Elementor und Bricks Builder sind zwei beliebte Seitenersteller, mit denen Benutzer komplexe Website-Designs erstellen können, ohne Code schreiben zu müssen. Eines der Hauptmerkmale dieser Seitenersteller ist die Möglichkeit, CSS Grid zu implementieren, ein leistungsstarkes Tool zum Erstellen responsiver Layouts. Aber welche CSS-Grid-Option ist besser für Ihre Website?

In diesem Artikel vergleichen wir Elementor CSS Grid und Bricks Builder CSS Grid, um Ihnen zu helfen, eine fundierte Entscheidung zu treffen. Wir untersuchen die Vorteile jeder Option, stellen Beispiele für Websites bereit, die mit jeder Option erstellt wurden, und geben eine Empfehlung basierend auf Ihren Website-Anforderungen. Lass uns eintauchen!
Was ist ein CSS Grid??
CSS Grid ist ein Layoutsystem in CSS, das es Entwicklern ermöglicht, komplexe und reaktionsfähige Rasterlayouts zu erstellen, ohne Floats oder Positionierungen zu verwenden. Es handelt sich um ein zweidimensionales Layoutsystem, mit dem Sie Zeilen und Spalten für Ihre Inhalte definieren und diese dann in bestimmten Rasterzellen platzieren können. Dadurch haben Sie eine genaue Kontrolle über das Layout und Design Ihrer Website. CSS Grid wird von allen gängigen Browsern unterstützt und entwickelt sich schnell zur bevorzugten Methode zum Erstellen komplexer Layouts im Webdesign. Mit CSS Grid können Sie dynamische und reaktionsfähige Layouts erstellen, die auf jedem Gerät gut funktionieren, was es zu einem leistungsstarken Werkzeug für modernes Webdesign macht.
Elementor CSS-Raster
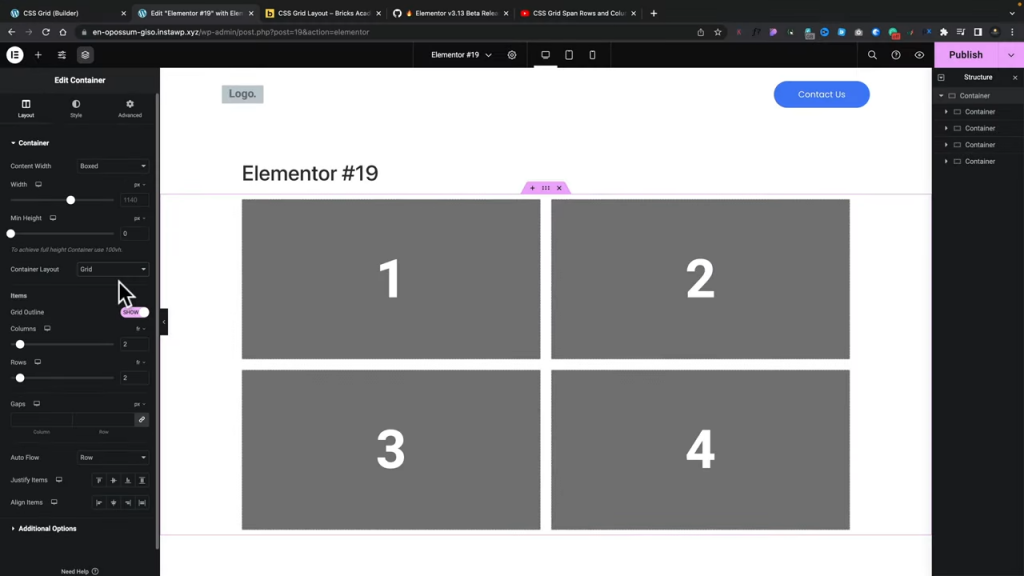
Elementor CSS Grid ist ein leistungsstarkes Tool, mit dem Sie beeindruckende, responsive Layouts für Ihre Website erstellen können, ohne dass komplexe Codierung erforderlich ist. Diese Funktion ist Teil des Elementor-Seitenerstellers, einem der beliebtesten WordPress-Plugins, die heute verfügbar sind.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenMit Elementor CSS Grid können Sie ganz einfach Raster beliebiger Größe und Komplexität erstellen und dabei die Anzahl der Spalten, Zeilenhöhen und Zwischenräume nach Ihren Wünschen anpassen. Das Raster reagiert vollständig, d. h. es passt sich automatisch an jede Bildschirmgröße an, vom Desktop bis zum Mobilgerät.

