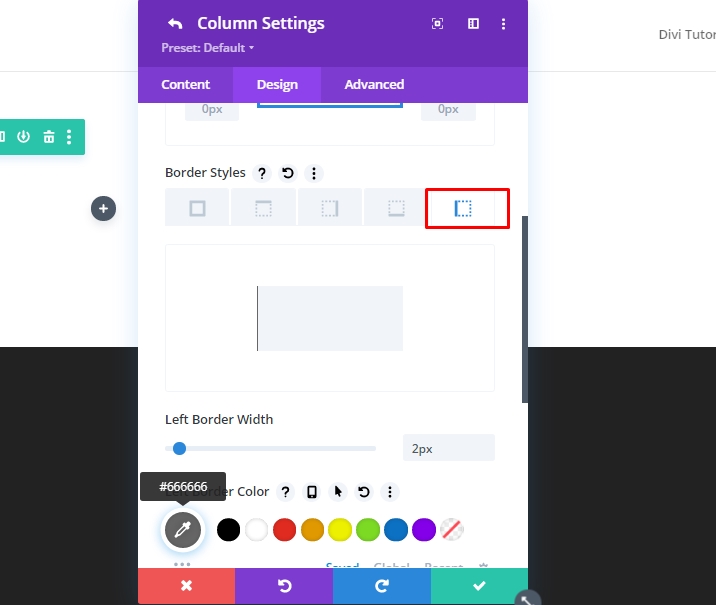
- Linke Rahmenbreite: 2px
- Linke Rahmenfarbe: #666666

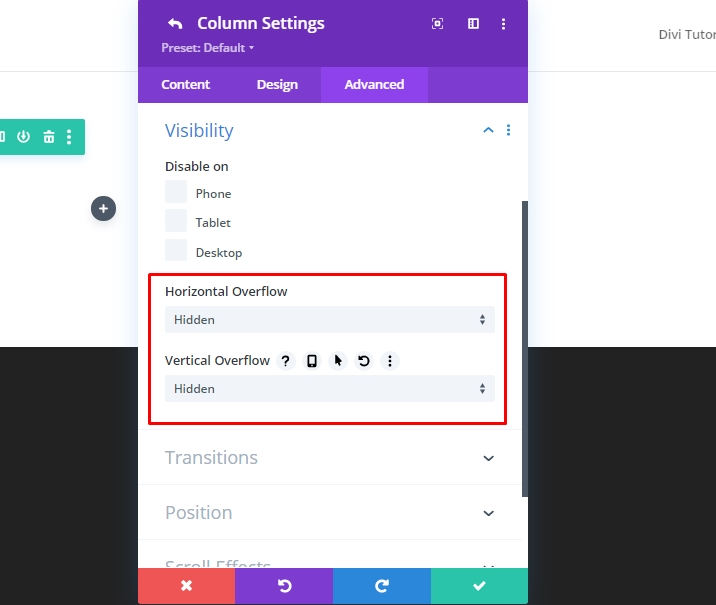
Aktualisieren Sie nun die Überflusswerte auf ausgeblendet von der erweiterten Registerkarte.
- Horizontaler Überlauf: Ausgeblendet
- Vertikaler Überlauf: Ausgeblendet

