Elementor bringt neue Beta-Versionen von Elementor 3.8 und Elementor 3.8 Pro heraus, die einige Funktionen haben, auf die die Leute gewartet haben. Dies sind sehr aufregende Neuigkeiten für Webentwickler. Außerdem nutzen sie diese Zeit, um Ihnen ihren neuen Veröffentlichungsprozess zu zeigen, der zukünftige Elementor-Veröffentlichungen viel vorhersehbarer und zuverlässiger machen wird.

Das neue Elementor 3.8 enthält Folgendes:
- Loop-Builder (Pro)
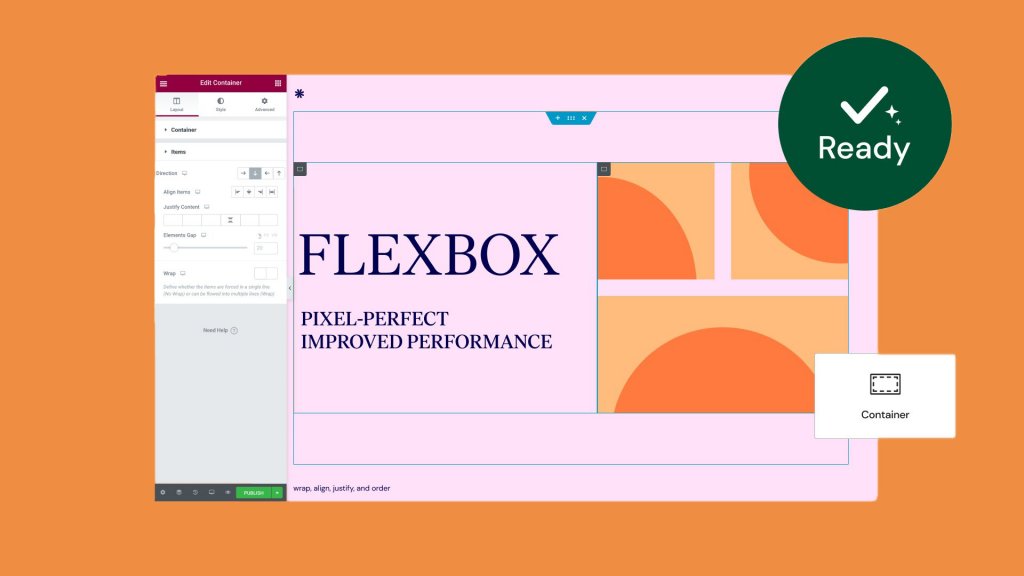
- Flexbox Containers Beta – Als stabil markiert
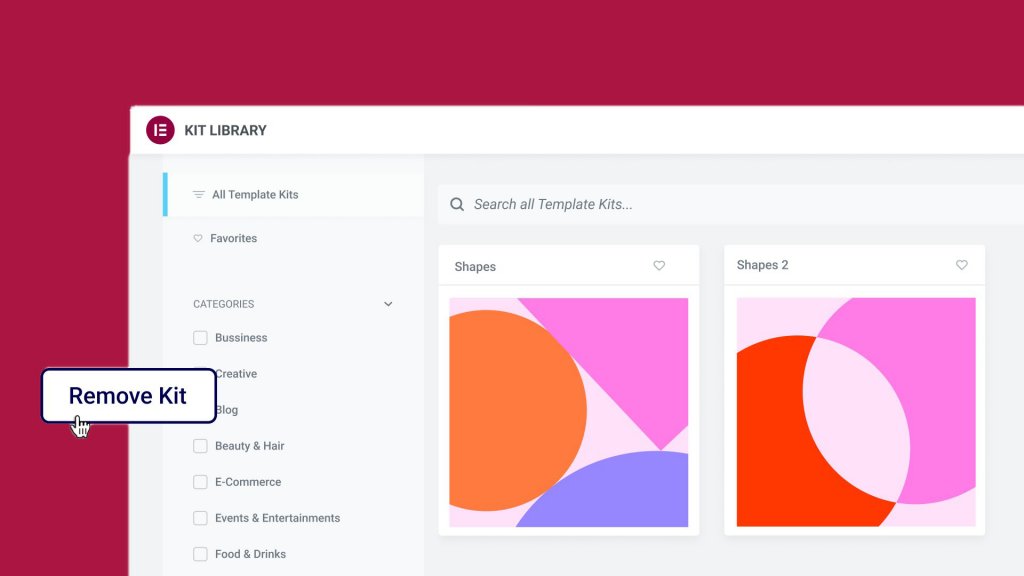
- Bausatz – entfernen Bausätze in ihren vorherigen Zustand zurückversetzen
Der Loop-Builder

Der Loop Builder wird in seiner ersten Iteration in Elementor 3.8 eingeführt. Sie können das Hauptelement für wiederholte Inhalte (z. B. Schleifen) wie z. B. Auflistungen erstellen und mithilfe des Schleifengenerators ändern, wie es auf der Seite angezeigt wird. Mit der Hauptartikelvorlage können Sie viel mehr Design und dynamische Inhaltsflexibilität erhalten als mit dem Posts-Widget.
