Ab Elementor 3.8 wurde eine neue Funktion eingeführt, die die Erfahrung von Entwicklern und Designern bereichern könnte. Diese neue Funktion ist der Loop Builder . In diesem Tutorial werden wir untersuchen, wie Sie diese Funktion nutzen können, um schnelle und moderne Websites zu erstellen. Beispielsweise können wir bessere E-Commerce-Websites mit benutzerdefinierten Produktlisten erstellen. Wir werden außerdem darauf eingehen, wie Sie beides mit Flexbox-Containern und dem verbesserten Workflow, der mit der neuen Funktion „Remove Kit“ einhergeht, zum Laufen bringen können. Mit dieser Version hat Elementor einen neuen Mechanismus eingeführt, der eine bessere Zuverlässigkeit und Robustheit von Websites verspricht. Also legen wir los.

Was ist der Loop Builder?
Elementor 3.8 Pro hat seine Plattform durch die Einführung des Loop Builders erheblich erweitert. Mit dieser neuen Funktion können Benutzer das Hauptelement für sich wiederholende Inhalte wie Auflistungen, Beiträge und Produkte entwerfen und deren Layout auf der Seite anpassen. Laut externen Experten bietet das Erstellen einer Hauptelementvorlage mehr Flexibilität im Vergleich zum herkömmlichen Beitrags-Widget.

In der ersten Phase des Loop Builders können Benutzer ein Hauptelement für Beiträge und benutzerdefinierte Beitragstypen erstellen und dynamische Inhalte aus ihren Beiträgen einbinden. Dies bietet eine einfache und effiziente Möglichkeit, die Anzeige von Beiträgen, Portfolios, Auflistungen und mehr zu gestalten. Da WooCommerce bereits unterstützt wird, können Sie auch Ihren E-Commerce-Bereich erweitern.
Erstellen eines Vorlagenrasters

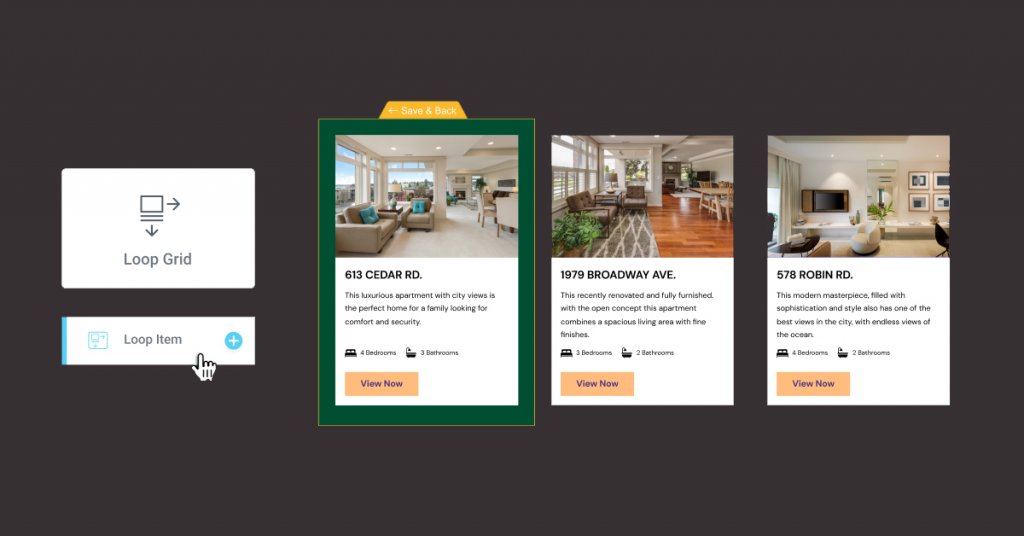
Um zu beginnen, erstellen wir eine neue Seite, wie wir es bei Elementor gewohnt sind. Jetzt ziehen Sie das Loop-Widget auf die Leinwand.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
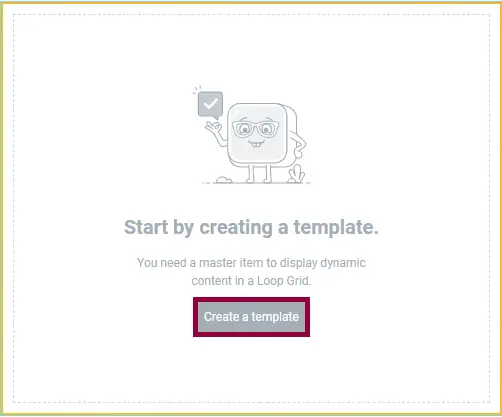
Beachten Sie, dass wir vor dem Erstellen eines Loop Grids zunächst eine Vorlage erstellen müssen. Genau das werden wir tun. Beachten Sie, dass Sie ein Loop Grid auch aus vorhandenen Vorlagen erstellen können.

