Haben Sie jemals von der Bibliothek mit dem Namen Popper.js gehört? Mit dieser Bibliothek können Sie Popover in JavaScript erstellen. Die Verwendung von Popovers ist heutzutage weit verbreitet, insbesondere da dadurch weitere Informationen zu einem bestimmten Element (Schaltfläche, Link usw.) angezeigt werden können. Der Grund für die Berücksichtigung von dynamischem Popover besteht hauptsächlich darin, sicherzustellen, dass es in Bezug auf die Motivposition auf dem Bildschirm an der richtigen Stelle angezeigt wird. Wenn sich das Motiv am unteren Bildschirmrand befindet, wird das Popover konkret oben angezeigt. Wenn es sich oben auf dem Bildschirm befindet, wird das Popover unten usw. angezeigt.

In diesem Tutorial werden wir die Leistung von Popper.js in Divi nutzen, um dynamische Popovers (schwebende Menüs) zu erstellen, wenn auf eine Schaltfläche geklickt wird. Auf diese Weise kann jeder ein Popover mit Divi-Elementen erstellen und Inhalte nach einem Klick auf eine Schaltfläche anzeigen. Wir werden auch sicherstellen, dass das Popover dynamisch ist, da es seine Position anpasst, um die bestmögliche Sichtbarkeit zu erhalten, wenn der Benutzer mit Ihrer Seite interagiert.
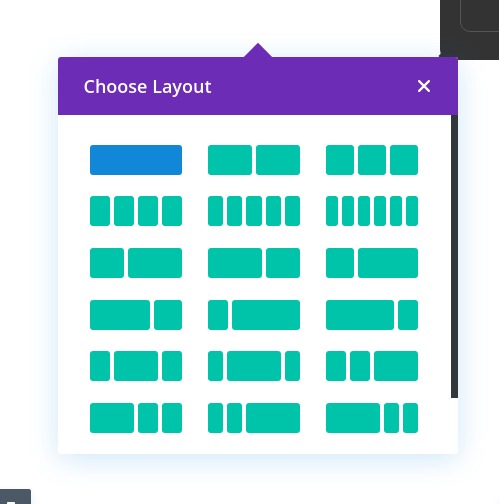
Hier ist eine Illustration der Positionierung dieser Popover…

Um dies zu erreichen, benötigen wir benutzerdefiniertes CSS und JavaScript. Wir können uns jedoch weiterhin auf die leistungsstarken Designfunktionen des Divi Builder verlassen, um mit jedem Divi-Element ein Popover zu erstellen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenLass uns anfangen!
Vorschau des schwebenden Menüs
Hier ist ein kurzer Blick auf das schwebende Menü, das wir in diesem Tutorial entwerfen werden. Sie können sehen, wie sich die Position des schwebenden Menüs dynamisch ändert, wenn der Benutzer einen Bildlauf durchführt oder die Browsergröße ändert. Verpassen Sie auch nicht den kleinen Pfeil, der ebenfalls so positioniert ist, dass er dynamisch auf seine Referenz (oder in diesem Fall auf die Schaltfläche) zeigt.
Erstellen eines Popovers mit Popper.js In Divi
Wie bereits erwähnt, verwenden wir popper.js in Divi, um ein dynamisch positioniertes Popover zu erstellen, das beim Klicken auf das Popover-Betreff (Schaltfläche) angezeigt wird. Mit Divi können wir einfach ein schwebendes Menü und eine Schaltfläche erstellen. Dann werden wir später den Code hinzufügen, der notwendig ist, um beide Werke in Harmonie zu bringen.
Die Sektion
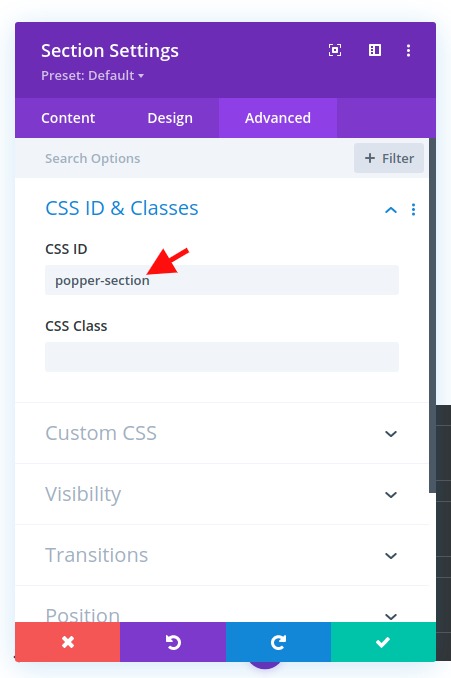
Wir beginnen also damit, dem regulären Abschnitt, der standardmäßig bereit ist, eine Kunden-ID hinzuzufügen. Öffnen Sie die Abschnittseinstellungen und fügen Sie die folgende ID hinzu:
- CSS ID: Popper-Bereich