Teil 2: Erstellen der Vorher-Nachher-Bilder
Da wir beide Spalten an Ort und Stelle haben, werden wir jetzt Bilder hinzufügen, die wir vor und nach der Animation verwenden werden. Wir werden insgesamt 3 Bilder verwenden - eines wie bisher, eines wie danach, und eines wird als Schatten verwendet. In Spalte 1 bleibt die Schattenversion des vorher abgebildeten Bildes zurück und wird nicht animiert. Und unser Schwarz-Weiß vor dem Bild, das sich schließlich nach rechts auf der Schriftrolle bewegen wird. In Spalte 2 haben wir das After-Bild, um von links auf scrollen zu scrollen.
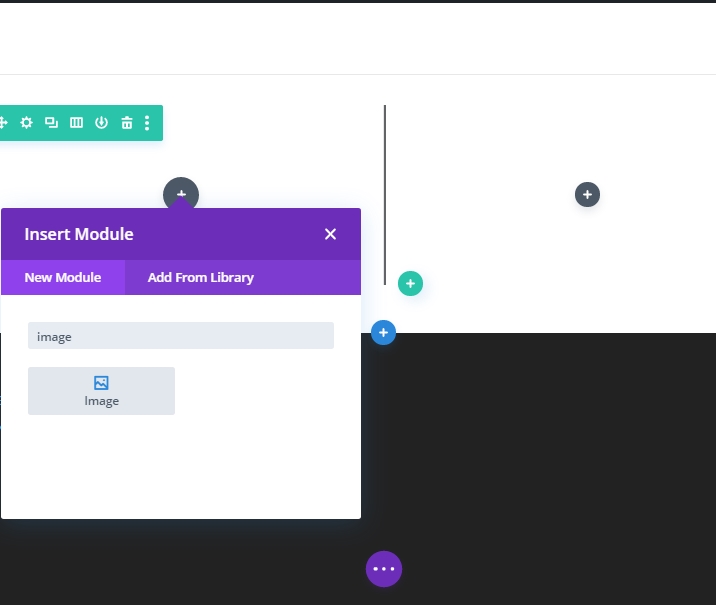
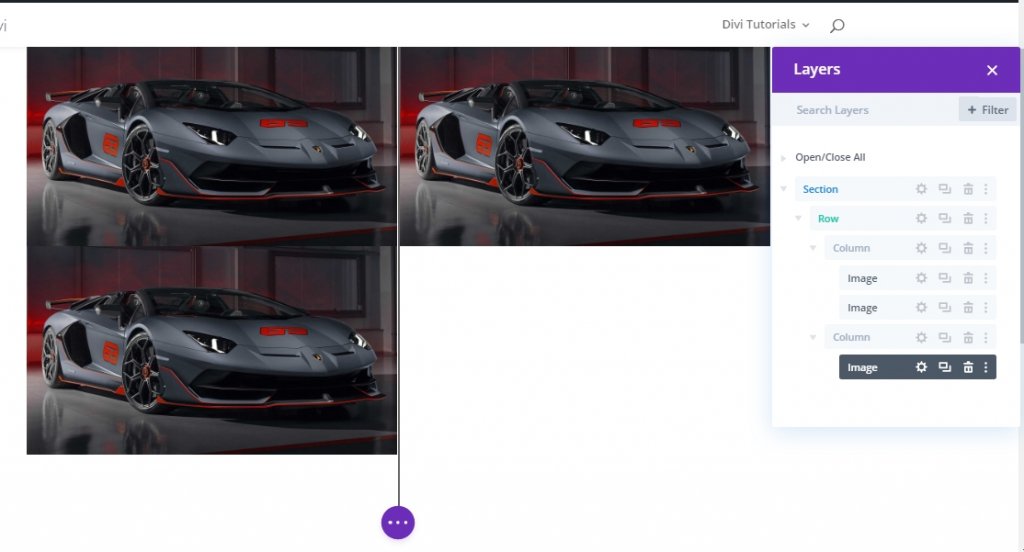
Hinzufügen von drei Bildern
Fügen Sie Spalte 1 ein neues Bildmodul hinzu.

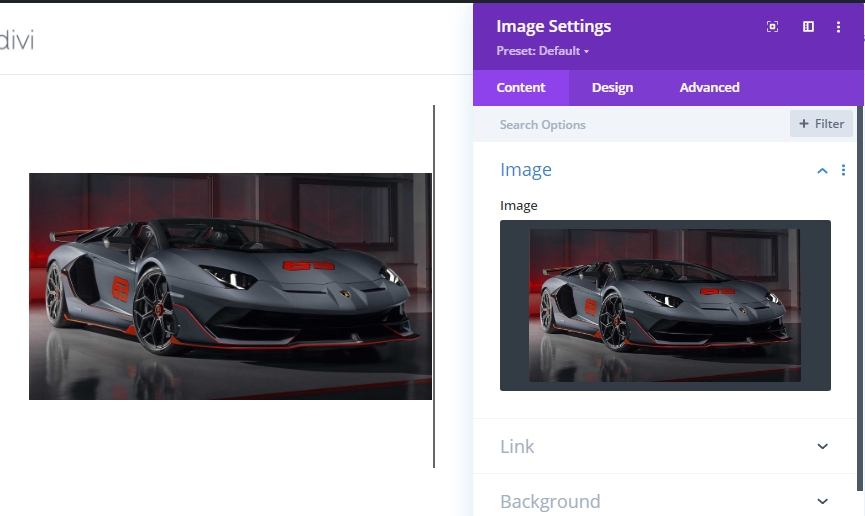
Laden Sie ein Bild in das Modul hoch.