Klicken Sie anschließend auf „ Speichern “. Wenn Sie für Ihre Artikel ein benutzerdefiniertes Loop-Raster erstellen möchten, wird diese Vorlage für jedes Loop-Element verwendet.
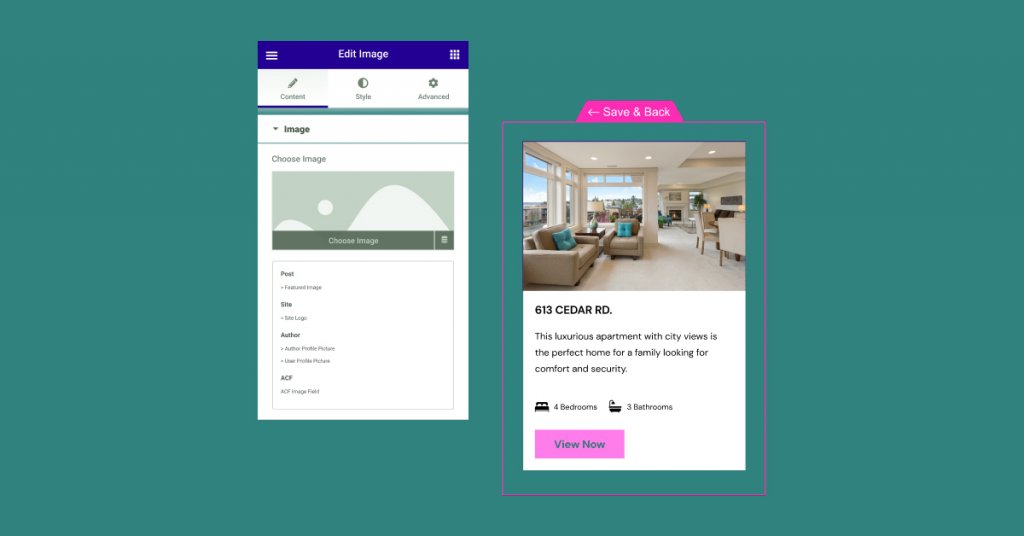
Loop-Element anpassen
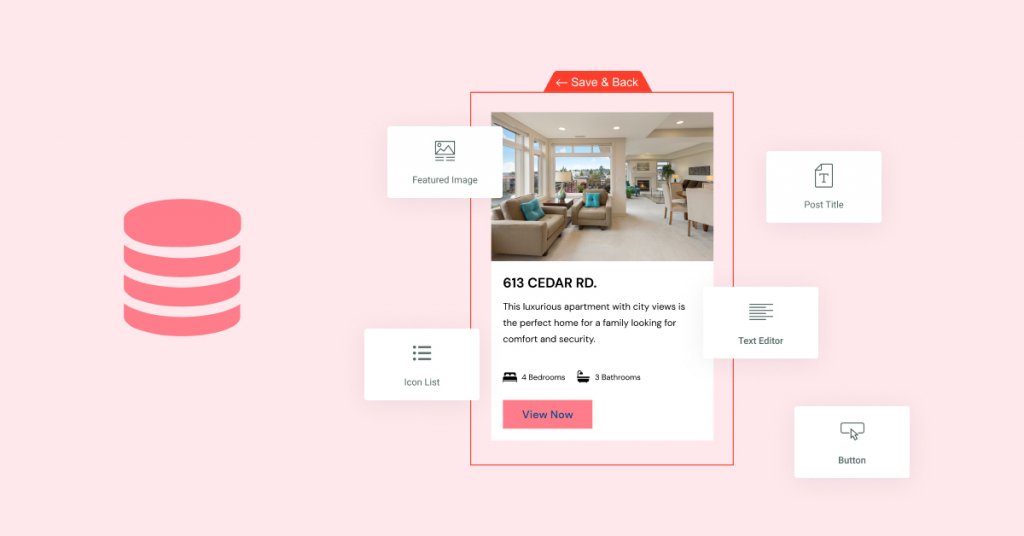
Zur Gestaltung der Hauptelementvorlage stellt Elementor eine umfangreiche Palette an Widgets zur Verfügung. Diesen Widgets können dynamische Felder zugewiesen werden, die auf der Website verfügbar sind, oder sie können statisch belassen werden, um das Design des Hauptelements zu verbessern. Vor diesem Hintergrund können Designer die Hauptelementvorlage an ihre Bedürfnisse anpassen, was die Erstellung optisch ansprechender und funktionaler Vorlagen erleichtert.