Zukünftige Überarbeitungen des Loop Builder bieten neben anderen Funktionen, die Ihre Website verbessern, vollständige WooCommerce-Kompatibilität. Die erste Phase des Loop Builder umfasst die Möglichkeit, ein primäres Element für Beiträge und benutzerdefinierte Beitragstypen zu erstellen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenHauptartikelvorlage erstellen
Ihre primäre Artikelvorlage kann auf zwei Arten erstellt werden:
- Vor-Ort-Bearbeitung: Ziehen Sie das Schleifenraster-Widget auf eine Seite und klicken Sie dann auf die Schaltfläche „Vorlage erstellen“, um die Vor-Ort-Bearbeitung zu aktivieren.
- Schwarze Leinwand: Eine neue Vorlage kann aus dem Vorlagenmenü im WordPress-Adminbereich oder durch Hinzufügen einer neuen Loop-Item-Vorlage aus dem Theme Builder hinzugefügt werden.
Nahezu jedes Widget in Elementor kann zum Erstellen Ihrer Hauptartikelvorlage verwendet werden. Sie können jedem Widget, das Sie verwenden, beliebige dynamische Variablen auf Ihrer Website zuweisen, oder Sie können sie statisch lassen und sie verwenden, um das Erscheinungsbild Ihres Hauptelements zu verbessern.
Anzeigen der Schleife
Mit dem Loop-Raster-Widget können Sie die von Ihnen erstellten Loop-Vorlagen auf jeder Seite verwenden. Mit diesem Widget können Sie den Namen der Vorlage und die WordPress-Datenquelle auswählen, aus der Inhalte angezeigt werden sollen, und das Layout, den Stil und die Paginierung an Ihre Vorlieben anpassen.
- Da der Loop von Flexbox-Containern abhängt, müssen Sie das Flexbox-Containers-Experiment aktivieren, um den Loop Builder auf Ihrer Website nutzen zu können.
- Sie müssen das Loop-Experiment aktivieren, nachdem Sie das Flexbox-Container-Experiment gestartet haben.
Haben Sie eine Cloud-gehostete Website?
Bitte beachten Sie, dass sich der Name des Loop-Templates von „Loop“ in „Loop Item“ geändert hat, um Verwechslungen mit anderen Plugins von Drittanbietern zu vermeiden. Infolgedessen werden alle Loop-Vorlagen, die Sie mit früheren Cloud-Versionen von Elementor erstellt haben, entfernt. Wir bedauern aufrichtig alle Probleme, die dadurch entstanden sind. Dies wird in der neuen Version behoben und Vorlagen werden korrekt gespeichert.
Erstellen Sie eine In-Place-Schleife
- Stellen Sie sicher, dass Ihre Website mindestens sechs Posts enthält, von denen jeder den Titel des Posts, ausgewählte Fotos und zusätzlichen Text enthalten sollte, den Sie verwenden möchten.