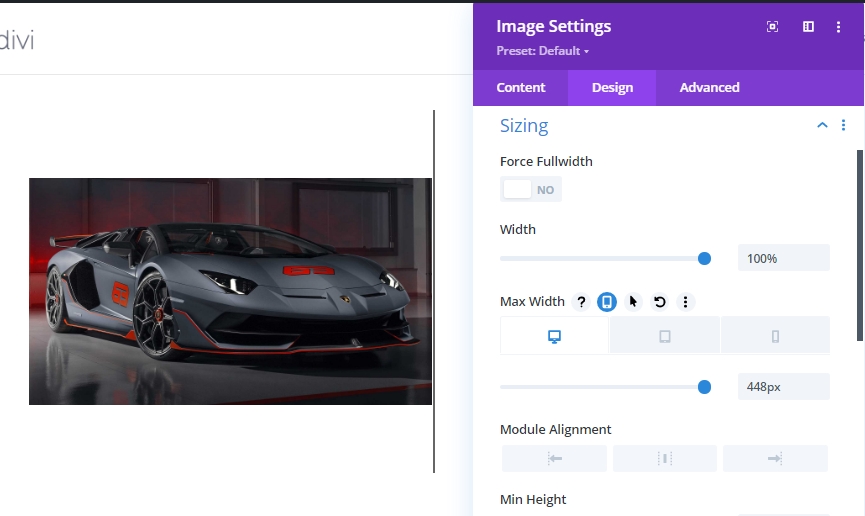
Ändern Sie auf der Registerkarte Entwurf die folgenden Werte.
- Breite: 100
- Max Breite: 448px (Desktop), 348px (Tablet), 148px (Telefon)

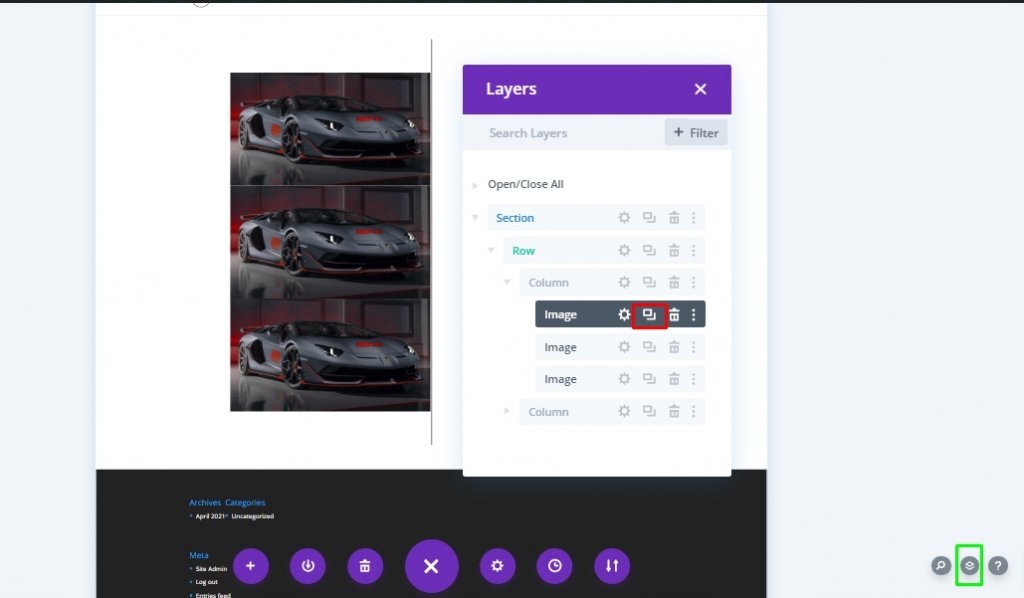
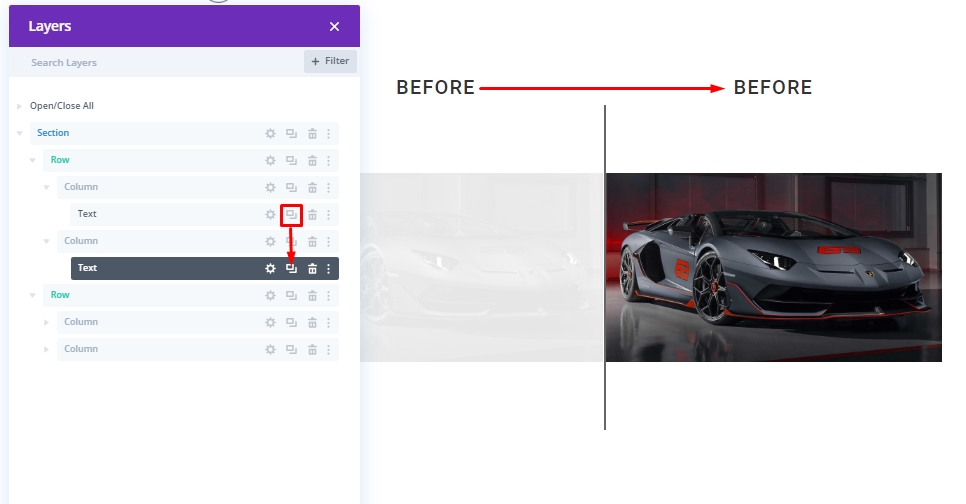
Duplizieren Sie nun das Bildmodul 2 mal aus Layern (Grüne Markierung), denn wenn wir das Bildmodul direkt kopieren, lässt es Platz zwischen den Bildern.

Verschieben Sie ein Bild von unten in Spalte 2.