Erstellen Sie Popper Popover mit Divi Row
Als Nächstes fügen wir dem Abschnitt eine einspaltige Zeile hinzu. Diese Zeile wird zu unserem Popper-Popover-Element, das beim Klicken auf eine Schaltfläche angezeigt wird.

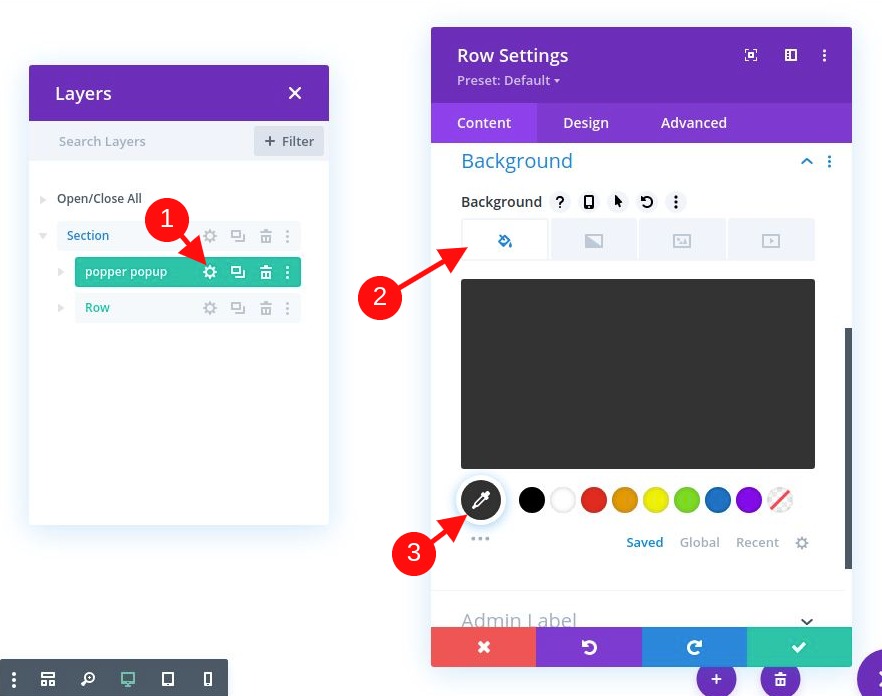
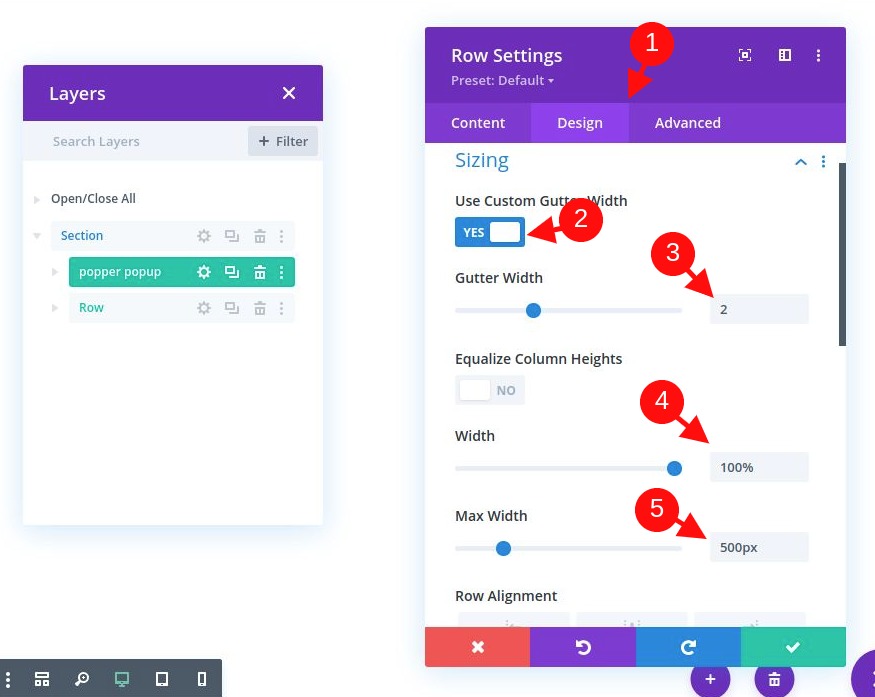
Öffnen Sie die Zeileneinstellungen und aktualisieren Sie das Styling wie folgt:
- Hintergrundfarbe: # 333333