Einer der Hauptvorteile der Verwendung von Elementor CSS Grid ist seine Flexibilität. Sie können damit verschiedenste Layouts erstellen, von einfachen zweispaltigen Designs bis hin zu komplexen, mehrspaltigen Layouts mit überlappenden Elementen per Rasteransicht.

Dies macht es zu einem idealen Tool für die Erstellung von Landingpages bis hin zu E-Commerce-Websites.
Ein weiterer Vorteil von Elementor CSS Grid ist seine Benutzerfreundlichkeit. Sie müssen kein erfahrener Webentwickler sein, um es effektiv nutzen zu können. Die Drag-and-Drop-Oberfläche erleichtert das Erstellen und Anpassen von Layouts und mit der Echtzeitvorschaufunktion können Sie genau sehen, wie Ihr Design auf verschiedenen Geräten aussehen wird.
Zusätzlich zu seiner Flexibilität und Benutzerfreundlichkeit bietet Elementor CSS Grid auch eine Reihe erweiterter Funktionen, darunter die Möglichkeit, individuelles CSS zu einzelnen Rasterelementen hinzuzufügen, die Ausrichtung von Elementen innerhalb des Rasters zu steuern und komplexe Animationen und Übergänge zu erstellen. Hier sind einige der stärksten Funktionen von Elementor CSS Grid:
- Teil eines beliebten Page Builder-Plugins für WordPress
- Beta-Version verfügbar
- Eine große Community von Benutzern und Entwicklern
- Erweiterte Animationen und Übergänge
Bricks Builder CSS-Raster
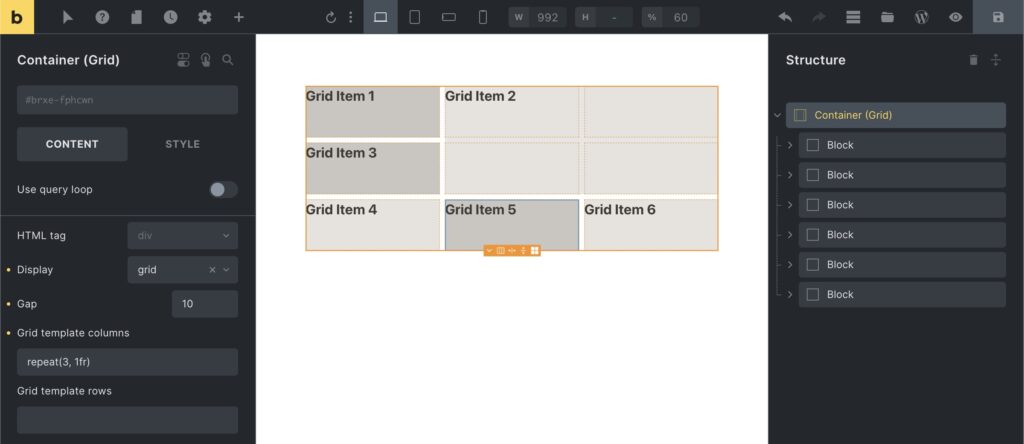
Bricks Builder ist ein beliebter Seitenersteller, der eine Reihe leistungsstarker Tools zum Erstellen komplexer Website-Designs bietet. Eine seiner herausragenden Funktionen ist das CSS-Grid-System, mit dem Benutzer problemlos responsive Layouts erstellen können.
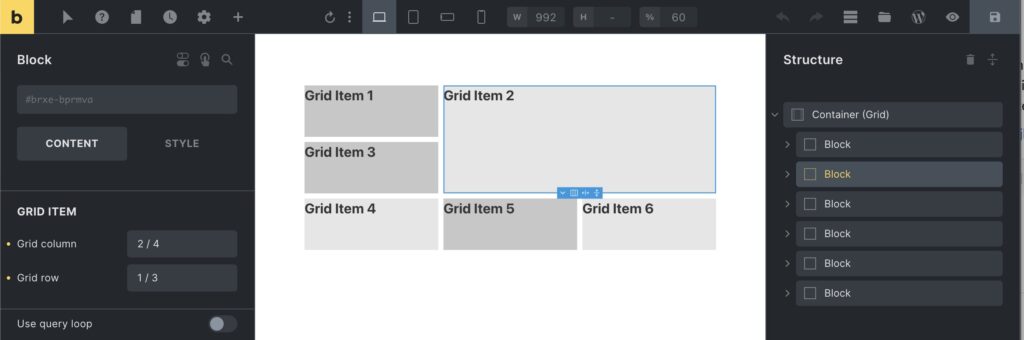
Bricks Builder CSS Grid ist ein flexibles System, mit dem Sie Gitter jeder Größe und Komplexität erstellen können. Sie können die Anzahl der Spalten, Zeilenhöhen und Zwischenräume nach Ihren Wünschen anpassen und das Raster ist vollständig responsiv, sodass Ihr Design auf jedem Gerät großartig aussieht.