Teil 3: Hinzufügen von benutzerdefinierter Stil- und Scroll-Animation zu Bildern
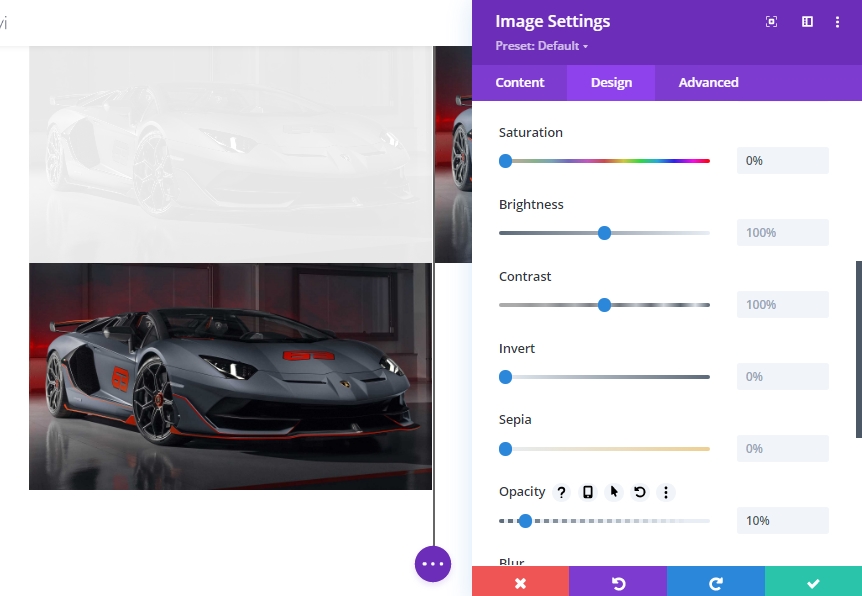
Vor Bild "Schatten" Styling
Um das vorher bildende "Schatten" zu formatieren, öffnen Sie die Einstellungen für das erste (oder obere) Bild in Spalte 1 und aktualisieren Sie die Filteroption wie folgt:
- Sättigung: 0%
- Opazität: 10%

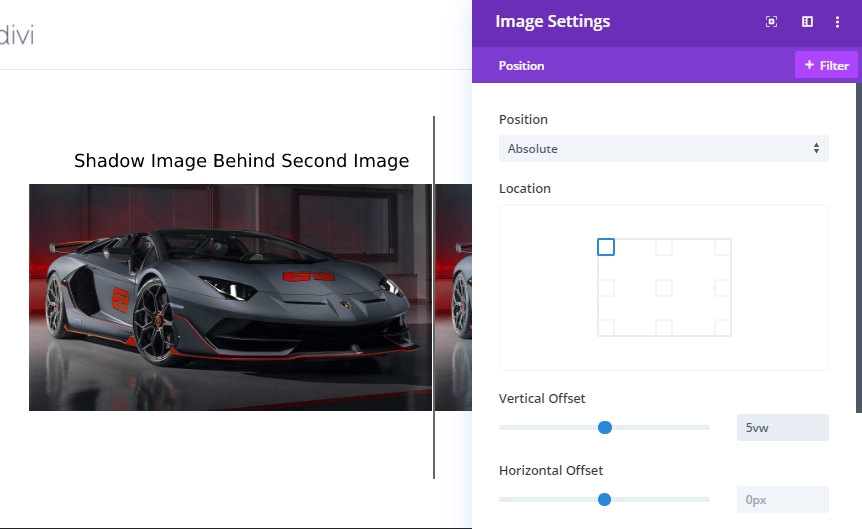
Um sicherzustellen, dass das Schattenbild direkt hinter dem "Vorher"-Bild positioniert ist, aktualisieren Sie die Position des Bildes wie unten.
- Position: Absolut
- Vertikaler Versatz: 5vw

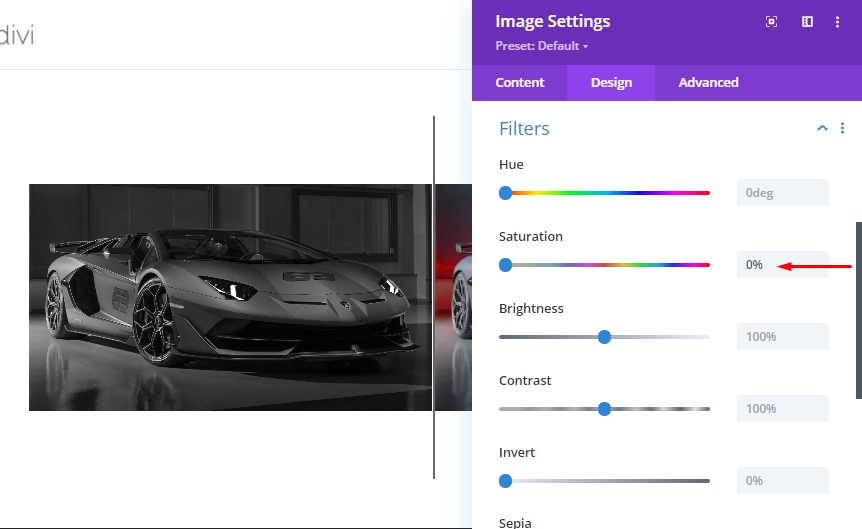
Vor Bildstyling und Scrolleinstellungen
Erweitern Sie die Einstellungen für Bild 2 in Spalte 1, und aktualisieren Sie die Sättigungseinstellungen. Wir werden versuchen, das Bild schwarz und weiß zu machen.
- Sättigung: 0