Wenn Sie mit der Gestaltung Ihres Loop-Elements fertig sind, klicken Sie auf „Speichern und zurück“ , um zur Seite zurückzukehren.
Auswählen der Inhaltsquelle
Beim Entwerfen einer Website ist es wichtig, die Kontrolle darüber zu haben, wie Ihr Inhalt angezeigt wird. Hier kommt der Loop Builder von Elementor ins Spiel. Nachdem Sie Ihr Design erstellt haben, können Sie auswählen, welcher Inhalt auf der Seite angezeigt werden soll. Sie können die einzelne von uns erstellte Loop-Item-Vorlage verwenden und sie auf verschiedenen Seiten verwenden, um unterschiedliche Inhalte anzuzeigen, oder Sie können verschiedene Vorlagen für verschiedene Beitragstypen erstellen.

Stellen Sie sich vor, Sie erstellen eine Website für eine Immobilienagentur. Mit diesem Tool können Sie jedes Immobilienangebot durch ein individuelles Design hervorheben und einzigartige Informationen wie die Anzahl der Schlafzimmer und Badezimmer in dynamischen, auf jedes Angebot zugeschnittenen Inhaltsfeldern präsentieren. Alternativ können Sie beim Entwerfen eines Abschnitts für Blogbeiträge für jeden Artikel eine geschätzte Lesezeit angeben und so das Benutzererlebnis verbessern, indem Sie auf einen Blick wertvolle Erkenntnisse erhalten.
Mit dieser Funktion ist es ganz einfach, dynamische Inhalte in das Layout Ihrer Website einzubinden. Indem Sie das Symbol „Dynamischer Inhalt“ in jedem Widget Ihrer Loop-Elementvorlage verwenden, können Sie dynamische Felder wie Objektdetails oder Lesezeiten nahtlos integrieren. Um Ihren Inhalts-Feed zu kuratieren, bietet das Loop Grid-Widget die Flexibilität, Beiträge