Einer der Hauptvorteile der Verwendung von Bricks Builder CSS Grid ist das Maß an Kontrolle, das es bietet. Sie können jeden Aspekt Ihres Rasters anpassen, von der Größe und Position einzelner Elemente bis hin zum Abstand zwischen ihnen. Dadurch ist es einfach, einzigartige und ansprechende Layouts zu erstellen, die sich von der Masse abheben.

Ein weiterer Vorteil von Bricks Builder CSS Grid ist seine Benutzerfreundlichkeit. Die Drag-and-Drop-Oberfläche erleichtert das Erstellen und Anpassen von Layouts und mit der Echtzeitvorschaufunktion können Sie genau sehen, wie Ihr Design auf verschiedenen Geräten aussehen wird. So können Sie ganz einfach mit verschiedenen Layouts experimentieren und das perfekte Design für Ihre Website finden.
Zusätzlich zu seiner Flexibilität und Benutzerfreundlichkeit bietet Bricks Builder CSS Grid auch eine Reihe erweiterter Funktionen, darunter die Möglichkeit, individuelles CSS zu einzelnen Rasterelementen hinzuzufügen, die Ausrichtung von Elementen innerhalb des Rasters zu steuern und erweiterte Animationen und Übergänge zu erstellen. Hier sind einige der stärksten Funktionen von Bricks Builder CSS Grid:
- Eigenständige Seitenerstellungssoftware
- Erweiterte Anpassungsoptionen
- Benutzerdefinierte CSS-Unterstützung für einzelne Rasterelemente
- Erweiterte Animationen und Übergänge
Elementor CSS Grid vs. Bricks Builder CSS Grid
Bricks Builder und Elementor sind beliebte Seitenersteller, die eine Reihe leistungsstarker Tools zum Erstellen komplexer Website-Designs bieten. Eine der herausragenden Funktionen dieser Seitenersteller ist ihr CSS-Grid-System, mit dem Benutzer problemlos responsive Layouts erstellen können.
Sowohl Bricks Builder CSS Grid als auch Elementor CSS Grid bieten eine Drag-and-Drop-Oberfläche für die einfache Layouterstellung mit vollständig responsiven Rastern, die mit benutzerdefinierten Spalten und Zeilen angepasst werden können. Beide unterstützen benutzerdefiniertes CSS für einzelne Rasterelemente und ermöglichen Ihnen die Vorschau von Änderungen in Echtzeit. Darüber hinaus bieten beide erweiterte Animationen und Übergänge, um das Benutzererlebnis zu verbessern.
Der Hauptunterschied zwischen den beiden besteht darin, dass Bricks Builder CSS Grid eine eigenständige Seitenerstellungssoftware ist, während Elementor CSS Grid Teil des Elementor-Seitenerstellungs-Plugins für WordPress ist. Elementor CSS Grid hat eine große Community von Benutzern und Entwicklern und eine kostenlose Version ist verfügbar. Auf der anderen Seite ist für Bricks Builder CSS Grid nur eine Premium-Version verfügbar und die Community von Benutzern und Entwicklern ist kleiner. Allerdings bietet es erweiterte Anpassungsoptionen als sein Konkurrent. Letztendlich hängt die Wahl zwischen beiden von Ihren Bedürfnissen und Vorlieben ab.
Zusammenfassung
Die Wahl zwischen Elementor CSS Grid und Bricks Builder CSS Grid hängt von Ihren individuellen Bedürfnissen und Vorlieben ab. Beide Systeme bieten leistungsstarke Tools zum Erstellen beeindruckender, ansprechender Layouts. Daher ist es wichtig, bei Ihrer Entscheidung Faktoren wie Benutzerfreundlichkeit, Anpassungsoptionen und Community-Unterstützung zu berücksichtigen.