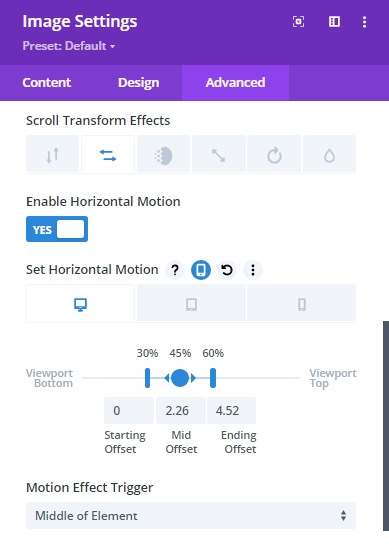
Wechseln Sie auf der Registerkarte "Erweitert" zur Registerkarte "Horizontale Bewegung" unter den Bildlauftransformationseffekten, und aktivieren Sie die Bewegung. Aktualisieren Sie dann die folgenden Einstellungen.
Horizontale Bewegung für Desktop festlegen...
- Startoffset: 0 (bei 30%)
- Mittlerer Offset: 2,26 (bei 45%)
- Endoffset: 4,52 (bei 60%)

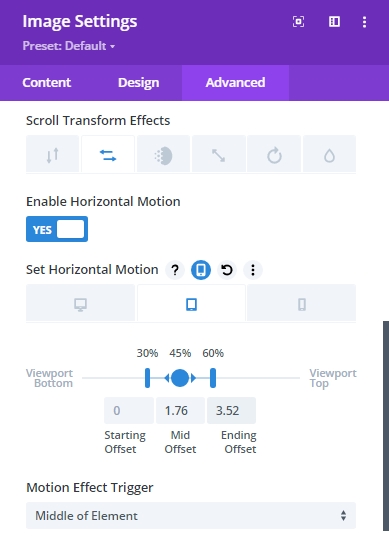
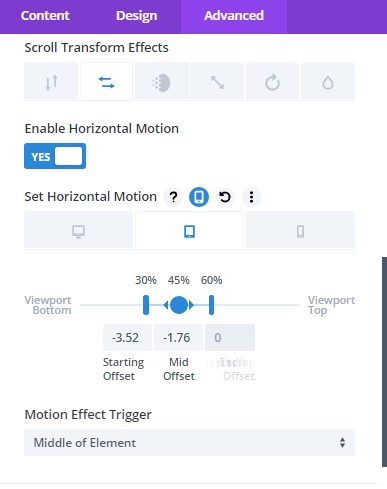
Horizontale Bewegung für Tablet festlegen...
- Startoffset: 0 (bei 30%)
- Mittlerer Offset: 1,76 (bei 45%)
- Endoffset: 3,52 (bei 60%)

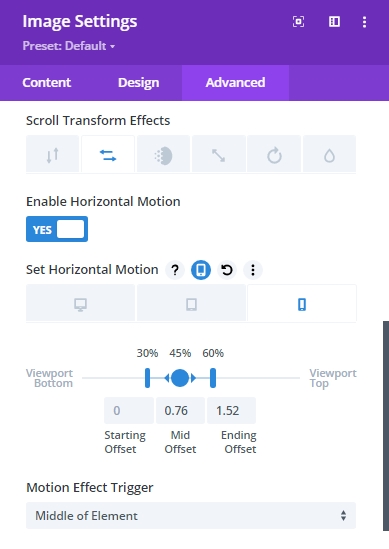
Horizontale Bewegung für Telefon festlegen...
- Startoffset: 0 (bei 30%)
- Mittlerer Offset: 0,76 (bei 45%)
- Endoffset: 1,52 (bei 60%)