- Dachrinnenbreite: 2
- Breite: 100%
- Maximale Breite: 500px
- Polsterung: 0px oben, 0px unten, 0px links, 0px rechts
- Abgerundete Ecken: 10px

Da diese Zeile zu unserem Popper-Popover-Element wird, müssen wir eine CSS-ID hinzufügen, um als Selektor in unserem Code zu dienen. Wir müssen auch sicherstellen, dass die Sichtbarkeit beim Überlauf bleibt (sie wird durch die abgerundeten Ecken verdeckt).
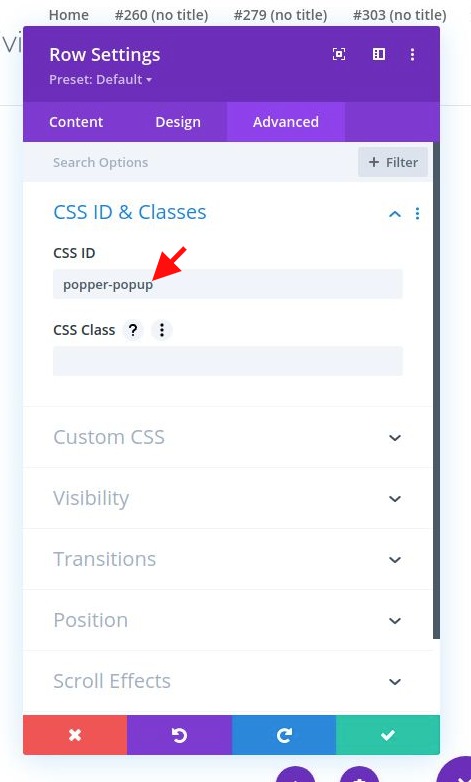
Gehen Sie zur Registerkarte "Erweitert" und aktualisieren Sie Folgendes:
- CSS ID: Popper-Popup
- Horizontaler Überlauf: sichtbar
- Vertikaler Überlauf: sichtbar

Fügen wir der Popover-Zeile Inhalt hinzu
Wir können unserer Zeile alle gewünschten Module hinzufügen, um das schwebende Menü mit den gewünschten Inhalten zu füllen. In diesem Beispiel fügen wir der Zeile, die als benutzerdefiniertes Menü im Popover angezeigt wird, einige Schaltflächen hinzu.
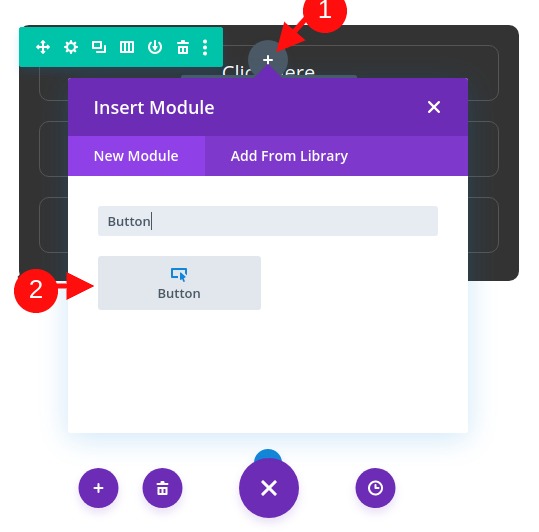
Fügen Sie der Spalte der Zeile zunächst ein Schaltflächenmodul hinzu.