- Erstellen Sie eine neue Seite, fügen Sie das Loop Grid-Widget mit Elementor hinzu und passen Sie es dann an.
- Wählen Sie im Bearbeitungsmodus des Editors oder im Bedienfeld die Schaltfläche Vorlage erstellen.
- Stellen Sie sicher, dass das Widgets-Bedienfeld zuerst Posts-bezogene Widgets vorschlägt, wenn Sie in einen In-Place-Bearbeitungsmodus innerhalb des Containers des Hauptelements wechseln.
- Jedes dynamische (und statische) Widget kann in den Vorlagenbereich gezogen werden.
- Klicken Sie auf den gelben „Save & Back“-Griff, sobald das primäre Artikeldesign abgeschlossen ist.
- Stellen Sie sicher, dass Sie zur übergeordneten Seite zurückkehren.
- Stellen Sie sicher, dass das Hauptvorlagendesign verwendet wird, um die zusätzlichen Beiträge in der Schleife automatisch zu füllen.
- Um zum primären Vorlagendesign zu wechseln, klicken Sie auf die Schaltfläche oder den Griff „Vorlage bearbeiten“.
- Speichern Sie dann Ihre Änderungen und gehen Sie zurück zur übergeordneten Seite.
- Achten Sie noch einmal darauf, dass die anderen Posts in der Schleife gemäß dem aktualisierten Hauptartikel gestaltet sind.
- Ändern Sie die Einstellungen für Spalten, Elemente pro Seite und Mauerwerk unter den Layout-Steuerelementen.
- Stellen Sie sicher, dass alle Steuerelemente wie erwartet funktionieren, indem Sie den Abschnitt Abfrage überprüfen.
- Überprüfen Sie die Paginierungssteuerung und probieren Sie die verschiedenen Optionen aus.
- Sehen Sie sich zunächst die Layout- und Paginierungsoptionen auf der Registerkarte „Stil“ an.
- Überprüfen Sie, ob der Editor und das Frontend wie vorgesehen funktionieren.
Erstellen Sie eine Schleife aus dem Theme Builder
- Gehen Sie zum Theme Builder (Neue Benutzeroberfläche und WordPress-Tabellenansicht) und klicken Sie auf die Schaltfläche „Neu hinzufügen“, um eine neue Loop-Elementvorlage zu erstellen.
- Stellen Sie sicher, dass Sie die Widgets sehen können, die mit den vorgeschlagenen Posts verknüpft sind.
- Jedes dynamische (und statische) Widget kann in den Vorlagenbereich gezogen werden.
- Durch Auswahl des Symbols für Vorlagenoptionen können Sie die Breite der Vorschau ändern (Zahnradsymbol). Wählen Sie danach den Bereich Vorschaueinstellungen und spielen Sie mit dem Breitenregler.
- Ändern Sie im Bereich Allgemeine Einstellungen den Namen der Vorlage (über das Zahnradsymbol).
- Klicken Sie auf „Veröffentlichen“, sobald das Design des primären Artikels abgeschlossen ist.
- Erstellen Sie eine neue Seite, aktualisieren Sie sie mit Elementor und fügen Sie dann das Widget für das Schleifenraster hinzu.
- Wählen Sie unter der Option "Vorlage auswählen" die neue Vorlage aus.
- Stellen Sie sicher, dass die Schleife im Bearbeitungsmodus richtig angezeigt wird und dass die anderen Posts in der Schleife sich selbst basierend auf dem Layout der Hauptvorlage füllen.
- Überprüfen Sie, ob der Editor und das Frontend wie vorgesehen funktionieren.
Flexbox-Container, jetzt stabil

Nachdem sie viele Tests durchlaufen und auf verschiedene Weise betrachtet wurde, zeigt diese Version des Flexbox-Containers-Experiments, dass sie sich in der Beta-Phase befindet und nun als stabil gilt. Das bedeutet, dass Sie sie bedenkenlos auf Ihrer eigenen Website verwenden können.