Wir müssen das verstehen - die Offsetwerte werden in Pixeln festgelegt. Der Wert 1 entspricht 100px. Ein Wert von 4.52 ist also eigentlich 452px. Am Ende der horizontalen Animation auf dem Desktop wird das Bild also 452px nach rechts verschoben haben. Der 452px wird durch die Hälfte der Zeile (450px) plus den 2px-Rahmen bestimmt
Nach Bild-Scroll-Einstellungen
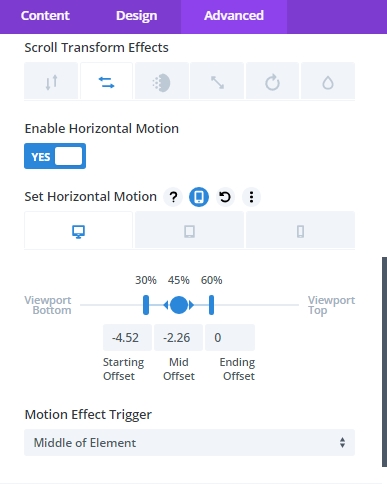
Aktualisieren Sie schließlich das endgültige Bild in Spalte 2 mit den folgenden horizontalen Bewegungsbildlaufeffekten.
Horizontale Bewegung für Desktop festlegen...
- Startoffset: -4,52 (bei 30%)
- Mittlerer Offset: -2,26 (bei 45%)
- Endoffset: 0 (bei 60%)

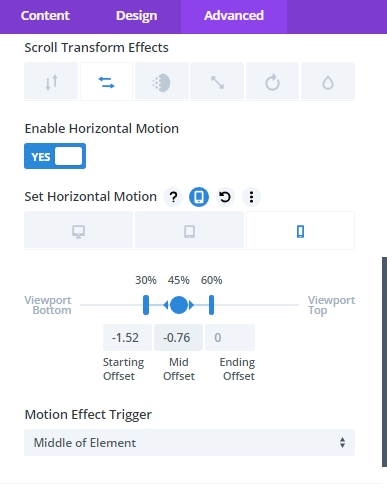
Horizontale Bewegung für Tablet festlegen...
- Startoffset: -3,52 (bei 30%)
- Mittlerer Offset: -1,76 (bei 45%)
- Endoffset: 0 (bei 60%)

Horizontale Bewegung für Telefon festlegen...
- Startoffset: -1,52 (bei 30%)
- Mittlerer Offset: -0,76 (bei 45%)
- Endoffset: 0 (bei 60%)

Hinzufügen der Schnittmarge aus Scroll-Tests
Bevor wir einen Blick auf die Bildlaufanimation werfen, müssen wir einen temporären Rand am oberen und unteren Rand des Abschnitts hinzufügen, damit er etwas Platz zum Scrollen auf der Live-Seite hat.
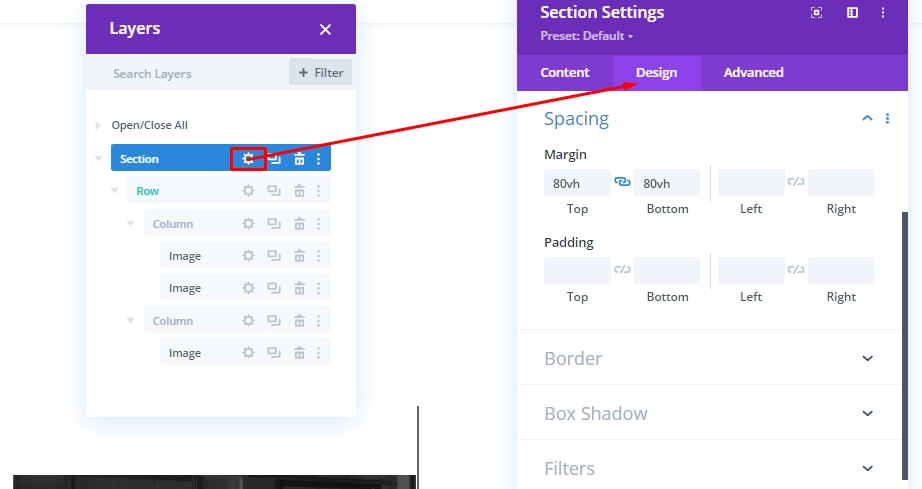
Öffnen Sie die Einstellungen des gesamten Abschnitts, und aktualisieren Sie die Werte.
- Rand: 80vh oben, 80vh unten

Überprüfen Sie nun das Ergebnis auf einer Live-Seite.
Teil 4: Erstellen von Text vor und nach der Überschrift
Um unser Design zu vervollständigen, haben wir nur noch wenige einfache Aufgaben. Wir müssen eine vor und nach der Überschrift hinzufügen, um die Animation für unsere Besucher verständlicher zu machen. Erstellen Sie also eine neue zweispaltige Zeile.