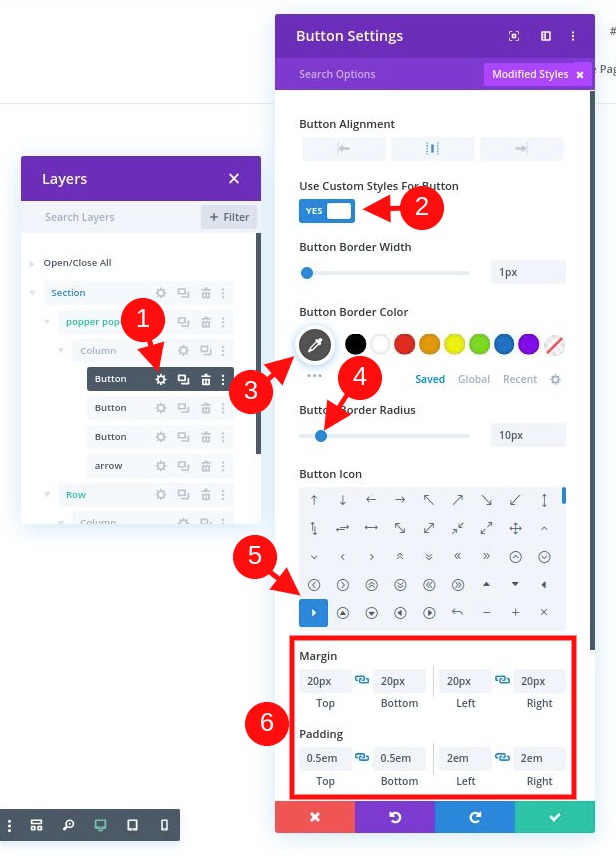
Fügen wir nun unserer Schaltfläche etwas Styling hinzu. Wir werden die Schaltflächeneinstellungen wie folgt aktualisieren:
- Tastenausrichtung: Mitte
- Verwenden Sie benutzerdefinierte Stile für die Schaltfläche: JA
- Schaltflächenrandbreite: 1px
- Farbe des Schaltflächenrahmens: # 555555
- Schaltflächenrandradius: 10px
- Schaltflächensymbol: siehe Screenshot
- Rand: 20 Pixel oben, 20 Pixel unten, 20 Pixel links, 20 Pixel rechts
- Polsterung: 0,5 em oben, 0,5 em unten, 2 em links, 2em rechts

Wichtig: Wir verwenden den Rand des Moduls, um Abstände zu erstellen, anstatt Zeilenlücken zu verwenden, da wir einen Pfeil (mithilfe eines Teilers) hinzufügen, der am Rand der Zeile positioniert werden muss (mit absoluter Position). Jede Zeilen- oder Spaltenauffüllung drückt den Pfeil von der Kante weg.
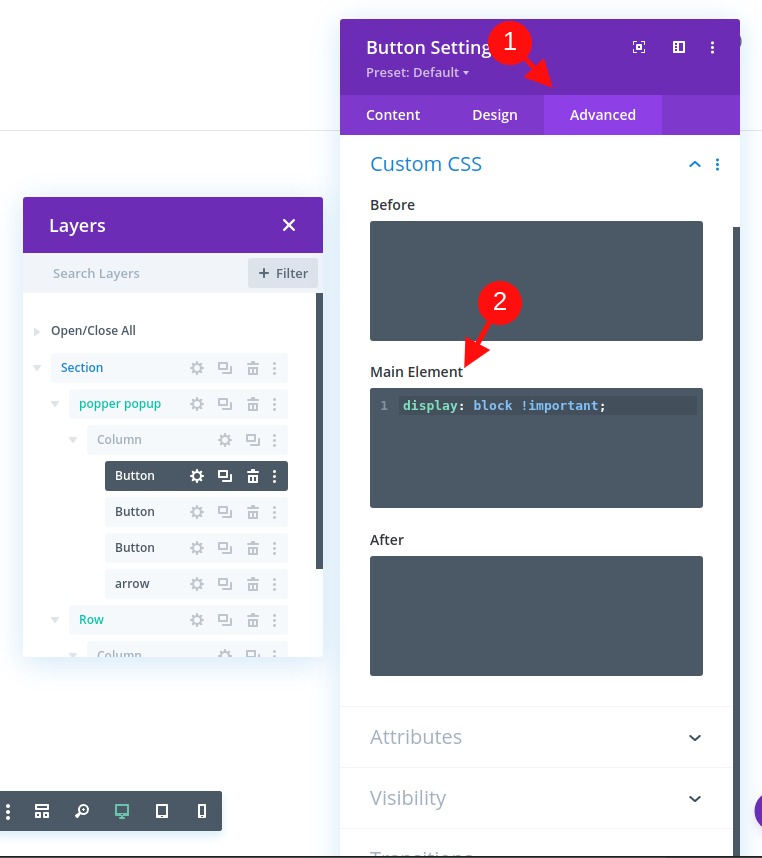
Jetzt müssen wir dem Hauptelement das folgende benutzerdefinierte CSS-Snippet hinzufügen, damit sich die Schaltfläche über die gesamte Breite der Spalte / Zeile erstreckt:
display: block!important