direkt auf Ihrer Webseite nach Typ, Autorschaft und Begriffen zu filtern. Dieses Widget ermöglicht nicht nur eine präzise Inhaltsauswahl, sondern bietet auch Optionen zum Ordnen Ihrer Beiträge in aufsteigender oder absteigender Reihenfolge, sodass Sie die volle Kontrolle darüber haben, wie Ihre Inhalte Ihrem Publikum präsentiert werden.
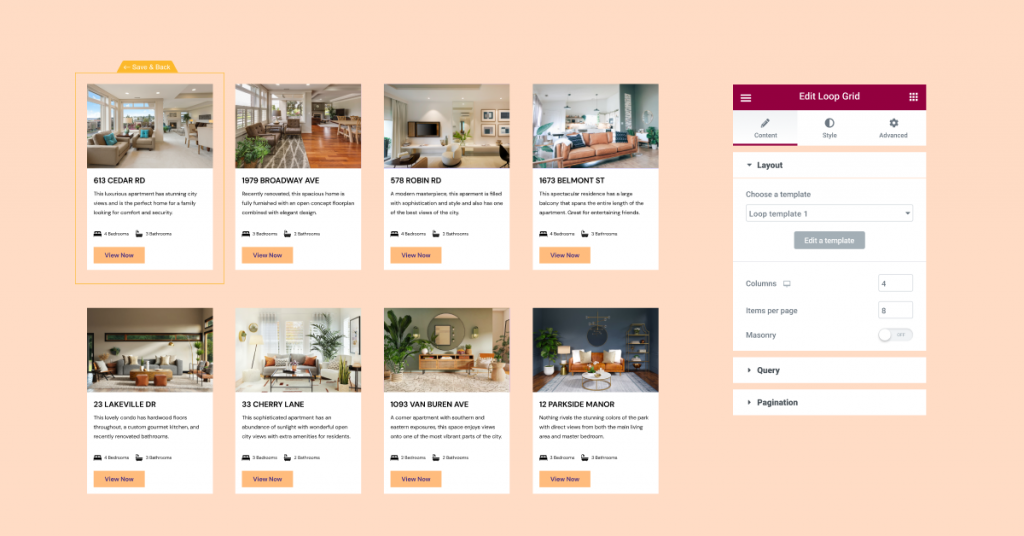
Anpassen des Listing-Layouts
Wenn es um die Erstellung von Loop-Vorlagen geht, bietet der Loop Builder in Elementor 3.8 den Benutzern ein flexibles und benutzerfreundliches Toolset. Nachdem die gewünschte Vorlage erstellt wurde, kann sie auf jeder Seite verwendet werden, indem einfach das Loop Grid-Widget verwendet wird. Mit dem Loop Builder können Sie die Anzahl der anzuzeigenden Spalten auswählen, den Abstand zwischen den einzelnen Elementen anpassen und auswählen, ob alle Einträge auf einer Seite angezeigt oder auf mehrere Seiten aufgeteilt werden sollen.

Zusätzlich zum Layout können Benutzer auch Gestaltungsoptionen wie Hintergrundbilder oder Bewegungseffekte hinzufügen. Es ist jedoch wichtig zu beachten, dass der Loop Builder derzeit nur mit Containern verwendet werden kann. Daher müssen zwei Experimente, Flexbox-Container und der Loop Builder aktiviert werden, um diese Funktion nutzen zu können. Mit dem Loop Builder können Benutzer ihre Beiträge und Produktsammlungen problemlos anpassen und so ein optisch ansprechenderes und spannenderes Erlebnis für ihr Publikum schaffen.
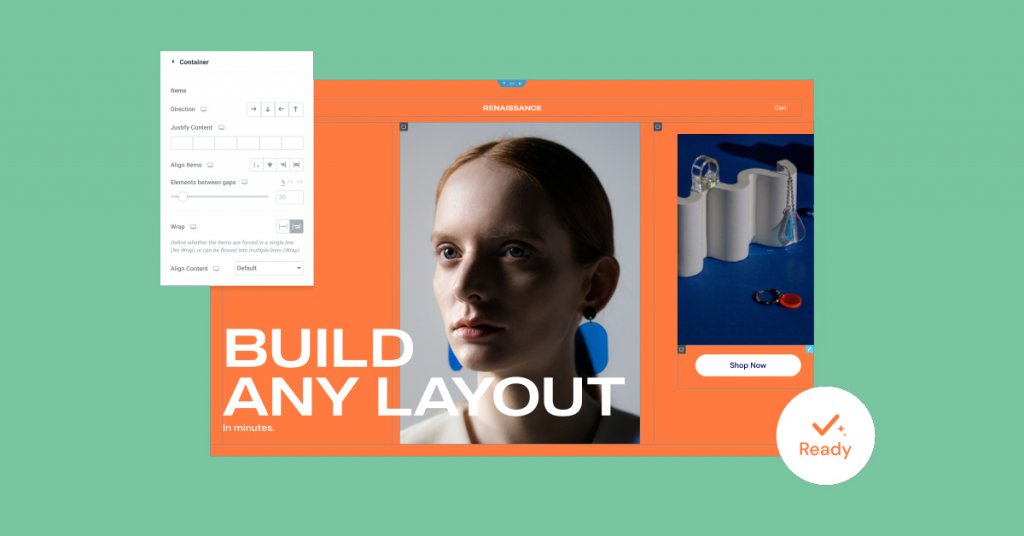
Flexbox-Container: Alles, was Sie wissen müssen