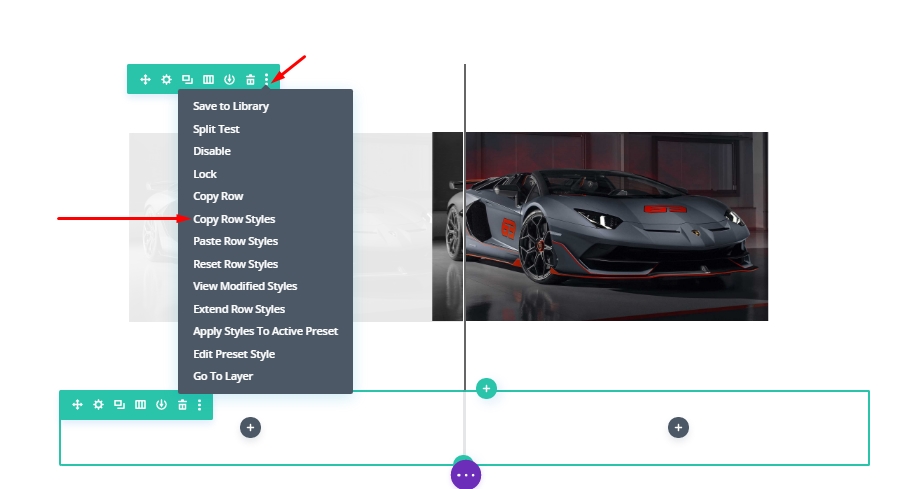
Kopieren Sie den Zeilenstil aus der obigen Zeile, die Bilder enthält.

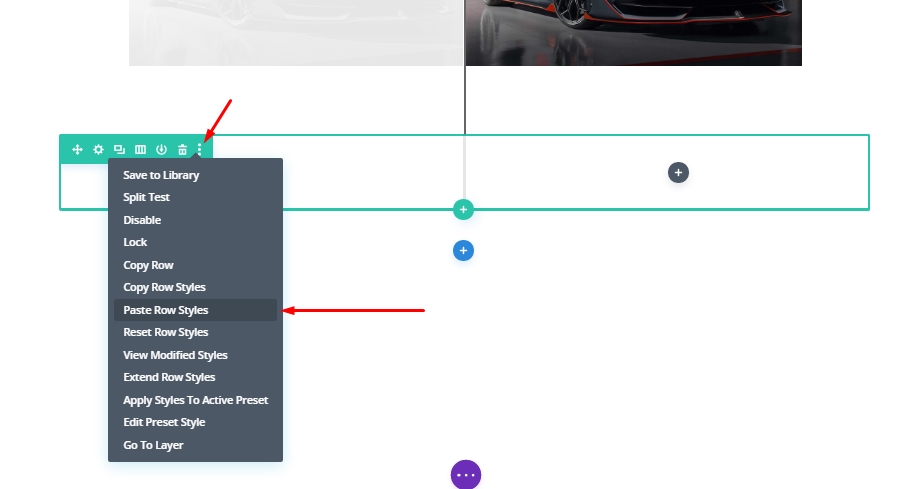
Fügen Sie sie nun in die neue Zeile ein.

Hinzufügen von Textmodulen
Wenn wir nun die Einstellungen eingefügt haben, ziehen wir sie an den randd der Zeile, die Bilder enthält. Dann fügen wir Textmodul in Spalte 1 der neuen Zeile hinzu.

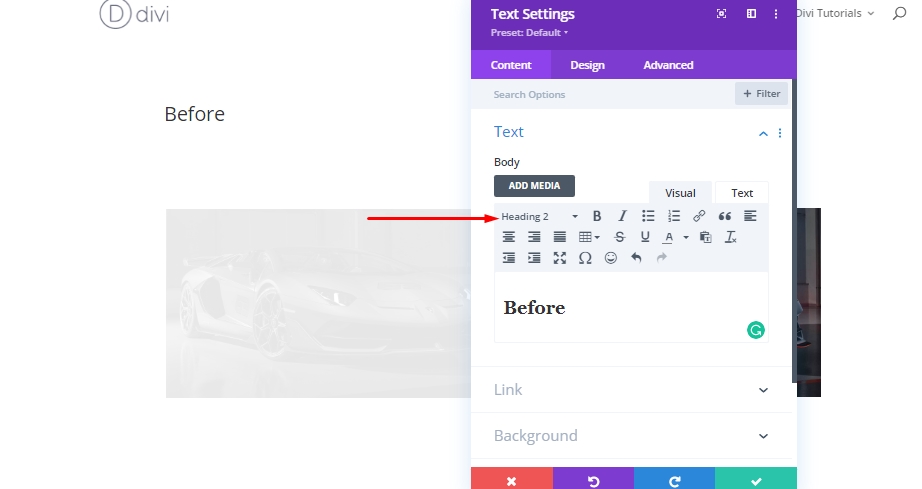
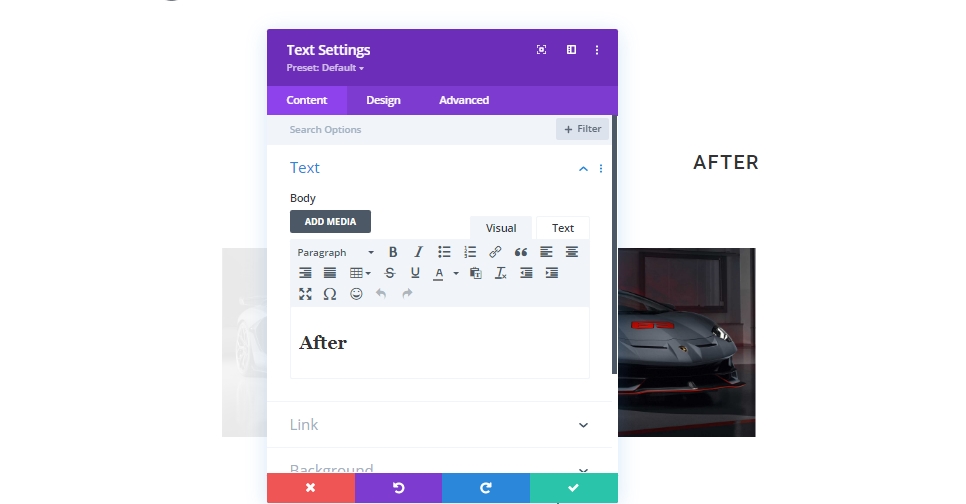
Geben Sie nun "Vorher" ein, und ändern Sie den Schreibstil von Absatz zu Überschrift 2.