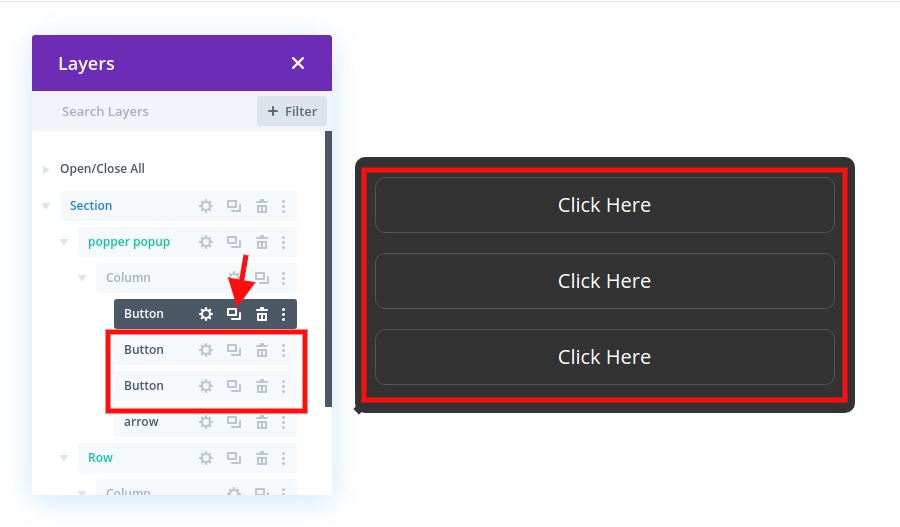
Sie können die Schaltfläche jetzt zwei (oder mehrmals) duplizieren, um unserem Menü-Popover einige weitere Schaltflächen hinzuzufügen.

Popover-Pfeil erstellen
Popper.js unterstützt eine Pfeilpositionierung zusammen mit dem Popover. Um den Pfeil zu erstellen, fügen Sie unter der letzten Schaltfläche in unserer Zeile einen neuen Teiler hinzu.

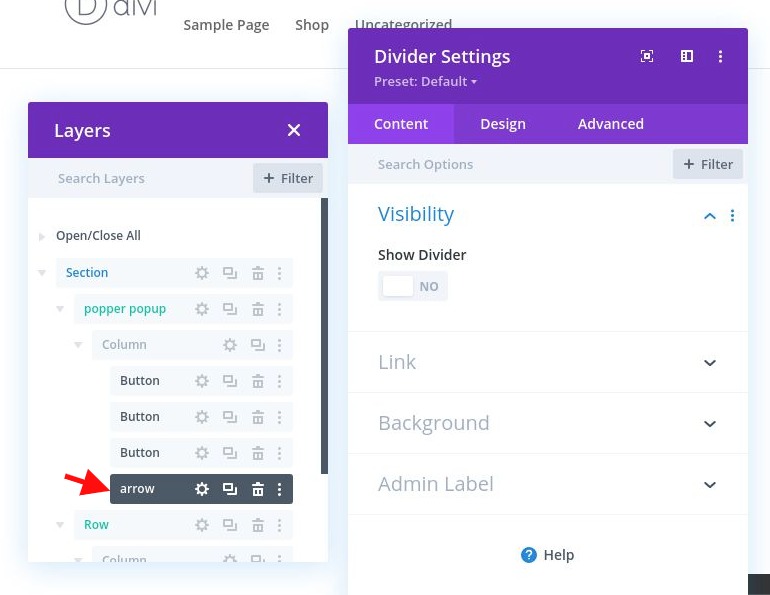
Wählen Sie in den Teilereinstellungen aus, dass der Teiler nicht angezeigt werden soll. Fügen Sie dann auf der Registerkarte "Erweitert" die folgende CSS-ID hinzu:
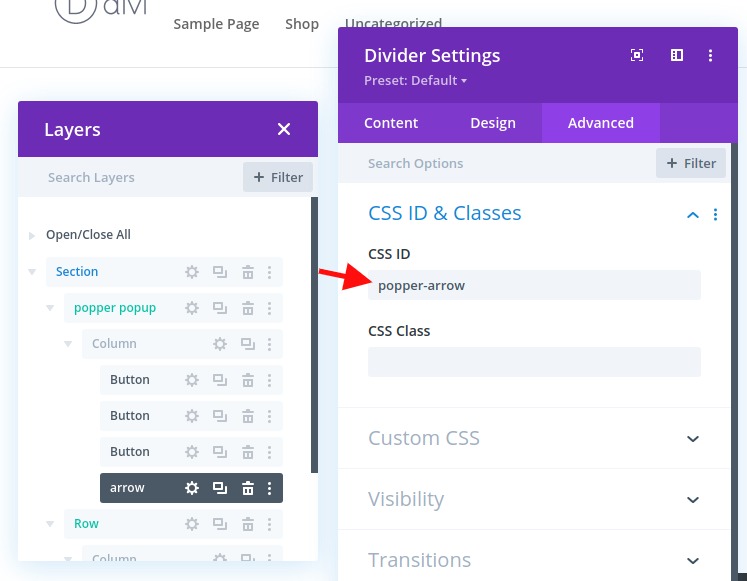
- CSS ID: Popper-Pfeil