Als fachkundiger Prüfer wurde bestätigt, dass Flexbox-Container nach gründlichen Tests und Überprüfungen unter verschiedenen Bedingungen und in verschiedenen Anwendungsfällen nun ein Beta-Experiment oder stabil sind, je nachdem, welche WordPress-Version Sie verwenden. Dies bedeutet, dass sie ein Stabilitätsniveau erreicht haben, das es Benutzern ermöglicht, sie sicher in ihr Website-Design zu integrieren. Da die Container jedoch von einem Alpha- zu einem Beta-Experiment übergehen, ist es wichtig zu beachten, dass alle am Container vorgenommenen Änderungen Auswirkungen auf sein Erscheinungsbild auf der Website haben können. Daher wird empfohlen, alle Live-Websites, die den Container verwenden, gründlich zu testen, um sicherzustellen, dass alles wie erwartet aussieht und funktioniert. Während die Integration von Flexbox-Containern möglicherweise etwas Lern- und Gewöhnungszeit erfordert, haben Benutzer die Flexibilität, das Experiment zu aktivieren und Container nach eigenem Ermessen auf ihrer Website zu verwenden.
Neu hinzugefügt: Remove Kit
Website-Kits bieten eine hervorragende Möglichkeit, schnell eine Website einzurichten, da sie alle erforderlichen Elemente und zugehörigen globalen Stile bieten. Bis vor kurzem gab es jedoch keine einfache Möglichkeit, Ihre Website in den vorherigen Zustand zurückzusetzen, wenn Sie zu einem anderen Kit wechseln oder es ganz entfernen wollten.

Glücklicherweise enthält die neueste Version von Website Kits jetzt eine neue Funktion namens „Kit entfernen“. Diese Schaltfläche wird auf der Registerkarte „Importieren/Exportieren“ im WordPress-Dashboard unter Elementor-Einstellungen → Tools angezeigt und ermöglicht es Benutzern, das neueste Kit und seine globalen Stile zu entfernen, ohne die gesamte Website auf eine frühere Version zurückzusetzen.
Wenn Sie die Funktion „Kit entfernen“ verwenden, bleibt jeder neue Inhalt, der auf einer neuen Seite oder in einem neuen Beitrag erstellt wurde, erhalten, übernimmt jedoch die vorherigen globalen Stile der Website. Darüber hinaus werden alle Seiten, Beiträge und Assets, die der Website als Teil des Kits hinzugefügt wurden, entfernt, einschließlich aller Änderungen am Inhalt des Kits. Daher ist es ratsam, eine neue Seite zu erstellen und alle Inhalte zu kopieren, bevor Sie das Kit entfernen, wenn Sie diese Änderungen beibehalten möchten.
Mehr Designflexibilität mit Elementor
Zusammenfassend lässt sich sagen, dass Benutzer von Elementor mit dem neuesten Update, Elementor 3.8 Pro , jetzt mehr Flexibilität und Kontrolle über ihr Website-Design haben. Mit diesen neuen Funktionen, wie verbesserten Anpassungsoptionen für Auflistungen und erweiterten Layoutmöglichkeiten mit Containern, können Benutzer ein verbessertes Designerlebnis erwarten. Es wird empfohlen, diese Updates zu erkunden und ihr volles Potenzial auszuschöpfen und Feedback zu ihrer Wirksamkeit in den Kommentaren zu teilen.