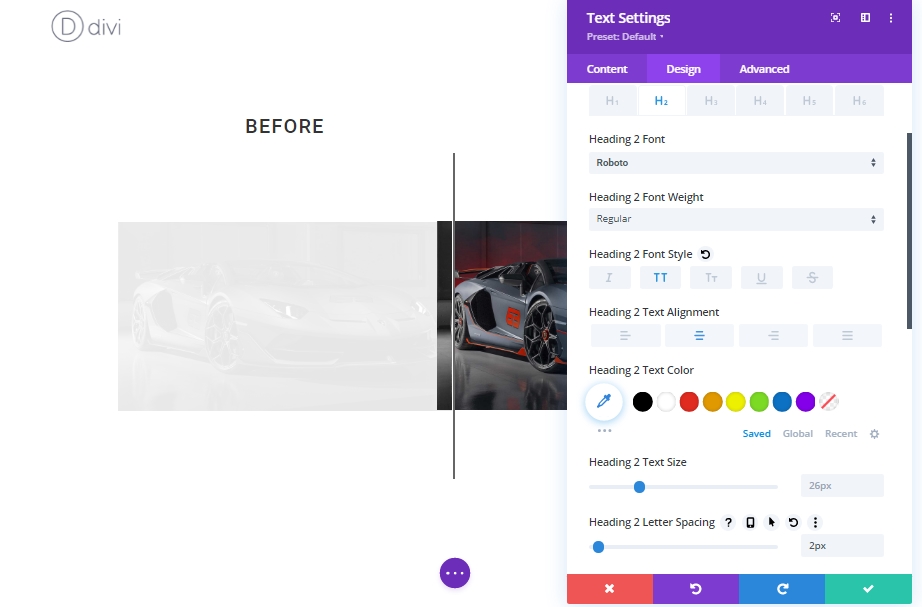
Aktualisieren Sie auf der Registerkarte Entwurf die folgenden H2-Überschriftenstile:
- Überschrift 2 Schriftart: Roboto
- Überschrift 2 Schriftstil: TT
- Überschrift 2 Textausrichtung: Mitte
- Überschrift 2 Buchstabenabstand: 2px

Kopieren Sie nun das Textmodul "Before" und fügen Sie es in Spalte 2 ein.

Aktualisieren Sie nun die Überschrift von "Before" auf "After".

Und wir sind fertig!
Endergebnis
So wird es endlich aussehen.
Letzte Worte
Im heutigen Tutorial haben wir versucht, Ihnen zu zeigen, wie reibungslos Sie Ihre ganz eigene benutzerdefinierte Schriftrolle vor und nach Bildern mit Divi gestalten können. Dieses Design ist eine großartige Möglichkeit, Bilder auf Ihrer Website anzuzeigen und was daran gut ist, ist, dass Sie es überall replizieren und die Bilder sehr leicht ändern können! Stellen Sie einfach sicher, dass Sie die Bildgröße konstant halten - Divi wird den Rest der Arbeit erledigen. Hoffentlich. Dies bringt eine kreative Welle zu Ihrem nächsten vor und nach dem Bild, das das Projekt zeigt. Wenn Sie dieses Tutorial hilfreich gefunden haben, wird eine Aktie für uns massiv sein, und es wird auch eine Hilfe für andere sein. Und wenn Sie irgendwelche Gedanken über das heutige Tutorial haben, warten wir auf Ihre Kommentare!