Wir verwenden ein benutzerdefiniertes externes CSS, um den Pfeil später zu formatieren und zu positionieren.
Erstellen der Popover-Schaltfläche (oder Referenz)
Zu den beiden Schlüsselelementen eines Popper-Popovers gehören das Popover-Element (oder Popper) und das Thema, an das sich das Popover anhängt. Sie können jedes Divi-Element als Referenz verwenden, die das Popover generiert. In diesem Beispiel verwenden wir jedoch eine Schaltfläche.
Betreff für Popper erstellen: Schaltfläche
Bevor wir unsere Schaltfläche erstellen, müssen wir eine neue einspaltige Zeile unter unserer Popover-Zeile hinzufügen.

Fügen Sie dann der Zeile ein neues Schaltflächenmodul hinzu.

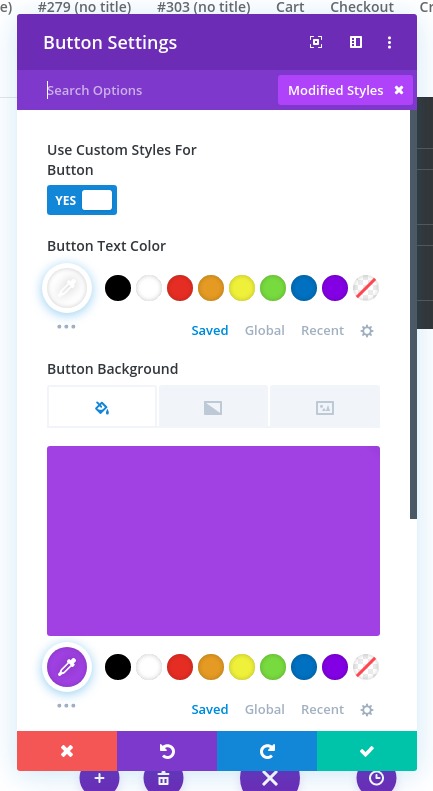
Aktualisieren Sie die Schaltflächeneinstellungen mit einem grundlegenden Stil wie folgt:
- Textfarbe der Schaltfläche: #ffffff
- Hintergrundfarbe der Schaltfläche: # a043e8
- Breite des Schaltflächenrahmens: 0px
- Schaltflächenrandradius: 10px