Wir werden versuchen sicherzustellen, dass alle Änderungen oder Verbesserungen, die wir von nun an an Containern vornehmen, auch abwärtskompatibel sind. Das bedeutet, dass sie ihr Aussehen oder ihre Funktionsweise auf Websites, die bereits mit dem Test begonnen haben, nicht ändern sollten. Da einige von Ihnen Flexbox-Container kennenlernen und sich daran gewöhnen müssen, liegt es vorerst an Ihnen, zu entscheiden, wann Sie das Experiment aktivieren und Container auf Ihrer Website verwenden. [Das ist auch der Grund, warum sie sich vorerst noch unter dem Experiment-Tab in den Elementor-Einstellungen befinden werden.]
Bitte beachten Sie, dass, wenn Sie den Test aktivieren und dann Container zum Entwerfen von Layouts verwenden, den Test dann aber wieder deaktivieren, alle Website-Teile, die Sie mit Containern erstellt haben, möglicherweise verschwinden.
Bausatz entfernen

Haben Sie jemals ein Website-Kit heruntergeladen, sich dann aber entschieden, es nicht zu verwenden? Mit diesem Update müssen Sie nicht Ihre gesamte Website auf eine frühere Version zurücksetzen, alle globalen Stile, die das Kit hinzugefügt hat, manuell rückgängig machen oder die Seiten löschen, die es enthält mit.
Jedes nach dieser Version heruntergeladene Kit kann einfach entfernt werden, indem Sie zu Elementor Settings > Tools > Import/Export gehen und auf die Schaltfläche "Kit entfernen" klicken. Dies kann über das WordPress-Dashboard erfolgen. Diese Schaltfläche wird nur angezeigt, wenn Sie nach dem Update auf diese Version ein Kit heruntergeladen haben.
Wie zu überprüfen
- Gehen Sie zum WordPress-Dashboard, klicken Sie auf Vorlagen und dann auf Kit-Bibliothek.
- Überprüfen Sie, ob am Frontend alles einwandfrei funktioniert und ob das Kit alle Inhalte heruntergeladen hat.
- Versuchen Sie, eine neue Seite hinzuzufügen, und sehen Sie, wie die globalen Stile des Kits auf die neue Seite angewendet werden, wenn Sie dies tun.
- Gehen Sie zu Elementor > Tools > Import/Export Kit und klicken Sie unten auf dem Bildschirm auf die neue Schaltfläche "Kit entfernen". Klicken Sie dann im Aktions-Popup auf "Ja". Dadurch wird Ihre Website wieder so, wie sie war, bevor Sie das Kit hinzugefügt haben.
- Überprüfen Sie Ihre Posts und Seiten, um sicherzustellen, dass die Seiten, die mit dem Kit geliefert wurden, entfernt wurden.
- Wenn Sie eine neue Seite erstellt haben, überprüfen Sie den Inhalt, um sicherzustellen, dass er derselbe ist und dass die globalen Stile der Seite wieder so sind, wie sie waren. Erst dann sollten Sie das Kit herunterladen.
So werden Sie Beta-Tester?
Wenn Sie den Beta-Test in Elementor noch nicht aktiviert haben, gehen Sie bitte wie folgt vor:
- Klicken Sie auf Elementor > Tools > Versionen.
- Aktivieren Sie die Funktion für Betatester.
- Gehen Sie zu Dashboard > Updates, um die Beta-Version der neuesten Version zu erhalten.
- Damit sind Sie bereit, die neueste Version von Elementor zu testen.
Einpacken
Entwickler versuchen immer, mehr über die Leute zu erfahren, die Elementor verwenden. Jeder, der Ideen, Vorschläge und Ideen für neue Funktionen teilen möchte, kann sich hier für eine Qualitätszeit mit uns anmelden. Oder Sie können die Dev Edition von Elementor erhalten.