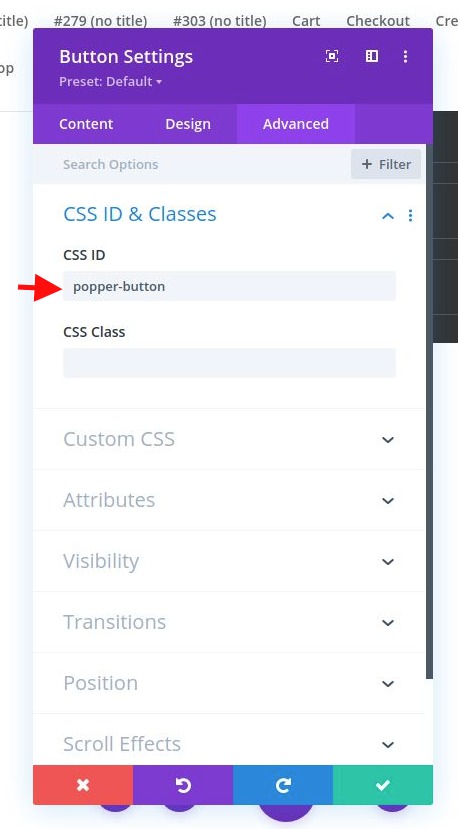
Fügen Sie als Nächstes die erforderliche CSS-ID hinzu, mit der wir die Schaltfläche später als Popover-Referenz verwenden können:
- CSS ID: Popper-Button

Fügen wir den Code hinzu
Nachdem unser Popover und unsere Schaltfläche vollständig sind, können wir den Code hinzufügen, um die Magie zu verwirklichen.
Fügen Sie dazu in der zweiten Zeile unter dem Referenzschaltflächenmodul ein Codemodul hinzu.

Es ist wichtig, dass sich der Code unten auf der Seite befindet, damit er funktioniert.
Zuerst fügen wir das CSS hinzu.
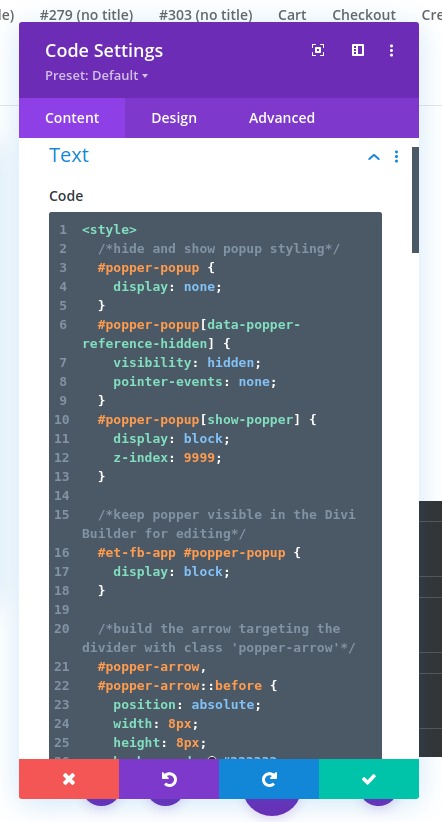
Fügen Sie im Feld Codeinhalt die Stil-Tags hinzu, die zum Umschließen von CSS in HTML erforderlich sind. Kopieren Sie dann das folgende CSS und fügen Sie es zwischen die Stil-Tags ein:
/*hide and show popup styling*/#popper-popup {display: none;}#popper-popup[data-popper-reference-hidden] {visibility: hidden;pointer-events: none;}#popper-popup[show-popper] {display: block;z-index: 9999;}/*keep popper visible in the Divi Builder for editing*/#et-fb-app #popper-popup {display: block;}/*build the arrow targeting the divider with class 'popper-arrow'*/#popper-arrow,#popper-arrow::before {position: absolute;width: 8px;height: 8px;background: #333333;}#popper-arrow {visibility: hidden;}#popper-arrow::before {visibility: visible;content: "";transform: rotate(45deg);}/*position arrow using popper.js data-popper-placement attribute*/#popper-popup[data-popper-placement^="top"] #popper-arrow {bottom: -4px;}#popper-popup[data-popper-placement^="bottom"] #popper-arrow {top: -4px;}#popper-popup[data-popper-placement^="left"] #popper-arrow {right: -4px;}#popper-popup[data-popper-placement^="right"] #popper-arrow {left: -4px;}/*hide arrow when reference outside of viewport*/#popper-popup[data-popper-reference-hidden] #popper-arrow::before {visibility: hidden;}

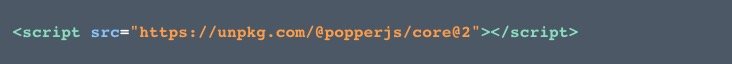
Als Nächstes müssen wir auf die Bibliothek popper.js zugreifen, indem wir ein Skript hinzufügen, das Popper.js von ihrem CDN importiert (https://unpkg.com/@popperjs/core@2). Fügen Sie unter dem Endstil-Tag das folgende Skript in das Codefeld ein.
Verwenden Sie den folgenden src in einem Skript-Tag, um die Bibliothek zu importieren:
src="https://unpkg.com/@popperjs/core@2"
Es sollte so aussehen:

Wir importieren jetzt Popper.js, bevor wir den Code hinzufügen, der es verwendet. Fügen Sie nach dem Skript, das auf Popper.js verweist, die erforderlichen Skript-Tags hinzu, um das hinzuzufügende Javascript zu verpacken. Fügen Sie dann das folgende Javascript zwischen die Skript-Tags ein.
const popperButton = document.querySelector("#popper-button");const popperPopup = document.querySelector("#popper-popup");const popperSection = document.querySelector("#popper-section");const popperArrow = document.querySelector("#popper-arrow");letpopperInstance = null;//create popper instancefunctioncreateInstance() {popperInstance = Popper.createPopper(popperButton, popperPopup, {placement: "auto",//preferred placement of poppermodifiers: [{name: "offset",//offsets popper from the reference/buttonoptions: {offset: [0, 8],},},{name: "flip",//flips popper with allowed placementsoptions: {allowedAutoPlacements: ["right", "left", "top", "bottom"],rootBoundary: "viewport",},},],});}//destroy popper instancefunctiondestroyInstance() { if(popperInstance) {popperInstance.destroy();popperInstance = null;}}//show and create popperfunctionshowPopper() {popperPopup.setAttribute("show-popper", "");popperArrow.setAttribute("data-popper-arrow", "");createInstance();}//hide and destroy popper instancefunctionhidePopper() {popperPopup.removeAttribute("show-popper");popperArrow.removeAttribute("data-popper-arrow");destroyInstance();}//toggle show-popper attribute on popper to hide or show it with CSS functiontogglePopper() {if(popperPopup.hasAttribute("show-popper")) {hidePopper();} else{showPopper();}}//execute togglePopper function when clicking the popper reference/buttonpopperButton.addEventListener("click", function(e) {e.preventDefault();togglePopper();});

Das ist es! Wir sind alle fertig. Lassen Sie uns nun das Endergebnis überprüfen.
Vorschau des Endergebnisses
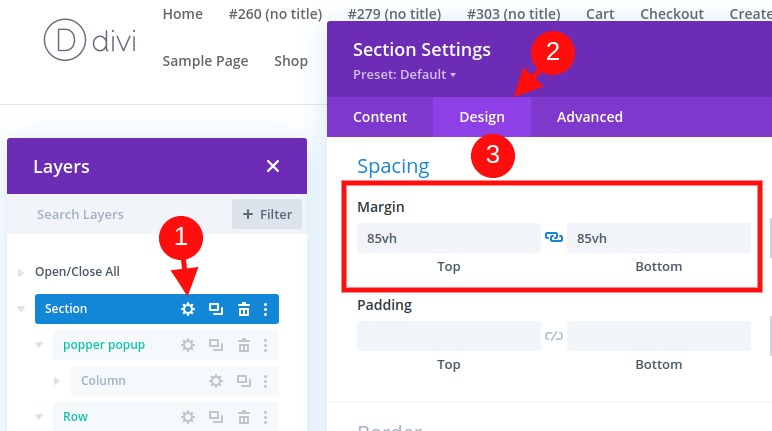
Um das Ergebnis dieses Tutorials anzuzeigen, müssen Sie einen Bildlaufbereich erstellen, um die Positionierungsmagie des Popper-Popovers zu testen.
Öffnen Sie dazu die Abschnittseinstellungen und fügen Sie wie folgt einen Rand hinzu:
- Rand: 80vh oben, 80vh unten

So sieht die Funktionalität aus:
Beachten Sie, wie sich die Position des Popovers (und des Pfeils) dynamisch ändert, wenn der Benutzer einen Bildlauf durchführt oder die Browsergröße ändert.
Zusammenfassen
Wenn Sie ein Popover mit popper.js in Divi erstellen möchten, müssen Sie sich auf ein gutes Stück Javascript verlassen, aber das Ergebnis ist es wert. Die dynamische Positionierung des Popovers ist eine großartige UI-Komponente, von der jede Website profitieren würde. Was denkst du darüber? Hast du es schon versucht? Lass uns wissen.





